表示プロパティを掘り下げる:グリッドをずっと下に
公開: 2022-03-10displayプロパティに関するシリーズを続けて、今回はRachel Andrewが、グリッドをdisplayの値として使用するとどうなるかを見て、サブグリッドがその動作をどのように変更するかについての情報を追加します。 今日は、 display: gridを使用するとどうなるか、 grid-template-columnsとgrid-template-rowsの新しいサブグリッド値を使用してマークアップ全体でグリッドを使用できるようにする方法を見ていきます。 、相互に関連しています。
この記事は、CSS displayプロパティのさまざまな側面を検討するシリーズの一部であり、最初の2つの記事の続きです。
-
displayの2つの値 - ボックス生成
- ずっと下のグリッド
グリッドコンテナを作成するとどうなりますか?
CSSグリッドレイアウトは、 display: gridを使用してオンに切り替えられます。 このシリーズの最初の記事を読んだ場合、この単一値プロパティが実際に意味するのはdisplay: block gridであることがわかります。 グリッドアイテムであり、グリッドレイアウトに参加する直接の子を持つ、グリッドコンテナとして定義されたブロックレベルボックスを取得します。
表示仕様を見ると、 displayのさまざまな値すべてを定義する表にそれが表示されていることがわかります。 グリッドコンテナという言葉は、グリッド仕様のグリッドコンテナの定義にリンクされています。 したがって、これが実際に何を意味するのかを知るには、そこを見に行く必要があります。 そうすると、グリッドコンテナの動作についていくつかの有用な説明が得られます。
グリッドコンテナは、ブロックフォーマットコンテキスト(BFC)に似たグリッドフォーマットコンテキストを確立すると言われています。 ブロックフォーマットコンテキストの広範なガイドを作成しました。 その記事では、グリッドフォーマットのコンテキストで同じであるBFCに関する2つのことを発見します。 フロートはグリッドコンテナに侵入せず、コンテナのマージンはコンテンツのマージンと一緒に崩壊しません。
違いはありますが、グリッドコンテナに入ると初めてです。 グリッドコンテナの子であり、ブロックおよびインラインレイアウトに参加していないため、グリッドアイテムであるため、グリッドレイアウトに参加しています。 これは、ブロックレイアウトとインラインレイアウトで慣れているいくつかのことが当てはまらないことを意味します。
レイアウト内のいずれかのアイテムがフロートまたはクリアされている場合、そのアイテムがグリッドアイテムになると、 floatプロパティとclearプロパティは効果がありません。 vertical-alignプロパティは効果がなく、 ::first-letterおよび::first-line疑似要素は使用できません。
アイテムをフロートアイテムとグリッドアイテムの両方にすることはできないという事実は、フォールバックを作成する上で役立ちます。 フロートを使用してグリッドをサポートしていないブラウザのフォールバックを作成する場合(グリッドがサポートされている場合)、特別なことをする必要はありません。フロートは上書きされます。
このアプローチの概要は、グリッドなしのブラウザーのサポートに関する私の記事で説明しています。 動作に問題があることが判明した場合もありますが、これらの問題は、グリッドとフロートの問題をアンパックするこの投稿「編集レイアウト、除外、およびCSSグリッド」で説明されているCSSの別の部分を使用することで解決できます。
とはいえ、 displayの値をgridに変更する以外に何もしなければ、レイアウトに大きな違いは見られません。 直接の子はグリッドアイテムですが、デフォルトでは1列のグリッドになります。 グリッドには常に1つの列と1つの行があります。 これを行った後に表示される残りの行は、暗黙の行、つまりコンテンツを保持するために作成された行です。

プロパティgrid-template-columnsに値を指定することで、グリッドのように見えるものを形成し始めることができます。 プロパティは、トラックリストを値として受け取ります。 1frトラックを3つ指定すると、3列のグリッドが表示され、 gapプロパティを使用すると、これらのカードの間隔がわかります。
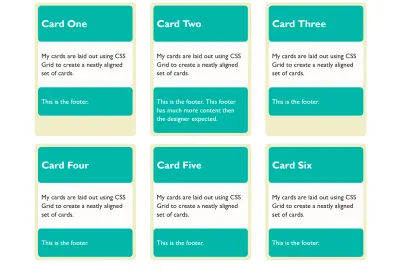
これで、グリッドのように見えるものができました。

