マイクロモーメントの設計
公開: 2022-03-10数年前、Googleは、ウェブデザイナーやマーケターに採用してもらいたい新しいモバイルファーストイニシアチブを発表しました。 これがマイクロモーメントの紹介でした。
これらは、マイクロインタラクションと混同しないでください。マイクロインタラクションは、Webサイトがインターフェイスの重要なポイントに「触れる」ときに、訪問者とのわずかなやり取りです。 ユーザーがクリック可能な要素にカーソルを合わせると、マウスの外観が変わります。 フィールドが正しく入力されていない場合、表示エラーが表示されます。 チェックボックスをオフにすると、チェックボックスが一時的に拡大して色が変わります。 これらはマイクロインタラクションです。
ただし、マイクロモーメントは訪問者から発生します。 Myriam Jessierの「2018年にデザイナーがSEOについて知っておくべきこと」で、彼女はGoogleの4つのマイクロモーメントを要約しています。
- "私は知りたいです。"
- "私は行ってみたい。"
- "私はやってみたいです。"
- "私が購入したい。"
基本的に、これらは、特定の目的のためにモバイルデバイスを手に取ることにしたすべての消費者の生活の中で4つの重要な瞬間です。 そのため、これらのマイクロモーメントを具体的に設計する方法を知るのはあなたの仕事です。
おすすめの読み物:モバイルチェックアウトのコンバージョンを増やすために知っておくべきこと
マイクロモーメントの設計方法
訪問者がモバイルWebサイト(またはアプリ)にアクセスすると、明確な動機が得られます。
- "私は知りたいです。"
- "私は行ってみたい。"
- "私はやってみたいです。"
- "私が購入したい。"
とてもシンプルなようですよね? しかし、Googleが数年前にこのイニシアチブを開始したとき、これらのマイクロモーメントのユーザーと、それらに最も適切に反応したWebサイトを静かに観察する時間がありました。 すぐにわかるように、消費者はモバイルWebが彼らのために何ができるかについて信じられないほど高い期待を持っています。 基本的に、彼らはあなたがマインドリーダーになり、彼らが一言も言わなくても彼らのあらゆるニーズ(そして彼らの場所さえ)を予測することを望んでいます。
それは恐ろしいですか? すべきではありません。 あなたはすでにその質問に答えるのに必要なすべての情報を持っています。
これらのマイクロモーメントを体験する消費者に対応し、引き込むために、モバイルWebサイトをどのように設計する必要があるかを次に示します。
1.データから始める
Google Analyticsは、ウェブサイトで最も生産的に時間を費やしている場所を特定するのに役立ちます。

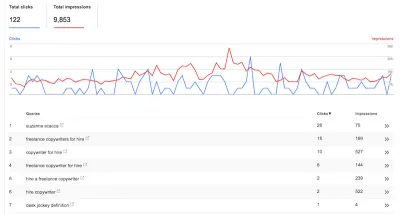
Google検索コンソールは、サイトへの質の高いリードを促進するのに最も効果的なキーワードを教えてくれます。

訪問者が製品の最大の価値をどこで見ているのかが正確にわかったら、Answer the Publicなどのサードパーティツールを使用して、ユーザーがあなたについて尋ねている可能性のある関連する質問についての洞察を得ることができます。

最終的に、このデータは、顧客があなたに到達する前に、顧客の旅についてすべてを伝える必要があります。 彼らがスマートフォンを手に取ってその検索を行うきっかけとなった質問は正確には何でしたか? これらのマイクロモーメントを特定できれば、さまざまな設計要素を使用してこれらの質問に答えることができます。
2.迅速に対応する
グーグルによると:
人々は何かが必要な瞬間を探しており、差し迫ったニーズを満たすことができる場所を探しています。 言い換えれば、これらのその場での決定を行うとき、彼らは特定の場所よりも彼らの必要性に忠実です。
過去にブランドに対する顧客の忠誠心について多くのことを聞いたことがありますが、この問題についてGoogleに取り上げてもらうのは興味深いことです。
消費者は確かに彼らを非常によく世話し、ほぼ100%の時間で高品質の製品を生産するブランドに忠実であり続けるかもしれませんが、彼らのマイクロモーメントの1つでそれらの顧客から注目を集めるこの機会は本当です。 それを十分な回数行うと、彼らがそのニーズを満たすために検索するたびにあなたがそこにいる限り、あなたのブランドとウェブサイトは現実的にその顧客を獲得することができます。
