完璧な機能比較テーブルの設計
公開: 2022-03-10ただし、機能比較テーブルは、主要な機能だけでなく役立ちます。 適切に設計されている場合、製品仕様を並べて配置するだけでなく、意思決定に役立ちます。 また、技術的すぎる製品仕様書に意味を追加して、特定の機能が顧客に関連する理由や、特定の製品が他の製品よりも優れている理由を説明することもできます。
アコーディオン、時間と日付のピッカー、スライダーを詳しく調べた後、この記事では、完璧でアクセスしやすく、役立つ機能比較表を作成するための詳細をすべて調べます。 この記事は必ずしも料金プランに関するものではなく、データの視覚化方法に関するものでもないことに注意してください。 むしろ、顧客が購入の選択を確認したい場合や、事前に選択された複数のアイテムの1つから選択できない場合に合わせて特別に調整されています。
設計上の決定に飛び込む前に、ユーザーの目標、意図、および行動パターンを適切に理解する必要があります。
一部:デザインパターン
- パート1:完璧なアコーディオン
- パート2:完璧なレスポンシブコンフィギュレーター
- パート3:完璧な日付と時刻のピッカー
- パート4:完璧な機能の比較
- パート5:完璧なスライダー
- パート6:完璧なバースデーピッカー
- パート7:完璧なメガドロップダウンメニュー
- パート8:完璧なフィルター
- パート9:無効なボタン
- 次のニュースレターを見逃さないように、メールマガジンを購読してください。
機能の比較はいつ役に立ちますか?
いくつかのeコマースプロジェクトで顧客を観察したところ、多くの顧客にとって比較機能がいかに無関係に見えるかに気付くことが非常に明白でした。 多くの場合、ユーザーは、インターフェイスが乱雑であり、この機能を使用しないと言うでしょう。 その理由は単純です。私たちは小さな低価格の商品を頻繁に購入する傾向がありますが、大きな高価格の商品をそれほど頻繁に購入する傾向はありません。 実際、機能の比較が実際に必要になる状況はそれほど多くありません。

数冊の本や靴下のペアを比較することを考える顧客はあまりいません。 ただし、選択肢を十分に検討せずにコーヒーメーカーや冷蔵庫を購入する顧客は比較的少数です。 機能の比較は、「小規模」な購入にはまったく関係ありませんが、「大規模」な購入には重要になります。 実際、顧客が大規模な購入を約束しているが、購入する製品を選択できない場合、顧客は完全に購入せず、選択の麻痺に陥る可能性があります。 小売業者として、私たちは明らかにこれらのデッドロック状態を回避したいと考えています。そこでは、機能比較要素が非常に役立ち、意思決定プロセスを簡素化し、関連する基準を満たさないアイテムを除外できます。

後者は非常に異なる設定に適用できます。場所、会場、眼鏡、車、荷物、時計、テレビ、さらには化学薬品を比較することができます。 ただし、この記事の範囲では、eコマース小売業者間の非常に具体的な機能の比較に焦点を当てます。 ここで学習するレッスンは、詳細は異なる場合がありますが、あらゆる種類の比較コンテキストに適用できます。
いずれにせよ、結局のところ、それはすべて、顧客がこれからどのような購入をしようとしているのかということです。 ジョー・リーチが購入決定に関する彼の素晴らしいウェビナーで述べているように、オンラインで買い物をするとき、ユーザーは「考慮されていない」または「考慮された」購入を念頭に置いています。
考慮されていない購入
考慮されていない購入とは、迅速な解決策が必要な場合や用事を実行する場合に行う傾向のある、迅速で手間のかからない購入です。 バッテリーのパック、通常の文房具、「十分な」乾燥機、または週末の短い休暇が必要なときはいつでも、実際に行っているのは、やることリストのチェックボックスをオンにして次に進むことです。 電池や鉛筆を選ぶことにワクワクする人はほとんどいないので、完璧なパックを購入するためだけにさまざまなWebサイトを何度か探索することはほとんどありません。 代わりに、私たちはそのようなアイテムを迅速に購入する傾向があり、多くの場合、外出先で、ベンダーのレビューをざっと見て、価格、配送速度、および利便性で買い物をします。
検討対象の購入
一方、検討対象の購入は、時間と検討が必要な、時間のかかる、手間のかかる購入です。 自転車、時計、冷蔵庫、健康保険を購入するときは、選択肢を徹底的に調べて、物足りないものや収まらないもの、交換が必要なものになってしまわないようにします。直後に。 そのような場合、私たちはかなり長い間購入の可能性を探求し続ける傾向があり、多くの場合、多くの異なる小売業者を閲覧し、価格を比較し、レビューを読み、写真を調べます。 友人、同僚、愛する人に意見を求めることもあります。 最終的には、利便性やスピードではなく、期待される品質やサービスに基づいて最終決定が下され、必ずしも価格だけに影響されるわけではありません。
もちろん、アイテムが高価であるほど、それはより多くの考慮を必要とします。 ただし、検討対象の購入は必ずしも高価ではありません。寿命、速度、品質などの特定の属性を持つアイテムも、徹底的に検討する必要があります。 これには、ギフト、花、ワイン、スピリッツ、衣類、住宅ローン、健康保険が含まれます。 その理由は明らかです。電池のパックに非常に失望することは非常に難しいですが、不快な贈り物、間違った花が間違ったメッセージを送信したり、不適合なシャツを返品しなければならない場合もあります。苛立たしい経験。

信頼できる推奨事項を受け取らない限り、自分が何を望んでいるか、何が必要かを前もって正確に知っている人は多くありません。 したがって、検討するすべての購入には、さまざまなオプションを比較し、その完璧なものをフィルタリングするために、多くの検討と検討が必要です。 問題は、比較がWeb上で特に楽しいアクティビティではないことです。 詳細が欠落していることが多く、価格が明確ではありません(ショッピングカートに商品を追加し、チェックアウトから支払いまで、実際の最終価格のみを確認する頻度はどれくらいですか?)、モデル番号(電化製品など)は次のとおりです。一致しない。
ここで、適切に設計された機能の比較により、売り上げを伸ばし、ユーザーの満足度を高めることができます。 ウェブサイトを離れたり、周りを見回したりする前に、迷った瞬間に優柔不断な顧客を見つけて、適切な決定に巧みに導くことができれば、より大きな顧客体験を提供すると同時に、より良い顧客体験を目指しています。利益とビジネスのためのより忠実な顧客基盤。 結局のところ、顧客は(多くの場合)高価なアイテムを購入するときに他のWebサイトで買い物をする必要はありません。 これは、今後何年にもわたってビジネスに実を結ぶ可能性があるものです。
この時点で、機能の比較が主に検討対象の購入に関連していることは、おそらく大きな啓示ではありません。 これらは、製品が比較的複雑な場合に特に役立ちます。混乱したり、あいまいになったりする可能性のある詳細が含まれる可能性があります。 この良い例は、デジタルカメラやテレビです。情報に基づいて選択肢を比較するには、これらのデバイスの技術的機能を理解する必要があります。 もう1つの例は、休暇や出張です。空室状況、価格設定、便利な出発時刻と到着時刻、予算、事前の活動の徹底的な計画など、多くの小さな決定が必要なものです。
比較が顧客に関連する正確な理由は何ですか? まあ、それがユーザーが良い、情報に基づいた選択をするのを助けるかどうかは関係があります。 機能の比較は、より多くの顧客を「高利益」の証拠金販売に向かわせるように設計できますが、顧客が適切でない場合、または顧客が過払いを感じている場合、小売業者は大量の顧客に対処する必要があります。返品またはユーザーが長期的にそれらを完全に放棄する。
ユーザーを観察してインタビューし、機能の比較がユーザーにどのように関連しているかを調べたところ、基本的に1つのこと、つまり、オプション間の違いを確認するか、不要な詳細をすばやく除外して違いをより明確にすることがわかりました。 。 残念ながら(そして驚くべきことに)、そこにある多くの機能比較はそれが特に得意ではありません。
機能比較の構成要素
2つ以上のアイテムを相互に比較して、より適切なものを見つけたい場合、それを行うための最も明白な方法は何でしょうか。 洋服を着て、着てみて、気持ちいいものを選びます。 しかし、試着が選択肢にない場合はどうでしょうか。 オンラインで製品を購入するときは、過去の経験、評価、専門家によるレビュー、顧客によるレビュー、信頼できる推奨事項に基づいて、選択肢の範囲を少数の候補者に限定することができます。
それでも、ある時点で、あまりにも類似したアイテムがいくつか残っている可能性があります。1つは少し高すぎ、もう1つは重要な品質を欠いており、3つ目は友達の友達からの推薦です。 それで、あなたは何をしますか? すべてのオプションをリストし、それらの属性を並べて調べ、勝者が見つかるまでオプションを削除します。 (まあ、少なくともほとんどの人はそれをします。)
一般的なインターフェースパターンに変換すると、これは当然、オプションの迅速なスキャンを支援する構造化されたレイアウトを必要とします。これは、製品の列と属性の行を含む、おそらく古き良き比較表です。 ユーザーが製品を選択して比較ビューを表示すると、選択したすべての製品からすべての属性を抽出し、それらをテーブルの行として一覧表示できます。 簡単なはずですよね? はい、しかしそれは必ずしも意味のある比較のための最良のアプローチではありません。
すべての属性が同じように作成されるわけではありません
理想的には、顧客が気にかけている意味のある、比較可能な属性のみを表示したいと思います。 すべての製品仕様を抽出して並べるのではなく、他のすべての属性にアクセスできるようにしながら、関連するすべての製品属性を決定して強調表示することができます。 これには、(1)ユーザーが何に興味を持っているかを調べ、(2)当社の製品に関する一貫性のある適切に構造化されたデータを持っている必要があります。
最初の要件は、UIで質問を適切に構成することだけの問題ですが、2番目の要件は、クラックするのが難しいことです。 実際には、適切に構造化されたメタデータを持つことは、技術的または設計上の制限のためではなく、コンテンツの制限のために、非常に困難であることがよくあります。
小売業者が、在庫内のすべての製品に関するメタデータを収集、整理、およびクリーンアップする、専門的で積極的に保守されているシステムを使用していない限り、少なくとも同じカテゴリの製品に関する、適切に構造化された完全で一貫性のある属性の詳細を取得します。主要な事業になること。 比較的小さな衣料品店のメタデータを確実に管理できますが、小売業者がサードパーティベンダーの仕様に依存している場合、意味のある比較にはかなりの労力が必要になります。

