モバイルフレンドリーなウェブサイトの連絡フォームを設計するための5つのヒント
公開: 2019-07-19お問い合わせフォームは、ユーザーとのつながりを確立する上で非常に役立ちます。 幸い、モバイルフレンドリーなウェブサイトの連絡フォームを作成することはそれほど難しくありません。 一般に、モバイル対応Webサイトの連絡フォームを設計するために、いくつかの基本事項を念頭に置く必要があります。 WordPress Webサイトをお持ちの場合は、モバイルフレンドリーな連絡フォームの作成に役立つビルド済みの連絡フォームプラグインがあります。
始めるのに役立つ5つのヒントを次に示します。
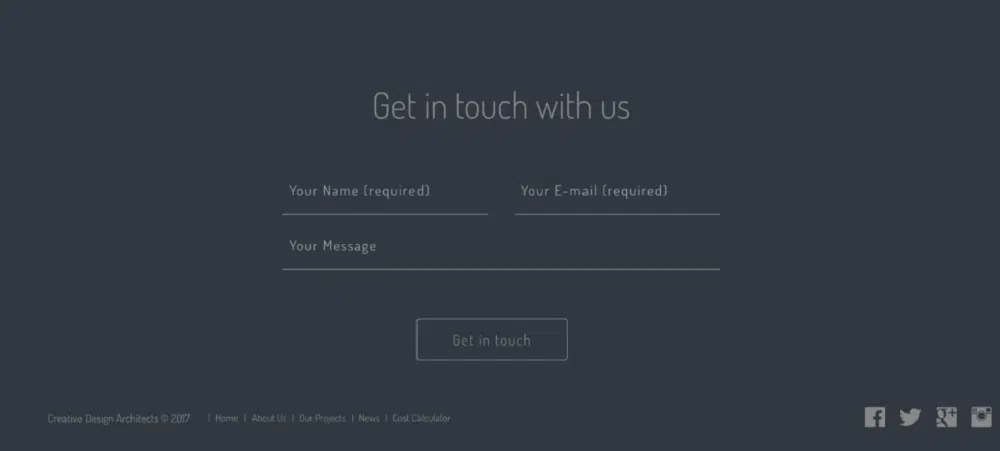
1.余分なフィールドを削除します。
フォームのフィールド数が増えると、フォームをモバイルデバイスで使用するのが難しくなります。 したがって、モバイルWebサイトでのフォームの使用は複雑になります。 長い詳細なフォームに記入するのに時間を無駄にしたいと思う人はいません。 したがって、フィールドの数が少ないほど、顧客がフォームに記入する可能性が高くなります。
フォームの効率を最大化するために、名前、電子メール、受信する重要なメッセージなどの主要なフィールドのみを含めてください。 フォームの本文は、お持ちのWebサイトの種類によって異なります。 また、リードを収集しようとしている場合は、連絡フォームに具体的な詳細を記載する必要があります。
したがって、より少ない、より多くの必須フィールドを含めることにより、モバイルユーザーが連絡フォームを使いやすくなります。 いずれにせよ、タッチスクリーンを使用して各フィールドを選択することは、それが適切に編成され、適切に設計されていなくても、面倒な場合があります。 したがって、モバイル訪問者が行う必要のあるジャンプを最小限に抑える必要があります。
したがって、既存のフォームをセクションごとに確認し、ユーザーの観点から見てください。 これは、お問い合わせフォームで作成した余分な不要なセクションをすべて取り除くのに役立ちます。
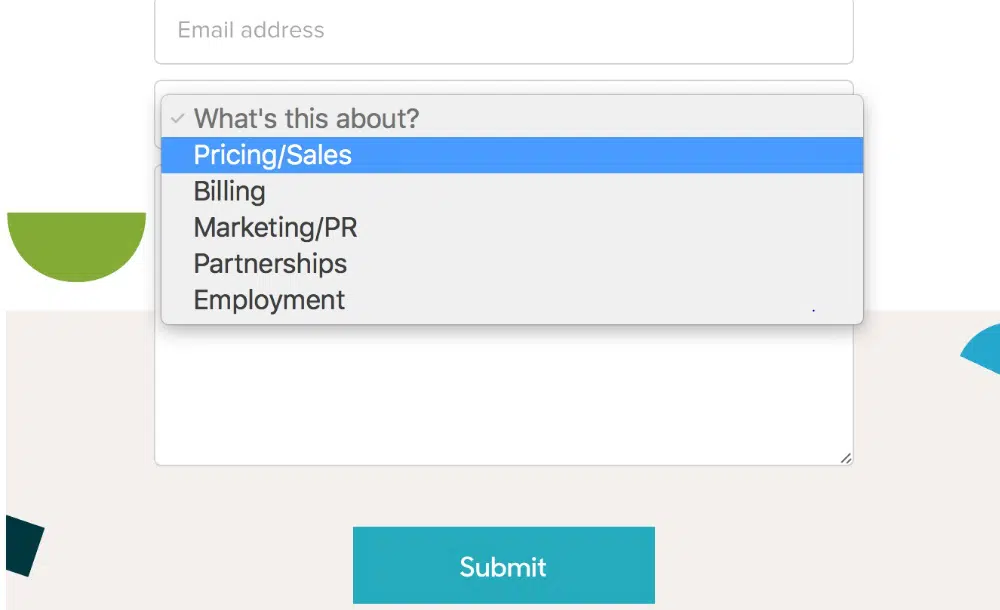
2.ドロップドローンリストを作成します。
タッチスクリーンを使用して携帯電話で入力することは、私たちのほとんどにとって快適です。 ただし、友達とチャットすることとフォームに記入することは、まったく異なる経験です。 これは、ユーザーに直接利益をもたらさない多くの情報を入力すると、ユーザーにとってイライラしたり退屈になったりする可能性があるためです。 モバイルユーザーのこの問題を解決する1つの方法は、フィールドを変更して、ユーザーがWebサイトの要素に関して簡単な選択をしなければならないようにすることです。
