2020年に注目すべきeコマースウェブサイトのUXデザイントレンド
公開: 2020-02-24eコマースの売り上げの伸びは、2019年の終わりに近づくにつれて、事実上すべての企業が気づいたことです。若い世代は一般にオンラインショッピングを好み、すぐに変わることはないでしょう。
ただし、eコマースは非常に競争の激しいニッチです。 顧客の期待が高まり、商人が群衆から目立つことが難しくなっています。 コンバージョンを獲得してビジネスを繰り返すために、オンライン小売業者は優れたUXを備えたWebサイトを持っている必要があります。
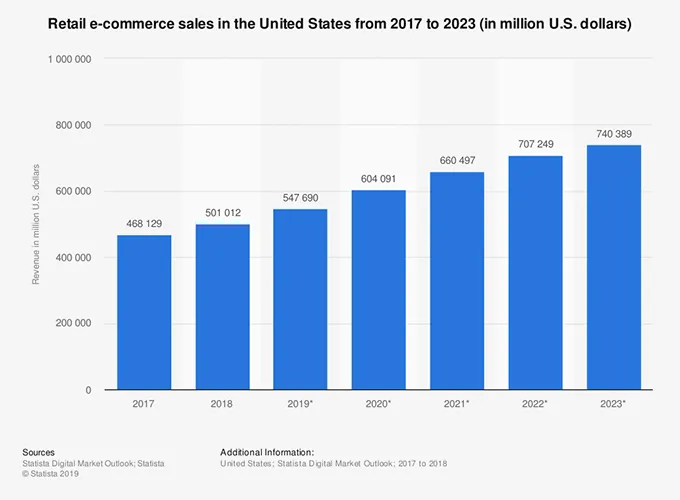
オンライン販売のためのモバイルデバイスの使用が増加している一方で、ほとんどのeコマース買い物客は依然としてデスクトップとラップトップを介してオンラインストアにアクセスすることを好みます。 過去3年間に成長している米国のeコマース売上の傾向と、Statistaで予測される洞察を確認してください。

オンラインプレゼンスを持つ小売業者として、あなたはあなたのショッピングウェブサイトの優れたUXの作成に取り組む必要があります。
そのことを念頭に置いて、この記事では、2020年以降のeコマースWebサイトのUXデザインのヒントに焦点を当てます。
すばらしいホームページを作成する
あなたのホームページはあなたの潜在的な顧客のためのウェルカムマットのようなものであり、それは彼らがあなたの会社とブランドについて得る第一印象です。 あなたがあなたの訪問者と感情的なつながりを作ることを試みるべきであるのはそこにあります。
- 簡単な言葉を使う
- 画面を過密にしないでください
- UI要素を最小限に抑える
- 影響を与えないものをすべて排除する
- プロモーションバナーが最新であることを確認する
- 意味のあるナビゲーションバーを作成する
- カテゴリとサブカテゴリを賢く選択する
- 高機能の検索フィルターを作成する
- 折り目の上に1つのCTAボタンを置きます
情報が豊富な製品ページを作成する
すべての顧客の期待を満たす、適切に構成されたページを設計するようにしてください。
Nielsen-Norman Groupのeコマースレポートに要約されているように、人々が買い物をしているときにWebサイトを操作する特定の方法があります。 このオンライン行動調査は、あなたのウェブサイトが以下のタイプの買い物客のそれぞれにアピールしなければならないことを示しています:
- ブラウザ
- 詳細志向の研究者
- 価格に敏感なバーゲンハンター
- タスク指向の製品中心の買い物客
- ワンタイムショッパー
- 評価を残す顧客
また、商品ページにパンくずリストを含めることを忘れないでください。 これらには、関連製品の提案、製品比較を行う機能、在庫状況の詳細、および到着予定時刻が含まれる場合があります。
最後に、機能的な召喚ボタンを作成します。 顧客に何をしてほしいかが明確に記載されていることを確認してください。 「カートに追加」ボタンが最も明白なボタンですが、ビジネスモデルによっては別のボタンになる場合があります。
スムーズなショッピングカート体験を可能にする
ユーザーに、自分用のプロファイルを作成するか、ゲストビジターとして購入するかのオプションを提供します。 また、サイト閲覧者に追跡オプションを実装することも検討する必要があります。 あなたが彼らの電子メールアドレスを得ることができるならば、あなたは時々開始されそして放棄されたチェックアウトプロセスについてのリマインダーを送ることができます。
