ブラウザレスWeb用のデザイン
公開: 2022-03-10WebブラウザをWebブラウジングから外すとどうなりますか? Googleの新しい「ホーム画面に追加」機能は、ネイティブアプリと見分けがつかない、高速で焦点を絞ったWebエクスペリエンスを提供します。 デザイナーはTwitterなどのアーリーアダプターの成功から何を学ぶことができますか。また、アプリのようなデザインパターンを活用して、このまったく新しいユーザーエクスペリエンスの課題に取り組むにはどうすればよいでしょうか。

ネイティブエクスペリエンスとWebエクスペリエンスのトピックに関する議論を見てきました。 どちらにも長所と短所がありますが、多くの場合、ブラウザー内エクスペリエンスの最大の欠点は、ネイティブアプリエクスペリエンスほど信頼性が高く、高速で没入感がないことです。
この記事では、プログレッシブWebアプリケーション(PWA)、特にAndroidデバイスのホーム画面に追加されるアプリケーションを設計および開発するためのヒントとコツについて説明します。 しかし、最初に、いくつかの例を見て、PWAのケースを作りましょう。
Webアプリからデスクトップアプリへ
もう少し努力するだけで、履歴書に「デスクトップアプリ開発者」を追加できることをご存知ですか? あなたがする必要があるのは、いくつかのAPIドキュメントを調べて、最初の最新のデスクトップアプリを作成することです。
関連記事にジャンプ↬
アプリのような体験の台頭
PWAは、簡単に言えば、ネイティブアプリケーションのように見えるWebサイトです。 Google I / O開発者会議での講演で、Googleの製品担当副社長であるRahul Roy-Chowdhuryは、「ユーザーが愛し、より積極的に関わっている、根本的に優れたWebエクスペリエンス」と説明しています。
数字はラフルの主張を裏付けています。 Forbesは、PWAの開始以来、ユーザーエンゲージメントが2倍になっています。 ランコムは、新しいPWAの立ち上げ後、コンバージョン率が大幅に上昇し、その数は引き続きeコマースセクターで成長を示しています。
ユーザーは、テクノロジーがネイティブであるか、インストールされているWebアプリであるか、Webサイトであるかを気にする必要がありませんでした。 ユーザーを惹きつけ、買い物客をコンバージョンに導くのは、体験そのものです。
「「
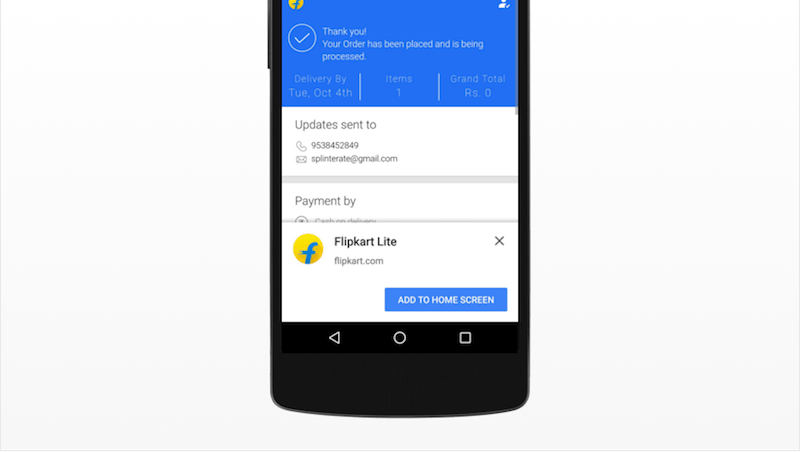
このような高速で流動的なアプリのようなモバイルエクスペリエンスは、ユーザーが望んでいるものであり、主流の市場でより多くのPWAが出現するにつれて期待されるようになります。 この波を加速させると思われる機能の1つは、基本的にPWAのインストールプロセスである「ホーム画面に追加」です。 エンドユーザーにとって、ホーム画面にPWAを追加すると、そのアプリのようなエクスペリエンスが始まります。
「ホーム画面に追加」とは何ですか、それは価値がありますか?
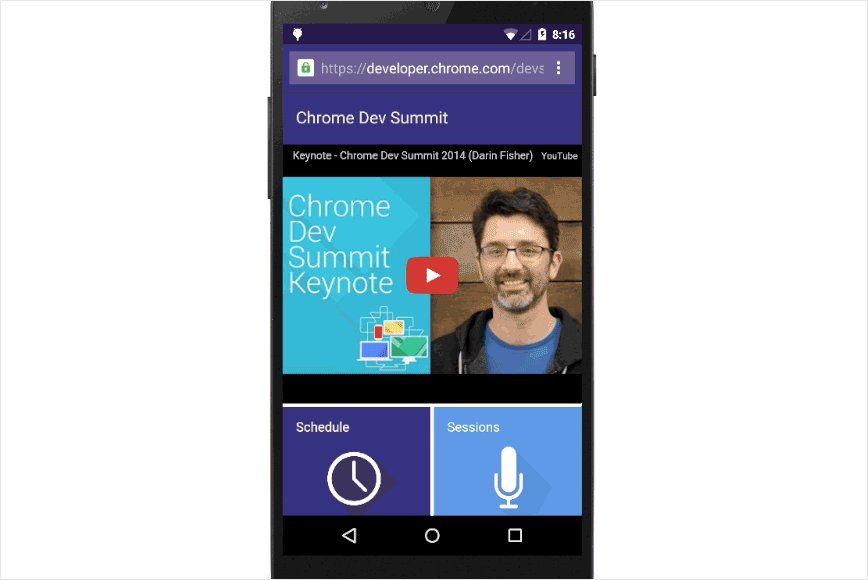
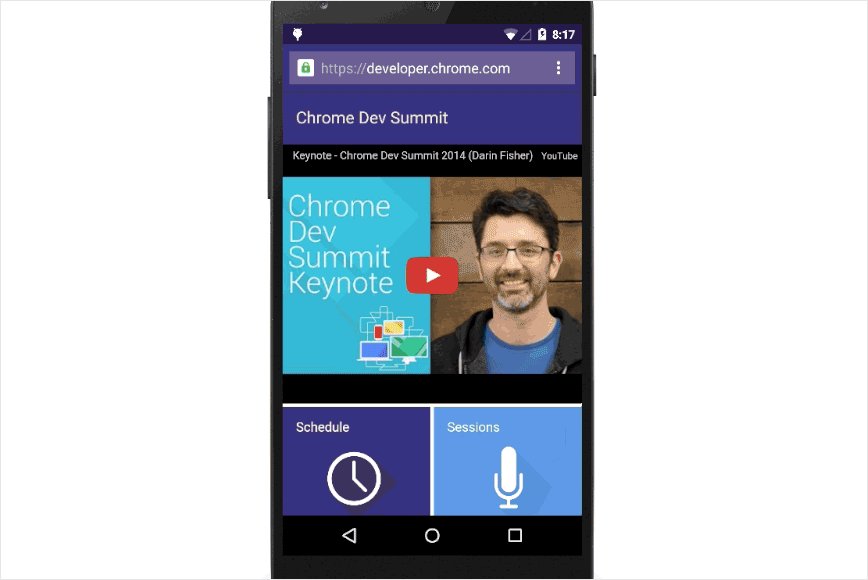
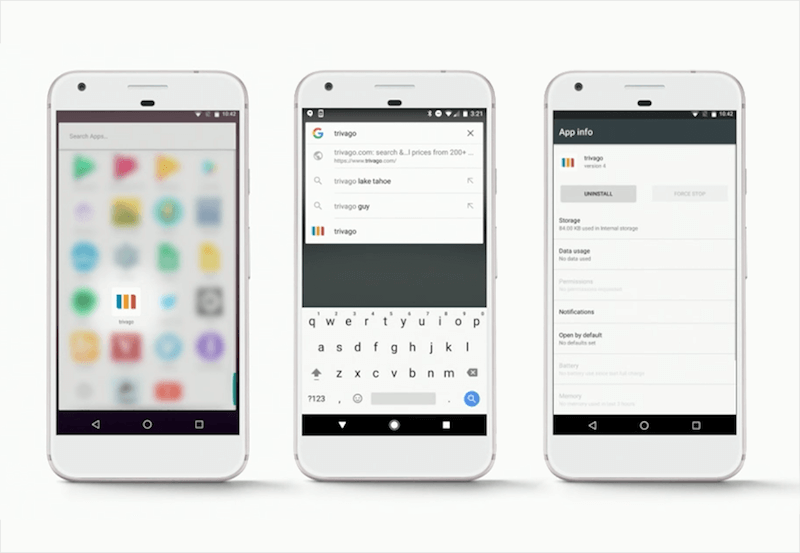
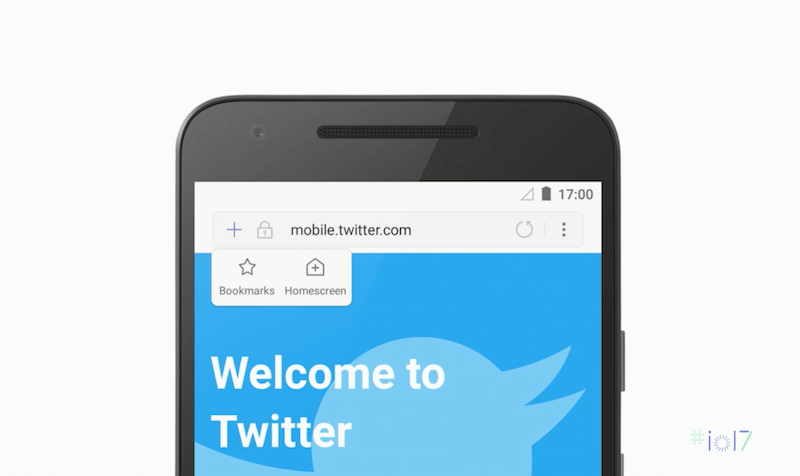
「ホーム画面に追加」は、Androidのホーム画面にPWAをインストールする機能で、ユーザーがブラウザを開いてURLを入力したり、検索エンジンを使用したりしなくても、PWAにすぐにアクセスできます。 (補足:初期のiPhoneからiOS Safariで同様の機能が利用可能でしたが、ユーザーはアプリの動作をシミュレートするためにあまり提供されていませんでした。このため、Safariのバージョンはこの記事の一部ではありません。)
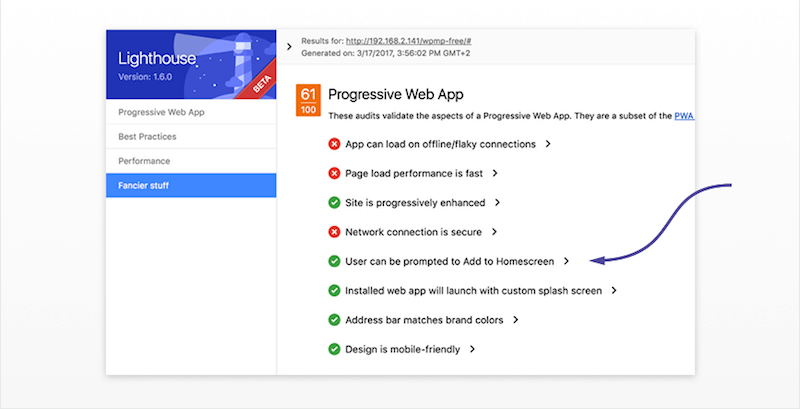
GoogleのLighthouseチェックリストに反映されているように、この機能を備えたPWAのスコアは高く、その結果、検索結果でのランクが高くなる可能性があります。

