デザインワークフローを開始するためのFigmaのヒント
公開: 2022-03-10私はほぼ2年前にフィグマに切り替えましたが、今のところ後悔はありません。 このトピックに関する以前のブログ投稿の1つで、Figmaの詳細なレビューを行い、他のデザイナーが切り替えを行うのを手伝うことができてうれしいです。 このツールを2年間使用した後、私はこのツールに非常に慣れました。今度は、私が毎日使用する20のヒントを紹介したいと思います。これは、作業を少し速くし、より効果的にするのに役立ちます。
ショートカットについての注意
ほとんどのショートカットはWindowsとMacの両方に対応しており、WindowsのCtrlキーはMacのCmdキーに対応し、 AltはAlt (Windows)とOption / Alt (Mac)の両方に使用されます。
たとえば、 Ctrl / Cmd + Alt + Cは、WindowsではCtrl + Alt + C 、MacではCmd + Alt / Option + Cです。
注:この記事は、Figmaを試してみたい、またはすでにその機能のいくつかを調べている設計者を対象としています。 この記事を最大限に活用するには、Figma Designの経験があればいいのですが、必須ではありません。
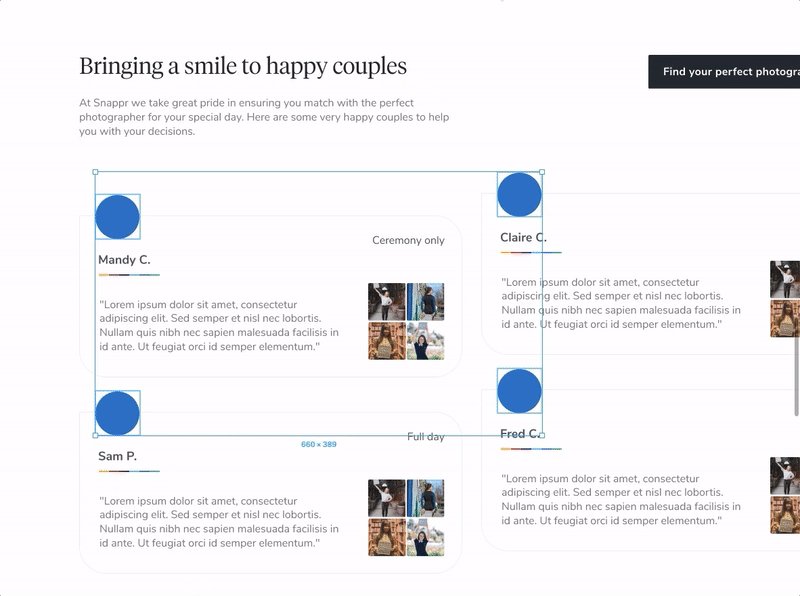
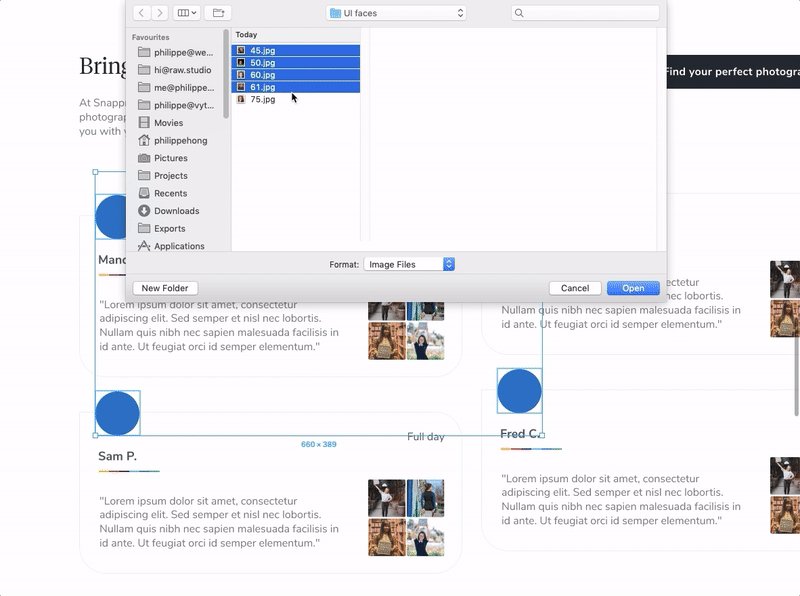
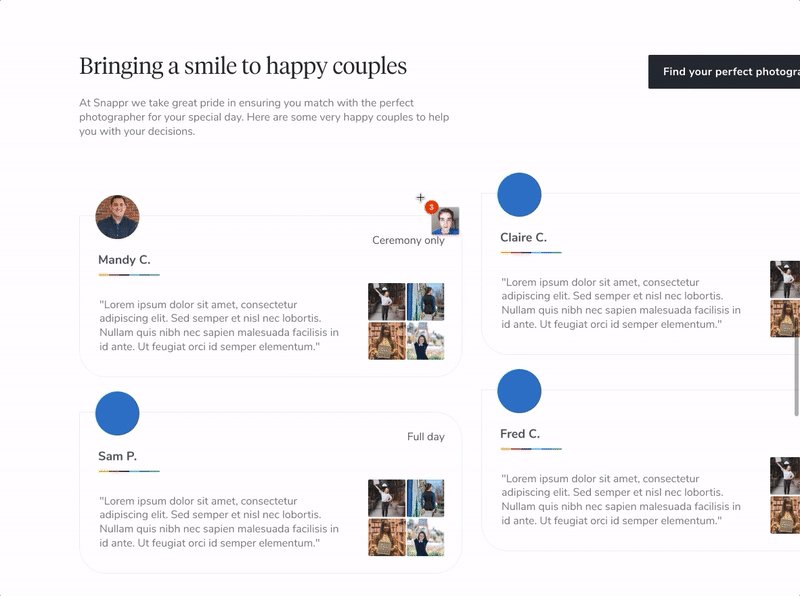
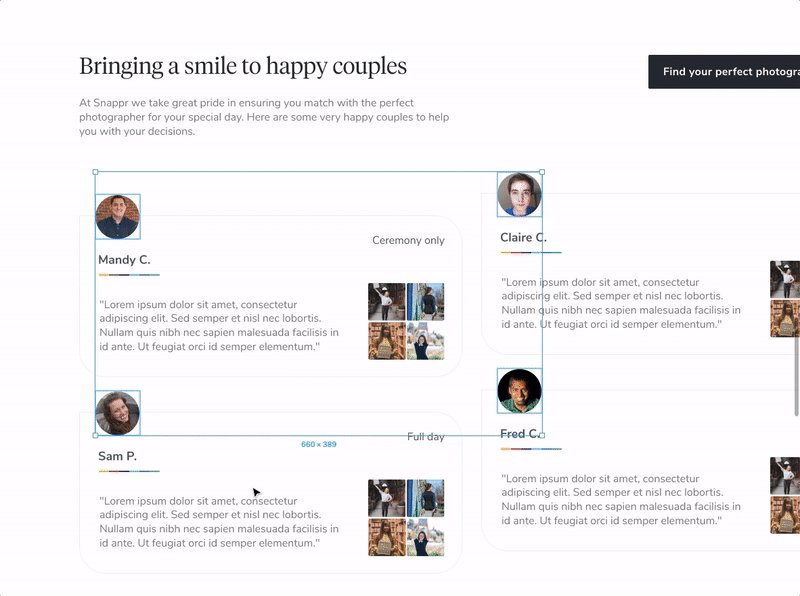
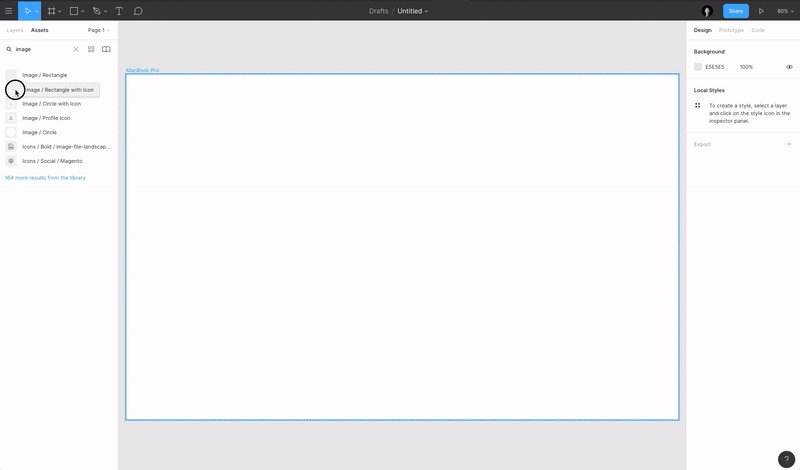
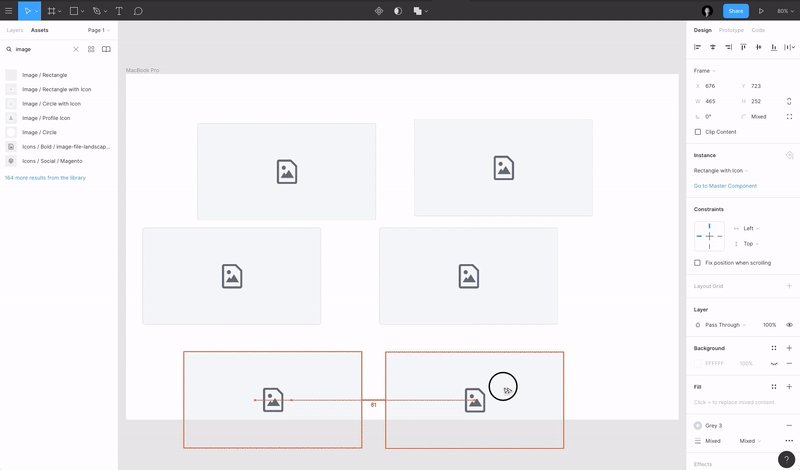
1.複数の画像を同時にインポートする方法
デザインには常に写真や画像を使用していますが、単一の画像や複数の画像を変更するプロセスをより簡単かつ簡単にできると非常に便利です。
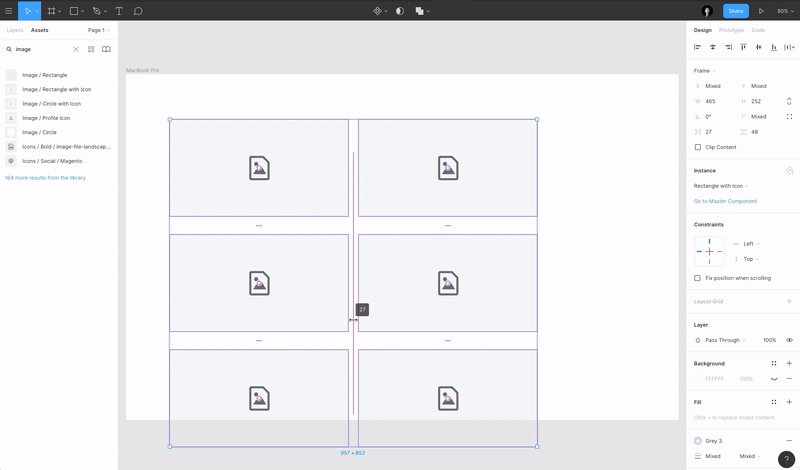
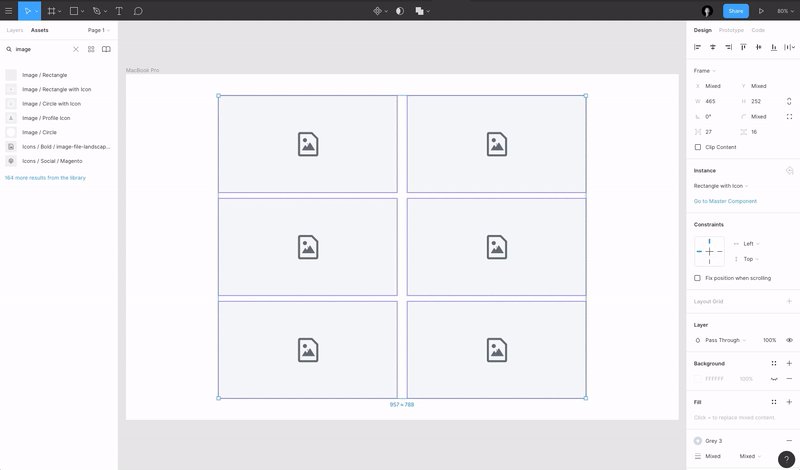
Figmaでは、(ショートカットCtrl / Cmd + Shift + Kを使用して)複数の画像をインポートし、それらを表示するレイヤー(オブジェクト)に1つずつ配置することができます。 これは、インポートされてからリアルタイムで配置されている画像を確認できるため、非常に便利です。

