あなたの訪問者の注意を引くウェブサイトを設計する方法
公開: 2017-07-18あなたは一瞬の注目のスパンに苦しんでいるそれらのデザイナーの一人ですか?
「注意スパン」とは、ユーザーが気を散らすことなく1つのタスクに集中できる時間の経過を意味します。
最悪の場合、ユーザーはあなたの製品の情報をチェックしたり、それを購入したりすることに気を取られてしまいます。 したがって、必要な限りWebサイトでユーザーの注意を引き付け、維持するスキルを身に付けることが不可欠です。
理想的には、すべてのデザイナーは、ユーザーが自分のコンテンツを注意深くスクロールし、何も考えずにアクション(サインアップ、購入など)に向かって流れることを夢見ています。 ほろ苦い真実は、顧客が購入するためにここにいないということです。
彼らにそれをさせるには、顧客の心を変えることができる興味深く魅力的なコンテンツを提供する必要があります。 見込み客にサイトを閲覧して、アクション(サインアップ、購入)に向けたフローをたどってもらいたいと考えています。
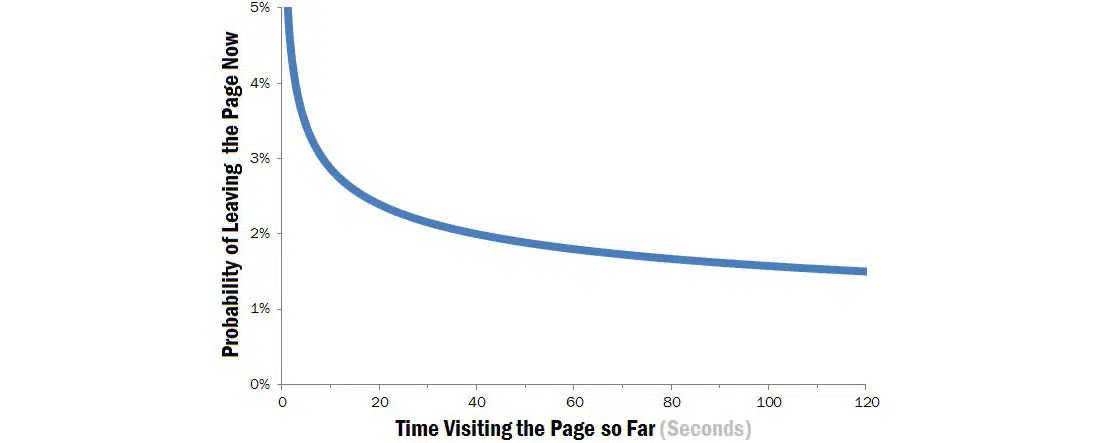
ウェブサイトでの平均的な注目度
どのくらいの期間、ユーザーをWebサイトにとどめることができますか?
もちろん、それはあなた次第ですが、一般的な答えが必要な場合は、それほど時間はかかりません。
統計によると、注意力は1分未満続きます。
ユーザーの習慣を考慮すると、彼らは活動の合間にサイトに「忍び込み」、実際にはその4分の1だけをチェックすることができます(それほど多くはありません)。 したがって、あなたが非常に率直で明確でない限り、あなたは彼らにどんなメッセージも伝えることはほとんどできません。
要約しましょう:ユーザーはあなたのサイトに数秒費やすことができますが、それでもユーザーと情報を共有し、ネガティブなワイブル分布を打ち負かすことができます(クリーンでキャッチーなコンテンツを提供する場合)。
30秒で訪問者の注意を引く方法は?
まず第一に、そのような限られた時間の訪問者があなたのウェブサイトを開いたことに感謝することを学びます。
彼らが「戻る」をクリックすることを決定する前に彼らを征服し、二度と戻らないことを決定する独占的なコンテンツで彼らに報酬を与えてください。 デザイナーのサークル内では、これは「30秒の注意を引くルール」として知られていますが、通常はより短いタイムラプスを指します。
第二に、なぜあなたが実際にオンラインの世界にいるのかを考えてください(ウェブサイトとブログの両方を通して)。 あなたはあなたのビジネスを強化するためにオンラインプレゼンスを使用したいですか?