ヒューストン、私たちは(コンテンツ)問題を抱えています
これは疑問を投げかけます:重要な属性がそれらの1つに欠けていた場合、2つのデジタルカメラの比較表をどのように表示しますか? その場合、意味のある比較は不可能であり、顧客が十分な情報に基づいて決定を下すことも不可能になります。 このような状況に直面した場合、選択肢の1つを盲目的に選択するのではなく、間違った製品を購入することへの心配が製品への欲求を完全に上回るため、ほとんどの顧客は購入を完全に放棄します。
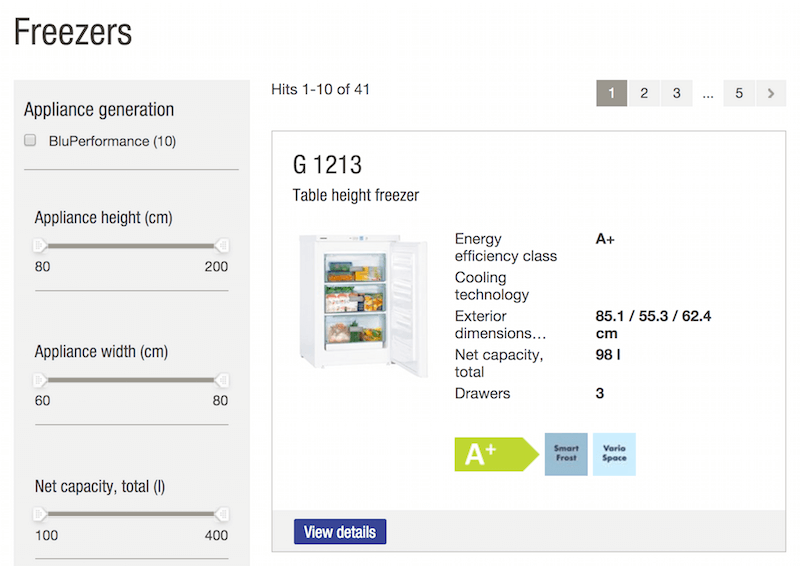
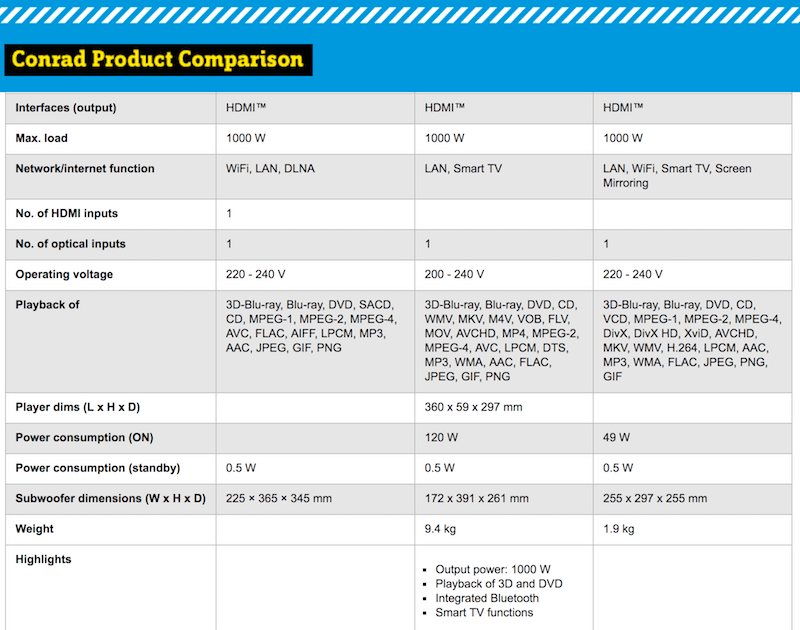
コンラッドは、すべての製品を表にリストし、1行おきに背景色を交互に表示します。 他の多くの小売店と同様に、メタデータはしばしば不完全で一貫性がなく、ユーザーを暗闇にさらします。 上記の例では、HDMI入力の数、重量、ハイライト、およびプレーヤーの寸法は、比較された3つの製品のうちの2つでは使用できません。

アイテムを比較するのが難しい場合にも同じことが起こります。たとえば、ノイズの多い不適切な形式のデータが、多くの属性の適切に構造化されたデータの横に表示される場合です。 十分な時間の投資で製品間の違いを見つけることは可能かもしれませんが、それはあまりにも多くの作業を必要とします。 ユーザビリティセッションでは、顧客が比較ビューを要求し、行を1〜2秒間スキャンして、数秒後にページを破棄すると、このパターンが現れることがわかります。 さらに、Webサイトでこのような経験をすると、Webサイトでの機能の比較は一般に「壊れている」と認識し、今後のセッションでは完全に無視されます。
では、一部の情報が欠落している、不完全である、または一貫性がない場合はどうすればよいでしょうか。 比較表をそのまま表示するのではなく、特定の商品に関するデータが欠落しているため比較できないことをユーザーに知らせてから、関連するページ(おそらく比較対象商品のスタンドアロンレビュー)に案内する方がよいでしょう。それらに関連する属性について質問し、代わりに「最良の」オプションを提案します。
それらの属性は世界の終わりではありません
属性による比較は重要ですが、仕様書だけからデータを抽出して再編成することは、それほど知識のない顧客にとっては特に有用ではない場合があります。 実際、一部の属性を拡張したり、ユーザーがより理解しやすいデータに置き換えたりすると役立つ場合があります。たとえば、専門用語をユーザーの日常業務の実際的な例に置き換えますか? または、製品の長所と短所を抽出しますか?
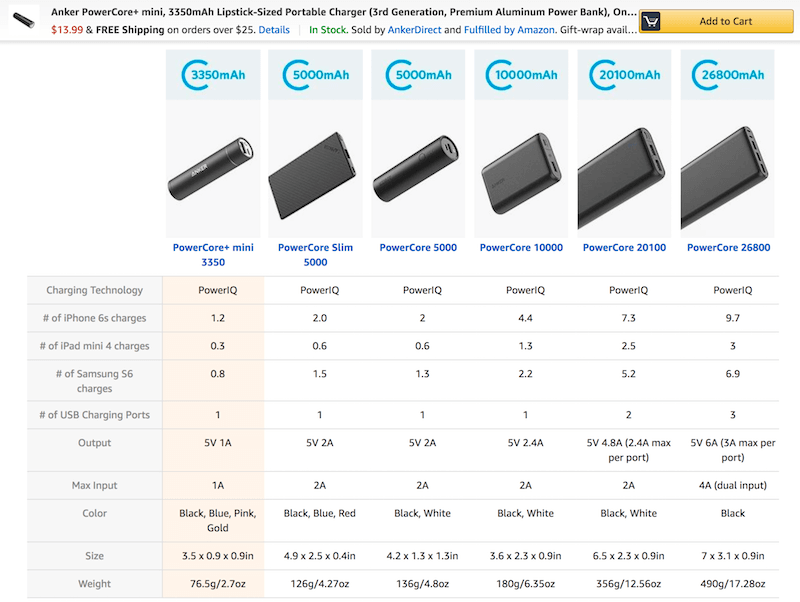
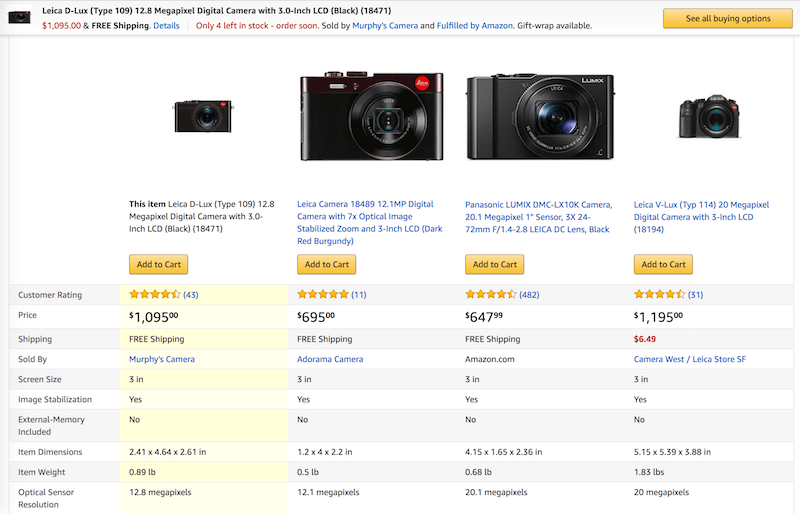
Nielsen Norman Groupが指摘しているように、Amazonでは、技術的な詳細はそのまま表示されません。 代わりに、比較表は、技術的な属性を平均的な消費者が理解できる言語に変換します。 インターフェイスのコピーが重要です。これは、ボタン、ラベル、サムネイルの文言と同様に属性にも当てはまります。

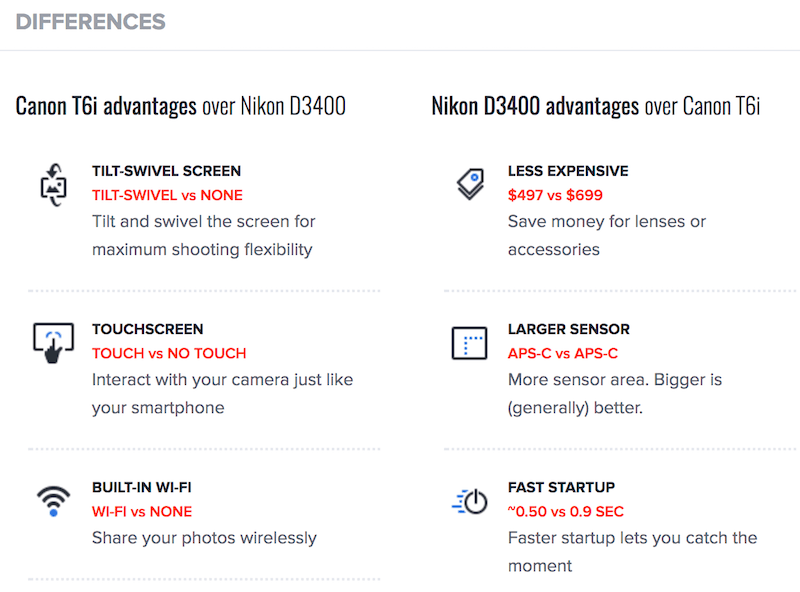
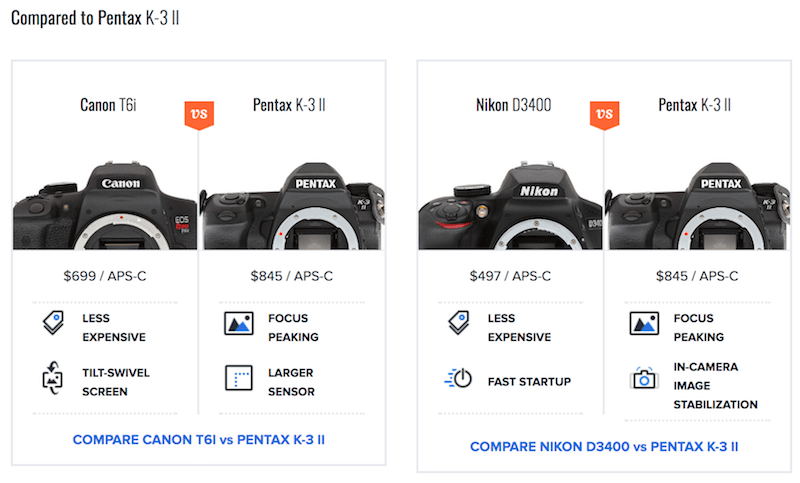
Imaging Resourceは、比較した2つの項目ごとに、製品の長所と短所、およびそれぞれの長所と短所をリストに抽出します。 これは属性を比較するための最速の方法ではないかもしれませんが、デフォルトで品質をうまく分離し、オプション間の重要な違いを際立たせます。 ウェブサイトはまた、レビューからの抜粋を提供し、他の関連する比較を提案します。