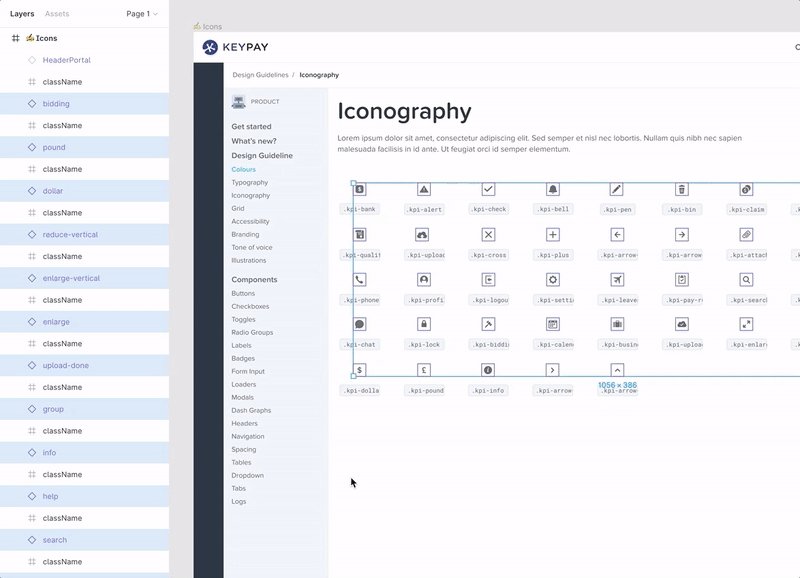
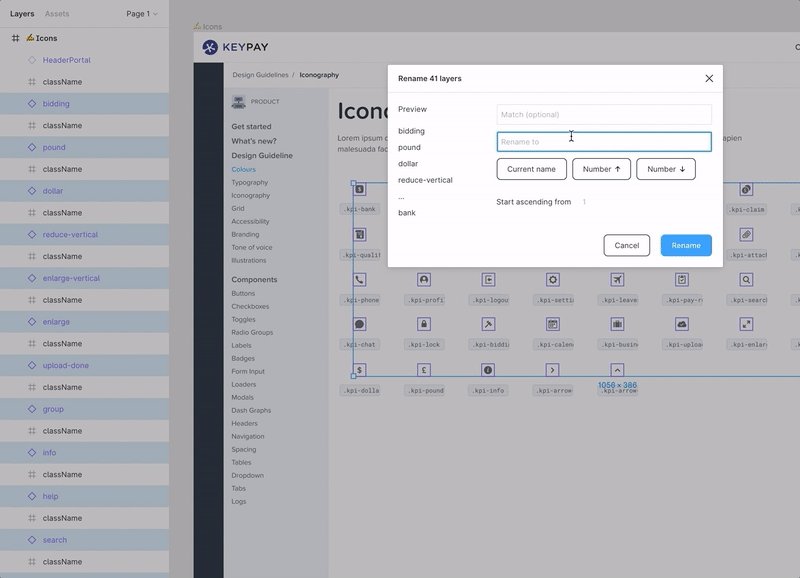
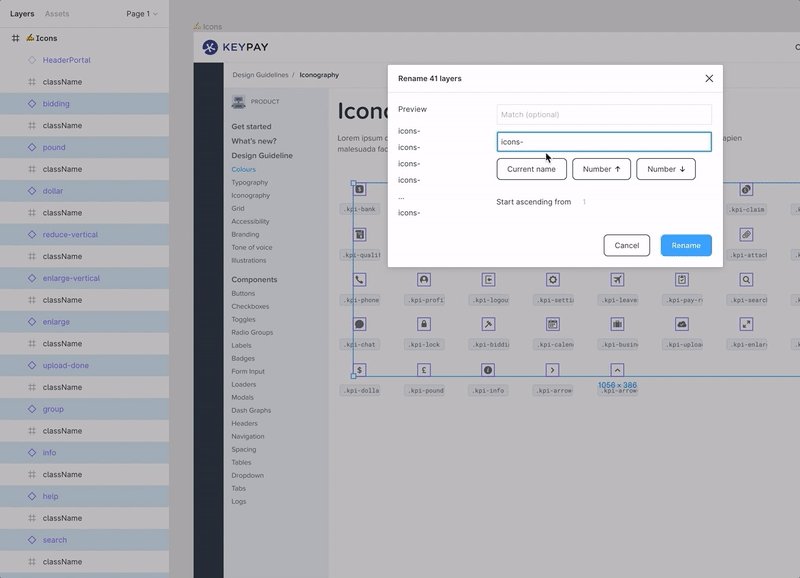
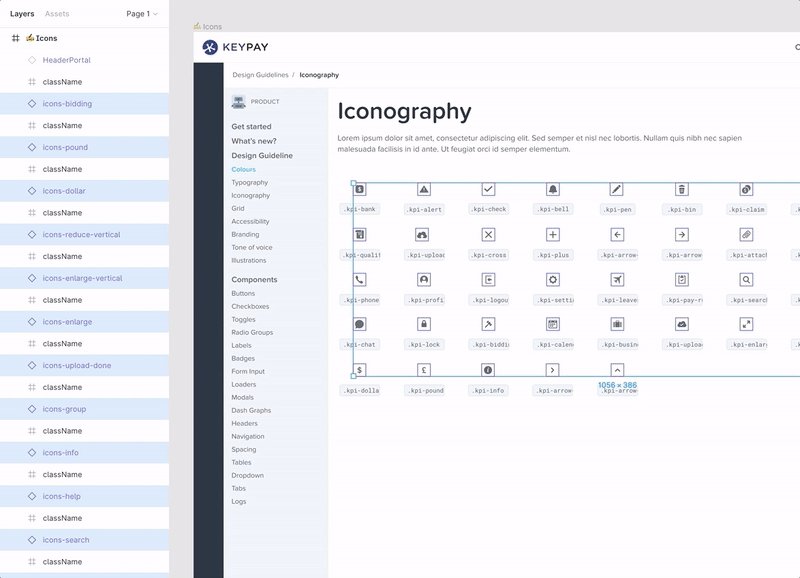
2.レイヤーのバッチ名前変更機能を使用したより良い名前変更オプション
時々(そして私は本当に何度も意味します!)、エクスポート用にデザインを準備する必要があるとき(アイコンまたは画像のセットとしてエクスポートするとき)、または単に「デザインファイル内の「ディープクリーン」プロセス。
Figmaでは、レイヤー(およびフレーム)の名前を一括で変更することができます。これは非常に便利な機能です。 レイヤー名全体またはその一部の名前を変更できます。 レイヤー名で特定の文字を見つけて名前を変更することもできます。また、後で別のファイルとしてエクスポートされる各レイヤーに異なる番号を追加することもできます。 「一致」フィールドに入力するだけで、検索と置換を行うこともできます。
この機能は非常に便利だと思います。

レイヤーに関する注意: Figmaを比較的初めて使用する場合は、次のFigmaヘルプページで、レイヤー、フレーム、オブジェクト、オブジェクトのグループなどに光を当てることができます。
3.フレーム名に絵文字を使用して現在の作業状態を表示する
設計チームでFigmaを使い始めてから、通常は同じ設計ファイルで作業し、場合によっては同時に作業するため、ワークフローはより協調的になりました。
どのフレームまたは画面がまだ進行中であり、どれが準備ができているか(最終的なバリアントが完了した)を知るために、絵文字を追加します(Windowsショートカット: Winキー+。またはWinキー+; / Macショートカット: Cmd + Ctrl +スペース)フレーム名の前にあるので、誰もがフレームの現在の状態を一目で確認できます。

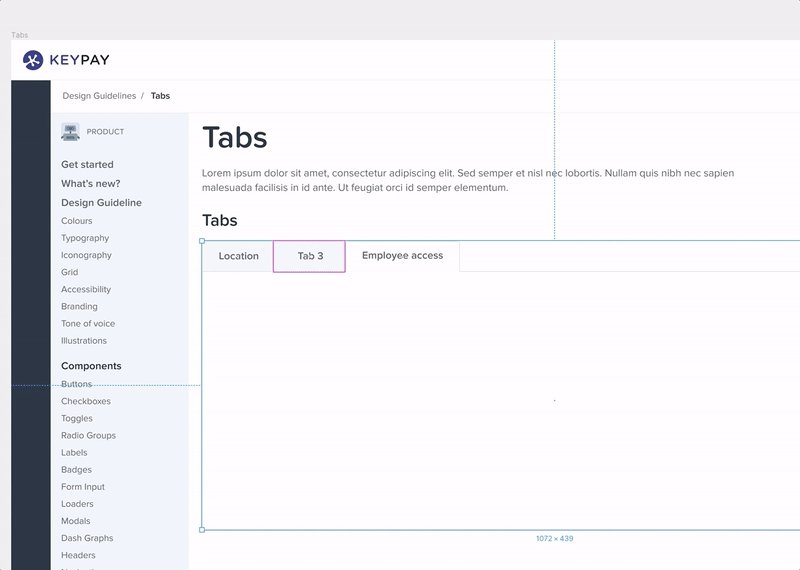
4.アイテムの再編成
Figmaの優れた機能の1つは、フレーム内のアイテムを再編成する機能です。 以下に示すように、アイコン、リスト、またはタブで使用すると非常に便利です。

