WordPress Gutenberg エディターでブロックの可視性を編集する簡単な方法
公開: 2021-05-18Gutenberg ブロック エディターを使用して構築される WordPress Web サイトが増えるにつれて、新しい機能のウィッシュ リストも増えていきます。 これは理にかなっています。使用量が増えると、欠点や「…だったらいいのに…」というタイプのアイデアが露呈する傾向があるためです。
エディターは常に改善されています。 しかし、不足している機能が WordPress コアに組み込まれなくても、開発者コミュニティは自由に独自のソリューションを構築できます。 たとえば、特定のブロックを非表示にしたり、特定の時間に表示するようにスケジュールしたりできます。
これは、多くの一般的なシナリオで役立ちます。 1 つには、ローンチの準備が整うまで、公開せずにコンテンツの一部に取り組むことができます。 または、一時的なコンテンツを表示する必要があるコンテストや会議などの期間限定イベントを設定します。
これを達成するための 1 つのソリューションは、ブロックの可視性です。これは、コンテンツ作成者がブロックを制御できるようにする無料の WordPress プラグインです。 ページ内のブロックは、さまざまな基準に基づいて非表示または表示できます。 さらに、ブロック エディターの UI にシームレスに統合されます。
もっと学びたいですか? 独自の WordPress Web サイトで Block Visibility を利用するいくつかの異なる方法を見てみましょう。
入門
Block Visibility で何ができるかを掘り下げる前に、覚えておくべき前提条件がいくつかあります。 ありがたいことに、それらは非常に最小限です。
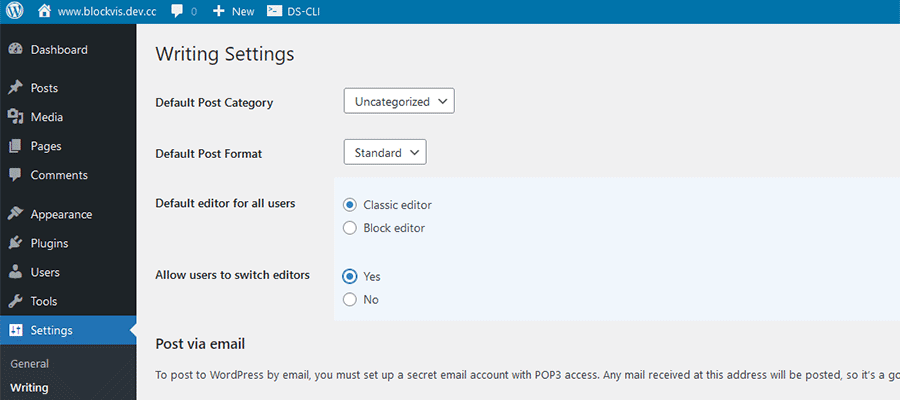
まず、Gutenberg ブロック エディターを利用する WordPress Web サイトが必要です。 クラシック エディター プラグインがインストールされている場合は、エディター間の切り替えを許可するように設定されていることを確認してください。

