WordPressでの複雑なレスポンシブテーブルの設計
公開: 2022-03-10(これは後援された記事です。)モバイルデバイスは、ラップトップまたはデスクトップ画面の幅全体に広がる複雑な表やグラフを表示するのに問題がある可能性があります。 これにより、Webサイトのモバイルおよびタブレットの訪問者にテーブルを表示する価値があるかどうか疑問に思う人もいるかもしれません。
しかし、それは意味がありません。 多くの場合、テーブルはWebサイトにコンテンツを表示するための文体的な選択ではありません。 テーブルは、複雑で価値のある大量のデータを収集、整理、共有するための重要な要素です。 それらがないと、モバイル訪問者のエクスペリエンスが損なわれます。
データを除外する余裕はありません。 それで、あなたはそれについて何をしますか?
これには、より戦略的なソリューションが必要です。 これは、データがどのような目的を果たしているかを理解し、モバイルでの消費に適した方法で複雑なWebテーブルを設計することを意味します。
wpDataTablesと呼ばれるWordPressテーブルプラグインは、デスクトップとモバイルの両方の互換性のあるテーブルを簡単に設計できるようにしたので、この投稿全体にこれらの複雑なテーブルの例を含めました。 可能性を探求するために読み続けてください。
Web上のテーブルの最も一般的なユースケース
Webサイトでデータを表形式で表示することには多くの価値があります。
ライターは、各データポイントに1つずつ取り組む方法、またはデータ全体の高レベルの要約を提供する方法を見つけることができるでしょう。 ただし、データがこのように処理されると、訪問者はやるべきことがあまりにも多くなり、意思決定プロセスを妨げるだけになります。
一方、テーブルは大量のデータを整理するのに最適であると同時に、訪問者が自分でデータを簡単にふるいにかける方法を提供します。
そのため、訪問者は、さまざまなユースケースにわたって複雑なデータセットをテーブルとして表示することで大きなメリットを得ることができます。
機能リスト
テーブルを使用して製品の機能をアピールする方法はいくつかあります。
eコマースサイトの場合、製品の在庫は最も適切な機能によって分割され、訪問者は自分にとって最も重要なものに基づいて結果をフィルタリングできます。

これは、顧客がフィルタリングして分類できるようにしたい、似たような外観の製品が数十または数百ある大規模なベンダーにとっては素晴らしいことです。
表を使用して、製品の機能を競合他社の機能と直接比較することもできます。 これは、ベンダーが商品を販売するサードパーティのマーケットプレイスに適しています。
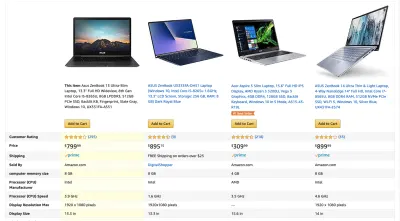
Amazonには、次の種類のテーブルが含まれています。

この形式でデータを表示することにより、顧客は類似製品をすばやく並べて比較し、すべての要件をチェックする製品を見つけることができます。
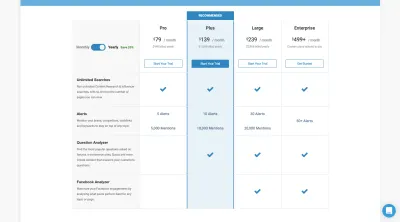
価格表
製品の代わりにサービスまたはメンバーシップが販売されるWebサイトを設計している場合でも、テーブルを使用して情報を表示できます。
この良い例は、BuzzSumoのWebサイトにあります。

コンパイルするデータは少なくなりますが、テーブルの構造とサービスの並列化が、訪問者がより多くの情報に基づいて簡単に購入を決定するのにどのように役立つかを確認できます。
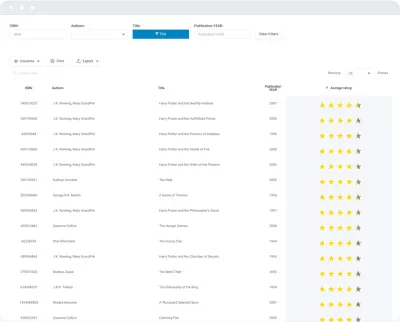
カタログ
カタログは、訪問者にアルファベット順または番号順にリストを提供するのに役立ちます。 この例が示すように、1つを使用して実地棚卸またはデジタル在庫を整理できます。