適切な名前を使用してスタイル(テキスト、色、効果)を整理する
ローカルスタイルは、Figmaの最高の機能の1つです。 すべてのコンポーネントの設計システムまたはガイドラインを作成できるため、それらを簡単に再利用できます。 また、マスタースタイルを変更すると、それにリンクされているすべてのコンポーネントが変更されます。 超パワフル! ただし、正しい方法で名前を付けて分類しないと、すべてのスタイルに迷う可能性があります。 Figmaで自分のスタイルをどのように構成したかを皆さんと共有します—続きを読む!
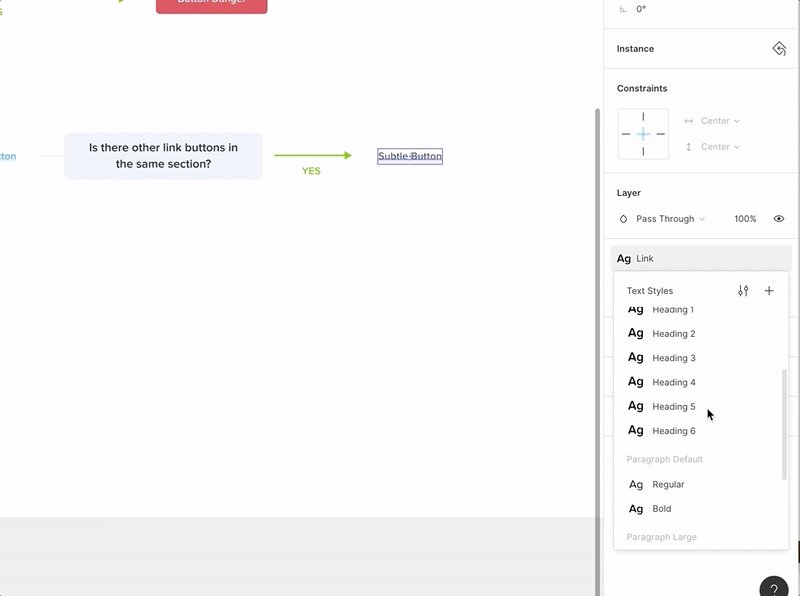
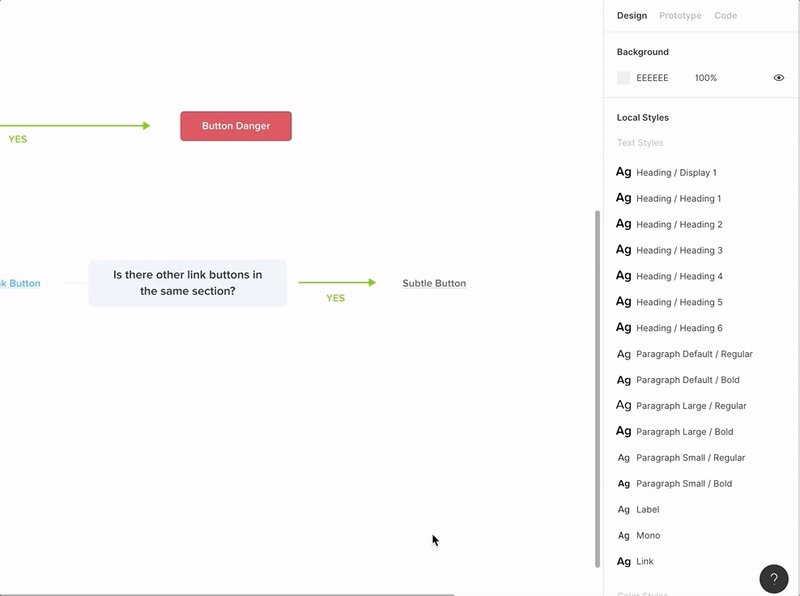
5.テキストスタイルの命名
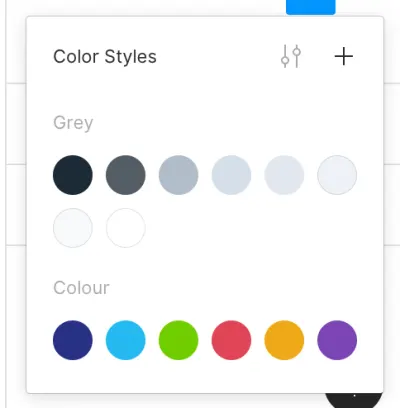
「/」を追加することで、テキストスタイルをサブカテゴリに整理できます。 たとえば、「見出し」と「 / 」を追加すると、すべての見出しが「見出し」カテゴリに含まれるようになります。 派手に聞こえますが、フォントサイズがたくさんあると、ナビゲートしやすくなります。 テキストおよび色にも使用できます。


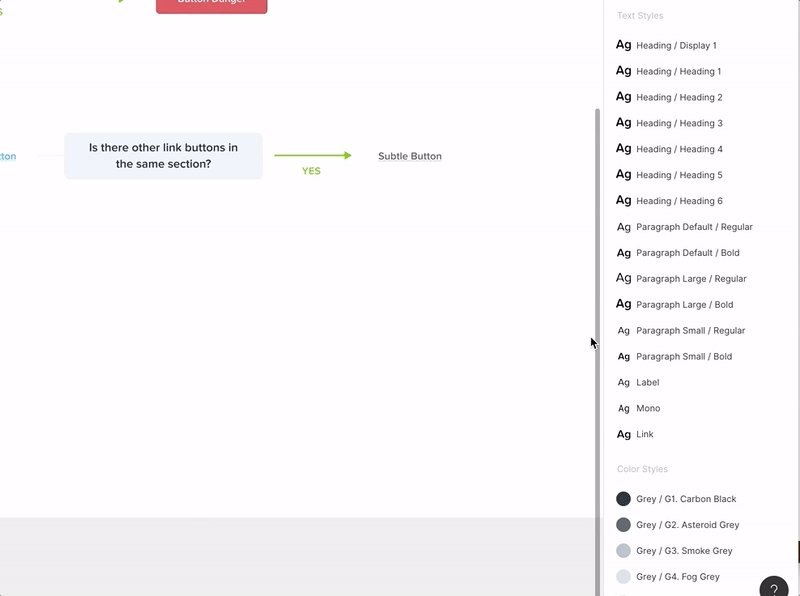
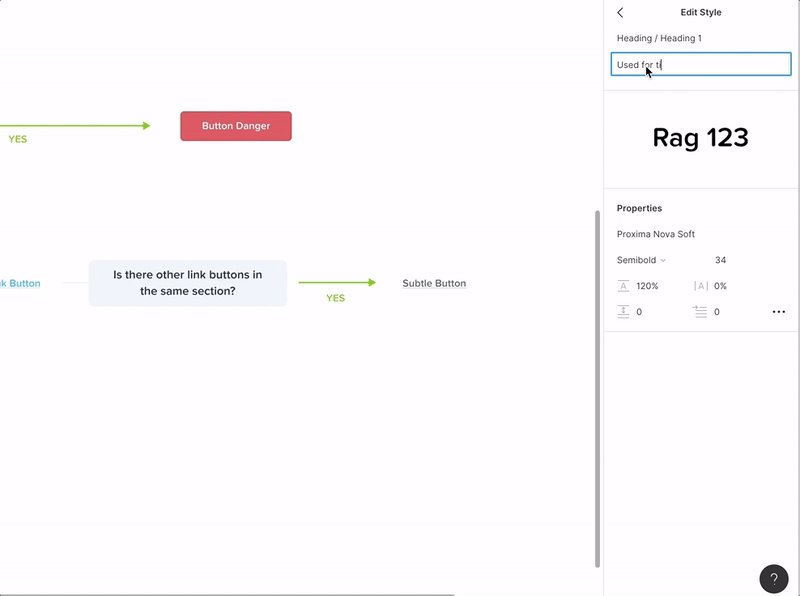
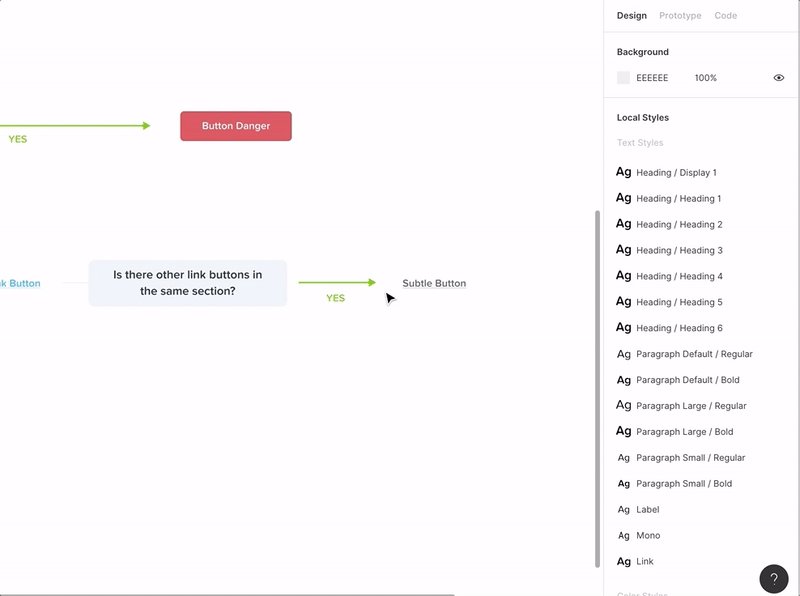
6.ガイドとして各スタイルの説明を追加する
特にデザイナーのチームがある場合は、スタイルの使用方法と場所の簡単な説明を追加することで、さまざまなコンポーネントを使用する場所を知ることができます。 テキストスタイル、カラースタイル、または任意のコンポーネントを編集するときに説明を追加できます。

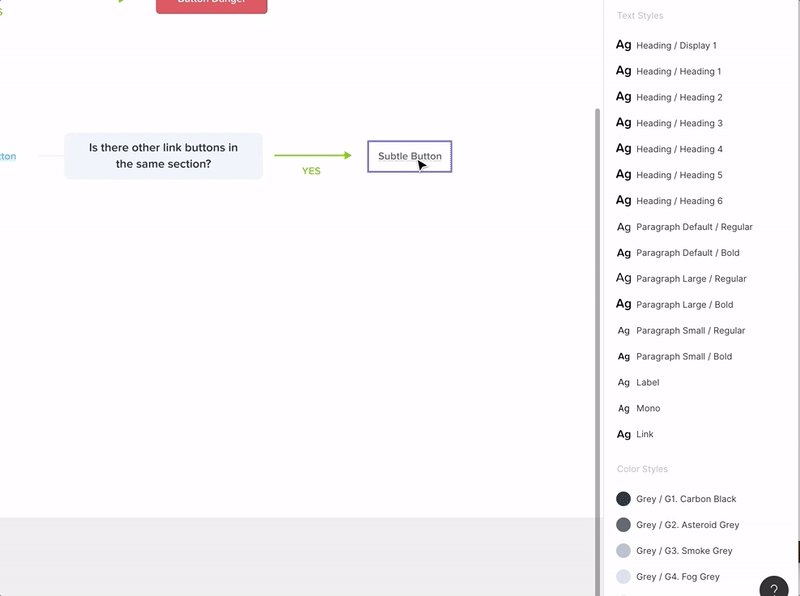
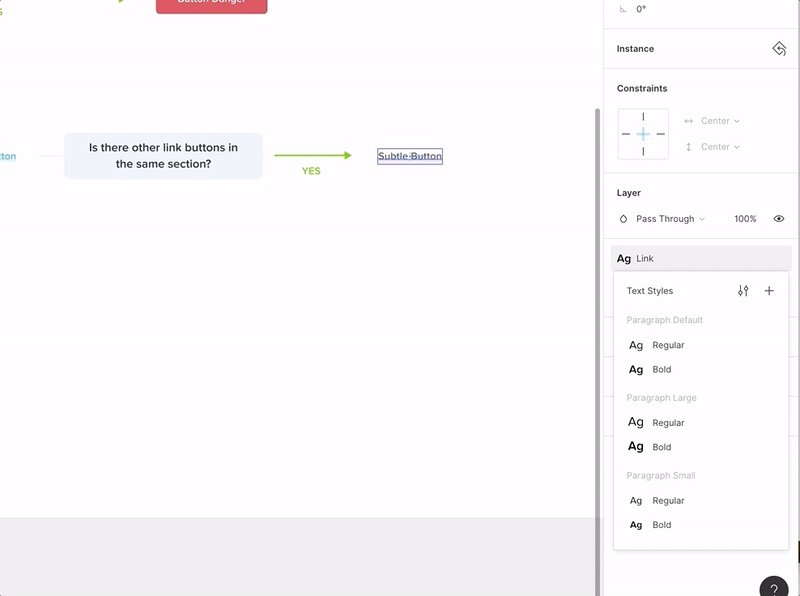
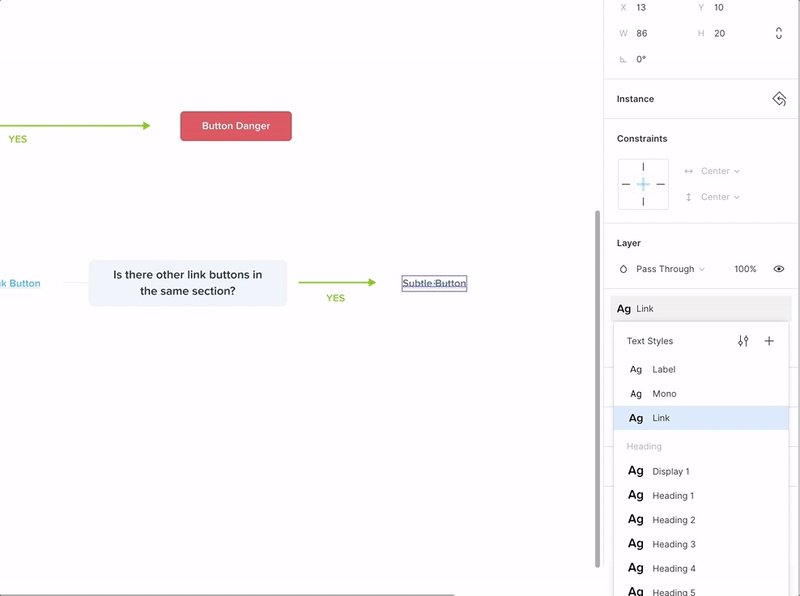
7.サイドバーからインスタンスを切り替える方法
多くの場合、多くのコンポーネントやアイコンなどが表示されるため、インスタンスを切り替えるためのドロップダウンメニューはおそらくこれを行うための最良の方法ではありません。 ちょっとしたコツは、サイドバーから、 Alt + Ctrl / Cmdを押したまま、切り替えたいコンポーネントにコンポーネントをドラッグできることです。 より簡単かつ迅速に!

