退屈なアプリのための感情的なインターフェースを設計する方法
公開: 2022-03-10大きな黄色いチューブの後ろに消える1と0の細流があります。 爪のついた足がブラウザのツールバーを指さし始めると、クマがチューブから飛び出し、「クマの足を始めろ!」という見出しが表示されます。
awwingとoohingの間に、何を閲覧したかを忘れてしまいます。
VPNサービスのような製品は、愛情やその他の感情を呼び起こすことはめったにありません。 それは彼らの仕事ではなく、彼らがするために建てられたものでもありません。 しかし、TunnelBearはそうしているので、私は他のVPNよりもそれを選択し、友人に勧めます。そうすれば、彼らは日常生活に巻き込まれながら笑うことができます。

人間は長い間退屈に耐えることができません。そのため、刺激的ではない反復的なタスクのために構築された製品は、しばしば見捨てられ、コンピューターや電話にほこりを集めます。 しかし、心理学者によると、退屈は単に刺激の欠如であり、活動を満足させるという満たされていない欲求です。 では、インターフェースを使用して刺激を与えるとどうなるでしょうか。
私はここMacPawのプロダクトデザイナーと一緒に座っていました。彼らは、重複したファインダーや暗号化アプリなど、それほどセクシーではないものをデザインするために目を覚まし、ゲーミフィケーション、ユーモア、アニメーション、イラスト、マスコットの5つの秘密を共有しました。
人々がプレイするゲーム
UIでのゲーミフィケーションの使用については、いくつかの議論があります。たとえば、24の実証的研究では、ゲーミフィケーションがどれほど効果的であるかについてさまざまな結論に達しました。 しかし、繰り返しになりますが、効果は、それらの光沢のあるアチーブメントバッジをデザインすることによって何を達成しようとしていたかによって異なります。
ここにあるAkarSumsetを含む多くの製品クリエーターにとって、ゲーミフィケーションのポイントは、ユーザーがそれ自体を楽しむことを可能にすることではありません。 実績、ランク、リーダーボードは、人間の基本的な自尊心の必要性を利用し、競争力を誘発し、進歩を遂げたり、アプリに戻ってきたり、ソーシャルメディアで共有したりするなど、ユーザーにやりたいことをするように促します。
ゲーミフィケーションはそれで成功することも失敗することもありますが、それが確実に達成するのは感情的な反応です。 私たちの脳は、幸福の主要な神経化学物質の1つであるドーパミンのレベルを制御する細胞でいっぱいです。 何か楽しいことが起こると、これらのニューロンが点灯してドーパミンの血中への放出を引き起こしますが、さらに良いことに、この楽しいイベントが定期的で予測できる場合は、それが起こる前に点灯してドーパミンを放出します。 それはあなたのインターフェースにとってどういう意味ですか? 次の成果のような楽しいことを期待することは、ユーザーに製品の経験を通して幸せの小さなショットを与えるでしょう。
UIでのゲーミフィケーション:Gemini2とDuolingo
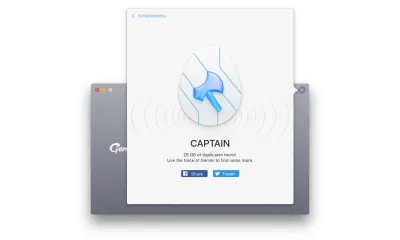
Mac用の複製ファインダーの新しいバージョンであるGemini2を設計するとき、私たちは深刻な問題を抱えていました。 ギガバイト単位のファイルのレビューは非常に退屈で、一部のユーザーは、完了する前に終了したと不満を漏らしていました。 ですから、アチーブメントシステムで達成しようとしたのは、やることリストの取り消し線の付いた項目の感覚を強めることです。これは、面倒な作業の唯一の利点です。 スペースのテーマは、無意識のうちにアプリの名前で設定され、インターフェースで利用されており、ゲーミフィケーションに最適でした。 私たちの聴衆はスターウォーズとスタートレックで育ったので、SFに触発されたランクは彼らと一緒に家に帰りました。
リリースから数日以内に、最終的な成果のロックを解除するイースターエッグの手がかりを求めるユーザーからのツイートを受け取り始めました。 リリースから1年後、Gemini 2は、「明晰さと感情」を示すデザインでRed DotAwardを受賞しました。 ですから、私たちの達成システムがどれほど動機付けられているかを測定するのは難しいですが、それは確かに人々を冷たくしませんでした。

