注意のための設計
公開: 2022-03-10私たちは、ユーザーの時間と注意をめぐって多くの競合する利益に直面しています。 人間の注意力の低下の認識を考慮に入れると、ユーザーの注意を引き付けて保持することは、サウンドデザインと同様に運に基づいていると推測されるかもしれません。 ただし、ユーザーの注意を引くために、意味のある戦術を設計に組み込むことができます。 これは非常に重要です。ユーザーの注意がなければ、ユーザーは存在しません。
これらの戦術的な設計要素のいくつかをカバーします。 また、意味のある、ユーザーの最善の利益に沿った製品を確実に作成するために、ユーザーの注意を引く理由と期間を理解することの重要性についても説明します。
注意とは何ですか?
注意に関する本を書いた認知心理学の研究者は、単一の定義を特定するのに苦労しました(Styles、2005)。 注意という言葉は、製品が提示している情報に基づいて、視覚的、物理的、または聴覚的に(Webサイトまたはスマートフォンアプリが使用しない限り)ユーザーが解釈、理解、および決定を下すのに十分な時間、ユーザーの精神的認識を獲得することを意味します。においや味も)。
研究者は、設計実務者として注意すべき2つのサブタイプの注意を定義するという公正な仕事をしました。
- 一時的な注意
このタイプの注意は短く、おそらくすぐに気を散らすものとさえ考えられ、誰かの注意を引き付けます。 あなたの注意を引き、そしてすぐに消える閃光を考えてみてください。 - 持続的な注意
これは、焦点と集中力について話すときに私たちが考えることです。 情報を取り込んで処理したり、完了するまでに長い時間を必要とするタスクを実行したりできるようにする深い注意。
どちらのタイプの注意も優れていません。 ステータスの変化をユーザーに警告するのにほんの一瞬しか必要ない場合もあれば、ユーザーが複雑な資料を理解して15分以上続くビデオを視聴する必要がある場合もあります。
たとえば、ファイルのダウンロードが完了したことを示すサウンドは、ユーザーの一時的な注意を引くのに十分な刺激を提供し、ユーザーが実行したいステップ(つまり、ファイルを開くか、他の何かを続行する)を処理できるようにします。次に、ファイルが正常にダウンロードされたという事実にさらに注意を払うことなく。 ダウンロードしたファイルに追加の要素を組み込んで、ユーザーがファイルを開いた後の継続的な注意を維持することができます。たとえば、スペースの有効活用や結論に向けた進捗状況の表示など、ユーザーがコンテンツに集中できるようにします。
注意が重要なのはなぜですか?
ユーザーに良い印象を与えることの重要性については、長い間言われてきました。 これらの最初の注意の瞬間は、ユーザーの心の中であなたの経験を生かしたり壊したりします。
2006年に、研究者は、人々が0.5秒未満でWebサイトの第一印象を形成することを示唆する研究結果を発表しました(Lindgaard、et al。、2006)。 第一印象を超えて、ワークフローを完了する際にユーザーがデータに焦点を合わせて入力する必要があるサイトまたは製品を設計している場合は、長期間にわたってユーザーの注意を引く必要があります。 あなたは彼らの注意を引く必要があります。 あなたはあなたが提示する情報を処理し、あなたが要求している適切な情報または行動で応答するために彼らを必要とします。
神話を払拭する
私たちの多くは、人間は金魚よりも注意力が短いと(繰り返し)聞いています。 これは真実ではありません。 誤解は、マイクロソフトの研究者が調査した期間中に人間の注意のスパンが12秒から8秒に減少したことを発見したと述べた2015年のタイム記事で発表されました。 これらの仮定と注意スパンの定義と測定の方法には多くの問題があります。
クリックベイトステートメントにとって重要なのは、人間の注意を金魚と比較することはできないということです。 一部には、金魚の注意を測定する方法を誰も知らないためです(Bradbury、2016年)。 さらに、Timeが金魚の注意を測定するものとして引用した研究は、実際には金魚の記憶を測定することでした。これは、混同できない2つの異なる概念です。
これに関する私の最後のポイントは、ユーザーが金魚よりも注意期間が短いか長いかは問題ではないということです。ただし、ユーザーとして金魚を対象としたエクスペリエンスを設計している場合を除きます。 人間は、金魚が虚偽で無関係なキャッチーな発言であるよりも注意力が短いです。
なぜユーザーの注目に値するのですか?