これは、参考資料やコンテンツの独自のリポジトリを持つ書店、図書館、ウェブサイトに適しています。
また、カタログを使用して、顧客が注文の精度を向上させるのに役立てることもできます。

このタイプのテーブルは、顧客が適切な種類の部品または機器を注文していることを確認するために、利用可能な製品の主要な仕様を顧客に提供します。
ベストオブリスト
「トップ」の受賞者または「ベストオブ」リストの概要を提供するオンラインのリソースはたくさんあります。 表は、読者が詳細を確認するために下にスクロールする前に、記事またはレポートの結果を要約するための便利な方法です。
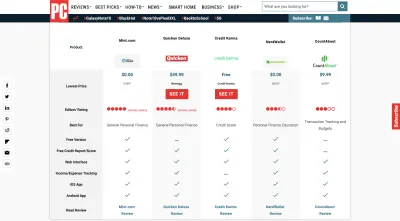
これは、PC MagのようなWebサイト(そして実際には、技術や製品のレビューサイト)が非常にうまく機能しているものです。

これは、読者がこれから何が起こるかを理解するのに役立ちます。 また、時間が足りない人でも、より迅速な決定を下すことができます。
ディレクトリテーブル
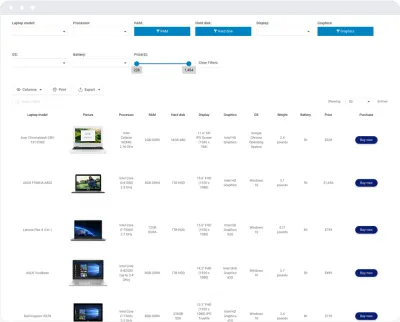
ディレクトリWebサイトでは、データのリストが増え続け、定期的に更新されています。 これらは、不動産リストサイト、旅行サイト、専門家のディレクトリ、およびフィルタリング可能なテーブルなしでは実際に消費されるべきではない大量の複雑なデータを含むその他のサイトです。
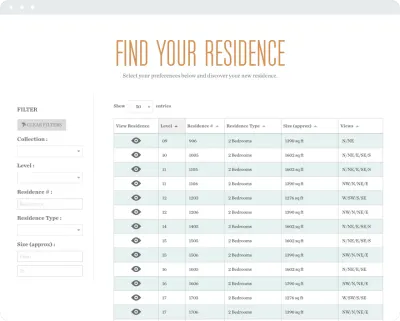
適切な例:利用可能なアパートのこのリスト:

これにより、訪問者は、検索クエリに一致する個々のエントリを1つずつ確認する必要がなく、すべてのオプションを一目で確認することがはるかに簡単になります。
一般的なデータ
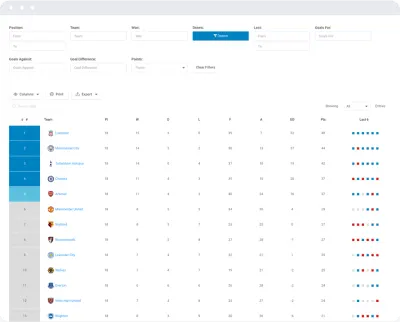
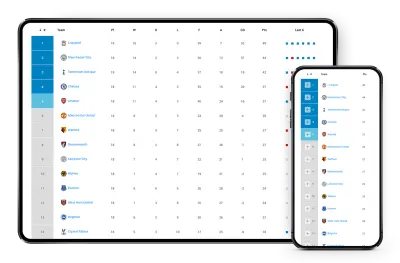
複雑すぎてルーズテキストとして処理できないデータリストは他にもあります。 たとえば、スポーツデータは、常に次の形式で表示する必要があります。

