UIモバイルナビゲーションの24のクリエイティブな例
公開: 2015-12-01モバイルナビゲーションメニューは非常に重要であり、そのデザインと機能は間違いなくアプリをプロフェッショナルに見せます。 サイドメニュー、ハンバーガーメニューなど、いくつかのスタイルから選択できます。
モバイルナビゲーションシステムのユーザーインターフェイスを設計するための新しくてユニークな方法をお探しですか? これ以上探さない!
インスピレーションを得るために、 UIモバイルナビゲーションの24のクリエイティブな例を選択しました。 これらのUIモバイルナビゲーションデザインにはさまざまなスタイルとカラーパレットがあり、アニメーション化されているものもあります。
これらのモバイルアプリのアニメーションが動いているのを確認するには、リンクをクリックして元の投稿に移動します。 ここでは、デザイナーがこれらの優れたアプリコンセプトのアニメーションを作成したときに何を考えていたかを確認できます。
ここには、微妙な影の効果を持つフラットデザインと3Dデザインの両方があります。 また、暗くて鮮やかな色のナビゲーションシステムのデザインもあります!
これらのUIモバイルナビゲーションデザインのどれが最もクリエイティブだと思いますか? 下記のコメント欄でお知らせください。
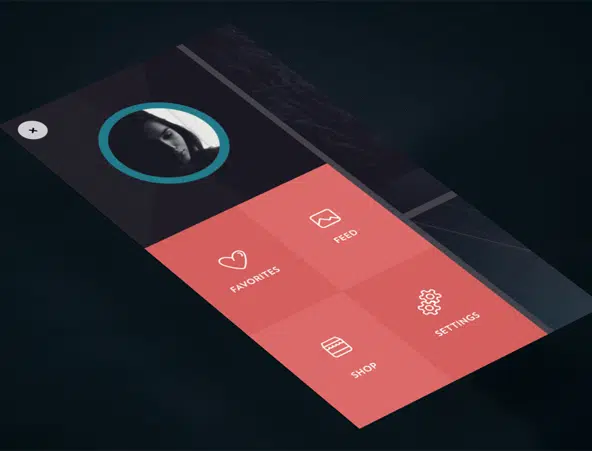
