エクスペリエンスデザインエッセンシャル:モバイルアプリでのアニメーション化されたマイクロインタラクション
公開: 2022-03-10有名なマジシャンであるダリエル・フィッツキーはかつて、「マジックは細部とパフォーマンスの両方にあります」と述べました。 インタラクションデザインはそのようなものです。 設計者は全体像を正しく把握するのが大好きですが、詳細が適切に処理されていないと、ソリューションは失敗します。 魔法はすべて細部にあります。 そのため、適切に設計されたマイクロインタラクションにより、エクスペリエンスが巧妙に作成されたように感じられます。
デザインがマイクロインタラクションからどのように役立つかをよりよく理解するには、アプリのアイデアをスケッチするのに役立ちます。 アドビは、エクスペリエンスデザイン(またはAdobe XD)と呼ばれる新しいデザインおよびワイヤーフレーミングアプリを導入しました。これにより、ワイヤーフレームをデザインしてインタラクティブにすることができます。 AdobeXDを無料でダウンロードしてテストできます。
SmashingMagの詳細:
- 機能的なアニメーションがユーザーエクスペリエンスの向上にどのように役立つか
- アニメーション化された進行状況インジケーターのベストプラクティス
- モバイルアプリのエラー状態を設計する方法
- AdobeXDでアイコンを作成する方法
- AdobeXDでの便利なプロトタイピングのコツ
- プロトタイピングの使用方法と、それによって効率が向上した方法
システムステータスの表示
Jakob NielsenのUI設計に関する最初のヒューリスティックは、「システムは、適切な時間内に適切なフィードバックを通じて、ユーザーに何が起こっているかを常に通知する必要があります」と述べています。 これは、ユーザーインターフェースがフィードバックを提供することにより、ユーザーが何が起こっているかを常に把握している必要があることを意味します。 アプリはユーザーの推測を維持するべきではありません。何が起こっているのかをユーザーに伝える必要があります。マイクロインタラクションは、適切な視覚的フィードバックを介してそれを知らせるのに役立ちます。
データのアップロードとダウンロードのプロセスは、創造的なアニメーションのマイクロインタラクションにとって絶好の機会です。

このグループのもう1つの有名なアニメーションは、「プルダウンして更新」です。これは、モバイルデバイスでコンテンツの更新プロセスを開始します。 陽気なリフレッシュアニメーションは、ユーザーを笑わせることができます。

要点:アニメーションは、アプリのプロセスステータスをリアルタイムで通知し、ユーザーが何が起こっているのかをすばやく理解できるようにします。
ボタンとコントロールを有形にする
ボタンやコントロールなどのユーザーインターフェイス要素は、ガラスの層の後ろにある場合でも、具体的に表示される必要があります。 視覚的および動きの手がかりは、入力を即座に認識し、直接操作のように見える方法でアニメーション化することにより、このギャップを埋めることができます。 UIボタンは、一般的な物理オブジェクトとの相互作用を模倣できます。 簡単に言えば、ユーザーの入力に対する視覚的な応答を通じて明確さを追加できます。

要点:視覚的なフィードバックは、ユーザーの自然な謝辞の欲求に訴えるために機能します。 アプリをクリックするだけで、何が起こっているのかを常に知っているように感じることができます。
意味のあるトランジションを構築する
アニメーションを使用して、ナビゲーションコンテキスト間でユーザーをスムーズに移動したり、画面上の要素の配置の変更を説明したり、要素の階層を強化したりできます。

アイコンは、ある形状から別の形状に変形することができ、異なる時間に2つの機能を果たします。

モーションデザインは、情報を提供し、喜ばせる方法で、ユーザーの注意を効果的に導くことができます。 これは、モバイルデバイスやスマートウォッチに特に適しています。これらの画面に多くの情報を表示することは不可能だからです。
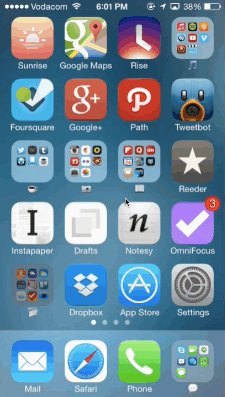
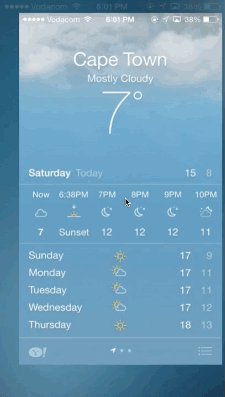
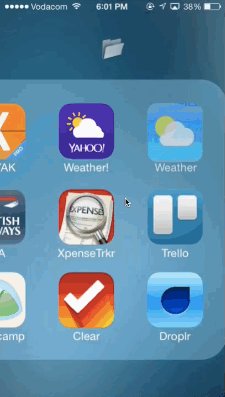
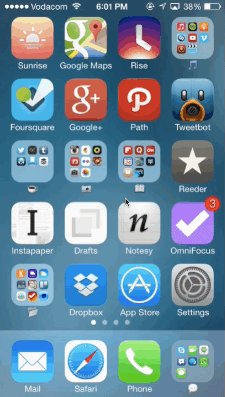
AppleのiOSUIは、意味のある遷移の良い例です。 以下の例では、ユーザーはフォルダーまたはアプリを選択し、その詳細ビュー(またはアプリのメイン画面に直接)にズームインします。