人間の注意のスパンが短くなると想定されるのではなく、効果的かつ敬意を持ってユーザーの注意を引く方法についてもっと心配することをお勧めします。 Jakobsのインターネットユーザーエクスペリエンスの法則(2000)は、次のように述べています。
「ユーザーはほとんどの時間を他のサイトに費やしています。 これは、ユーザーがあなたのサイトがすでに知っている他のすべてのサイトと同じように機能することを好むことを意味します。」
ユーザーの時間と注意を尊重する必要性の観点からも、これを言い換えることができます。
「ユーザーはほとんどの時間を他のサイトや生活活動に費やしています。 これは、ユーザーの注意が必要な理由と期間を理解する必要があることを意味します。 彼らにあなたのサイトに余分な時間を費やさせないでください。」
ユーザーの注意を引いたら、それをどうしますか? ユーザーを尊重する必要があります。 あなたが彼らにあなたのサイトに彼らの注意と時間を与えて欲しい理由を理解することはあなたが彼らを尊重することを確実にするのを助けるでしょう。 さらに、適切なデザインを作成するために注意を向けてデザインする理由を理解する必要があります。ユーザーとの簡単なやり取りを求めているのですか、それともユーザーが知っておくべきことを効果的に伝えるために継続的な注意が必要ですか。
利害関係者とユーザーのための重要な質問
目標を達成するには、UXと製品発見の調査が必要です。 製品チームは、以下の表の列Aにリストされている質問に答える必要があります。 ユーザー調査では、以下の列Bの質問に答える必要があります。
A B 製品チームと利害関係者への質問 ユーザー調査で回答するための質問 なぜ人々はあなたの製品を使うべきですか? ユーザーは現在、どのようにタスクを実行しますか、または製品が解決するニーズを満たしますか? どのくらい彼らの注意が必要ですか?
あなたの製品は競合他社とどう違うのですか? なぜ彼らは類似/競合製品を使用するのですか? なぜあなたは彼らの注意を引きたいのですか? ユーザーはタスクを実行しているのか(トランザクション)、情報を探しているのか(教育的)? 使用中(コンテキスト)にユーザーの注意を奪うために他に何が競合していますか? なぜあなたは彼らの注目に値するのですか? ユーザーはあなたの製品を使ってどれくらい早くタスクを達成できますか? 製品への注目/エンゲージメントの増加に伴う潜在的な倫理的問題はありますか? エクスペリエンスを自明にするために、ユーザーはどのような追加情報またはヘルプを必要としますか?
列Aの質問に答えることで、製品が意図的かつ倫理的であることを確認するために必要な明確さが得られます。 これらの質問に効果的に答えることができない場合、あなたの製品はより多くの発見とより良い正当化を必要とします。
列Bの質問に答えることで、ユーザーの注意を引き付けて維持するための正しいソリューションを提供し、ユーザーとしてそれらを尊重することができます。
ユーザーの注意を引くことに重点を置いていない場合でも、これらすべての質問に答える必要があります。 これらの質問は注意の概念に固有のものではなく、責任あるUXデザインに答える必要があります。 理由を説明できないのに、なぜ人々は多くの既存のオプションよりもあなたの製品を使うべきなのでしょうか?
ユーザーとの調査を行うために、UXデザインに関する本や記事を代用することはできません。 この記事では個々のユーザー調査方法の詳細については説明しませんが、一般的な方法を使用して調査を行うと、上記の質問に最もよく答える方法を理解し、ユーザーの注意のニーズに合わせて設計するのに役立ちます。 これらのメソッドには、次のものが含まれている必要があります。
- インタビュー
人々に1対1で質問することは、主要なUX調査方法です。 態度や行動を調査したり、受け取ったフィードバックに基づいて質問を調整したりできます。 - 状況に応じた問い合わせ
並んで、またはユーザーと一緒に使用する状況で座っている。 製品を使用しようとしているときにユーザーが気を散らすものやその他のタスクについて学習します。 コンテキストが異なれば、デザインを刺激するためのさまざまな課題が発生します。 - ユーザビリティテスト
この方法では、デザインに関連する戦術的な質問に答えることができます。デザインは機能しますか? ユーザーは何をすべきか理解していますか? 注意を引き付けて保持することを目的とした要素は、効果的にそうしますか?