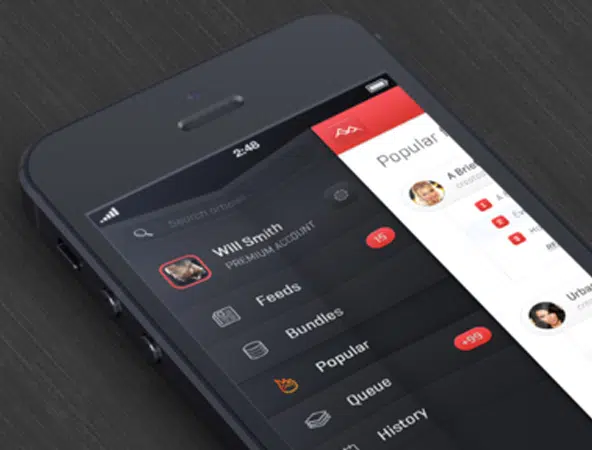
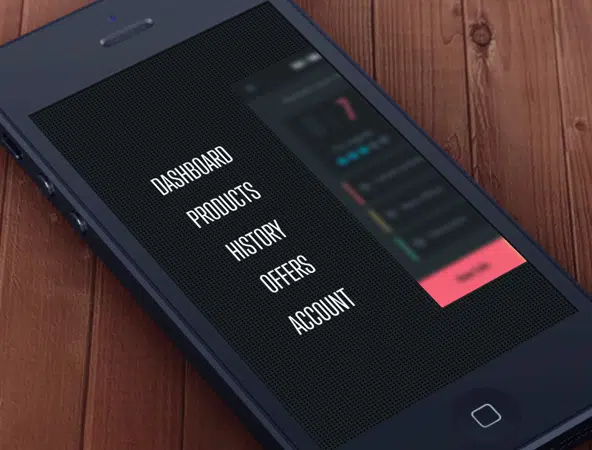
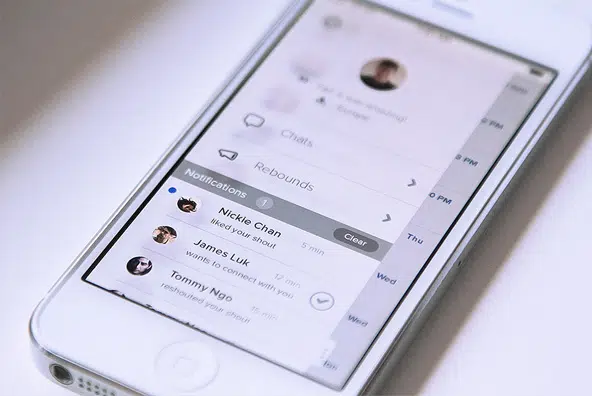
サイドメニューアニメーション
このモバイルメニューアニメーションは、サイドメニューの非常にクリエイティブな例とその仕組みを示しています。 この例は非常に素晴らしく、人目を引くもので、非表示のスライドインメニューを使用しています。 Hidden Toggleは、スライド式ドロワーメニュー、ハンバーガーメニューなど、さまざまな名前を使用して呼び出すことができるレスポンシブナビゲーションです。一部のiOSアプリは、この種のナビゲーションの使用を普及させた功績が認められています。 このデザインを使用する主な利点は、インターフェイスがすっきりした外観になることです。これは、小さな画面のモバイルデバイスに非常に役立ちます。
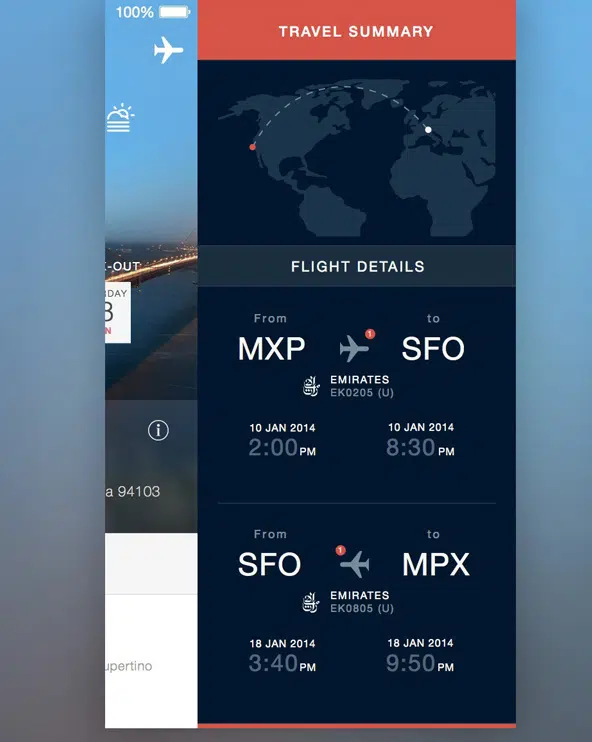
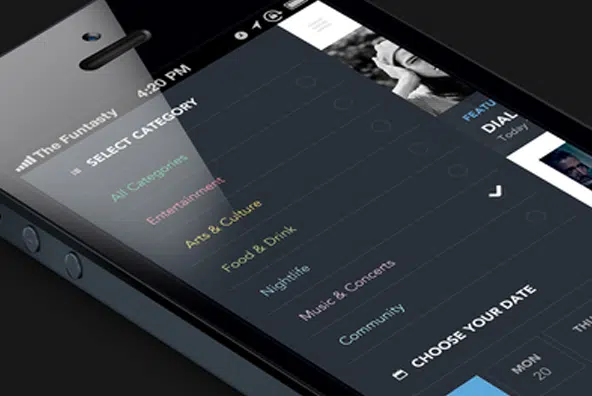
旅行アプリ
これはあなたのフライトのすべての詳細を伝える非常に便利なアプリのデザインです。 ナビゲーションはスワイプによって行われます。 このタイプのナビゲーションは、大画面のデバイスでもかっこよく見え、近い将来に成長すると予想されます。 このタイプのナビゲーションを使用すると、メニューの場所に応じてコンテンツを右側または左側にプッシュできます。 これは、リンクの可視性を向上させるための便利なアプローチです。
