2021年に探すべきEコマースデザインのトレンド
公開: 2021-01-19世界は2020年とパンデミックの間に揺さぶられました、そしてほとんどの人々は今でもそうです。 脅威は消えていませんが、かなり抑制されています。 このパンデミックを通じて、ウェブサイトのデザインの重要性が大幅に高まりました。 ほとんどの実店舗は、運営を継続するためにeコマースプラットフォームに頼るしかありませんでした。 しかし、それらのほとんどは、プロセスをはるかに好むことになりました。 オンラインプラットフォームに関連性を持たせるには、セキュリティプロトコルと設計要素を備えた最新のWebサイトが必要です。
2021年になった今、最も人気のあるeコマースプラットフォームのいくつかとその設計トレンドを振り返って予測し、トレンドにとどまり、有用である可能性が最も高いものを確認する必要があります。
1.視差スクロールアニメーション:
視差スクロールアニメーションは、長年トレンドにとどまっている一貫した候補の1つであり、今年は変わらないでしょう。 ただし、最適に使用する場合は注意が必要です。 視差効果で動きを使いすぎたとします。 その場合、それは人々を苛立たせるだけでなく、前庭障害を持つ人々に害を及ぼす可能性があります。 奥行きの錯覚は、めまいや方向感覚の喪失を引き起こす可能性があります。 視差スクロールによって、訪問者が重要なコンテンツの場所から注意をそらされないようにする必要があります。 それは訪問者のためのタスクを完了することをより難しくするべきではありません。
視差効果は微妙にそしてめったに使用されないので、同じウェブサイトの異なる場所でそれを使いすぎないでください。 訪問者に対して安全で責任を持ちたい場合は、視差効果をオフにするオプションを維持してください。 すべての視差アニメーションが画面全体で壮大なジェスチャーを行うわけではないことを理解する必要があります。 微妙なアプリケーションもあります。
2. 3Dビジュアルと幾何学パターン:
画面の解像度を上げた結果、ジオシティーズの以前のブロック状のエッジよりも優れた3Dデザインが実現しました。 現在、3DデザインはシームレスにWebデザインに織り込まれています。 彼らは不必要な気晴らしのようには感じません。 代わりに、それらは全体的なエクスペリエンスに追加されます。