顧客中心の検索を作成する
Salesforceのレポートによると、顧客の40%は、購入する前にインテリジェントアシスタントを利用しています。 サイトを設定するときは、この点で顧客中心の検索を作成するためにeコマースビジネスが何を実装できるかを考える必要があります。
水平フィルタリングを使用する
水平フィルタリングには多くの利点がありますが、注意する必要があります。 一つには、それらはより柔軟です。 水平フィルターを使用すると、リンクやチェックボックスに加えて、スライダー、表、段落などを使用できます。
水平方向のナビゲーションをページに固定できるため、ユーザーがスクロールすると表示されます。 これにより、より快適で直感的なユーザーエクスペリエンスが提供されます。 また、ページ幅を最大限に活用できます。 対照的に、左側のWebサイトのナビゲーションは、ページのかなりの部分を占めます。
ページ付け
ほとんどのeコマースWebサイトはページ付けを使用します。これは、新しいアイテムをロードするための最も一般的な方法です。 eコマースストアに大量のカタログがある場合は、すべての商品を一度に表示しないのが理にかなっています。 情報のより小さなチャンクを提供することにより、顧客がアクセスする各ページの最も重要な側面に集中できるようにします。
サインアップとチェックアウトをシンプルに保つ
長くて骨の折れるサインアップとチェックアウトのプロセスを楽しむ人は誰もいません。 優れたUXとは、顧客に購入プロセスをできるだけ迅速かつ簡単に実行させることを意味します。 そのためには、コンバージョンを促進することを目的としたサインアップとチェックアウト戦略が必要です。
したがって、クライアントと購入の確認の間にあるステップが多いほど、カートの放棄率が高くなることに注意してください。 最初は、顧客について多くの質問をしないでください。 可能な限り、チェックアウトフォームをセマンティックグループに分割します。 このアプローチにより、ユーザーはフォームに徐々に記入しているような感覚を得ることができ、自分の側で答えたがらないことを防ぐことができます。
ウェブデザインのAR
AR / VRテクノロジーはほぼすべての業界に影響を与えており、eコマースもその1つです。 ARは、オンラインショッピングをまったくイライラさせないため、Webストアの大きなUXトレンドになっています。 これは、顧客が目的の製品を選択し、実際の生活でどのように見えるかを確認するのに役立ちます。
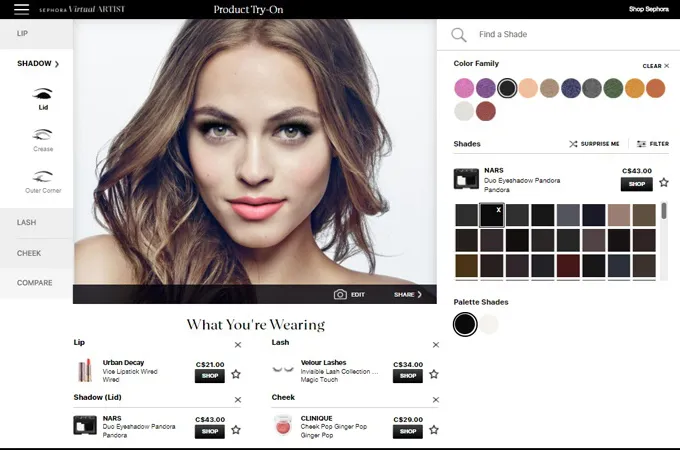
Sephora Virtual Artistは、eコマースストアに組み込まれた拡張現実の明るい例です。 これは、ユーザーがさまざまなメイクアップ製品をテストし、仮想モデルでそれらがどのように一緒に見えるかを確認するのに役立ちます。 それは女性やメイクアップアーティストにとって本当にエキサイティングなショッピング体験を生み出し、彼らが探している製品を選ぶのを助けます。

さらに、モバイルARについて話すことは、コンバージョンとクライアントのブランドへの忠誠心を高めるためのモバイルショッピングアプリに必須のUX機能の1つです。

スマートCSSグリッド
