モバイルアプリの検索をデザインする方法
公開: 2022-03-10なぜグーグルは今日のような巨大な検索なのか? その理由の一部は、答えを探す能力がどのように変化したかによるものです。
単語の定義を調べるのと同じくらい簡単なことを考えてください。 20年前は、質問に対する答えを見つけるために、辞書をすぐに入手する必要がありました。 今、あなたはあなたの電話を開くか、あなたのコンピュータの電源を入れ、単語をタイプするか話す、そしてあなたの側で少しの努力ですぐに答えを得る。
この形式のデジタルショートカットは、Googleのような検索エンジンだけに存在するわけではありません。 モバイルアプリには、自己完結型の検索機能も備わっています。
モバイルアプリのインターフェースでも検索バーが必要ですか、それともやり過ぎですか? 検索バーの要素がモバイルアプリのエクスペリエンスにとって重要である理由を見てみましょう。 次に、クエリのコンテキストとアプリの機能に基づいて検索を設計するためのいくつかの方法を見ていきます。
スクリーンリーダーでWebを使用する
VoiceOverがデスクトップスクリーンリーダーユーザーの11.7%を占め、モバイルのスクリーンリーダーユーザーの69%に上昇することをご存知ですか? 視覚障害のあるユーザーが直面している直接的な問題の種類と、Web開発者が支援するために何ができるかを知ることは重要です。 関連記事を読む→
モバイルアプリの検索は交渉不可
検索バーは何年もの間ウェブサイトの標準的な部分でしたが、統計によれば、検索バーは必ずしもユーザーによって必要と見なされているわけではありません。 Neil PatelとKissmetricsからのこのデータは、eコマースWebサイトでの検索バーの認識と使用法に焦点を当てています。

ご覧のとおり、調査対象のユーザーの60%は検索ではなくナビゲーションを使用することを好み、47%は通常の検索機能よりもフィルタリング可能な「検索」を選択しています。
デスクトップWebサイトでは、これは理にかなっています。 メニューが適切に設計され、適切にラベル付けされている場合、それがどれほど広範であっても、非常に使いやすいです。 その高度なフィルタリングオプションに追加すると、Webサイトの訪問者が検索を好む理由がわかります。
しかし、モバイルアプリのユーザーは別の種類です。 彼らはウェブサイトとは異なる理由でモバイルアプリにアクセスします。 要するに、彼らはより速く、集中し、そしてより便利な体験を望んでいます。 ただし、スマートフォンの画面のスペースには限りがあるため、アプリのナビゲーションを支援するために拡張メニューや一連のフィルターを含めることは実際には現実的ではありません。
これが、モバイルアプリに検索バーが必要な理由です。
モバイルアプリでの検索には多くの用途があります。
- 新聞、パブリッシングプラットフォーム、ブログなどのコンテンツ駆動型アプリ。
- 大量の在庫とそれらの在庫の分類を備えたeコマースショップ。
- ドキュメント、カレンダー、その他の検索可能なレコードを含む生産性アプリ。
- ユーザーを適切なホテル、レストラン、旅程、販売アイテム、賃貸アパートなどに接続するサイトを一覧表示します。
- 膨大な量の「マッチ」でユーザーをつなぐ出会い系アプリとネットワーキングアプリ。
モバイルアプリで検索バーを使用する必要がある理由は他にもたくさんありますが、以下の例で説明します。
モバイルアプリの検索をデザインする方法
この次のセクションを2つのカテゴリに分類します。
- モバイルアプリで物理的な検索要素を設計する方法、
- アプリのコンテキスト内で検索バーとその結果を設計する方法。
1.物理的な検索要素の設計
アプリ検索要素の物理的な存在に関しては、考慮すべき点がいくつかあります。
上部または下部?
Shashank Sahayは、検索要素がモバイルアプリに表示される場所が2つある理由を説明しています。
- 1.アプリの上部にある全幅バー。
これは、検索によって駆動されるアプリ用です。 ほとんどの場合、ユーザーは検索を実行するという明確な目的でアプリを開きます。