より多くの人があなたの仕事に精通することを期待していますか? 「これらの海に飛び込む」には多くの理由が考えられますが、人々があなたに時間を与えてくれなければ、目標は確かに達成されません。
ここで30秒のルールが引き継がれます。
多くの研究によると、顧客がより重要なことをするために出発する前に、30秒で顧客の注意を引き継ぐのに十分です。 優れたウェブサイトのヘッダーデザインは必須です。 なんで? これは、訪問者が最初に目にするものです。
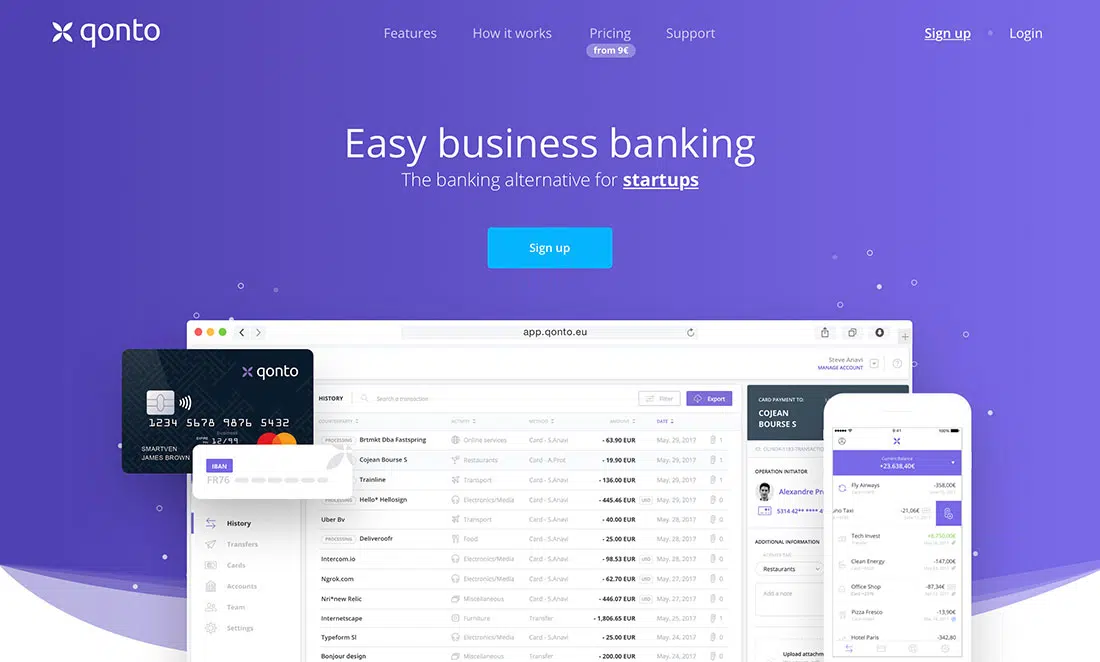
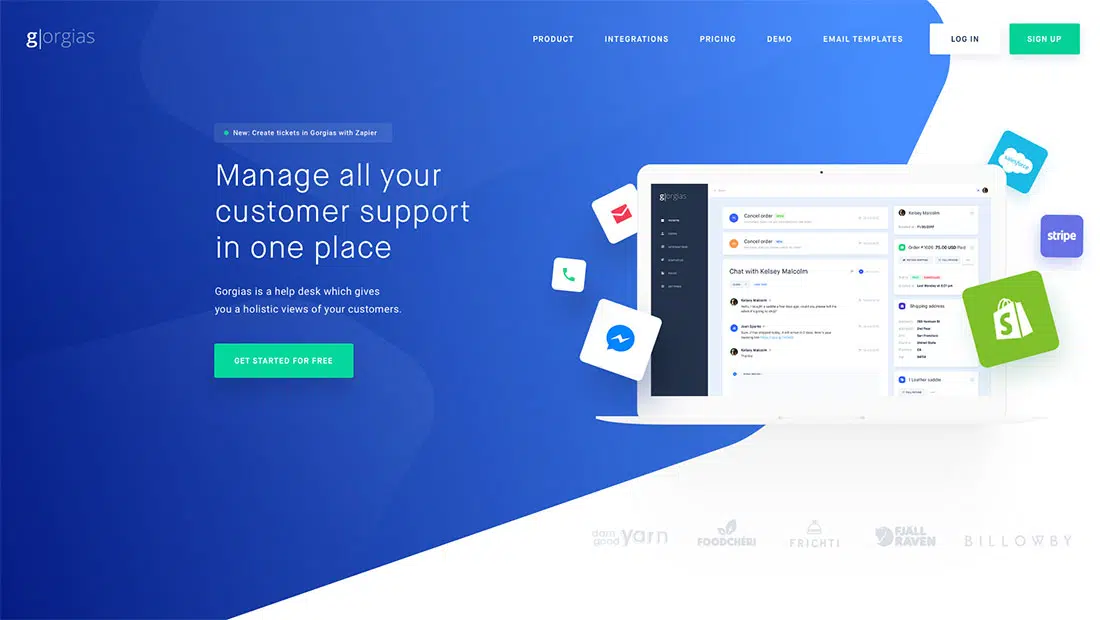
競争があることを忘れないでください-あなたは最初に注目を集める必要があります! 2番目で最も難しい障害は、ユーザーの時間を盗み、ユーザーがそれを実行できない場合でもユーザーを滞在させることです。 人気のあるWebアプリがこの問題をどのように処理しているかを見てください。 ビューポートの領域を無駄にすることはありません。
あなたが持っている最高のコンテンツに頼る
最善の情報を前もってプッシュする以外に選択肢はありません。 まず、ユーザーは目標を持って到着し、それを正確に達成する必要があります。
彼らはあなたの重要な情報を探しているかもしれないので、あなたがそれを正しい場所で正しい方法で公開することを確認してください。
訪問者のように考えてください:彼/彼女は何を探していますか?
個人的な選択。 私たちは新しいデバイスを購入することを考え、私たちの注意はそれに集中しました。 以前は気づかなかったとしても、周りのいたるところに見られます。 この効果は、プライミングとも呼ばれます。