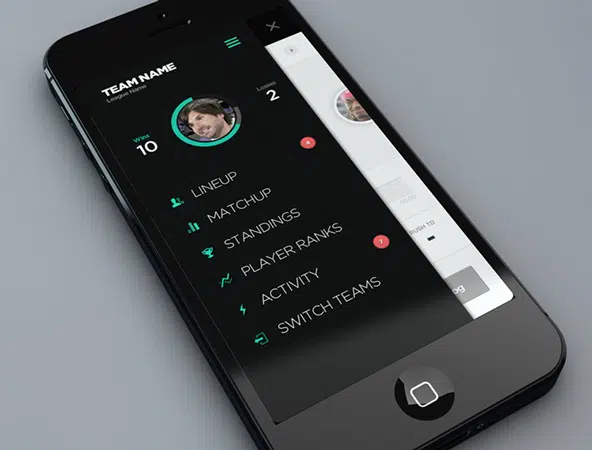
ファンタジーリーグアプリ
このファンタジーリーグアプリは本当に素晴らしいモバイルナビゲーションデザインを持っています。 画面上のトグルメニューを使用します。 画面上のトグルの背後にある概念は、非表示のトグルメニューの概念と似ています。 また、設計者がスペースをクリーンアップして、物事をより明快に見せることもできます。 ここでは、デザイナーが垂直メニューを画面上のトグルに変換するため、より多くのスペースを作成し、要素を簡単に表示できます。
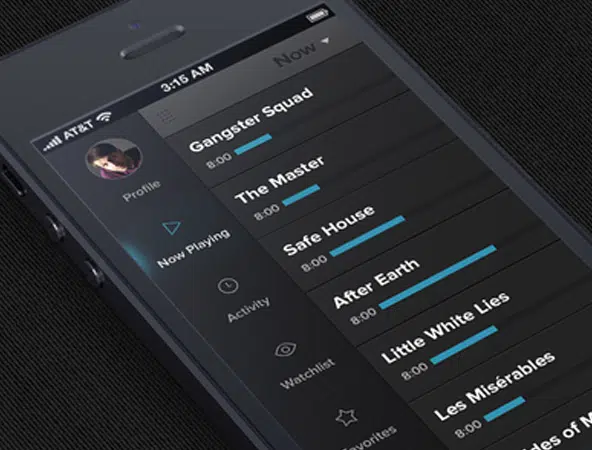
TVフリークサイドメニュー
これは、最終設計段階に近づいているサイドメニューのコンセプトです。 このタイプのメニューは、HiddenToggleと比較して理解しやすいです。 それぞれの使いやすさにより、デザイナーはそれをいじることができ、このタイプのナビゲーションは彼らの間で非常に人気があります。
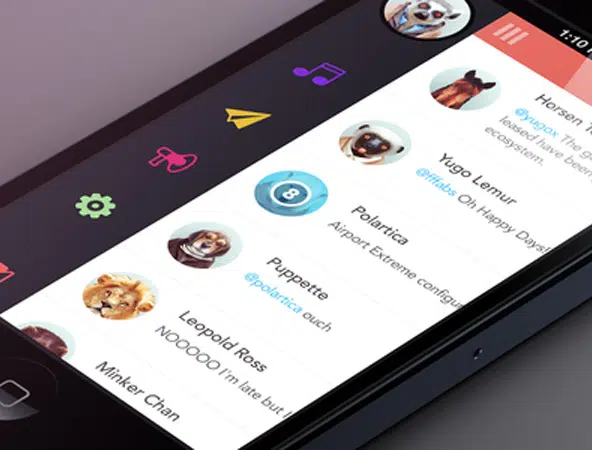
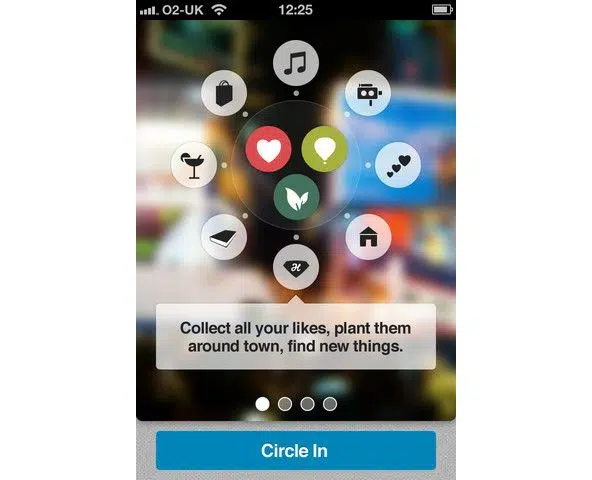
リスター