デスクトップとモバイルの両方でレスポンシブで柔軟なデザインが必要な場合は、スマートCSSグリッドが最適です。 このレイアウトシステムにより、ユーザーの画面サイズに合わせてWebサイトを複数のバージョンに適応させることができます。
スマートCSSグリッドは、使用しているデバイスのタイプやサイズに関係なく、Webサイトの訪問者に高品質のエクスペリエンスを提供します。
モーションデザインとマイクロアニメーション
eコマースサイトUXの最も有望なトレンドの1つは、製品を生活の中で見た目で表示するマイクロアニメーションです。 モーションデザインはeコマースデザインにも役立ち、魅力的で有益なインスタント情報をユーザーに提供できます。 また、テキストや画像のコンテンツよりも効果的です。
GIFは、最も複雑な情報でさえ、短時間でWebサイトの訪問者に伝えることができます。 GIFは、互換性と適応性があれば、どのデバイスやブラウザでもうまく機能します。
非対称レイアウト
2020年には、クリエイティブな観点からウェブサイトのデザインがより大胆になります。 このため、ブランドの楽しさ、熱意、独自性、個性を表す非対称構造の使用が増えることが予想されます。
3D設計、モデリング、およびレンダリング
これらの概念は、訪問者と有意義な方法で関わりたいeコマースWebサイトに役立ちます。 製品の3D設計により、顧客はあなたに注文したときに何が期待できるかをよりよく理解できます。
2020年には、企業はWebサイトデザインにおける3Dモデリングとレンダリングの人気の高まりを予測する必要があります。 専門家によると、この分野で専門的なトレーニングを受けていない人でも、3Dモデリングとレンダリングはより手頃でアクセスしやすいものになるとのことです。 DefyやAdidasなどのブランドは現在Webサイトで3Dモデリングを採用しており、近い将来、さらに多くの企業がこの方向に進むと予想されています。
インタラクティブショッピング:アニメーションとシネモグラフ
Googleのマテリアルデザインは非常に人気があります。 これに対する反応として、eコマースWebサイトは、来年、よりインタラクティブな要素で構築される予定です。 アニメーションを使用している多くのサイトが表示されるはずです。 その他は、買い物客がスワイプまたはタップすることですばやくナビゲートするのに役立つ革新的なインタラクションを備えています。
eコマースのWebサイトには、視覚的に魅力的なボタンもあります。 それらには、サイト訪問者の注意を引くアイコンの回転とアニメーション化された読み込みバーがあります。 今年は、eコマースストアにさらに多くのシネモグラフが表示されることが期待できます。
印象的な色
過去数年間は、すべてミニマリズムと空白の使用に関するものでした。 今年のeコマースデザインのトレンドでは、サイトの作成者が大胆で明るい色を試して、ウェブサイトをポップにするはずです。
色は、デザインに関しては美的目的だけではありません。 また、ブランドが顧客と有意義につながることもできます。 eコマースでは、色を戦略的に使用することで、メッセージを伝え、コンバージョンをもたらすことができます。
UXのチャットボット
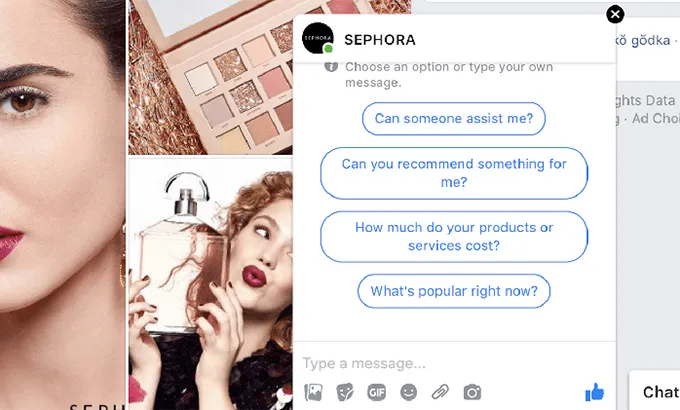