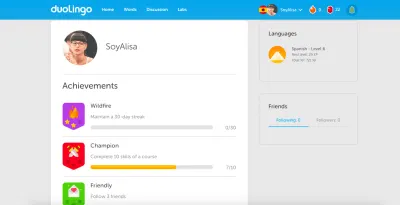
それを正しく実現したもう1つの製品は、言語を学習するためのオンラインサービスおよびモバイルアプリであるDuolingoです。 外国語を一からマスターしようとすることは、特にそれがあなたとあなたのラップトップだけである場合、教師がいることに伴う安心感なしに、気が遠くなるようなものです。 人々が言語の取り組みにどれほど早く興味を失ったかを考えると(ここでの経験から言えば)、Duolingoはあなたを夢中にさせるために邪魔にならないようにする必要があります。 そして、そうです。
5分間の簡単なレッスンを完了するたびに、10ポイントを獲得できます。 30日続けてレッスンを受けますか? 成果を得る。 タイプミスなしで20レッスンを完了しますか? 別のロックを解除します。 あなたが取るすべての赤ちゃんの一歩に対して、あなたの感覚は、その甘い、甘いドーパミンの放出を引き起こす勝利の音とカラフルなグラフィックで報われます。 最終的に、あなたはDuolingoを達成感とプライド、つまりあなたが戻りたいと思うような気持ちと結びつけ始めます。

ゲーミフィケーションについてさらに深く掘り下げたい場合は、GabeZichermannの著書「GamificationbyDesign:Implementing Game Mechanics in Web andMobileApps」から始めるのが最適です。
あなたは冗談を言うようになった
ビクター・ヨッコは、思い出に残る体験を生み出し、ユーザーとつながり、あなたの作品を際立たせるためのツールとして、ウェブデザインでユーモアを使用するための確固たる事例を作りました。 しかし、ジョークの最大の力は、彼らが感情的であるということです。 私たちはまだユーモアの本質を完全には理解していませんが、1つのことは明らかです:それは人間を幸せにします。 脳画像研究によると、面白い漫画は大脳辺縁系の報酬ネットワークを活性化します。これは、食事、音楽、性別、気分を変える薬に反応するのと同じネットワークです。 言い換えれば、良いジョークは人々に一種の感情的な高みを与えます。
あなたはあなたのインターフェースにそのような反応をしたいですか? もちろん。 しかし、トリッキーな部分は、ユーモアが主観的であるだけでなく、それに対応する方法がコンテキストに大きく依存することです。 1つは、起動画面にしゃれを投げ込むことです。 まったく異なるのは、エラーメッセージをうろついていることです。 そして、すべての人間がこの形またはその形でユーモアを楽しんでいる間、あなたの聴衆を知ることは重要です:彼らが何を陽気に感じ、何が不適切、粗雑、またはタイミングが悪いように見えるかもしれません。 実生活でジョークを割るのとそれほど違いはありません。
UIのユーモア:本物の天気とたるみ
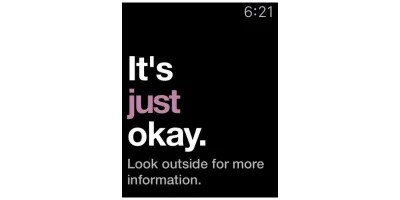
ユーモアの使用を釘付けにする1つのアプリは、単なるコミックリリーフとしてだけでなく、ユニークな販売提案としても、AuthenticWeatherです。 天気アプリは実用的な製品の代表的な例です。それらは人々が情報や期間を取得するために使用するものです。 しかし、Authentic Weatherを使用すると、それ以上のものを手に入れることができます。 天気に関係なく、「ダッキングフリーズ」、「帰宅冬」、そして私の個人的なお気に入りの「大丈夫です」などの卑劣なコメントであなたを打ち砕くでしょう。 詳細については、外を見てください。」
Authentic Weatherを使用すると、予測のためにそれを開くだけでなく、次に何が起こるかを確認したいので、天気をチェックするなどの日常的なタスクが午前中に楽しみになります。 さて、アプリの不機嫌そうな解説は、f-wordsと軽蔑でいっぱいで、おそらく私の母にはあまり面白くないように思われるでしょう。 しかし、私は不機嫌そうなミレニアル世代なので、それは陽気で、聴衆を知っていればユーモアがうまくいくことを証明しています。

楽しみをうまく利用するもう1つのインターフェースはSlackです。 仕事の緊急事態に関連するアプリの場合、Slackは、特にワンライナーのおかげで、より人道的なエクスペリエンスを生み出す堅実な仕事をしています。 画面の読み込みから、最終的にすべてのチャットに追いついた瞬間まで、それが来るのが見えないときは冗談を言います。
このように多様な人口統計では、ユーモアはヒットとミスです。そのため、Slackは、間抜けな駄洒落と気の利いた冗談で安全にプレイします。これは、床を転がるようなジョークではありませんが、イライラしたり気分を害したりすることはありません。 最良のシナリオでは、ユーザーは自分のチャンネルの1つでスクリーンショットを笑って共有します。 最悪のシナリオでは、彼らはただ目を転がします。