戦術的になりましょう
OK、これで、ユーザーの意図を獲得して保持するように設計された要素を責任を持って含めることにしました。 ユーザーの注意を引くためのより良い設計に使用できるいくつかの重要な戦術について説明します。
- モーション、
- 音、
- 進行と中断、
- 散らかったものを取り除き、気を散らすものを取り除きます。
- 結果への近道、
- ゲーミフィケーション、
- ユーザーに何かすることを与える。
これらは、考慮すべき戦術のいくつかのオプションの例であり、包括的ではありませんが、ほとんどの場合、人間の注意と戦術の間のリンクをサポートする研究があります。
モーション
モーションは、ユーザーの一時的な注意を引くための科学的に適切な方法です。 周辺視野に突然何かが現れたとき、私たちはそれに気づかざるを得ません(Liu、Pestilli、およびCarrasco2005)。 モーションを使用して、画面の特定の領域に注意を引き付けたり、ユーザーが苦労していると感じたときに「ここをクリック」などの重要な洞察を提示してフラストレーションを減らしたり、ステータスの変化を強調したりできます。
モーションは、ユーザーの注意を必要とするすべての状況にとって万能薬ではありません。 まず、すべてのユーザーが目撃されているわけではありません。 Liu、 Pestilli 、およびCarrasco 2005の調査を注意深く見ると、すべての調査参加者は20⁄20であるか、 20⁄20の視力に修正されています。 私たちは、私たちが設計する多くの状況で、視力の弱いユーザーや目の見えないユーザーを考慮する必要があることを知っています。 第二に、モーションは、多くの設計シナリオに対処するための正しい方法ではありません。 動きは、注意を引くための強化になる可能性があるのと同じくらい簡単に、否定的に気を散らす可能性があります。 Nielsen Norman Groupは、アニメーションの使用に関する洞察を提供する優れた記事を提供しています。これには、次のものが含まれます。
- アニメーションの目的は何ですか?
- 発生頻度はどれくらいですか?
- アニメーションは慎重に使用し、インタラクションに意味を追加する場合にのみ使用してください。
- アニメーションが注意のシフトを引き起こすかどうか、そして同じユーザーが何度も何度もつまずく可能性があるかどうかを考えてください。
- アニメーションはUI要素間の関係を強化しますか?
Nielsen Norman Groupは、ユーザーの進行を妨げるためにモーションを使用しないように注意を促しています。 プロジェクト追跡ソフトウェアのチケットの更新されたステータスを反映するために、アニメーション化された鶏のビデオが再生されるのを待つ必要はありません。 ユーザーの注意を引く他の方法を見つけます。
音
音は科学的な裏付けのあるもう1つの戦術です(Fritz、et al、2007)。 音は視覚刺激を超えるのに役立ちます。 サウンドを使用してユーザーをステータスの変化に引き付け、一時的な注意を簡単に引き付けることができます(「メールがあります」と考えてください)。サウンドを使用して、ナレーションや音楽を介してユーザーの注意を引くことができます。 サウンドとビジュアルを組み合わせて、強いインパクトを生み出すことができます。
サウンドは、一部の設定ではより安全なオプションになる可能性もあります。 たとえば、音声アシスタントアプリを使用すると、運転中などの状況で携帯電話をハンズフリーで使用できます。 または、ユーザーに画面の表示を要求するのではなく、音声によるアラートと道順を提供する地図アプリケーションを用意します。 大画面のデバイスを超えて考えると、サウンドはウェアラブルデバイスにも組み込むことができ、組み込む必要があります。 心拍数モニターはどのようにしてユーザーに情報を音声で伝えることができますか? または、必要に応じて、心拍数モニターが重要な情報をファーストレスポンダーに音声で伝えるにはどうすればよいでしょうか。 KarenKaushanksyの2012Smashing Articleは、エクスペリエンスでオーディオを設計する際に考慮すべき他のリソースへのリンクを備えた優れたリソースです(「メールがあります」の価値について意見が一致しない場合でも)。
進捗状況(またはそうでない)