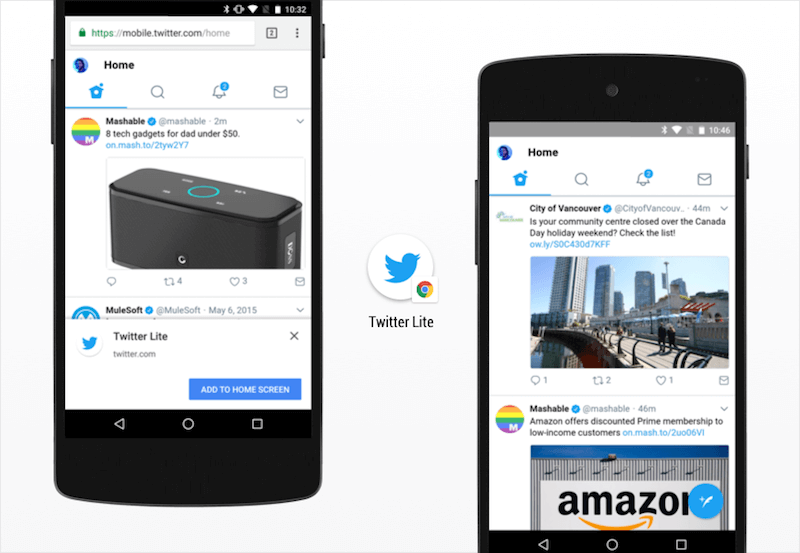
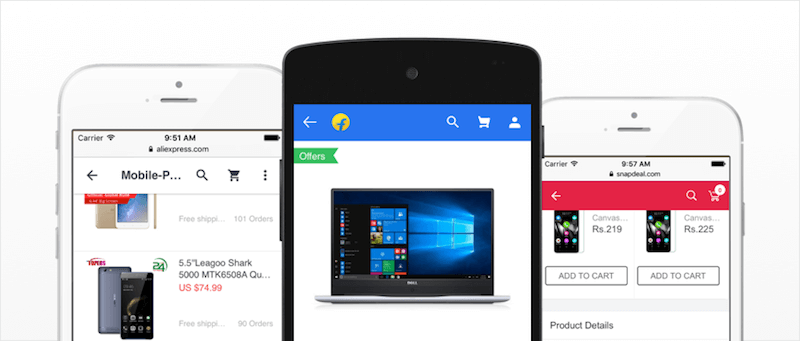
PWAであるTwitterLiteを利用してください。 従来、Twitterは、モバイルWebで数百万人のユーザーを再び利用することは困難でした。 Twitter Lite PWAに「ホーム画面に追加」プロンプトを導入して以来、毎日25万人のユニークなユーザーがホーム画面から1日平均4回Webアプリを起動しています。