ユーモアの詳細:Louis R. Franziniによる「冗談です:ユーモアを効果的に使用する」。

世界を動かす
ほぼすべてのインターフェースがアニメーションの形式を使用しています。 これは、ある状態から別の状態に移行するための自然な方法です。 しかし、UIのアニメーションは、状態の変化を示すよりもはるかに多くの目的を果たすことができます。静的なビジュアルやコピーよりも、注意を向け、何が起こっているのかを伝えるのに役立ちます。 この動きは視覚と運動感覚の両方の学習を刺激します。つまり、ユーザーは集中力を維持し、物の使い方を理解する可能性が高くなります。
これらはすべて、アニメーションをデザインに組み込む正当な理由ですが、なぜそれが感情を引き出すのでしょうか。 私たちのアプリEncryptoとGeminiPhotosに取り組んだSimonGrozyanは、それは現実の世界ではアニメーション化されたものを生きていると解釈しているからだと信じています。
「私たちは物事が動いているのを見るのに慣れています。 私たちの周りのすべては、光のために動いているか、外観を変えています。 静的は死に等しい。」
アニメーションは、動く物体の関連性のあるリアルな品質に加えて、同じように楽しいが期待されるものよりもはるかに多くの喜びをもたらす、楽しくて予期しないものの力を持っています。 したがって、トランジションよりも習慣的でないスポットでそれを使用することによって、あなたはあなたの製品を使うのを楽しくするその切望された刺激を達成することができます。
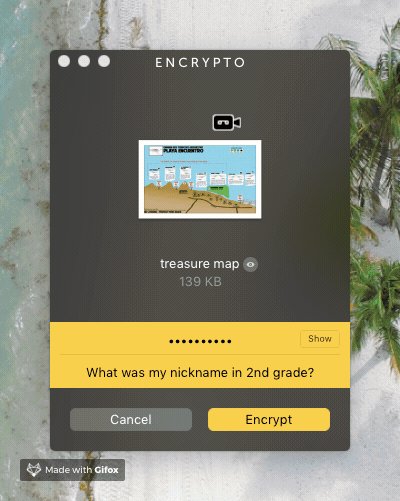
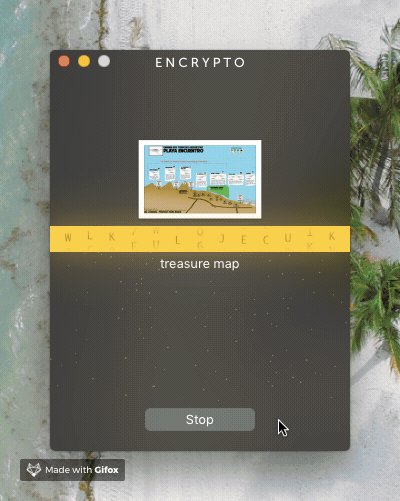
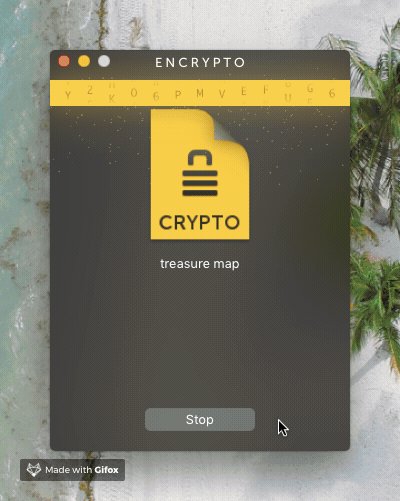
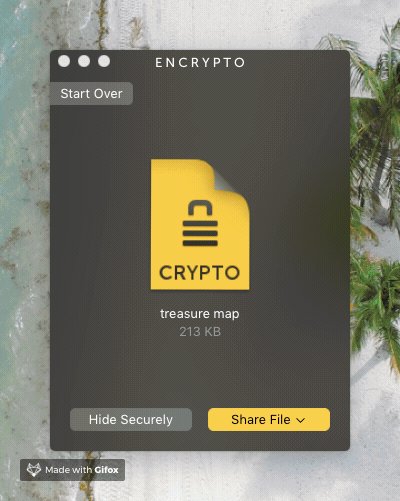
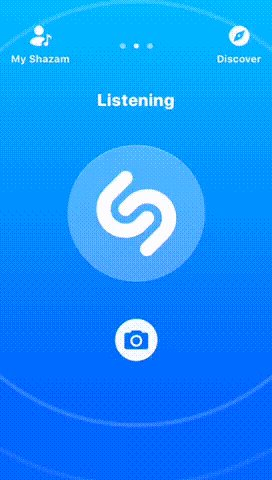
UIでのアニメーション:EncryptoとShazam
Encryptoは、ファイルを暗号化および復号化して、誰かに安全に送信できるようにする小さなMacアプリです。 これは、データのセキュリティとプライバシーを気にする人にとって不可欠なツールですが、あなたが愛着を感じるようなツールではありません。 それでも、ファイル上をスライドして新しいセキュリティで保護されたエンティティに変換するMatrixスタイルのアニメーションバーのおかげで、デザインに関してはEncryptoが私のお気に入りのMacPawアプリです。 暗号化が実現します。 それはもはやあなたのコンピュータの退屈なプロセスではありません—それは魅惑的なデジタル魔法です。

