大画面用のウェブサイトをデザインするという課題
公開: 2021-10-07モバイルデバイスがWebを乗っ取っています。 したがって、私たちが構築するWebサイトに互換性があることを保証することに、(当然のことながら)多くの設計者の注意が向けられています。 レスポンシブ機能を実装する方法を常に改善し、小さな画面でも問題なく機能するようにしています。
これは価値のある取り組みですが、他にも検討すべき画面があります。 大きなビューポートも非常に重要な考慮事項です。 画面解像度が1080p (1920 x 1080)未満の新しいデスクトップまたはラップトップデバイスを見つけることはめったにありません。 また、4k (3840 x 2160 )モニターと8k (7680 x 4320)モニターの両方で、さらに多くの画面領域が提供されます。
大画面を利用するのは難しい場合があります。 重要なのは、使いやすく読みやすいレイアウトを作成することです。 さらに、ユーザーの前に置きすぎてユーザーを圧倒しないように注意する必要があります。
大画面を活用するWebサイトの構築を検討している場合は、いくつかの一般的な経験則をまとめました。 それらはすべての状況に適合するわけではありませんが、大きくなる前に熟考するためのいくつかの要因を提供します。
それに応じてテキストと親コンテナをスケーリングします
1080pまたは4k画面の全幅テキストは大したことではありません。 パッセージ内のどこにいるかを読んで追跡するには、非常に手間がかかります。 テキストが多いほど、ユーザーが消化するのが難しくなります。
したがって、テキストが制限された幅のコンテナ内にある場合、テキストはより適切に機能します。 理想的な幅は900〜1200ピクセル以下であると考えてください。 ホワイトスペースは、ある程度の余裕を持たせるためにも重要です。 さまざまなコンテナサイズ、マージン、パディングを試して、レイアウトに最適なものを見つけてください。
大画面用に設計する場合、フォントのサイズも重要な要素です。 フォントサイズを大きくすると、テキストが目立つようになり、特定の行に表示される文字数も制限されます。
最後に、CSSのline-heightプロパティを増やして、行間の垂直方向の間隔を適切にすることを検討してください。 これにより、読みやすさが向上し、デザイン全体にある程度の開放性が加わります。

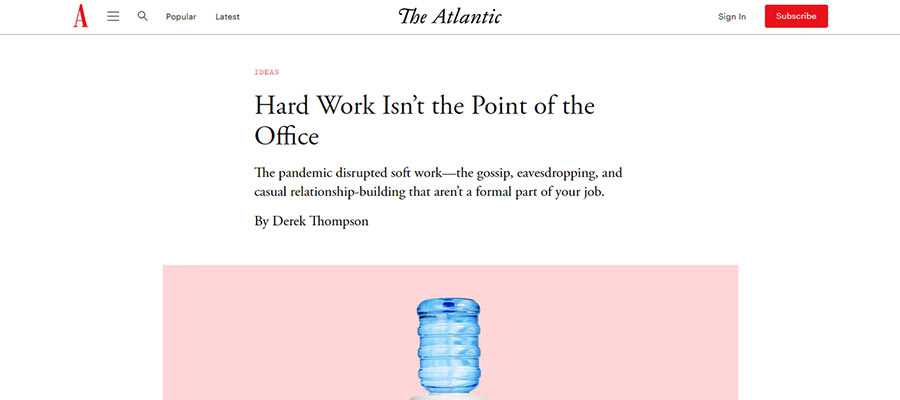
大西洋は記事のテキストを狭くて読みやすいコンテナに制限しています。