この例の各グリッドアイテムには、独自の子があります。 カードには、ヘッダーとフッター、およびカードのメインコンテンツ用の領域があります。 これらの子はグリッドアイテムですが、それらの子はブロックおよびインラインレイアウトに戻りました。 ヘッダー、コンテンツ領域、およびフッターは、グリッドのようなものではありません。 これは、 displayの値をgridに変更すると、継承されず、代わりに子のみがグリッドアイテムになるためです。 彼らの子供たちはブロックレイアウトに戻ります。
ネストグリッド
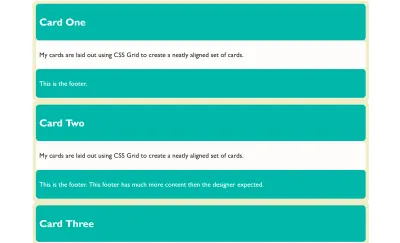
カードに他のカードよりも多くのコンテンツがある場合、その行のカードは高くなります。 グリッドアイテムのalign-itemsの初期値はstretchです。 私たちのカードは完全な高さまで伸びます。 ただし、内部のアイテムは通常のブロックフローとインラインフローであるため、カードを埋めるために魔法のように伸びることはありません。 (これが、上の画像で、コンテンツの少ないカードの下部にギャップがあることがわかる理由です。)
(フッターを常に下部に配置するために)必要に応じて、グリッドアイテムをグリッドにすることもできます。 この場合、必要なのは1列のグリッドだけです。 次に、行トラックを定義して、コンテンツのクラスを持つdivが配置される領域、トラックサイズ1frを指定できます。 これにより、コンテナ内の使用可能なスペースがすべて占有され、フッターがカードの下部に押し出されます。
レイチェルアンドリューによるペン[表示:サブグリッドは私たちが望むものではありません](https://codepen.io/rachelandrew/pen/PvQzeG)を参照してください。
このグリッドのネストは、必要なだけ行うことができます。 ここではネストされたテーブルを作成しておらず、通常は既に配置されている構造HTML要素を使用しているため、実際にはネストとは考えていません。 一度に1レベルずつdisplayする値を、その要素の子に最も適切な値に変更しているだけです。 それはフレックスレイアウトまたはグリッドレイアウトかもしれませんが、ほとんどの場合、ブロックおよびインラインレイアウトになります。 その場合、デフォルトで行われるため、何もする必要はありません。

ヘッダーとフッターを並べる
これまで見てきたように、一連のカードをグリッド上に配置し、それらを最も高いカードと同じ高さに表示し、フッターをカードの下部にプッシュする場合、CSSはほとんど必要ありません。 。 上記の例のレイアウトCSSは次のとおりです。
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; } article { display: grid; grid-template-rows: auto 1fr auto; row-gap: 20px; }ただし、ヘッダーとフッターの背景色を揃えたい場合はどうすればよいですか? 各カードはグリッドアイテムですが、ヘッダーとフッターはアイテムのグリッドにあります。 彼らはお互いに関係がないので、私たちはそれらを並べることができません。 ここで、どういうわけか子を介してグリッドを継承できればいいのですが。
3行の親にグリッドを定義できる場合は、これらの3行にカードを配置し、ヘッダー、コンテンツ、およびフッターをそれぞれ1つの行に配置します。 そうすれば、各ヘッダーは同じ行にあるため、1つのヘッダーが高くなると、行全体が高くなります。
今日のブラウザではそれに対する良い解決策はありませんが、それは途上にあります。 CSSグリッドレイアウトレベル2のサブグリッド機能により、この正確なパターンが可能になります。 親にグリッドを作成してから、そのグリッドから完全に独立しているchild要素に新しいグリッドを定義するのではなく、そのグリッドを使用するように行や列を選択的に選択できます。
以下の例は、FirefoxNightlyでの執筆時点でのみ機能することに注意してください。 grid-template-columnsとgrid-template-rowsのサブグリッド値は新しい機能であり、CSSグリッド仕様のレベル2の一部です。 この機能を試すには、FirefoxNightlyのコピーをダウンロードしてください。
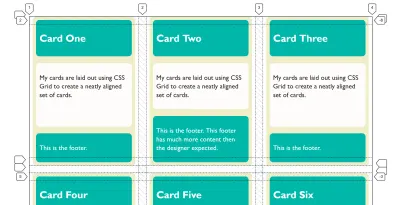
これがどのように機能するかは、以下の画像で確認できます。 最初の画像では、親に3つの行トラックを作成し、それらにカードをまたがっています。 Firefoxグリッドインスペクターでグリッドが強調表示されているので、親の行が子によって使用されている行に関連していないことがわかります。

