AdobeXDでリピートグリッドを探索する
公開: 2022-03-10あなたがビジュアルデザイナーなら、おそらくあなたはあなたの時間の大部分を複数の視覚要素に小さな調整をすることに費やしています。 クライアントは、各要素の間にさらに数ピクセルのパディングが必要であると判断したか、すべてのアバターの角を丸くする必要があると判断した可能性があります。 いずれにせよ、あなたはあなた自身があなたのデザインで何度も何度も同じ調整をしていることに気付くかもしれません…そして何度も何度も。
Adobe Experience Design CC (ベータ版)では、デザイナーのワークフローのこの面倒な側面に対処するために、グリッドの繰り返し機能が導入されました。 この記事では、この時間節約機能の真の力を明らかにするために深く掘り下げます。 リピートグリッドを作成して調整し、コンテンツを追加して、AdobeXDのシンプルで強力なプロトタイプモードに接続します。 フォローしたい場合は、AdobeXDを無料でダウンロードしてテストできます。
SmashingMagの詳細:
- AdobeXDショートカットを使用したクイックUXプロトタイピング
- AdobeXDでアイコンを作成する方法
- プロトタイピングの使用方法と、それによって効率が向上した方法
リピートグリッドの作成と調整
基本的に、リピートグリッドは特別なタイプのグループです。 オブジェクトをグループ化するのと同じように、オブジェクトまたはオブジェクトのグループを選択してリピートグリッドに変換し、リピートグリッドを作成します。 この演習では、画像と名前を使用して簡単な電話連絡先リストを作成します。
ステップ1:初期オブジェクトを作成する
- ようこそ画面から、アートボードの種類を選択して新しいファイルを開始します。
- 長方形ツール(
R)を使用して長方形を描画します。 - 長方形の右側で、テキストツール(
T)を使用してプレースホルダーテキストを入力します。 - 選択ツール(
V)を使用して、マーキー選択(両方のオブジェクトの周りにボックスを描画)するか、一方のオブジェクトを選択してShiftキーを押しながらもう一方のオブジェクトを選択することにより、両方のオブジェクトを選択します。
後で要素を調整できるため、この時点では精度は必要ないことに注意してください。
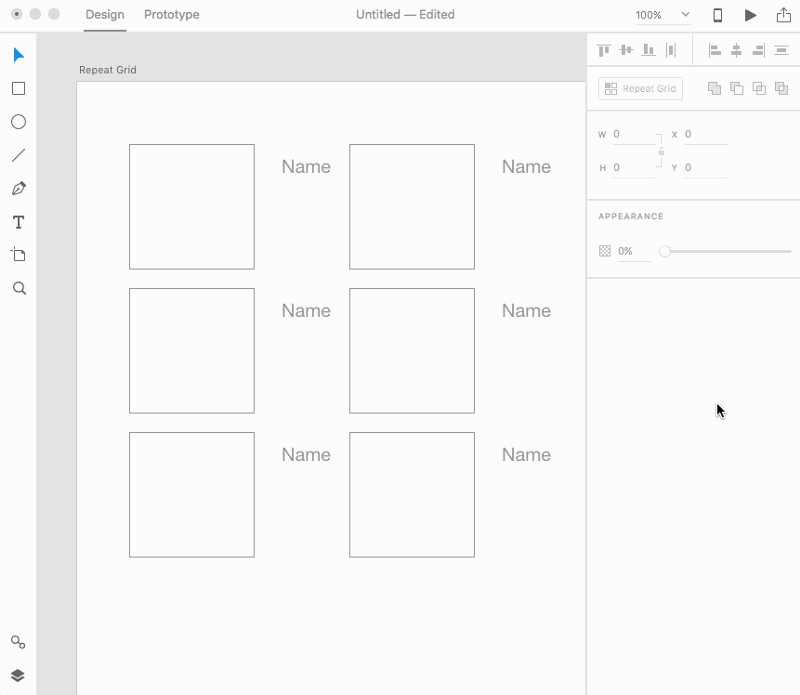
ステップ2:リピートグリッドを作成してサイズを変更する
プロパティインスペクターのボタンをクリックするか、ショートカットキーCmd + Rを使用して、選択範囲をリピートグリッドに変換します。