これは、このデザイナーが取り組んでいたアプリのほんの少しの覗き見です。 それは多くのかわいいアイコンと鮮やかな色を使用するフレンドリーなインターフェースデザインを持っています。 アイコンメニューは、モバイル向けのデザインに関してデザイナーの前でまだ特定の課題を提示しているという事実にもかかわらず、今年成長すると予想されるもう1つのトレンドです。
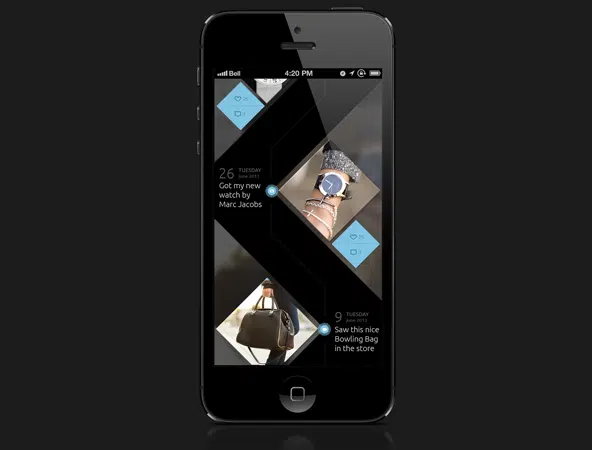
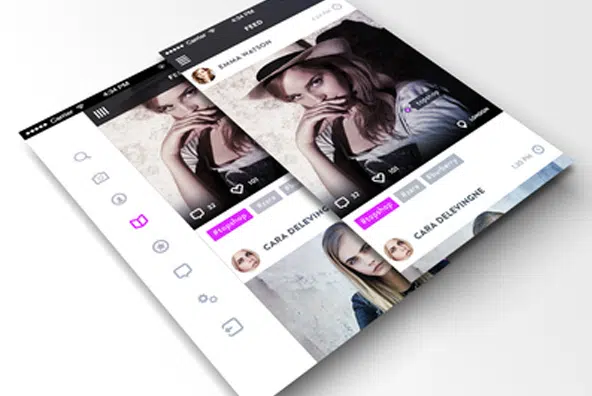
ファッションアプリ–ユーザータイムライン
ナビゲーションはアプリ設計の重要な部分であり、アプリ設計者に大きな影響を与えます。 今年は、より重要な考慮事項をもたらし、その要素をさらに洗練して、ユニークな体験を生み出しました。 たとえば、これがファッションアプリのコンセプトデザインであることを確認してください。
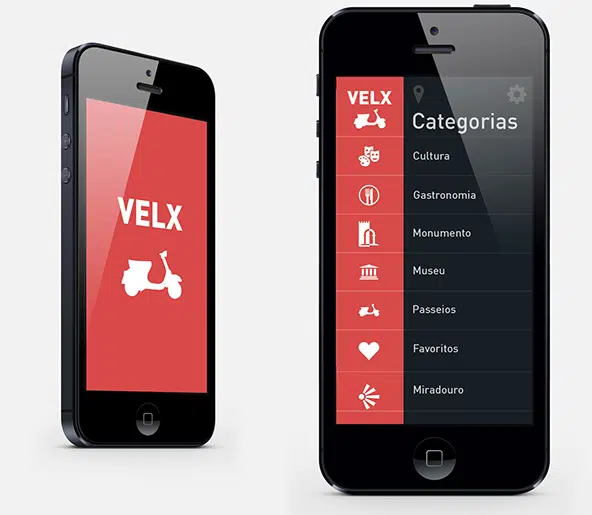
VeLx –リスボン
VeLxは、リスボンのクールな場所を見つけることができる本当に素晴らしいアプリです。 このアプリは、私たちの移動方法を変えることを目的としており、都市システムとして機能します。 これは、アプリがどのように見えるかについてのスニークピークです。
モバイルドロップダウンスライダー
