22最新のUIモバイルチャートの例
公開: 2015-12-08より技術的なインターフェースを備えたモバイルアプリを設計する必要がありますか? チャートや図などを追加する必要がありますか? はいの場合、最新のUIチャートのこれらの素晴らしい例は、きっとあなたを刺激します!
22の最新のUIモバイルチャートデザインを選択しました。それぞれのデザインの詳細とアプローチは異なりますが、すべてユーザーフレンドリーで美しいものです。
モバイルアプリのデザインに美しいチャートやダッシュボードを簡単に作成できます。 ここから必要なすべてのインスピレーションを入手してください! 楽しみ!
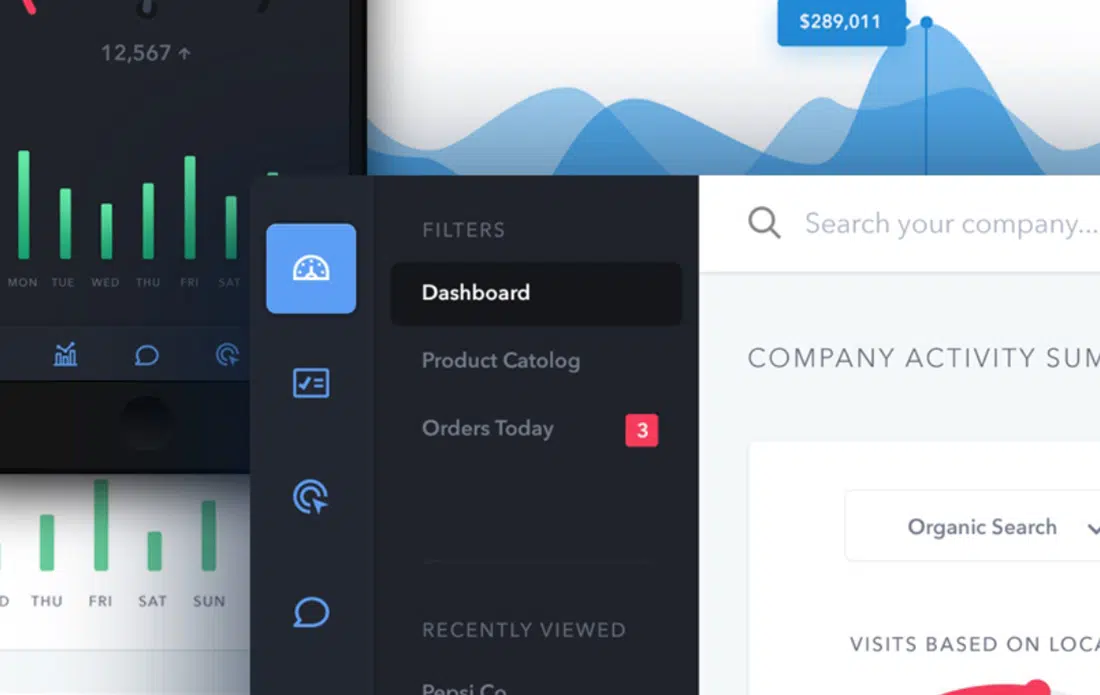
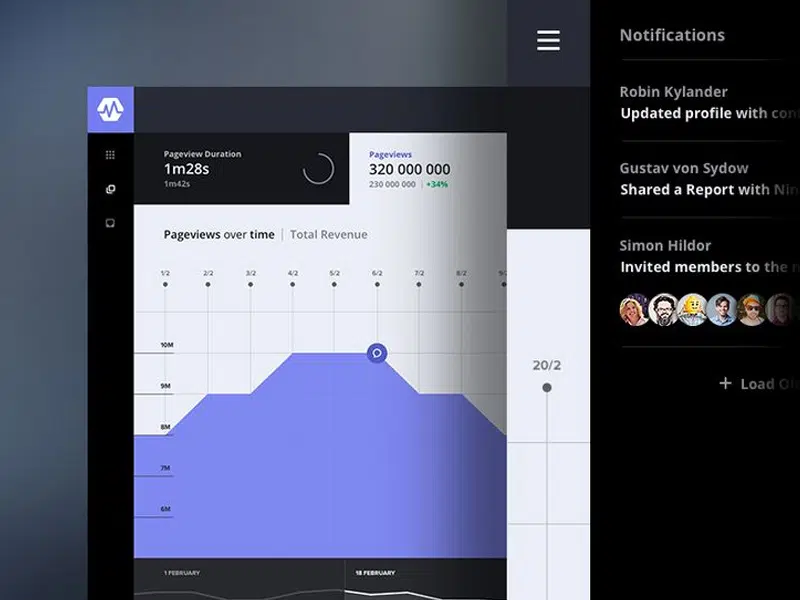
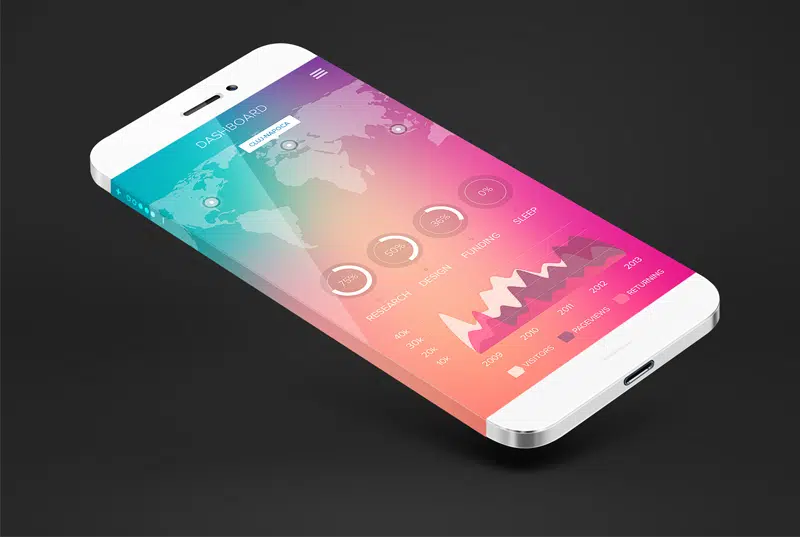
モバイルおよびWebダッシュボードビュー