これにより、すべてのデータが1つの場所と検索可能なリストにどのように保持されるかがわかります。 訪問者がホームチームの統計を探している場合でも、ファンタジースポーツリーグのさまざまなチームのパフォーマンスを比較したい場合でも、問題はありません。
複雑なレスポンシブテーブルを設計する方法
Webサイトに表示するデータの種類に関係なく、訪問者がより迅速に行動できるように、明確な方法で表示することが目標です。
次に、モバイル訪問者向けにこのデータを最適にフォーマットする方法を考えます。
削除、削除、削除
クライアントが自動レポートからデータを取得した場合、結果をクリーンアップするのに時間がかかっていない可能性があります。 したがって、テーブルの設計作業を開始する前に、提供されたデータを確認することをお勧めします。
まず、自問してみてください。テーブルを保証するのに十分なデータがありますか?
単純で十分に小さいリストの場合は、テーブルを捨てる方が理にかなっているかもしれません。
次に、各列に目を通します。これらのそれぞれは役に立ちますか?
含まれている列の一部は不要であり、完全に削除できる場合があります。
また、一部の列は、各アイテムの個々の仕様リストの重要な部分ですが、訪問者がテーブル内で決定するのに役立たない場合があります。 これは、列にすべてのアイテムに対して同一のデータポイントが含まれている場合に当てはまります。
最後に、ライターまたはデータマネージャーに相談してください。列を短くする方法はありますか?
表のラベルとデータは完全に書き込まれている可能性がありますが、ライターは理解を損なうことなく応答を単純化する方法を持っている可能性があります。
可能であれば、列がそれほど多くのスペースを占有せず、モバイルでより多くの情報を表示できるように、魔法を使ってテキストを縮小してもらいます。 モバイルユーザーに対してもこれを行うだけではいけません。 より多くの画面領域が利用可能なデスクトップおよびタブレット画面でも、ラベルを短くするとスペースを節約できます。
「Rank」という単語を数字記号(#)に変更し、「Points」を「Pts」と略記するだけの簡単なものかもしれません。

1つの単語で大きな違いが生じるとは思えないかもしれませんが、テーブルがより複雑で長くなります。

2つの列から始める
デフォルトでは、モバイルテーブルは常に2列で始まる必要があります。 画面の幅のほぼすべてが、内部のデータの読みやすさを損なうことなく許容されるため、基本から始めるのが最善です。
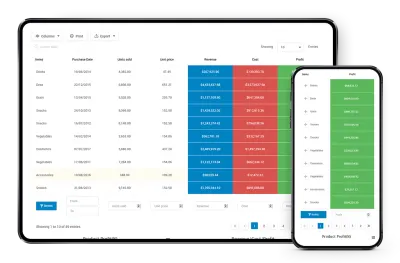
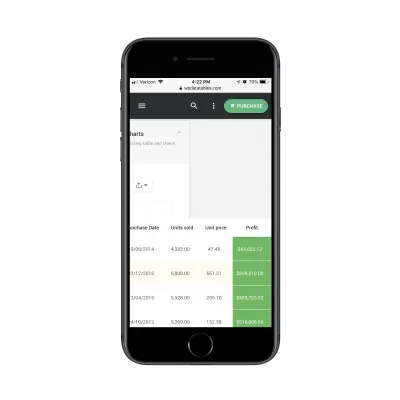
デスクトップのフルスクリーンテーブルとモバイルのフルスクリーンテーブルを比較すると、含める2つの列を簡単に識別できることがわかります。 たとえば、モバイル統計テーブルには、アイテムタイプの列と、それぞれから得られる利益の列が含まれています。

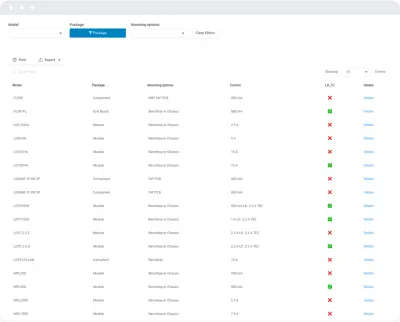
これは、他のすべてのデータがモバイルで失われることを意味するものではありません。 テーブルのビューを拡大する方法を訪問者に知らせる必要があります。
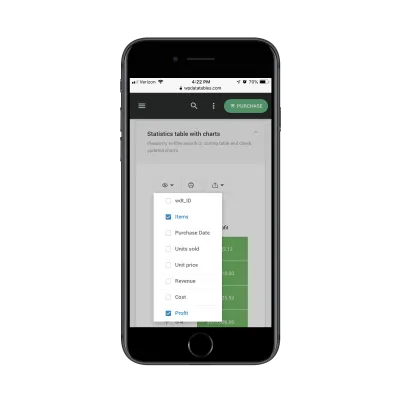
この例では、訪問者がテーブルの上にある眼球アイコンを選択すると、テーブルに列を追加するオプションがあります。