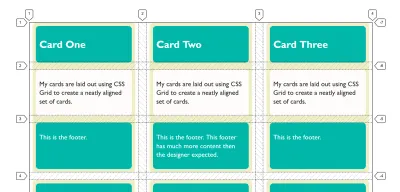
子に3つの行を定義する代わりに、 grid-template-rowsにサブグリッド値を使用すると、カードは親のそれらの行を使用するようになります。 2つがどのように整列しているのか、したがってヘッダーとフッターも整列していることがわかります。

ここでサブグリッドを使用して行っているのは、 displayの新しい値ではありません。 サブグリッドであるアイテムは、 display: gridを設定したので、グリッドコンテナ自体です。 グリッドアイテムは、グリッドアイテムが通常行うように動作しています。 これは通常のグリッドレイアウトです。元のネストされたグリッドと同じですが、(独自の行トラックサイズを持つアイテムの代わりに)親のトラックを使用している点が異なります。
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(2,auto 1fr auto); } article { grid-row-end: span 3; display: grid; grid-template-rows: subgrid; }これはサブグリッドの良いところです。 グリッドレイアウトの使用方法をすでに知っている場合、学ぶことはそれほど多くありません。 残りの詳細については、Smashing Magazineの以前の投稿「CSSグリッドレベル2:ここにサブグリッドがあります」で読むことができます。
昨日( 2019年5月23日)、サブグリッドがFirefox Nightlyに上陸したため、 grid-template-columnsとgrid-template-rowsのサブグリッド値のテスト可能な実装があります。 Nightlyのコピーを入手して、これを試してみてください。 Nightlyのコピーを使用すると、このCodePenで機能する最後の例を見ることができます。
ペンの表示を参照してください。サブグリッドは、レイチェル・アンドリューが望んでいるものではありません。
サブグリッド機能を使用することで解決できる他のユースケースや、おそらく不足していると思われるものを考えられるかどうかを確認してください。 この機能はNightlyブラウザーでのみ使用できますが、問題が発見された場合に仕様を変更できるのはそのときです。 ですから、将来のWeb開発に賛成し、このような機能を試して、Webプラットフォームに貢献し、状況を改善できるようにしてください。
Firefoxの実装にバグを見つけたと思われる場合は、[依存先]セクションの関連する問題にリンクしているBugzillaの主な実装バグを確認できます。 問題が見当たらない場合は、可能な限り単純な縮小テストケースを作成し、バグを報告してください。 ユースケースを解決するためにサブグリッドが何かを行う必要があると考え、それが仕様に詳述されていない場合は、CSSワーキンググループGitHubで問題を提起して潜在的な機能強化を行うことができます。
display: contents ?
あなたがフォローしているなら、 display: contents ( displayに関する前の記事で説明したように)は、サブグリッドが解決しようとしている問題、つまり間接的な子がグリッドレイアウトに参加できるようにする問題を解決するかもしれないと思うかもしれません。 そうではなく、カードの例は違いを示すのに最適な方法です。
カードをdisplay: gridを使用してグリッドレイアウトにする代わりに、 display: contentsを使用してボックスを削除した場合、この次のCodePenでこの結果が得られます。 (違いを確認するには、 .cardのルールからdisplay: contents行を削除してみてください。)
ペンの表示を参照してください。サブグリッドは、レイチェル・アンドリューが望んでいるものではありません。
この例では、カードのボックスが削除されているため、ヘッダー、コンテンツ、およびフッターがグリッドレイアウトに直接参加し、グリッド全体に自動配置されます。 これは私たちが望んでいたことではありませんでした! 前回の記事で述べたブラウザのアクセシビリティの問題に対処すれば、ディスプレイのcontentsの価値は非常に役立ちますが、私たちが調査している問題とは異なる問題を解決します。
より多くの読書と例
私は、誰もがサブグリッドを理解できるように、いくつかの例とデモを作成してきました。 以下のリンクでそれらを試すことができます:
- CSSグリッドレベル2の例
- CSSグリッドレベル2:サブグリッドが登場
- グリッド全体(プレゼンテーション)
- サブグリッドのMDNドキュメント