進行状況のグラフィック表示を使用して、ユーザーの注意を引くことができます。 ユーザーが自分のサイトにどれだけの時間を費やしているか、または注意を払う意思があるかを検討している場合は、進行状況のグラフィックを提供して、ユーザーの関心を維持することができます。 終わりは近いです! さらに、進捗状況を段階的に表示することで、ユーザーは、他の方法では平凡と見なされる可能性のあるタスクを完了しながら、達成感または進捗状況を感じることができます(たとえば、フォームの記入や職場での必須のオンライントレーニングの進捗状況)。

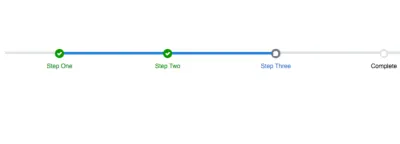
特定のコンテキストでのナビゲーションとして進行状況のグラフィックを2倍にすることをユーザーが評価するかどうかをテストすることを検討してください。 たとえば、図1の進行状況バーにフォームのページが反映されている場合、ユーザーは情報を更新する必要がある場合はステップ1に戻ってクリックし、クリックしてステップ2に戻ることなくステップ3に戻ることができますか? これにより、ユーザーがワークフローに戻って、冗長な情報を意図せずにスキップして元の場所に戻る必要がなくなった場合に、ユーザーの関心を維持できる可能性があります。

進行を停止することは、特に通常の日常業務中に行われる場合に、ユーザーの注意を引くもう1つの方法です。 重要なアナウンスがある場合、またはユーザーが情報を消費するために一時停止する必要がある場合は、情報を表示して確認を要求することが効果的な手法になります。
多くのサイトとアプリケーション(以下に示すヒンジデートアプリを含む)は、米国および世界中の不平等の認識を高めるための最近の取り組みの中で、人種と平等の問題に関する重要なメッセージを共有しました。 ヒンジは、アプリを開いた後にこの画面をユーザーに表示しました。これは、ユーザーが通常、一致する可能性のあるプロファイルに到達するポイントです。
進行を頻繁に停止すると、ユーザーを苛立たせる可能性があります。 さらに、ユーザーは、ある程度の進歩が妨げられていることに鈍感になる可能性があります。 多くのeコマースおよびニュースサイトは、この手法を使用して、新しいユーザーに電子メールの更新をサブスクライブするための画面を表示します(多くの場合、割引のインセンティブがあります)。 ただし、これらのサイトの多くがこれを成功させる場合、これは技術に妥当性を与える可能性があります。
散らかったものを取り除く/気を散らすものを取り除く
ユーザーに何かを理解して行動を起こさせたい場合、おそらく特定の目的を持った見慣れないインターフェースで、ユーザーの注意を引くために即座に経路探索を提示する必要があります。
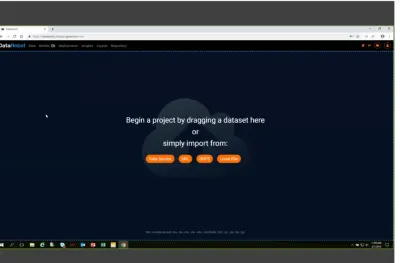
次の例は、複雑な統計分析およびモデリングプログラムの最初のページです。 この設計は、すべての潜在的なオプションでユーザーを圧倒するのではなく、プロジェクトを開始するためにユーザーができることをすぐに示します。 ユーザーのデータをプラットフォームに取り込み、その価値を確認してから、さまざまな分析と視覚化を実行する方法に関するガイダンスを段階的に展開できます。 圧倒的なユーザーは、注意を払うのをやめさせる良い方法です。

ユーザビリティテストを行って参加者の声を聞くと、これは現在よりもはるかに現代的に見え、気に入っています。多くの場合、スペースを有効に活用し、煩雑さを解消し、必要なものを正確にインターフェイスに表示します。重要なタスクを完了するために行うこと。
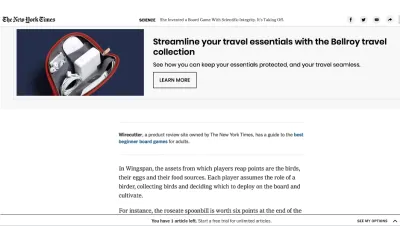
下の画像は、乱雑さが注意を引くのにどのように有害であるかを示す例ではありません。 クラッターを追加することは、一部のメディアアウトレットが、クラッターを取り除くサブスクリプションまたは有料アップグレードの購入を促進するためにユーザーの注意をそらすために使用する手法です。 アプリやゲームでの広告と広告料金のエクスペリエンスを考えてみてください。

結果へのショートカット
潜在的なユーザーの注意力が短いと思われる場合は、できるだけ早く目的の結果に到達させる必要があります。 あなたの製品が何であるかに応じて、これを行うための多くのテクニックがあります。 これも:
- 「今すぐ購入」ボタン、
