CSSアニメーションとトランジションのイージング関数を理解する
公開: 2022-03-10よくできたプロのプロジェクトで、スムーズで楽しいアニメーションがどのように見えるかに気づいたことがありますか? アニメーションは装飾だけでなく、絶滅危惧種に関するメッセージをインパクトのある方法で伝えるInPiecesのWebサイトを思い出します。 アニメーションのデザインとスタイルが美しいだけでなく、それらはうまく調和して流れます。 アニメーションを美しく自然に見せるためのデザインとプレゼンテーションと組み合わせた流れこそがまさにその流れです。 それが、タイミング機能とも呼ばれるイージング機能の力です。
CSSでトランジションとアニメーションのプロパティを作成するときは、通常、 ease-outなどの事前定義されたイージング関数を使用します。これは、シンプルで見栄えがよく、ほとんどの場合にうまく機能するためです。 ただし、同じ長さのアニメーションを含むページに12個以上の要素があり、関数値を緩和すると、UIが少し単調で単調になる場合があります。 人間は自然な動きによく反応するため、アニメーションとトランジションをより多様で自然なものにすると、ユーザーエクスペリエンスが向上します。
In Piecesの例に戻ってスタイルシートを調べると、さまざまなカスタムcubic-bezierイージング関数が事前定義されたlinearおよびease-inタイミング関数と組み合わせて使用され、美しいアニメーションフローを実現していることがわかります。 カスタムイージング関数の代わりに事前定義されたイージング関数のみが使用された場合、アニメーションは見栄えが悪くなります。 次のビデオは、すべてのイージング機能がイージングease-outに設定されたInPiecesWebサイトを紹介しています。 アニメーションには何の問題もありませんが、元のアニメーションほど魅力的でもエキサイティングでもないことに注意してください。
この記事では、CSSイージング関数、イージング関数の種類、およびキュービックベジェ曲線を使用してカスタムイージング関数を作成する方法について詳しく説明します。
フードの下
イージング機能をよりよく理解するには、一歩下がって、CSSのアニメーションの基本を確認する必要があります。
アニメーションは、要素がどのように見え、特定のポイントに配置されるかを決定するキーフレームによって定義されます。 CSSトランジションは2つのキーフレーム(開始値と終了値)を使用しますが、CSSアニメーションでは@keyframesルールを使用してより正確に制御できます。

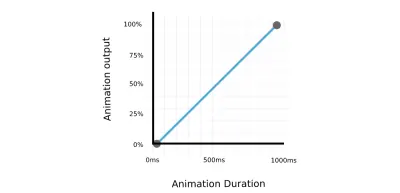
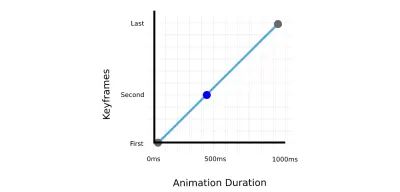
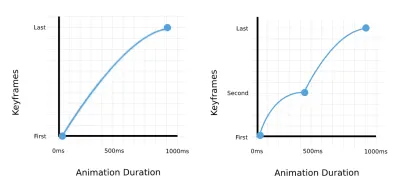
アニメーションの継続時間は、アニメーションが最初のキーフレームから最後のキーフレームまで移動する時間を決定します。 次のグラフは、アニメーションのキーフレームと期間の関係を示しています。

2つのキーフレーム間でアニメーションを進める方法はたくさんあります。 たとえば、アニメーションの速度を一定にすることも、開始時にすばやく移動して終了近くで減速することも、開始時にゆっくりと移動してから終了に達するまで速度を上げることもできます。この速度または速度は、次のように定義されます。イージング機能(タイミング機能) 。 前のグラフを見ると、イージング機能は2点を結ぶ線の形で表されています。 前の例では線形関数(直線)を使用しましたが、曲線を使用してキーフレームを接続することもできます。