モバイルでこのオプションを使用できるようにすることで、訪問者は、最も重要なデータポイントのみを選択しながら、データの消費方法を制御できます。
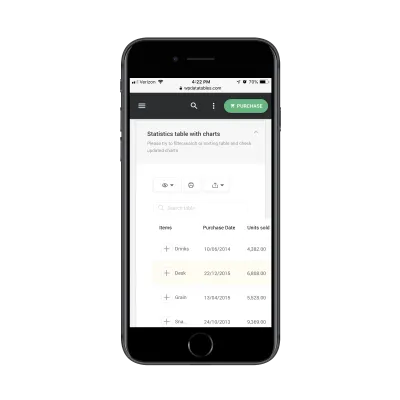
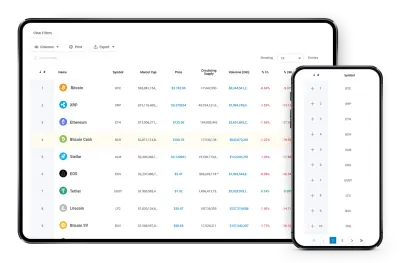
結果は次のようになります。

ユーザーはテーブルの残りの部分を表示するために右にスクロールする必要がありますが、列ビューを制御することで、これを合理的なタスクに保つことができます。 右にスクロールするだけで、テーブルの残りの部分が表示されます。

これは、意思決定プロセスを促進するために並べて比較することが役立つ製品のリストに使用するのに適したオプションです。
スタンドアロンエントリにアコーディオンを使用する
訪問者がテーブルのコンテンツをどのように表示するかをより細かく制御できるようにする、含めることができる別のオプションがあります。
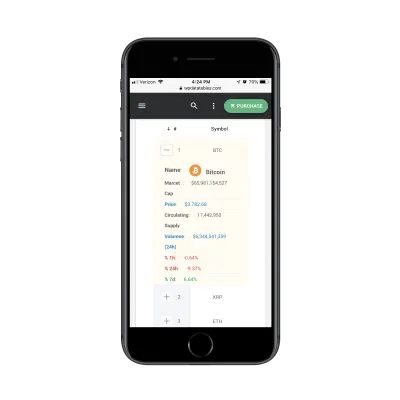
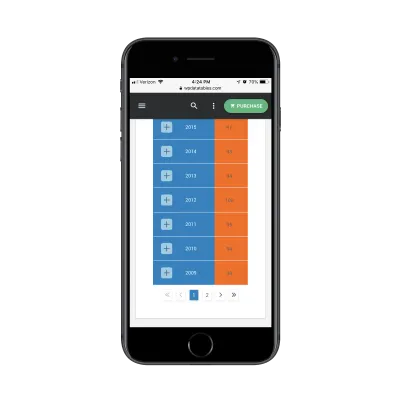
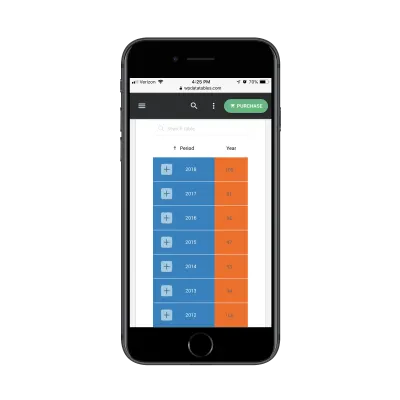
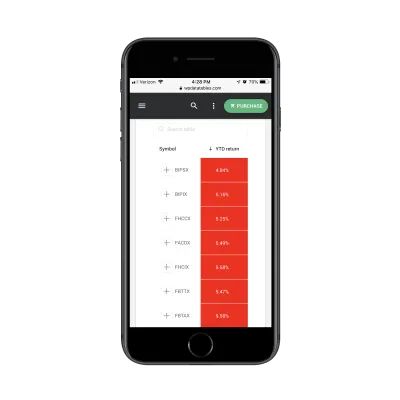
この例では、利用可能な暗号通貨のリストを見ていきます。

ご覧のとおり、ここでのデフォルトでは、2つの列のみが表示されます。 ただし、この場合、プラス記号(+)をクリックすると、テーブルを表示する新しい方法が表示されます。

開くと、訪問者を右にスクロールするように強制するすべてのデータが1つの画面に表示されるようになりました。
作成するレスポンシブテーブルには確かに拡張可能なアコーディオンを含めることができますが、製品やサービスを直接並べて比較する必要がない場合に最適です。
垂直スクロールを最小限に抑える
訪問者がモバイルWebサイトのページの水平方向の境界を越えてスクロールする必要がないようにするのと同じように、訪問者が実行する必要のある垂直方向のスクロールの量も制限する必要があります。
一般に、データの消費は必ずしも簡単な作業ではないため、データを取得するために必要な作業を最小限に抑えることができれば、それだけ良い結果が得られます。
訪問者が行う垂直スクロールの量を制限する1つの方法は、数十または数百行のテーブルをページに分割することです。