これを行う方法の1つは、ユーザーにインスタントソリューションを提供することです。 あなたのビジネスは今開いていますか? その新製品を同日郵送してもらえますか? 今夜あなたのレストランにオープンテーブルはありますか? すぐに答えると、コンバージョンが劇的に増加することがわかります。
たとえば、デラウェアステートフェアのウェブサイトを見てください。
ホームページの上部を見てください。 フェアの日付があり、おそらく最も一般的に検索される質問の1つに答えます。 コンサートのラインナップとカレンダーへのリンクがあり、人々が行きたいと思うかもしれない特別なイベントについて知りたいと思うものすべてに答えます。 そして、すぐにチケットを購入するためのボタンがあります。 大丈夫です。
Office Depotは、差し迫ったニーズにも明確に対応している会社です。
上記の例でわかるように、Office Depotは、この即時性の必要性に対処するために、いくつかの設計戦術と要素を使用しています。
- 最上部に検索バーがあります。 消費者は、時間がない/時間がない場合でも、ナビゲーションやページのスクロールに煩わされる必要はありません。
- また、最寄りの店舗の営業時間が掲載されており、店舗で商品をどれだけ早く入手できるかを大胆に教えてくれます。
- 最後に、子供を学校に送り返そうとしている保護者の今後のニーズに対応するプロモーションカテゴリがあります。
別のウェブサイトはユニバーサルスタジオオーランドです。 これは、モバイルユーザーが無関係な情報をふるいにかける手間を省き、代わりに必要な情報を正確に入手できるようにするための優れた機能です。
ホームページの上部にある単一のバナーを除けば、Universal StudiosのWebサイトのデザインは、訪問者がすぐに欲しいものを正確に提供します。 ナビゲーションには、ホームページのこの簡潔なセクションと同様に、情報と予約への最も適切なリンクのみが含まれています。 オプションが非常に明確な場合、無駄にする時間は本当にありません。
そして、これは、より微妙な設計手法ではありますが、即時性を扱うWebサイトの最後の例です。ノードストローム:
ご覧のとおり、これはかなり典型的なeコマース製品ページです。 ただし、重要な違いが1つあります。ノードストロームは、アニバーサリーセールと、この購入で大幅な値下げが行われる主な理由に微妙に注意を向けています。 目立たないポップアップを使用して販売を発表し、ユーザーに買い物をせがむのではなく、ページ上で直接価格を変更し、強調表示されたテキストで注目を集めています。
3.関連するコンテンツで応答する
グーグルによると:
過去2年間で「最高」のモバイル検索が80%以上増加しただけでなく、「最高」の検索は「高」製品よりも「低対価」製品の方が高い成長を示しています。 言い換えれば、私たちは皆、小さなことについてさえ、研究に夢中になっています。
家族や友人、同僚の意見が消費者の心に大きく影響することを理解しています。 しかし、購入するためにWebを利用する人が増えるにつれ、他の意見もオンラインで信頼できるようになることを意味します。企業のWebサイト、インフルエンサーのブログ、またはソーシャルメディアからより便利に表現できる意見です。
それらの知恵の言葉がどこから来たとしても、Googleの研究を心に留めることが重要です。 非常に多くの消費者が今、すべての最高のものを持ち、ピンチでそれを手に入れることができるというこの考えに夢中になっているので、あなたのウェブサイトはその質問への答えである必要があります。
しかし、それは難しい部分です。 グーグルによると、それはドッグフードメーカーであり、あなたのサイトを次の答えになるように構成するほど簡単ではありません。
「最高のドッグフード」
消費者は、これらのマイクロモーメントをきめ細かいレベルで体験します。 確かに、「最高のドッグフードは何ですか?」と考える人もいるかもしれません。 しかし、その質問は本質的により具体的である可能性が高いのではないでしょうか。 例えば:
- 最高の子犬の食べ物?