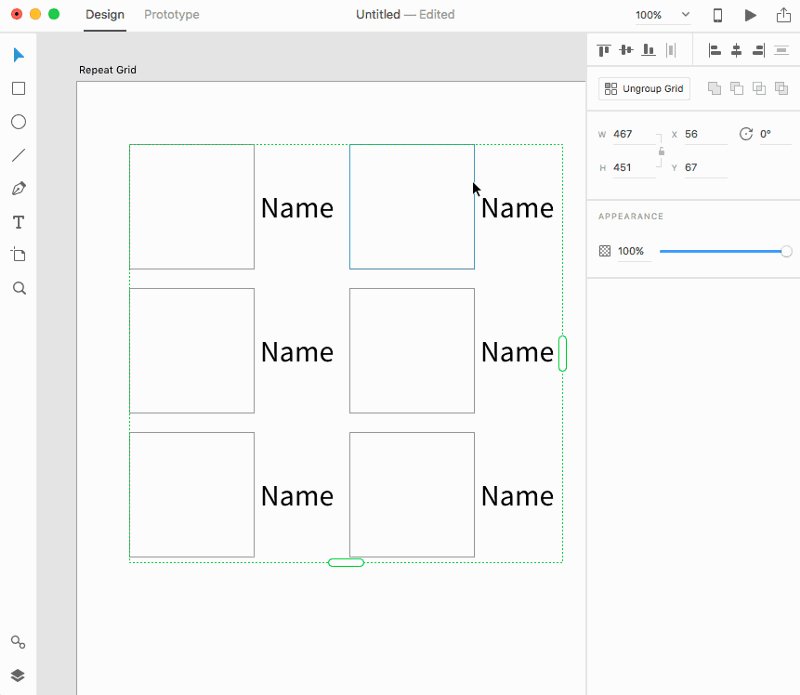
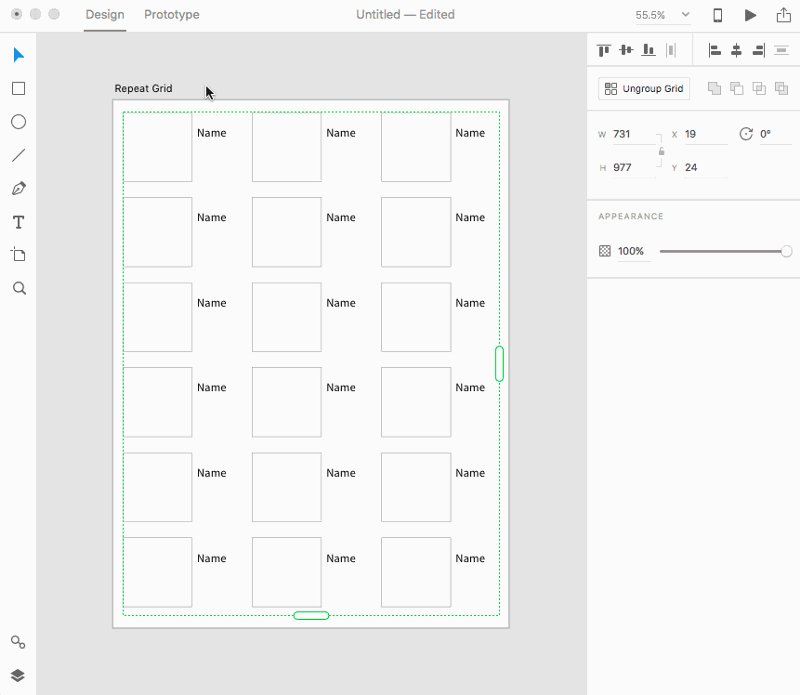
これで、グループはリピートグリッドになりました。 これで、右側と下部の2つのハンドルがあり、グループの周りのボックスが緑色の点線であることがわかります。

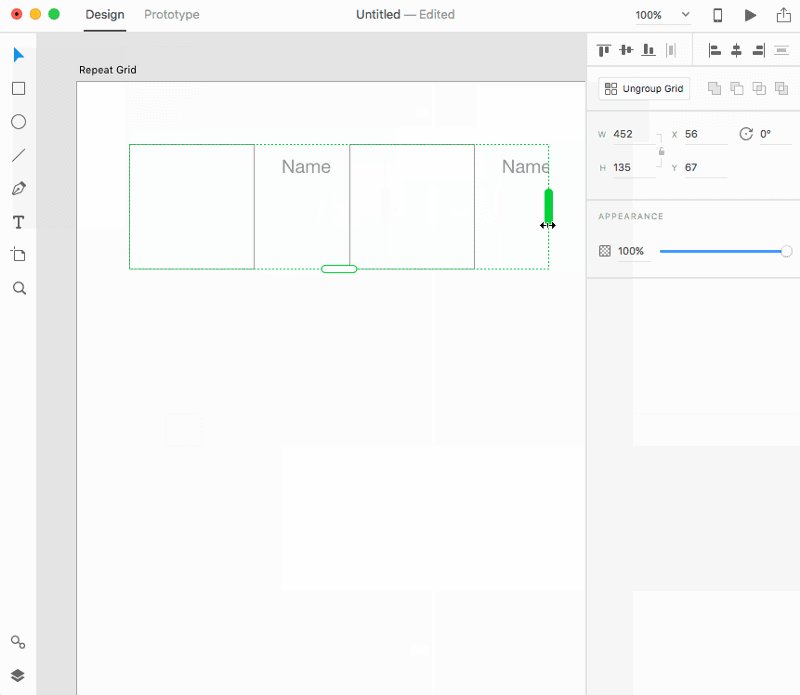
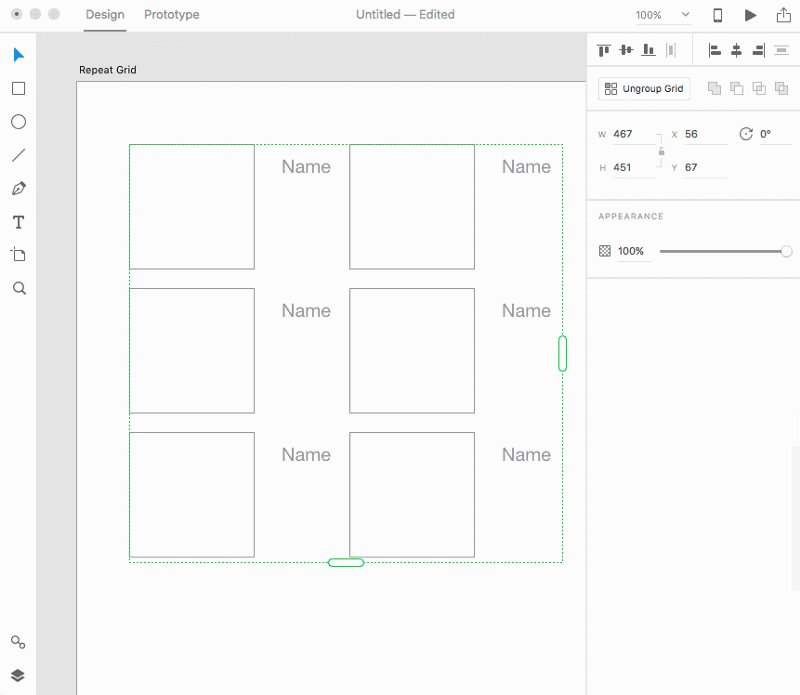
右のハンドルをクリックして右にドラッグし、リピートグリッドを展開します。 リピートグリッドを下に展開するには、下部のハンドルを下にドラッグします。
これで、リピートグリッドに要素が繰り返されました。 オブジェクトに適用するすべてのスタイルは、そのオブジェクトのすべての繰り返しバージョンに適用されます。
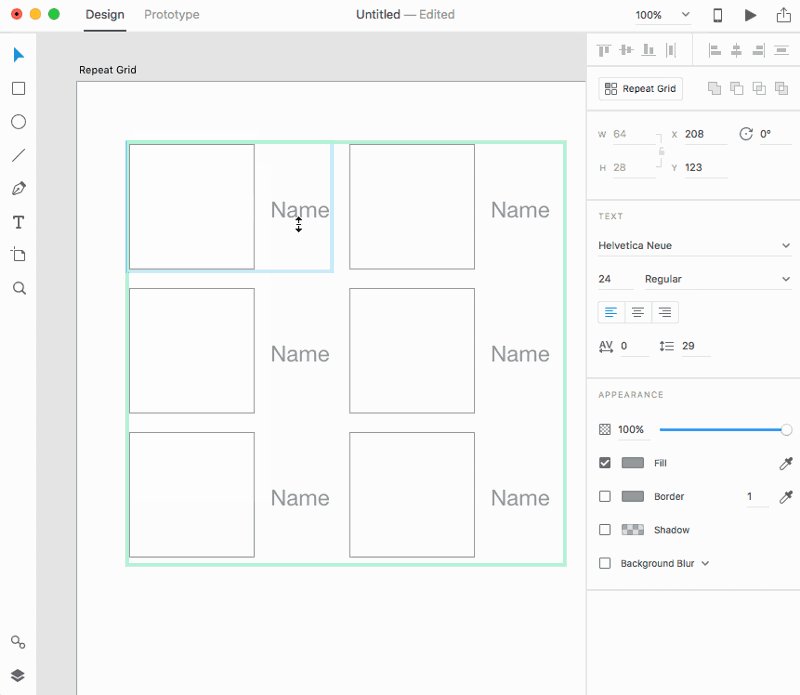
ステップ3:リピートグリッド内の要素を調整する
他のグループと同様に、グループをダブルクリックすることで、リピートグリッドのコンポーネント要素にアクセスできます。 変更を加えたら、Escキーを押して編集コンテキストを終了できます。 ただし、コンポーネント要素にアクセスする方法は他にもあります。 たとえば、[レイヤー]パネルで要素にドリルダウンするか( Cmd + Y )、直接選択する( Cmd + Click )ことができます。
- 選択ツール(
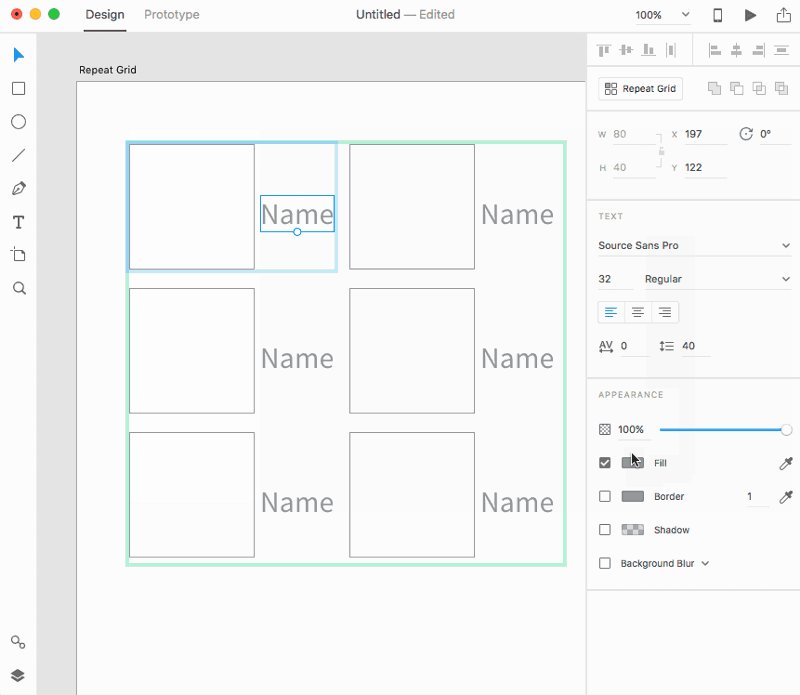
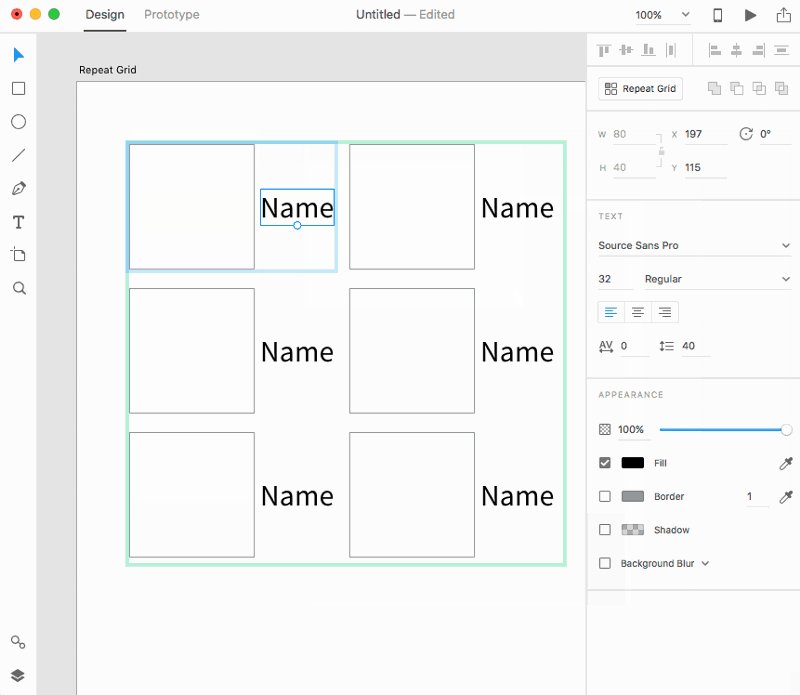
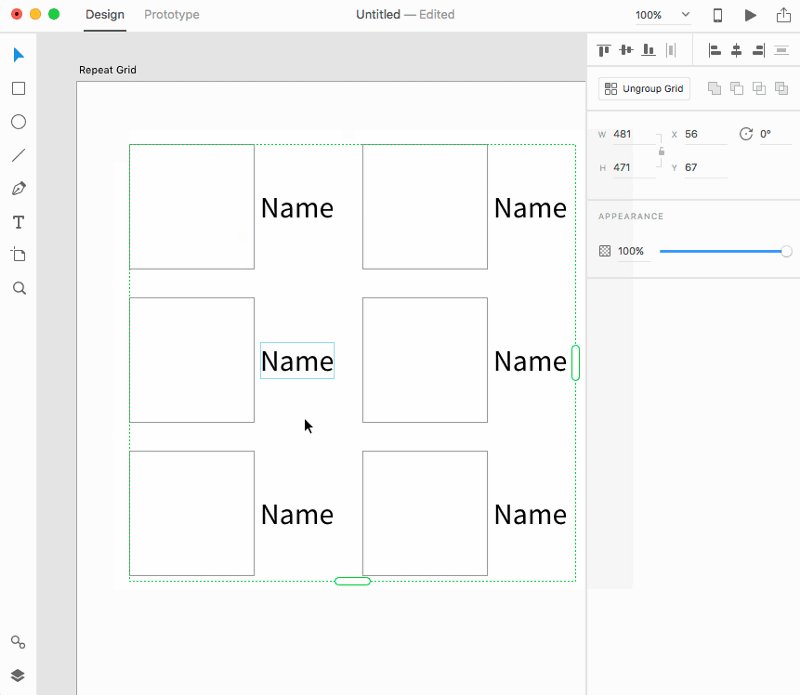
V)を使用して、リピートグリッド内の任意の長方形をダブルクリックします。 これで、編集しているセルの周りに水色のボックスが表示されます。 テキストを選択してドラッグし、長方形に揃えます。 - Textオブジェクトをクリックし、右側のプロパティインスペクターで書体とサイズを変更します。 すべてのテキストオブジェクトは同じスタイルを共有します。
- Escapeキーを押して編集コンテキストを終了し、リピートグリッドを移動してアートボードに揃えます。

ステップ4:リピートグリッドの行と列のパディングを調整する
リピートグリッドができたので、各行と列の間のスペースの調整を開始できます。 要素間のギャップにカーソルを合わせると、列と行のインジケーターをアクティブにして、好みに合わせて変更できます。