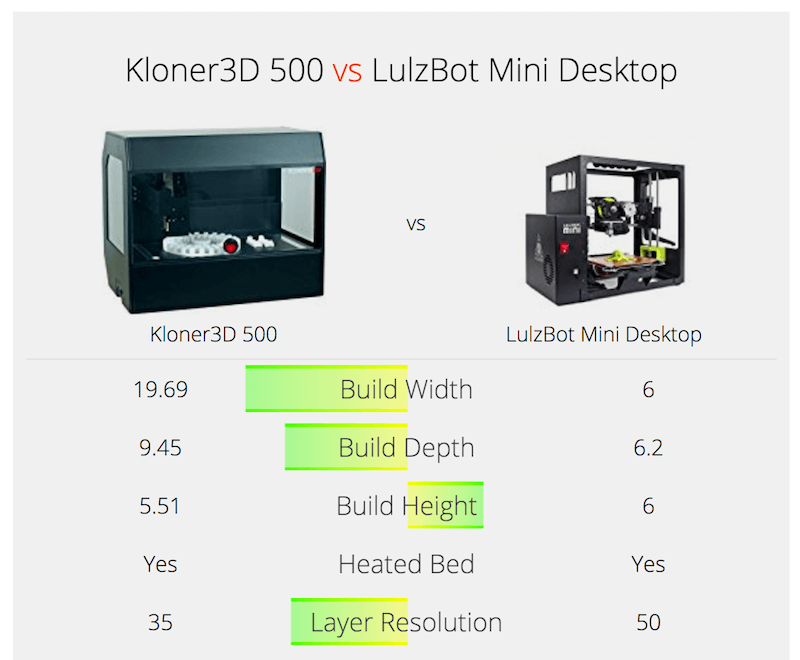
Versusはさらに一歩進んで、選択した製品の機能が他の製品と平均して棒グラフでどのように比較されるかを強調しています。 すべての属性をテーブルとして表示するだけでなく、各属性の詳細な説明とともにリストビューにも表示されます。 さらに良いことに、Webサイトは、そのカテゴリで最高の製品のパフォーマンスがどれだけ優れているかを強調することにより、すべての属性をコンテキストに入れます。 ボーナスは、コミュニティのメンバーが関連性があると判断した場合、すべての属性に賛成票を投じることができることです。 これは、テーブル内の単一の属性値よりも顧客にとってはるかに役立ちます。
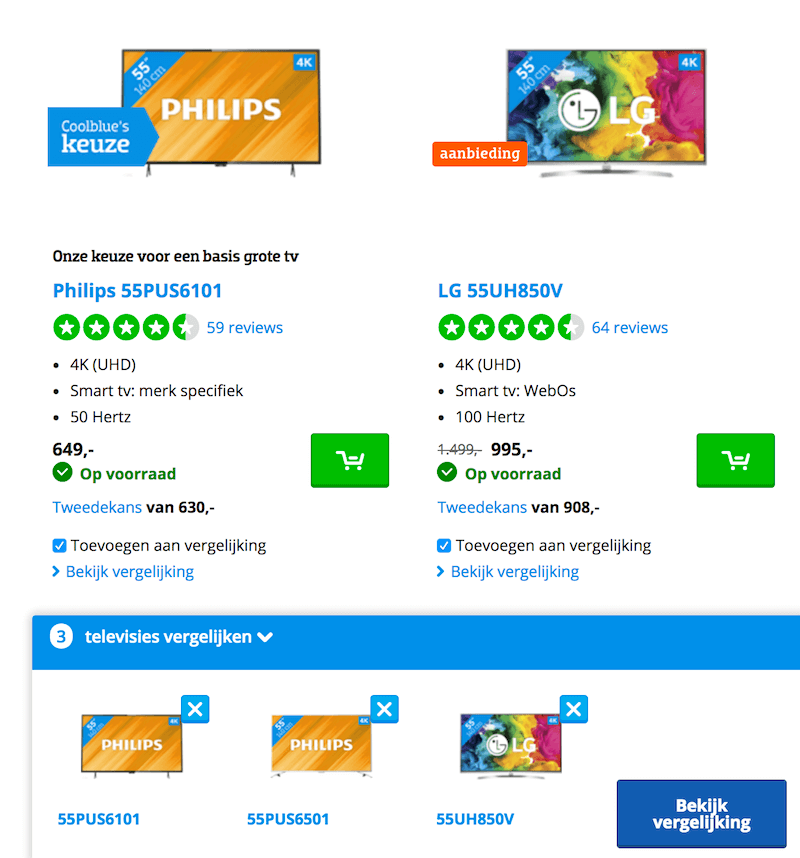
Cool Blueには、優れた機能比較があります。すべてが適切です。 デフォルトでは、類似した異なる機能が目立つように表示されるだけでなく、各製品の長所と短所、および各機能の長所と短所も強調表示されます。 このインターフェースは、特定の機能グループとカスタマーレビューの評価も細かく分類します。
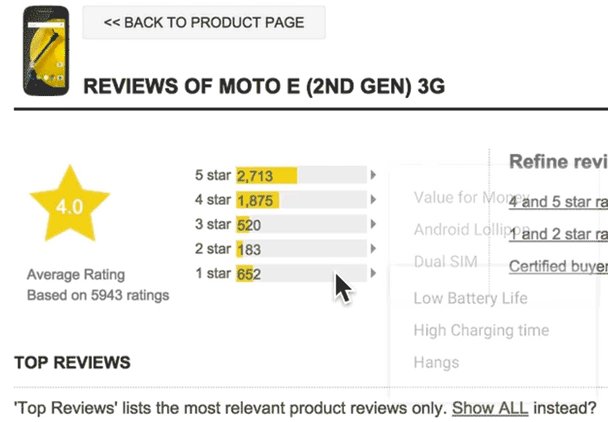
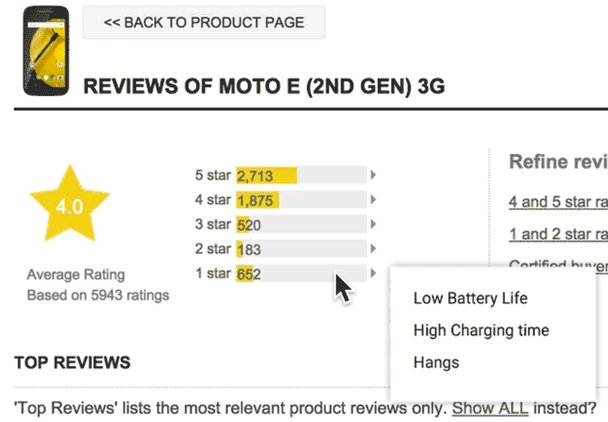
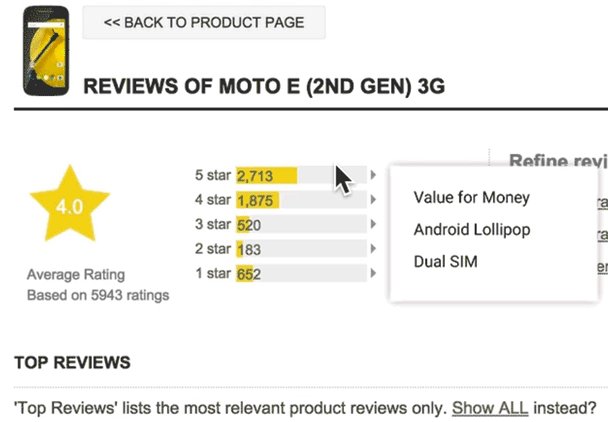
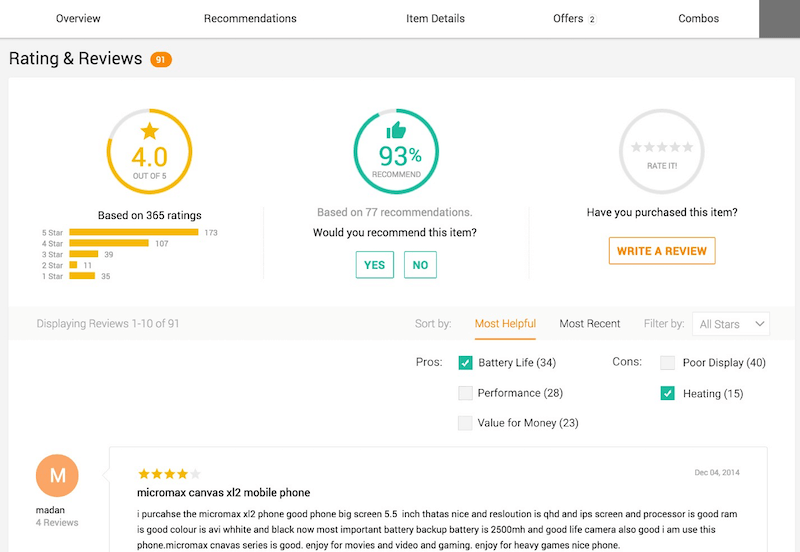
Flipkartは、ほとんどのカテゴリページとほとんどの製品ページで機能の比較を提供し、レビューから抽出された長所、短所、およびハイライトを提供します。 これにより、機能の比較の関連性が無限に高まり、購入の決定にジャンプするのが少し簡単になる可能性があります。
多くの場合、詳細なスペックシートだけでは、意味のある比較には不十分な場合があります。 関連するレビュー、役立つ言い換え、直接比較の長所と短所などの詳細で比較を拡張することは、顧客がその難しい決定を下すのに大いに役立ちます。
属性をグループ化して混乱をクリーンアップ
上記のすべてのオプションは、長所と短所の迅速でスキャン可能なビューを提供しますが、製品の複雑さによっては、リストに70〜80個の属性が並んでしまう場合があります。 それらすべてを調べて、顧客が最も気にかけているものを見つけるには、かなりの作業が必要になります。
属性のスキャン可能性を向上させる1つの方法は、属性をセクションにグループ化し、クリックまたはタップしたときにそれらを表示および折りたたむことです。 そこで、アコーディオンのガイドラインが役立ちます。あまりにも多くのインターフェースでは、アイコンのみがトグルとして機能します。 もちろん、バー全体で属性のグループを開くか折りたたむ必要があります。 さらに、オートコンプリート検索ボックスまたはフィルターを使用すると、顧客はセクションにジャンプしたり、比較のためにカテゴリを選択および選択解除したりできます。
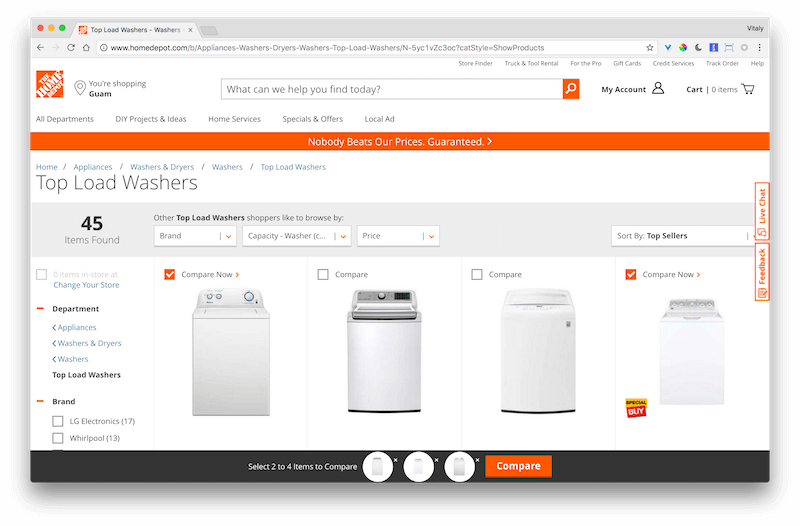
Home Depotは、すべての属性を一覧表示するだけでなく、それらを「ディメンション」、「詳細」、「保証/認証」にグループ化します。 また、製品間の違いを強調し、見栄えのする印刷ビューを備えています(小さな印刷アイコンからアクセスできます。見つけられるかどうか見てみましょう!)。