ご覧のとおり、アニメーションイージング機能にはさまざまなオプションとバリエーションがあり、次にそれらを見ていきます。
イージング機能の種類
CSSで使用できるイージング関数には主に3つのタイプがあります。
- 一次関数(
linear)、 - キュービックベジェ関数(
ease、ease-in、ease-out、ease-in-outを含む)、 - 階段機能(
steps)。
一次関数
前の例の1つで線形関数について説明したので、簡単に要約してみましょう。 リニアタイミング機能を使用すると、アニメーションは一定の速度でキーフレームを通過します。 ご存知かもしれませんが、線形タイミング関数は、 linearキーワードを使用してCSSで簡単に設定できます。


AdrianBeceによるペン[アニメーション-線形](https://codepen.io/smashingmag/pen/Bapbgxg)を参照してください。
キュービックベジェ関数
線形タイミング関数にはユースケースがありますが、誤って使用したり、頻繁に使用したりすると、アニメーションが無味乾燥で不自然に見える可能性があります。 In Piecesの例からわかるように、ユーザーは自然な動き、つまり加速および減速できる非線形タイミング関数に対してより適切に応答します。
ベジェ曲線は、ベクトルグラフィックス、アニメーション、およびロボット工学で一般的に使用され、滑らかな曲線と軌道を簡単に作成します。 CSSでは、4点で定義されたベジェ曲線を使用しています。これはキュービックベジェ曲線と呼ばれます。
ease 、 ease-in 、 ease-out ease-in-outの一般的に使用される事前定義されたイージング関数は、キュービックベジェ関数に属します。 これらは、非線形イージング関数を設定するための簡単な方法として使用できます。 線形関数でさえ、 cubic-bezier関数を使用して定義できます。
| イージング機能 | cubic-bezier値 | 開始速度 | ミドルスピード | 終了速度 |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | 絶え間ない | 絶え間ない | 絶え間ない |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | 速い加速 | 速い加速 | 遅い加速 |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | 遅い加速 | 速い加速 | 全速力 |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | 全速力 | 遅い加速 | 遅い加速 |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | 遅い加速 | 全速力 | 速い加速 |
事前定義された値は多くの場合うまく機能しますが、カスタムのキュービックベジェ関数を作成する方法を知っていると、アニメーションのルックアンドフィールをさらに細かく制御できるため、アニメーションをさらに印象的でインパクトのあるものにすることができます。
次の例では、In Piecesの例のアニメーションを編集して、異なる値を持つ異なるキュービックベジェ関数を使用しています。 このイージング機能を使用すると、アニメーションの外観と感触が大きく異なることがわかります。
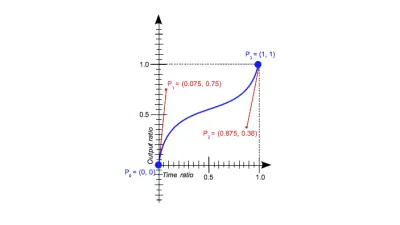
cubic-bezier(0, 1.2, 1, 0.2) CSSでキュービックベジェ曲線を定義するために使用されるキュービックcubic-bezier関数を見てみましょう。 キュービックベジェ関数は4つのポイント(x座標とy座標のペア)で定義されますが、キュービックcubic-bezier関数では2つのポイントのみを定義します。 何故ですか?

これは、アニメーションが指定されたキーフレームで指定された範囲内で終了する必要があるため、最初(P0)と最後のポイント(P3)が曲線の開始(初期アニメーション状態)と終了(最終アニメーション状態)に固定されているためです。間隔。 残りの2つのポイント(P1とP2)を使用して、曲線と関数のイージングを微調整できるため、アニメーションの速度が非線形になります。

cubic-bezier(x1, y1, x2, y2) X座標( x1とx2 )は時間比率を表し、0から1までの値に制限されます(アニメーションは指定より早く開始したり長く継続したりすることはできません)。Y座標( y1とy2 )はアニメーション出力とその値を表します。通常は0から1の間のどこかに設定されますが、その範囲に限定されません。 0と1の範囲外のy1とy2の値を使用して、バウンス効果を作成できます。