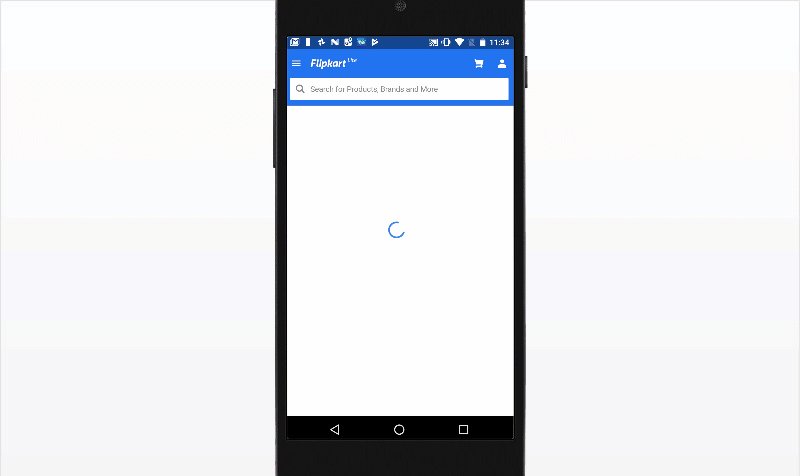
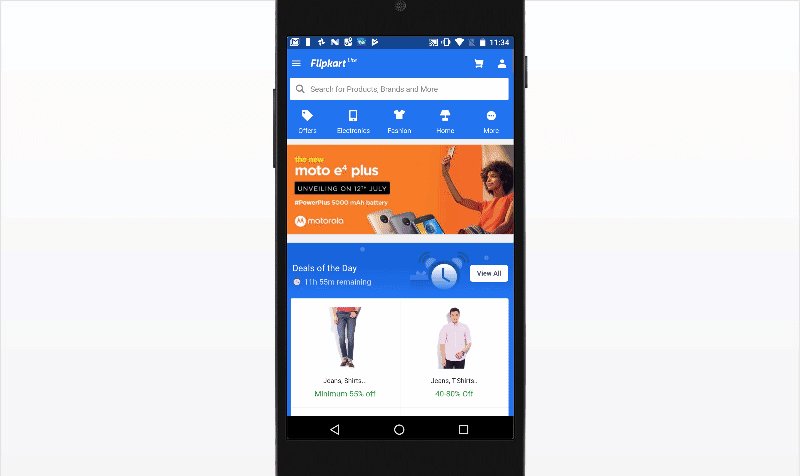
小売部門も成功を収めています。 ユーザーがデバイスのホーム画面にPWAを追加した後、Alibabaは4倍高いインタラクション率を報告し、Flipkartは、ホーム画面アイコンを介して到着した買い物客のコンバージョン率が70%増加したことを確認しました。
「ホーム画面に追加」のユーザーベースはAndroidChromeに限定されていますが、この機能は、この非常に熱心な少数派に、従来のネイティブアプリが果たしていた役割である没入型のより排他的なエクスペリエンスを提供します。
プログレッシブウェブアプリケーションは、ウェブサイトをアプリとしてまとめただけではありませんか?
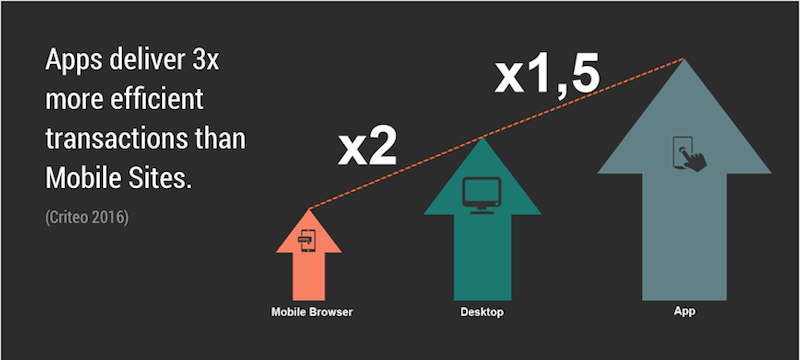
本質的に、はい、そしてなぜそうではありませんか? モバイル分の90%はアプリに費やされており、小売部門ではコンバージョン率が120%向上しています。