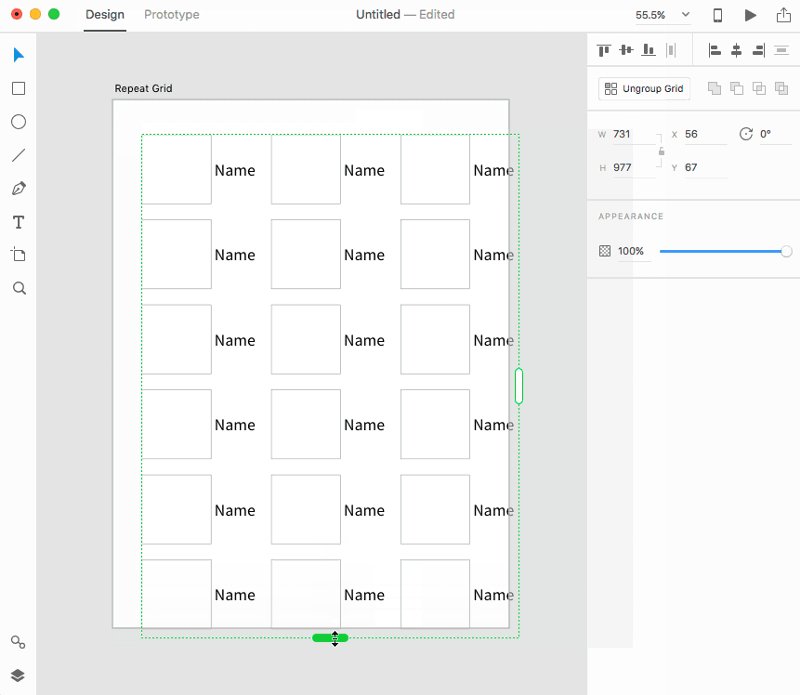
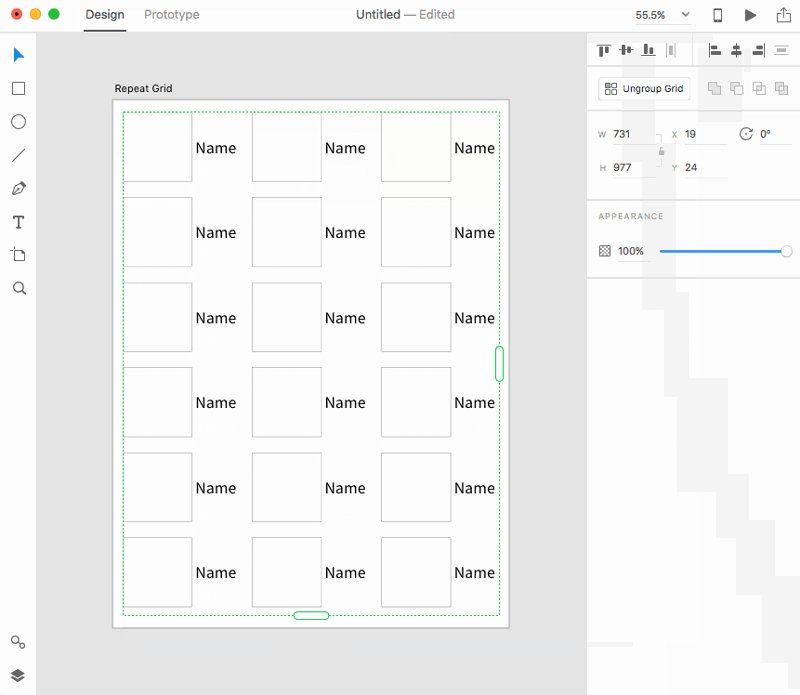
- テキスト要素の右側と長方形の左側の間にカーソルを置き、列のガターに直接置きます。 ピンクの列インジケーターが表示されたら、ガターの右側を30に設定されるまで左右にドラッグします。
- カーソルを長方形の間に、直接行樋に置きます。 ピンクの行インジケーターが表示されたら、ガターの下部を30に設定されるまで上下にドラッグします。
- アートボードに合う適切な数の要素ができるまで、セル間の間隔とリピートグリッドのサイズを調整し続けます。

オブジェクトの任意のセットをリピートグリッドに変換できます。 これらのオブジェクトは、リピートグリッドのセルになります。 次に、セルを編集して、行と列の間のギャップを調整できます。
リピートグリッドでのデータの使用
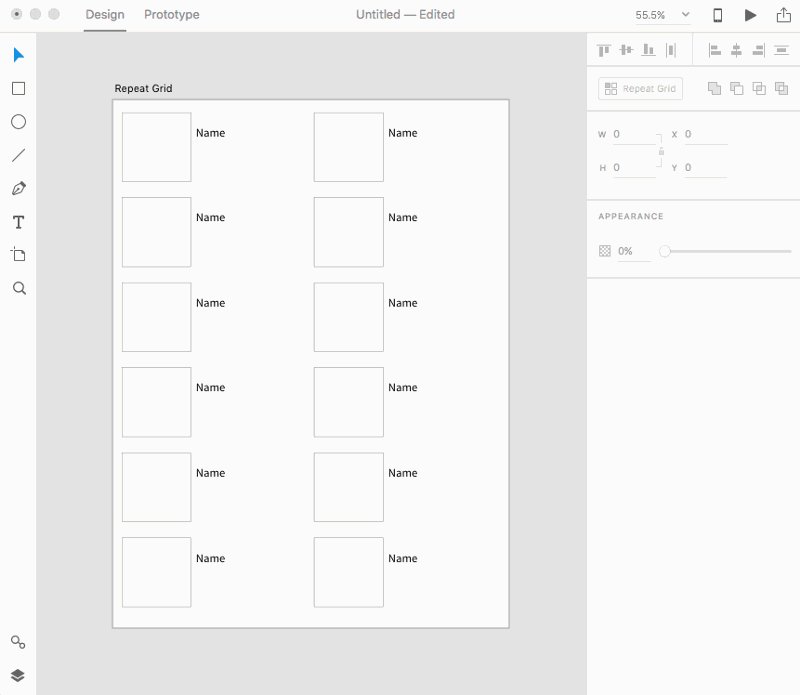
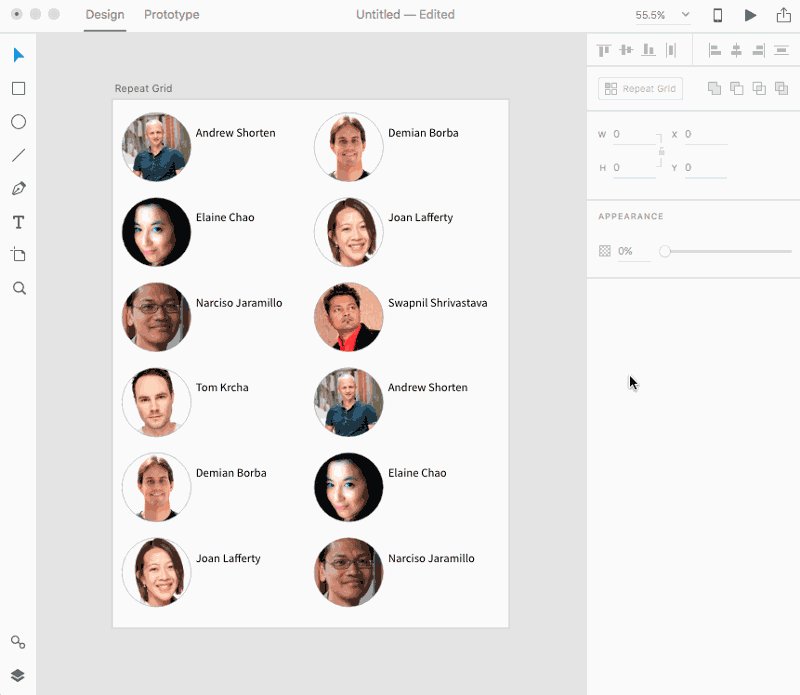
連絡先リストの全体的な形ができたので、コンテンツを追加できます。 入力する最も簡単な方法は、各要素を個別に変更することです。
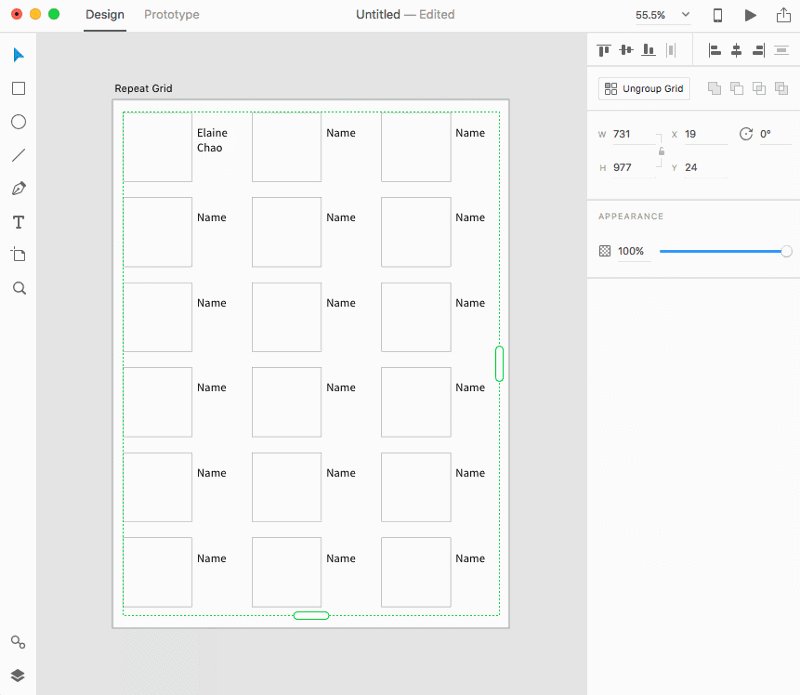
ステップ1:個々のテキスト要素を更新する
Cmd + Clickて選択します。 これで、リピートグリッドの編集コンテキストモードになります。- テキスト要素をダブルクリックして編集し、テキストを名前に変更します。 コンテンツは、リピートグリッド内の他のすべてのテキストオブジェクトに適用されるわけではないことに注意してください。 ただし、テキストオブジェクトに適用されるスタイルはすべて、すべてのテキストオブジェクトに適用されます。
ステップ2:画像の塗りつぶしパターンを作成する
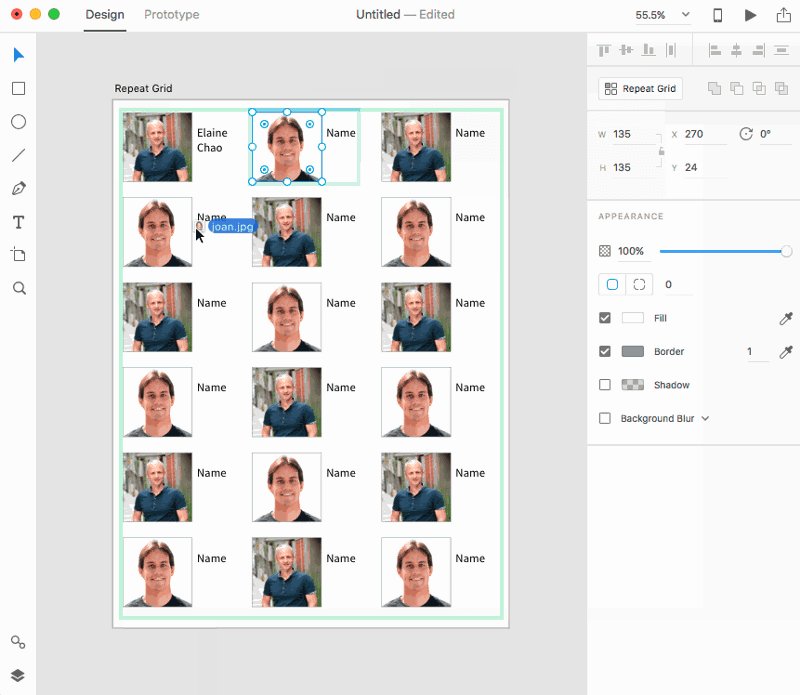
- 画像を長方形の1つにドラッグして、インポートします。 画像は長方形の塗りつぶしとして適用され、図形を塗りつぶすために自動的にサイズ変更されます。 この機能を自動マスキングと呼びます。
- 2番目の画像を2番目の長方形にドラッグします。 繰り返しグリッドで、左から右の読み取り順序(左から右、次に上から下)で順序を定義します。 リピートグリッドが最初の写真と2番目の写真を交互に表示するようになったことに注意してください。 これで、2枚の写真のパターンが作成されました。
- 3番目の画像を4番目の長方形にドラッグします。 アイテムを4番目の長方形にドラッグしたので、4枚の写真のパターンがあり、1番目と3番目は同じ画像です。
