ADA準拠のウェブサイトを設計するための10のヒント
公開: 2020-05-11アクセシビリティを提供することはウェブサイトの法律と責任であり、ADA準拠のウェブサイトはウェブサイトのデザインに不可欠な部分である必要があります。 Webデザインの重要な要素の1つは、アクセシビリティです。 アクセス可能なWebサイトとは、身体的または精神的な能力のカテゴリに関係なく、すべてのユーザーに対応するWebサイトです。 Webアクセシビリティとは、障害者がWebサイトを使用できるようにWebサイトのデザインを作成することを意味します。 障害を持つ人々がアクセスできるWebサイトは、アメリカ障害者法(ADA)によって規制されています。 ADAには、小売店、事業所、ショッピングモールなどの施設での車椅子のアクセシビリティが含まれていました。 同様に、ADA準拠のWebサイトにも、障害を持つ人々が簡単にアクセスできる必要があります。
アメリカの多くの人々は障害を持って暮らしています。 ADAは、障害を持つ人々を差別から保護するために作成された民法です。 それはウェブサイトにとって不可欠になり、デジタルメディアも広大な分野になりました。 ADAは、障害者の快適さとアクセシビリティを促進するために、障害者の障壁となる公共の場所は必ず撤去されると述べています。
同様に、障害者にもWebサイトへのアクセスを許可する必要があります。 障害者は、オーディオスキャナーやテキストリーダーなどのさまざまなデバイスを使用して、Webサイトからの情報を読み取ったり、解釈したり、通信したり、翻訳したりします。 その動機は、障害者がWebサイトの機能に直接関与できない場合でも、提示されたツールを利用する権利を持っている必要があるということです。 ADAコンプライアンスは話題のトピックの1つになっています。 フロリダのある男性は、ADAに違反してウェブサイトにアクセスできなかったため、会社に対して訴訟を起こしました。 男は他の70社に対して同様の訴訟を起こした。 これは、ADAコンプライアンスが今や重要なことであることを示しています。
これらは、ウェブサイトをADAに準拠させるための10の方法であり、次のとおりです。
1.画像の代替テキストを追加します。
視覚に問題がある人は、Webサイトにあるコンテンツを読むためにスクリーンリーダーに依存しています。 スクリーンリーダーは、ページに存在するすべてのHTMLテキストを理解できますが、画像を検出することはできません。 画像の代替テキストの簡単で説得力のある行をコードに追加することで、スクリーンリーダーは画像が何を描いているかをサイト訪問者に説明できます。 代替テキストコピーは、コンテンツの作成とデザインの主要な要素の1つです。
さらに、代替テキストはページを最適化します。 代替テキストがないと、視覚障害のあるユーザーはページのコンテンツ全体にアクセスできず、ADAに準拠しなくなります。 スクリーンリーダーは画像を理解できないため、適切な代替テキストで画像を正しく説明します。 また、画像検索エンジンのボットは画像をクロールできないため、代替テキストは最高のSEOに役立ちます。 サイト上のビデオは、情報を伝えるための視覚的要素と音声的要素で構成されています。 聴覚障害のあるユーザーや聴覚障害のあるユーザーに役立つため、ビデオと同期するオーディオのキャプションが必要です。