アニメーションは、もう1つの優れたUIの中心です。Shazamは、おそらく携帯電話にあるアプリです。 Shazamを使用して何が再生されているかを確認すると、タップしたボタンが同心円を外側と内側に送信し始めます。 ズキズキするオーディオスピーカーとのこの類似性により、インターフェイスはほぼ具体的で物理的なものになります。まるで、強力なサウンドシステムでお気に入りのアルバムを爆破しているかのようです。

アニメーションの詳細:「機能的なアニメーションがユーザーエクスペリエンスの向上にどのように役立つか」。
アートはどこにでもある
Blair Culbrethが主張するように、洗練されたものはもはやインターフェースには十分ではありません。 洗練されたプロフェッショナルなデザインが期待されますが、ユーザーが笑顔で友達に転送するのは、パーソナライズされた人道的なディテールです。 カスタムアートはこの詳細にすることができます。
一般的な画像とは異なり、イラストは意味以上のものを伝えるため、感情的です。 それは、すべての人が子供の頃に見ていた漫画との前向きな関係を持ち、より遊び心のある想像力豊かな方法で物事を示し、そして最も重要なことに、アーティストの個性のタッチが含まれています。
「アーティストがイラストを作成するとき、彼らは常に彼らの個人的な経験、彼らの文脈、彼らの物語のいくつかをそれに注入すると思います」と私たちのプロダクトデザイナーの一人であるマックス・ククルジアックは言います。 理論は真実です—人間のタッチは感情をかき立てる可能性が高くなります。
UIのイラスト:GeminiPhotosとGoogleカレンダー
最新の製品の1つであるGeminiPhotosは、不要な写真を消去するのに役立つiPhoneアプリです。 デスクトップ用のGemini2と同じように、ユーザーにとって面倒なレビューが必要になるため、便利でハンサムなUIを使用しても、ユーザーの注意を引き付けて、全体的に気分を良くするのに苦労します。
以前の多くのアプリと同様に、アニメーションとサウンドを使用してインターフェースを活気づけましたが、カスタムアートがエクスペリエンスのハイライトになりました。 上で述べたように、驚くべき楽しいものが私たちの血にその幸福の化学物質の流入を引き起こすことが科学的に証明されているので、予期しない場所で風変わりなイラストを使用することによって、私たちは空の画面を埋めるだけでなく、そうでなければ少しの楽しみを追加しました単調な活動。

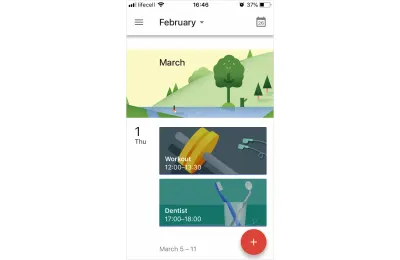
イラストが製品をより愛らしいものにする方法のもう1つの例は、Googleカレンダーです。 最近まで、WebバージョンとiOSアプリの間には著しい違いがありました。 前者はスプレッドシートの魅力を持っていましたが、後者はすぐに1つのキラーディテールで私の心をつかみました。 多くの種類のイベントについて、Googleカレンダーは、イベントのタイトルから取得したキーワードに基づいて、それらを説明するアートを挿入します。 そうすれば、たとえあなたが行っているのがジムと歯科医の予約だけであっても、その週のあなたの計画ははるかにエキサイティングに見えます。
しかし、それは最高のことでもありません。 新しいイベントを作成するときはいつでも、Googleカレンダーにアートがあり、それができて本当に嬉しいと思うことを密かに望んでいます。 ちょうどそのように、カレンダーを使うことは必要ではなくなり、前向きな感情の源になりました。 そして、どうやら、Googleが最近同じアートで彼らのカレンダーのウェブ版を公開したので、イラストの実験は私だけではうまくいきませんでした。