たとえば、レストランの予約をしたいとします。 ご予約の際は、お名前、電話番号、メールアドレス、時間、ご参加人数をお知らせいただく必要があります。 フォームを簡素化するには、2つの方法でフォームを作成できます。 まず、数値入力のみを受け入れるフィールドを設計します。 次に、考えられるすべての回答を含むドロップダウンリストを作成します。
ここでは、ユーザーが1つのオプションを選択するだけで何も入力する必要がないため、2番目のアプローチの方が便利です。 したがって、標準的な回答が含まれるフィールドを探して、ドロップドローンメニューを作成する必要があります。 これらのドロップドローンリストは、名前、電子メール、電話番号などのフィールドでは機能しませんが、可能な限りそれらを使用するようにしてください。 また、ユーザーがオプションを選択できるように、ドロップダウンメニューを十分に大きく設計することを忘れないでください。
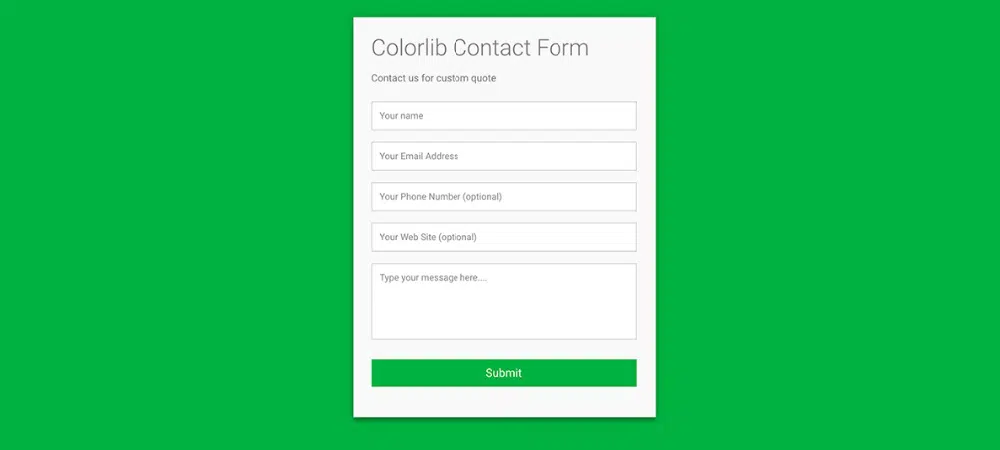
3.使いやすい送信ボタンを設計します。

ほとんどのウェブマスターはこのヒントを知っていますが、それでも言及する価値があります。 すべてのフォームには、ユーザーの選択を確認してデータベースに送信するための送信オプションが必要です。 コンピューターでは、[送信]をクリックするのは非常に自然です。 ただし、モバイルでは、送信ボタンをクリックするのははるかに困難です。 ユーザーが情報を送信できない場合は、入力済みです。 あなたの努力はすべて無駄になります。 また、送信ボタンが機能しないのは専門的ではないように見えます。
送信ボタンを設計するときは、モバイルユーザーが簡単に押すことができるようにボタンを十分に大きくする必要があります。 また、ボタンを他の要素から離して配置し、送信オプションを強調表示します。 送信ボタンを強調するもう1つの方法は、クリエイティブなタイポグラフィまたは対照的な色を使用することです。 これらすべてとは別に、Webサイトが公開される前に、ボタンが正しく機能していることを確認するために、ボタンを徹底的にテストすることも検討する必要があります。
4.ロード時間を短縮します。