これは、モバイルのドロップダウンメニュースライダーです。 このデザイナーは、このデザインコンセプトを紹介することを決めたとき、いくつかの興味深いUXアイデアに取り組んでいました。
素敵なUIレイアウト
名前が示すように、これは素敵なUIデザインコンセプトです。 インターフェースはフレンドリーで楽しいように見え、選択されたアイコンはいい感じで、ナビゲーションシステムは面白くてユニークに見えます。
タスク追跡
このアプリでは、簡単なナビゲーションシステムを介してあなたの人生に役立つすべてを追跡することができます。 デザイナーはメニューシステムをいじって、魅力的で意味のあるユーザーエクスペリエンスを作成するためにすべて設定されたユーザーインターフェイスを構築しました。
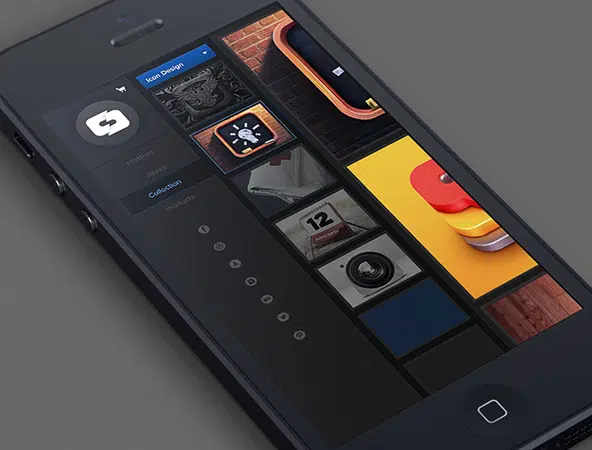
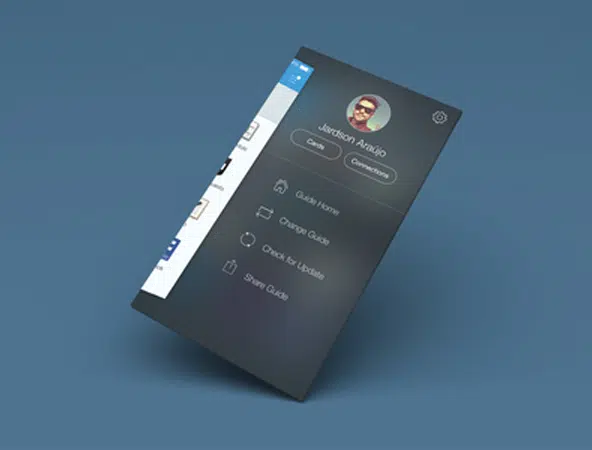
モバイルポートフォリオの概念

モバイルポートフォリオがどのようになるか考えたことはありますか? これが素晴らしい例です! このタイプのナビゲーションは、そのシンプルさとミニマルな魅力で知られています。 ネイティブコントロールの認識と定義も簡単です。 このタイプのメニューは、あらゆる種類のブラウザやデバイスでうまく機能します。
サイドメニューios
垂直ナビゲーションは、デスクトップデバイスに適した水平ナビゲーションと比較して、モバイルデバイスでうまく機能します。 例としてこのプロジェクトを見てください! これは、デザイナーが取り組んでいたアプリのスクリーンショットです。 説明のリンクからプロジェクト全体を確認することもできます。