シャープを使用すると、顧客はリストから関心のあるカテゴリを選択したり、オートサジェストを使用して特定のカテゴリにすばやくジャンプしたりすることができます。 右側のチェックボックスを使用すると、ユーザーは違いを強調表示することもできます。ただし、強調表示は必ずしも視覚的に明確であるとは限りません。
機能を比較するために、ドイツの小売店であるOttoは、すべての属性をグループ化するだけでなく、各グループを折りたたみ可能で拡張可能なセクションに変換します。 一部のセクションには、タップまたはクリックで提供される属性に関する詳細情報が追加で含まれています。
ガーミンはさらに進んでいます。 ページの上部にドロップダウンを表示するだけでなく、ユーザーがページをスクロールすると、製品の横にドロップダウンが表示されます。 それは少し良いです。
Rtings.comは、テーブル全体のフィルタリング機能を備えたドロップダウンを拡張します。 顧客が特定の属性グループに関心がある場合は、関心のある正確な値を選択できます。 これは、機能比較テーブルでは通常提供されないレベルの粒度であり、長い比較ビューに特に役立ちます。
最終的には、属性セクションを選択したフローティングドロップダウンで、比較に十分です。 一般に、属性の編成が少し優れていると、ユーザーは関心のあるポイントに移動するのに役立ちますが、それらの関心のあるポイント内の相違点または類似点を簡単に確認できることも役立ちます。
相違点または類似点を強調する…または両方?
違いを簡単に確認できることは比較の中心的な目的の1つであるため、ユーザーが相違点のみを表示するか、類似点のみを表示するか、使用可能なすべての属性を表示するかを切り替えることができるように、トグルを追加することを検討することは理にかなっています。 。
実際、ユーザーが比較テーブルにアクセスして[違いを表示]ボタンに気付いた場合、多くの場合、最初にテーブル全体を下にスクロールして、比較にかかる時間を確認してから、光沢のあるボタンに戻ってボタンを押します。更新されたビューを探索します。
実際、その機能は非常に頻繁に使用されているようであり、その理由は理解できます。違いを確認することが、顧客が最初に比較ビューを実際に要求する理由です。 つまり、違いを強調するオプションは非常に目立つはずです。 しかし、それでは、どのように正確に設計し、どのようなオプションを含め、相互作用はどのように見えるでしょうか?
たとえば、MediaMarktでは、顧客はすべての属性を表示するか、製品が異なる属性のみを表示するかを選択できます。 「違いのみを表示する」ボタンは、左上隅の製品サムネイルの横にあります。 テーブルに近づけると見落としにくくなる場合があります。 ドイツの小売店では、商品の行に代替の背景色を使用していますが、見出しには使用していません。 多くの製品には10〜15の属性グループがあり、それぞれを表示したり折りたたんだりすることができます。 また、各製品には完全な仕様書へのリンクがあります。
違いを強調表示する際の問題は、行の1つのテーブルセルの1文字だけがわずかに異なるだけで十分であり、他のすべての列が同じ同じ値であっても、行全体が消えないことです。 ただし、行をそのまま表示するのではなく、実際に違いを強調表示する方がはるかに便利です。おそらく、すべての「同じ」セルを1つにまとめて、異なる1つのセルを強調表示します。
そして、質問が出てきます。「違いを表示する」を選択したら、同じ属性を完全に非表示にするか、異なる属性のみを強調表示してテーブルに残す必要がありますか? それはおそらく個人的な好みの問題です。 比較する属性が60〜80ある場合は、スキャンを容易にするために類似の行を削除する可能性があります。 テーブルが小さい場合は、行を削除する必要がない場合があります。
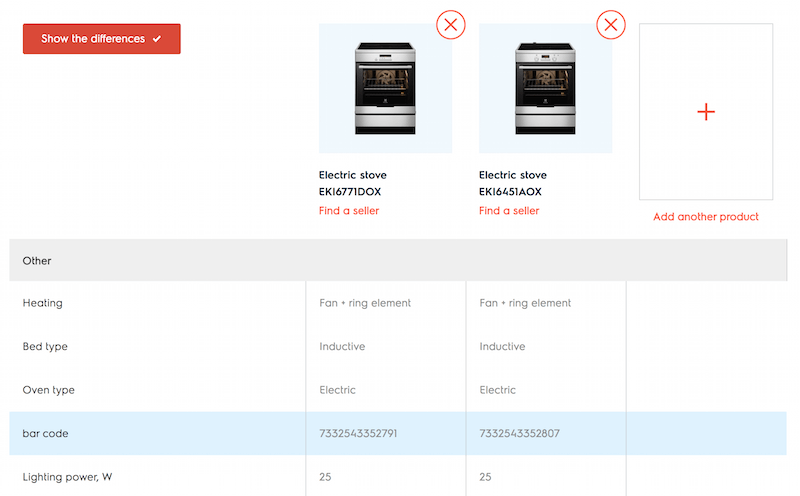
たとえば、エレクトロラックスの左上隅には、トグルとして機能するボタンがあります。 状態は、オンまたはオフのチェックマークで示されます。 同一のデータを持つ行はテーブルから削除されません。代わりに、違いが水色の背景で強調表示されます。

BestBuyには、高さ「69.88インチ」や「69.9インチ」などの正確な数値データが多数含まれています。 このような最小限の違いのため、ほとんどの行が省略されることはなく、比較が少し難しくなります。
違いだけを見るのは便利ですが、ユーザーは類似点だけを見るのもメリットがありますか? 実際、このオプションを提供することはあまり一般的ではありませんが、いくつかの良いユースケースがあります。 結局のところ、重要なシナリオの1つは、選択した製品の違いが多すぎて簡単にスキャンできない場合です。
これが例です。 顧客が比較する4台のデジタルカメラを選択し、各製品が60〜80の属性を持っていると想像してみてください。 何十もの属性の長い旅に出る前に、一部の顧客は、価格やリリース日、「弱すぎる」、「高すぎる」、「最新ではない」などの「単純な」基準に基づいてオプションを排除しようとします。 。 明らかに、それらのアイテムを削除する一方で、間違ったアイテムを削除していないことを確認する必要があります。 その特定のケースでは、類似性を確認することで、ユーザーは「比較する価値がある」または「時間を費やす価値がある」製品を「まだ」見ていることを検証できます。
それが発生する主な使用例は、顧客がいくつかの強力で類似した候補を比較している場合です。 それらは12の属性で異なる可能性がありますが、80の属性すべてのリストは長すぎて、簡単に比較できません。 類似点のみまたは相違点のみを表示するオプションを使用すると、顧客は複雑さを2つの部分に分解できます。 このような場合に気付くのは、顧客は最初に「より簡単な」タスクを処理する傾向があることです。最初に類似点を調べ(すべてのオプションが「確実」であることを確認するため)、次に相違点を具体的に調べます。
すべての属性の概要を提供する必要があるかどうか疑問に思われるかもしれません。 結局のところ、顧客は類似点と相違点の両方をチェックします。 答えは「はい」です。 顧客は重要な詳細を見逃したくありません。また、利用可能なすべての属性について確認したいので、セッション中に少なくとも1回スキャンして、「すべての属性」オプションも探して調べます。
デザインの観点から、明らかな解決策は、相互に排他的なボタンのグループを使用するか、コンテンツを変更して基本的にトグルとして機能する1つのボタンまたはリンクを使用することです。
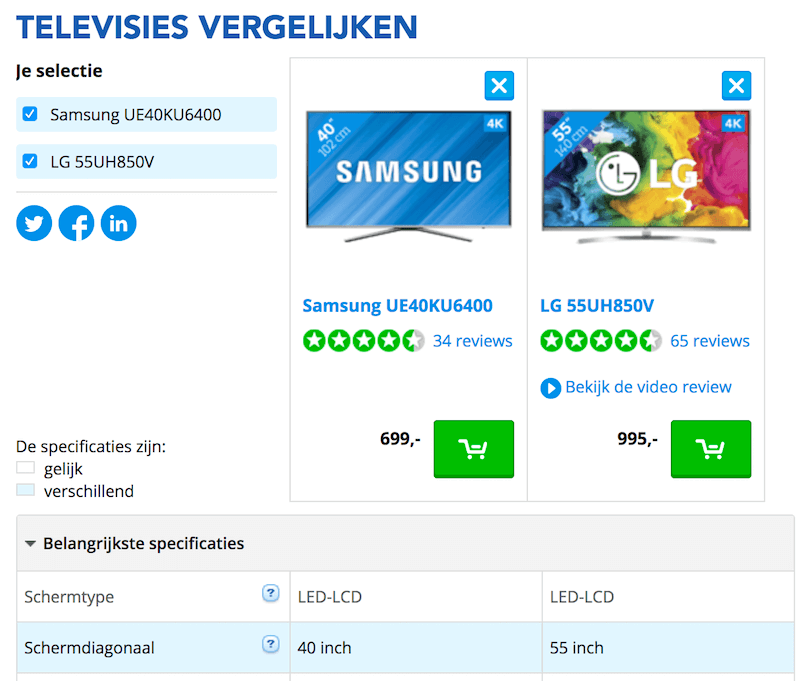
Samsungを使用すると、顧客はすべての属性、類似点、相違点のみを表示できるだけでなく、関連する属性を選択してそれらだけを比較し、他のすべてを削除することができます。 すべての属性はアコーディオンにグループ化されており、ワンクリックですべてを展開または折りたたむことができます。
LGのインターフェースはSamsungのインターフェースに似ていますが、「比較」リンクは少し小さすぎます。また、さまざまなビューが常にクリック可能であるため、何を見ているのかが常に明確であるとは限りません。 また、比較ビューで商品のサムネイルの上にあるアイテムを「ロック」することの意味はまだわかりません。おそらく、最初にアイテムを表示することを意味します。
実際には、ビューを切り替える機能に遭遇すると、顧客は利用可能なすべてのオプションを頻繁に切り替える傾向があります。 違いとすべての属性を確認することが最も重要ですが、すべての類似点を確認できることは、必須ではありませんが、再確認と支援になる可能性があります。
比較を容易にするためのカラーコーディング
違いを強調するために、類似または同一の行を削除できますが、色分けを使用して、比較されたアイテムの違いと、どちらのアイテムのパフォーマンスが優れているかを示すこともできます。 これを行うための明白な方法は、テーブルセルにある種の色またはパターンを使用することです。 たとえば、Zipsoは、選択した属性ごとに各行のフラグメントに色を付けます。 いくつかの属性には役立ちますが、それらの多くが選択されると、プレゼンテーションはすぐに比較するのが難しくなります。

Prisjaktは、デフォルトでテーブルセルの色分けを使用して違いを強調します。 また、顧客はそれらをタップまたはクリックすることで関連する行を強調表示できます(ただし、タップすると、違いは視覚的に明確になりません)。 すべての比較には、一意の共有可能なURLもあります。

ProductChartは、背景バーを使用して、特定の属性に対してどの候補のパフォーマンスが優れているかを示します。 バーの長さは、オプションの1つがどれだけ優れているかを示します。 ここでは、勝者を少し強調したり、全体的なスコアを提供して勝者を提案したりすると役立つ場合があります。

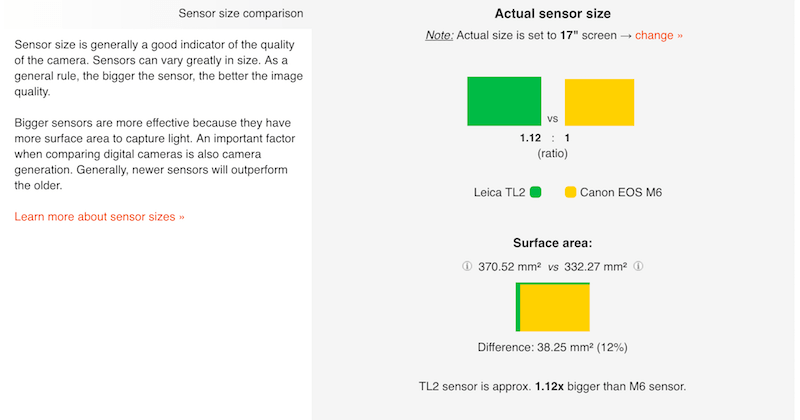
デジタルカメラデータベースは、色付きの長方形で塗りつぶされた製品間の違いを表示し、違いの大きさを示します。 これは、高度に技術的で詳細な比較には役立ちますが、すべての種類の機能比較では必ずしもそうとは限りません。