さらに、Block Visibility のコピーをインストールしてアクティブ化する必要があります。 WordPress 内で、 [プラグイン] > [新規追加] に移動し、プラグインを検索します。
それだけです!
ブロックの可視性をナビゲートする
最も基本的なブロック表示では、ページまたは投稿で 1 つまたは複数のブロックを単純に非表示にすることができます。 しかし、プラグインにはかなり包括的な UI も含まれています。 したがって、自分のやり方を知っておくとよいでしょう。
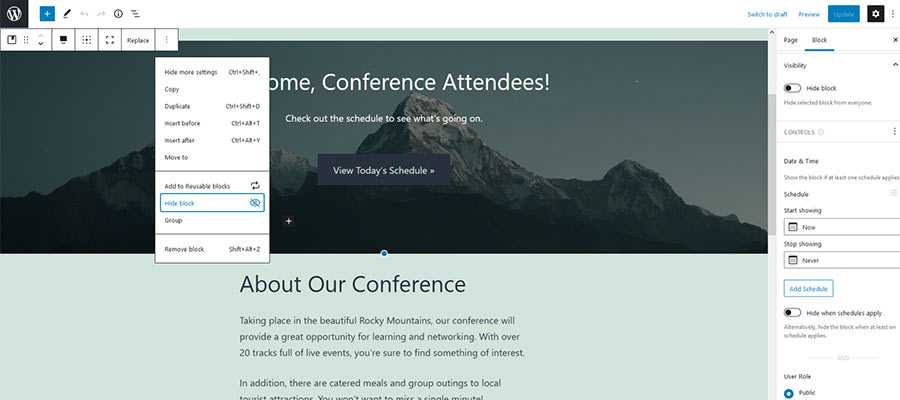
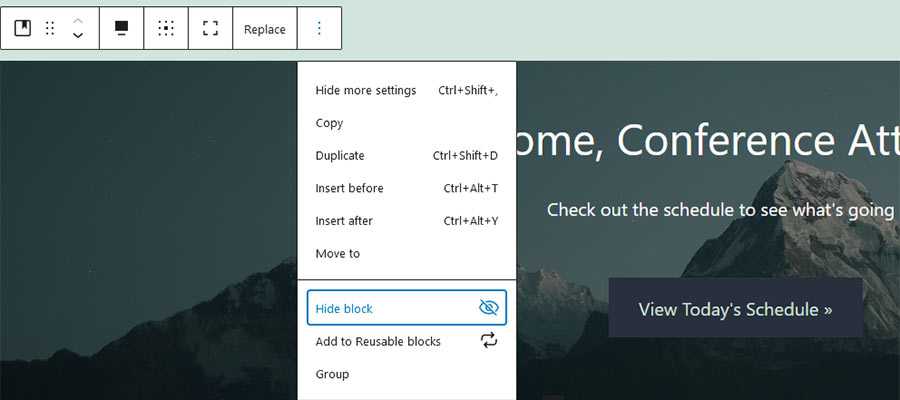
まず、各ブロックの [オプション] メニュー内に、[ブロックを非表示] エントリがあります。 それはまさにそれが言うことをします-多くの説明は必要ありません. ただし、以下にデモンストレーションを提供します。

次に、ブロック エディターの [設定] サイドバーに、[可視性] パネルがあります。 これは、物事がもう少し詳細になるところです。
このセクションでは、さまざまなシナリオに基づいてブロックを非表示または表示できます。 ユーザーの役割、画面サイズ、日付/時刻などの基準が利用可能です。 さらに、ブロックの可視性は、カスタム フィールドの値に基づいて制御することもできます。

プラグイン設定
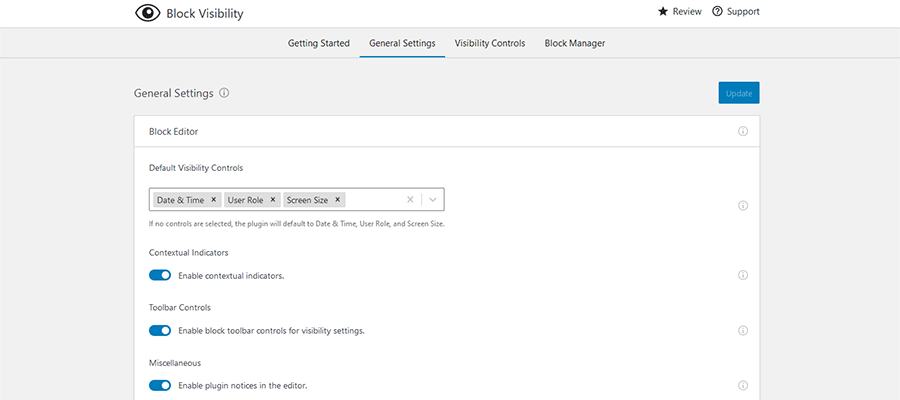
また、設定画面のSettings > Block Visibilityから、Block Visibility でできることをさらに微調整できることにも注意してください。
設定画面では、可視性コントロールを持つブロック タイプ、利用可能な可視性基準のタイプ、変更できるユーザー ロールを選択できます。 画面サイズによって可視性を制御するためのブレークポイントを設定することもできます。
手助けが必要な場合は、付属の「Getting Started」タブで一般的なタスクについて説明します。