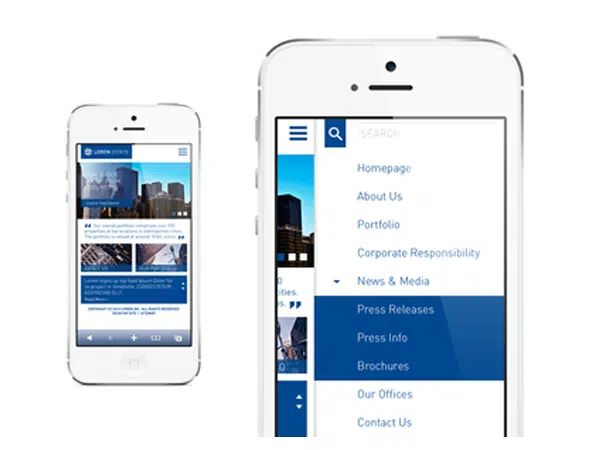
不動産会社のモバイルサイト
これは、不動産会社のモバイルサイトのモックアップです。 モバイル顧客をターゲットにしたい人にとって、垂直ナビゲーションは素晴らしいオプションです。
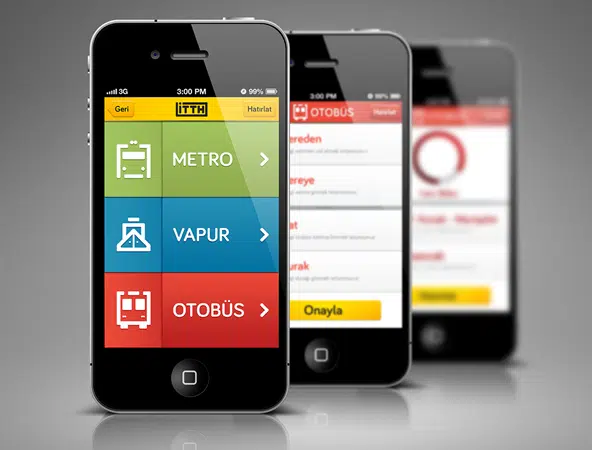
公共交通機関のiPhoneアプリ
このアプリを使えば、公共交通機関の機能が簡単になるかもしれません。 このアプリは、イズミル市民と観光客がこの街で行きたい場所への最短ルートを見つけるのに役立ちます。
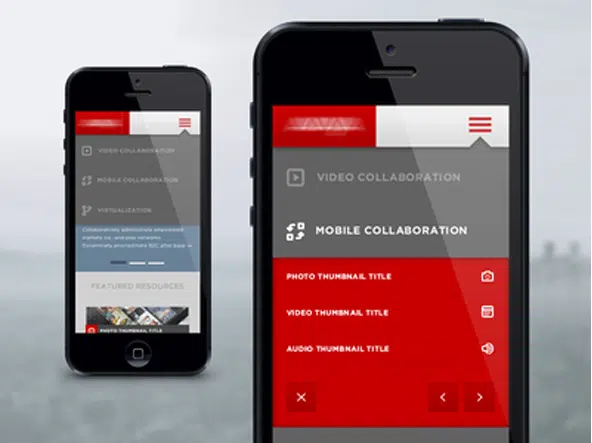
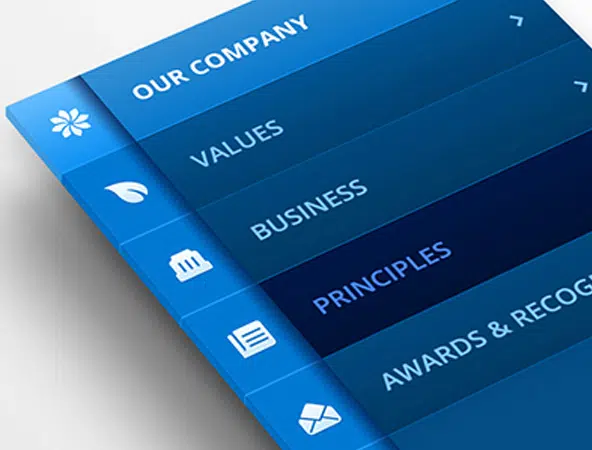
BFCパートナーモバイル
このモバイルデザインコンセプトは、ニューヨークの大手建設会社向けです。 このプロジェクトには2つのバージョンがあります。 1つはホームページの添付ファイルにシンプルなドロップダウンナビゲーションシステムがあり、もう1つはホームページリンクのサブリンクを左からスライドさせるものです。
火山アプリ(折りたたみメニュー)