機能比較テーブルに多くの数値データが含まれている可能性がある場合は、タップまたはクリックで行と列の両方を強調表示して、ユーザーが正しいデータポイントを見ていることを常に認識できるようにすることが役立つ場合があります。
色分けは違いを強調する簡単な方法ですが、表の上の要約で製品間の違いを詳しく説明する、アクセス可能な代替手段も提供する必要があります。
消えることのないもの:フローティングヘッダー
あなたはおそらく以前にこの状況にあったことがあります。 比較する3つのあいまいなラベルの付いた商品があり、50を超える属性が比較されている場合、列がどの商品を表しているかを正確に思い出すのは非常に難しい場合があります。 再確認するには、見出しまでスクロールして戻ってから、下にスクロールして属性の調査を続ける必要があります。
マッピングの負担を軽減するための明白な方法の1つは、顧客が比較テーブルを下にスクロールするときに、粘着性のある列ヘッダーを使用することです。 必ずしもすべての詳細をヘッダーに保持する必要はありませんが、製品モデルの名前、評価、小さなサムネイルを提供するだけで十分な場合があります。
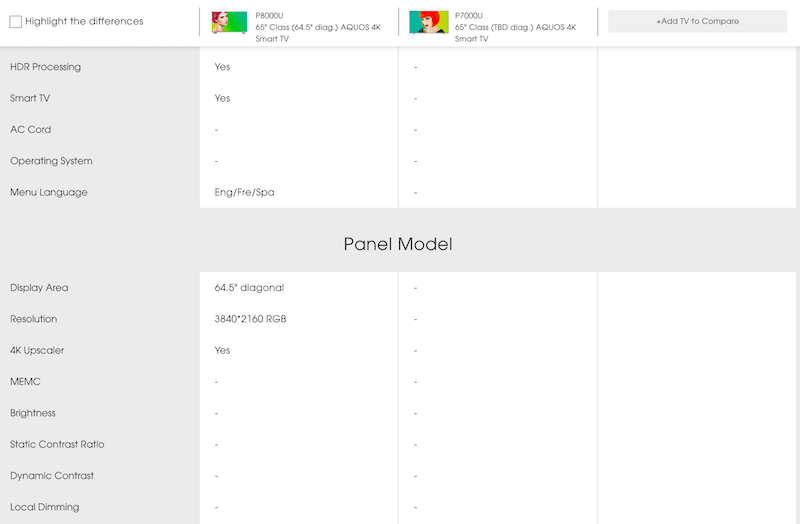
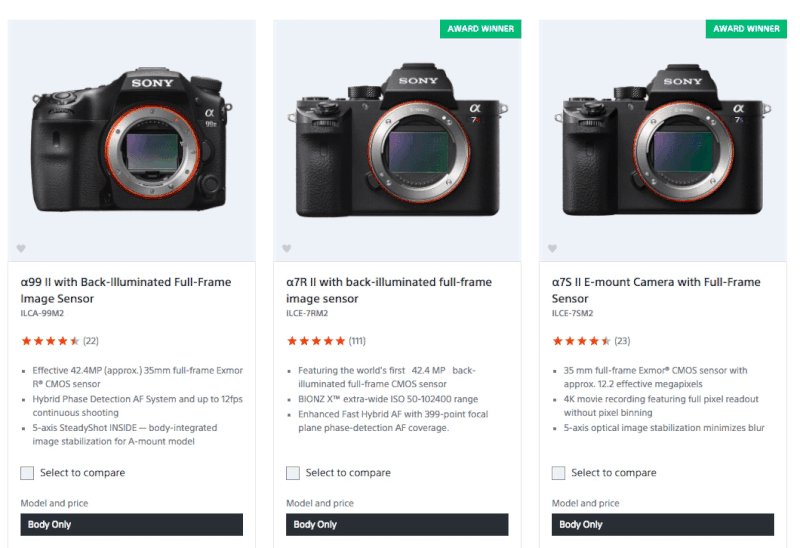
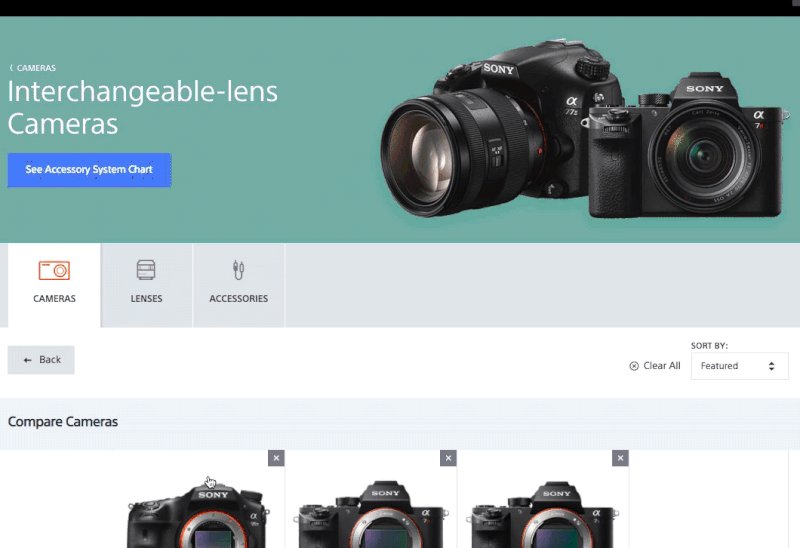
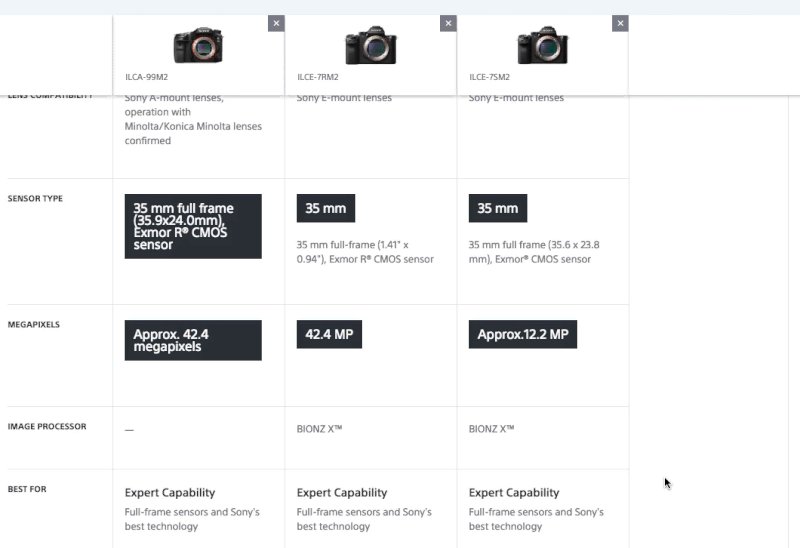
ソニーは、ユーザーが製品を比較するときに、製品のラベルとサムネイルを比較テーブルの上に浮かせたままにします。 これにより、顧客は属性と製品の間の非常に明確なマッピングを得ることができます。 比較するには、ヘッダーをざっと見るだけで十分です。余分なスクロールは必要ありません。
Indesitは、同じ問題をわずかに異なる方法で解決します。 インターフェースは、サムネイルを画面の上部ではなく下部のフローティングバーに保持します。 アイテムが追加されると、下部のバーに表示されます。 To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
問題が解決しました? そんなに早くない。 The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
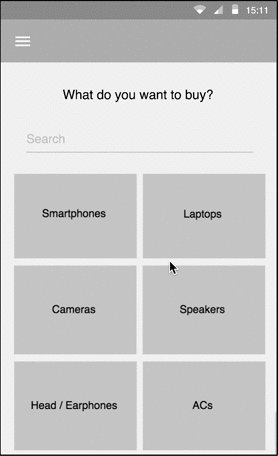
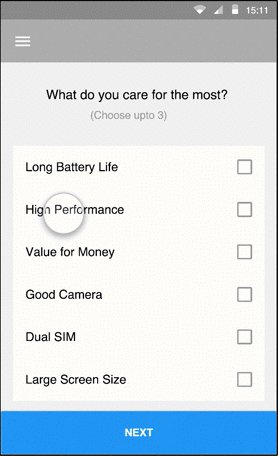
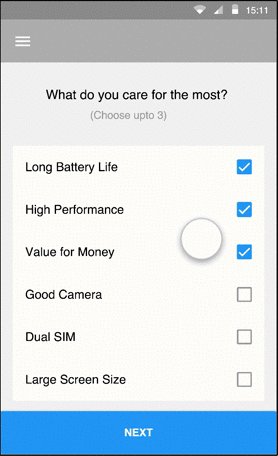
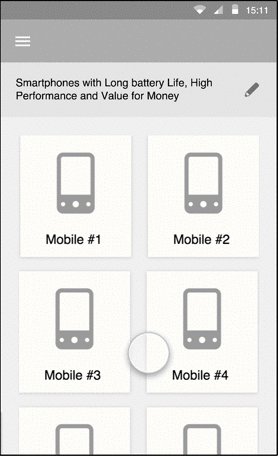
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBIを使用すると、顧客は比較したい数の製品を追加できます。 比較ビューでは、テーブル内の製品間のナビゲーションは、左上隅のステッパーを介して行われます。 残念ながら、機能の比較は狭いビューでは利用できません。
または、上部にセグメント化されたコントロールまたはマルチコンビネーションセレクターを使用してテーブルを拡張し、ユーザーが製品比較リストから2つ以上の製品を選択して、並べて表示できるようにすることもできます。 2つの製品を使用すると、ユーザーは美しく読みやすく応答性の高い比較表を作成し、選択したアイテムを増やすと、スクロール可能な領域または相違点と類似点の要約を取得できます。 その後、ユーザーは見たいものを選択できます。

それでは何を選ぶべきですか? 機能比較表にほとんど数値データが含まれている場合は、製品の違いを前もって説明する方が簡単な場合があります。 そうでない場合、またはテーブルの内容が予測できない場合は、ステッパーナビゲーションのオプション、またはマルチコンビネーションセレクターが適切に機能する可能性があります。 また、製品が複雑で属性の説明が多くて長い場合は、ユーザーを数十の属性の旅に送るのではなく、関連するデータを抽出して強調表示する方がよいでしょう。