Gutenberg ブロックを非表示にするさまざまな方法
Block Visibility の基本について説明したので、次はその動作を見てみましょう。 プラグインの機能は、ニーズに応じて、非常に単純なものからやや複雑なものまであります。
Gutenberg ブロックを非表示にするさまざまな方法の例をいくつか示します。
ブロックを隠すだけ
ウェブサイトのフロント エンドからブロックを非表示にするには、ブロックの [オプション] メニューの [ブロックを非表示] エントリをクリックします。

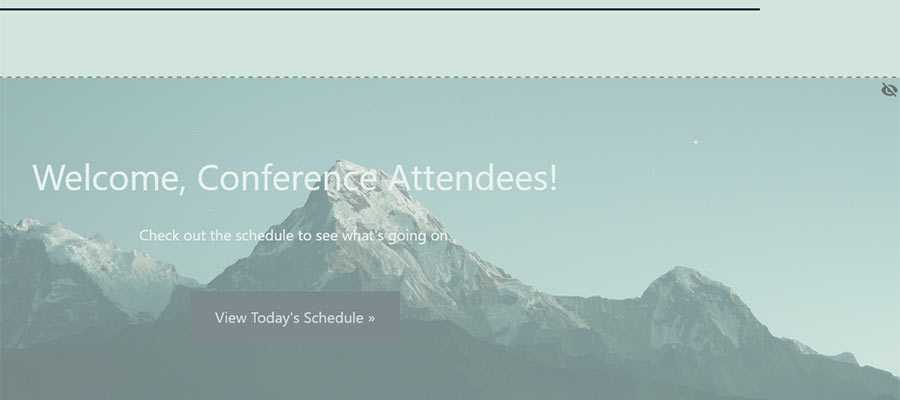
ブロックが非表示になったことを確認するダイアログが表示されます。 さらに、問題のブロックは非アクティブに見えるようにシェーディングされます。 装飾アイコンも右上隅に表示されます。 変更を保存することを忘れないでください。

フロント エンドでは、サンプルの Cover ブロックが実際に非表示になっています。 実際、ブロックはまったくレンダリングされません。 したがって、パフォーマンスへの悪影響はありません。

余談ですが、非表示のブロックがソース コードに表示されるのは、画面サイズに基づいてブロックを非表示にすることを選択した場合のみです。 他のすべてのシナリオでは、フロント エンドから完全に削除されます。
条件付きでブロックを非表示または表示する
条件付き基準に基づいてブロックを非表示または表示するには、「可視性」パネルを利用する必要があります。 画面右側の設定サイドバー内にあります。 変更するブロックをクリックし、パネルを開いて開始します。
内部には、ブロックの可視性を設定する方法がいくつかあります。
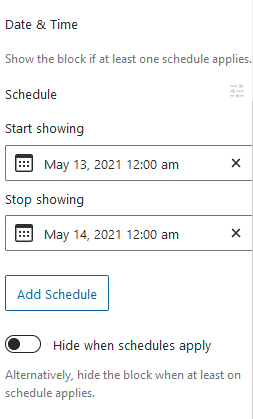
日付時刻
この設定により、特定の日時範囲内のブロックを表示 (または非表示) できます。 架空のカンファレンス Web サイトでは、選択したカバー ブロックを 24 時間だけ表示することにしました。 ブロックごとに複数のスケジュールを設定できます。

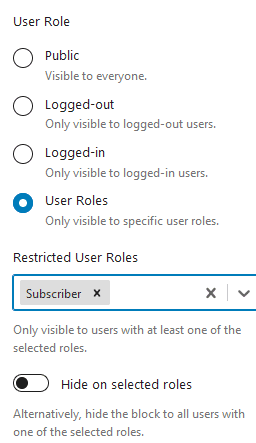
ユーザーの役割
ユーザーの役割やログイン状態に基づいてブロックを表示することもできます。 デフォルト設定は「公開」で、全員に表示されます。 ただし、ログインまたはログアウトしたユーザー、または特定のユーザー ロールに属するユーザーのみにブロックを表示するように選択することもできます。