アプリのデザインのインスピレーションが必要な場合は、このモバイルダッシュボードとウェブダッシュボードのコンセプトをご覧ください。 興味深いメニュー、優れたユーザーインターフェイス要素、モダンで暗いカラーパレットがあります。
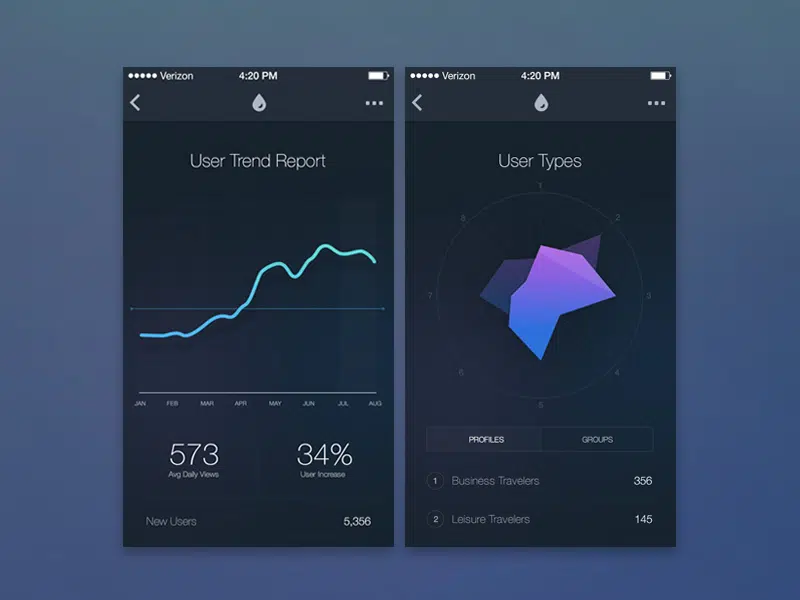
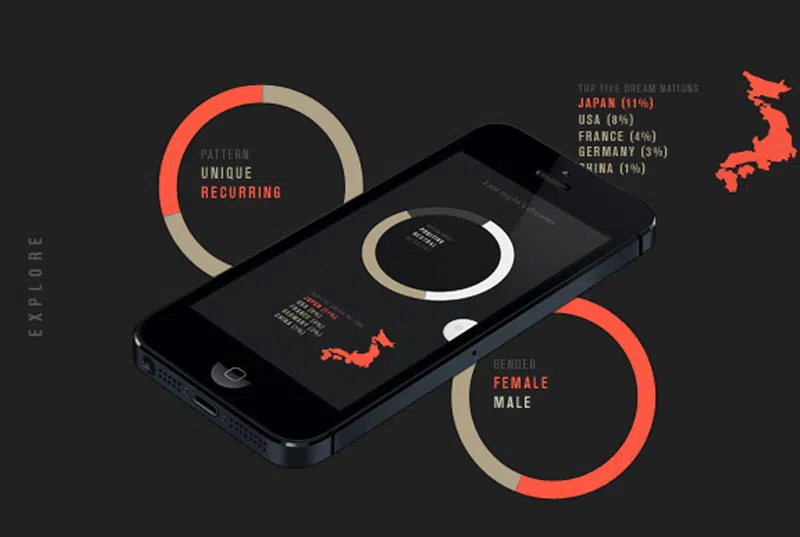
ハンサムのためのiOSデータ探索
このiOSデータ探索は本当に素晴らしく見えます。 濃い青色の背景色は、すべてのグラフィック要素を際立たせます。 デザインはミニマリストで目を引くものです。
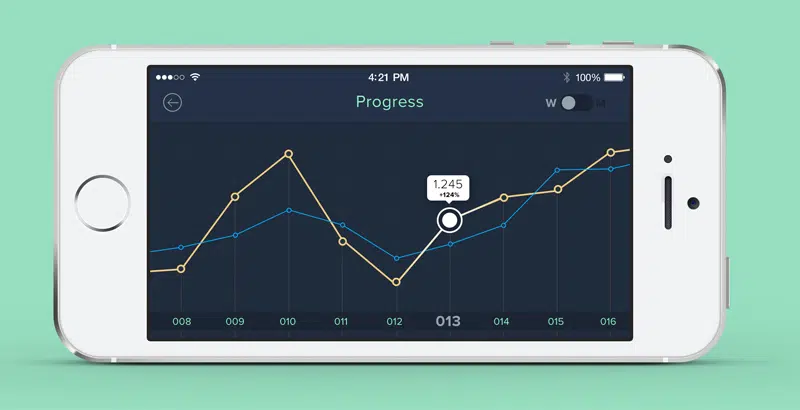
グラフ
このモバイルグラフのデザインコンセプトは、暗いUIデザインと全体的にクリーンなレイアウトを備えています。 読みやすく、ナビゲートも非常に簡単です。
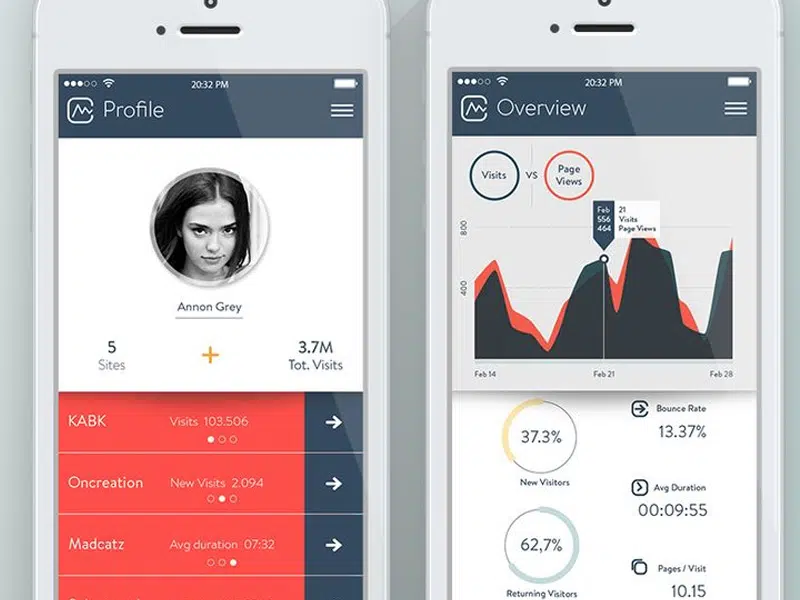
ソフト分析