これらは、小売業者をネイティブアプリ開発の道に導くような統計です。 ただし、ネイティブアプリの平均コストは約27万ドルであるため、「ホーム画面に追加」は魅力的な経済的代替手段を提供します。
ユーザーは、テクノロジーがネイティブであるか、インストールされているWebアプリであるか、Webサイトであるかを気にする必要がありませんでした。 ユーザーを惹きつけ、買い物客をコンバージョンに導くのは、エクスペリエンスそのものです。
- すぐに読み込まれますか?
- オフラインで動作しますか?
- ナビゲーションは瞬時ですか?
- デバイスとシームレスに統合されていますか?
これらは、「ホーム画面に追加」がネイティブアプリに一般的に関連付けられている種類の高いエンゲージメント統計を提供する場合に組み込む必要があるアプリのようなデザインの特徴です。
エクスペリエンスアプリのようなものは何ですか?
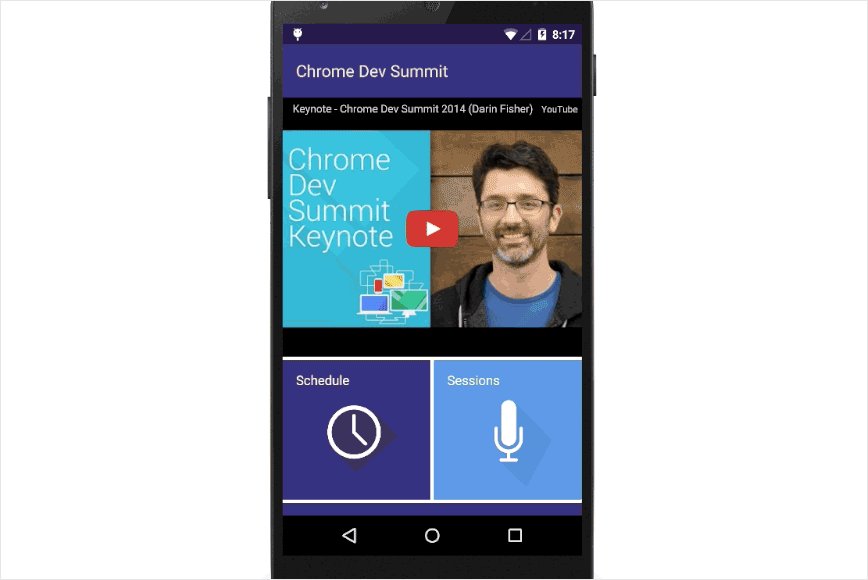
「ホーム画面に追加」は、問題のアプリのみに焦点を当てたエクスペリエンスを作成します。 Webサイトは、ブラウザのURLバーや、外部Webサイトへのリンクを提供するナビゲーションツールバーを使用せずに、アプリアイコンを介して起動されます。
これは良い出発点ですが、エクスペリエンスが本当にアプリのように感じられるようにするためには、ネイティブアプリユーザーの特定の期待を認識して満たす必要があります。
- インスタントページ遷移。
- 高い知覚性能;
- オフラインアクセシビリティ;
- 完全なデバイス統合。
- アプリスタイルのナビゲーション。
- 戻るボタン;
- 共有アクション;
- URLをコピーして印刷し、先に進みます。
飛び込む準備はできましたか? それぞれを見てみましょう。
インスタントページ遷移
ユーザーは、インタラクションのたびに新しいコンテンツが読み込まれるのを待たずに、アプリにすばやくアクセスできることを期待しています。
PWAで解決
PWAがLighthouseチェックリストに合格するには、特定のパフォーマンス向上ガイドラインに従う必要があります。 コンテンツはバックグラウンドでキャッシュする必要があり、新しいページは読み込みイベントがなかったように感じるほど速く読み込まれる必要があります。

知覚されるパフォーマンス
驚くべきことに、モバイルの遅延によって引き起こされるストレスのレベルは、ホラー映画を見るのと同等です! アプリをダウンロードするユーザーは、コンテンツを待つ必要はありません。 また、ロード時に要素が非同期に表示されるために発生するばらばらのエクスペリエンスに苦しむこともありません。
PWAで解決
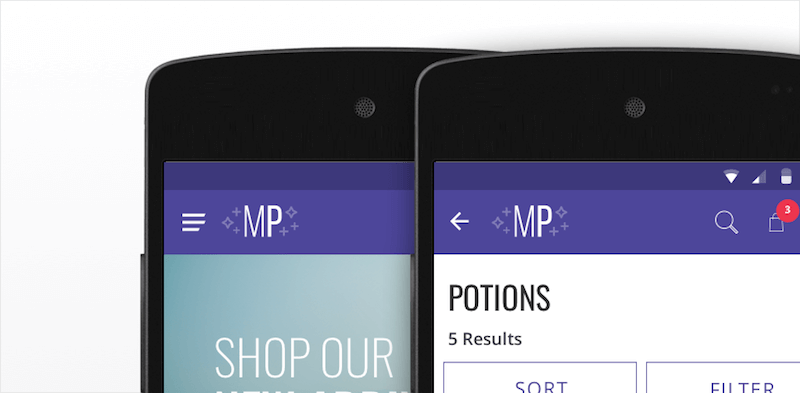
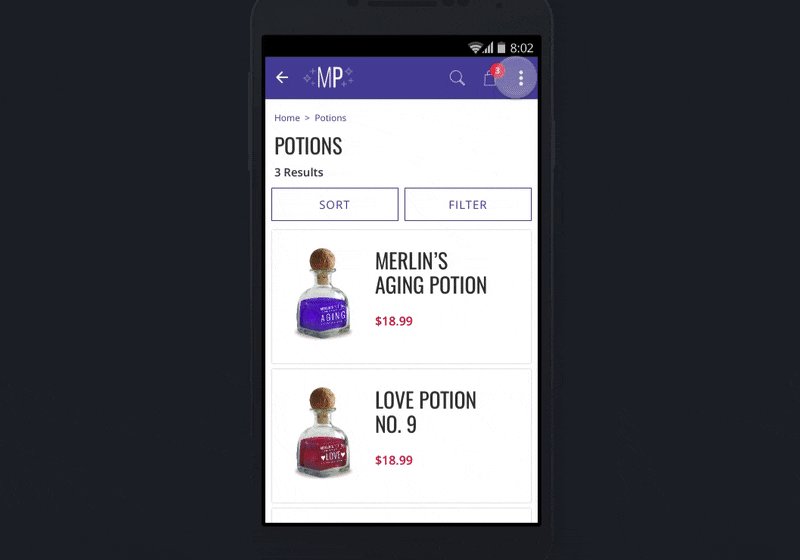
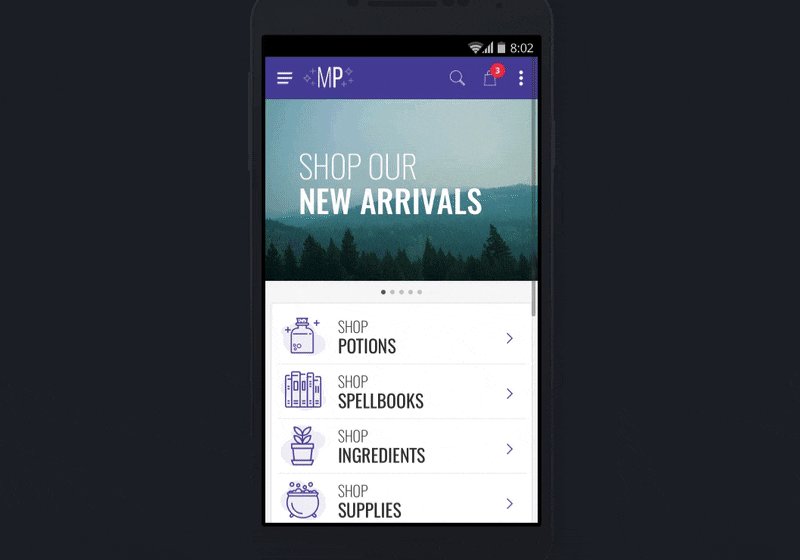
「ホーム画面に追加」PWA起動トランジション(以下のフリップカートの例を参照)は、コンテンツの読み込みと読み込みの間に視覚的な橋渡しをします。 これは、「プリロードされた状態」が速度とシームレスさの認識をどのように強化できるかの一例です。 適切に設計されたPWAは、ページの終了状態を模倣するプレースホルダー(スケルトン)を使用し、遅延読み込みを使用して表示されていない要素の優先順位を下げ、初期読み込みが速く見えるようにすることで、このアイデアに基づいて構築されます。