- 4番目の画像を最初の長方形にドラッグします。 これにより、4枚の写真パターンの最初の要素が置き換えられるため、パターンに4枚の固有の写真が含まれるはずです。

テキストはオーバーライドの概念に基づいて機能します; テキストオブジェクト自体のコンテンツをオーバーライドできますが、スタイルはオブジェクトのすべての繰り返しに適用されたままになります。 ただし、自動マスクされたオブジェクトを使用して繰り返しパターンの概念を構築することはできます。この場合、オブジェクトの画像の塗りつぶしは、定義したパターンで繰り返されます。 たとえば、3番目の画像を3番目の長方形にドラッグすると、3枚の写真のパターンが作成されます。 同様に、画像を5番目の長方形にドラッグした場合は、5枚の写真のパターンを作成することになります。

しかし、それは本当に退屈になる可能性があります。 代わりに、事前に準備したコンテンツを使用します。
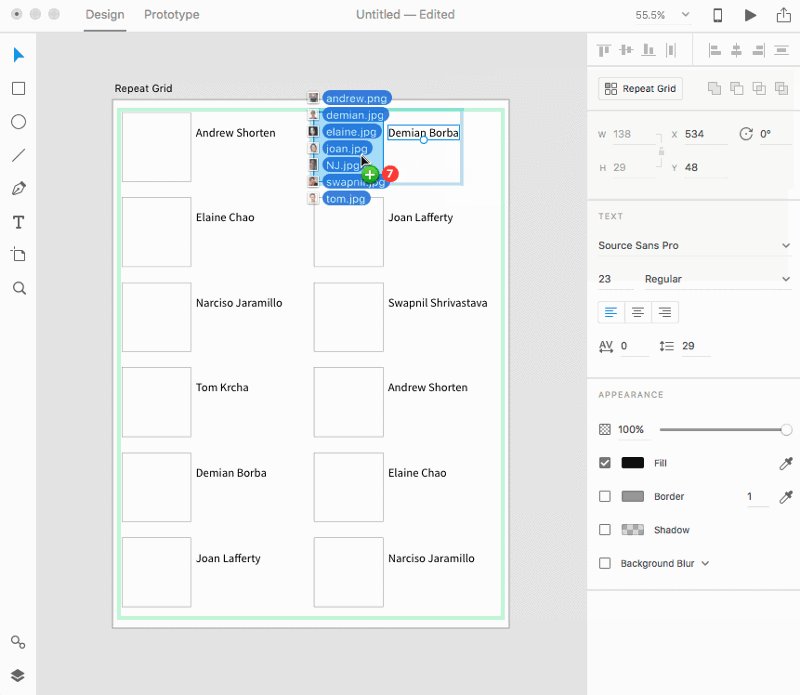
手順3:戻り値で区切られたテキストファイルをテキストオブジェクトにドラッグする
- 拡張子が.txtのテキストファイルを作成します。 これは、Macのテキストエディット([フォーマット]> [プレーンテキストの作成]を選択)または任意のテキストエディタを使用して作成できます。 各データをリターンで区切ります。
- ファイルを保存したら、FinderからAdobeXDのRepeatGridのテキストオブジェクトにドラッグして、データをインポートします。
これで、テキストファイルの行数に基づいてオブジェクトが繰り返されます。 テキストファイルに4行ある場合、テキストオブジェクトごとに1行が配置され、最初の4行が配置された後に繰り返されます。
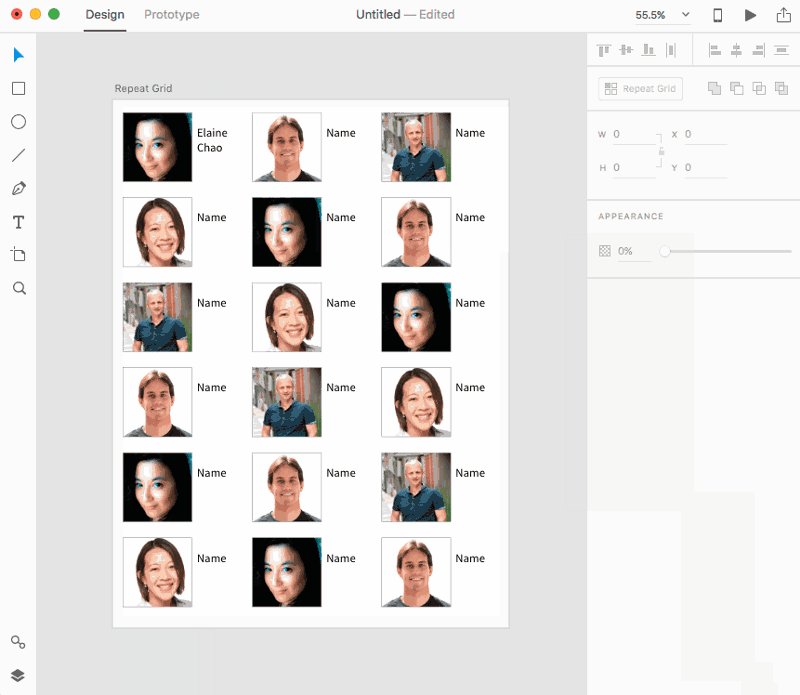
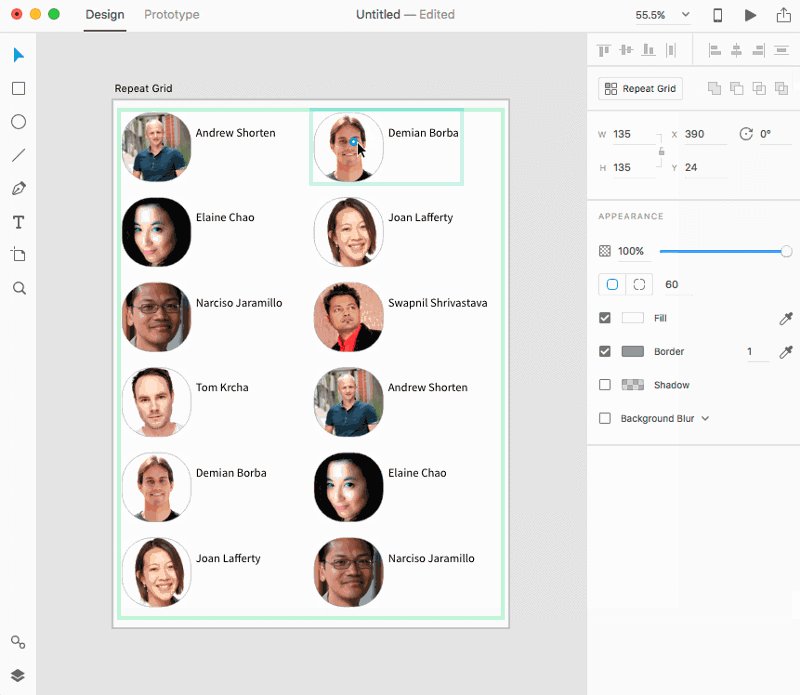
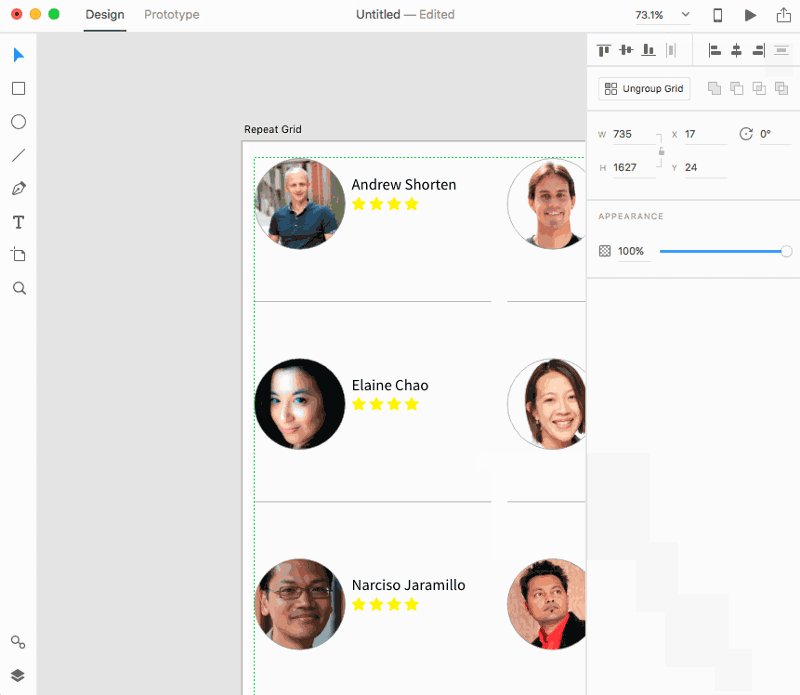
ステップ4:選択した画像ファイルを長方形にドラッグします。
- Finderで、いくつかの画像を選択します。
- この選択範囲をFinderからリピートグリッドの長方形にドラッグして、リピートされた長方形の塗りつぶしとして画像をインポートします。
- 長方形を選択し、半径コントロールの1つをドラッグして、コーナーの半径を変更します。 スタイルの変更はすべて、繰り返しごとに反映されます。