各顧客のニーズに合わせたパーソナライズされたショッピングへの移行により、小売業者はオンラインストアをこの市場の課題に適応させることができます。 おかげで、AIやMLなどの新しいテクノロジーがそれを支援します。 eコマースのチャットボットは、AIが小売業でどのように使用され、各ユーザーにパーソナライズされたショッピングUXエクスペリエンスを提供するかを示す好例です。 たとえば、チャットボットは、顧客がWebストアで購入および注文するのを支援したり、特別割引や顧客の好みや興味を考慮したオファーを提供したりします。 したがって、このようなAIアシスタントを使用すると、オンラインショッピングWebサイトのUXが大幅に向上し、売り上げが大幅に増加する可能性があります。 チャットボットがSephoraメイクアップストアでどのように機能して、可能な限り最高のUXを作成するかを見てください。

デザインでグラデーションを使用する
デザインにグラデーションを付けると、デザインをより深く、ブランドのアイデアや概念を大胆にするのに役立ちます。
異なるフォントと太字フォントを使用する
ここ数年、オンラインストアのデザインにさまざまなフォントや太字のフォントを使用することで、段階的にスケールアップしています。 また、割引や特別オファーなど、ウェブサイト上のいくつかのポイントにユーザーの注意を引くのに役立つため、これはさらに使用されるようです。 さらに、さまざまなフォントを太字フォントと組み合わせて使用すると、さらに目立つようになります。
ジェスチャーに基づくデザイン
ユーザーがショップのウェブサイトをどのように操作するかを研究し、これらのユーザーの活動に基づいて適切なデザイン要素に変換することは、今年のウェブサイトデザインのヒントの1つになりました。
タップ、スクロール、スワイプ、プルなどのあらゆる種類のユーザーのオンラインアクティビティは、ジェスチャーと見なすことができます。 ジェスチャに基づく設計の概念では、そのようなジェスチャはすべてターゲットの問題を引き起こします。 したがって、UXデザイナーは、人々が現実世界のオブジェクトとどのように反応するかという方法で相互作用するUXデザイン要素に取り組む必要があります。
UXのテスト
そして、小売WebサイトのUXのヒントのリストの最後のヒントは、デザインをテストし、その改善に絶えず取り組んでいることです。 Econsultancyのeコマースパフォーマンスレポートによると、テストと実験は、パフォーマンスとコンバージョンを最適化し、Webサイトのユーザーエクスペリエンスを向上させるための最良のオプションです。 したがって、ユーザビリティとA / B UXテストは、クライアントを獲得し、顧客により良いサービスを提供しようと努力しているeコマースビジネスに必要です。
とにかく、それはeコマースウェブサイトUXの最もトレンドの機能の完全なリストではありませんが、これらの機能はどのオンラインショップにとっても最も有望で効果的であるように思われます。 これは、オンラインストアに関するこれらのヒントが、ユーザーが買い物をしているときのニーズを理解し、これらの目的に適合したUXデザインで解決するように設計されているためです。
したがって、ユーザーがWebサイトでオンラインで買い物をし、それからビジネスの利益を得るときに、ユーザーを満足させたいと考えています。 これらの傾向に注意を払い、最も効果的な実装を試み、テストし、改善を続ければ、望ましい結果が得られます。 この道であなたに幸運を祈ります!