オフラインで動作します
ネイティブアプリをダウンロードするユーザーは、アプリが正しく機能するためにインターネット接続に依存する必要はありません。
PWAで解決
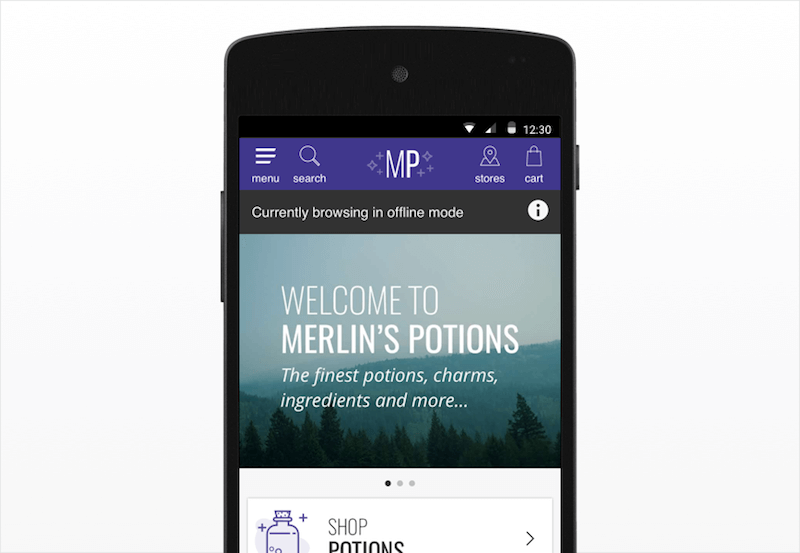
サービスワーカー(オフラインエクスペリエンスを向上させるテクノロジー)を使用すると、接続性が低いかまったくない領域でオンラインコンテンツを即座に表示できます。 ページコンテンツはバックグラウンドでキャッシュされるため、電車のトンネルに入るときなど、ブラウジングエクスペリエンスに遅れが生じる場所にアクセスできます。

完全なデバイス統合
ユーザーがアプリを見つけて管理することを期待するデバイス上の特定の場所があります。

PWAソリューション
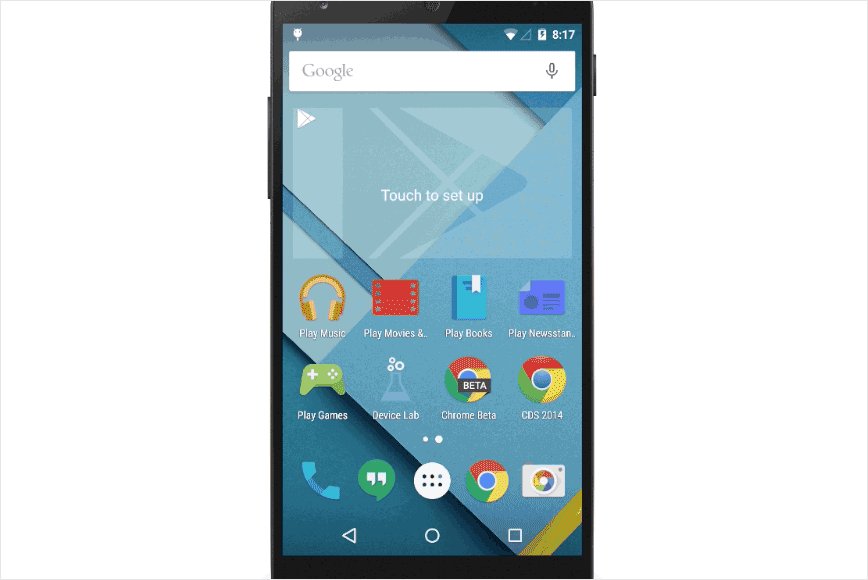
ホーム画面に追加されたPWAは、Androidアプリが表示されると予想される場所に表示されるようになりました。 これには、アプリランチャー、タスクスイッチャー、システム設定が含まれます。 これにより、Google検索やソーシャルメディアリンクなど、PWAのページにリンクする他のアプリが、ブラウザーではなくアプリを開くようになります。 プッシュ通知は、ネイティブアプリからのものであるかのように表示されます。

