複雑なソリューションがある場合にシンプルなUIを設計する方法
公開: 2022-03-10この記事は、人とデータの間の障壁を取り除くために、人間中心の美しい体験を生み出すFlatfileの親愛なる友人たちによって親切にサポートされています。 ありがとう!
彼らは何と言っていますか? 複雑な問題には複雑な解決策が必要ですか? これは、アプリやソフトウェアを開発するときに確かに当てはまります。
しかし、複雑なバックエンドがフロントエンドに流れ込まないようにするにはどうすればよいでしょうか。
一般に、複雑なUIは、多くの人がWebサイトやモバイルアプリを放棄する十分な理由です。 ただし、有料ユーザーやサブスクライブユーザーに関しては、ソフトウェアの複雑なインターフェイスに満足することを期待しないでください。
あなたの製品がどれほど素晴らしいかは関係ありません。 それの外観がユーザーを夢中にさせる場合、見返りに大量のコストのかかるユーザーチャーンが予想されます。
Flatfileチームはこの問題に精通しており、成功したデータインポーターを構築しました。これは、多くの設計者が独自に構築するのに苦労しているテクノロジーです。 以下では、このUIデザインの課題を克服するのに役立ち、あなたにも役立つヒントをいくつか見ていきます。
複雑なソリューションのためのシンプルなUIを設計する方法
ソリューションのフロントエンドを設計する際の目標は、非常にシンプルで直感的なインターフェイスをユーザーに(場合によってはエンドユーザーにも)提示することです。
では、Flatfileはどのようにしてこれを達成できたのでしょうか。 データのオンボーディングプロセスだけでも複雑になる可能性があります。さまざまなソース、ファイルタイプ、ユーザーからデータを取得し、アプリ内で使用可能なデータに変換する必要があります。 ユーザーがフロントエンドでデータを準備、検証、サニタイズできるようにすることも簡単な作業ではありません。
Flatfileは、標準のソフトウェア設計プロセスに加えて、ユーザーが自分の製品が実際にどれほど複雑であるかを気にしないようにするための追加の手順を実行しました。 彼らが学んだことは次のとおりです。
1.ユーザーファーストのUIを設計できるように、ユーザーの目標を把握する
ユーザーが役立つと思う製品を構築するには、ユーザーの目標に合わせて、ユーザーの視点から設計する必要があります。 それを見失った場合、目標と優先順位を優先するUIになってしまう可能性があります。これにより、舞台裏の複雑さが透けて見えます。
このミスステップがアプリやソフトウェアに深刻な影響を与える可能性があることを見てみましょう。
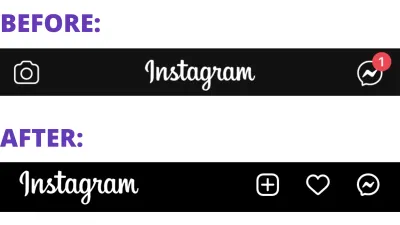
Instagramは最近、長年のインターフェースのヘッダーとフッターを更新しました。 2020年11月前後のヘッダーは次のようになります。

以前のデザインには、2つのシンボル/アクションが含まれています。
- 写真を撮ったりアップロードしたりするためのカメラアイコン。
- 接続とチャットするためのメッセンジャーアイコン。
最新のデザインでは、すべてのアイコンが右に回転しています。 現在、3つあります。
- Instagramの投稿、ストーリー、リール、生活を作成するためのプラス記号。
- アクティビティ(つまり、エンゲージメント後、新しいフォロワーなど)を表示するためのハートマーク。
- メッセンジャーアイコンは同じデザインと配置を維持します。
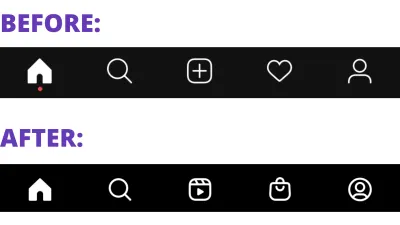
ヘッダーを見ると、ここではそれほど間違っているとは思わないかもしれません。 ただし、Instagramは、美観や使いやすさを向上させるためにナビゲーションを再設計しなかった可能性があります。 新しいフッターはその証拠です。