- カートを保存して、
- ウィッシュリスト、
- アカウントを作成/重要な情報を保存し、
- データフィールドの事前入力、
- 不要なフィールドを削除し、
- 簡潔な要約を提供し、
- タスク、ビデオ、または記事を完了するための推定時間を表示します。
Eコマースサイトでは、アイテムに「今すぐ購入」オプションを追加して、可能な限り多くの中間ステップをバイパスできます。 同様に、買い物客がカートを保存したり、ウィッシュリストを作成したりできるようにすると、後で注意を向ける必要があるときに、物を保存できるようになります。 これらの戦術はどちらも、ユーザーにアカウントを作成させ、フィールドに事前入力したり、後で使用を促進したりするために重要な情報を保存してもらいたいことを示唆しています。
サイトに大量の情報が表示されている場合、ユーザーが重要でない情報をスキップしたり、情報の簡潔な要約を表示したりできるようにすることも、もう1つの手法です。 ビデオまたはオーディオファイルの再生にかかる時間を表示することは、ユーザーに投資する必要のある時間を事前に知らせる良い方法です。
製品にフォームや長いワークフローが必要な場合は、ユーザーが進行状況を保存できるようにする必要があります。 時間を費やしても、戻ってきたときに最初からやり直す必要がある場合、タスクを完全に完了できないユーザーを苛立たせることになります。 すでに持っている情報に基づいてデータを事前入力し、重要でないフィールドを削減または削除することは、ユーザーの時間と注意を尊重するための追加の方法です。
ゲーミフィケーション
さまざまな業界の製品が、人々の注意を引くために彼らの経験をゲーミフィケーションする方法を見つけました。 教育分野の研究者は、ゲーミフィケーションの要素によって、学生が講義や、処理を成功させるために注意が必要なその他のコンテンツに注意を向ける可能性があることを発見しました(例:Barata、et al、2013)。 Stephen Dale(2014)は、ゲーミフィケーションの徹底的な調査と、ゲーミフィケーションの成功に関連する重要な要因について説明しています。
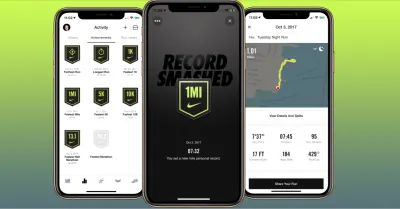
製品によっては、ゲーミフィケーションの機会がたくさんあります。 これは、健康とフィットネスのアプリで全面的に見られます。特定の成果、課題、リーダーボードに対する報酬と表彰、ソーシャルメディアを介して友人と共有および比較する機能です。
以下のNetflixの例は、適切な意図と適切な視聴者でゲーミフィケーションを行うことの重要性を示しています。 製品の使用を増やすことが倫理的に疑わしい場合、またはユーザーの時間を無駄にする可能性がある場合は、必要な時間だけ注意を向けるために他の手法を検討する必要があります。 Dale(2014)は、私たちの経験を効果的かつ倫理的にゲーミフィケーションするために、次の質問に答える必要があることを示唆しています。
デールは、経験をゲーミフィケーションする前に、次の質問に答える必要があることを示唆しています。
- 私たちが関与しようとしているターゲットオーディエンスを理解します。
- 変更したい動作を認識します。
- 視聴者を動機付け、エンゲージメントを維持するものを理解します。
- 成功の測定方法を定義します。

ユーザーに何かすることを与える
ユーザーがコンテンツに積極的に関与するようにすると、ユーザーの注意を引く可能性が高くなります。 出会い系アプリとソーシャルは、電話サイズの画面での関連性とアクションの織り交ぜを完成させました。 プロファイルをスワイプし、上下にスクロールし、プルダウンして更新し、右にスワイプして新しい接続を確立します。これにより、物理的なアクション、電話画面での応答、ドーパミンの即時ヒットの間の接続が強化されます。 一部の専門家は、これがスマートフォンの問題のある使用法を作成した方法であると示唆しています。
ユーザーにアプリケーションを触覚的に操作するように依頼する場合、本質的に悪ではありません。 パーキンソン病や脳卒中などの病状を持つ人々を支援するために、デザイナーが作成している有効で善意のある製品が数多くあります(多くの例:de Baros、et al.2013、Oh、et al.2018) 、私はこのテクニックをユーザーの注意を引くための効果的なテクニックの定義であるという点で示していますが、中毒性のある行動を起こしやすいユーザーにとっても問題になる可能性があります。