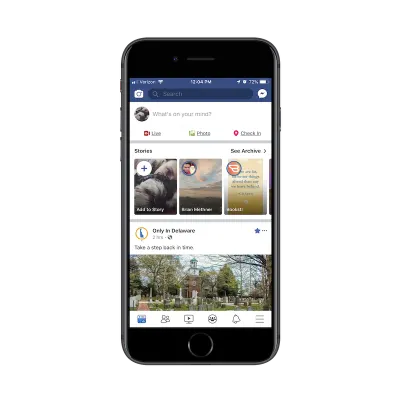
Facebookは良い例です。 Facebookユーザーはアプリのニュースフィードを利用している可能性が高いですが、Facebookのデータは、少なくとも最初のステップに関しては、検索機能がより一般的に利用されていることを示しているのではないかと疑っています。 したがって、なぜそれがアプリの上部に配置されるのですか。
- 2.下揃えのナビゲーションバーのタブ。
これは、アプリの主な機能を使用する主なエクスペリエンスの拡張として検索を利用するアプリ向けです。
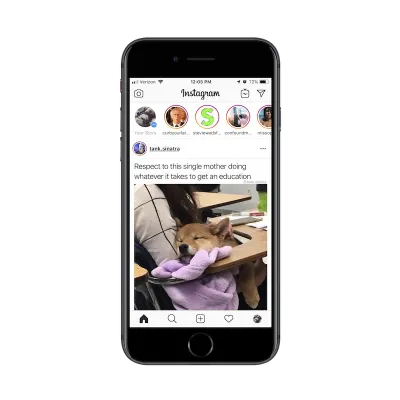
Facebookとその姉妹プロパティの1つであるInstagramを対比してみましょう。 Facebookとは異なり、Instagramは非常にシンプルなソーシャルメディアアプリです。 ユーザーは他のアカウントをフォローし、フルスクリーンのストーリー更新や無限スクロールのニュースフィードの中から共有するコンテンツを垣間見ることができます。

そうは言っても、検索機能はナビゲーションバーに存在するので、ユーザーは他のアカウントを検索して閲覧したりフォローしたりできます。
この基本的な内訳に関する限り、Sahayは、検索の配置が意図とどのように相関するかについて正しいです。 ただし、検索要素の設計は、アプリに配置されている場所だけではありません。
浅いですか、深いですか?
モバイルアプリは、アプリエクスペリエンスの奥深くにある検索機能の恩恵を受ける場合があります。
Bed Bath&Beyondのようなeコマースアプリでは、この種のことがよく見られます。

この例では、この検索機能は、メインのランディングページでの標準的な商品検索の外部にあります。 この種の検索の結果も、検索の目的を反映した独自の方法で表示されます。

eコマースアプリで「詳細な」検索機能を使用する必要がある場合は、他にも方法があります。
各商品にコメントがたくさん付いているお店を考えてみてください。 ユーザーが他の消費者が製品について言わなければならなかったことに焦点を合わせたい場合(たとえば、キャンプテントが防水である場合)、検索機能は、特定のキーワードを含むレビューにすばやくアクセスするのに役立ちます。
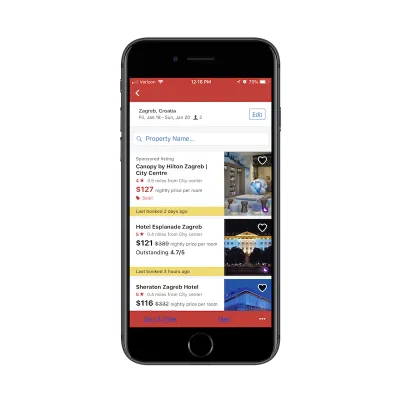
また、Hotels.comなどの旅行およびエンターテインメントアプリ内に植えられた詳細な検索も表示されます。