コンポーネントのレスポンシブな動作について話すとき、私たちは「通常の」画面と「狭い」画面に焦点を合わせる傾向がありますが、「広い」画面の調整も検討している可能性があります。 ワイドスクリーンで機能比較を目立つように表示するのに十分なスペースがある場合は、それを最大限に活用してみませんか? たとえば、ユーザーがカテゴリページをナビゲートすると、機能の比較を右側にフローティングペインとして表示し、左側の領域をそのカテゴリで強調表示された製品専用にすることができます。 顧客が比較のためにアイテムを追加すると、すぐに並べて比較に表示される可能性があります。 「レスポンシブアップスケーリング」に関する彼の記事の中で、Christian Holstは、大画面でのeコマースUXに適用できる多くの手法について言及しています。 それらは、機能の比較にも非常に関連している可能性があります。
それらが固執するまで物事を動かす
比較表が表示される前に正確に何が起こりますか? 顧客はおそらくカテゴリページにアクセスし、比較するいくつかのアイテムを選択しますが、比較を求めるボタンを見つけるだけです。 この時点で、顧客は選択されたアイテムのいくつかについての詳細を知っているかもしれません(または知らないかもしれません)。 同様に、比較のための選択の順序はランダムである場合とそうでない場合があります。 比較結果を表示する場合は、選択した順序で列を表示するのが安全です。順序が異なると混乱が生じる可能性があるためです。
彼らが比較の過程にあるとき、顧客は(願わくば)物事をもう少しはっきりと見始め、選択された競合他社によって明らかに優れている製品を除外します。 比較ビューを明確にするために、もちろん、顧客が比較から製品を削除できるようにします。もちろん、列の右上隅(またはフローティングヘッダー)に「x」が表示されることがよくあります。
結局のところ、ユーザーはオプションの1つをすぐに却下することがあります。たとえば、とにかく高すぎるためですが、他の候補をコンテキストに入れるためだけに、参照用にそのオプションを比較ビューに保持したい場合があります。 その「参照」オプションは、テーブルの真ん中に詰まってしまい、2つ以上の「実際の」候補間の比較の邪魔になる可能性があります。
明らかに、これらのオプションの最適な配置は、最初に主要な候補を並べて表示し、次に「参照」候補を表示することです。 実際、顧客が一部の候補者をダウングレードまたはダウン投票して、目立たない灰色で表示された候補者を少し横に押しやることができるようにすることもできます。
もう少し堅牢なオプションは、ユーザーが必要に応じて列をドラッグできるようにすることです。 これは、最初は顧客がリストにかなりの数のアイテムを追加したときに役立ちますが、たとえば、価格差が高すぎることに気づき、製品を再配置したいと考えました。 また、「参照」候補の場合にも役立ちます。 実際、インタビューでは、ユーザーは製品の列をカードやパンフレット、または重要でないものとグループ化するために移動できる付箋と比較することがありました。 機能比較テーブルでの同じエクスペリエンスのデジタル版は、ドラッグ可能な列になります。
たとえば、Digital Photography Reviewでは、ユーザーは選択したアイテムを左右に移動できます。 これは、ドラッグアンドドロップに代わる優れたアクセス可能な代替手段です。
SocialCompareの性質上、ユーザーは列と行を好きなようにドラッグできる必要があります。 ただし、カードのように列を移動すると、小売Webサイトの顧客にも役立つ場合があります。
ドラッグアンドドロップには(明らかに)アクセスできないため、スクリーンリーダーのユーザーは列見出し内のナビゲーションにアクセスできる必要があることに注意してください。 たとえば、その場合のフォールバックとして、 selectドロップダウンまたはラジオボタンのグループを使用できます。
しかし、詳細な比較の後で、顧客が比較ビューに表示されるすべてのオプションに不満を持っている場合はどうなるでしょうか。 リストからアイテムを削除できることに加えて、関連するアイテムを比較ビューに追加できることが重要です。ここでは「関連性」が重要です。 ほとんどの場合、「追加」ボタンを押すと、顧客はカテゴリページに戻り、比較のためにさらにアイテムを追加するように求められます。 代わりに、おそらく選択したアイテムに類似したものを表示することによって、法案に適合する可能性が高い製品を提案することができます。
カーショールームでは、顧客はモデル参照を入力し、オートサジェストを使用して新しいアイテムを追加できます。 また、インターフェイスが比較内のナビゲーションを提供することにも注意してください。関連する機能にすばやくジャンプできます。
共有可能なURLと同様に、セカンドオピニオンが重要
機能の比較は主に時間がかかる購入に関連するため、購入が重要であるほど、顧客は長期間にわたってアイテムを購入するというアイデアを模索する可能性が高くなります。 買い物客を観察することで気付いたのは、時々、疑問の瞬間に、比較表のスクリーンショット(または一連のスクリーンショット)を取り、「将来の参照用」になるまで保存することです。彼らは決定を下しました。 そのスクリーンショットを保存する主な理由の1つは、技術的な詳細をよりよく理解している友人や同僚に送信し、セカンドオピニオンを求めることであるため、これは完全な真実ではありません。
実際、セカンドオピニオンは多くの人にとって重要です。製品がどのカテゴリに属していても、その知識があまりない親しい友人からでもです。 その貴重なスクリーンショットは、FacebookチャットやSkypeチャット、電子メールの添付ファイル、WhatsAppグループをさまよってしまうでしょう。 あなたのデータがあなたの顧客の多くがアイテムを購入する前にセカンドオピニオンを必要としていることを示しているなら(そしてそれは確かに電子機器や電化製品の場合です)、「後で比較するために保存するか、それを共有する」ことを可能にし、フレンドリーで強化されます励ましのコピー。 つまり、すべての比較には、すべてまたは選択された属性、展開された属性と折りたたまれた属性のグループ、および製品の順序を特徴とする一意のURLが必要です。
その選択を失わないでください
多くの顧客がショッピングカートやウィッシュリストを悪用して、次回(多くの場合、その直後に)Webサイトにアクセスするときに、選択した製品をそのまま保持することは周知の事実です。 同様に、比較テーブルをしばらくの間(おそらくlocalStorageまたはService Workerに)永続的に保存することをお勧めします。 実際、誤ってタブを閉じた後に比較対象の製品が消えてしまった場合、顧客は喜ばないでしょう。
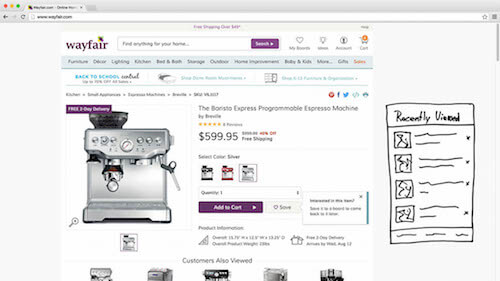
最終的に、ユーザーが数日(または数週間)後にページにアクセスすると、最近表示したアイテムと比較したアイテムがまだ利用可能であることを示す小さなメッセージバーを開き、「閉じる」オプションを使用できます。 ユーザーがその比較を検討することを選択した場合、メッセージバーからそれを行うことができます。 カテゴリを閲覧して比較のために他の製品を選択した場合は、明らかに、比較ビューを新しく選択した製品で上書きする必要があります。
それらの小さな相互作用の詳細
機能比較テーブルとの相互作用は非常に自明のように見えるかもしれませんが、ユーザーが比較を見る前に、多くの小さな決定を下す必要があります。
どこで比較できますか?
一つには、比較機能は明らかに何らかの形で示され、宣伝され、または取り上げられる必要がありますが、正確にはどこにあるのでしょうか。 多くのオプションがあります。 ホームページ、カテゴリリスト、または製品ページに表示される可能性があります。 ショッピングカートページまたは検索結果ページでも利用できる可能性があります。 ほとんどのeコマースWebサイトでは、比較するオプションはカテゴリページにのみ表示されます。これは、多くの場合、顧客が購入の目標到達プロセスから気を散らさないという明らかな理由によるものです。 しかし、それは常に最良の解決策ですか?
さて、最初に顧客がアイテムを比較したいのはいつですか? 一般的な使用例の1つは、同様のオプションを検討しているが、どれを選択するかを決定できない場合です。 これは通常、ホームページ(早すぎる)やショッピングカートページ(遅すぎる)には当てはまりませんが、カテゴリページや(多くの場合)製品ページには当てはまります。
その上、顧客がカテゴリページをナビゲートするのを観察すると、興味深い行動パターンを見つけることができます。 購入のオプションを検討する場合、多くのユーザーが個別のタブですべての潜在的な製品候補を開き、最初に1つずつ徹底的に調べ、候補が明らかに十分でない場合にのみタブを閉じます。 現在、これらの顧客は有力な候補を見つけてチェックアウトに直接向かう可能性があります。または(より一般的には)いくつかのオプションに傾倒する可能性があります。
後者の場合、商品ページで比較するアイテムを追加できると、商品ページとカテゴリページの間の煩わしい往復を明らかに節約できます。 ただし、クリックやタップだけでなく、さらに重要なことに、デッドロック、つまり顧客が決断力がなく、購入を完全に放棄してチェックアウトに進むことができない状況を回避します。 顧客がオプションについて未定の場合、彼らは間違いなくチェックアウトしないことになります。 もしそうなら、あなたは高い払い戻し費用のリスクを期待することができます。 ある意味で、機能の比較は、顧客が正しい決定を下すのを支援することにより、顧客をWebサイトにとどまらせるための簡単で役立つ方法です。
もう1つの一般的な使用例は、顧客がすでに強力なオプションを念頭に置いてWebサイトにアクセスしたが、各オプションのより詳細な詳細を探している場合です。 そのような状況では、顧客は検索フィールドでこれらの製品を検索する可能性が高く、実際の小売店で書き留めたあいまいなモデル番号を入力することがよくあります。 検索を使用してアプライアンスが見つからない場合でも、一部のお客様はカテゴリページでアプライアンスを見つけようとしますが、最初の試行で期待した結果が得られない場合は、Webサイトを完全に放棄します。 前のケースと同様に、ここでは、潜在的な顧客が意図した可能性のある製品を提案し、意思決定を容易にすることで、潜在的な顧客をガイドできます。 おそらく、実店舗よりも競争力のある価格と配送オプションを提供することもできます。 繰り返しになりますが、検索結果に比較選択を追加することも検討するのに適したオプションです。
ただし、別のオプションがあります。 また、グローバルナビゲーションの一部として機能の比較を強調することもできます。 製品の範囲が非常に限られており、それぞれが特定のオーディエンスを対象としている場合は、各製品がどの顧客グループ向けに設計されているかを明確に伝えることが役立つ場合があります。
たとえば、コニカミノルタはメインナビゲーションに個別の機能比較リンクを提供しています。 残念ながら、これはすべての製品のすべての仕様を並べて表示したものにすぎません。 おそらく、各製品の利点とそれが誰に最適であるかを説明することがより役立つでしょう。 それでも、顧客は結果をエクスポートおよび印刷して、スキャンと読み取りを容易にすることができます。
Vizioは、機能比較をメインナビゲーションに目立つように統合しています。 すべての製品を比較対象として選択できますが、すべてのナビゲーションセクションには、「サイズ/モデルの比較」リンクも含まれています。このリンクには、関連する製品を選択するためのフィルターを備えた、製品の全範囲がグループに分類されています。 属性もグループに分類され、表形式のビューにアコーディオンとして表示されますが、製品は常にフローティングバーに表示されたままになります。
非常に驚くべきことに、Amazonはカテゴリページのオプションとして機能比較を表示しません。 実際、製品ページでも気付くのは非常に困難です。 ただし、Amazonでは、顧客が比較したい製品を選択できるようにするのではなく、「類似の製品と比較する」ことしか許可していません。 デフォルトでは、製品のタイトルとサムネイル、顧客の評価、価格、配送情報、小売業者の6つの属性のみがモバイルに表示されます。 属性は、タップまたはクリックすると徐々に表示されます。

誤解しないでください。もちろん、このWebサイトの主な目的は、できるだけ多くの人を比較ビューに誘導することではなく、実際にニーズを満たすアイテムを使ってチェックアウトに誘導することです。 比較はデッドロックを回避するのに役立つため、商品ページ、カテゴリページ、検索結果の「比較への追加」を有効にしてから、コンバージョンを監視してみてください。 在庫に数個の製品しかない場合は、顧客の各グループに明確にラベルを付けてターゲットを設定する方が、より良い(そしてより単純な)オプションになる可能性があります。
孤独なチェックボックスの寿命、または比較を示す方法
機能比較がどのページに表示されるかがわかったら、ユーザーが実際に比較のためにアイテムを追加する方法を自問する必要があります。 これには、機能がどのように示され、ユーザーがどのように操作するかについて、非常に詳細に調べる必要があります。
一部の設計者は、ラベル付きのリンクまたはボタン(たとえば、「比較するために追加」)を使用することを選択しますが、他の設計者は、比較を示すために図像(プラス記号またはカスタムの「比較」アイコン)を使用します。 ただし、より一般的なオプションは、ラベルが付いた古き良きチェックボックスのようです。 チェックボックスは、そのことと、アイテムの選択と選択解除の方法を自然に伝え、適切なラベルを付けることで、機能を明確に伝えます。

さて、あなたはそのチェックボックスをどこに置きますか、あなたは尋ねるかもしれませんか? 率直に言って、eコマースWebサイトを見ると、ほとんどどこにでもあります。見出しの上、サムネイルの下、レビューの右下隅、価格のすぐ上にある場合もあります。見逃しがたいところ。 確かに、大きな違いは見つかりませんでした。 ただし、注目すべき点が1つあります。チェックボックスのあるオプションを使用すると、プレーンテキストリンクよりも機能の比較が少しわかりやすく、見つけやすくなるように見えました。

ユーザーが比較するアイテムを選択したら、選択を確認することが重要です。チェックボックスはそれをうまく処理しますが、表現を変更することもできます(たとえば、「比較するために追加」から「比較から削除する」)。または、背景色を変更する(わずかに強調表示する)か、ラベルまたはフラグ(「ショートリスト」)またはポップオーバーをフェードインします。 また、スクリーンリーダーの状態の変化を示す必要があります。
すべての選択は、選択全体をリセットすることなく、1回のタップでも簡単に選択解除できる必要があります。 残念ながら、後者はそれほど珍しいことではありません。一部のWebサイトは、二重選択を防ぐためにチェックボックスを無効にすることを選択し、比較ビューを表示せずに製品を比較から削除することを事実上不可能にします。