画像を一度に1つずつドラッグするのと同様に、オブジェクトの塗りつぶしの繰り返しパターンを作成します。 また、テキストと同様に、コンテナへの変更は、リピートグリッド内のオブジェクトのすべての繰り返しに伝播されます。
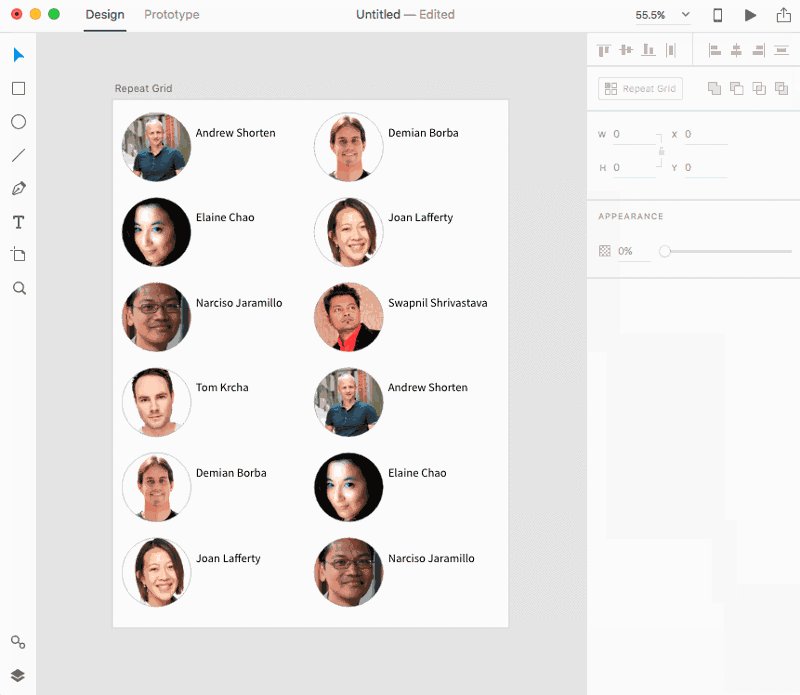
個々のオブジェクトを変更するか、データソースをドラッグすることで、リピートグリッドのコンテンツを簡単に変更できることに注意してください。 データはインポートされ、リンクされていないため、ソースファイルに加えた変更は、XDファイルに既に配置したデータには影響しません。 すべてのスタイルとコンテナのサイズと形状は、要素のすべての繰り返しに反映されます。
リピートグリッドへのコンテンツの追加
かなり具体化された連絡先リストができたので、同僚や利害関係者からフィードバックを受け取りながら、設計プロセスを繰り返すことができます。 この場合、事後に要素を追加する必要があるかもしれません。 リピートグリッドを使用すると、セルに要素を追加できるため、これが簡単になります。
この例では、セルを垂直方向に区切るために水平線を追加します。
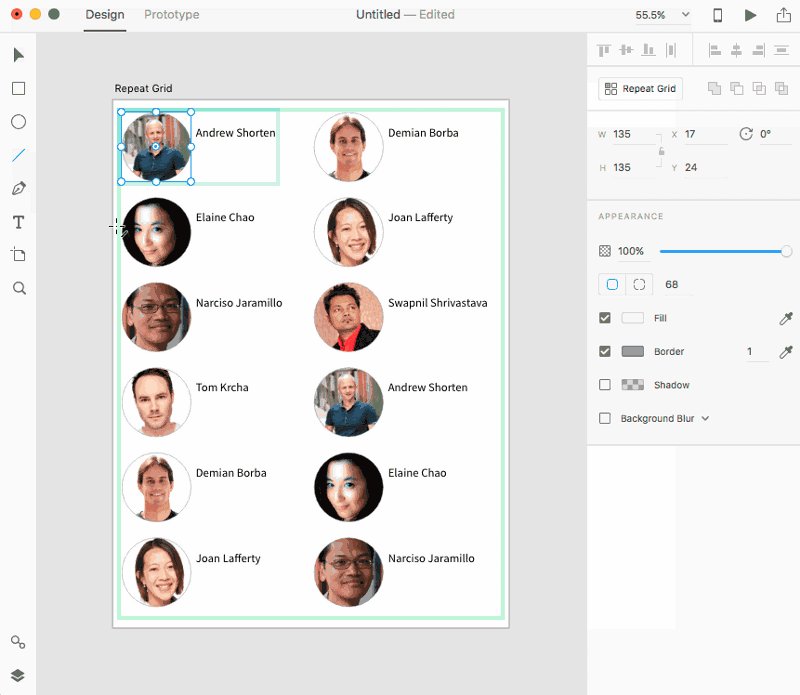
ステップ1:編集コンテキストで描画する
- リピートグリッドの編集コンテキストを入力します。
- 線ツール(
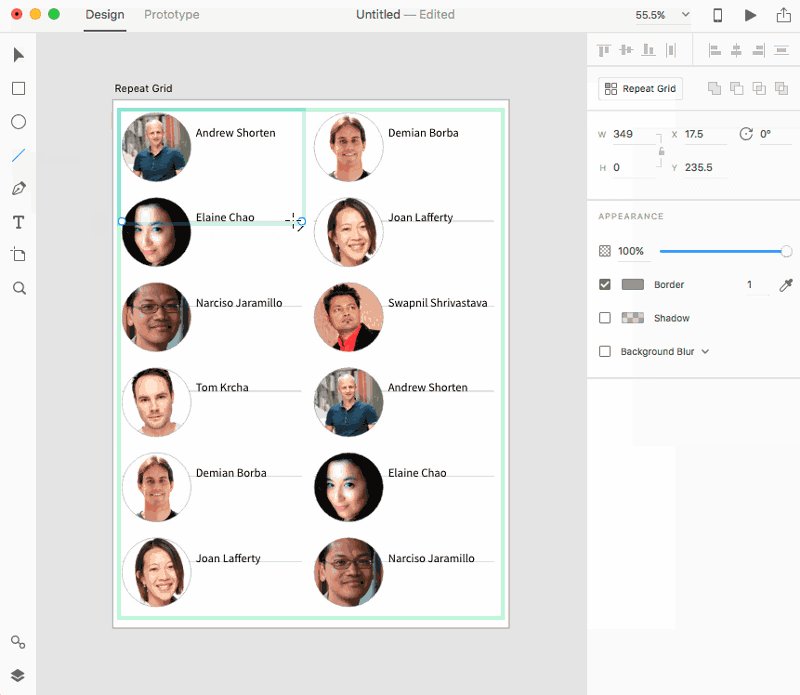
L)を選択し、Shiftキーを押しながらドラッグして、下のセルに水平線を描画します。 - 選択ツールを使用して、長方形の左側に揃えられるまで線の位置を調整します。
- Escapeを押して、編集コンテキストを終了します。
作成した後でも、RepeatGridの編集コンテキスト内で任意の要素を描画したりテキストを追加したりできます。 リピートグリッドはすべての要素を自動的に繰り返すため、これにより、新しい方法でデザインを柔軟に操作できます。
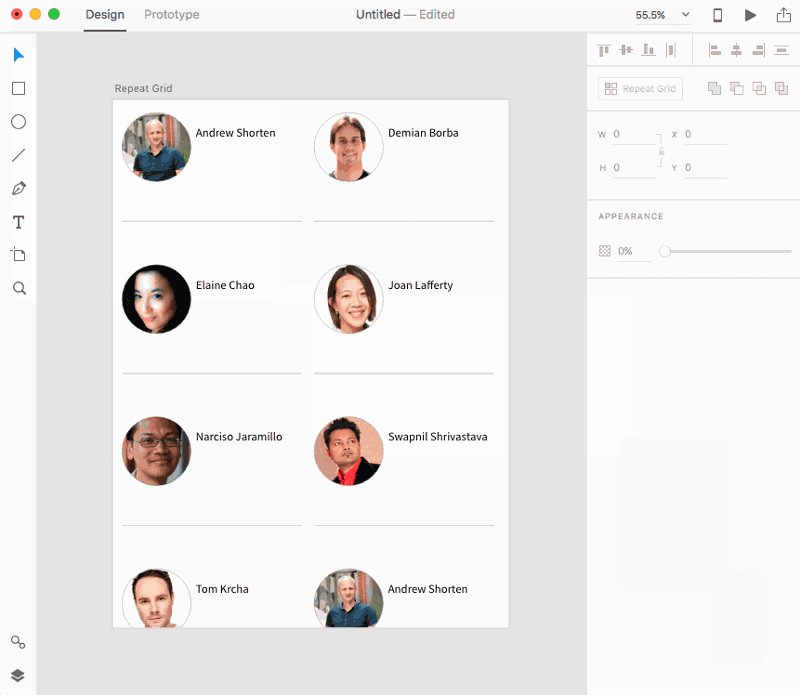
線を追加したばかりですが、セルが互いに重なり合っており、視覚的な混乱が残っています。 セル間に垂直方向のスペースを追加する必要があります。 このようなことが発生すると、Repeat Gridは、行または列の間のガターを再計算し(1つの下から次の上部へ、または1つの右から次の左へ)、次の場合は負の数に設定します。それらは重なっています。
ステップ2:ネガティブパディングを再調整する
- オーバーラップスペースにカーソルを合わせます。 長方形の上部または下部をつかんで引き下げます。これにより、重なりがなくなり、少し先になります。