これは、フラットなデザインをクリエイティブな方法で使用するUI実験です。 ユーザーインターフェイスは見栄えがよく、フレンドリーで、明るいネオンオレンジ色をアクセントとして使用しています。
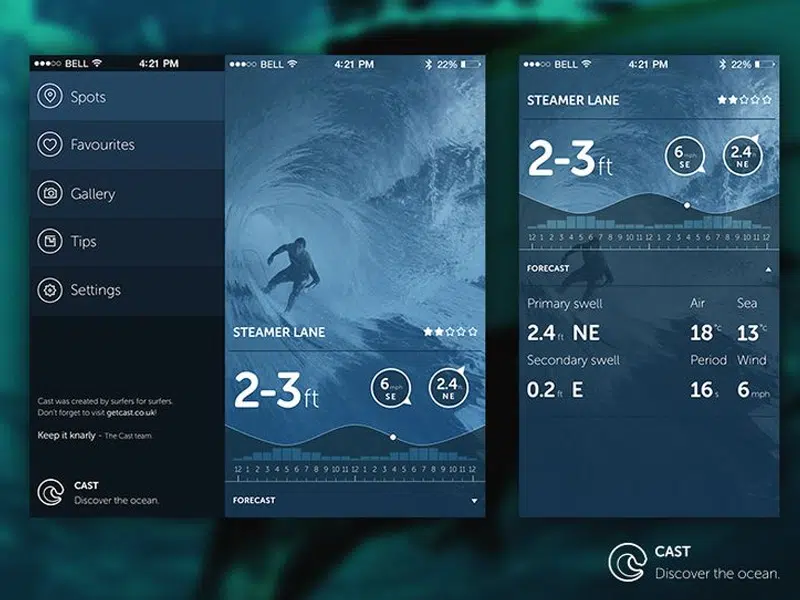
キャストスクリーン
Castアプリをさらに掘り下げて、このスニークピークが提示しているすべての詳細を確認してみましょう。 デザインレイアウトは素晴らしく、ダークブルーのカラーパレットを使用しています。
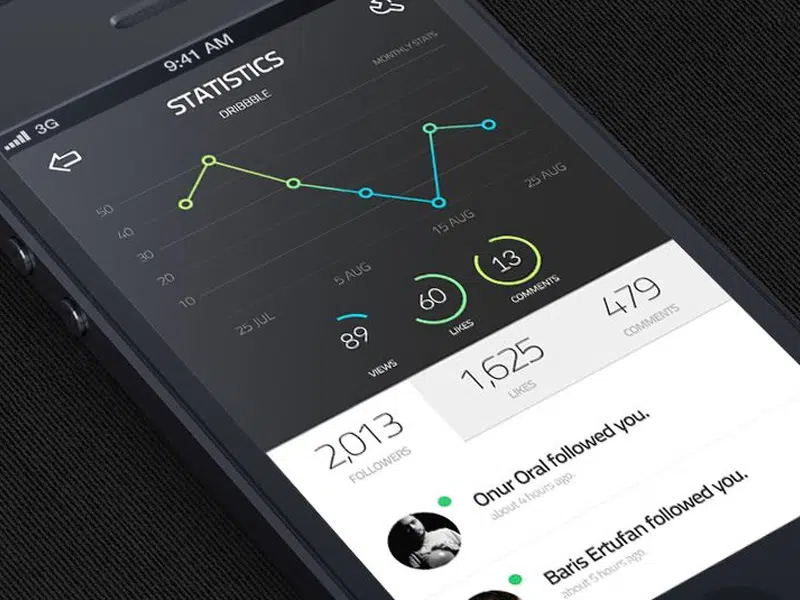
統計学
この統計アプリのコンセプトをご覧ください。 それはチャート、表、そしてニュース要素が続く本当に素晴らしくてミニマリストなグラフを持っています。 UIは、完璧なユーザーエクスペリエンスを実現するように巧妙に設計されています。
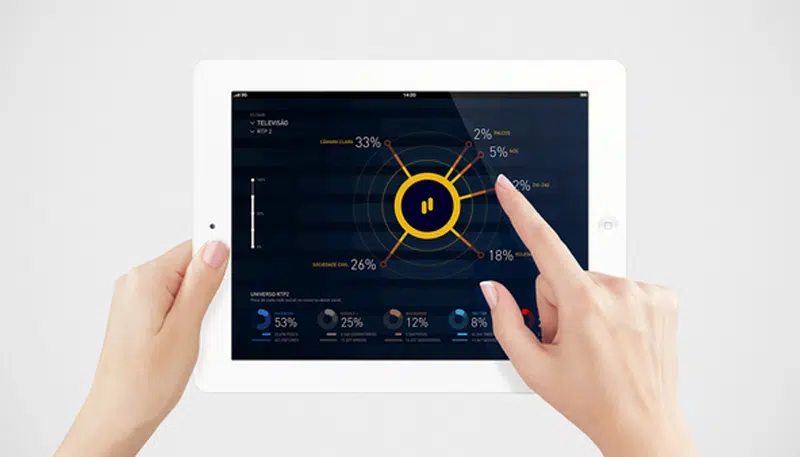