アニメーションがCSS @keyframesプロパティで定義された複数のキーフレームで構成されている場合、イージング関数は2つのポイント間の各カーブに適用されます。 3つのキーフレームを持つアニメーションにease-out機能を適用する場合、アニメーションは最初のキーフレームの開始時に加速し、2番目のキーフレームの近くで減速し、同じモーションが次のキーフレームのペア(2番目のキーフレームと最後のキーフレーム)。
AdrianBeceによるペン[Cubic-bezierfunctions2 keyframes](https://codepen.io/smashingmag/pen/zYNbVME)を参照してください。
イージング機能が各キーフレームペア(最初と2番目のキーフレーム(最初のペア)、および2番目のキーフレームと最後のキーフレーム(2番目のペア))の間でどのように繰り返されるかに注目してください。 アニメーションの長さは、前の例と次の例の両方で同じです。
AdrianBeceによるペン[キュービックベジェ関数3キーフレーム](https://codepen.io/smashingmag/pen/KKaEjbM)を参照してください。
これらの関数の作成は複雑な作業になる可能性があるため、 cubic-bezierパラメーターを推測して座標を調整することはおそらくないでしょう。 アニメーションに完全に適合するタイミング関数を作成するには、ツールを使用してこれらのマジックナンバーを釘付けにする必要があります。 幸いなことに、私たちを助けるためのブラウザやオンラインツールはたくさんあります。 これらについては、この記事の次のセクションのいずれかで説明します。
階段機能
階段機能を使用すると、アニメーションを特定の数のフレーム間で非連続的にジャンプできます。 あなたはそれを「カチカチ音をたてる」アニメーションと考えることができます。
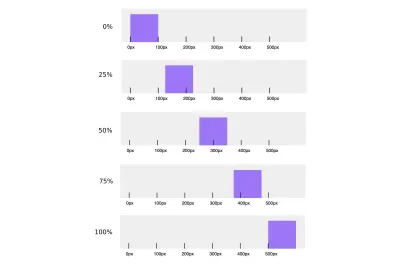
たとえば、ボックスが0pxから500pxに移動し、アニメーションを5ステップに制限する前の例のいずれかを見ると、アニメーションは次の5つのキーフレーム(0px、100px、200px、300px、400px)間をジャンプします。位置。
これは、CSSのsteps関数を使用して簡単に実現できます。
steps(number_of_frames) steps(5)この関数には、含まれるキーフレームを制御するための追加オプションがあります。 前の例からわかるように、5ステップで0pxから500pxに移動するボックスのアニメーションは、400pxの位置で終了します。 アニメーションを100pxから開始し、500pxの位置で終了する場合は、2番目の引数としてジャンプ項オプションを使用できます。 ジャンプタームは、アニメーションタイムラインからキーフレームを選択する方法に影響します。
steps(number_of_frames, jump_term) steps(5, jump-start) 次のジャンプ用語オプションは、CSS steps関数で使用できます。
-
jump-start
アニメーションは開始点からすぐにジャンプし、開始点は表示されません。 この例の例から、キーフレームは100px、200px、300px、400px、500pxになります。 -
jump-end
最後のジャンプは、アニメーションが終了して表示されないときに発生します。 この例の例から、キーフレームは0px、100px、200px、300px、400pxになります。 -
jump-both
最初と最後の両方のジャンプは、アニメーションの開始時と終了時にそれぞれ発生するため、表示されません。 5つのジャンプはすべて、開始点と終了点の間で発生します。 この例では、これらのキーフレームは80px、165px、250px、335px、420pxになります。 -
jump-none
最初と最後の両方のジャンプが表示されます。 この例では、これらのキーフレームは0px、125px、250px、375px、500pxになります。

次の例は、さまざまなジャンプ用語がアニメーションの動作にどのように影響するかを示しています。 同じ期間の5ステップのアニメーションには、さまざまなジャンプ項が適用されます。
Adrian Beceによるペン[ステップ関数](https://codepen.io/smashingmag/pen/ZELPdPK)を参照してください。
アニメーションと便利なツールのデバッグ
キュービックベジェの例からわかるように、必要なアニメーションのルックアンドフィールを実現できるように、キュービックベジェ曲線パラメータを微調整するのに役立つ何らかのツールが必要です。
このセクションでは、それを行うのに役立つブラウザツール、Webサイト、およびCSSスタイルについて説明します。
ブラウザツール
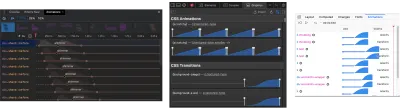
ブラウザ開発ツールは、すぐに使える便利なイージング機能編集機能を提供します。 編集できるのはキュービックベジェ関数のみであることに注意してください。 これらのツールは、開発者が即座にフィードバックを受け取り、イージング機能を微調整できるように、すばやく簡単なアニメーションプレビューを提供します。