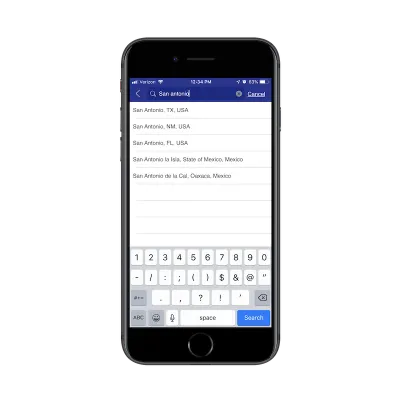
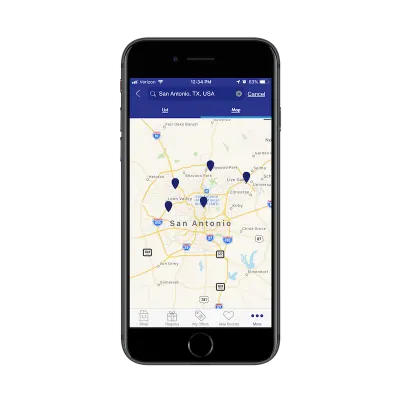
旅行関連のアプリに付属する基本的な検索機能については、おそらくご存知でしょう。 旅行の詳細を入力すると、最も関連性の高い結果がリストまたはマップ形式で表示されます。 これがこのスクリーンショットです。
ただし、虫眼鏡の横に「プロパティ名」と表示されている箇所を確認してください。 これは、検索関数内の検索関数です。 そして、ユーザーがここで検索できるのは、実際のホテルのプロパティ名だけです。
バー、タブ、または虫眼鏡?
これにより、次の設計ポイント、つまり検索機能を表す設計要素を知る方法にたどり着きます。
ナビゲーションバーにタブを配置するよりも、完全な検索バーを使用する明確な理由はすでに見てきました。 しかし、小型化された拡大鏡はどうですか?
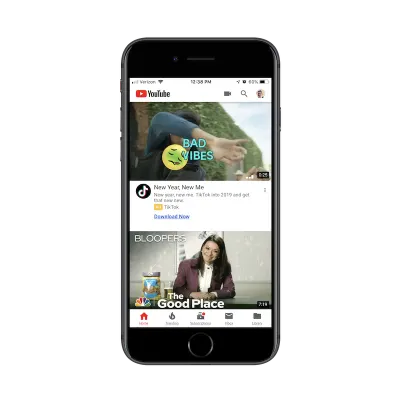
これがYouTubeモバイルアプリでどのように使用されるかの例を次に示します。

私の見方では、虫眼鏡は次の場合に使用する検索デザイン要素です。
- ユーザーがアプリにアクセスする主な理由の1つは、検索を行うことです。
- そして、それは別の主要なユースケースと競合します。
この場合、YouTubeは2種類のユーザーにサービスを提供するため、ミニ虫眼鏡が必要です。
- 動画を検索するためにアプリにアクセスするユーザー。
- 自分の動画をアップロードするためにアプリにアクセスするユーザー。
スペースを節約するために、両方へのリンクはYouTubeアプリのヘッダー内にあります。 アプリ内で優先順位が競合している場合は、同じことを検討してください。
「検索」またはヒントを与える?
モバイルアプリの検索を設計するときに考慮すべきもう1つのことは、検索ボックス内のテキストです。 これを決定するには、自分自身に問いかける必要があります。
「ユーザーは、この検索機能でどのようなものを検索できるかを知っていますか?」
ほとんどの場合はそうなりますが、不必要な摩擦を加えないようにするために、検索バー内にヒントテキストを含めるのが最善の場合があります。 これが私が意味することです:
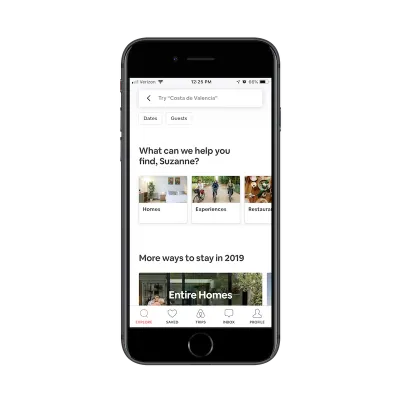
これはAirbnb用のアプリです:

検索バーに「「CostadeValencia」を試してみてください」と表示されます。 必ずしも明示的な提案ではありません。 この検索バーを使用して、今後の旅行に滞在する場所を調査する方法を理解するのに役立ちます。

Airbnbを初めて使用するユーザーにとって、これは役立つヒントになります。 ユーザーがフライトやレンタカーなどを検索できるHotels.comのようなものだと思ってサイトにアクセスする可能性があります。 代わりに、Airbnbは宿泊施設と体験を提供することを目的としているため、この検索テキストは、ユーザーを正しい方向に導き、「申し訳ありませんが、クエリに一致する結果はありません」という応答を受け取らないようにするための良い方法です。
2.コンテキストでの検索バーと結果の設計
検索要素を配置する場所を見つけることは、考慮すべき1つのポイントです。 次に、モバイルアプリユーザーに結果を表示する方法を検討する必要があります。
簡単な検索
これは、提供できる最も基本的な検索機能です。 ユーザーは検索バーにクエリを入力します。 関連する結果を以下に示します。 つまり、ユーザーが何を検索しているかを知り、正しく入力するかどうかはユーザーに任せます。
関連するクエリを入力すると、さまざまな方法で結果を提供できます。
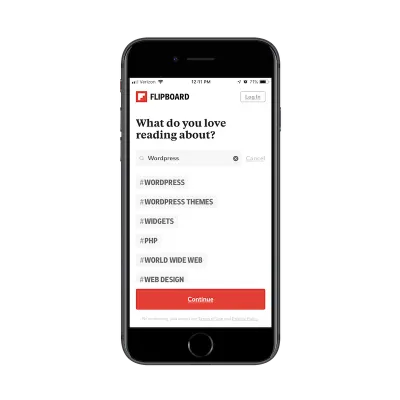
Flipboardのようなアプリの場合、結果はトレンドハッシュタグとして表示されます。