Rafael MatosdaSilvaによるRTPライブインフォグラフィック
このインフォグラフィックは、素晴らしいインスピレーションの源になります。 それはユニークで創造的なデザインを持っており、それが提示される方法は効果的で読みやすいです。
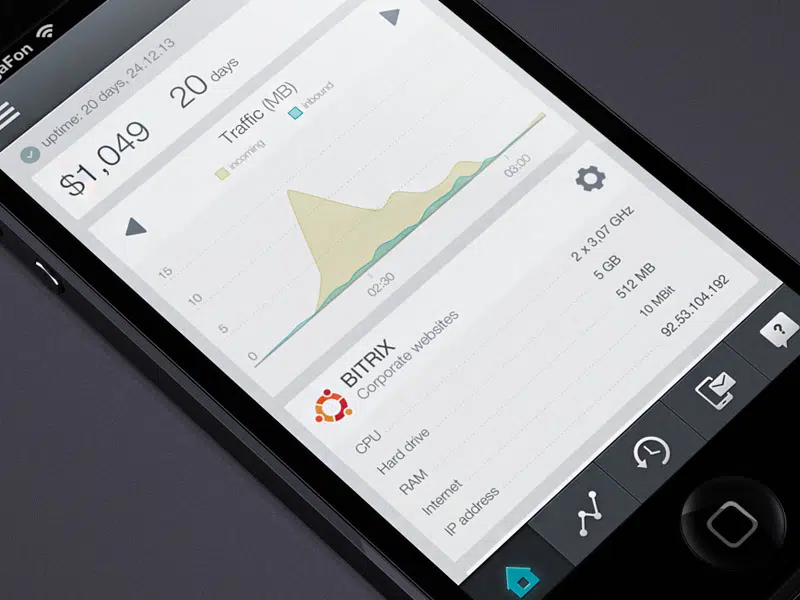
VPS iPhoneアプリ(フラットバージョン)
このiPhoneアプリは、フラットデザインをプロジェクトに統合する方法のもう1つの優れた例です。 この例では、単純な明るい灰色の背景と小さな色の詳細のみを使用しています。
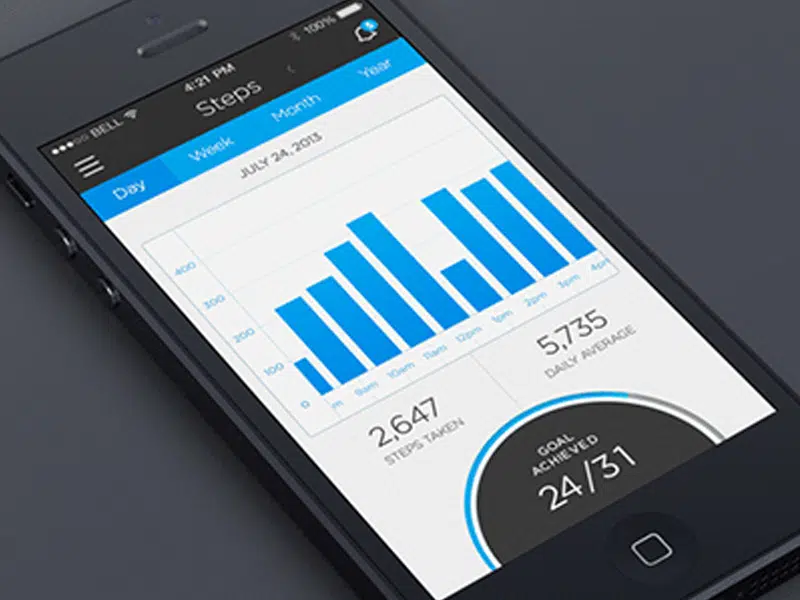
フィットネストラッキング(iOS 7)
このスニークピークは、いくつかのフィットネス追跡の相互作用を示しています。 この例もフラットなデザインを使用しており、明るい青色と組み合わせています。
OnPoint – iPhone&Androidアプリ