2.フォントに焦点を当てる:
アクセス可能なWebサイトを設計する際、フォントのスタイルとサイズは重要な考慮事項です。 通常のユーザーにとって、フォントの選択は個人的な好みと美的センスの方が重要です。 しかし、視覚障害のあるユーザーの場合、テキストを解釈する場合は異なります。 スクリーンリーダーは、視覚障害のあるユーザーがテキストを解釈するのに役立ちますが、適切なフォントを使用すると、最初からユーザーに役立ちます。 フォントのスタイルとサイズを正しく選択しないと、ユーザーに頭痛や目の疲れを与える可能性があります。
部分的に障害のあるユーザーがコンテンツを読むのが難しいと感じないようにしてください。 したがって、可能であれば、派手なフォントを捨てて、読みやすい機能的なフォントを使用してください。 Webページの背景を明るいフォントに保ち、目の疲れから敏感な目のユーザーに役立つようにします。 米国保健社会福祉省(HHS)は、Times New Roman、Verdana、Arial、Tahoma、Helvetica、またはCalibriフォントの使用を非公式にアドバイスしています。 他の読みやすいフォントは、Georgia、Quicksand、OpenSansです。
3.より良いUI:
ポップアップ広告やウィンドウを閉じることができなくなり、非常にイライラすることがあります。 フォームが長すぎて手の込んだものであるため、完成させるのが難しい場合があります。 すべての状況はユーザーにとって不便です。 障害のある人にとって、前述のような状況は単なる悩みではありません。
ユーザーエクスペリエンスがひどい場合、障害を持つ人々がサービスやデータにアクセスすることは困難です。 したがって、設計者は、明確なボタンとページ要素を使用して、最小限で直感的なナビゲーションを作成する必要があります。 訪問者を圧倒しないように、常にコンテンツ全体を簡単に解釈できるチャンクに分割してください。
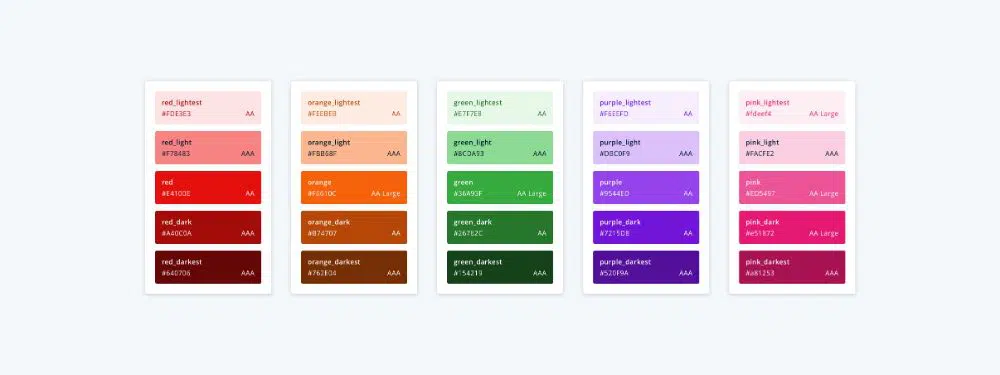
4.コントラストについて考えます。
ADA準拠のウェブサイトを作成する場合、ウェブサイトをデザインするときは常に、色のコントラストを使用して、互いに区別しやすいようにします。 サイトの色がメニューボタンと同じまたは類似している場合、障害を持つ人々が機能を区別するのは難しいでしょう。
同じ色または類似の色を使用すると、他の色とのコントラストが不十分になり、視覚障害のあるユーザーにとっては困難になります。 コントラストカラーを使用すると、視力の弱い人が快適に読むのに役立ちます。
5.テキスト、色、アイコンを一緒に使用します。

サイト訪問者をナビゲートし、彼らに行動を起こさせたい場合は、それを達成するための複数の方法を示す必要があります。 解釈しやすいように、HTMLテキスト、有益なアイコン、および色を使用してください。 すべてのユーザーはさまざまな方法で解釈するため、解釈のすべての方法を明確にする必要があります。