訪問者がページを簡単にスクロールできるようにすることを忘れないでください。 表の上部または下部にある、適切に設計された一連のページ付けコントロールが役立ちます。

これは、少数のページで特に役立ちます。 それ以上のものとページネーションプロセスは退屈になるかもしれません。
そのすぐ上にテーブル検索関数を含めることもできます。

これにより、ユーザーが探しているものをよく理解していて、そこに直接ジャンプしたい場合に、すばやくショートカットを作成できます。
より大きなデータセットのフィルタリングと並べ替えの両方を含める
したがって、非常に広範なデータのリストがあるとしましょう。 ユーザーに数十のテーブルページをスクロールさせたくはありませんが、データセットを削除する余裕はありません。 それはすべて適切です。
その場合、コントロールの一部を訪問者に戻します。 このように、彼らの選択は、彼らが最終的に見るテーブルの量を決定します。
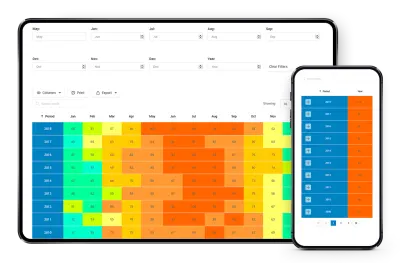
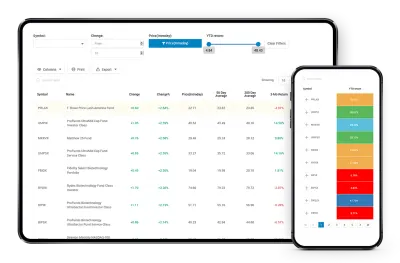
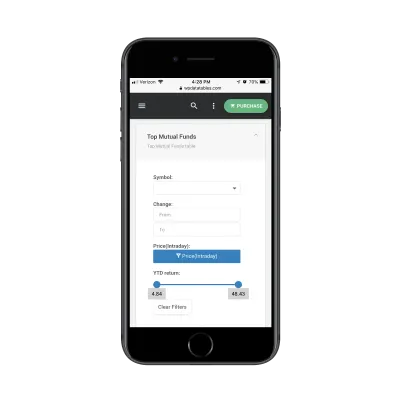
例としてこの投資信託のリストを使用してみましょう:

上の画像は、訪問者がすぐにテーブルにスクロールした場合に表示されるデフォルトのビューです。 しかし、彼らはそれが恐ろしいと感じ、悪い結果を除外することでビューが改善されると判断するかもしれません。

モバイルテーブルにフィルターを含めることの良い点は、モバイル連絡フォームと同じように機能することです。 したがって、訪問者はフィールドへの入力とフィールド間の移動を簡単に行う必要があります。これにより、訪問者は見たい結果にすばやく到達できます。
結果の表示方法を改善するもう1つの方法は、並べ替え機能を使用することです。 列のトップラベルをクリックすると、列が自動的に降順で並べ替えられます。 もう一度クリックすると元に戻ります。

これらの2つの機能は、作成するすべてのテーブルに必須ですが、テーブルに与える時間や注意があまりないモバイル訪問者にとっては特に重要です。
まとめ
モバイル訪問者に複雑なテーブルを提示するためのより良い方法が必要なため、ここにいます。
これを正しく行うための鍵は、最初に作成できるテーブルの種類に慣れることです。 モバイルデバイスが一見して見ることができる量を制限しているとしても、それはその種のデータをそれらと共有することを不可能にすることはありません。
次に、訪問者が何を表示し、どのように表示するかを決定できるように、ユーザーコントロールをテーブルに組み込む必要があります。
そして最後に、この複雑なタスクのために特別に構築されたツールを見つけるのがよいでしょう。 WordPressを使用してWebサイトを構築している方のために、wpDataTablesはレスポンシブテーブルとチャートを作成できるWordPressテーブルプラグインです。 データセットの大きさやユースケースに関係なく、WordPressWebサイトでレスポンシブテーブルをすばやく効果的に整理して表示できます。