この問題は解決しましたが、すでに作成したアートワークを追加するのはどうでしょうか。 あるコンテキストから切り取って、別のコンテキストに貼り付けることができます。
ステップ3:リピートグリッドの編集コンテキストにカットアンドペーストする
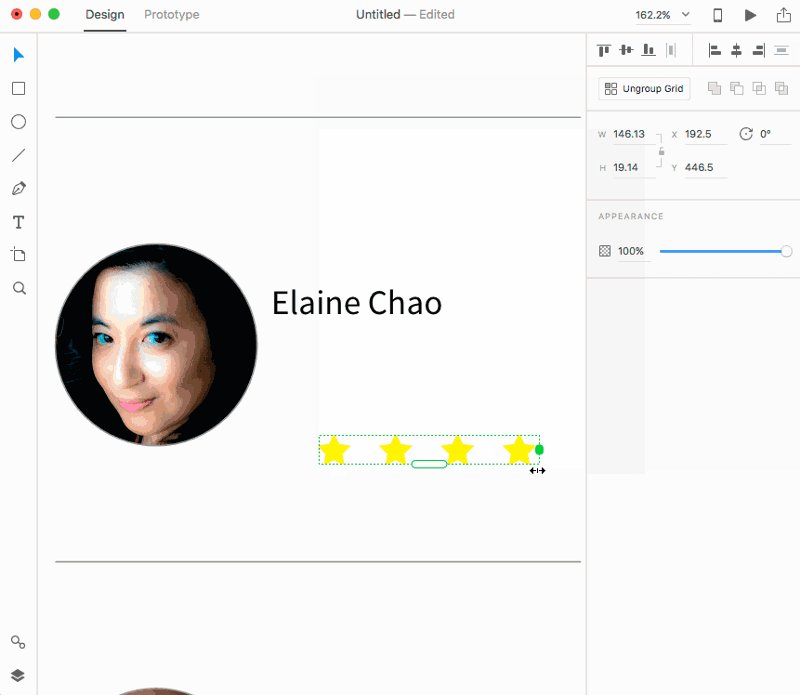
- star.svgファイルをダウンロードして、現在のアートボードの外にあるペーストボードにドラッグします。 これにより、star.svgファイルがプロジェクトにインポートされます。
- インポートしたパスをリピートグリッドに変換し、星が合計4つになるまで、右ハンドルを右にドラッグします。 パディングを調整して、星を近づけます。
- リピートグリッドを星印(
Cmd + X)で切り取り、連絡先リストの任意のセルをダブルクリックして、編集コンテキストに入ります。 - 貼り付け(
Cmd + V)。 星のリピートグリッドがセルの中央に貼り付けられます。 テキストの下になるように星を移動します。

ただし、リピートグリッドを分解したい場合もあります。 場合によっては、オブジェクトを並べた後で、独立したオブジェクトが必要になることがあります。 これを行うために、リピートグリッドのグループ化を解除して変更を加えます。
ステップ4:内部リピートグリッドのグループ化を解除し、必要に応じて編集する
- すでに連絡先リストの編集コンテキストにいるので、星の繰り返しグリッドをクリックして選択します。
- プロパティインスペクターで[グループ解除]ボタンを選択するか、コンテキストメニューから[グリッドのグループ解除]を選択するか(Ctrlキーを押しながらクリックまたはマウスの右ボタン)、キーボードショートカットの
Cmd + Shift + Gを使用して、リピートグリッドのグループ化を解除します。 - 星を2つ選択し、塗りつぶしのチェックを外します。

編集コンテキストに描画または貼り付けることにより、オブジェクトを作成した後にリピートグリッドにオブジェクトを追加することもできます。 ネガティブパディングがある場合は、オーバーラップ領域にカーソルを合わせると簡単に調整できます。 繰り返しグリッドを要素間の簡単な位置合わせツールとして使用し、グループ化を解除することで繰り返し要素を分離できます。
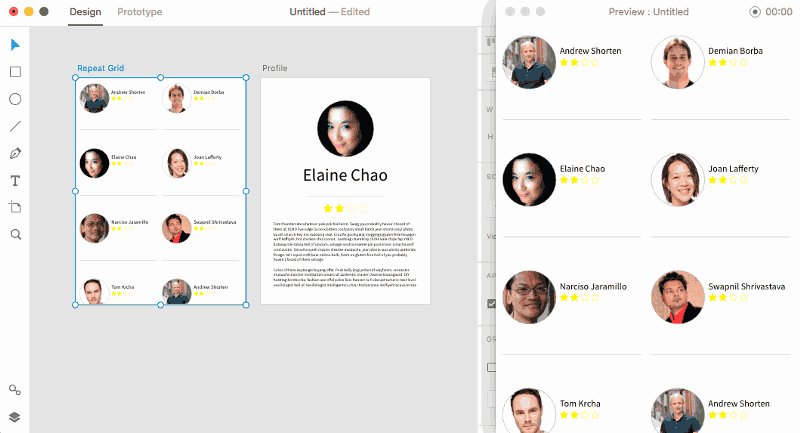
リピートグリッドからのプロトタイピング
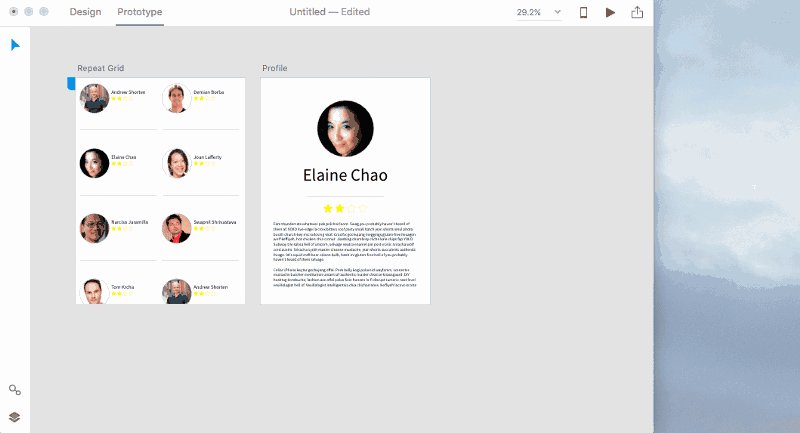
