グリッチを超えて:Webデザインでの歪んだ画像の使用
公開: 2020-03-03それは、デザイナーがグリッチ効果で遊び始めた2017年に始まりました。 ビデオ、アニメーション、そしてもちろん画像など、どこでも見られました。 この効果は、仮想世界と現実世界の両方を席巻したノスタルジアの波に完全に溶け込んでいます。
しかし、時が経ちました。 ヤングシェルドンやストレンジャーシングスのような80年代と90年代を中心としたテレビシリーズはまだリードしていますが、2019年は私たちにいくつかの新しいトレンドと執着を約束します。
最近、グリッチ効果の人気が低下しています。 しかし、それは別のスタイリッシュなソリューション、つまり画像表示の歪みに命を吹き込むことに成功しました。 毎日デザイナーの間で人気が高まっています。
アプローチは非常に普遍的です。 スライド間のトランジションを充実させるためのもう1つの賢いアイデアのように思われるかもしれませんが、インターフェイスのさまざまな詳細と組み合わせることもできます。 単純な静止画像ブロックでさえ、その恩恵を受けることができます。
この新しいトレンドの実際を示すいくつかの例を見てみましょう。
ユエンイェ
私たちの理解では、従来の歪み効果はありませんが、それでもここでは画像が変形しています。 アーティストは、下にスクロールしているときに写真を風になびかせてしまう、リアルなカーテンのような効果を引き出すことができました。

そのような控えめな環境と最小限のデザインでは、効果は単に輝いています。 それはウェブサイト全体を洗練された、そして単に傑出したものに見せます。

ダラーラ・ストラダーレ
ダラーラ・ストラダーレの公式プロモーションウェブサイトが退屈だとは誰も言えません。 このサイトは、イタリアを拠点とするチームが作成した車によく似た、真の傑作です。 製品自体のイデオロギーを満たすための革新的な機能が満載です。
したがって、ここですべての詳細が重要になるのは当然のことです。 そして、すべての側面がモダンでスタイリッシュです。 ホームページのメインセクション間の各シフトに伴う素晴らしい画像の歪み効果は、手袋のようにフィットします。
シンプルなスクロールをパフォーマンスに変え、各エリアに劇的な入り口を与えます。 さらに、そのぼやけのおかげで、それはダラーラ・ストラダーラの特徴でもあるスピード感を自然に模倣します。

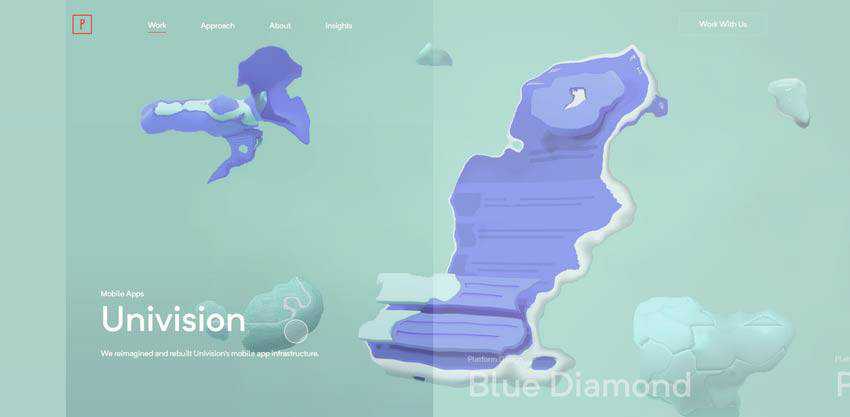
惑星
前の例では、トランジションエフェクトの中心にスピード感がありますが、ここでは、トレンディな液体のようなエフェクトが、流れるような性質で読者を引き付けようとします。 よくあることですが、ここでは画像の歪み効果がホーム画面のカルーセルで使用されています。
煩わしいスライディング効果の代わりに、スムーズな自然とカリスマ性を備えた素敵なトランジションを楽しむことができ、あらゆるシーンにひねりを加えます。 さらに、その効果はエージェンシーのネームプレートにも対応しており、地球外のハイテクな雰囲気を強化しています。

マックス・コルト
世界的に有名な視覚効果プロデューサーであるマックス・コルトの個人ポートフォリオにも、歪み効果があります。 Planetaryの場合と同様に、アーティストの最も印象的な作品を描いたカルーセルのスライド間のシフトを改善します。 水に触発された性質のため、同じカリスマ性を持っていますが、Planetaryのソリューションと比較すると少し異なって見えます。

ビズメイツ
このウェブサイトは、幾何学的な歪み効果のおかげで、私たちのコレクションの他のウェブサイトとは驚くほど対照的です。 他の例は、画像をねじる波及効果を中心にしています。 ここでは、比較的幅の広い垂直パネルとひし形がシーンの表面を変形させます。
このソリューションは、全体的な箱型の雰囲気と完全に調和し、重要な貢献をしています。

1MD
1MDは、歪み効果がシフトを伴わないラウンドアップの最初の例です。 ホームページに表示されているセクションの1つで、他のセクションと区別するために使用されています。
アニメーションの背景の一部であるだけでなく、中央のタグラインにスパイスを加えるための媒体でもあります。 その結果、このセクションは刺激的ですが、「About Us」ページにつながる召喚状は、クリック可能で魅力的に見えます。