もちろん、顧客が簡単に比較ビューに進むことができるように、どこかに「比較」ボタンを配置する必要もあります。 さて、比較のために候補リストに載っているアイテムがないか、1つしかない場合、その見方は意味がありません。 したがって、比較するアイテムが十分にない場合に、無効でグレー表示された「比較」ボタンを表示するのではなく、リストに少なくとも2つのアイテムがある場合にのみ表示できます。おそらく、「比較するために追加」の横にインラインで表示されます。 」チェックボックスまたは顧客が選択したすべての候補者のリンク。
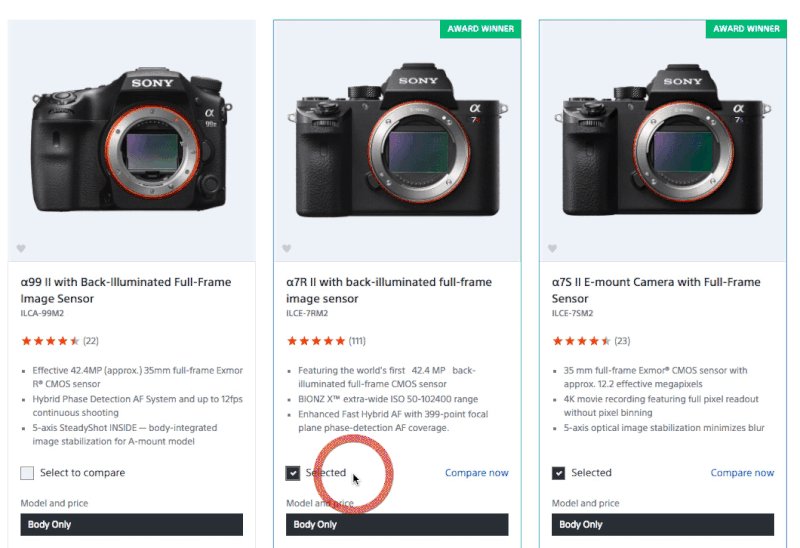
たとえば、Sonyは、最初にカテゴリ内のすべての製品に「選択して比較」というテキストラベルを使用し、1つのアイテムを選択すると、そのアイテムのチェックボックスラベルを「2つ以上選択して比較」に変更します。 比較のためにもう1つアイテムを追加すると、ラベルが「選択済み」に変わり、選択したすべての製品に「今すぐ比較」リンクがインラインで表示されます。

実際、実際には、その「派手な」比較ボタンはそれほど派手ではない可能性があります。そうでない場合は、「カートに追加」などの主要なボタンで注意を引くことになります。 したがって、多くの場合、それは注意を引くために戦わないが目立つ微妙な3次ボタンであり、比較チェックボックスの近くにあります。 それでも、比較のために新しいアイテムが追加されたら、微妙なトランジションまたはアニメーションを使用して、一瞬だけそれを穏やかに強調表示することができます。
一瞬待って! 機能の比較が非常に重要な場合は、ライトボックスに確認を表示して、比較に直接進むか、Webサイトを閲覧し続けるかを選択するように顧客に促してみませんか。 このオプションの問題は、フローが大幅に中断されることです。 製品に焦点を合わせるのではなく、新しく追加されたすべてのアイテムで応答する必要がある確認メッセージに顧客の注意を向けます。
もちろん、顧客が比較のために2つまたは4つ以上のアイテムを追加するかどうかはわかりませんが、製品の閲覧を続行するためにライトボックスを削除する必要があることは過剰であり、まったく不要のようです。 インライン化された「比較」ボタンを使用すると、両方のオプションの長所を利用できます。ユーザーがブラウジングを続行したい場合は、シームレスに実行します。 比較したい場合は、簡単に比較することもできます。 そして、焦点は常に最も重要なもの、つまり製品にとどまります。
しかし、それは私たちができる最善のことではありません。 ユーザビリティセッションで私たちが常に気づいた問題の1つは、顧客がオプションを調べて比較用のアイテムを追加すると、最終的には比較ビューを表示する準備ができているが、表示するボタンが見つからない場合が多いことです。 実際、「今すぐ比較」ボタンが配置されているため、選択した製品を再検索する必要があります。 これは、散在する製品のリストが長いページ付けされたカテゴリでは特に困難です。
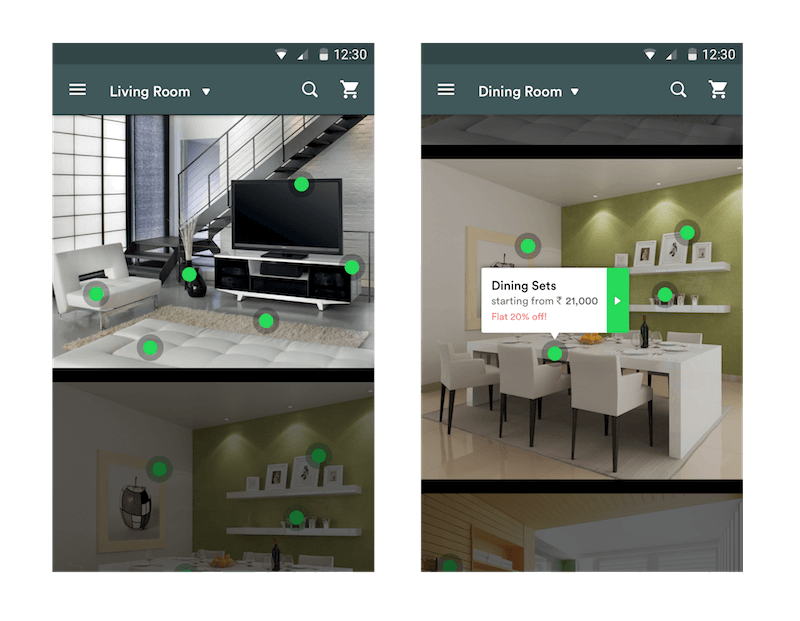
この問題は、ページの下部に半透明の比較オーバーレイを表示することで解決できます。 オーバーレイは、顧客が比較のために最初のアイテムを追加したときに表示され、選択がクリアされたときにフェードアウトする可能性があります。 画面の一部を比較専用にすることで、フローを中断することなく、ユーザーのアクションを微妙に確認し、次のステップについてユーザーに通知するのに十分なスペースを取り戻します。
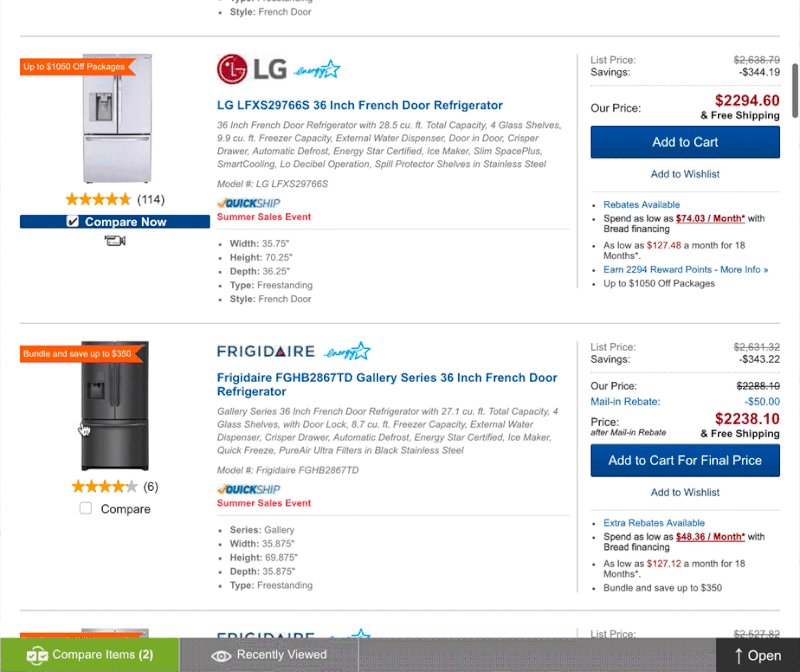
Home Depotは、下部にある60ピクセルの高さの比較オーバーレイを使用して、選択した製品のサムネイルを強調表示します。 たとえば、比較に必要なアイテムの数を説明するなどして、ユーザーが選択できるようにガイドするために使用したオーバーレイ。 顧客はカテゴリページで選択したアイテムを検索する必要はありませんが、オーバーレイから直接オプションの選択を解除できます。 そこには、どこにでもある「比較」ボタンがあります。
エレクトロラックスは、75pxの高さの下部バーに選択したアイテムに関する通知を表示します。 すぐに理解するには少し微妙すぎるかもしれません。 「違いを表示する」または「すべての属性を表示する」のテキストを変更するのではなく、ユーザーがオンとオフを切り替えることができる疑似チェックボックスを使用します。
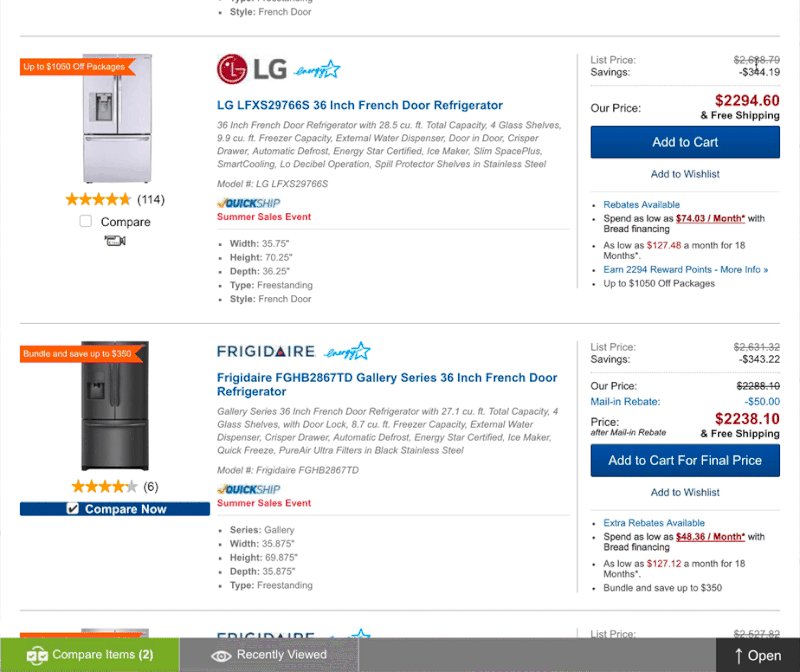
Appliances Connectionは、下部にわずかに微妙でない40pxの高さのバーを使用し、最近表示されたアイテムの比較とアクセスを示す明確なリンクがあります。 比較ビューは上から下にスライドし、ユーザーは最近表示したアイテムに切り替えることもできます。
同様の機能を表示および非表示にするデザインは少しずれており、右上隅に隠れています。 また、お客様は比較のために「在庫IDまたはSKU」を追加できますが、それが何を意味するのかを知っているお客様は多くありません。
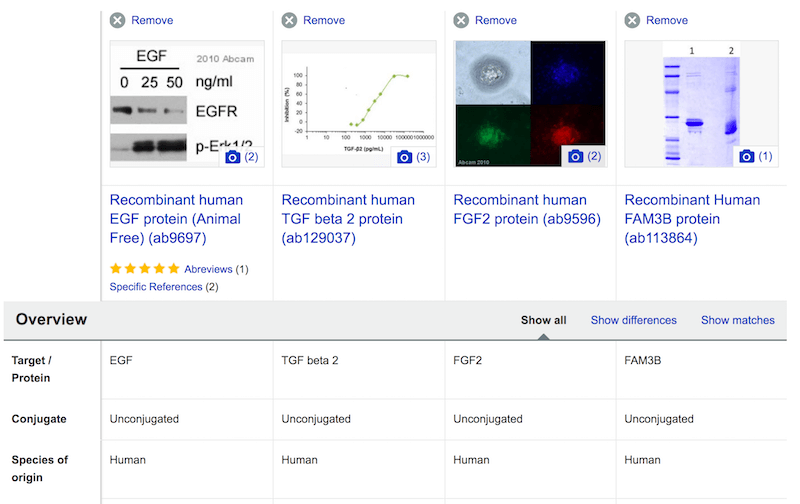
アブカムは、アイテムが垂直リストに並んでいるアコーディオンとして、ボトムバーの実装が少し異なります。 残念ながら、ユーザーが比較モードに入ると、アイテムを削除したり、選択をクリアしたりすることはできません。
Deltaは、ホバー時にのみ「追加して比較」を表示し、価格などの他の重要な詳細も表示します。 前の例とは異なり、「比較に追加」では、画面の上部にオーバーレイが表示され、顧客は比較のためにさらにアイテムを追加できます。
実際、オーバーレイは非常に一般的な解決策のようであり、実際、非常に多くの点で役立つ可能性があります。 たとえば、1つのアイテムのみが候補リストに含まれている場合、スペースを使用して、類似した同等のアイテムを提案したり、他の顧客が頻繁にチェックアウトするアイテムを提案したりできます(「類似またはより良いオプションを提案する」)。
同様のアイテムをグループ化し、比較リストを製品の最終候補リストで補完することもできます。 違いは何ですか? 顧客に1つのタイプの製品を選択してから、そのタイプの特定のアイテムを選択して比較するように促す代わりに、顧客がさまざまな種類の製品を追加し、バックグラウンドでグループ化して、後でいつでもアクセスできるようにすることができます。必ずしもそうとは限りません。比較のためだけに。 これは、お気に入りの一種の拡張リスト、つまりウィッシュリストと考えてください。各選択には、ラベルと、場合によっては共有可能なURLが含まれます。
Digital PhotographyReviewはまさにそれを行います。 ユーザーは、任意のアイテムを候補リストに「マーク」して、後で特定のカテゴリのアイテムを比較できます。 これは、回復力があり、寛容な設計の良い例です。顧客が比較のためにバッテリーとラップトップを選択したとしても、それらは別々にグループ化されるため、並べて比較することはありません。 各アイテムを個別に削除することも、顧客がグループ全体を削除することもできます。
実装は少し複雑ですが、これはかなりうまく機能しているように見える絶対的なソリューションです。 あるいは、ページの下部に「比較」バーをドッキングするだけでも、確かに信頼できるソリューションです。
比較のためにいくつのアイテムを追加できますか?
一部のインターフェイスは非常に制限されており、一度に正確に2つのアイテムを比較できますが、通常は比較ビューのスペース制限のため、最大4〜5のアイテムを比較できるようにするのが一般的です。 確かに、リスト内の項目が5つを超えると、比較が非常に複雑になり、列が非表示になり、「違いを表示する」の有用性が低下します。 しかし、顧客が結局より多くのアイテムを比較することを選択した場合はどうなるでしょうか。
ええと、1つの特定の例外を除いて、多くの顧客がそうする可能性はありません。 一部の顧客は、ショッピングカートと機能の比較をウィッシュリストとして誤用し、「後で使用するためにアイテムを保存する」ことを参考にする傾向があります。 多数のアイテムを保存することを選択した場合は、もちろんステッパーを使用して商品をナビゲートさせることもできますが、デフォルトでは、テーブルの形状を変更して、代わりにハイライト、長所、短所を抽出できます。 これは、比較のためにアイテムを追加することを完全に禁止するよりも少し煩わしくないかもしれません。
サイドバイサイド比較のつかの間の生活
最終的に、これらのチェックボックスまたはリンクをタップした後、顧客は、最終候補リストのオプションの比較を並べて表示することを選択することを願っています。 この比較は通常、短命の種です。目的を果たし、友人や同僚と共有される可能性がある限り使用されますが、しばらくすると忘却の中に消えてしまいます。 これで、比較はさまざまな方法で表示される可能性があります。
- 同じページで、フルページオーバーレイとして。
- ウェブサイトのレイアウトに統合された別の新しいページ。
- 別の新しいページで、スタンドアロン。
- ユーザーが現在表示しているタブに加えて、別のタブまたは開いたウィンドウで。