複数列のレイアウトを活用する
追加の画面領域を利用することの大きな利点の1つは、複数列のレイアウトに十分なスペースを提供することです。 おそらくそれが、この手法がニュース指向のWebサイトでよく見られる理由です。
従来の1,000ピクセルのグリッドと、3つ以上の列で構成されるレイアウトでは、内部のコンテンツが圧迫される傾向があります。 たとえば、ページ幅が1,800ピクセルの場合、列をかなりのマージンで配置できます。 また、フォントサイズを大きくしながら、内部の列のパディングを追加する余地があります。
ページを広くすると、一部の高度な列構成を使用できるようになります。 たとえば、ページの左半分を占める「最新ニュース」エリアを考えてみてください。これには、注目の画像が含まれています。 次に、2つの25%幅の列に、右側に他のテキストベースの見出しが表示されます。
これは、大画面に最適なタイプのレイアウトである可能性があります。 無駄なスペースを回避しながら、ユーザーが興味のあるコンテンツを簡単に識別できるようにする可能性があります。
さらに優れているのは、CSSグリッドとメディアクエリの組み合わせにより、小さい解像度に適切に適応しながら、最大の画面解像度に対応できることです。

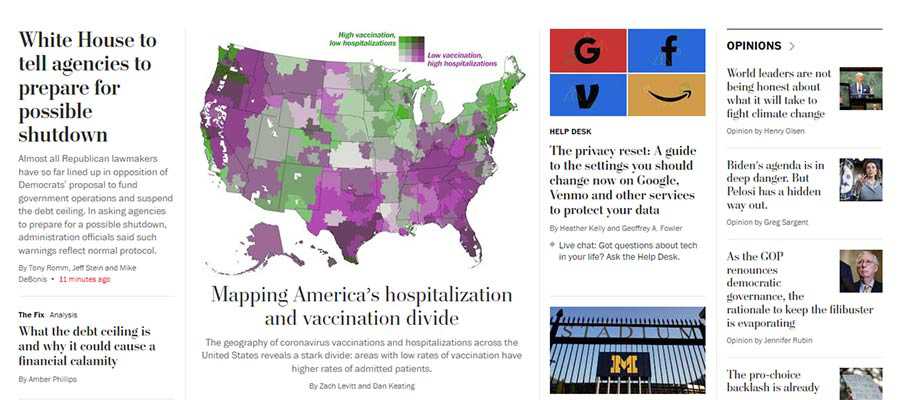
ワシントンポストの複数列のホームページ。
重要なアイテムを手の届く範囲に保つ
超ワイドレイアウトの潜在的な落とし穴の中には、いくつかの重要なアイテムがユーザーのカーソルをかなり長い距離移動させる必要があるかもしれないということです。 少なくとも、それは不便で貧弱なUXです。 最悪の場合、それはかなり大きなアクセシビリティの問題と見なされる可能性があります。
ただし、これらの懸念は設計を通じて対処できます。 上部のナビゲーションバーは画面の水平方向の中央に配置できるため、マウスを大量に動かす必要はありません。 キーボード対応にすることで、ポインティングデバイスを使用しない人でもアクセスできるようになります。
余分な幅は、他の重要な部分がコンテンツでいっぱいの森で簡単に失われる可能性があることも意味します。 ログインフォームや召喚状などの要素は、目立つ場所に配置する必要があります。
それらをサイトのヘッダーまたは静的サイドバーに統合することが可能な解決策です。 「スティッキー」ヘッダーは、最も重要なアイテムを一貫して手の届く範囲に保つためのパスを提供する場合もあります。
創造性の余地はたくさんあります。 ただし、主なアイデアは、ユーザーが目的の場所に到達するために画面の幅を常に横切る必要がないようにすることです。