- 最高の穀物を含まないドッグフード?
- 最高のビーガンドッグフード?
たとえば、Googleを見てみましょう。 単一の「ベストオブ」コンセプトのさまざまな検索を次に示します。

ご覧のとおり、基本的な質問を超えています。 デザインとコンテンツを通じて、ユーザーが製品やサービスに関して持っている最も関連性の高い質問に答える準備ができている必要があります。
コンテンツを使用すると、ブランドに関連する「知りたい」質問の多くに次のように答えることができます。
- サービスや製品に関する情報ページ。
- ホワイトペーパー、電子書籍、ケーススタディ、レポート、および関連事項について徹底的に調査された回答を提供するその他の長い形式のコンテンツ。
- ブログの投稿、vlog、ポッドキャスト、および消費者の感情に訴えることに手を出すことができるその他の短いコンテンツ。
- 消費者が尋ねている質問に直接答えるチュートリアルとガイド。
デザインピースに関する限り、これらのページを強調表示するのはあなたの責任であるため、訪問者はサイトのさまざまな部分やレイヤー(フッターやセカンダリナビゲーションなど)を掘り下げて答えを見つける必要はありません。
グーグルは彼らにそれがここにあると言ったので、彼らをそれに正しくさせるのはあなたの仕事です。
Globus Journeysが証明しているように、ナビゲーションはこれに大きな役割を果たします。
この例でわかるように、Globus Journeysは、ナビゲーション内でこれらのマイクロモーメントの多くに答えます。ツアーのヒント(Touring 101)、旅行のベストプラクティスのヒント(Travel Tips)、旅行に利用できるお得な情報(Deals&Offers)、等
ナビゲーションデザインを使用して、訪問者がこの経験から何を学び、知っているかを知らせる別の方法は、ブログで行うことができます。 Salesforceには、この興味深い例があります。

Salesforce Webサイトの標準ナビゲーションがあり、次にSalesforceブログに固有のナビゲーションがあります。 これにより、サイトのレイアウトの設計者および計画者として、サイト内にあるコンテンツをより適切かつ明確に整理する機会が得られます。 したがって、訪問者が現れて、これらのカテゴリの1つに固有のヒントを知りたい場合は、ランダムな検索や(さらに悪いことに)完全なブログフィードの無限のスクロールは必要ありません。
関心のあるトピックについて訪問者にすばやく完全に通知するもう1つの方法は、ブログ投稿内に戦略的に配置されたセクションを使用することです。
Webサイトのブログコンテンツの作成とは関係がない可能性がありますが、そのレイアウトとフォーマットを制御することができます。 知識獲得プロセスを促進するために最初にできることは、Be Brain Fitのように、コールアウトを使用して詳細を示し、ページでカバーされているさまざまなセクションにリンクすることです。
もちろん、投稿自体はスキャンしやすいので、読者は最も関連性の高い部分に自分自身を導くことができます。 ただし、これを作品の上部に配置することで、彼らが探している情報に正しくアクセスできるようになります。
また、ポップアップがこの問題に役立つことを提案します。
分かってる。 モバイルポップアップは煩わしい場合がありますが、 Fit SmallBusinessがここで行ったように適切に使用されている場合はそうではありません。
Facebookページを作成するための最良の方法を検索した後、このブログ投稿に遭遇しました。 これは最初のSERPのリンクの1つでした。 私は実際、投稿全体に非常に満足していました。 それはそれをわかりやすいステップ、魅力的で有益なビジュアルに分割し、私が必要とする答えを得ました。
ただし、投稿を終えた後、下部のバナーポップアップが表示されるのを特に嬉しく思いました。 Fit Small Businessは、役立つコンテンツを提供することで視聴者にリーチしようとしただけでなく、ここに来て「ええ、私は自分でこれを気にしたくない」と気付いた人に代替ソリューションを提供しています。
4.ジオターゲティングで応答する
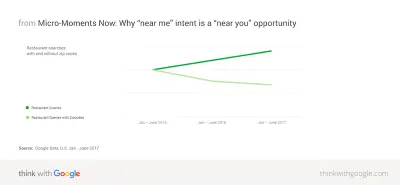