OnPointは、非常に優れたスムーズなインターフェイスデザインを備えたiPhoneおよびAndroidアプリです。 その明るい灰色の背景にすべてが非常によく整理されているように見えます。

VirgilPanaによるデータの視覚化
このデータ視覚化設計プロジェクトは、VirgilPanaの腕の色の実験です。 これは見栄えのする小さな時間追跡アプリです。 紫色のカラーパレットは素晴らしいディテールです。
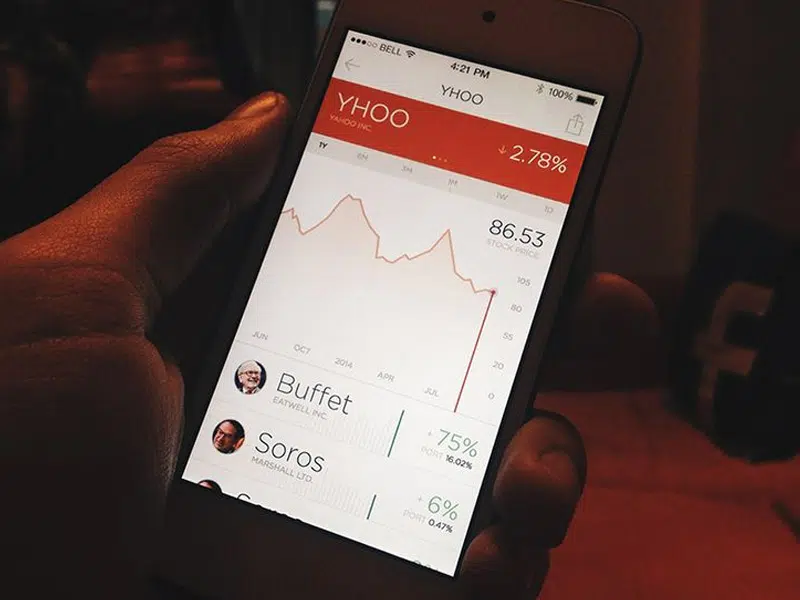
iBillionaire –破棄された提案
この設計機関は、他の機関に対してテストを行う必要がありました。 彼らは、いくつかの画面の再設計コンセプトを必要とするプロジェクトに勝ちました。 数日間の作業の後、この本当に素晴らしくてクリーンなインターフェースデザインが形になり始めました。 このリンクでは、アプリからのスニークピークが表示されます。
サイト分析バート