これは、火山のデザインコンセプトからのスニークピークです。 ナビゲーションだけでなく、クリエイティブなデザインです! デザイナーは、アプリを閲覧する際のメニュー項目のアクセシビリティを向上させるために、さまざまな詳細をいじってみました。
GIF:メニューアニメーション
水平ナビゲーションは優れていますが、その範囲はデスクトップのみに制限されています。 モバイルデバイスではうまく機能しません。 デスクトップの水平メニューをアプリに適応させる方法は次のとおりです。 このGIFアニメーションでは、このデザイナーのアプリのデザインコンセプトを見ることができます。
iOSアプリのコンテキストメニュー
この例では、まったく新しいiOSインターフェイスの非常に優れたコンテキストメニューと設定のデザインコンセプトを見つけることができます。 ナビゲーションスタイルを完璧に補完し、エキサイティングな魅力を与えるテーマをはっきりと観察することができます。
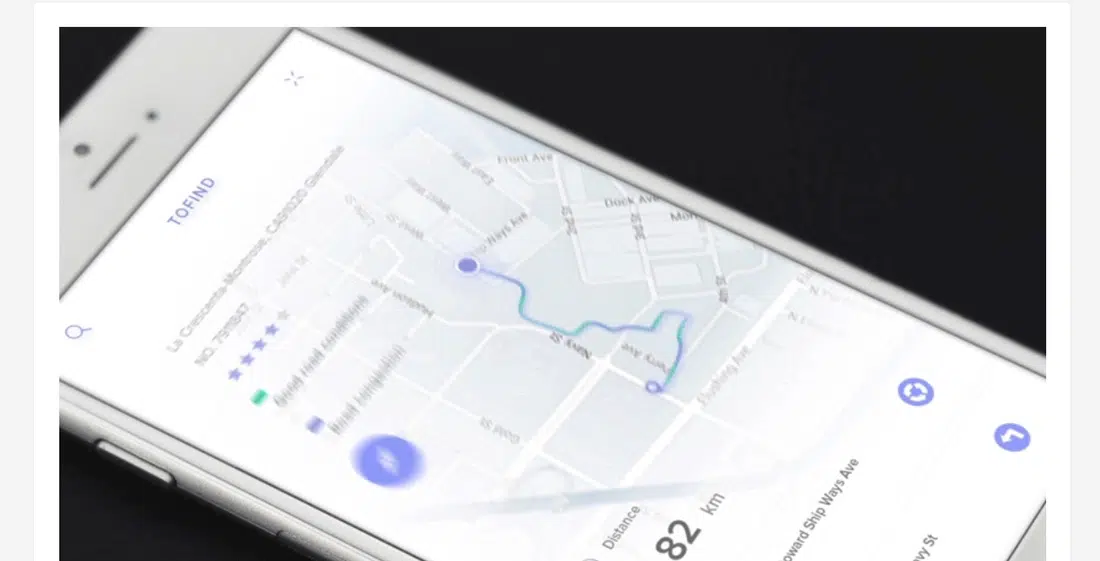
スニークピーク#3を見つける
ToFindはこのデザイナーのデザインプロジェクトであり、これはほんの小さなスニークピークです。 画面上のトグルメニューにより、サブメニューに簡単にアクセスできるようになり、モバイルユーザーの利便性が向上します。
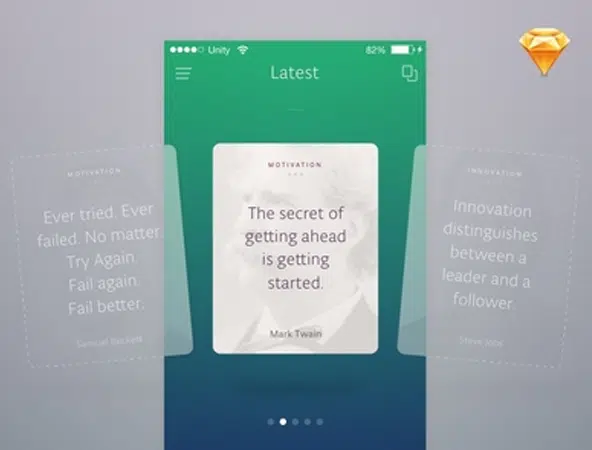
引用アプリ(スケッチ景品)