これは、検索結果が表示される最も一般的な方法ではありませんが、この特定のコンテキストでは理にかなっています。 ユーザーが検索しているのは、フィードに表示したいコンテンツのカテゴリです。 これらのハッシュタグ付きカテゴリを使用すると、ユーザーは自分に最も関連性の高い高レベルのトピックを選択できます。
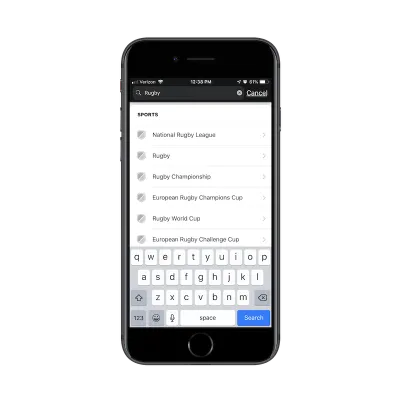
ESPNには、より伝統的な基本的な検索機能があります。

ご覧のとおり、ESPNはキーワードを含む結果のリストを提供します。 しかし、それ以上のことは何もありません。 次の例でわかるように、アプリ検索をプログラムして、ユーザーが見たい結果にさらに厳密に誘導できるようにすることができます。
フィルタリングされた検索
前述のKissmetricsの調査によると、高度なフィルタリングはWebサイトユーザーの間で人気のある検索方法です。 モバイルアプリに大量のコンテンツや膨大な商品の在庫がある場合は、検索機能の最後にフィルターを追加して、エクスペリエンスをさらに向上させることを検討してください。 ユーザーはすでに検索手法に精通しています。 さらに、検索機能自体に高度な機能を追加する手間を省くことができます。
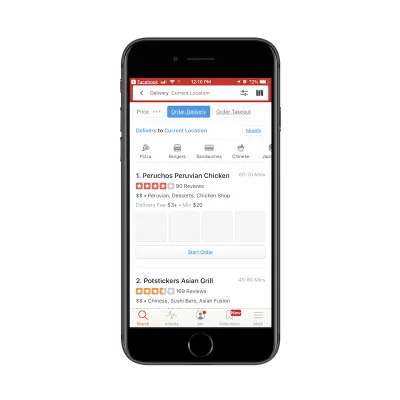
Yelpにはこの良い例があります:

上記の検索では、もともと「現在地」でレストランを探していました。 表示されたさまざまなフィルターの中で、クエリに「OrderDelivery」を追加することにしました。 その後、私の検索クエリは次のようになりました。
レストラン>現在地>配達
これは、Webサイトでブレッドクラムを使用するのとまったく同じです。 この場合、ユーザーが検索クエリを入力して最初の作業を行えるようにします。 次に、検索をさらに絞り込むことができるフィルターを提供します。
繰り返しになりますが、これは、ユーザーがクエリに対して「結果なし」の応答に遭遇する可能性を減らすためのもう1つの方法です。 フィルタはアプリ内に存在する実際のカテゴリとセグメンテーションに相関しているため、毎回有効な検索結果が得られるようにすることができます。
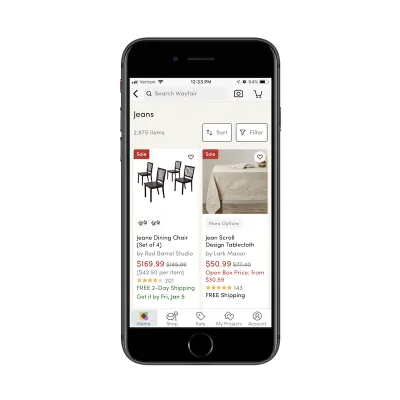
eコマースWebサイトは、フィルターのもう1つの優れたユースケースです。 Wayfairがこれを行う方法は次のとおりです。