ほとんどの人は遅いウェブサイトに対処することを望んでいません。 したがって、特にモバイルユーザーの場合は、Webサイトのパフォーマンスを向上させることを検討する必要があります。 インターネットの速度が速いと、Webサイトが読み込まれるのを待つことは、ユーザーにとってイライラする可能性があります。 また、モバイルインターネットの速度は、通常の家庭用Wi-Fi接続と比較して大きく異なります。 モバイル訪問者にリッチなユーザーエクスペリエンスを提供したい場合は、モバイル向けに高度に最適化されたWebサイトを開発する必要があります。 また、すべての人が適切なインターネット速度を持っているわけではないので、ウェブサイトを設計する際にもそれを考慮するようにしてください。
このヒントは、Webサイトのパフォーマンスを向上させるだけでなく、モバイルWebページにフォームをすばやく表示するのにも役立ちます。 ウェブサイトの読み込みに時間がかかりすぎると、リードを失い始め、ユーザーとのつながりを確立する機会が失われます。 通常、ウェブサイトが効果的に機能するには、2秒以内に読み込まれる必要があります。 時間がこの制限を超えると、バウンス率は劇的に減少し始めます。 したがって、サイトの全体的なパフォーマンスを向上させるために、読み込み時間を短縮するようにしてください。 また、画像を圧縮し、より適切なホスティングプランにアップグレードし、速度に最適化されたレスポンシブテーマを選択して、お問い合わせフォームの速度を上げることもできます。
5.フォームを調べます。
動作しないフォームはあなたの努力の無駄なので、公開する前にフォームを徹底的にテストすることをルールにしてください。 WordPressを使用して、フォームを表示する特定のページを簡単にデザインし、徹底的にテストするまでそれらを公開しないことができます。 モバイルWebサイトの開発に役立つプラグインまたはテーマを選択できます。
設計するフォームは、複数のデバイスと互換性があり、適切に縮小し、適切に整理されている必要があります。 また、フォームの外観を定義するため、画面の境界近くのアイコンとテキストに特に注意してください。 最後に、構造やレイアウトの問題を回避するために、連絡フォームをシンプルに保ちます。
したがって、フォームを最小限に抑えて、モバイルデバイスで適切に機能するようにする必要があります。 また、ドロップドローンリストを最大限に活用しながらセクションを減らすようにしてください。また、フォームを公開する前に必ずテストしてください。 これらの無料のHTMLおよびCSSお問い合わせフォームテンプレートをチェックして、モバイルWebサイトで使用し、読者を引き付け、より多くのリードを生成するのに役立ててください。