ユーザーインターフェイスアイコンの場合、実行するタスクとそれが表す画像にタスクを記載する必要があります。 ユーザーがアイコンを介して解釈しなかった場合、テキストは同じことを伝えます。
6.機能:
ADA準拠のウェブサイトに関する重要なことの1つは、ウェブサイトの訪問者が簡単にナビゲートできるようにすることです。 簡単なナビゲーションとは、マウスを使用せずにサイト全体をナビゲートすることを意味します。 サイトの機能を確認する最良の方法は、キーボードのみを使用してサイトを閲覧することです。
ユーザーがタブキーを使用してページをナビゲートすると、コンテンツフローが表示され、間違いがあった場合にアクセスできるようになります。 さらに、キーボードナビゲーションには、Webページを解釈する支援デバイスが表示されます。 これにより、設計者はすべてのHTMLテキストをページのどこに配置する必要があるかを認識できます。
7.ビデオと動画:
ビデオと動画で構成されるウェブサイトは、多くの訪問者を魅了し、より長い間ページに夢中になります。 障害を持つ人々がウェブサイトを閲覧するときは、音が聞こえる必要があり、キャプションがそこにある必要があります。
ウェブサイトにカルーサルがある場合、ユーザーがそれを完全に表示して同じものを解釈できるように一時停止するオプションが必要です。 障害のある人は、画像を解釈するために読むのにより多くの時間を必要とするでしょう。 特定の敏感な人の状態を引き起こす可能性があるため、過度のフラッシュや明るい色は避けてください。 Webページには、1秒間に3回以上点滅するものがあってはなりません。 これは、ADA準拠のウェブサイトを作成するために重要です。
8.コード:
Webサイトを作成またはやり直す場合は、コードがWebサイトの基盤であるため、ADAコンプライアンスを優先する必要があります。 コーディングは技術分野であるため、専門家のWebに相談することをお勧めします。 コンテンツは、信頼性が高く、ユーザーが簡単に解釈できるように、堅牢である必要があります。 コードが堅牢でアクセス可能であることを確認する2つの方法:正しいHTML要素とコンテンツフローを上から下に使用することは、論理的な順序と階層です。 レスポンシブウェブサイトを作成すると、コードは堅牢になります。
コンテンツは、情報や構造を無視したり失ったりすることなく、簡単にアクセスでき、独特の方法で提示される必要があります。 レスポンシブデザインにより、Webページとラップトップ、モバイルデバイス、デスクトップ、および支援デバイスとの互換性がもたらされ、ユーザーはどのデバイスからでもWebページに簡単にアクセスできるようになります。
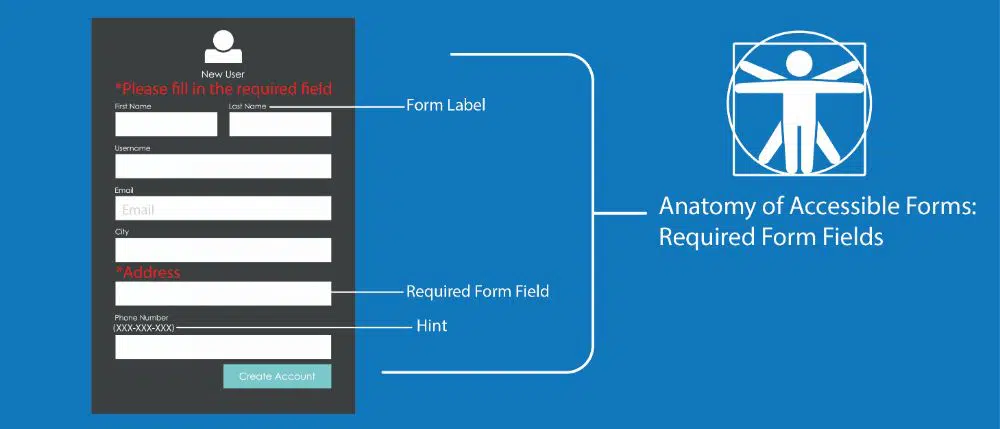
9.ラベリング:
ADA準拠のウェブサイトを作成する際に最も重要なことの1つは、すべての情報にラベルを付けることです。 ユーザーがデータを解釈することになると、各ユーザーは独自の方法で情報を認識します。 したがって、重要な指示は、ユーザー入力が必要なすべての場所にリストする必要があります。
チェックアウトページやお問い合わせフォームなどの入力にはラベルが付けられています。 これにより、訪問者は機能を簡単に解釈できます。 ラベル付けは、障害を持つ人々が自分のペースで機能を解釈するのに役立ちます。
10.リリース後のコンプライアンス:
ADAのコンプライアンスに従うことは重要であるだけでなく、将来もそれに従うことを一貫して行うことが重要です。 Webサイトの作成中にADAガイドラインに準拠しても、タスクは完了しません。 コンプライアンスは継続的なタスクの1つです。 Webサイトの設計が完了したら、新しいコンプライアンス要件または今後の要件について常に最新情報を入手してください。
ADAコンプライアンスの重要な要素は、障害者が平等になるためのアクセシビリティです。 それは、ウェブサイトを作成する際に特定の法的考慮が必要であることを意味します。 ADAガイドラインに従わないことにより、ビジネスが訴訟や上訴に対して脆弱になる可能性があります。 アメリカには、障害があり、眼鏡やレンズで見るのに苦労している人や、目の見えない人がいます。 したがって、アクセシビリティを許可していない場合は、ビジネスを紹介する前に潜在的なクライアントを拒否していることを意味します。多くの人がウェブサイトでアクセシビリティのことを見下している可能性があります。
結論:
それは障害に関するものではありませんが、ADAコンプライアンスにより、障害者が他の人々と同じようにそれほど面倒なことなく情報やデータへのアクセスを公平に共有できるようになるため、平等が重要になります。 ADAガイドラインに違反すると、訴訟に巻き込まれる可能性があります。他の人と同じように情報にアクセスするのが難しいと感じる障害者にとっては、理解と優先順位の問題です。 平等を念頭に置き、偏見を持たずにすべてのお客様に対応し、最善を尽くすことは、ビジネスとしての私たちの責任です。
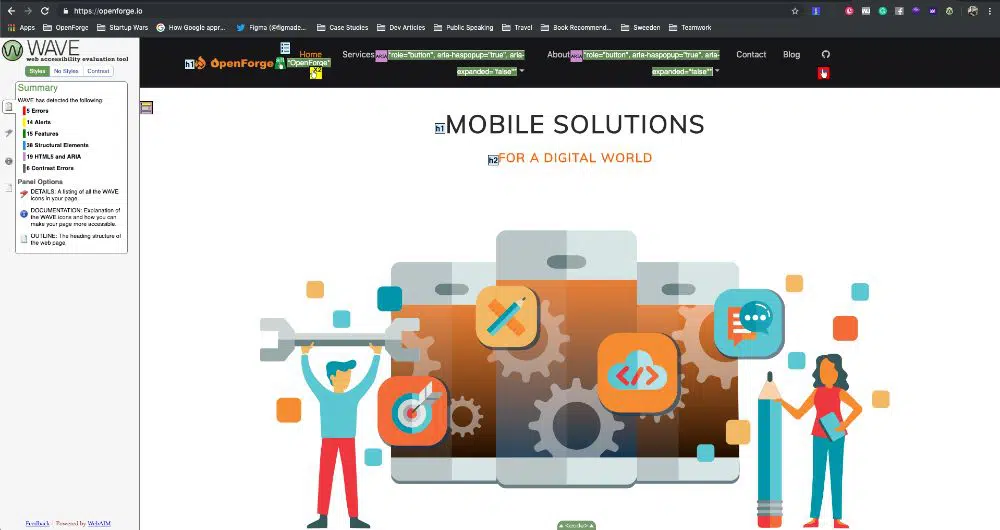
障害のために困難を感じたり、特定のニーズを抱えているユーザーにも対応できるWebサイトを作成すると、ユーザーエクスペリエンスが向上します。 それを細かく見ると、ADAガイドラインに準拠することや、より多くのお金を稼ぐことだけでなく、倫理的なことをすることでもあります。 World Wide Web Consortium(W3C)には、潜在的なアクセシビリティの問題についてWebサイトをチェックするための多数のツールがあります。 ADAコンプライアンスを扱うときは、決して複雑な問題とは見なさないでください。 しかし、それは正しいことなので、自分でできることです。 ADAコンプライアンスはさておき、すべてのクライアントがサイトにアクセスできるようにするかどうかを検討します。そうであれば、どのような対策を講じますか? ADA準拠のウェブサイトを持つことで、合法性を備えた正しいことを確実に行うことができます