真ん中と最後から2番目のアイコンを見てください。 11月以降、プラスアイコンとハートアイコンがアプリの右上隅に移動され、次のように置き換えられました。
- Instagramリールへのリンク。TikTokと同様に機能する機能です(そして間違いなくプラットフォームの中毒性を高めます)。
- Instagramショッピングへのリンク。ユーザーが人気のあるストア(積極的にフォローしているストアではない)から買い物をすることができる機能です。
UIは、(主に)ユーザーがお気に入りのアカウントからコンテンツをキュレートしたり、他のユーザーと有機的に接続したりすることを推奨しなくなりました。 代わりに、UIはプラットフォームの新しいペイ・トゥ・プレイの側面を優先し、それにお金を使うブランドやインフルエンサーを優先します。
その結果、通知ボタンと作成ボタンがサムゾーンからアプリの隅に移動したため、アプリの使いやすさが損なわれました。 これにより、アプリの使用がより困難になるだけでなく、舞台裏で何が起こっているのかについての認識がさらに高まります。 Instagramユーザーが仕事で複雑なアルゴリズムやビジネス上の意思決定について考えていなかった場合、UIはそれらに注意を喚起するようになりました。
他のことをする前に、ユーザーが何を達成したいのか、そしてそれがどのように起こると期待しているのかを理解してください。 次に、Flatfileの製品責任者であるRandyWiafeが行うのと同様のユーザーの目標を要約します。
「Flatfileのユーザーの目標は、顧客のデータをスムーズにインポートすることです。 Flatfileのユーザーは、あるソフトウェア製品から別のソフトウェア製品にデータを移動する必要があります。このプロセスは、新しい顧客が最初に体験する製品の1つであるため、データのインポートであるため、可能な限り簡単である必要があります。」
これを見失うわけにはいきません。 ユーザーの目標とユーザーの好みの旅に沿ったUIを設計していない場合は、舞台裏で起こっている複雑さの一部を明らかにする可能性が高いためです。
2. MVPを作成するために、コンテストの製品を評価します
アプリを作成するときは常に、実行可能な最小限の製品が絶対に必要です。 開始する製品の最も単純なバージョンのみを開発することで時間とお金を節約するだけでなく、ライブで動作するベータ版は、反復しながら実際のユーザーフィードバックを収集するための何かを提供します。
それがFlatfileが行ったことです。 WiafeはMVPの価値を説明しています。

「ベータ版は、顧客とそのエンドユーザーが製品をどのように操作するかという点で私たちの目を本当に開きました。 ユーザーがブロックされた理由と方法を理解できたことで、エクスペリエンスが大幅に向上しました。」
そうは言っても、MVPのUIを最小限に抑えるにはどうすればよいでしょうか。 最小限のものと使用できないものには大きな違いがあるからです。
設計プロセスを最初から始めるのではなく、競合他社のソフトウェアの内部で時間を費やすことをお勧めします。
明らかに、私はあなたが他の誰かのデザインを盗むことを主張していません。 しかし、私が提案しているのは、あなたがそれらを直接体験することです。
手始めに、これにより、UI全体の傾向を特定できます。つまり、見込み客がすでに快適で自信を持って取り組むことができる傾向を設計できます。 次に、これらのデモを使用して、MPVを必要最小限に抑えることができます。
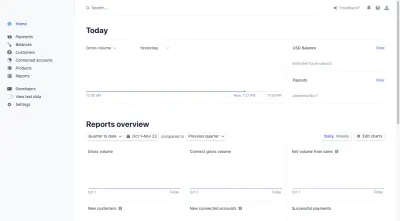
支払いゲートウェイソフトウェアを構築しているとしましょう。 Stripeから始めることができます:

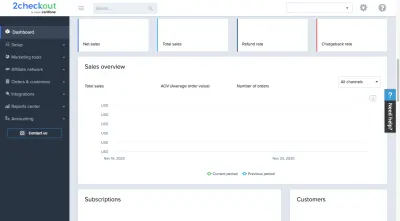
そして2Checkout:

これらのダッシュボードからすべてのデータを取り除き、主要なコンポーネント、ナビゲーション、およびラベルのみを残しました。 2つのUIの間に見られる共通のスレッドは何ですか?
- ヘッダーの中央近くにある検索バー、
- 右上隅にあるユーザー設定またはアカウント情報へのリンク、
- ページの1/5または1/5の間を占める左揃えのコントロールパネル、
- 自己完結型のブロック内に表示されるデータ、
- ラベル付けに使用されるニュートラルサンセリフフォント、
- 色のコントラストは最小限であり、選択したタブを示したり、データセットを区別したりするためにダッシュボードにのみ存在します。
これは基本的な分析にすぎませんが、要点はわかります。 詳細を取り除き、競合他社の製品を効果的にワイヤーフレームに変えることで、ユーザーがソフトウェア内で快適かつ自信を持って見ることができる設計の詳細を特定できます。
また、彼らの製品に費やされたこの時間を使用して、彼らの複雑さがどこに現れているかを把握することもできます。 提示されたデータの階層は非論理的ですか? 間違った画面に表示されるために物事を複雑にしすぎる要素が含まれていますか? あなたはユーザーに彼らの主な目的を達成するためにあまりにも多くのステップを踏むように求めていますか?
Wiafeが提案することの1つは、MVPを厳密にワイヤーフレームのように扱わないことです。
「私たちが焦点を当てているもう1つの分野は、このエクスペリエンスをユーザーに心地よく感じさせる方法でした。 ベータ版が冷たくて刺激的でないことを望んでいませんでした。 良い第一印象を与えたかったので、ソフトウェアをプッシュする前に、ソフトウェアにキャラクターを与えるために時間を費やす必要がありました。」
したがって、はい、競合他社のソフトウェアを使用して、UIをシンプルに保つ設計仕様を具体化します。 ただし、MVPは、ユーザーが使用したい実行可能な製品である必要があります。つまり、魅力的な製品になるように設計する必要があります。
3.複雑さを段階的に導入し、ユーザーテストで確認します
配達アプリを介してレストランに食べ物を注文し、なぜそんなに時間がかかるのか疑問に思ったことはありますか?
午後8時に注文すると、アプリはレストランが数秒後に注文を確認し、8時45分頃に食事ができると言います。 8:40にアプリを開いて、配達ドライバーが地図上のどこにいるかを確認し、なぜ彼らが動いていないのか疑問に思います。 または、さらに悪いことに、なぜ彼らは間違った方向に向かっているのですか。 あなたの胃は不平を言い始め、あなたは自分で注文を受け取らなかったことを後悔します。
これに慣れていない場合は、幸運です。 しかし、あなたがグーグルの「配達ドライバーがアプリで間違った方向に進んだ」場合、あなたは私が何を意味するかを見るでしょう:

これは外食する人々にとって新しい問題です。 以前は、注文確認メッセージだけが届き、食べ物が到着したときに電話、テキストメッセージ、またはドアをノックするだけでした。
しかし、配達アプリはこの1年ほどで変更され、レストランの料理の進捗状況だけでなく、配達ドライバーの正確な所在も完全に表示できるようになりました。
これは、配信アプリの成功に絶対に不可欠な機能でしたか? 大量のカスタマーサービスの苦情、注文の払い戻し、またはユーザーの解約が発生するまでユーザーを激怒させている場合は、そうではありませんでした。
これが、MVPに少しずつ複雑さを導入し、ユーザーテストで追加する価値があることが確認されてから完全に統合する必要がある理由です。
Wiafeが説明するように:
「製品のユーザーによって、製品に複雑さを導入することは異なります。 ポータル製品では、開発者とより頻繁に連携するため、インポーターの複雑さが増しても問題はありませんでした。 ただし、コンシェルジュは、技術的な知識が少ない傾向にある顧客の成功と実装チームのために構築されました。 そのため、テストするまで、ソフトウェアに複雑な機能やコンポーネントを追加することには細心の注意を払いました。」
ユーザーの目的と期待を理解することは、最初から始めるときに役立ちます。 ただし、ライブアプリやソフトウェアが公開されたら、ユーザーの心を通り抜けるすべてのことを理解していると思い込まないでください。
ユーザーの立場に立って、それをそのまま体験しない限り、ユーザーが知覚するときに、複雑さの新しい層がユーザビリティにどのような影響を与えるかは本当にわかりません。
したがって、UIをより複雑にした場合、または複雑すぎると思われるものを削除した場合に何が起こるかに関する作業仮説を立てることは非常に重要です。 データに裏付けられたアイデアが得られたら、ユーザーからのフィードバックを求め、製品を改良することができます。
まとめ
顧客が使用するアプリを作成するには、実際に何かを提供する必要があります。毎週カスタマーサポートに連絡する必要はありません。 あるいは、以前よりもストレスや欲求不満を引き起こす何かを使用している理由を疑問視しているのです。
したがって、フロントエンドに感染することを許可するバックエンドの複雑さには注意してください。 UIが複雑すぎてナビゲートできない場合、または複雑すぎて理解できない場合、ユーザーは反乱を起こし、一斉に逃げます。