イラストの詳細:グレッグ・ヒューストンによる「うまくいくイラスト:芸術的および商業的成功のための専門的な技術」。
なんてキャラクター
製品になりすましたかわいいキャラクターは、何年もの間Webデザインとマーケティングで使用されてきました(RonaldMcDonaldとMichelinManを考えてみてください)。 インターフェイスでは—それほど多くはありません。 UIのマスコットは、特にユーザーの注意をそらしたり、視界を遮ったりした場合に、煩わしく煩わしいと感じる可能性があります。 マスコットがうまくいかなかったという悪名高い例は、MicrosoftのClippyです。それは恐怖と嫌悪感だけを呼び起こしました(もちろん、これは感情ですが、あなたが探している種類ではありません)。
同時に、研究によると、たとえそれらが単なる幾何学的図形であっても、人々は物事を簡単に擬人化することが示されています。 生き物のような生き物は、関係を築きやすく、行動を理解し、一般的に何らかの方法で感じます。 さらに、アニメキャラクターは個性をより簡単に特定できるため、そのキャラクターを通じて製品の特徴を伝えることができます。遊び心があり、間抜けで、熱心で役立つもの、または必要なものを何でも作成できます。 その未開拓の可能性を秘めたマスコットは、感情に訴えない製品に最適です。
秘訣はタイミングです。
Clippyは、招待されていないように見え、まったく関係のないタスクを中断し、一般的に邪魔をしていたため、非常に不快でした。 しかし、マスコットが比較的アイドル状態の瞬間に表示された場合(たとえば、ユーザーがタスクを完了したばかりの場合)、マスコットは愛らしい仕事をします。
UIのマスコット:RememBearとYelp
TunnelBear Inc.は最近、ボタンのようにかわいい(しゃれを意図していない)別のユーティリティをベータ版でリリースしました。 RememBearはパスワードマネージャーであり、パスワードは冗談ではないはずです。 しかし、RememBearのクマの漫画の素晴らしさは、新しいエントリの作成など、真剣で重要なことを行うときに、どこにも見えないことです。 代わりに、アプリへのサインアップの第1段階が終了し、まだ第2段階に進んでいない場合、つまり最初のパスワードを保存すると、ベアハッグが発生します。 この場所にマスコットを配置することで、RememBearは邪魔にならないようにしましたが、予想外のときに笑顔になりました。

RememBearと同じように、レストランのレビューで広く知られているアプリであるYelpは、マスコットにぴったりのタイミングです。 面白いハムスターは、ユーザーがイースターエッグのように発見できるように、iOSアプリの設定の下部に最初に表示されました。
「Yelpでは、製品とブランドを楽しく楽しいものにするために常に努力しています」と、Yelpの製品デザインマネージャーであるYoni DeBeuleは述べています。 「私たちは、楽しいポスターデザインや面白いリリースノートから、社内のハッカソンプロジェクトやYelp Eliteパーティーまで、Yelpの個性をすべてに反映しています。 iPhoneの設定ページが楽しい部門で深刻に不足していることがわかったとき、私たちは袖をまくり上げて修正することにしました。」
チームがAndroidバージョン用のヴェロキラプトルとWeb用の犬を設計したため、iOSアプリのハムスターは後に会社になりました。 したがって、Yelpを使用するときはいつでも、どこでも、推奨事項を使い果たしたいと思うでしょう。そうすれば、楽しいキャラクターの別のバージョンを見ることができます。

独自のマスコットを作成する方法を学びたい場合は、Envato Tuts +に関するSirine(別名「MissChatZ」)による素晴らしいチュートリアルがあります。
まとめるには…
すべての製品がゲームやソーシャルメディアアプリのように本質的に楽しいわけではありませんが、ユーティリティでさえ単に実用的である必要はありません。 反復的なタスクを処理するアプリは、ユーザーを維持するのに苦労することがよくあります。人々は退屈を感じるためにそれらを放棄し、退屈は単に刺激の欠如です。 ユーモア、動き、ユニークなアート、ゲームの要素、関連性のあるキャラクターなどの前向きな刺激を使用することで、ユーザーに別の方法を感じさせることができます。
参考文献
- 「感情的なデザイン:私たちが日常のことを好き(または嫌い)にする理由」Don Norman
- 「魅惑的なインタラクションデザイン:遊び心があり、楽しく、効果的なユーザーエクスペリエンス(重要な声)の作成」、Stephen P. Anderson