何が一番? ほとんどの場合、2番目のオプションは、属性の迅速な比較を可能にするために機能の比較に必要なスペースの量のために、意味のある方法で実行するのが難しい場合があります。 通常、最初のオプションと3番目のオプションはどちらも実装が簡単ですが、ページ間のナビゲーションが含まれないため、最初のオプションの方が少し速く表示される場合があります。 ただし、比較の状態に基づいてURL変更を適切に実装する必要もあります。 スタンドアロンページを使用すると、この問題の解決が少し簡単になります。 別の方法として、「比較を保存」して、共有できるリンクを生成することを提案できます。
4番目のオプションは、リンクをデフォルトで新しいタブで開く必要があるかどうかについての終わりのない議論への関心に依存します。 それはおそらく好みの問題ですが、通常、既存のウィンドウに加えてウィンドウを開く非常に正当な理由が必要です。 PDFファイルや入力データの損失を引き起こす可能性のあるページには意味があるかもしれませんが、比較ビューには十分に重要ではない可能性があります。
理想的には、両方のオプションを提供できます。リンクは同じタブの比較ビューに直接つながる可能性があり、ウィキペディアのような外部リンクアイコンを使用して、別のタブで開くビューを示すことができます。
わずかに異なる機能の比較、または適切な方法で適切な質問をする
結局のところ、ユーザーが関連する同等の属性をすばやく見つけられるように支援したいだけです。 最初にユーザーに最も重要な属性を選択するように依頼するよりも、それらを見つけるためのより良い方法はありますか?
マッチスコアの比較
たとえば、選択した商品のレビューに表示される品質を調べることで、これらの属性の一部を自動的に抽出し、並べて比較した上の小さなパネルに提案することができます。これは、ユーザーが確認できるタグや、追加。
関連する属性が定義されたら、選択したすべての製品の一致スコアを(レビューと仕様に基づいて)計算できます。それらの平均が予想をはるかに下回っている場合は、代わりにスコアの高い代替製品を提案します。
スコアが最も高いオプションは、「推奨購入」または勝者として提案され、そのカテゴリでその製品を購入した顧客の割合、さらには外部の専門家によるレビューからのスコアも示されます。 そこでは、アイテムを購入するか、近くの店でより目立つように受け取るかを選択できるオプションを表示できます。 まとめると、最適なオプションを見つけるために「一生懸命働いている」ことを伝えるために、素敵な「バトル」ローディングインジケーターで比較を補完することもできます。
トップテンレビューは、並べて比較して10の製品を表示することができます。 各製品には、特定の機能グループごとに分類された評価がありますが、全体的なスコアもあります。 受賞者は「金賞」でハイライトされ、狭い画面では列が固定され、他の製品と比較されます。 これはもう少し意見の分かれるデザインですが、ユーザーの観点から勝者候補を見つけるのも少し簡単かもしれません。
マトリックス比較ビュー
比較を検討するとき、私たちは当然機能比較テーブルについて考えますが、おそらく、フィルターされたビューまたは視覚的なビューが、特に複雑なものの場合、比較のためのより良いオプションでしょう。 たとえば、製品チャートは、モニターの画面サイズに対して価格がマッピングされた、製品のマトリックス表示を使用します。 機能と属性は左側のフィルターとして調整でき、候補が少ないほどサムネイルは大きくなります。 これはすべてのWebサイトのオプションではありませんが、表形式のレイアウトの範囲外で比較を見るのは興味深いことです。
機能の比較は、お客様にとって複雑な作業である可能性がありますが、必ずしもそうである必要はありません。 お客様の好みに基づいてより良いオプションを提案することで、手間のかかる作業の一部に対処することができます。 残念ながら、実際のeコマースインターフェイスでこの概念の例をまだ見つけていません。
比較をシームレスに統合する
しかし、専用の機能比較を行うという考えを完全に捨てて、代わりにもう少し統合されたアプローチを使用するとどうなるでしょうか。 Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


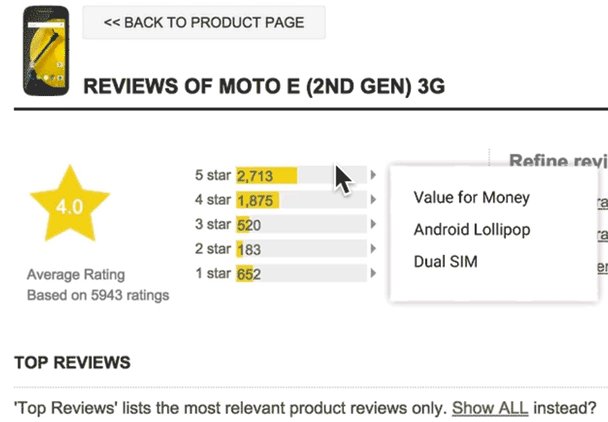
A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
ふぅ! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? もう一度考えて。
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- 比較が可能であることをどのように示しますか?
- 比較のために最初の項目を追加するとどうなりますか?
- 1つのアイテムのみが選択されている場合に比較するオプションを無効にしましたか?
- アイテムが選択されたら、リンクを変更するか、選択した製品を強調表示するか、比較バーを表示するか、ライトボックスを表示しますか?
- ユーザーはどのようにして選択したオプションの選択を解除しますか?
- 比較のために追加されたアイテムが1つだけの場合、比較する製品を提案するか、ユーザーが「類似製品を見つける」ことができるようにする必要がありますか?
- アイテムが選択されたら、ユーザーの選択を再確認して安心させるための視覚的なフィードバックを提供しますか。 (たとえば、「良い選択です。これは、このカテゴリで評価の高いカメラの1つです!」)
- 顧客は比較のためにいくつのアイテムを追加できますか(通常は3〜5個)? アイテムが選択されていないか、1つ選択されている場合、比較はどうなりますか。 5つ以上のアイテムはどうですか?
- アイテムが比較されているときに、アニメーションまたはトランジションを使用して比較を示しますか(バトルアニメーションなど)?
- 価格(または価格開発)、個々の製品ページへのリンク、評価、レビュー、サムネイル、製品のモデル名、および価格マッチングツールチップを表示しますか?
- ユーザーは、相違点のみ、類似点のみ、またはすべての属性を表示するように切り替えることができますか?
- デフォルトで属性をグループ化して折りたたみますか?
- 属性に一貫性があり、比較可能なメタデータがあるかどうかを追跡しますか? そうでなければ、違いを見ても意味がありません。
- ホバーまたはタップしたときに列と行を強調表示しますか?
- ユーザーは列を左右に移動できますか?
- ユーザーが無関係なカテゴリのアイテム(たとえば、ラップトップとバッテリー)を比較した場合はどうなりますか?
- ユーザーが比較のためにアイテムを追加できるようにするにはどうすればよいですか?
- ユーザーが比較からアイテムを削除できるようにするにはどうすればよいですか?
- 比較リストにあるアイテムの数を動的に追跡し、アイテムがない場合(「ああ、比較するものはありません!ここにいくつかの提案があります。」)または1つ(「ブーヤ!勝者がいます!」)メッセージを表示する必要があります。 ! ")または2つ("つまり、現在2つの候補があります。 ")?
- お客様に最も気になるものを選択してもらう必要がありますか?
- おそらくユーザーの最も関連性の高い属性に基づいて、比較のために選択された製品の中から「勝者」を提案しますか?
- すべてのアクションには、変化を示す視覚的および/または聴覚的なフィードバックがありますか?
- 比較用の共有可能なリンクを提供しましたか(たとえば、「名前を付けて比較を保存…」)?
- ユーザーが比較ビューで多くの時間を費やしている場合、ホットラインサポートまたはチャットの情報をウィンドウに表示する必要がありますか?
- ページが更新または放棄された後、比較されたアイテムは永続的に保存されますか?
- 電子メールサブスクリプションに「値下げについて通知」オプションが含まれていますか?
- 機能比較にアクセスでき、順序付けられていないリストとしてコード化されていますか?
- 機能比較を応答的に動作させるにはどうすればよいですか?
その他のリソース
- 「比較表」、ニールセンノーマングループ、
- VimeoでのHDでの機能比較の実装。
乞うご期待!
この記事は、あなたの真のSmashing Magazineに掲載されている、デザインパターンに関する新しい継続的なシリーズの一部です。 このシリーズの記事は2〜3週間ごとに公開されます。 ビルダーとコンフィギュレーターに関する次のものをお見逃しなく。 ああ、上記のものを含むすべてのパターンをカバーする(印刷された)本に興味がありますか? コメントでもお知らせください。おそらく、これらすべてのパターンを1冊の本にまとめて、SmashingMagazineに公開することを検討できます。 ロッキンを続けてください!
公開前にこの記事にフィードバックを提供してくれたHeydonPickering、Leonie Watson、Simon Minter、Penny Kirby、Marta Moskwa、SumitPaulに心から感謝します。