アプリスタイルのナビゲーション
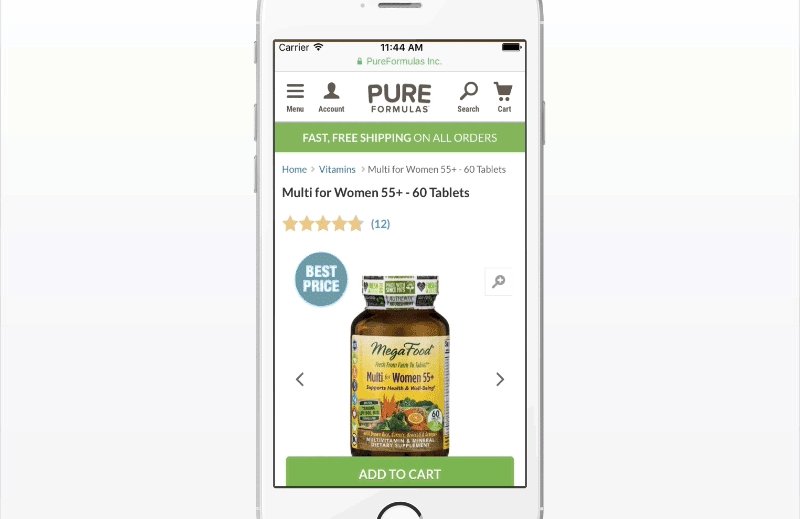
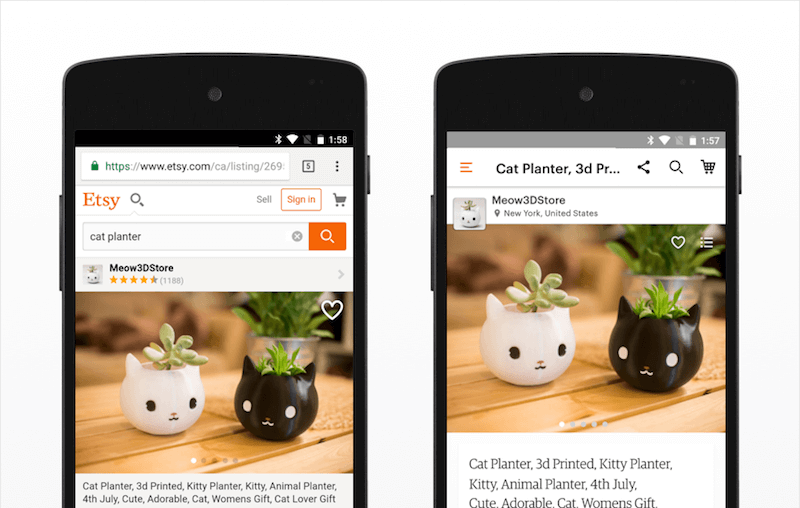
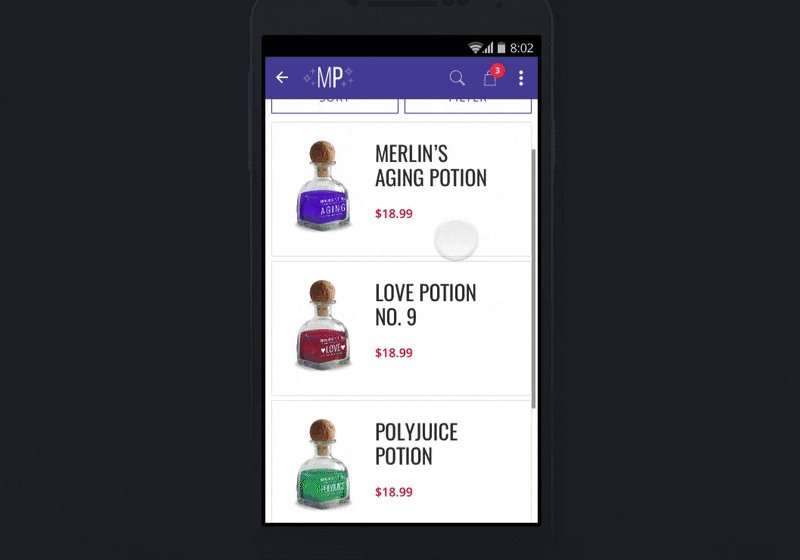
アプリは、ナビゲーションへの共通のアプローチを共有しています。 ヘッダーバーには通常、現在のセクションのタイトルが中央に表示されます。 戻るボタンは左上にあります。 コンテキストアクション(お気に入り、共有など)は右上にあります。
PWAソリューションはまだありません
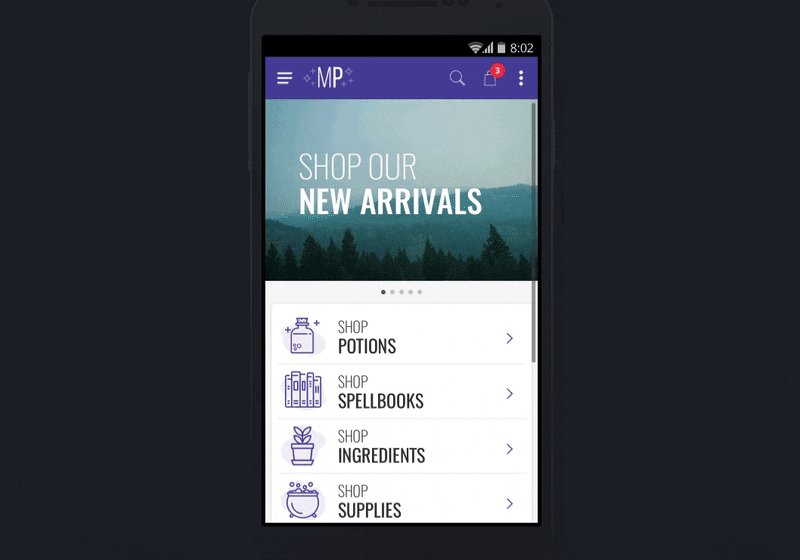
このパターンは、モバイルWebでは一般的ではありません。 代わりに、これらのアクションはブラウザの組み込み機能(たとえば、ブラウザの戻るボタン)にあります。 Webは、ある理由でこのように機能します。 通常、アプリは毎回同じ画面から起動しますが、モバイルWebユーザーは検索やソーシャルメディアから参照されることが多く、どのページもランディングページになります。 このため、ロゴやその他のグローバルアクションは、ヘッダーバーの中心に位置し、エクスペリエンス全体を通じてそこにとどまります。

「ホーム画面に追加」を使用するPWAが本当にアプリのように感じられるようにする場合は、この期待に対処する必要があります。 これを行うには、設計者は、ブラウザで失われた主要なナビゲーションパターンを回復する方法を理解する必要があります。
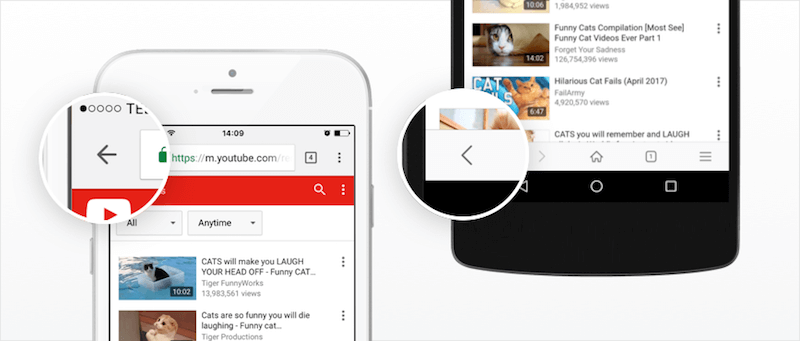
戻るボタン
Androidはデバイス自体を介して戻るボタンを提供するため、ブラウザの戻る機能を置き換える必要はないと主張する人もいるかもしれません。 実際、2つの相互作用は異なることをします。 ほとんどのアプリは、ページ間の階層関係内を移動するために、「上へ」のアクションとしてヘッダーに戻るボタンを引き続き提供します。 システムの戻る機能により、モーダルウィンドウが閉じたり、別のアプリに完全に移動したりする場合があります。