私たちの名前。 私たちには私たちよりも親愛なる名前はありません、そしてそれを聞くといつもベルが鳴ります。
気持ち。 何かが私たちの気持ちを目覚めさせることができれば、それはすでに私たちの完全な注意を払っています。
訪問者の注意を引くWebサイトを設計するためのヒントをいくつか紹介します。
読みやすさは不可欠です
あなたはおそらく個人的な経験からこれを知っているでしょう-大きくて顔のないテキストブロックがあなたを乗せ続ける方法はありません。

続けてテキストを読んでください。少しでも労力が必要な場合、ユーザーは離れて「よりクリーンな」情報を探します。
まだテキストコンテンツを扱っていますが、それを小さな段落に分割したり、箇条書き、番号付け、説明的な小見出しを使用したりすることを検討してください。
ご存知のように、人々は読む代わりにスキャンするので、探しているものを簡単に選択できるようにする必要があります。 オンラインの行動習慣に一致する形式でコンテンツを調整することに成功した場合は、30秒のルールに勝ったと考えてください。
ノベルティは常緑です
一部の神経科学者によると、目新しさは情報の伝達を強化します。 それは私たちの脳がそれに向かって努力し、時にはそれが基本的な必要性に変わるからです。
ノベルティは新しいものと未知のものを表しており、少なくともそれを認識しようとするために私たちの注意が必要です。 それから、時間をかけてそれを観察し、理解しようとします。それが終わったら、私たちは別の目新しさを探し始めます。
あなたの仕事は、単に完全に魅力的なノベルティを生み出すことではなく、できるだけ多くのノベルティを生み出すことです!