8.すべてのプロパティをコピーして貼り付ける方法
要素を複製するとき、または要素のスタイルをコピーしたいときは、要素のプロパティをすばやくコピーして( Ctrl / Cmd + Alt + C )、新しい要素に貼り付けることができます( Ctrl / Cmd + V )。 塗りつぶしやストロークなど、複数のプロパティを持つ画像やスタイリング要素に非常に便利です。


9.単一のプロパティをコピーして貼り付ける方法
私が非常に便利だと思ったもう1つのショートカットは、単一のプロパティをコピーする機能です。コピーするプロパティを選択できます。 右側のパネル(ビデオに示されているように)からプロパティを選択し、単純なCtrl / Cmd + Cを使用してから、 Ctrl / Cmd + Vを使用して別のオブジェクトに貼り付けます。 これは画像に非常に役立つことがわかりました。

10.同じプロパティ、インスタンス、スタイルなどを持つ要素を検索します
複雑なデザインファイルがある場合、またはデザインシステムを整理したい場合は、同じプロパティ(特定の色など)を持つ要素を検索して、色を色に変更できると非常に便利です。スタイル。 設計システムに落ち着き、すべてのコンポーネントをより適切に整理する必要がある場合は、非常に便利です。
![[同じプロパティ]メニューですべて選択](/uploads/article/1809/Xvg2TeS03mW4tWxe.png)
11.スケールツールを使用して、オブジェクトとそのプロパティのサイズを変更します
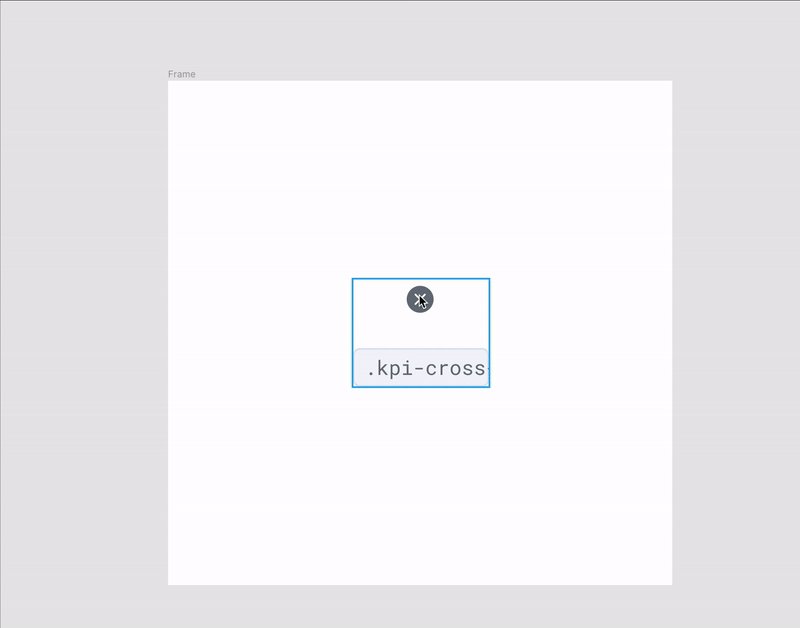
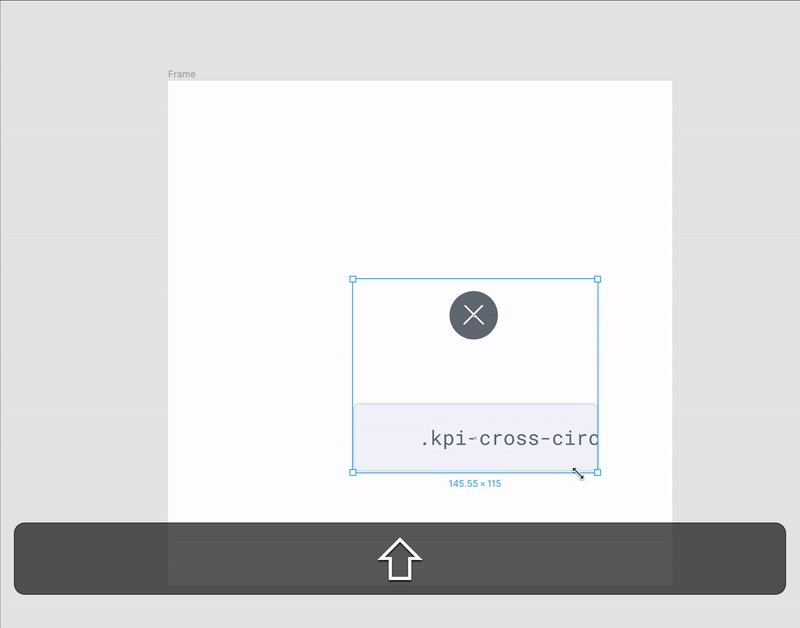
スケールツール( K )を使用して、要素とそのプロパティ(ストローク、オブジェクトに適用される効果など)をすべて同時にスケーリングできると便利であることがわかりました。 オブジェクトのサイズを選択する必要がないため、この点でFigmaはSketchよりも少し簡単であることがわかりました。 オブジェクトを拡大縮小すると、オブジェクトの寸法とプロパティの両方が比例してサイズ変更されます。 また、 Shiftキーを押したままにすると、オブジェクトを拡大または縮小しながら比率を維持できます。
注:プロパティ(ストローク、効果など)を変更せずにオブジェクトのサイズを変更する必要がある場合は、選択ツールを使用してオブジェクトを選択し、[プロパティ]パネルを使用してサイズを変更します。 スケールツールを使用してオブジェクトのサイズを変更すると、オブジェクトのサイズとプロパティの両方のサイズが変更されます。

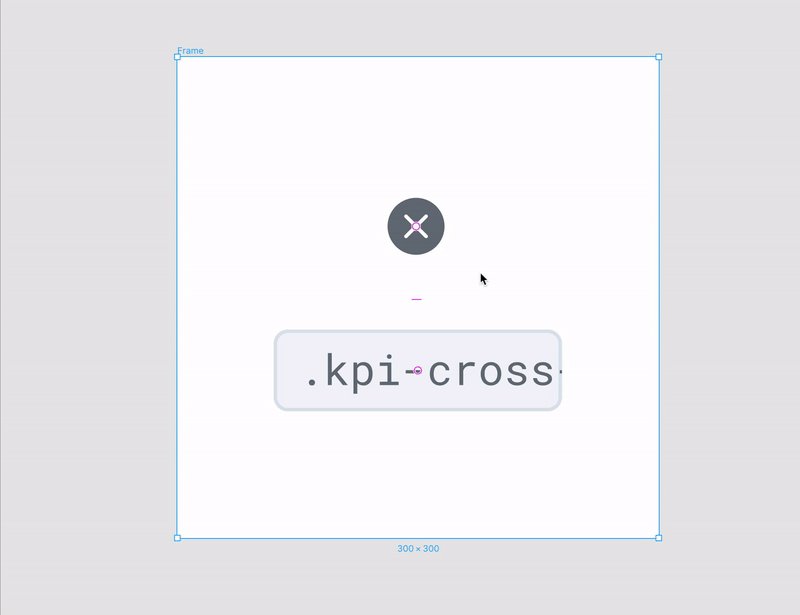
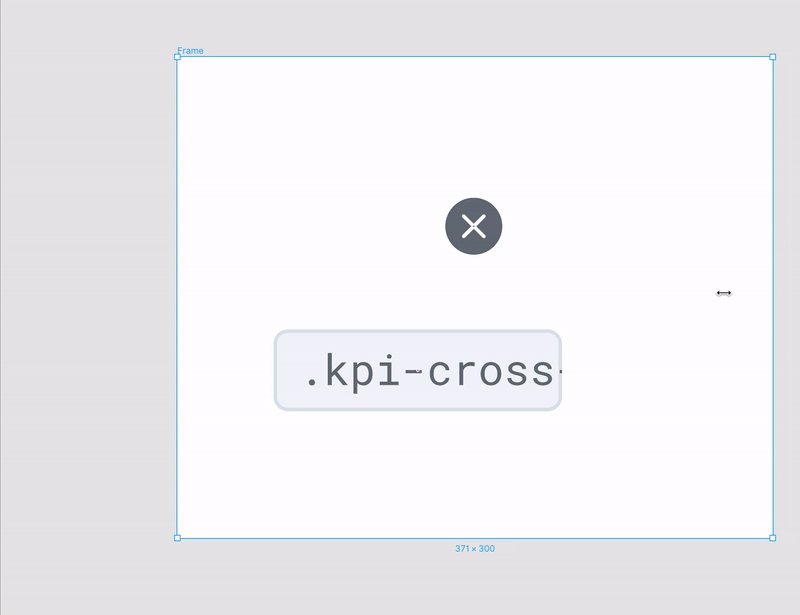
12.フレーム内のレイヤーのサイズを変更せずにフレームのサイズを変更します
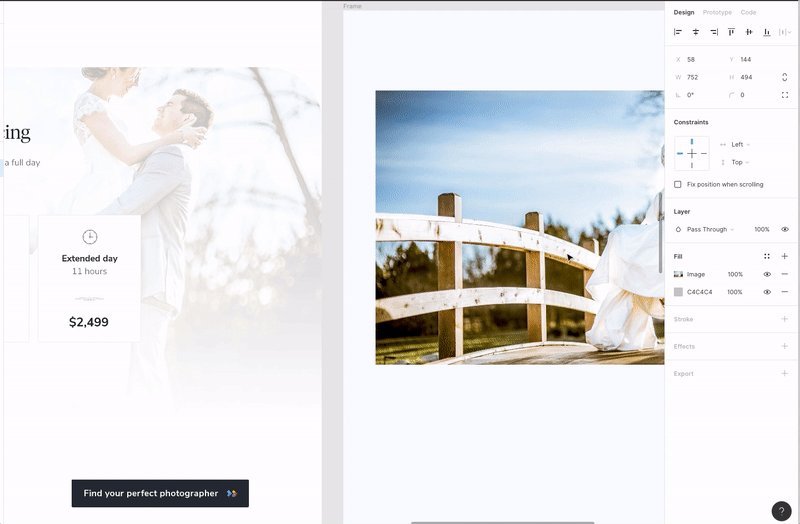
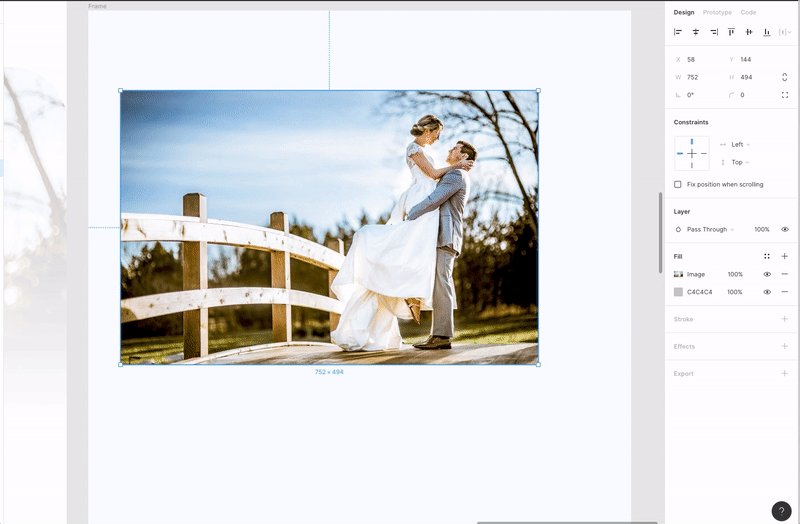
さまざまな画面解像度に合わせて設計する場合は、フレーム内のすべての要素のサイズを変更せずに、画面フレームのサイズを変更できるようにする必要があります。 これを行うには、 Ctrl / Cmdを押しながらサイズ変更操作を実行します。 魔法!