もう1つの良い例は、色と永続的な要素を介して2つの状態間の視覚的な接続を作成するアニメーションです。 これにより、移行がスムーズかつ簡単になります。

要点:マイクロインタラクションは、ページ間の視覚的な接続を確立し、UIを明確にすることができます。
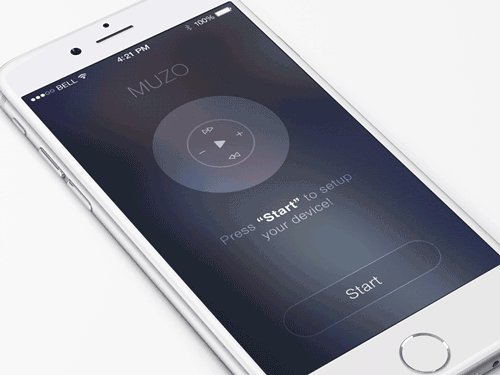
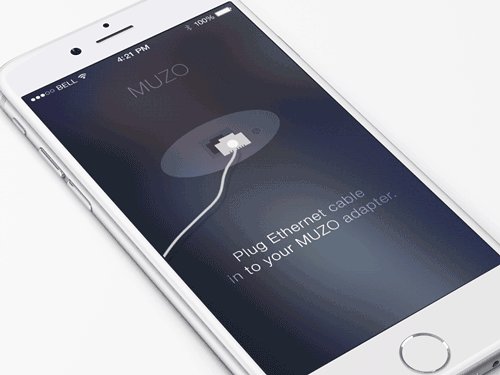
ユーザーが始めるのを手伝う
マイクロインタラクションは、オンボーディング中に非常に役立ちます。 オンボーディングフローの完璧なUXとアニメーションは、初めてのユーザーがアプリを使用する方法に多大な影響を与える可能性があります。 彼らは、最も重要な機能とコントロールを強調することにより、アプリの起動後にユーザーをガイドおよび教育します。

要点:マイクロインタラクションは情報を明らかにし、ユーザーが効率的に目標を達成するのに役立ちます。
UIの変更点を強調表示する
マイクロインタラクションは、ユーザーの注意を向けることができます。 多くの場合、アニメーションは重要な詳細(通知など)に注意を引くために使用されます。 ただし、アニメーションが機能的な目的を果たし、ユーザーに適していることを確認してください。

要点:マイクロインタラクションは、ユーザーにとって視覚的な手がかりになります。
楽しい詳細を追加
マイクロインタラクションアニメーションの最も基本的な使用法は、トランジションです。 ただし、アニメーションが標準のアクション範囲を超える方法で使用される場合、アプリはユーザーを本当に喜ばせることができます。 下のボタンはシームレスに状態を変更し、ユーザーに通知することと不思議な瞬間を作り出すことの2つの機能を果たします。

要点: UIインタラクションで大きな役割を果たすユーザーの感情に焦点を当てます。
マイクロインタラクションを設計する際に考慮すべきこと
上記の要素を含むビジュアルデザインを作成するときは、次の点に注意してください。
- マイクロインタラクションをほとんど見えなくし、完全に機能させます。
アニメーションが機能的な目的に適合し、ぎこちなく不快に感じないことを確認してください。 頻繁でマイナーなアクションの場合、応答は控えめである可能性がありますが、まれでメジャーなアクションの場合、応答はより実質的である必要があります。 - 長寿を念頭に置いてください。
マイクロインタラクションは、長期間の使用に耐える必要があります。 初めて面白そうなことは、100回使用すると面倒になるかもしれません。 - KISSの原則に従ってください。
マイクロインタラクションを過剰に設計すると、致命的となる可能性があります。 マイクロインタラクションによって画面が過負荷になり、読み込みに長いプロセスが発生することはありません。 むしろ、貴重な情報を即座に伝達することで時間を節約する必要があります。 - ゼロから始めないでください。
ほとんどの場合、ターゲットオーディエンスとそのコンテキストについて何かを知っています。 その知識を使用して、マイクロインタラクションをより正確かつ効果的にします。 - 他のUI要素との視覚的な調和を作成します。
マイクロインタラクションは、アプリケーションの一般的なスタイルと一致し、製品の調和のとれた認識をサポートする必要があります。
結論
マイクロインタラクションは、細部に注意を払うことで、大きくて強力な結果をもたらすことができることを示しています。 チャールズ・イームズがかつて言ったように、「詳細は詳細ではありません。 彼らはデザインを作ります。」 デザインのすべての要素が重要です。 詳細は、実用的で忘れられないものでも、印象的で便利で忘れられないものでもよいため、アプリを競合他社から際立たせます。
常に注意して設計し、機能部品からマイクロインタラクションに至るまで、優れた設計がフルスタックで行われる必要があることを忘れないでください。
この記事は、アドビが後援するUXデザインシリーズの一部です。 新しく導入されたエクスペリエンスデザインアプリは、アイデアをスケッチし、インタラクティブなプロトタイプを作成し、テストしてすべてを1か所で共有できるため、高速で流動的なUXデザインプロセス向けに作成されています。
BehanceでAdobeXDを使用して作成された、より刺激的なプロジェクトを確認できます。また、Adobe XDブログにアクセスして、最新情報を入手してください。 Adobe XDは頻繁に新機能で更新されており、パブリックベータ版であるため、無料でダウンロードしてテストできます。