解決
考えられる解決策の1つは、ユーザーが最初のページを通過したら、左上のメニューボタンを戻るボタンに置き換えることです。 これは、このパターンをユーザーの前に置いたときに検証されました。 参加者が最初のホームページを進めたら(そしてメニューアイコンが表示されなくなったら)、新しいセクションに移動するように参加者に依頼しました。 6人中6人が直感的に戻るボタンを使用してホームページに移動し、そこでメニューを開くことができました。

共有アクション
Webブラウザのユーザーインターフェイスに組み込まれているのは、ソーシャルメディア上で、およびデバイスにインストールされている他のアプリを介してページを共有する機能です。

解決
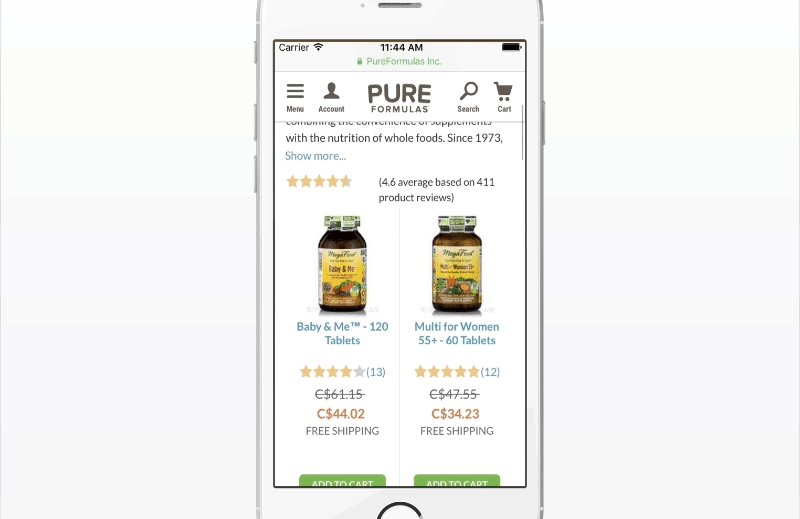
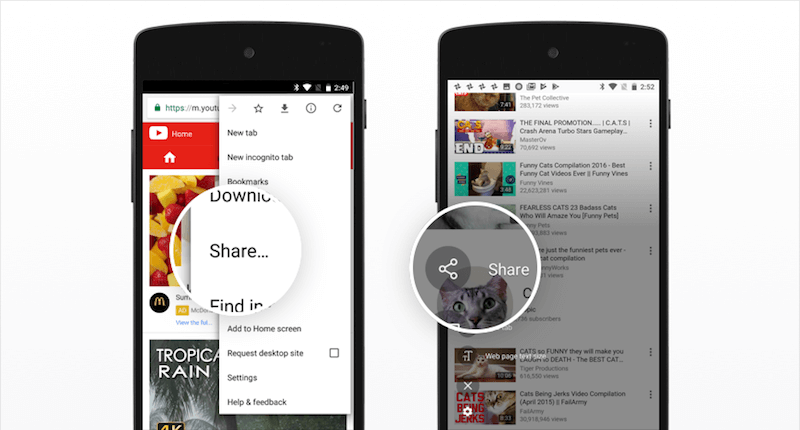
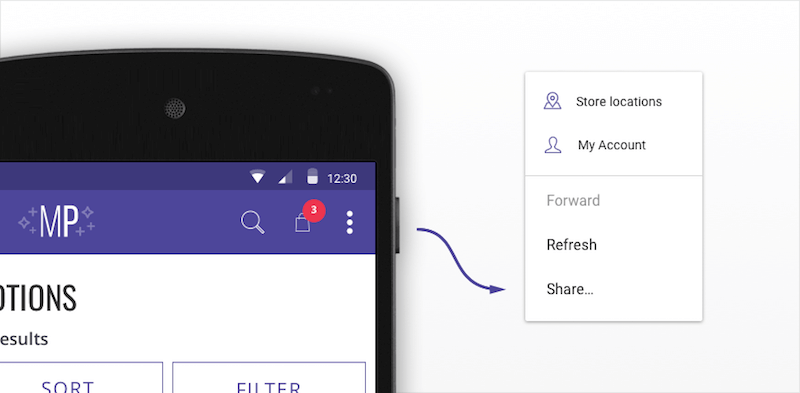
デザイナーは、ページ内で一般的に共有されるコンテンツを共有するためのプロンプトをさらに提供する必要があります。 テスト中に、ユーザーは通常、メニューを開く前に、ページのヘッドまたは製品画像の周りにある共有ボタンを探すことがわかりました。 機能が見つからなかった場合、参加者はヘッダーバーに共有アイコンを見つけることを期待していました。
「詳細」アイコンは、オプションのオーバーフローを示すために使用されるAndroid風のパターンです。 このようなメニューの背後に共有アクションを追加してみてください。 Web Share APIを使用してAndroidのネイティブ共有ダイアログをトリガーすることも可能です(これは、執筆時点ではChromeのみの機能であり、まだ標準で追跡されていません)。

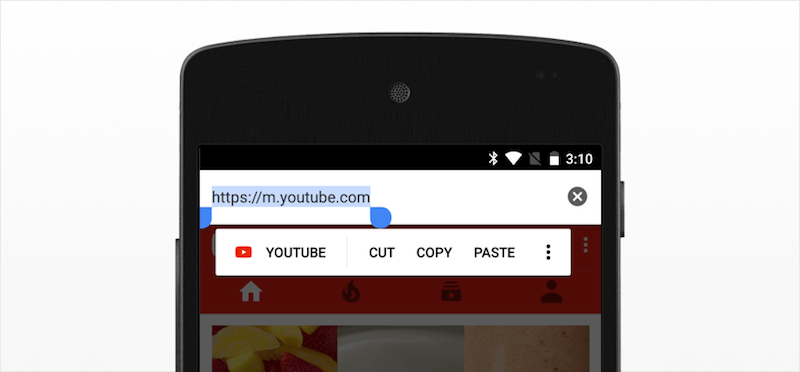
URLをコピーし、印刷し、先に進む
URLのコピーや印刷など、あまり一般的ではないアクションはブラウザの基本機能であり、見落としてはなりません。