リピートグリッドができたので、プロトタイプモードで別のアートボードに配線します。 Adobe XDを使用すると、デザインモードとプロトタイプモードをすばやく切り替えることができます。これにより、UIとインタラクションの両方を同時に編集できます。
この場合、3つの異なるシナリオで、リピートグリッドから2番目のアートボードとワイヤーを作成します。
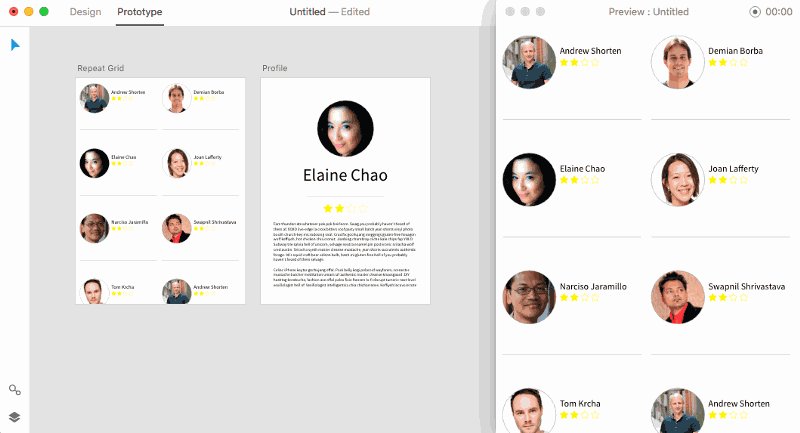
オプション1:単一の相互作用のためにリピートグリッド全体を配線する
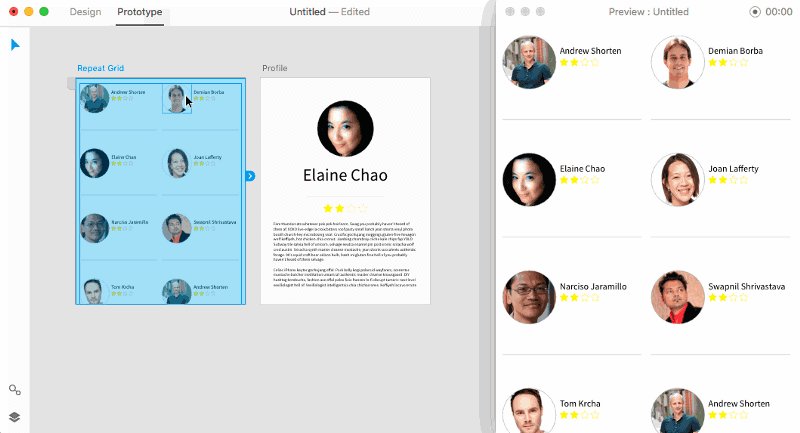
- アートボードツール(
A)を使用して、ファイルに2番目のアートボードを作成します。 既存のアートボードの右側をクリックして、最初のアートボードの横に別のアートボードを作成します。 - アプリケーションフレームの上部にあるタブをクリックするか、キーボードショートカットの
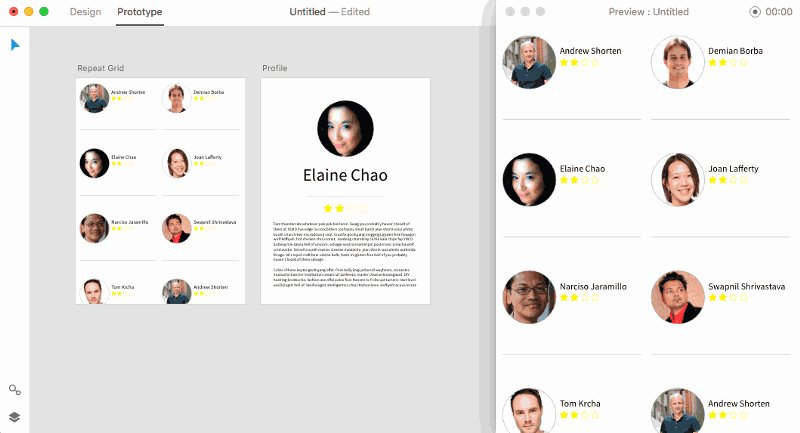
Cmd + Tabを使用して、プロトタイプモードに切り替えます。 - 最初のアートボードでリピートグリッドを選択します。 オブジェクトの右側の中点に矢印の付いたコネクタが表示されます。
- このコネクタを次のアートボードにドラッグします。 ポップアップでトランジションオプションを選択し、[エスケープ]を押すか、[外側]をクリックして閉じます。
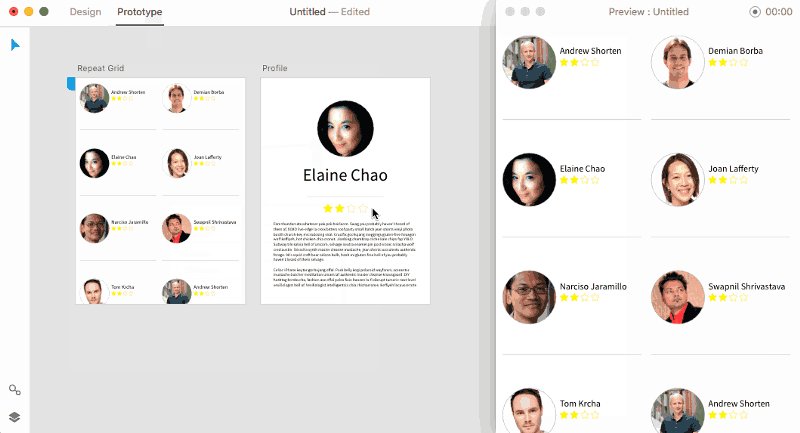
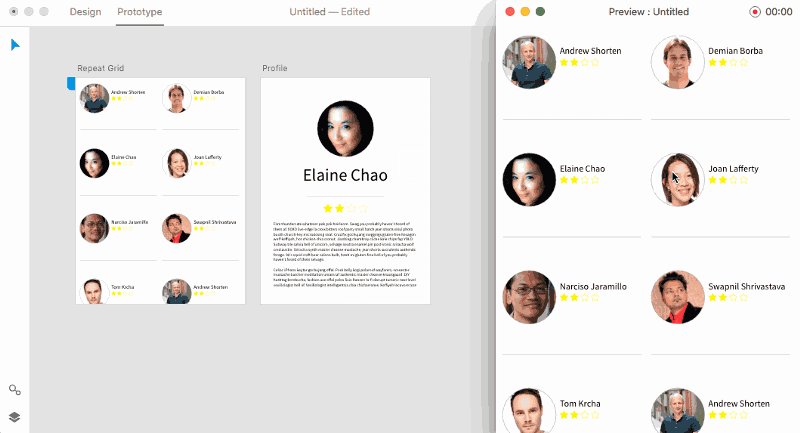
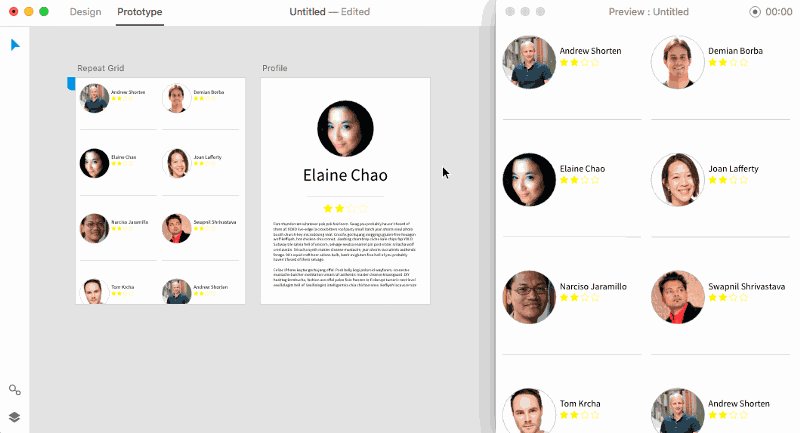
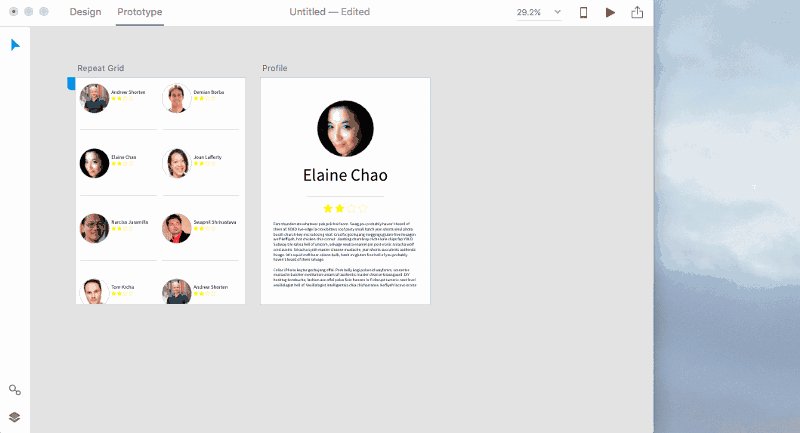
- アプリケーションフレームの右上隅にある再生ボタンを押すか、キーボードショートカットの
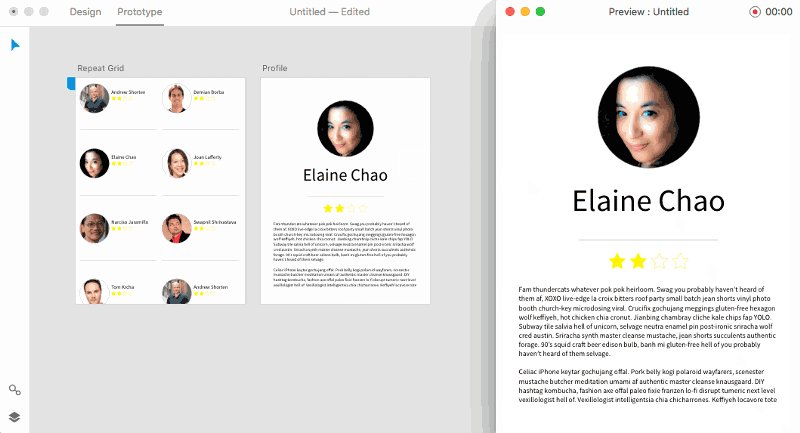
Cmd + Enterを使用してプレビューします。 リピートグリッドの任意の場所をクリックして、インタラクションを再生します。

この時点で行ったことは、インタラクションのヒットポイントとして、パディングを含むオブジェクト全体をワイヤリングすることです。
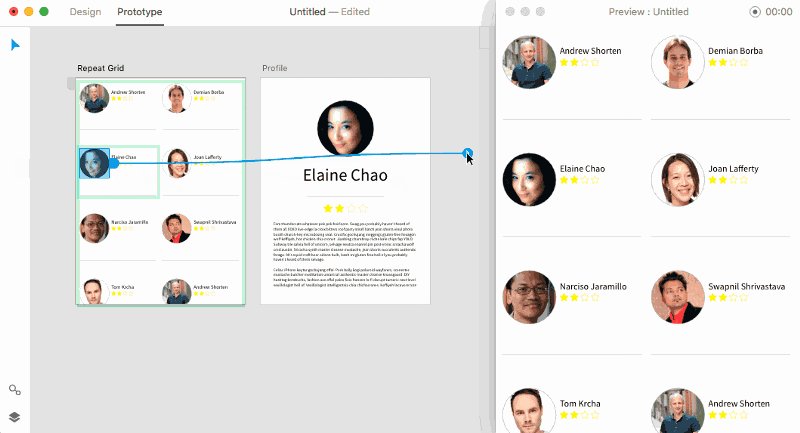
オプション2:相互作用のためにリピートグリッドの単一要素を配線する
- キーボードショートカット
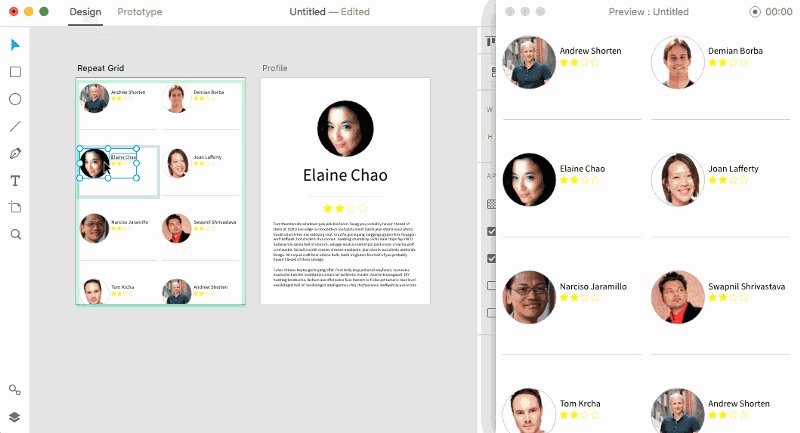
Cmd + Zを使用して、最後の配線を元に戻します。 - Cmd-リピートグリッド内の長方形をクリックして、直接選択します。