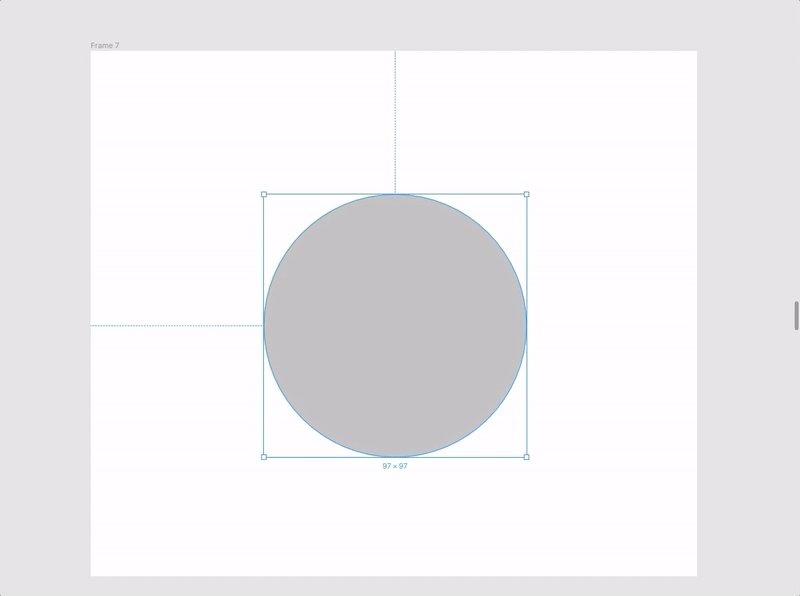
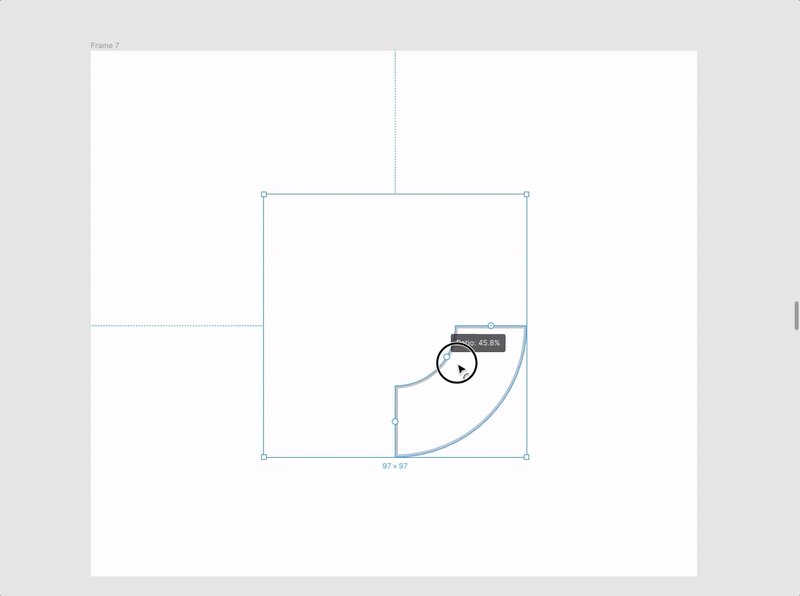
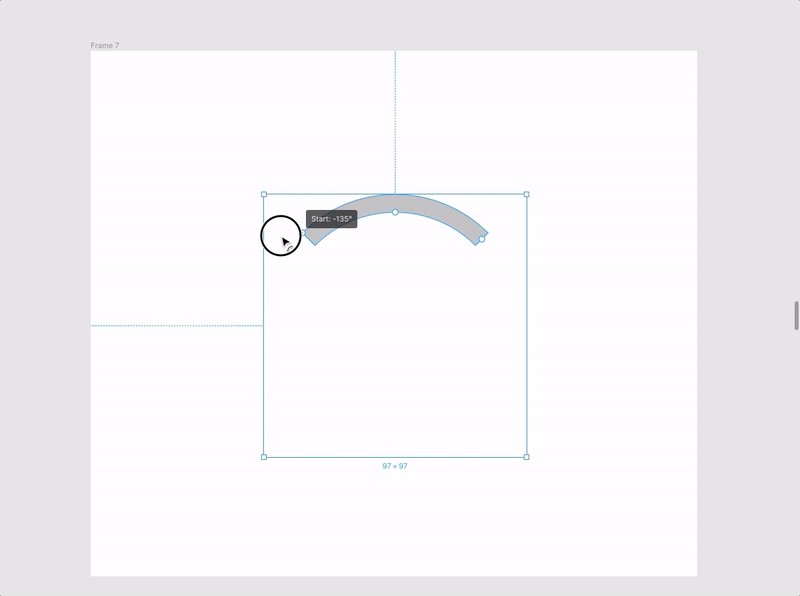
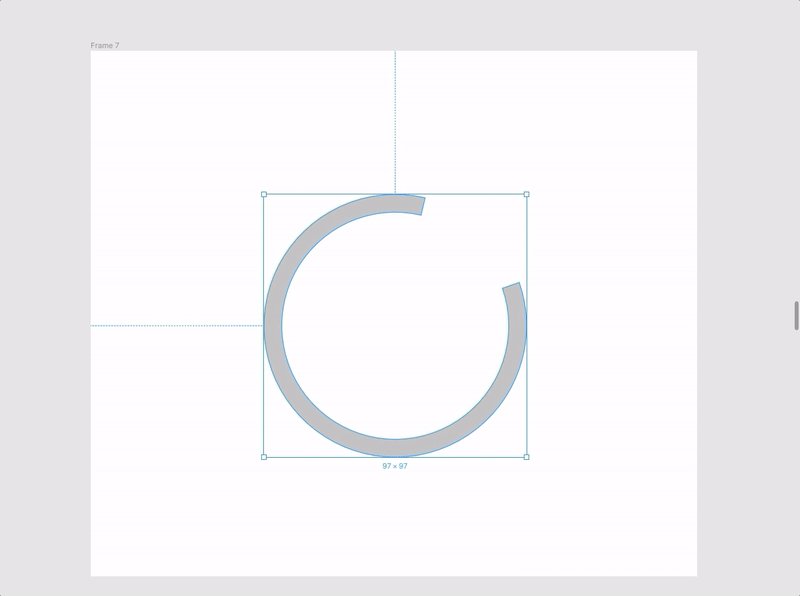
13.秒単位でグラフ/アークを作成します
Figmaを使用すると、文字通り数秒でグラフ/アークを作成できます! カスタムグラフを作成するために円にパスをカットする必要はもうありません。 ローディングアークを作成する方法は次のとおりです。これらの値はすべて、右側の[プロパティ]パネルから正確に制御できます。

