レスポンシブウェブサイトページとは何かを知りたいですか?
公開: 2017-08-10ここ数年で、世界はモバイルデバイスの使用に夢中になっています! 人々は社交の新しい方法を選択しました。 72%以上の人がスマートフォンを腕の長さに保ち、時間の大部分を占めています。 シャワー、交際、授乳、買い物中でも「ハンドペット」を使用しています。 スマートフォンからウェブサイトサービスを閲覧することが一般的になりました。 毎日何百万ものページがモバイルデバイスから表示されています。
残念ながら、インターネット上のWebサイトの多くは、デスクトップ以外では表示されないように設計されています。 この情報レイアウトには特定のアプローチが不可欠です。これにより、既存のデバイスで簡単に作業しながら、任意のWebサイトで情報を簡単に表示できます。
レスポンシブウェブデザインは、デスクトップ、携帯電話、タブレット、その他のデバイスを問わず、画面のサイズに関係なく、デザイナーがあらゆるデバイスからの閲覧に便利なリソースを作成する、最新のウェブサイト作成へのウェブ開発アプローチです。現在存在する、または将来登場する可能性のあるその他のガジェット。
レスポンシブウェブデザインの注目に値する普遍的な機能は次のとおりです。
- 柔軟性。 最新のWebページ構造の魅力的な柔軟性を使用して、すべてのデバイスの画面解像度を調整します。
- 流体グリッド。 柔軟なグリッドベースのレイアウトは、適切に使用されているデバイスのディスプレイサイズの正比例した割合でWebサイトのコンテンツを配置します。
- 流動的な画像。 流動的なグリッド構造に加えて、Webデザイナーは、流動的な画像または流動的なコピーブロックを使用して、そのようなページタイプの幅が縮小した場合にスケーリングすることによってメディアまたは画像を調整します。 コンテンツストリーム全体がスムーズに縮小します。 ウェブサイト自体が閲覧に使用しているデバイスを検出し、ページを正しく表示できるようになるため、構造要素は相互に相対的に減少します。
たとえば、3列タイプの構造のカスタムWebサイトのデザインがある場合、狭い画面では2列または1列のコンテンツページになります。 上記の機能を使用して、向き(縦向きと横向き)、アスペクト比、最大幅と高さ、デバイスの高さ、幅と高さなどを制御できます。
フィラデルフィアのウェブ開発者はあなたに警告します:グーグルは非モバイルフレンドリーなウェブサイトのデザインのためにあなたを落とします。
不愉快な真実は、グーグルがモバイルフレンドリーでないウェブサイトページの検索結果を下げるということです。 2016年4月は文字通り世界を変えました! グーグルは検索結果のアルゴリズムを強化したので、ズームとピンチなしでモバイルデバイスからウェブサイトをナビゲートすることは不可能になるでしょう。 あなたのウェブサイトがスマートフォンの閲覧用に調整されていない場合、その評価位置は強制的に下げられます。
ずっと前に起こった質問があります:あるべきかどうか..おっと!...レスポンシブウェブサイトを持っているかどうか? Webデザイナーは、次のように述べています。レスポンシブサイトは、すべての人にとってなくてはならない機能です。 フィラデルフィアのWeb開発者を信じていない場合は、Webサイトの統計を監視してください。トラフィックが急激に減少したことはありますか?