幾何学模様は、現代のWebデザインでよく使用されます。 長方形、多角形、三角形、ひし形は、私たちが通常目にするいくつかの平らな形です。 2021年の幾何学的なウェブデザインには、3D形状、目に見えるグリッド線、フローティングオブジェクトなどのより現代的な要素が含まれているようです。 これを行うと、リアルなオブジェクトとシュールなモーションがブレンドされ、魅力的な未来的な効果が生まれます。
3.イラスト:
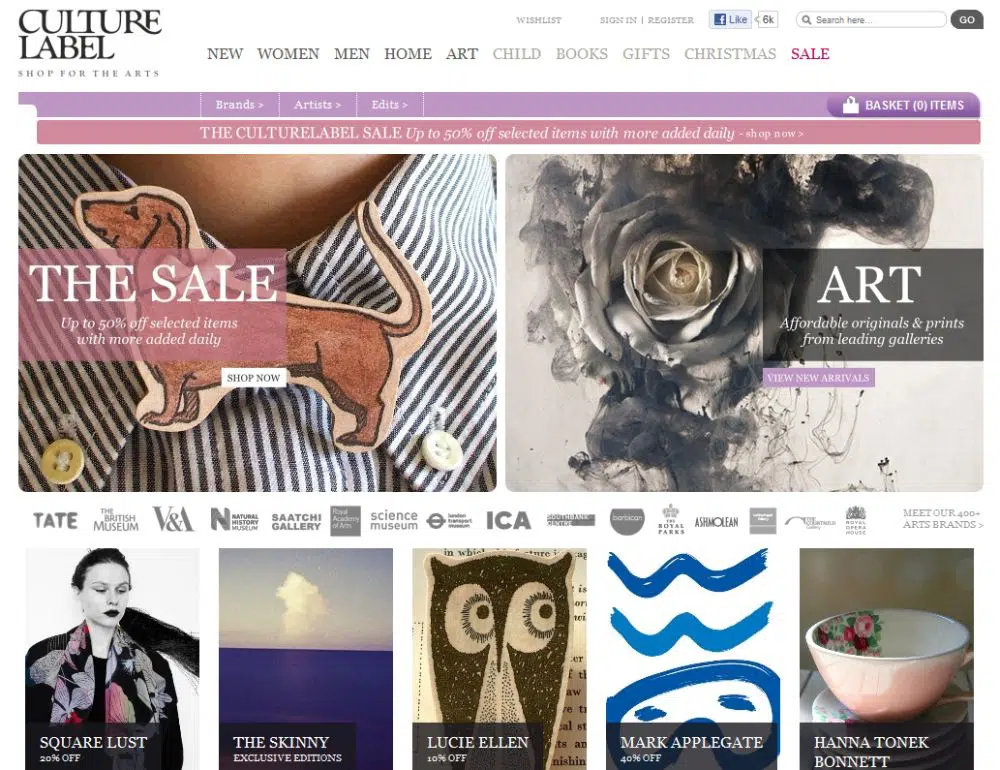
イラストは、デザイントレンドの世界では多かれ少なかれ永続的です。 それらは、どの年に関係なく、何らかの形で重要になります。 しかし、それらはソーシャルメディア、Webデザイン、グラフィックデザインの分野全体で爆発的に増加しました。 多くのブランドがイラストやデジタルアートの力とインパクトを認識し始めました。 それらのほとんどはまた彼らのウェブデザインで手描きの要素を利用しています。 同様に、eコマースWebサイトでは、イラストを使用して、訪問者をナビゲートし、理解し、信頼感を構築する可能性があります。
4.焦点を穀物に移す:
最近のほとんどのeコマースWebデザインを見ると、フラットな色のオーバーレイがあります。 バリエーションのない無地です。 このような色の選択は、Webデザインの個性を損ないます。 ざらざらした質感は、より良い自然な感触を与えます。 それはよりリアルに見え、ウェブサイトのデザインに深みを与えます。
それはまさに、最も長い間画像の粒子が非効率的な写真技術として考えられていた方法です。 写真家は粒子の粗い画像が好きではありませんでした。 最近では、LightroomやHujiのようなカメラアプリケーションに、最初からなかった画像に粒子のレベルを追加および調整するオプションがあります。 特定の画像にグレインを追加すると、特に画像のテーマがヴィンテージやグランジの場合に、本物の感触が増します。
5.レトロフォント:
これは、現代のデザイン原則を採用し、現代の解釈によってレトロフォントを作り直す、レトロフォントへの現代的なアプローチです。 この結果、より美的で時間との関連性が高いレトロなフォントになります。 これは、レトロフューチャーと呼ぶことができます。
6.水平スクロール:
これにより、従来の垂直スクロールのスクロールの性質が変わります。 この傾向は、ユーザーエクスペリエンスに関するものです。 訪問者の最も生来の心理的期待の1つを変更し、マウスを使用してスクロールするときにWebサイトが水平方向にスライドするのを見ると、奇妙なことに満足感があります。 それが不可能であるべきであるかのように。 しかし、そうです! しかし、このパターンを打ち破り、水平スクロールを導入した設計者は、目立つことを意図してではなく、二次情報を段階的に開示するための実用的な方法としてそれを行っています。 水平スクロールが垂直スクロールに完全に置き換わるとは決して期待していません。 両方のブレンドは、優れたeコマースWebサイトのデザインを作成するのに役立ちます。
水平スクロールで覚えておくべきいくつかの考慮事項は次のとおりです。
- ユーザーに水平方向のコンテンツをナビゲートするように強制しません。
- 訪問者に読んでもらいたいテキストには使用しないでください。
- 水平スクロールを使用するとどのようなコンテンツが役立つかを考えてください。
- 明確な視覚的手がかりを利用して、水平スクロールコンテンツがどこから始まるかを示します。
7.マルチメディアの実装:

人々はより速いインターネット速度を持っているので、彼らは簡単にマルチメディアを見ることができます。 デザイナーはこれを認識し、あらゆる場所でより多くのマルチメディア体験を求めています。 これらは、ユーザーエクスペリエンスを向上させるために、ビデオ、テキスト、オーディオ、およびビジュアルをまとめます。 2021年までに、設計者はシンプルさを中核としたマルチメディアの作成に集中するようになりました。 動きが多すぎると、認知障害のある人の気が散り、圧倒される可能性があります。
コンテンツのアクセシビリティを高めるために、すべてのメディア形式が徹底的に使用されます。 すべての画像には代替テキストが含まれ、複雑な画像はより長い説明テキストでサポートされます。 ビデオの自動再生は見下されます。 訪問者には、ビデオを再生または一時停止するための明確な指示ボタンが与えられます。
8.オーディオ:
オーディオはまだ見たことがないもので、ウェブサイトのデザインに大きな影響を与えています。 これは、過去に一部のWebサイトで使用された設計トレンドですが、多くはないか、その可能性を最大限に発揮します。 ただし、Webサイトのデザインに統合することで、視覚障害を持つ人々のアクセシビリティの障壁を高め、大量のテキストを読むよりもWebサイトのコンテンツを聞きたい人々とうまく調和することができます。 ますます多くの設計者が2021年にオーディオ駆動/支援Webサイトを有効にする方法を見つける可能性があります。eコマースWebサイトには、チャットボットと仮想アシスタントにさらに多くのVUI –音声ユーザーインターフェイスを統合する範囲があります。
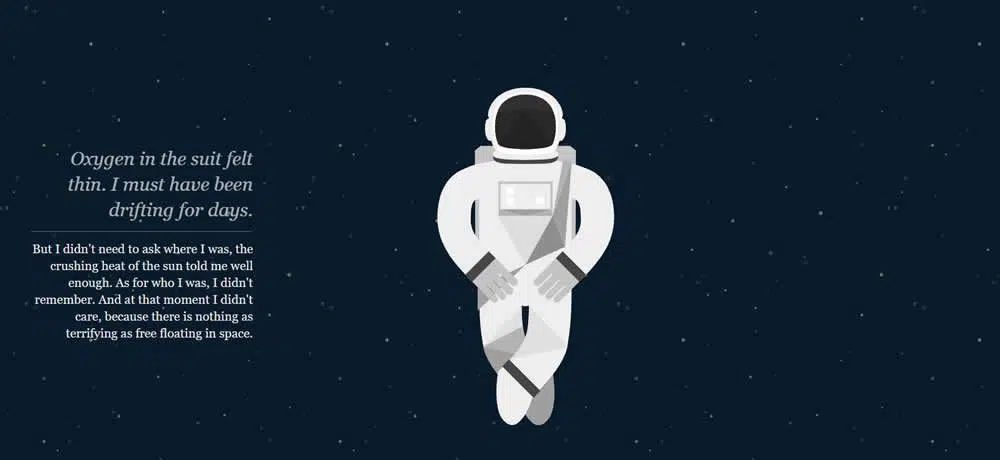
9. Scrollytelling:
これは、Webデザイナーが何年にもわたって習得しようとしてきたことです。 それは人々をウェブサイトのコンテンツにも引き付け続けるものです。 効果的なウェブサイトのデザインを通じて表示されるストーリーを視聴者が購入し、魅了されたとします。 その場合、彼らはサイトでより多くの時間を費やし、サイトが提供しなければならない製品やサービスと対話する可能性が高くなります。 スクロールエクスペリエンスは、Webサイトのナビゲーションと視覚的な関心に大きく影響します。 それはウェブサイトの魅惑的な可能性を作ったり壊したりする可能性があります。
2021年の設計者は、特定の指針を念頭に置いて、スクロールテリングの芸術を完成させ、より良くしたいと考えていました。
- 限られた小さな領域で動きを維持します。
- スクロールテリング要素を確保することは、気を散らすものとして機能するのではなく、ストーリーを強調するのに役立ちます。
- ユーザーが必要なときにインタラクションを再生、一時停止、および停止するためのインタラクションコントロールをユーザーに提供します。
10.印刷によるインスピレーション:
デジタル技術は常に物体や印刷媒体を引き継いでいます。 しかし、その中で古いメディアが復活しました。 ビニールアルバムとその人気について考えると、人々がまだ1と0のバイナリの世界の外で物事を切望していることの証拠です。 これを実現することで、レイアウトにプリントのインスピレーションデザインを実装するデザイナーは、現実世界の何かとつながりたいという人々の願望を実現するでしょう。 オンラインマガジンのレイアウトと従来のグラフィック要素は、この良い例です。
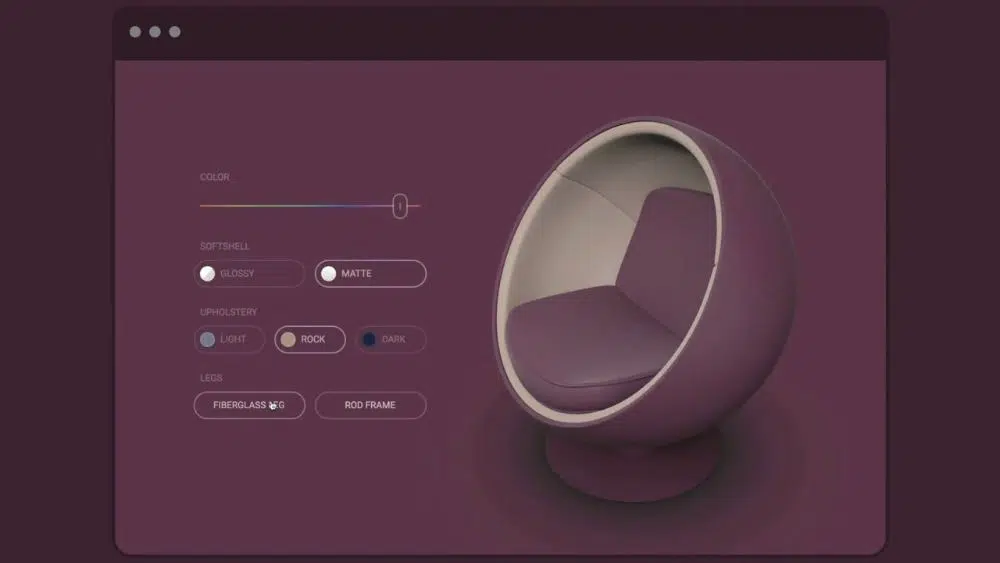
