デザインワイヤーフレームをアクセシブルなHTML / CSSに変換する
公開: 2022-03-10この記事は、私たち全員がWebサイトやモバイルアプリにアクセスできるようにするのを手伝ってくれるDequeの親愛なる友人たちによって親切にサポートされています。 ありがとう!

多くの場合、ユーザーインターフェイスを作成するときに、アクセシビリティが設計者の頭に浮かぶことはありません。 設計段階でアクセシビリティの考慮事項を見落とすと、Webサイトやアプリケーションにまで浸透し、ユーザーに大きな影響を与える可能性があります。 ユーザビリティテスト、プロトタイプの作成、アクセシブルなパターンライブラリの採用、または単にワイヤフレームに注釈を付ける場合でも、設計者はワークフローにアクセシビリティを組み込む必要があります。 QAエンジニアに過負荷をかけてアクセシビリティの欠陥を見つける代わりに、アクセシビリティを最初から考える、つまり「左にシフト」することで、作成するコンテンツに非常に良い影響を与えることができます。
左にシフト
開発プロセスのさまざまな段階で欠陥を修正するコストの変化を示す多くの研究があります。 設計段階で欠陥を修正するコストを1倍にすると、これらの調査では、実装時に6倍、コードコミット後のテスト中に15倍、欠陥が発生した後に検出された場合は100倍に増加するコスト差が示されています。生産に。 NISTの調査によると、欠陥修正のコストは、統合テストでは10倍、システムテストでは15倍ですが、本番環境では30倍にすぎません。[^ 2]組織の実際のコストに関係なく、確かなことが1つあります。開発フェーズは、プロセスの後半よりもはるかに安価です。
Dequeは、20年間のアクセシビリティテストからのデータを集めました。 私たちのデータに基づくと、Webアプリケーションの複雑さが増すにつれて、過去5年間に見られた傾向として、1ページあたりの欠陥数は着実に増加して1ページあたり30〜50個の欠陥になっています。 これらの欠陥数は、多くの場合、機能上の欠陥率を小さくし、アクセシビリティテストをシフトしてプロセスの可能な限り左に修正することで価値を高めます。
設計および開発プロセス中に自動テストとガイド付きテストを適切に組み合わせることで、アクセシビリティの欠陥の約70%を回避できます。
「「
この記事は、これを実現する方法の概要を説明することを目的としています。
設計段階
注釈
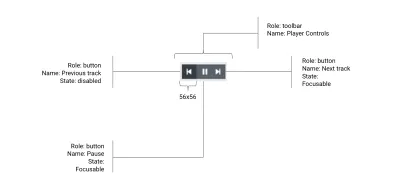
注釈は、実装者に意図を通知するために設計に追加されるテキストまたはグラフィックの説明です。 色やフォントサイズなどの注釈を付けるデザイナーと同様に、アクセシビリティ情報もデザインで伝達する必要があります。 簡単なオーディオプレーヤーウィジェットに飛び込んで、必要な注釈の種類を評価しましょう。
オーディオプレーヤーは、次の3つのコントロールで構成されます。
- 前のトラックに移動するためのコントロール(該当する場合)
- 現在再生中のオーディオトラックを再生および一時停止するためのコントロール
- 次のトラックに移動するためのコントロール(該当する場合)

名前、役割、州
コンポーネントのアクセシブルな名前は、支援技術のユーザーがコンポーネントと対話するときに通知される内容を決定します。 各オーディオプレーヤーコントロールに注釈を付けることは非常に重要です。視覚的には、それらは図像のみで表され、テキストコンテンツは含まれないためです。 これは、「前のトラック」、「一時停止」、「次のトラック」というアクセス可能な名前で3つのコントロールに注釈を付けることを意味します。
次に、これら3つのコントロールのそれぞれの目的について考えます。 これらはオーディオプレーヤーのアクションを実行するクリック可能な要素であるため、ここでの役割の明らかな選択は「ボタン」です。 これは、設計を通じて想定されるべきものではなく、むしろ、実装者がこのセマンティック情報をコントロールに追加することを保証するために、設計者が注釈を付ける必要があるものです。 役割を最初からマッピングしておくと、実装がすでに行われた後で、戻ってそれらをコントロールに追加する必要がなくなります。
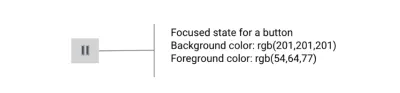
最後に、デザイナーがホバーしたときにコントロールがどのように表示されるかをマップするのと同じように、アクセシビリティの観点からウィジェットのさまざまな状態について考える必要があります。 オーディオプレーヤーの場合、実際には、実装者に注釈を付けるための状態がかなりあります。 「前のトラック」ボタンから始めて、再生する前のトラックがない場合は無効にする必要があることがわかっています。 再生/一時停止ボタンは、オーディオプレーヤーを再生状態と一時停止状態の間で切り替える必要があります。 これは、アクセシブルな名前がその状態と一致する必要があることを注釈する必要があることを意味します。 ボタンのアクセシブルな名前は、オーディオの再生中は「一時停止」、オーディオの一時停止中は「再生」にする必要があります。 「次のトラック」ボタンについては、次のトラックがない場合は無効にする必要があるという事実に注釈を付ける必要があります。 最後に、各ボタンのホバー状態とフォーカス状態に注釈を付けて、キーボードユーザーがオーディオプレーヤーで現在フォーカスされているコントロールを視覚的に確認できるようにする必要があります。