Wayfairの検索結果のリストは、eコマースマーケットプレイスではかなり標準的です。 アイテムの数が表示され、その後に一致する商品画像と概要の詳細のグリッドが表示されます。
ただし、これが重要です。Wayfairには大量の在庫があります。 これは、AmazonやZapposなどの他のオンラインマーケットプレイスでも同じです。 したがって、ユーザーの検索クエリで2,975個のアイテムが生成されたことをユーザーに伝える場合、それに伴う可能性のある圧倒的な部分を軽減する方法が必要です。
検索結果の合計のすぐ横に[並べ替え]ボタンと[フィルター]ボタンを配置することで、ユーザーが検索クエリに対してもう少し作業を行い、最も関連性の高い最良の結果が得られるようにすることができます。
予測検索
オートコンプリートは、ユーザーがすでに慣れ親しんでいるものです。 多くのコンテンツを含むアプリの場合、このタイプの検索機能を利用すると、ユーザーにとって非常に役立つ可能性があります。
一つには、彼らはそれがどのように機能するかをすでに知っているので、関連するクエリの提案が彼らの前に表示されても驚かないでしょう。 さらに、オートコンプリートは一種のパーソナライズを提供します。 ユーザーとユーザーが実行する検索の種類に関するデータをさらに収集すると、オートコンプリートはユーザーのニーズを予測し、目的のコンテンツへのショートカットを提供します。
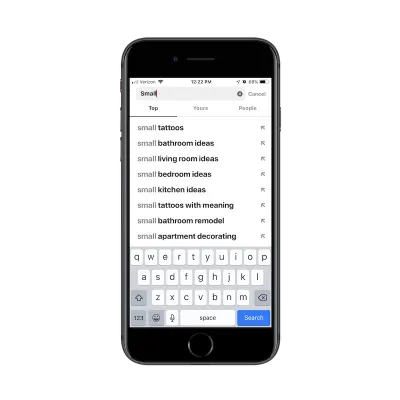
Pinterestは、人々が興味のあるコンテンツを集約し、人生で行っているほとんどすべてのことのインスピレーションを探すために使用するソーシャルメディアアプリです。

上記の検索結果をご覧ください。 私が最近何を考えているのか教えていただけますか? 1つ目は、新しいアパートをどのように飾るかです。 2番目は私の次のタトゥーです。 そして、「小さい」という単語を入力するだけでしたが、Pinterestは、最近の私にとって何が一番頭に浮かぶかをすぐに知りました。 これは、ユーザーとしての私が今日その特定の意図を持ってアプリにアクセスしたことを必ずしも意味するわけではありません…しかし、検索バーを操作するときに、そのパーソナライズされたタッチを見るのは素晴らしいことです。
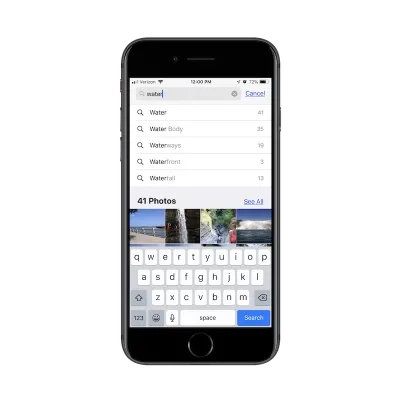
私がよく関わっているもう1つのアプリは、ApplePhotosアプリです。

個人の写真をすべて保存するために使用するだけでなく、これを定期的に使用して、仕事用のスクリーンショットを撮ります(この記事で行ったように)。 ご想像のとおり、このアプリには多くのコンテンツが保存されており、フォルダーをスクロールするだけでは必要なものを見つけるのが難しい場合があります。
上記の例では、ナイアガラの滝で撮った写真を探していましたが、そのようにラベルを付けたかどうか思い出せませんでした。 そこで、「水」と入力すると、「水」に関連する単語や説明に合った写真について、役立つオートコンプリートの提案がいくつか届きました。
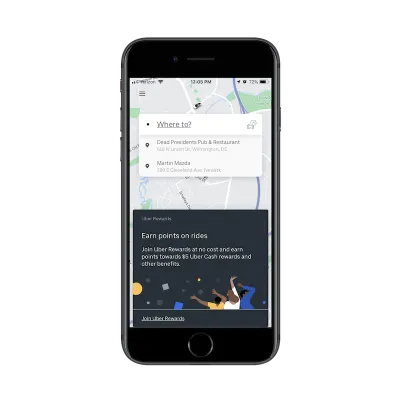
また、「最近の検索」の結果をこのバケットに入れます。 Uberの例を次に示します。