11.拡張現実:
ARは最も没入型のテクノロジーの1つであり、eコマースのデザイントレンドについて話し合うための最高の体験につながります。 これは、顧客が3Dカメラソフトウェアを使用して眼鏡を試着したり、Webサイトにアクセスして実際に試乗したりできるようにすることを意味します。 これは、eコマースWebサイトでうまく機能します。 それはそれを購入する前に製品の感触や使用の障壁を取り除き、ほとんどの人がオンラインショッピングに懐疑的になります。
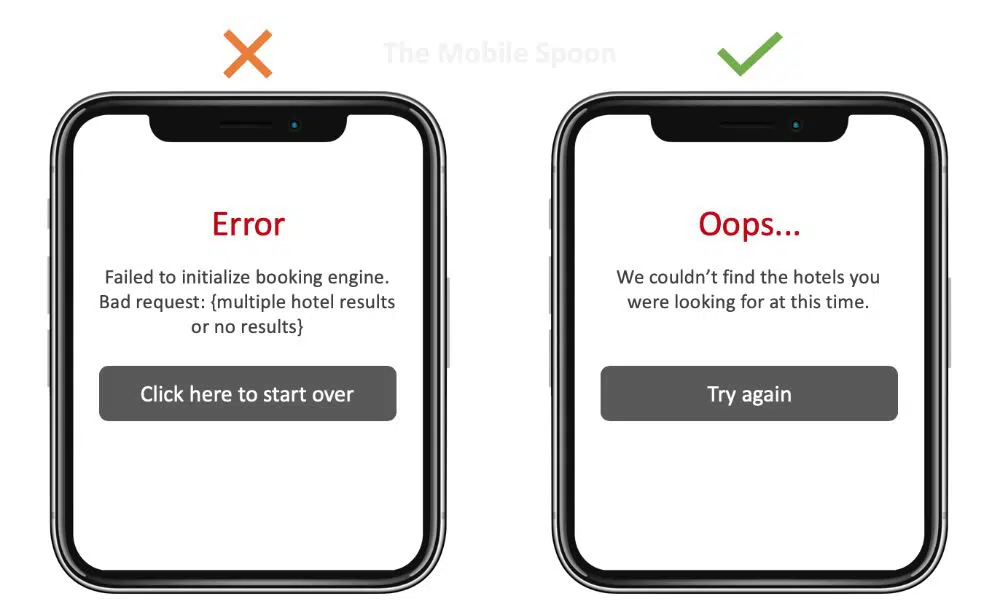
12. UXライティングとマイクロコピー:
あなたが最もスタイリッシュでユーザーフレンドリーなeコマースウェブサイトを持っていたとしても、時々、あなたのサイトをたくさん訪れる人々を見るかもしれません。 ただし、ごくわずかな割合で、ページから商品を変換または購入しています。 デザインの一般的なルールは、人々が常にもっと欲しがっていることを示す傾向があります。 その他のメリット、機能、ビジュアルなど。 しかし、今日、人々は何よりも物語を望んでいます。 したがって、それらを製品や製品に橋渡しするコンテンツは、それらに話しかける必要があります。 それは彼らと共鳴するはずです。 常に視聴者をあなたのブランドのストーリーの「ヒーロー」にします。 最近、通常のコピーライティング作品は少し時代遅れになっています。 人々はどこでも同じコンテンツを見るのに飽きています。 したがって、コピーライターや企業は、オーディエンスをターゲットにするために、古いアプローチを少し変更する必要があります。
全体として、対話は形式的ではなく、親しみやすく、対象者の好みに合わせて調整される可能性があります。 マイクロコピーを持つことはあなたのウェブサイトに独特のトーンと言語を与え、あなたの聴衆とのより良いコミュニケーションを可能にするでしょう。 そのためには、ブランドのアイデンティティの本質を効果的に捉える必要があります。
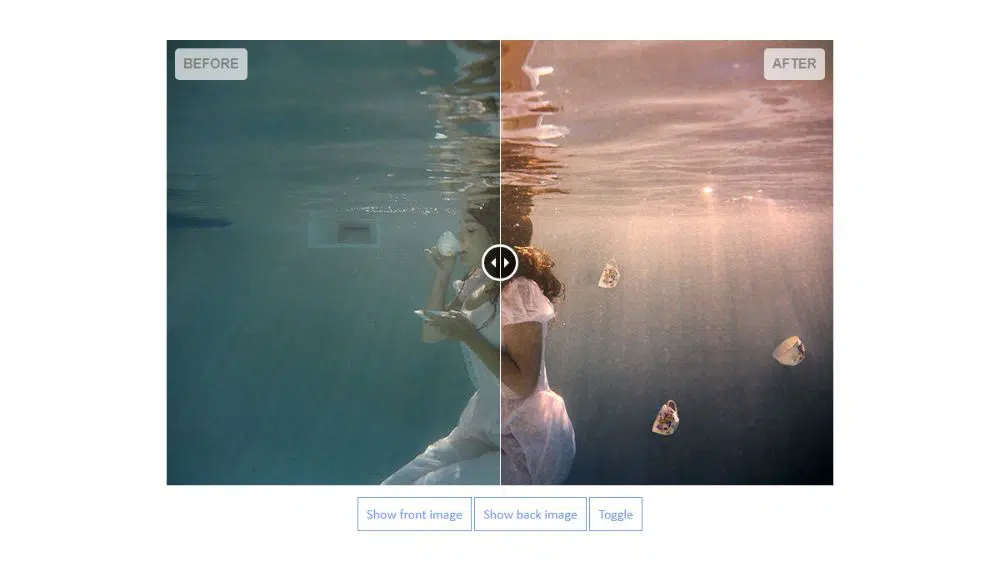
13.製品機能の比較前後:
場合によっては、製品がどのように見えるか、またはどのような効果があるかを説明するのが非常に難しい場合があります。 あなたはそれを適用する方法とそのような製品を使用した結果を示すためにビデオチュートリアルに固執することができます。 それでも、インタラクティブなビフォーアフター機能を使用している人には負けてしまいます。 このような機能は、「実際に表示」、「比較」、「変換」などの魅力的なCTAボタンでアクティブ化できます。 この機能を追加すると、訪問者はスライダーを左右にドラッグしてUIエクスペリエンスに参加し、ほぼリアルタイムで違いを確認できます。 これにより、彼らはブランドのコミュニケーションにより深く関与していると感じ、あなたを信頼しやすくなります。
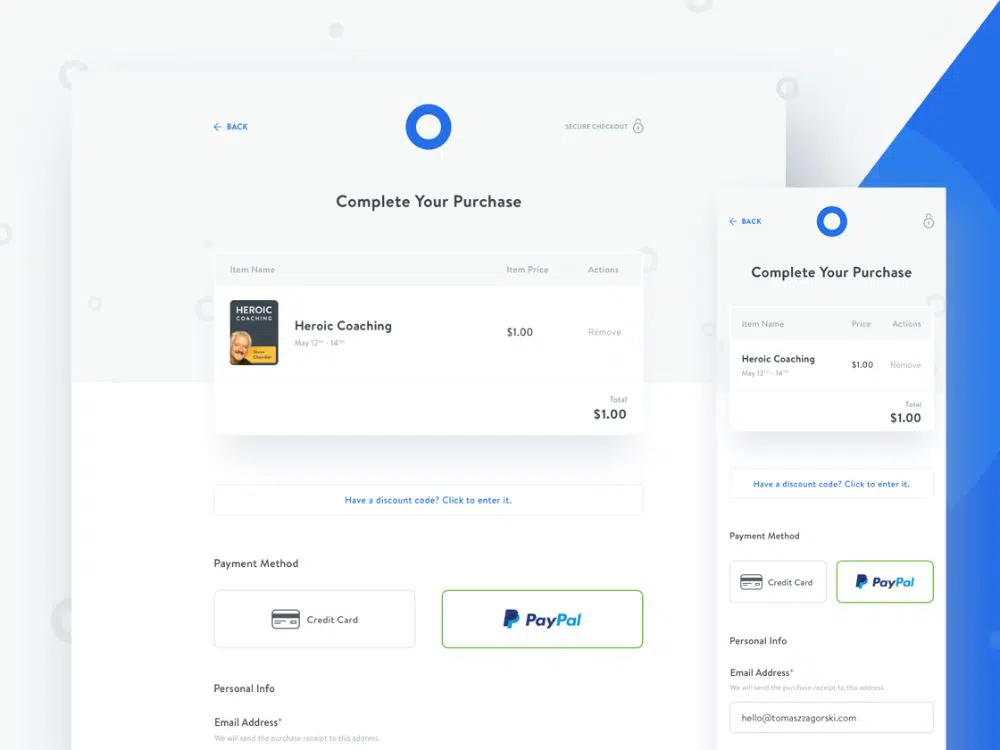
14.より迅速で短いチェックアウトプロセス:
あなたがスーパーマーケットやモールにいるとしたら、あなたはあなたが購入したい製品を見つけて、それらすべてをあなたのカートに入れます。 その場合は、チェックアウトカウンターを探して商品の代金を支払い、最終的に購入します。 問題? 他の何百人もの人々もあなたの前に彼らの製品をチェックするのを待っています。 時間は、最終的な購入決定において重要な役割を果たします。 同じことがオンラインストアにも当てはまります。
カートに追加した商品をチェックアウトするために順番に列に並ぶ必要はありませんが、一部のWebサイトには、訪問者を煩わせる可能性のある広範なチェックアウトプロセスがあります。 カートにアイテムを追加した後、画面またはアプリを5〜6回操作する必要がある場合は、カートを放棄して購入をキャンセルする可能性が高くなります。 したがって、eコマースWebサイトを成功させるには、最小限で簡潔なチェックアウトプロセスとフィールドに焦点を当てることが最も重要です。 あなたは彼らのチェックアウトプロセスをより簡単にしなければなりません、さもなければあなたは多くの保証された販売を失うでしょう。
これらは2021年に探すべき14のeコマースデザイントレンドです。2021年以降のeコマースWebサイトを作成することは、まともなショッピング体験を提供するだけではありません。 ウェブサイトの使いやすさと美しさは、訪問者を本当に驚かせ、より多くの訪問者を呼び戻すために密接に関連している必要があります。 これらの点を念頭に置いて、eコマースサイトのデザインを更新するか、新しいサイトをデザインしてください。 これらをガイドポイントとして、全体的なデザインの感触と経験を取り入れてください。