物理的な相互作用も包括的な解決策ではありません。 画面をプルダウンしてバランスを更新する方法がいくつあっても、モバイルバンキングアプリケーションへのユーザーの関心を有意に高めることはできませんが、一部のユーザーは、期待している特定の期間にノンストップで更新する場合があります。資金の預け入れまたは引き出し。 その時点でエクスペリエンスを効果的にするには、優れたデザインとテクノロジーを備えた他の要素を用意する必要があります。
たとえば、預金の転記に関する銀行の方針をユーザーに明確にしましたか? おそらく、ユーザーが3分間に15回残高を更新したことを検出し、銀行のどのタイムゾーンでも、週末ではなく、午後5時にのみ口座残高が更新されるというメッセージが表示されます。 あなたは、このユーザーが人生を歩むことを可能にする積極的な介入を導入しました。そして、彼らは適切な理由であなたの製品を使用するために適切な時間に戻ることができます。
無責任な設計の結果
注意を引くために設計するときに考慮すべきいくつかの戦術の基本について説明しました。 ユーザーと製品に最適なものを決定する際には、さらに調査する必要があります。 ユーザーの注意を引く理由について適切な回答がない場合、私たちは否定的な結果に苦しむことになります。 劇的に聞こえるかもしれませんが、私たちのデザインがユーザーの生活にどのように影響するかについては私たちが責任を負っています。 Netflixは、数年前、Netflixを見ている子供たちをゲーミフィケーションするために、バッジ/リワードシステムを模索していたときにこれを学びました。
責任ある大人は、子供たちがテレビの前でもっと多くの時間を過ごしたり、デバイスで番組を見たりすることを奨励する試みとして、すぐにこれを呼びました。 Netflixはこの機能を撤回しましたが、否定的な報道を受け、設計と開発に多額の費用を費やす前ではありませんでした。

倫理的意味
評判が悪いだけでなく、デジタル製品の乱用はユーザーのメンタルヘルスに悪影響を及ぼし、非倫理的である可能性があります。 インターネット中毒の考え方はインターネット自体とほぼ同じくらい古く、Young(1996)のインターネット中毒を測定する独創的な研究は、この問題を目的とした研究の全分野を開始しました。
あなたの個人的な感情に関係なく、研究と資金提供は、オンラインサイトとビデオゲームの問題のある(病的な)使用を減らすことを目的としています。世界保健機関の2018年の分類可能な病気としての「ゲーム障害」の認識は、デジタル体験が及ぼす可能性のある悪影響を検証しますユーザー。 私たちは、不要なデジタル製品の乱用を防ぐためにできることを行うことをユーザーに尊重する義務があります。 おそらく、それらをユーザーと呼ぶべきではありません。
また、デザインが中毒性になり、製品内でそれに対処しようとする可能性があることを認識したときに、良いことをする機会もあります。 たとえば、任天堂の社長は、この問題に対処する1つの方法として、ペアレンタルコントロールを追加したことを発表する際に、会社をゲーム依存症の会話の最前線に移動しました。
Appleのスクリーンタイムは、ユーザーの意識を高め、デジタル製品の乱用を防ぐことを目的としたもう1つの機能です。 ユーザーが目前のタスクを完了したら、できるだけ早くユーザーを製品から切り離す方法を検討する必要があります。
それを生き生きとさせる
ユーザーの注意を引くために積極的に設計する必要があります。 私たちは人々に私たちの製品を使ってもらいたいので、私たちはデザインします。 ただし、ユーザーの注意を引き付け、維持するために使用する手法を通じて、ユーザーを理解し、尊重する必要があります。
ユーザーの注意の問題に対するすべての解決策にぴったりのサイズはありません。 それは美しさの一部だと思います。 私たちは実験する必要があり、効果的にユーザーと関わりたいのであれば、ユーザーを本当に知る必要があります。 ここで紹介する手法と、ユーザーフィードバックの継続的な収集を使用して、ユーザーにとって最善の決定を下すことができます。
私もあなたに素晴らしいニュースがあります:あなたがまだこれを読んでいるなら、あなたは金魚よりも長い注意期間を持っています。