グーグルによると:
コーヒーショップ、ヌードルレストラン、靴屋など、近くで何かを探すことは、私たちが行う最も一般的な検索の1つです。 実際、すべてのモバイル検索のほぼ3分の1は場所に関連しています。
ただし、これが重要です。ユーザーは「nearme」修飾子をあまり使用していません。

グーグルによると、これは多くの消費者が検索エンジン、ウェブサイト、モバイルアプリがすでにこの種の情報を追跡していると想定しているためです。 彼らは、「ドッグフード」のようなものを検索した場合、Googleが自動的に最も関連性の高い結果を提供することを期待しています。これには、場所の近接性も考慮されます。
Googleの調査によると、情報が地理的にパーソナライズされている場合、モバイル消費者の約3分の2がウェブサイトやアプリから何かを購入する可能性が高いことがわかりました。 コピー、さまざまなデザイン要素、さらには写真を通じて、この地域の友情を訪問者に伝える方法はたくさんあります。
グーグルはこの分野のパイオニアであるため、このセクションでは、検索結果をどのように処理するかについて、特別な呼びかけをしたいと思います。
ここから取り除く最大のことは、Googleがユーザーに自動入力された検索の推奨事項を提供するという事実です。 これらは、ユーザーの地理、行動、履歴、およびクエリ自体についてGoogleが知っていることに基づいています。 ここでわかるように、ボルチモアを拡張して、ユーザーが飲みたい都市のエリアに基づいて、より具体的な結果を提供します。
AIを利用した検索機能を使用すると、どのWebサイトでも同じレベルのスマート検索をユーザーに提供できます。
もちろん、訪問者にこのようなスマートで地理的に関連性のある結果を提供する前に、まず訪問者の地理データにアクセスする必要があります。 これを行う1つの方法は、サインインしてプロファイルにこれらの詳細を入力するように要求することです。 ただし、別の方法は、Best Buyが行ったように、このジオターゲティングリクエストを提供することです。
ただし、訪問者の現在地にアクセスできるようになると、「行きたい」、「やりたい」、「購入したい」というマイクロモーメントに役立つ情報を訪問者に提供できるようになります。それは彼らがそもそも電話に手を伸ばす原因となった。
許可を与えた後、BestBuyのWebサイトに表示される内容は次のとおりです。
ページの上部に、私に最も近い場所と営業時間が表示されます。 サイトの残りの部分を熟読していると、店舗での商品の在庫状況、店舗でのオンライン購入オプションなどに関する関連情報を受け取ります。 これは、2つのエクスペリエンスを統合したい、販売Webサイトと実店舗を持つ企業にとって非常に優れたオプションです。
また、サービス、予約、予約を提供するWebサイトでこれを使用することでメリットが得られる可能性があります。 これが私の情報でThePalmRestaurantが行うことの例です:
まず、私の情報を使用して、近くに場所があるかどうかをすぐに知らせます。 フィラデルフィアはそれほど遠くありませんが、住所を完全に表示して、そこで食事をしたいかどうかを決めることができるのは、それでもいいことです。 そして、そうすれば、その上にある「予約」ボタンを選択できます。
これについて特に素晴らしいのは、予約フォームが事前に入力されていることです。
ご覧のとおり、フォームに事前入力するために、地理的な場所と最も人気のある予約タイプ(つまり、午後7時に2人)を組み合わせて使用しています。 これにより、ユーザーとして、記入して予約する時間を節約できます。
5.便利に対応する
グーグルによると:
人々は毎日、土壇場での購入や瞬間的な決定を支援するためにスマートフォンにますます依存するようになっています。 実際、スマートフォンユーザーは、1年前と比較して、スマートフォンを使用しているときにすぐに何かを購入することを期待する可能性が50%高くなっています。
最近、モバイルチェックアウトのコンバージョンを増やすために知っておくべきことについて投稿しました。 根底にあるメッセージは、モバイルコンシューマーは、(デスクトップに戻すのではなく)そこで変換する場合に満たす必要のある特定の期待を持っているということでした。