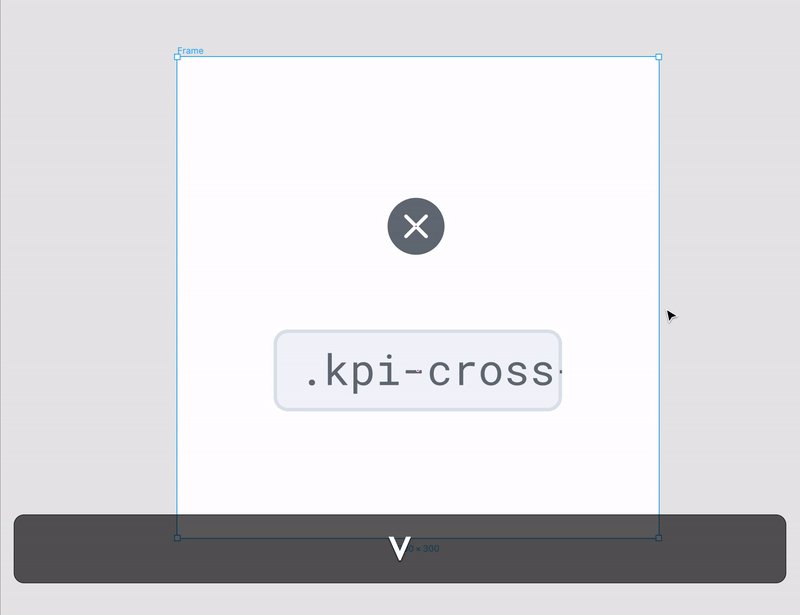
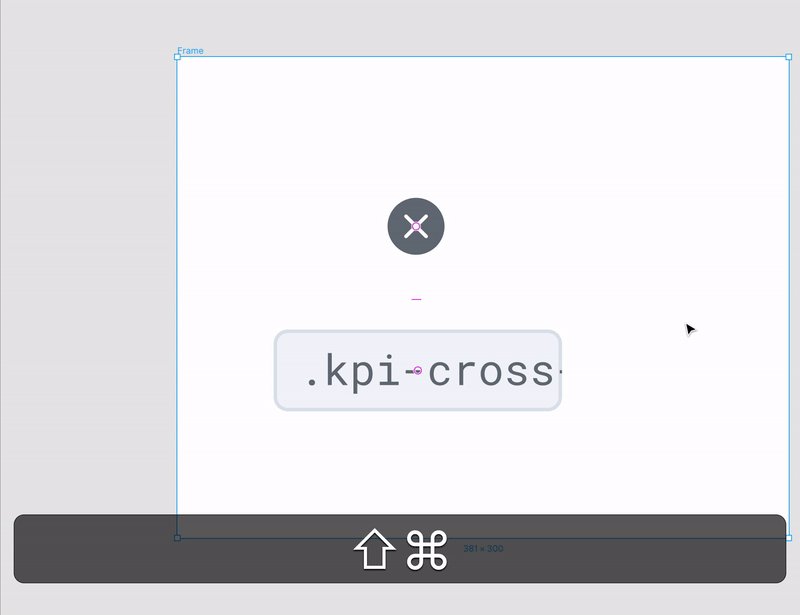
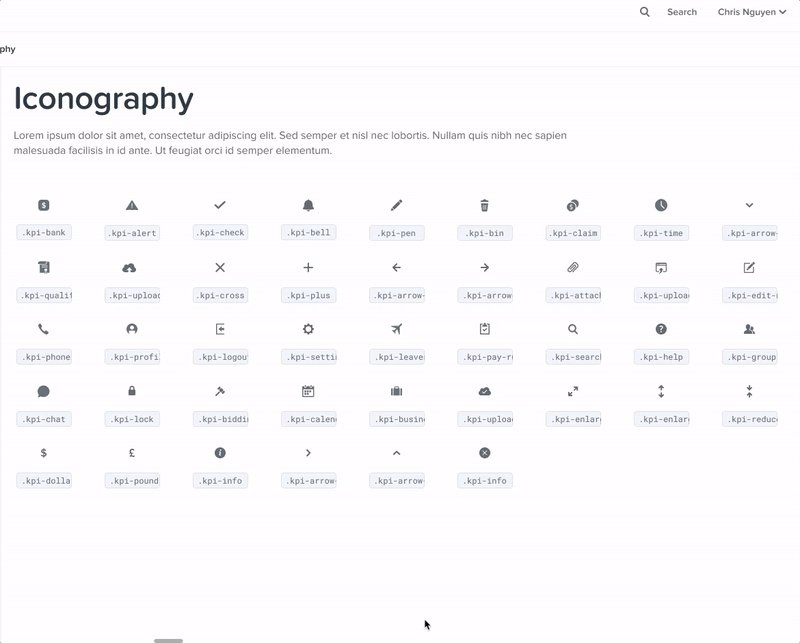
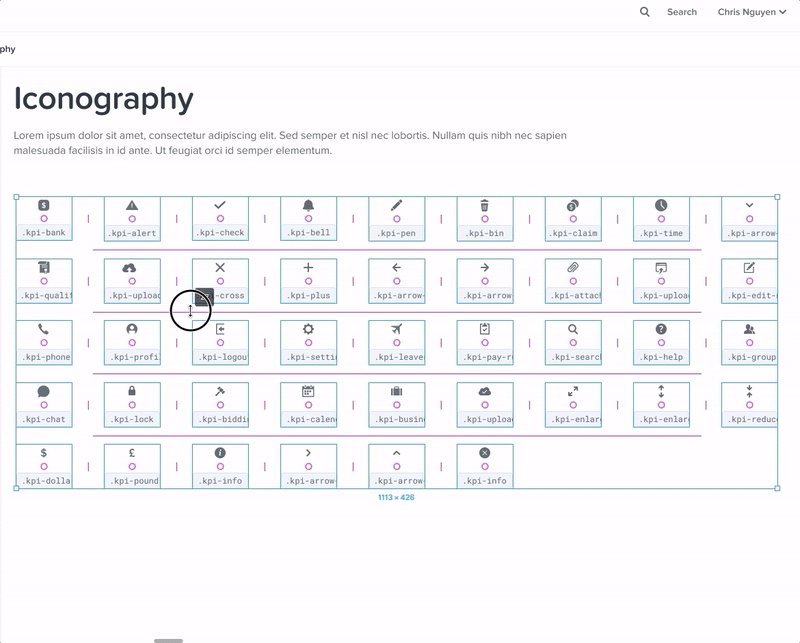
14.外出先で間隔を変更する
要素のグループの間隔を変更できるFigmaの機能が大好きです。 画面の周りに要素のグループを配置するのが非常に簡単になります。 この機能は複数の要素に使用しますが、単一の要素にも使用します。

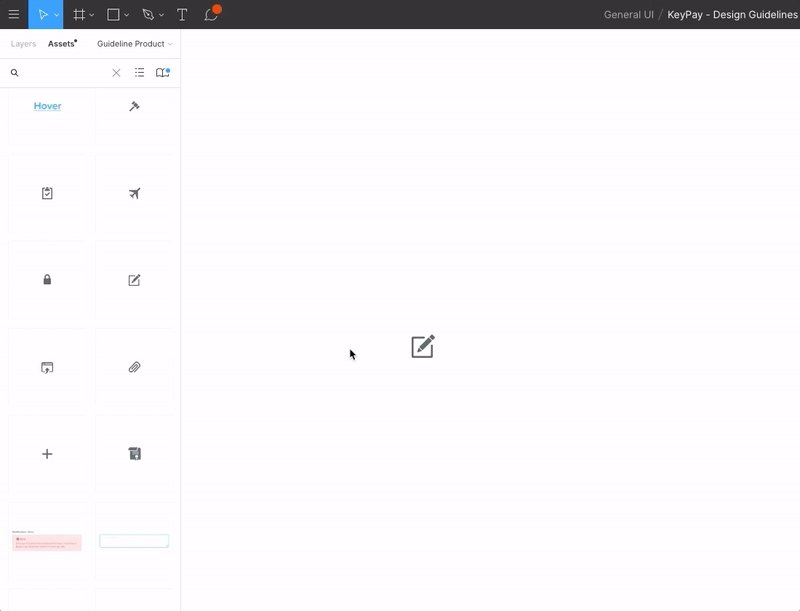
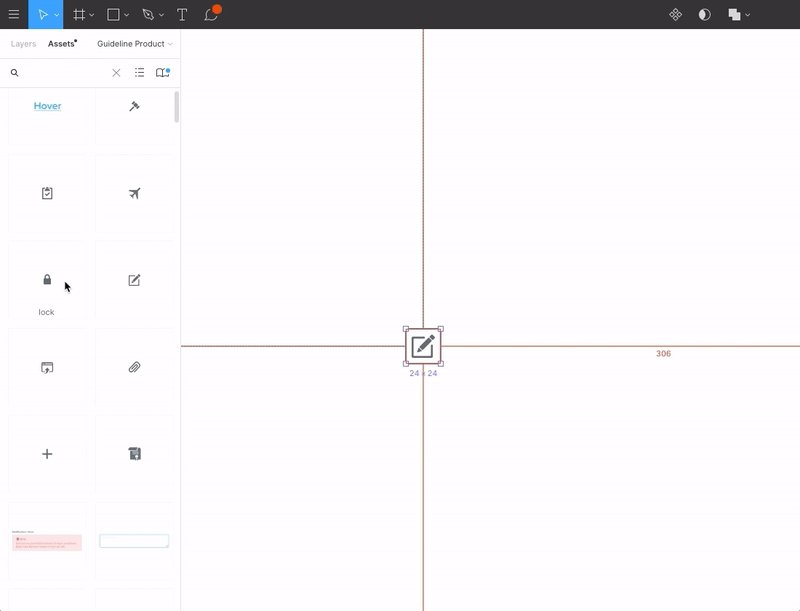
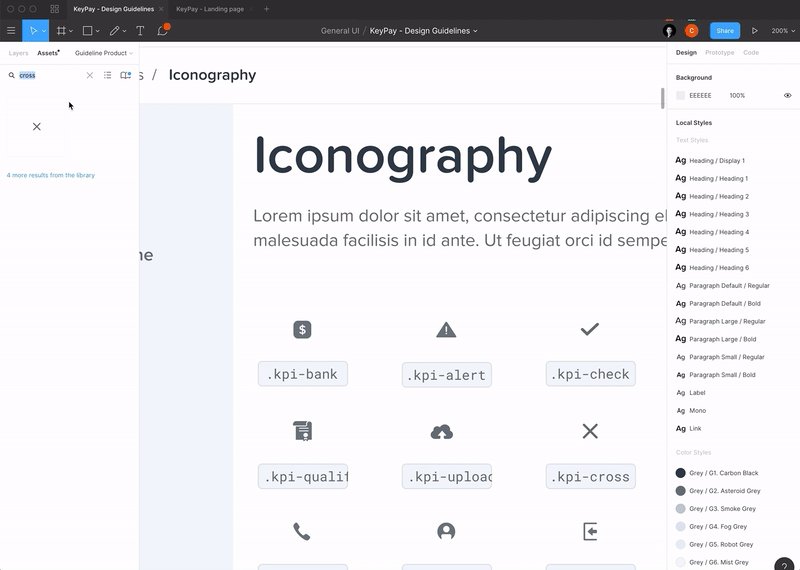
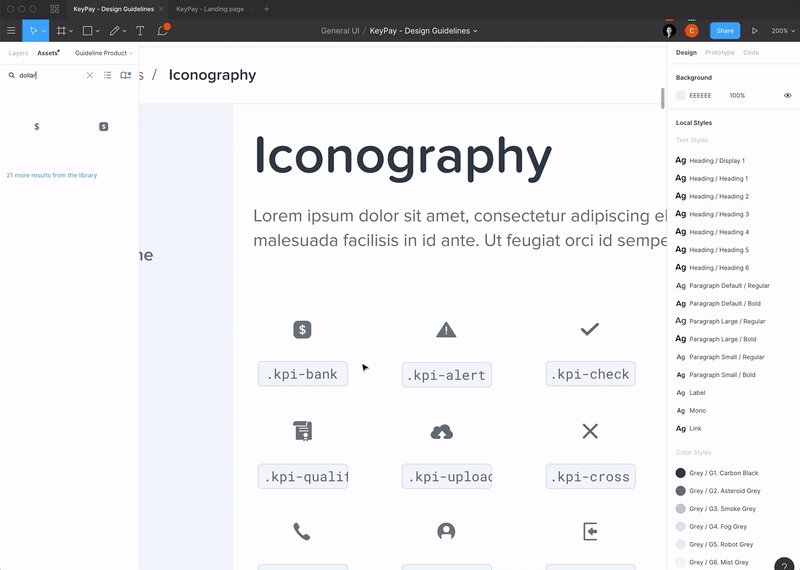
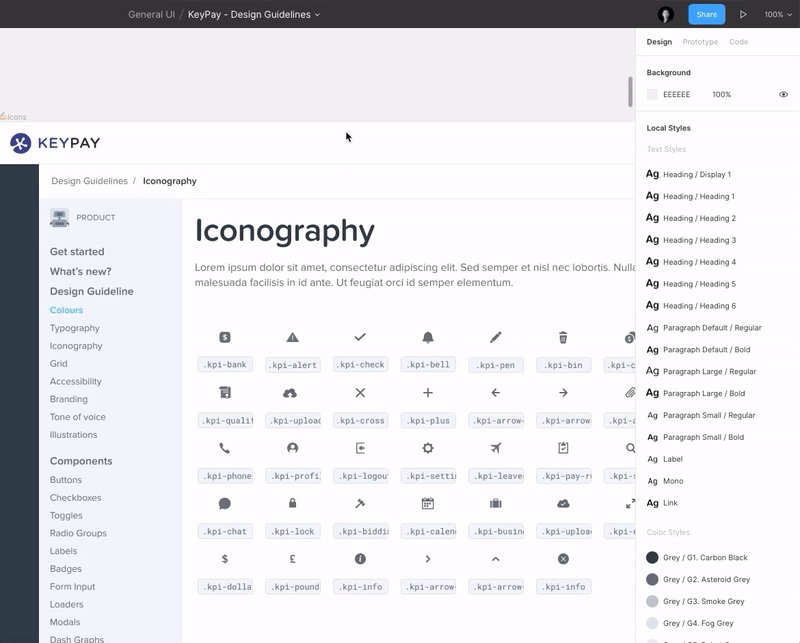
15.簡単に検索できるコンポーネントキーワード
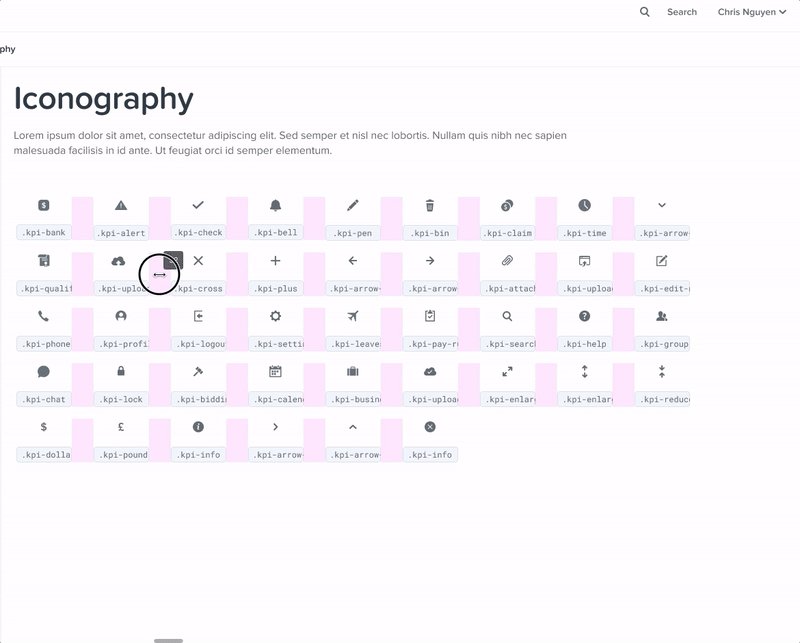
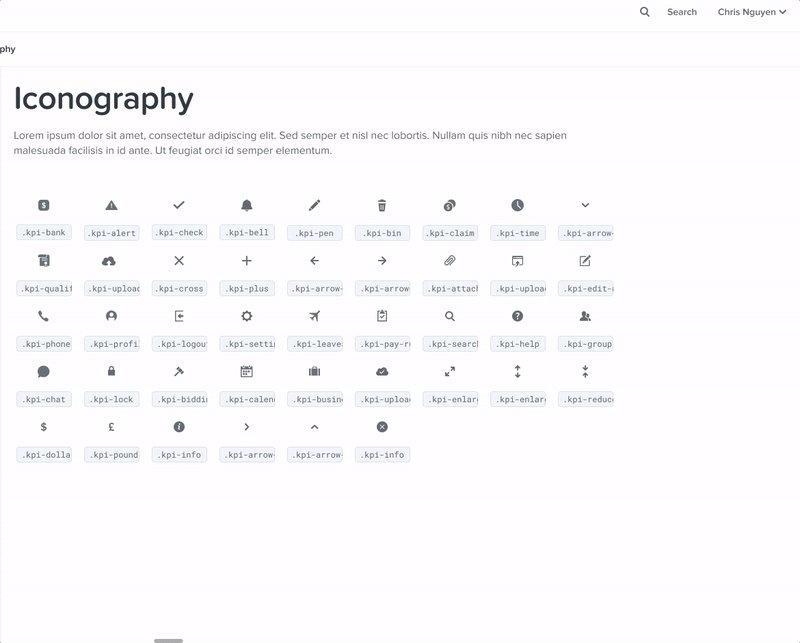
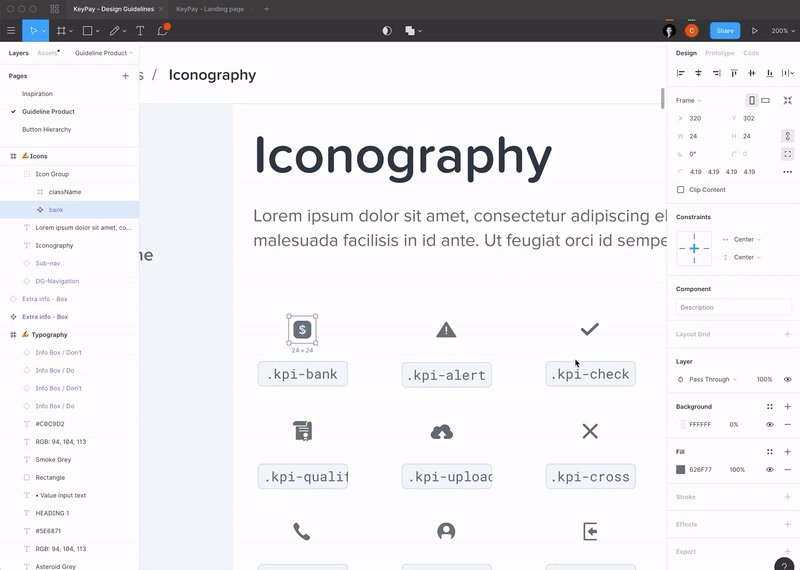
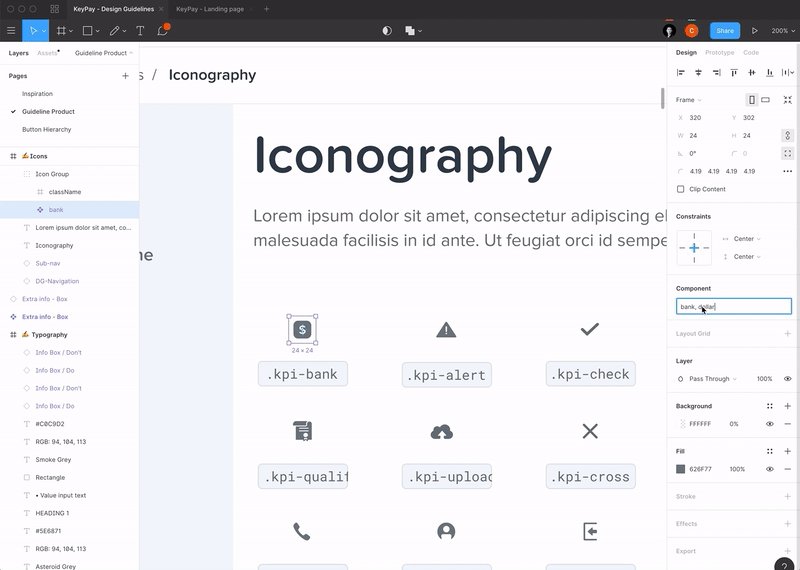
たくさんのコンポーネントを使い始めると、ライブラリで特定のコンポーネントを見つけるのが難しくなることがあります。 その場合、コンポーネントキーワードが役立ちます。 任意のコンポーネントにキーワードを追加できるため、コンポーネントの名前が異なっていても、コンポーネントをより簡単に見つけることができるキーワードがあります。 以下に例を示します。