このデザイナーは、Sketchアプリを試してみることにしました。その結果は、次のとおりです。 数時間の作業の後、見積もりアプリの非常に優れた例を次に示します。 説明でソースファイルを確認することもできます。
メニューのコンセプト
あなたがいくつかのインスピレーションを探していたなら、あなたはちょうどそれを見つけたかもしれません。 このメニューの概念は見栄えがよく、アプリで垂直スライドインモバイルナビゲーションを使用する方法を完全に示しています。
メニュースライダー/フィード画面
このメニュースライダーは見栄えがします。 この例では、モバイルナビゲーションでアイコンベースのスライドを作成する方法を説明します。 これは進化する概念であり、年を追うごとにその構造にますます変化をもたらします。
Webアプリ[WIP]
このチームの現在のプロジェクトについてあなたがどう思うかを彼らに知らせてください。 これは、美しいデザインの詳細を備えた本当に素晴らしいWebアプリです。
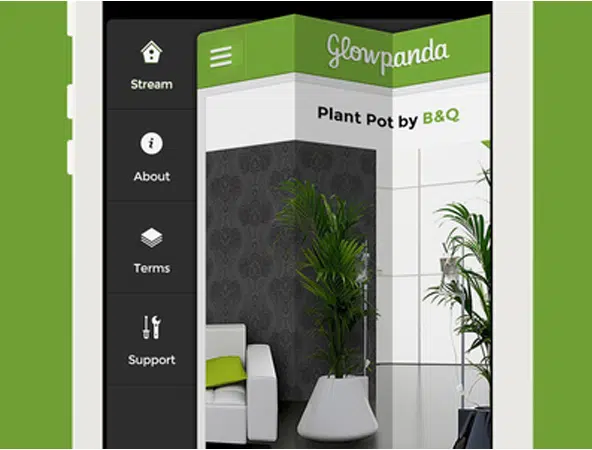
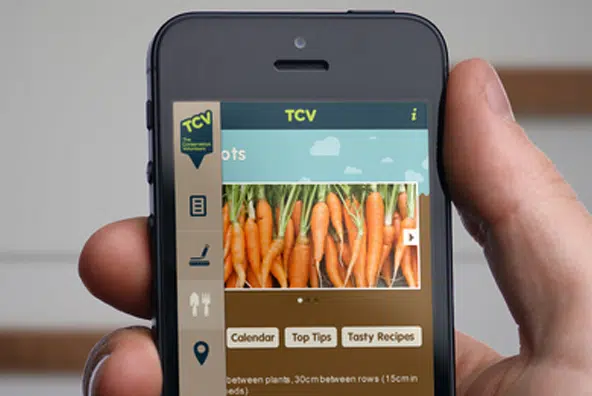
ガーデニングアプリのコンセプト
このデザインコンセプトは本当に素晴らしく、ガーデニングアプリに最適です。 プロジェクトのアイデアは非常にクールで、ここに小さな覗き見があります。 このアプリは、ユーザーが野菜をスクロールできるようにし、野菜を育てる方法に関する有用な情報を提供します。