- 必要な情報を入手するのに便利なのもその1つです。
- チェックアウトへの行き来のスピードもまた別です。
- 彼らの連絡先と支払い情報を安全に扱うことが最後のピースです。
明らかに、スマートフォンユーザーの半数以上が自分の携帯電話に手を伸ばして何かを購入し、その後購入するので、Webデザイナーは正しいことをしています。 しかし、それはその記事で提供されている10のヒントで止まることはできません。 あなたは彼らが何を購入しようとしているのか、そしてあなたがそれらの正確なマイクロモーメントで彼らを捕まえたときに彼らが何をしたいのかを正確に予測できる必要があります。
一例としてUPackを使用してみましょう。
すべてのページの最上部には、関心のある顧客に見積もりを提供するために必要な最も適切な詳細のみを尋ねる短い価格見積もりフォームがあります。 引っ越し業者のウェブサイトにアクセスしたときにそれを期待することで、UPackは非常に高いコンバージョン率を経験する可能性があります。
ただし、誰かがこのフォームにアクセスして、「UPackからの見積もりを気にする必要がありますか?」と疑問に思った場合は、ホームページの次のステップでその回答を提供します。
この説明図は単純です。 これには4つのポイントが含まれており、誰かがUPackサービスを使用して自宅をある目的地から別の目的地に移動する方法を示しています。 誰かが移動の手助けをするつもりでそこに到着したとき、UPackは、ホームページの1つのスクロールと2つのパネルでそれをさらに簡単にしました。
次に、HostGatorのように時間を無駄にしない会社があります。
誰かがウェブホスティング会社のウェブサイト、特に彼らがよく知られているウェブサイトに現れた場合、もちろん彼らは自分が何をしたいのかを知っています。 今、彼らはナビゲーションに飛び乗って、さまざまなホスティングプランをより深く掘り下げることができます(一部の人はそうするかもしれません)。 ただし、HostGatorはおそらく、これらの「今すぐ購入」で2人の特定のオーディエンスにアピールすることを望んでいます。 ホームページのコールアウト:
- どのプランが必要かを正確に把握しており、メリットを説明するための全ページを必要としないWeb開発者。
- Webホスティングについては何も知らないが、HostGatorの良い名前を信頼していて、Webホスティングの購入をできるだけ早く取得したい中小企業の所有者。
これは、オーディエンスのかなりの部分がサイトに入るとすぐに購入できるようになることがわかっている場合、設計手法の非常に良い選択です。 クリックして別のサイトに移動する必要がない場合は、クリックさせないでください。
そしてもちろん、CTAは一般に、マイクロモーメントを設計するときに使用する重要な要素です。 それらが適切に設計されている場合(カラフル、大きく、適切にラベル付けされている場合)、基本的にユーザーに変換へのショートカットを提供します。
BarkBoxは、ホームページで次の多くの権利を使用しています。
このブランドは犬の飼い主の間で特によく知られているので、これは良い動きです。 サイトをスクロールして面白い犬の写真を見たり、今月のBarkBoxの内容を調べたりするのを楽しんでいる人もいますが、モバイルでここに到着した場合は、購読するのを待つ必要はありません。 BarkBoxは、多くの場所でこれらのショートカットを提供し、顧客とその目標の間に摩擦がないことを保証します。
まとめ
消費者がモバイルデバイスをより信頼するようになるにつれて、Webが急速に変化するのを見るのは非常に驚くべきことです。 Googleが最初にマイクロモーメントを念頭に置いて設計することを推奨し始めてから約2年後、これらの提案は実際に成果を上げたようです。
マイクロモーメントを設計することで、消費者が必要としている瞬間により効果的にリーチする機会が得られます。 したがって、これは、何気なくWebを閲覧するのではなく、購入意欲の高い消費者にリーチすることを意味します。 データとデザインを使用して、マイクロモーメントで消費者に積極的にリーチできれば、今後数年間でモバイルサイトのコンバージョン率を効果的に高めることができます。