重いテキストコンテンツを扱う場合、目新しさは特に重要です。ユーザーはあなたの仕事に関連した前向きな経験を持っており、あなたが新しい作品を紹介していること、そしてあなたがそのWebサイトを気にかけていることをユーザーが確認するだけで十分かもしれません。
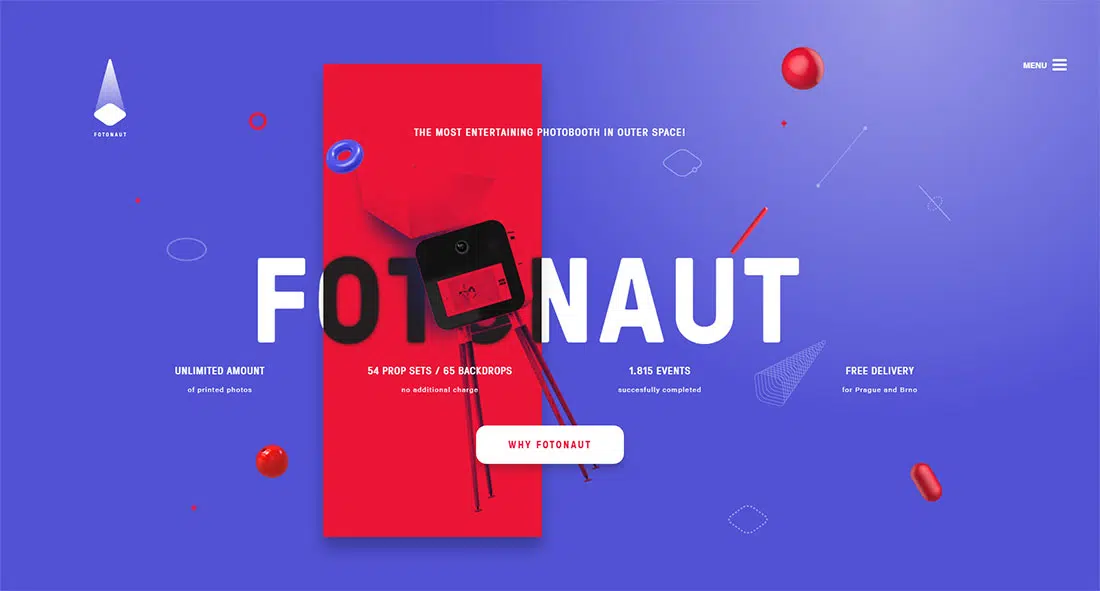
群衆から目立つ
クッキーカッターのテンプレートとデータフィードが多すぎるため、群衆の中に隠れることができません。
気づかれませんでしたか?
特にウェブサイトのホームページでいくつかの美しい外観を採用し、コンテンツを短く関連性のあるメッセージにカットします。
シンジケートミルやコンテンツミルは避けてください。 あなたの仕事は革新的であり続け、あなたのブランドのためにいくつかの認識可能なスタイルを構築することです。
何か面白いものを使ってください。 たぶんあなたのオファーを提示するヒーロースライダー。 なぜだめですか?