Uberアプリで検索クエリを入力する前に、最新の検索クエリが表示されます。
これは、ライドシェアリングサービスを定期的に利用している人にとって特に便利だと思います。 都市で働く専門家について考えてみてください。 彼らは車を所有するのではなく、Uberを使用してオフィスへの送迎やクライアントの予約を行っています。 Uberアプリは、検索結果に最近の旅行へのショートカットを提供することで、旅行の予約に費やす時間を削減します。
ユーザーに関する十分なデータがあり、ユーザーのニーズを予測する方法がある場合、オートコンプリートは検索をパーソナライズして全体的なエクスペリエンスを向上させるための素晴らしい方法です。
限定検索
この時間節約のポイントは、モバイルアプリの検索を設計するときに覚えておくべき重要なポイントだと思います。
ページ滞在時間が長いウェブサイトとは異なり、モバイルアプリの場合は必ずしもそうとは限りません。 ユーザーが日常的にアプリを操作するために多くの時間を費やす必要があるゲームまたはニュースアプリを作成していない限り、通常、アプリ内で費やされる時間は重要ではありません。
モバイルアプリを構築する際の目標は、ユーザーを長期間維持することです。つまり、ユーザーがアプリ内にいる間、有意義なエクスペリエンスを提供することを意味します。 よく考えられた検索機能は、ユーザーがほんの数秒後にアプリを離れることを意味する場合でも、ユーザーが見たいものにすぐに到達できるため、これに大きく貢献します。
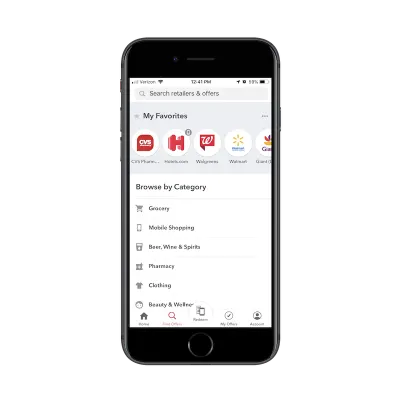
ユーザーをすばやく出し入れする必要のあるアプリがある場合は、Ibottaのように検索結果を制限することを検討してください。

ユーザーは確かに好きなクエリを入力できますが、Ibottaは、以下のカテゴリのみが検索できるカテゴリであることを明確にしています。 これは、アプリの機能を思い出させるだけでなく、ユーザーにとって重要ではない検索結果を回避する手段としても機能します。
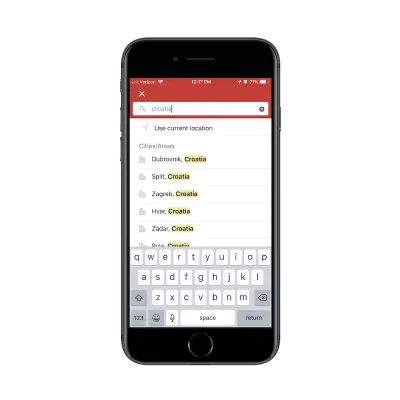
Hotels.comは、検索機能にも制限を設けています。

ここに表示されているように、ユーザーはクロアチア全土のホテルを探すことはできません。 検索範囲が広すぎて、Hotels.comが提供する必要のない検索です。 1つは、Hotels.comサーバーに負担がかかりすぎて、その性質のクエリを実行できないことです。 さらに、それはユーザーにひどい体験を提供するでしょう。 結果のリストに表示されるホテルの数を想像してみてください。
ユーザーが検索できるものと表示される結果を制限することで、ユーザーが変換にかかる時間を短縮しながら、全体的なエクスペリエンスを向上させることができます。
まとめ
ここでわかるように、検索バーは使い捨てのデザイン要素ではありません。 アプリがユーザーにスピーディーで便利なエクスペリエンスを約束する場合、検索バーはユーザーがアプリ内で費やす時間を削減できます。 また、目的のコンテンツに到達するために多くの作業や労力を必要としないため、アプリをより価値のあるリソースにすることができます。