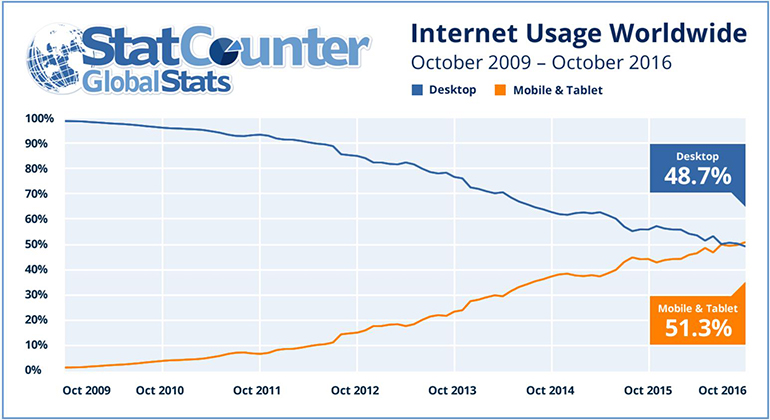
進行中のWeb開発。 スマートフォンが先にブラウジングしますね。人々の生活におけるガジェットの重要性は、Web開発の歴史を変えました。 最新の統計によると、スマートフォンはデスクトップよりもWebサイトの閲覧に頻繁に使用されています。 2016年10月は、モバイルデバイスのトラフィックが世界中のデスクトップからのトラフィックを上回った月であったため、重要なポイントになりました。

8年前までさかのぼると、すべてのインターネットトラフィックのほぼ100%がデスクトップコンピュータからのものでした。 状況は飛躍的に変化しています。 トラフィックは毎月増加しており、徐々に増加し続けています。 それは業界全体にとって重要なポイントになりました。 世界最大の企業、地元の企業、eコマースの所有者–現在、世界中のネットワークの変化に合わせてサービスを調整する必要があります。
Webサイトの作成を開始する前に、通常、スマートフォンプラットフォームのコンテンツを作成し、後でデスクトップコンピューターの要素のレイアウトを調整することから始めます。
レスポンシブウェブサイトのビジネス上の利点。多くの人がデスクトップのラップトップだけでなく、スマートフォン、タブレット、ゲーム機、テレビなど、ウェブサイトを表示するための他のデバイスも使用し始めました。 デスクトップを使用する人の数に加えて、永久に減少します。
レスポンシブデザインを使用すると、Webサイトはあらゆる画面タイプに合わせて調整され、画像が偏ったり、表示された不自然で読みにくい小さなテキストが原因でユーザーがサイトを離れる状況を排除します。
モバイルデバイスから行われたグーグル検索は、主にスマートフォンからの閲覧に便利な企業のサイトを表示し、これに固執していないそれらのウェブサイトの位置を下げます。
どのような会社やサービスがモバイルウェブサイトを必要としていますか?レスポンシブウェブサイトのデザインの利点を認識した今、世界とその顧客と緊密に連絡を取るためにモバイルアプリを必要とすることは明らかであり、合理的に要求されるトップマーケットのニッチに参加する絶好の機会です。 さて、誰がトップリストを形成しているのか見てみましょう。
- 何よりもまず、顧客がデスクトップのラップトップから手の届かないところにいる間、すぐに運用情報を必要としている可能性があるのは、あらゆるビジネスまたは企業です。
- レストラン。 最新の調査によると、レストランのサイトには携帯電話からアクセスしており、ユーザーの80%以上が他の業界を上回っています。
- 個々のユーザー専用のほとんどすべてのサービスは、主にモバイル版のWebサイトを必要とします。 たとえば、ロバート・キヨサキによれば、「地元の中小企業は米国経済の63%を占めており、その大多数はインターネットマーケティングについて何も知らない」とのことです。
- 電子商取引では、商品は主にスマートフォンから購入されています。 今成功するeコマースウェブサイトを運営するためには、スマートフォンとタブレットのユーザーに焦点を当てる必要があります。 これに従うことで、潜在的な顧客の大多数にリーチするチャンスが大幅に増えます。 したがって、訪問者にとって魅力的なWebデザインを作成するのはあなたの責任です。 モバイルショッパーは要求が厳しく、うるさいので、eコマース業界の競争の激しい性質に注意する必要があります。 あなたの顧客があなたの競争相手から購入するのを防ぐために最善を尽くしてください。 あなたのウェブサイト上のささいなトラブルを避けることによってあなたのビジネスのすべての重大な損失を避けてください。