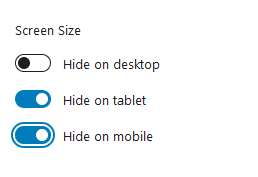
画面サイズ
特定の画面サイズのみをターゲットにしたい場合は、Block Visibility を使用すると簡単に実行できます。 デスクトップ、タブレット、またはモバイル デバイスでブロックを非表示にすることを選択できます。 カスタム ブレークポイントは、WordPress 内の前述の[設定] > [ブロックの可視性]画面で設定できます。

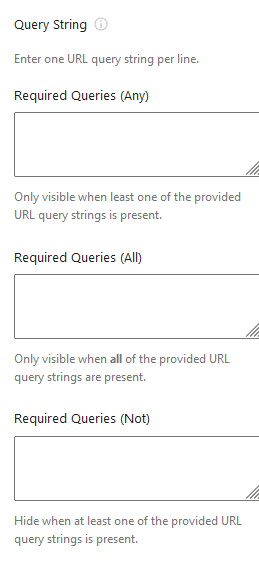
クエリ文字列
デフォルトでは非表示ですが、クエリ文字列設定は、投稿の URL 内の特定のクエリ文字列の存在に基づいてブロックを表示できます。 この設定は、設定画面 ( [設定] > [ブロックの可視性] ) から、または [可視性] パネル内の [コントロール] リンクをクリックして有効にすることができます。 プラグインのドキュメントには、このテーマに関する簡単なチュートリアルがあります。

また、上記の条件の 1 つ以上を組み合わせて、ブロックの可視性をきめ細かく制御できることにも言及する価値があります。 たとえば、ブロックを特定の時間範囲内でデスクトップ デバイスのみに表示するようにスケジュールすることができます。 ただし、これは多くの可能性のうちの 1 つにすぎません。
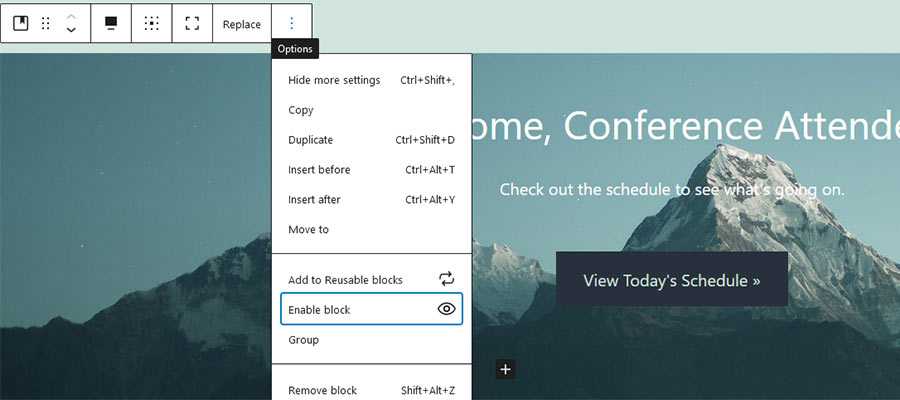
非表示のブロックを表示する
非表示のブロックを表示したいときはいつでも、[オプション] メニューに戻り、[ブロックを有効にする] を選択します。 または、[可視性] パネル内の [ブロックを非表示] 設定のチェックを外すこともできます。

WordPress の Gutenberg ブロックを制御する
表面的には、Block Visibility はかなり単純な WordPress プラグインのように見えるかもしれません。 それでも、数回クリックするだけで高度な機能を実行するのに役立ちます. 以前は、サイトのコンテンツで同様の機能を実現するには、かなりの量のカスタム コードが必要でした。
さらに、ブロックを非表示にすることは、Gutenberg 自体に欠けている機能と見なされる可能性のある機能の 1 つです。 ありがたいことに、これは開発者コミュニティがギャップを埋めようとしているもう 1 つの例にすぎません。