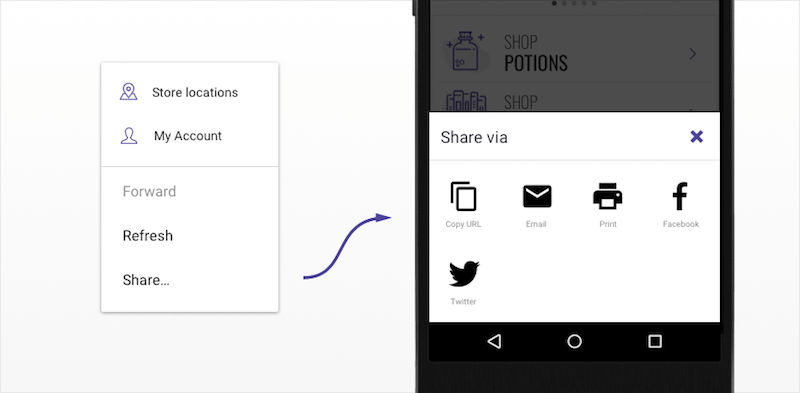
解決
コピーURLおよび印刷機能を提供する簡単な方法は、Web Share APIを使用することです(これも、執筆時点では、Google Chromeでのみサポートされています)。 または、オーバーフローメニューに個別のオプションとして表示することもできます。 次に、このメニューを拡張して、転送アクションや、ヘッダーバー内の永続的な場所(ログインやログアウトなど)の恩恵を受けるその他のものを含めることができます。

現実の世界でそれを機能させる方法
「ホーム画面に追加」が受け入れられたパターンのグループに発展するまでには時間がかかります。 以下は、この開発に役立つ可能性のあるいくつかのベストプラクティスです。
スティッキーヘッダー、永続的なアクション
「ホーム画面に追加」アーリーアダプターのFlipkartとAliExpressはどちらも、新しいパターンを導入する際の学習可能性の重要性を認識しています。 これにより、ユーザーは重要なグローバルアクション(戻る、カート、検索)を見つける場所を常に知ることができます。画面の上部に固定されたヘッダーバーで。

インテリジェントにプロンプトを表示
Google Chromeチームが、ユーザーにプロンプトを表示するタイミングをPWAに完全に制御できるようにすることを発表して以来、「ホーム画面に追加」のインストールが増えました。 Flipkartは、購入後にユーザーにプロンプトを表示したときに、エンゲージメントが3倍に増加しました。

ストレスとテスト
新しいパターンの検証プロセスの一部は、複数のアプリケーションでパターンをストレステストすることです。 このパターンは、エッジケースの最もエッジの効いたものによく耐えることがわかりました。 ランコムのPWAのヘッダーバーには、多くの召喚状が含まれています。 ランコムは、オーバーフローメニューをユーザーインターフェイスを簡素化する絶好の機会であると認識し、ロイヤルティプログラムへのリンクなど、「ホーム画面に追加」を使用する予定のパワーユーザーに限定を提供しました。

「ホーム画面に追加」はどこでサポートされていますか?
Appleは、サービスワーカーをサポートすることを発表しましたが、AppStoreをネイティブアプリ開発者が時間とお金を費やす魅力的な場所にすることにも取り組んでいます。 これが、競合他社からの進歩にもかかわらず、iOSのSafariブラウザがPWAとブラウザレスWebブラウジングを採用するのが遅い理由である可能性があります。
サムスンインターネットブラウザは、ブラウザバー内に永続的な「ホーム画面に追加」プロンプトを開発しました。これにより、ユーザーはいつでもどこにあるかを知ることができます。

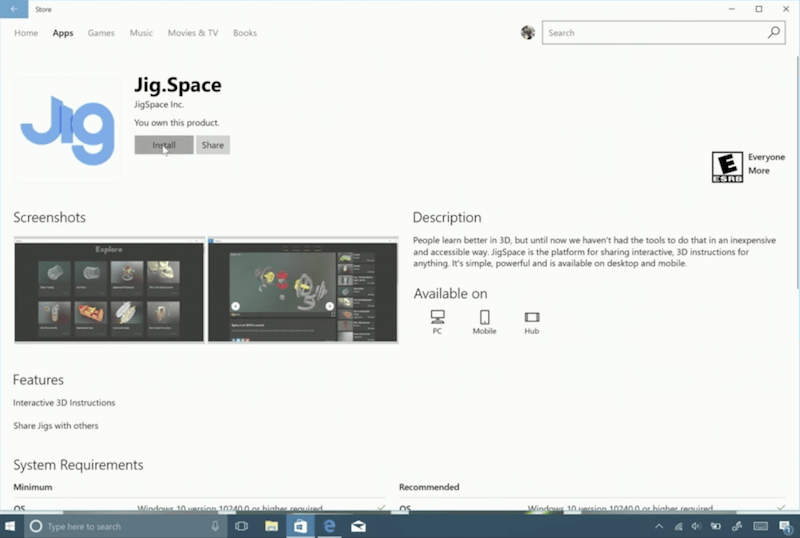
Windowsは、「ホーム画面に追加」をさらに一歩進めます。 この機能を備えたPWAはすべて、ダウンロード可能なアプリとしてWindowsストアに一覧表示されます。 これらのアプリは軽量で、デスクトップおよびタブレットデバイスにすばやくインストールでき、便利でブラウザーのないエクスペリエンスとしてWebサイトを実行できます。

結論
「ホーム画面に追加」は、熱心なコンバージョンユーザーに没入型の排他的なエクスペリエンスを提供します。 ユーザーベースと機能をサポートするデバイスの両方で採用が拡大する一方で、検証はTwitterLiteなどの初期のサクセスストーリーで見つけることができます。 これらのストーリーは、より現代的なアプリのようなWebが、パフォーマンスとデザインに対するユーザーの期待に応えるときに、エンゲージメントにどのようにプラスの効果をもたらすかを示しています。
これらの期待は、ナビゲーションおよびアプリのようなユーザーエクスペリエンスにおける直感的なデザインパターンとPWAパフォーマンスの強化を組み合わせることによって満たされます。 これにより、ブラウザレスWebブラウジングの新時代への道を開くことができます。