Chrome、Safari、Firefoxには、アニメーションプロパティ、期間、タイムライン、キーフレーム、遅延など、より詳細な概要を提供する開発者ツールの専用の[アニメーション]タブもあります。

便利なツールとウェブサイト
イージング機能にさらに多様性を与えることができる便利なオンラインリソースとイージングプリセットがたくさんあります。
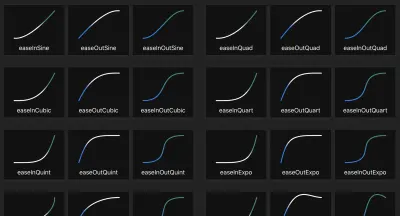
より人気のあるオンラインリソースには、AndreySitnikとIvanSolovevによるEasingFunctions Cheat Sheet、MatthewLeinによるCSSEasingAnimationToolがあります。 これらのツールは、イージング機能の基盤として使用できるさまざまなプリセットを提供し、アニメーションのタイムラインに合わせてカーブを微調整します。

アニメーションとアクセシビリティ
イージング機能やアニメーションを一般的に使用する場合は、アクセシビリティの要件に対処することが重要です。 動きを抑えてWebを閲覧することを好む人もいるため、適切なフォールバックを提供する必要があります。 これは、広くサポートされているprefers-reduced-motionメディアクエリを使用して簡単に実行できます。 このメディアクエリを使用すると、アニメーションを削除するか、ユーザーの好みに基づいて別のアニメーションを割り当てることができます。
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } Alvaro Montoroによるアナログ時計の例を変更して、 prefers-reduced-motionフラグが設定されているユーザー向けの代替アニメーションを追加しました。
AdrianBeceによるペン[動きを抑えたCSSアナログ時計](https://codepen.io/smashingmag/pen/QWdoXPN)を参照してください。
デフォルトのアニメーションでは、時計の秒針が絶えず動いているため、一部のユーザーにとって問題が発生する可能性があります。 アニメーションのタイミング関数をstepsに変更することで、アニメーションを簡単にアクセスしやすくすることができます。 次の例では、 prefers-reduced-motionフラグが設定されているユーザーには、5秒ごとに秒の腕が刻むアニメーションが表示されます。
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } 結論
イージング関数またはタイミング関数は、アニメーションの速度(速度)に影響を与えることにより、アニメーションのルックアンドフィールを変更します。 イージング機能により、自然な動きに似たアニメーションを作成できるため、UXが向上し、より快適になり、ユーザーの印象が良くなります。 linear 、 ease-out 、 easeなどの事前定義された値を使用してタイミング関数をすばやく追加する方法と、 cubic-bezier関数を使用してカスタムイージング関数を作成し、より印象的でインパクトのあるアニメーションを作成する方法を見てきました。 また、「カチカチ」アニメーションを作成するために使用でき、めったに使用されない階段関数についても説明しました。 アニメーションを作成するときは、アクセシビリティを念頭に置き、 prefers-reduced-motionフラグが設定されているユーザーに、動きの少ない代替の邪魔にならないアニメーションを提供することが重要です。
カスタムイージング機能の作成を簡素化および合理化できるブラウザおよびオンラインツールが多数あるため、美しいフローでアニメーションを作成することがこれまでになく簡単になります。 まだ行っていない場合は、さまざまなイージング関数を試して、独自のイージング関数ライブラリを作成することをお勧めします。
参考文献
<easing-function>、MDN Web Docs- 「アニメーションの操作」、MDN Web Docs
- 「Safari13.1のWebアニメーション」、Antoine Quint、WebKit
- 「TheBasicsOfEasing」、Paul Lewis、Web Fundamentals、Google Developers
- 「アニメーションの検査」、Kayce Basques、Chrome DevTools、Chromeデベロッパー