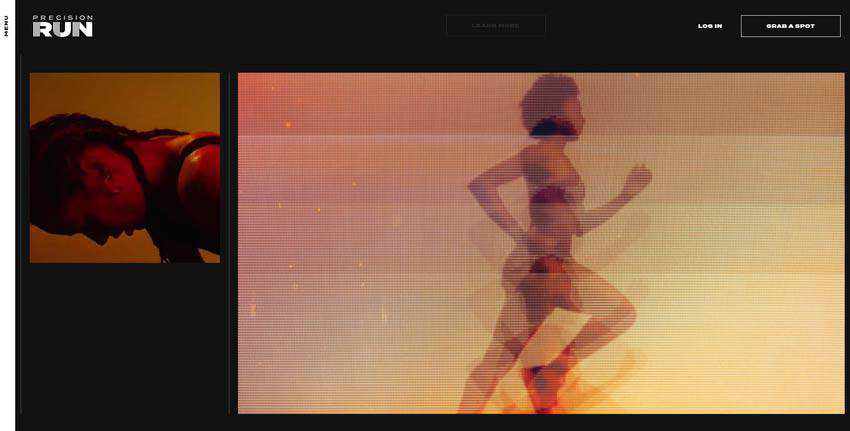
プレシジョンラン
PrecisionRunの背後にあるチームも同様のルートをたどります。 しかし今回は、この流行のソリューションを使用して、シンプルな静止画を人目を引くものにします。
ここのホームページには、デュオトーンカラーリングのようなレトロ風の要素が含まれています。 二重露光と巧みに組み合わせた歪み効果は、インターフェース全体に素晴らしい昔ながらの感覚を追加します。 ウェブサイト上の他のすべてのものと完全に連携し、画像を効果的にスポットライトに当てます。

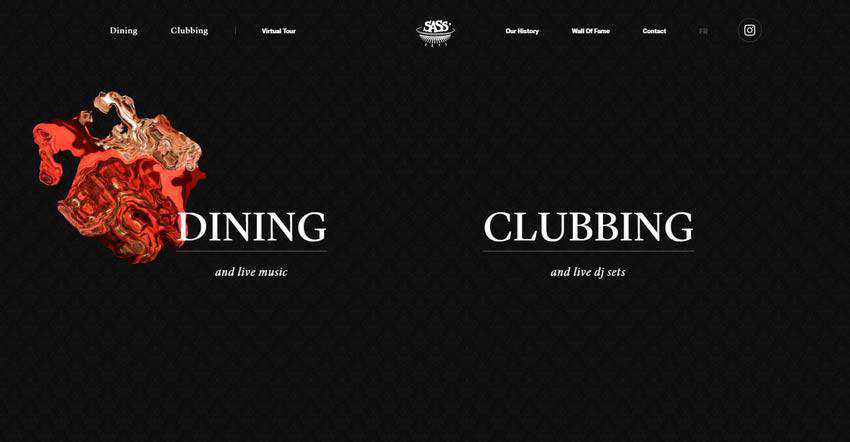
サスカフェ
Sass Cafeの背後にあるチームは、ディストーション効果から利益を引き出す別の方法を示しています。 彼らはその効果をマスキングとマウスの相互作用と組み合わせて、ヒーローエリアを遊び場に変えました。
2つの太字のタグラインが付いたきれいな黒いキャンバスは、最初はオンラインの視聴者を迎えます。 カーソルを動かし始めると、中に何かが隠れていることに気付くでしょう。 2つの背景画像があります。 タグラインにカーソルを合わせると、それぞれに焦点が合います。 残りの時間、画像は大きく変形したままです。
このソリューションは、最初から関心を高めます。 それは素晴らしいアイデアです。

エイダソコル
Ada Sokolの個人的なポートフォリオは、画像表示をいじる傾向がほとんどないことも特徴です。 これは、通常の使い古されたパスとは別に、マウスカーソルと組み合わせて使用されるコレクションの別の例です。
すでにお気づきかもしれませんが、ヒーローエリアには、アーティストの作品を表すいくつかのタイトルがあります。 各タイトルは、マウスカーソルをその上に置いたときに表示される画像によってサポートされます。
この場合、カーソルを移動すると、画像に歪んだグラフィックの痕跡が残ります。 グラフィックカードに必要な帯域幅がなく、ユーザーの動きに追いつかない状況を思い出させます。 この独自のソリューションは、当然、私たちがWebサイトで遊ぶことを奨励し、それによって私たちをしばらく滞在させます。

予期しないツイストを追加する
標準の画像効果は依然として支持されていますが、望ましい「すごい」要素が失われていることを認める必要があります。 使い古されたスライドやバウンドの助けを借りて注意を引くことはますます困難になります。
したがって、開発者がWebサイトの魅力を維持するために、常に新しいものを考え出そうとしているのは当然のことです。 そして、以前は回避されていた悪名高い歪み効果が、今ではその日を節約します。
解決策は変形してねじれた外観を意味しますが、それでもかなり普遍的です。 さまざまなディテールでうまく機能します。 しかし、それから恩恵を受けるのはスライダーだけではありません。
実践が示すように、この手法は、マウスカーソルの相互作用と通常のスクロールに基づくソリューションと完全に連携します。 この効果により、普通のものがさわやかで刺激的なものに見えます。