これはSiteAnalyticsの3回目の試行であり、アプリは本当に見栄えがし始めています。 このアプリは、最近流行りのフラットなデザインを採用しています。 チャートの青いディテールはいい感じです。
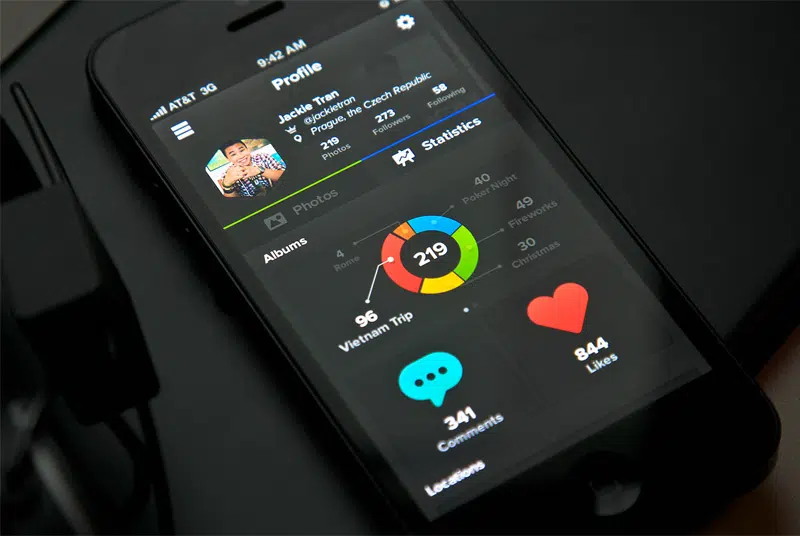
統計UI
これは統計アプリのユーザーインターフェースデザインです。 このアプリは暗いデザインのレイアウトを使用していますが、グラフとアイコンはカラフルで、UIを見やすくしています。
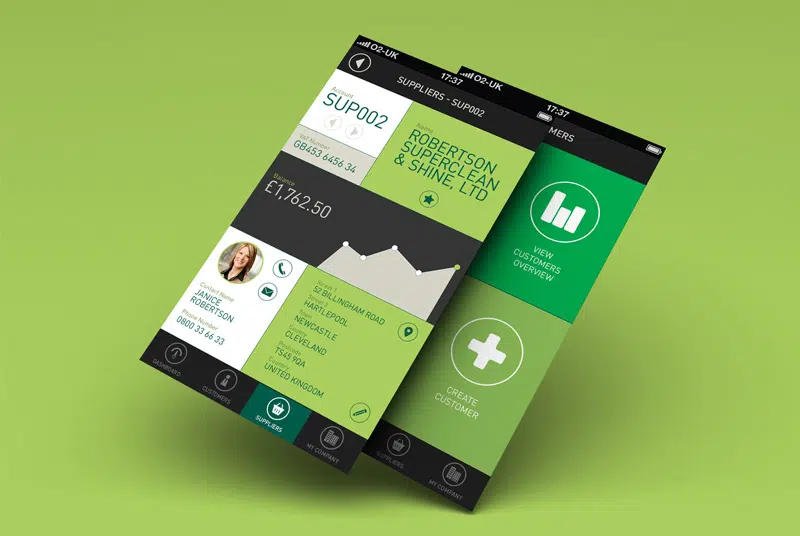
会計アプリ2画面
これらの2つの画面は、会計アプリ用です。 このアプリは、いくつかの緑の詳細と背景を持つモジュラーグリッドレイアウトを使用しています。 オールキャップスのタイポグラフィは完璧に溶け込み、チャートは見栄えがします。
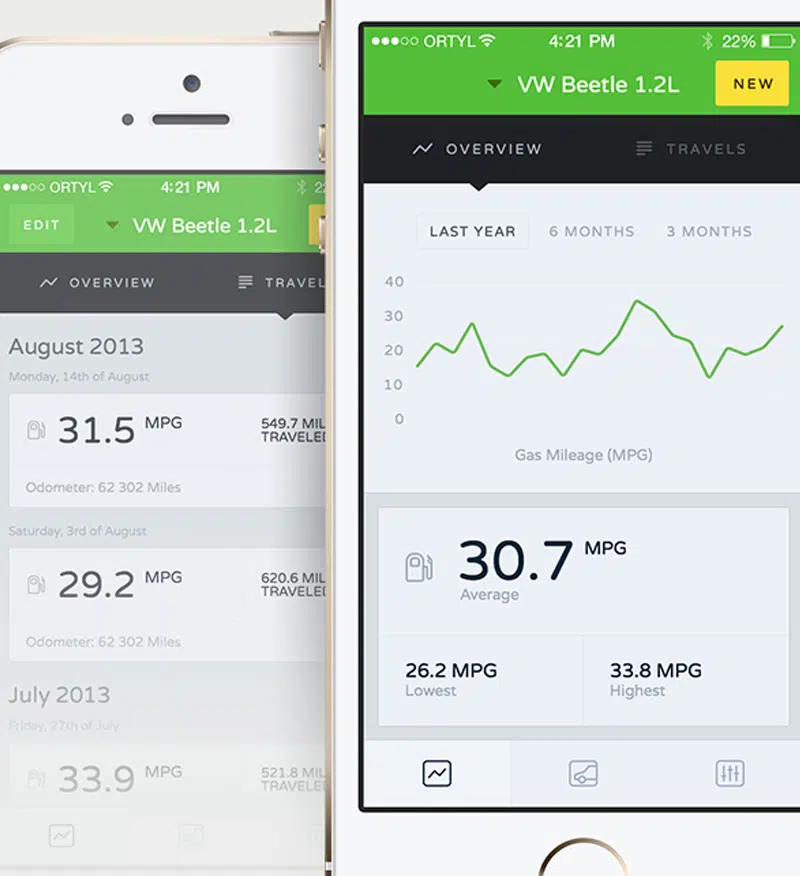
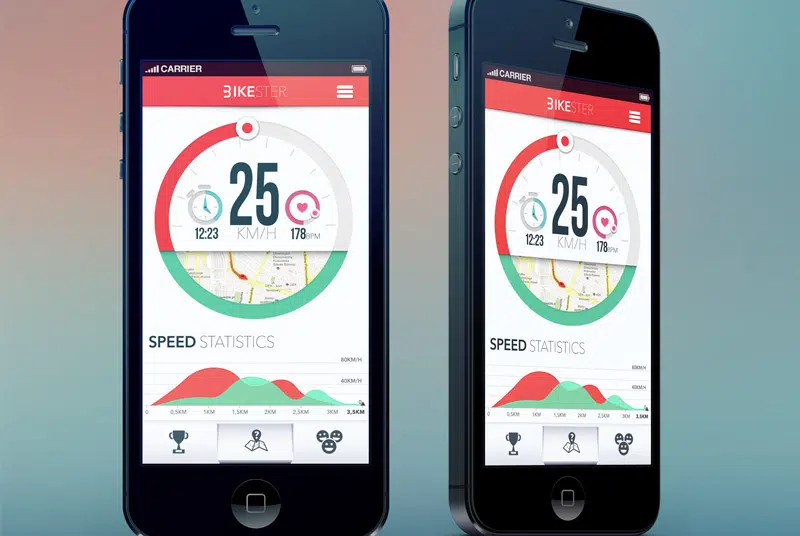
マイケル・サンボラによるバイクスター#2ワイプ