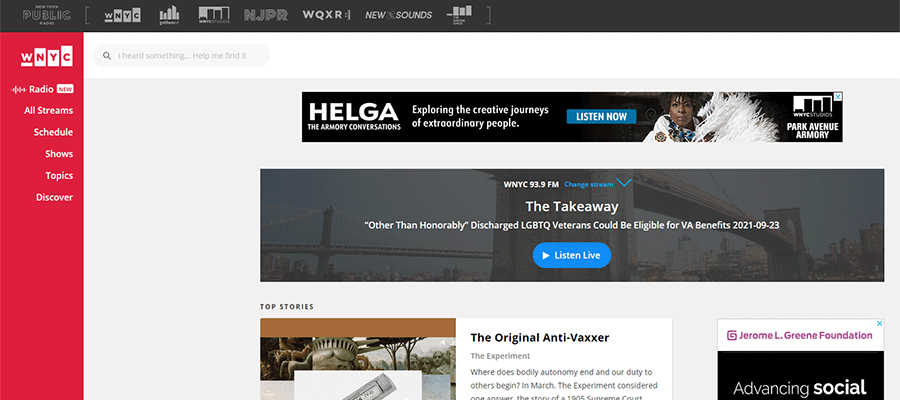
WNYC Radioは、明るい色の静的サイドバーを使用して、Webサイトのナビゲーションを表示し続けます。
予測可能なデザインパターンを使用する
上記のすべてを考慮に入れて、包括的なテーマは、予測可能なデザインパターンを作成することです。 これは、Webサイトのレイアウトにより、コンテンツが直感的に流れるようになることを意味します。 特定のアイテムは注目を集めるように設計できますが、全体的なユーザーエクスペリエンスを損なうものであってはなりません。
これは実際にはどのように機能しますか? 一例は、前述の複数列のレイアウトです。 ページ上に列を利用するセクションがいくつかあり、それぞれに固有の番号と位置があります。 間隔、タイポグラフィ、および関連するスタイルに一貫性がある限り、それは問題ありません。
ニュース指向のWebサイトでは、これは「テクノロジー」セクションと「編集」セクションの列レイアウトが異なることを意味する場合があります。 「最新ニュース」セクションでは、別の背景色を使用することもできます。 ただし、外観に一貫性がある場合は、単調なブラウジングエクスペリエンスを回避しながら、フローを作成するのに役立ちます。 各セクションは際立っていますが、全体的なデザインに溶け込んでいます。
他の設計プロジェクトと同様に、大画面を念頭に置いて設計する場合は、多くの計画と実験が必要です。

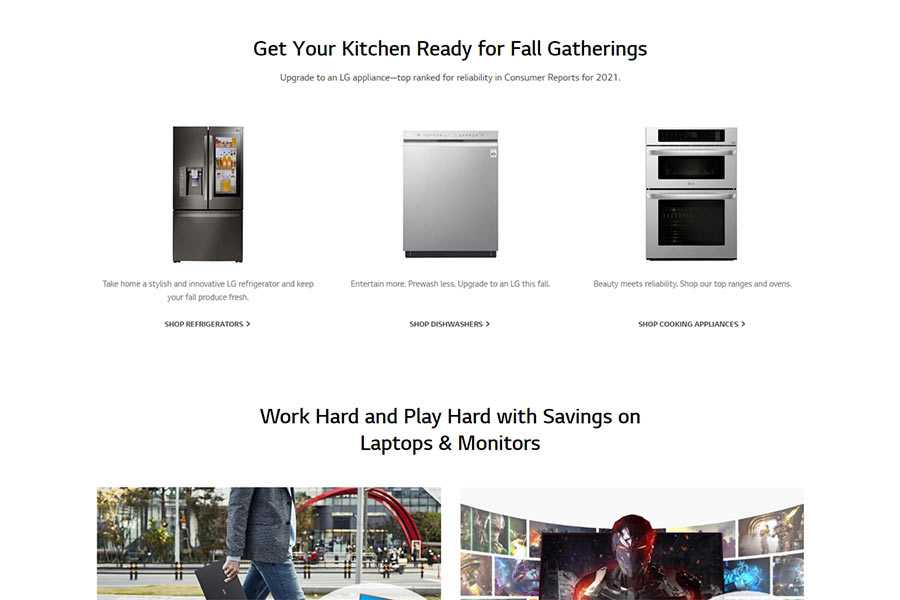
LGは、ホームページで列レイアウトの交互のパターンを利用しています。
それらの余分なピクセルを効果的に利用する
大型の高解像度画面の利点は、没入型のエクスペリエンスを作成するために使用できることです。 私たちは、ゲーム、映画、その他のメディアで常にそれを目にしています。
ただし、これをWebサイトで達成することは、もう少し難しいことです。 テキストが多いサイトでは特に困難です。 ユーザビリティに関しては、いくつかの明確なリスクがあります。
それでも、巧妙に作成されたレイアウトは、余分な画面領域を効果的に活用できます。 ナビゲーションのしやすさ、読みやすさ、デザインの一貫性を確保することが重要です。
ただし、これらはWebデザイナーが毎日実践している原則です。 それらを念頭に置いておくと、携帯電話から大規模な8kモニターまで、あらゆるものでピクセル単位で完璧に見えるWebサイトを作成できます。