コンポーネント全体の相互作用
最初のトラックの場合:「前のトラック」ボタンを無効にします
最後のトラックの場合:「次のトラック」ボタンを無効にする
再生するときは、「一時停止」ボタンを表示し、「再生」ボタンを非表示にします
再生していないとき:「再生」ボタンを表示し、「一時停止」ボタンを非表示にします
「再生」をクリックした後、「一時停止」ボタンにフォーカスを置きます
「一時停止」をクリックした後、「再生」ボタンにフォーカスを置きます
ユーザビリティテスト
研究者がユーザーに一連のタスクを実行させ、その動作を分析させるUX調査方法であるユーザビリティテストは、設計段階の非常に重要な段階です。 ユーザビリティテストから収集された情報は、デジタルユーザーエクスペリエンスを形成する上で不可欠です。 障害を持つユーザーを対象にこのテストを実行することは、チームがこれらのユーザーが作成しているコンテンツをどれだけ簡単に操作できるかを知ることができるため、非常に重要です。 既存のシステムでユーザビリティテストを行っている場合は、参加者向けに非常に現実的なシナリオを設定できます。これは、さまざまな支援技術に依存しているユーザーにとっては素晴らしいことです。

存在しないシステムでユーザビリティテストを行う場合は、設計ソフトウェアの出力を取り巻くアクセシビリティの課題に対処する準備をしてください。 これらのツールから出力されるインタラクティブなプロトタイプは、多くの場合、ブラウザやOSプラットフォームでの最終製品とは大きく異なります。 さらに、これらの「機能的なプロトタイプ」は通常、非常にアクセスしにくいものです。 可能であれば、プロトタイプの代わりに使用できる、実際に使用できる近い代替案を見つけてください。これにより、参加者がシステムとどのように対話するかについての良いアイデアが得られます。 たとえば、新しいモバイルナビゲーションコンポーネントを構築している場合は、インターネット上で既存のコンポーネントを見つけて、それを使用してユーザビリティテストを実行します。 この代替案で何が機能したかを判断し、何を改善する必要があるかを学びます。 いずれにせよ、障害に基づいてユーザビリティテストの参加者に対応できるように常に準備してください。 障害物がなくてもテストがスムーズに進むようにすることで、参加者を満足させるだけでなく、より短い時間でより多くのテストを行うことができます。
パターンライブラリ
パターンライブラリは、ユーザーインターフェイスコンポーネントのコレクションであり、設計段階と開発段階の両方で非常に役立ちます。 指先で十分なUIコンポーネントのセットを使用すると、完全に機能するアプリケーションの構築がはるかに簡単になります。 設計者にとって、これらのコンポーネントは、アプリケーション全体で優れた一貫性を維持するのに役立ち、ユーザーの全体的なエクスペリエンスを向上させます。 開発者にとって、完全にテストされ、アクセス可能で、再利用可能なコンポーネントを持つことは、高品質のコンテンツを迅速に作成するのに役立ちます。 これらのコンポーネントは、アプリケーションを通じて何度も使用される可能性があるため、アクセシビリティの観点から特別な注意を払って処理する必要があります。
開発者と協力する
会議やミートアップで他の開発者やデザイナーと話すと、デザイナーと開発者が互いに完全に孤立して作業しているチームが分かれているという話をよく耳にします。 開発者は、設計レビュー会議などの設計フェーズに含まれる必要があるだけでなく、設計者も開発フェーズに含まれる必要があります。
優れたアクセシブルなコンテンツを作成するには、コラボレーションが重要です。
「「
多くの場合、開発者は、設計コンプを形作るのに役立つ実装の詳細に精通しているだけでなく、設計の問題を解決するためのアプローチをピボットすることさえできます。 同様に、間隔や特定の色の使用法などの詳細指向の側面がアクセシビリティに大きな影響を与える可能性があるため、設計者は、設計をアクセシブルに実装する際に開発者をチェックするのに役立ちます。 開発者はデザインを実装しますが、デザイナーはフォーカス表示、タブの順序、読み取り順序、フォント、色、さらにはアクセス可能な名前や画像の代替テキストなどに細心の注意を払う必要があります。 結局のところ、開発者がそれらを無視した場合、これらの驚くべきアクセシビリティ固有のアノテーションはどれほど良いのでしょうか?