- 長方形の右側にあるコネクタをドラッグして、2番目のアートボードにドラッグします。 前と同じようにポップアップで遷移オプションを選択し、それを閉じます。
- プレビューウィンドウがまだ開いていない場合は、もう一度起動してターゲットをクリックします。

この時点で、要素は1つですが、セル全体を選択するとどうなりますか? これを有効なヒットポイントにするために、リピートグリッド内にグループを作成できます。
オプション3:リピートグリッド内に要素のグループを作成し、グループからインタラクションを作成します。
- キーボードショートカット
Cmd + Zを使用して、最後の配線を元に戻します。 - タブをクリックするか、キーボードショートカットの
Cmd + Tabを使用して、デザインモードに戻ります。 -
Cmd + Clickて、直接選択します。 Shiftキーを押しながら、横にあるテキストオブジェクトをクリックして、選択範囲に追加します。 - コンテキストメニューの選択またはキーボードショートカットの
Cmd + Gを使用して、2つのオブジェクトをグループ化します。 - プロトタイピングモードに戻ります。 選択内容は、デザインモードの場合と同じであることに注意してください。
- コネクタをグループから2番目のアートボードにドラッグします。 これで、インタラクションのヒットポイントとしてグループエリア全体が配線されました。

ヒットポイントをリピートグリッド全体、その内部の個々の要素、またはその内部に作成されたグループに設定することで、インタラクションを作成することもできます。
それでおしまい!
この簡単なチュートリアルが、リピートグリッドの力を探求するのに役立つことを願っています。 このシンプルで強力な機能はベータ版で非常に人気があり、ユーザーからのフィードバックが増えるにつれて進化しています。 改善のアイデアがあれば、下のコメントセクションで共有してください。
この記事は、アドビが後援するUXデザインシリーズの一部です。 新しく導入されたエクスペリエンスデザインアプリは、高速で流動的なUXデザインプロセス用に作成されており、インタラクティブなナビゲーションプロトタイプを作成し、それらをテストして共有します。すべて1か所で行えます。BehanceでAdobeXDを使用して作成された、より刺激的なプロジェクトを確認できます。また、Adobe XDブログにアクセスして、最新情報を入手してください。 Adobe XDは頻繁に新機能で更新されており、パブリックベータ版であるため、無料でダウンロードしてテストできます。