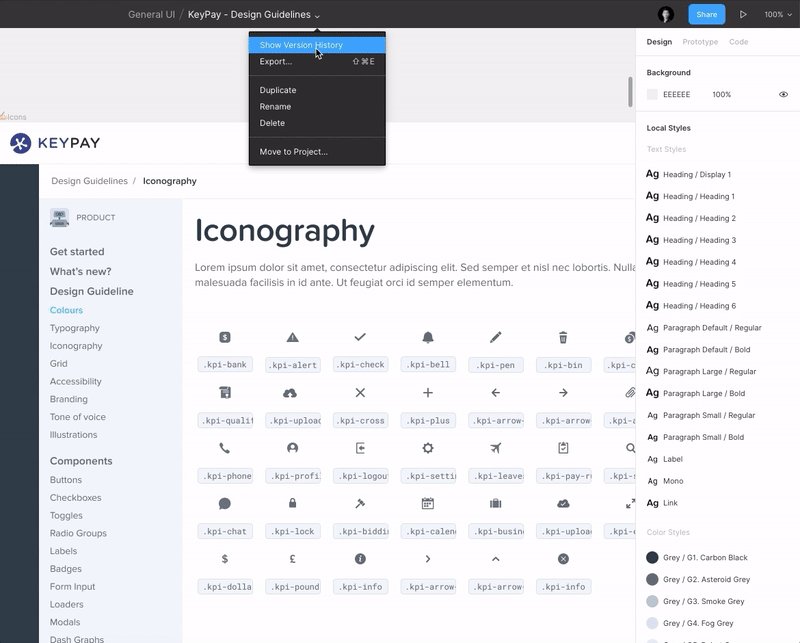
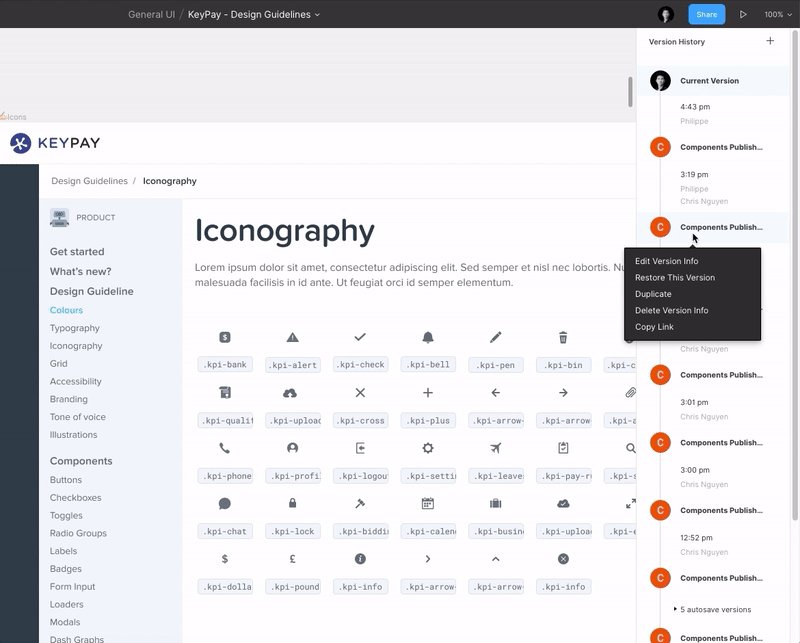
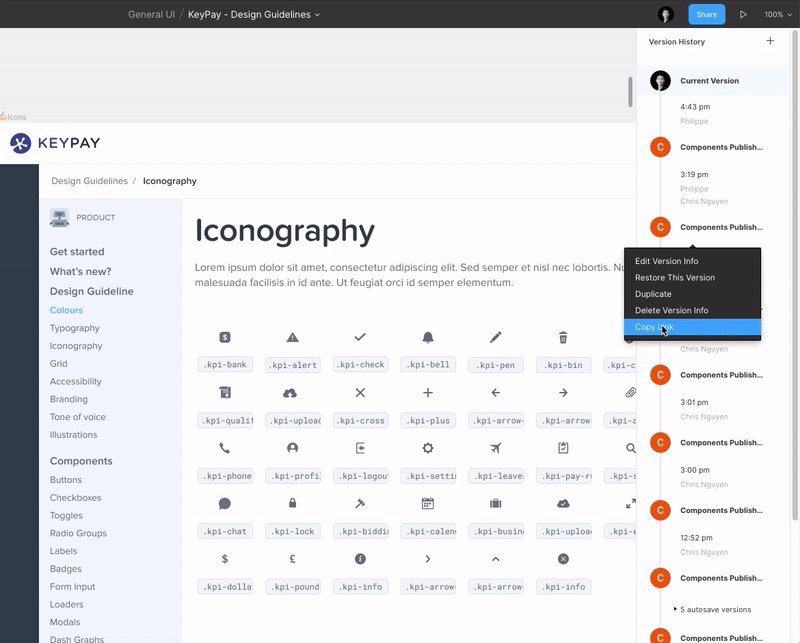
16.以前のバージョンのデザインファイルを復元するか、以前のバージョンへのリンクを共有します
現在作業中のファイルの以前のバージョンに戻れる機能が気に入っています。
理由(間違えた場合や、クライアントから以前のバージョンへの切り替えを求められた場合など)に関係なく、以前のバージョンに戻ることができると非常に便利です。 それだけでなく、Figmaでは前のバージョンへのリンクをコピーできるので、ファイルの最新バージョンを削除する必要はありません。 頭いい!