開発フェーズ
アクセシビリティテストの自動化
私たちの開発者は、ワークフローの特定のものを完全に自動化できるという考えを気に入っています。 ありがたいことに、利用可能な多くの驚くべきアクセシビリティ自動化ライブラリがあり、チームはそれを活用して持続可能なアクセシブルなインターフェースの作成を支援する必要があります。 eslint-plugin-jsx-a11yなどの静的分析ツールは、コーディング中に潜在的なアクセシビリティの問題を警告する開発者に即座にフィードバックを提供できます。 開発者は、コードを入力するときにこれらの警告を表示するようにテキストエディタを設定することもでき、ポップアップするときにこれらの欠陥をライブでキャッチします。
axe-coreなどのアクセシビリティルールエンジンは、ほぼすべてのフレームワークまたは環境に統合でき、非常に一般的な多くのアクセシビリティの問題をキャッチするのに役立ちます。 チーム全体がアクセシブルなコンテンツを作成していることを確認するための優れた方法は、これらのタイプのツールをCI(継続的インテグレーション)およびCD(継続的デリバリー)パイプラインに統合することです。 アクセシビリティ固有のテストケース(ユニットまたはエンドツーエンド)を作成することは、自動化のもう1つの優れた形式です。 私のチームでは、上記のすべてを構成しているため、すべてのアクセシビリティ自動化テストに合格するまで、プルリクエストをマージすることはできません。 これは、開発サーバーに到達した場合でも、アクセシビリティの欠陥を最小限に抑えることができ、本番環境に到達しないことを保証できることを意味します。
アクセシビリティの欠陥を体系的に管理する
アクセシビリティの問題は、セキュリティや機能の欠陥と同じように扱う必要があります。 それらは、残りの「通常の」ワークロードで定期的に優先順位を付けて優先順位を付ける必要があります。 進捗状況を測定し、アクセシビリティの欠陥に固有のメトリックを収集することも、特にチームがアクセシビリティを強化し始めたばかりの場合に役立ちます。 これは、システムの弱点やボトルネックを特定するのにも役立ちます。 チームがスプリントレトロスペクティブ(または同様のもの)に参加する場合、アクセシビリティが論点になるはずです。 何がうまくいくか、何がうまくいかないかを考えることは健全な運動であり、持続可能なアクセシビリティに向けたチームの全体的なアプローチの強化につながる可能性があります。
このクールな斧ベータツール
テストの出発点として最適なアクセシビリティの自動化について説明しました。 ただし、必然的に、人間は、完全なアクセシビリティテストの範囲を取得するために、ロボットが中断したところを拾う必要があります。 手動テストでは、アクセシビリティとW3C Webコンテンツアクセシビリティガイドライン(「WCAG」)を深く理解する必要があります。 ax Betaアプリケーションは、アクセシビリティの専門家でなくても、この手動テストを実行するのに役立ちます。 インテリジェントガイドテストの大規模なスイートがあり、非常に簡単な質問をして、すべての面倒な作業を行います。
私たちは常にすべてを自動化しようと努力していることを考えると、アクセシビリティテストは完全に自動化することはできず、すべての基盤をカバーするために人間の脳が必要であるという主張に懐疑的に反応するかもしれません。 ただし、例として画像を取り上げ、Webページのコンテキストで画像が提供する情報(ある場合)を取り上げましょう。 アクセシビリティ自動化ライブラリは、画像をスキャンまたは処理することによって情報の意図を引き出すことはできません。 機械学習アルゴリズムに画像をフィードし、その画像の内容を完全に説明できたとしても、その画像がページのコンテキストで何を伝えているかはわかりません。 特定の画像が伝える情報、またはその画像が装飾としてのみ使用されるかどうかは、コンテンツの作成者次第です。
それをすべて一緒に結ぶ
開発の最初からアクセシビリティを念頭に置くことで、ソフトウェア開発ライフサイクルの後半でこれらの考慮事項を行うよりも、アクセシブルなコンテンツの作成がはるかに簡単になります。 ソフトウェアのアイデア、設計、実装にアクセシビリティを組み込むことで、より持続可能な製品が作成されます。
WCAG、ARIA、ARIAオーサリングプラクティス、スタックオーバーフローなどのリソースを利用して、チームを成功に導きます。 アクセシビリティ自動化ライブラリを活用し、それらを継続的インテグレーションサーバーに統合することで、アクセシビリティの欠陥がソフトウェアに侵入するのを防ぎます。 私たちのチームは、自動テストと手動テストのギャップを埋めるために一生懸命取り組んできました。axBetaを試してみてください。 アクセシビリティの欠陥が体系的に処理されれば、アプリケーションからこれらの問題を取り除くことができるだけでなく、将来それらが戻ってくるのを防ぐことができます。
この正確なトピックに関する無料のワークショップに参加しますか? 2つの3時間のセッションに分割される今後のTranslatingDesign Wireframes VirtualWorkshopに登録してください。