Bikesterアプリは、自転車での最新の旅行の速度統計を表示します。 このアプリは、チャートやグラフに赤と緑を使用し、いくつかの本当に素晴らしいタイポグラフィとアイコンも使用しています。
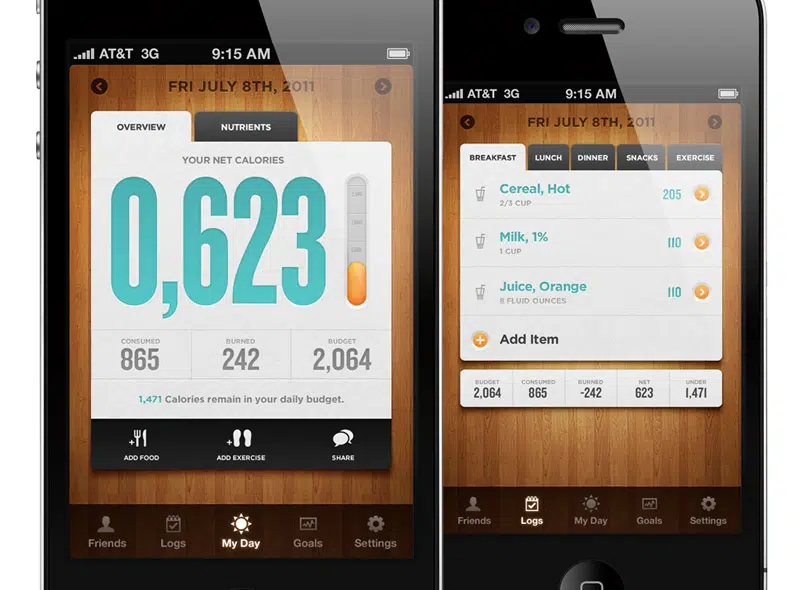
アプリリミックス:Lose It!
このアプリは、あなたが今食べたカロリー数を計算します。 インターフェイスデザインはモダンで機能的に見え、リアルなテクスチャを巧みに使用しています。 このスキューモーフィズムのデザインは確かに覚えておくべきものです。
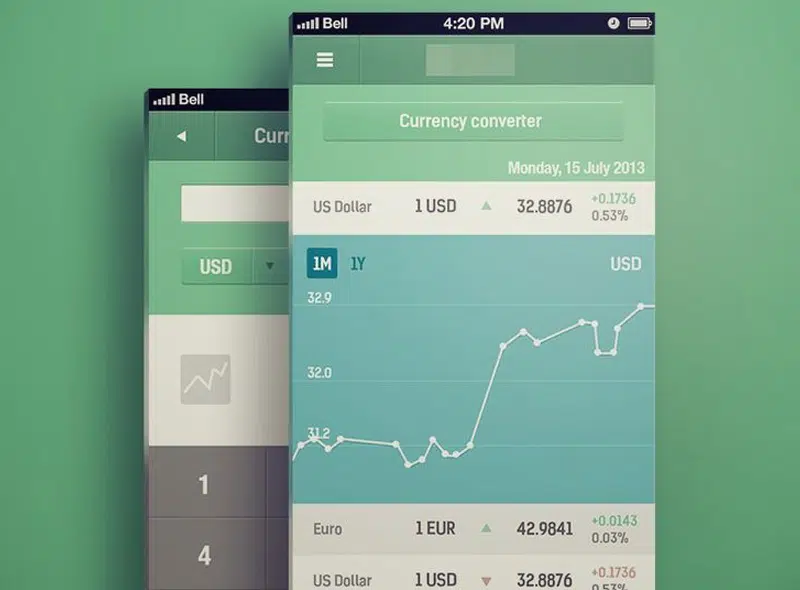
小さな緑のアプリ
この小さな緑色のアプリは、ロシアの金融会社向けに設計されました。 インターフェースのデザインはとてもフレンドリーに見えます。水色と緑の色調は非常に詳細で、その明るい灰色の背景に美しく見えます。
ぴったり–モバイル
これは、このデザイナーの現在のプロジェクトのスニークピークです。 このプレビューでは、いくつかの画面デザインが表示されます。 デザイナーは物事をシンプルに保ち、コンテンツを配置する白い背景を使用しました。
統計iOS7スタイル[無料花火png]
この統計アプリは非常に優れており、将来のプロジェクトでフォローする価値のある例であることは間違いありません。 カラーパレットは鮮やかで、背景とチャートにのみ使用されます。 このアプリのヘッダーには世界地図が含まれ、その後に統計が続きます。
影の多い
Shadowのインターフェースデザインは、クリエイティブな方法でフラットデザインを使用しています。 このアプリの表示方法もいいです。 背景が暗く、カラフルなディテールが際立ちます。
エネルギーモニターUI
最後になりましたが、このアプリはエネルギーを監視します。 インターフェイスのデザインは素晴らしく見えます。 それは間違いなく将来のプロジェクトであなたを刺激するであろうきちんとしたそしてきれいなデザインを持っています。