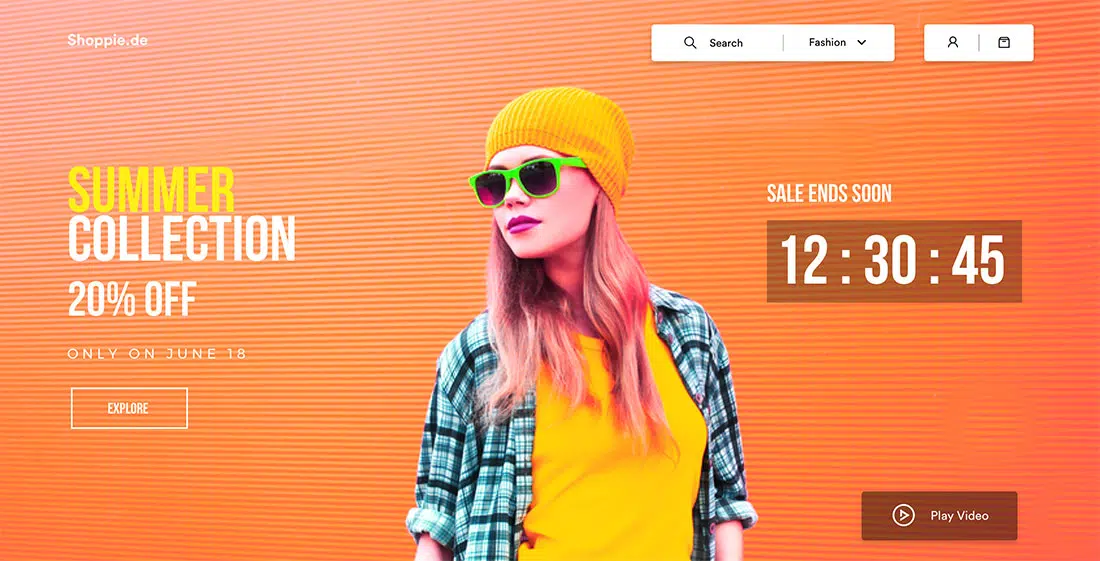
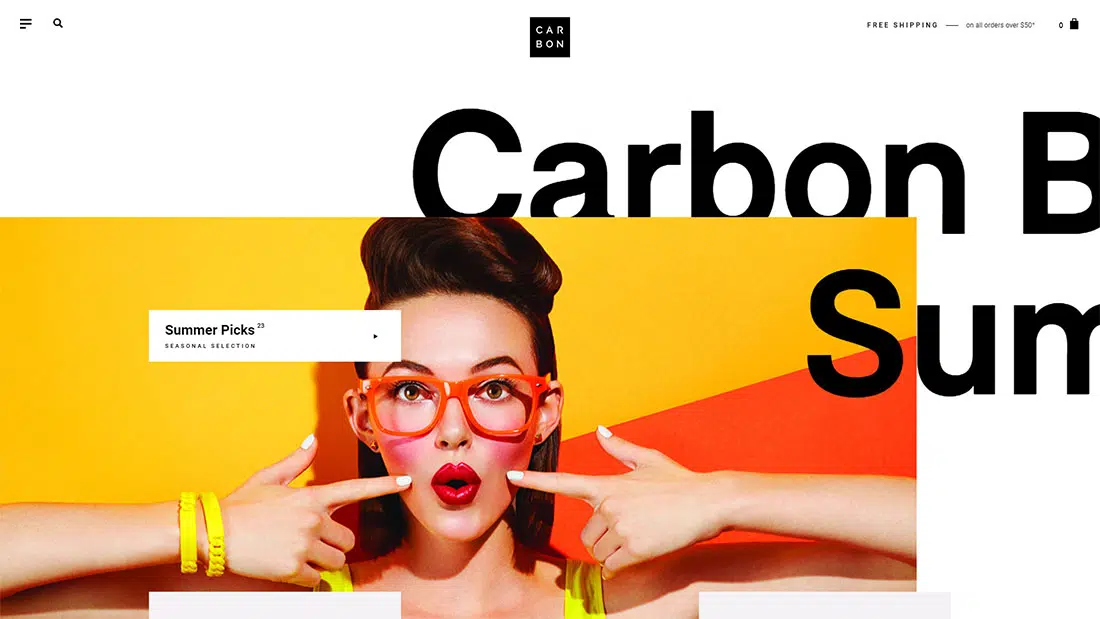
コントラストを使用することを恐れないでください
それは証明されています–互いに混ざり合うものはしばしば無視されます。 対照的なアイテムが注目されている間。
環境と対比させたい任意の対比にすることができます。 ある種の以前のアイテムを対比する、あるいはあなたの個人的な好みを対比することさえ。 どんな形であれ、コントラストが注目されます。
私たちの脳の古くて決定的な部分は常にコントラストを求めており、それは私たちが命令的な決定を下し、結果を計算するのに役立ちます。
例として販売を取り上げます。古い価格と新しい(大幅に安い)価格を比較するベンダーのオファーをどのくらいの頻度で見ますか?