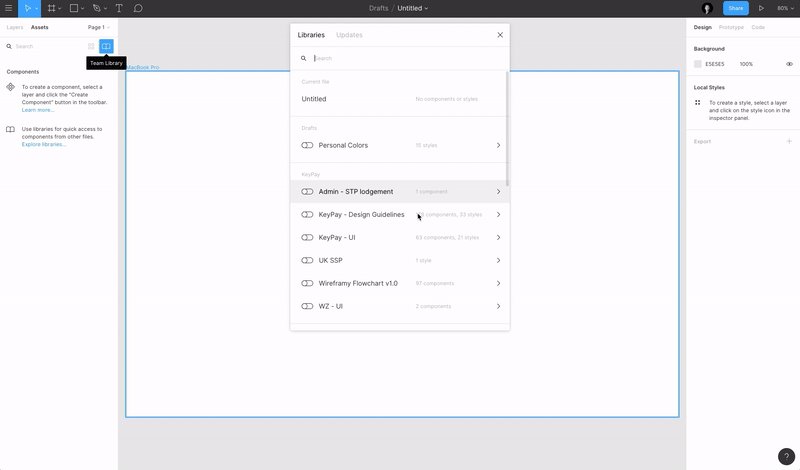
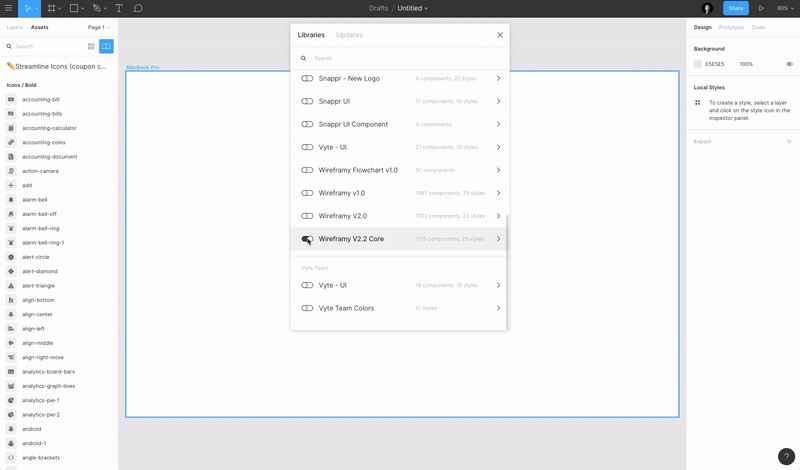
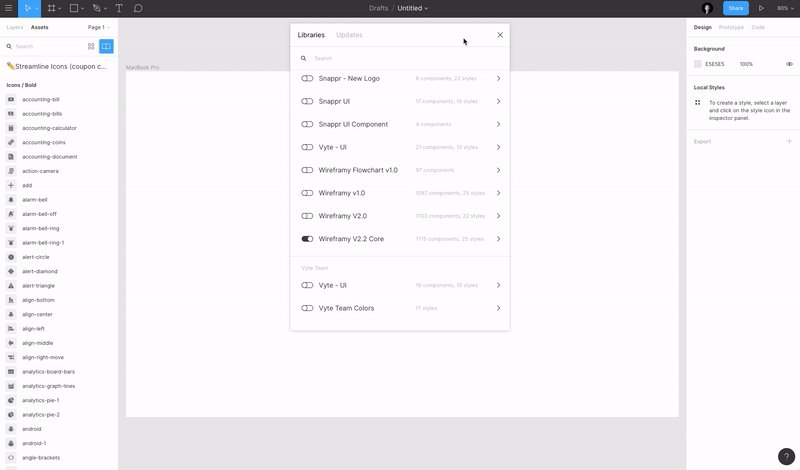
17.プロジェクトを開始するためのUIキットライブラリ
私はよくUIキットライブラリを使用してプロジェクトを開始します。 たとえば、ワイヤーフレームを設計する必要があるときはいつでも、Wireframyキットを使用します。 ライブラリをアクティブ化するだけで、準備が整います。 また、BootstrapGridとFigmaRedlinesもよく使用します。 (利用可能な無料のアセットはたくさんあります。それらをチェックして、必要なものを選択してください。)

18.プロトタイプでGIFを使用する
Figmaは、プロトタイプにGIFファイルを追加する機能を追加したため、プロトタイプ内にユーザーインタラクションアニメーションを追加する可能性が追加されました。 これがArisAcobaからのプレビューです。
動作します@ figmadesignpic.twitter.com / G40FiBcsg2
— Aris Acoba(@aris_acoba)2019年7月9日
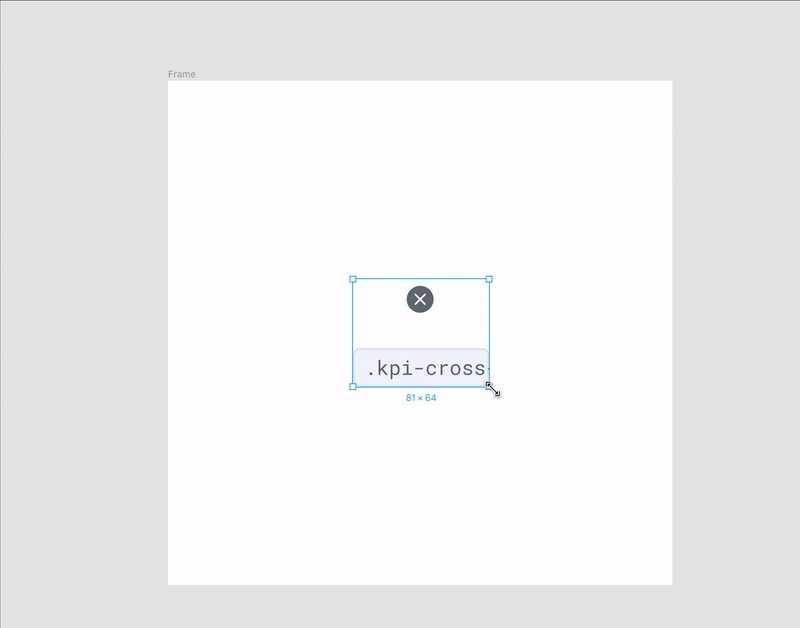
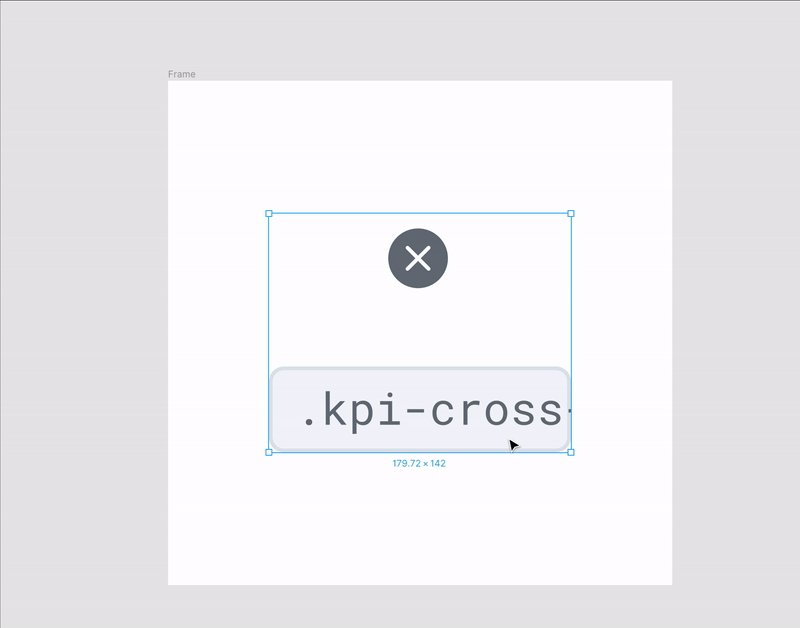
19.フィグマ、片付け!
FigmaのTidyUp機能は、グリッド内の要素をすばやく再配置したい場合や、すべてを整列させたい場合に最適です。 ポイント4とポイント14で述べた機能と合わせて、非常に強力です。 また、整理するもう1つの方法は、選択範囲の右下隅にカーソルを合わせて、青いアイコンをクリックすることです。

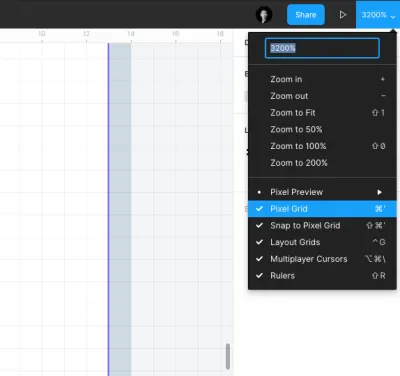
20.表示設定
それらの設定を見つけるのに少し時間がかかりましたが、それらがどこにあるかを知っていると非常に便利です。 ウィンドウの右上隅にある[設定]ドロップダウンメニューで、職場の表示方法を構成できます。 ルーラー、グリッドを表示し、「ピクセルグリッドにスナップ」を有効/無効にすることができます(これは少し面倒な場合があります)が、少し焦点を合わせたいが必要ない場合は、他のプレーヤー(デザイナー)のカーソルも非表示にします他の人に気を取られること。

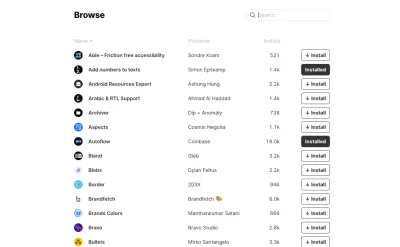
21.ボーナスのヒント:Figmaプラグイン
Figmaは最近、新しいプラグイン機能を導入しました。これにより、ユーザーは独自のワークフローに合わせたカスタムプラグインを作成できます。
プラグインは、Figmaエコシステム全体に多くの価値を追加し、設計ワークフローを強化すると思います。 私がこれまでに試した中で最高のプラグインには、次のものがあります。
- コンテンツリール
- スプラッシュを解除
- スターク
- 画像パレット
- Googleスプレッドシートの同期

自分で試してみてください。ニーズに合わせて独自のプラグインを作成することもできます。
SmashingMagの詳細:
- 大規模な設計:Figmaを使用した1年間
- Figmaを使用したコンポーネントライブラリの構築
- Sketch vs Figma、Adobe XD、およびその他のUIデザインアプリケーション
- JavaScript、HTML、CSSを使用してスケッチプラグインを作成する方法