- ブラックフライデーは現在、新記録を樹立するために順調に進んでいます。 最近、ブラックフライデーのショッピングは60%以上のモバイルデバイスで構成されていました。 オンラインショッピングは成長を続けています。 価格帯が変更されます。 休業日を通してeコマーストランザクションを追跡していた2016年のAdobeレポートによると、ブラックフライデーは30億ドルを超えるという新記録を樹立し、米国の小売史上初日となり、モバイル販売から10億ドル以上を獲得しました。
- 対照的に、B2Bサービスはデスクトップから表示されることが多くなっていますが、それでもスマートフォンからのアクセスの割合はすでに30〜40%に増加しています。
- 明らかに、モバイルデバイスから表示するユーザーの割合が100%に近づいているため、絶対的なリーダーはソーシャルネットワークです。 数年にわたるデータ変化のチャートを観察してみましょう。
買い物客が購入したときにスマートフォンでどのように行動するかを追跡できることは秘密ではありません。 2017年6月、Googleは、購入者が購入時にスマートフォンをどのように使用するかを示す興味深い調査を発表しました。 この調査の重要なアイデアは次のとおりです。顧客が買い物をする前に購入したいものを選択する前は、今日は製造現場から直接必要なものを検索しています。

購入の意思決定プロセスの過程で、購入者がネットワーク内で適切な情報を検索し、より良い価格と高品質で製品やサービスを購入していることを確認すると、行動モデルが変化します。
クライアントにフィードバックを求め、インターネットであなたについてどのように学んだか、何に焦点を合わせたか、なぜ彼らがあなたを選んだのか(たとえば、旅行代理店や美容院のように)質問する必要があります。
ますます多くの進歩的な人々がデスクトップからではなくスマートフォンから購入することを好むことが重要です。 この調査によると、すべてのオンライン購入の44%はモバイルデバイスから行われています。
忠実な顧客の軍隊を形成するつもりなら、この驚くべきアイデアに間違いなく従う必要があります。「買い物客がいつでもどこでも必要なときに店にいるよりも、店にいることの方が重要です。」
このアイデアは私たちに何に焦点を当てていますか? いわゆる「マイクロモーメント戦略」を使用する小売業者は、「そこにいる」と「役立つ」という2つの主要なルールを無視する小売業者と比較して、大幅に繁栄しています。 「知りたい」「行きたい」「やりたい」「買いたい」。
これは何を意味するのでしょうか? ユーザーが何らかの理由で駆動されるモバイルデバイスに目を向けると、検索、視聴、チェックインまたはチェックアウト、学習または教育、発見または購入など、ユーザーはすでにマイクロモーメントを表示して表現します。好みや欲求について確かです。 それは非常に難しいので、すぐに対応しなければならない小売業者は、手頃な価格で最良のソリューションを提供することにより、ユーザーが探しているものと時期に反応することで、即座に高い期待に応えます。
「私たちは物事を正しく望んでおり、物事をすぐに望んでいます」
接続をテストしますか、それとも私のWebサイトが応答するかどうかをテストしますか?Webサイトをモバイルデバイスまたはタブレットから開くことができる場合、Webサイトがレスポンシブになる資格はありません。 カスタムレスポンシブウェブサイトデザインの目的は、コンテンツの表示に使用されるデバイスに関してそれ自体を調整できるようにすることです。 これがどのように起こるかの例です

レスポンシブウェブデザインが必要かどうかという問題はもうありません。それはプロのビジネスにとってなくてはならないものであり、もはや問題外です。
フィラデルフィアのダイレクトライン開発スタジオでは、設計されたWebサイトのほぼ100%がレスポンシブです。 私たちは、高速で起動し、完璧に機能し、リーズナブルな価格で、あらゆるデバイスで最高の外観を備えたWebサイト(オフショア税関を含む)を設計できるクラフトの達人です。 また、私たちはあなたのアウトソーシングのためのリソースになることができます-私たちの開発者に聞いてください!