はい、それはかなり頻繁に起こります。 必要なのは、経済的、美的、統計的、物理的など、あらゆる種類の変革です。
私たちの古い脳は、混乱や修正の強力なシグナル伝達者でもあります。危険が安全になったときに確実に反応します。 ありはなしになります。 または高速から低速に切り替えます。 あなたはおそらく、中立性と鈍いコントラストはあなたに結果をもたらさないだろうとすでに結論付けました。
コントラストの利点を利用して、製品のサービスに使用してください。 たとえば、効率的な掃除機を販売している場合は、同じパワーを持たない掃除機と比較してください。 それはあなたが得ることができる注目に最も近いです。
色に関しては、赤いWebサイトがある場合は、注目したいCTAまたは要素に緑または青を使用します。
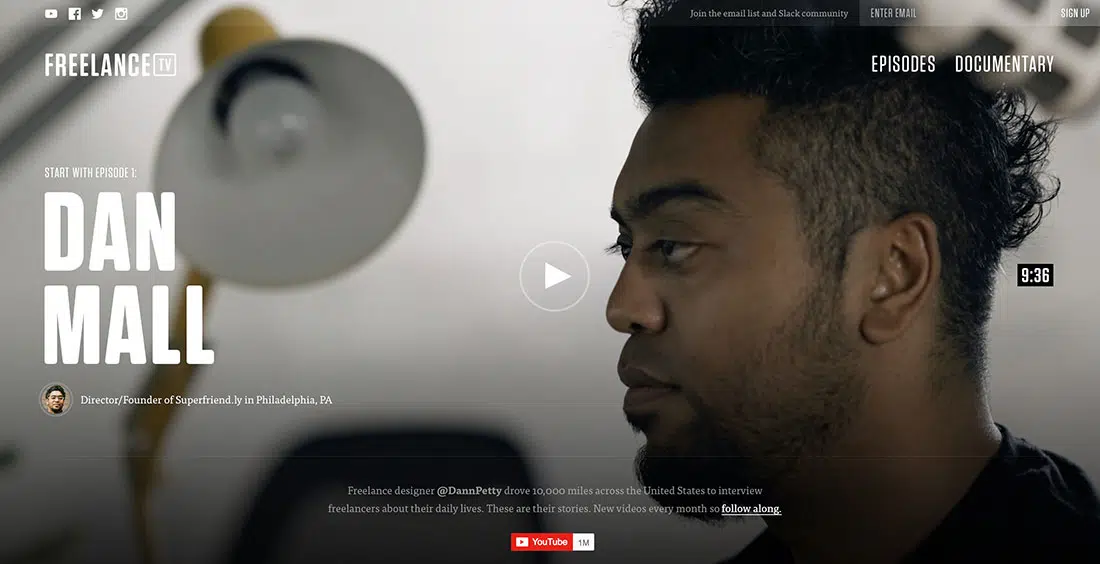
マルチメディアは未来です
幸いなことに、今日のユーザーは長くて説明的な記事を避け、目の前で物を提供することを好みます。
マルチメディアは確かにこれを行う方法を知っています-それはビデオで興味深い物語を複製します。 それは画像に関する事実情報を提示し、実際に注目を集めます。 短くて面白いビデオを愛していないのは誰ですか?
前に述べたように、目新しさは注目に値するので、並外れて実験的な方法でマルチメディアを自由に使用してください。 一日の終わりに、あなたはあなたの聴衆と共有するために特別な物語とクールなストーリーテラーを持っているかもしれません。 奇妙であろうとなかろうと、独自性は売れます。
または、SVGとCSS3を使用してWebインフォグラフィックを作成することもできます。 そこでは、訪問者を楽しませるためにインタラクティブな方法でさまざまなチャートやデータを表示することができます。
信頼性が最優先
あなたは彼らに最高の体験を提供するためにあなたのユーザーの手に「あなたの心を置いた」かもしれません、しかしあなたはまだあなたのウェブサイトとあなたのコンテンツの権威です。
注目を集めることは尊敬を集めることと密接に関連しているので、特にデザイン、オンラインコンサルティング、または基本的にデジタル領域の専門知識が必要なものに興味がある場合は、できるだけ専門的に見えるようにしてください。
完璧なフィードバックを提供し、文法やその他の間違いを最小限に抑え、広告を避け、コンテンツを革新します。 あなたはあなたが提供しているもの、書いているもの、または販売しているものの権威として自分自身を確立する必要があります。
信頼性はあなたの最大の利点であり、あなたの最大のリスクです–あなたはそれを苦労して稼ぎますが、一目でそれを失います。 そのため、信頼性は当然注意と似ています。また、Webサイト全体の成功はそれに依存する可能性があります。