雑誌の印刷物を壊すための表紙デザインの私のデザインプロセス#1
公開: 2022-03-102016年に、Vitaly Friedmanから、Webデザイナーと開発者向けの雑誌であるSmashingMagazineの印刷版の表紙とレイアウトをデザインするように依頼されました。 当時、表紙と内側のテンプレートレイアウト用に作成したデザインは、他の優先事項のためにプロジェクトが約2年間一時停止されたため、しばらく棚上げになりました。 その後、Smashing Magazineが新しいウェブサイトを立ち上げた後、新しいスタイルが生まれ、私が思いついたデザインはもはや実際には一致していませんでした。 それで落とされました。

2018年半ば頃、プロジェクトが再開され、雑誌の新しいレイアウトテンプレートをデザインするように依頼されました。 その後、今年の初めごろ、カバーもデザインし直しました。 さて、光沢のある新しいSmashing MagazinePrintのパイロット版が発行されました。


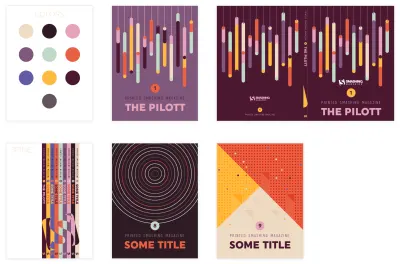
私自身が本当に好きだったので、彼らが私の最初の目次のデザインを選んだことをとてもうれしく思います。 後で作成したバージョン(右の上の画像を参照)は、現在のデザインスタイルに近いものを探したため、非常に異なっていました。

2016年の最初のデザインでは、書体を選択することができ、デザインスタイルを完全に自由にすることができました。 それは完全に異なっていました—非常に幾何学的でより現代的です。 ですから、目次や紹介用のこのページのデザインなど、雑誌の最終的なレイアウトにいくつかのデザインが採用されているのを見てとてもうれしく思いました。
新しいデザインスタイルに合うように形を変える
現在の課題は、オレンジレッドの丸みと漫画の猫の現在のスタイルに合うようにデザインを再形成することでした。 もちろん、答えは非常に単純でした。最初から始めてください。
ブレーンストーミングとスケッチ
幸いなことに、初版のテーマが特定されていたので、適切なイラストを考えやすくなりました。 スマッシングプリント#1は、倫理とプライバシーに関するものです。 全体的なデザインコンセプトの最初のアイデアは、NomaBarのネガティブスペースデザインスタイルの方向性に沿って何かを試すことでした。 もちろん、言うのは簡単ですが、それをやってのけて、そのような賢いものを思いつくことができれば素晴らしいと思いました。

いくつかのキーワード(スパイ、ウォッチング、トレース)を書き留めた後、私のイラストで使用するのに適した主題として、目、鍵穴、虫眼鏡などが思い浮かびました。 「トレース」については、デジタルデータの軌跡を考えました。これは、1と0の完全な曲線の形で見られました。 そこで、いくつかの基本的なアイデアを落書きしました。
インスピレーションブラウジング
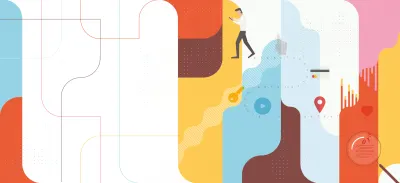
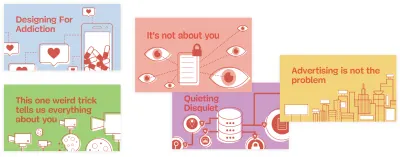
このカバーをデザインしている間、私はたくさんのブラウジングをしました。 これが私にインスピレーションを与えたいくつかの画像です。 左下のものは、純粋にレイアウトの観点から私にインスピレーションを与えました。 右上のものでは、丸みを帯びた形に加えて、そのシンプルさと対照的な色が本当に好きです。 真ん中の上と右下のものは、かわいいフィギュアと楽しい垂直2Dアプローチを使用しています。 左上はなめらかな形や色で、イメージが強いのが気に入っています。 確かにもっと多くの画像がありましたが、これらの5つは私のためにそれをしました。

最初のデザイン
色の選択
私はよく、最初にカラーパレットを選択することからデザインを開始します。 私がここで選んだ色は、それらがうまく調和していると感じたという理由だけで選ばれました。 それらすべてを使用するかどうかはわかりませんでしたが、どういうわけか、アートボードの上に円で囲まれたカラーパレットを配置することに慣れています。 次に、カラーピッカーツールを使用して、適用する塗りつぶしを選択するか、すべてを選択してグローバルスウォッチにします。

それから、イラストレーターの目として虫眼鏡の落書きを使って、少し色と構図をいじってみました。 下部に色付きのバーを追加すると、イラストに目を引く感じがするだろうと思いました。 これらは、ユーザーから収集され、分析グラフに変換されたデジタルデータを表します。

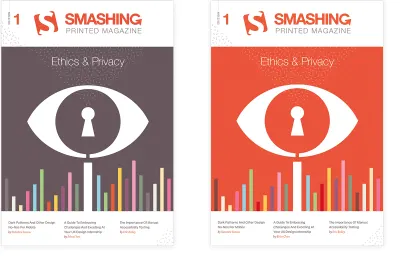
左のデザインになりました。 (後で変更されたので、雑誌の名前は無視してください。)スマッシングオレンジレッドをどれだけ使うべきかわからなかったので、オレンジが多いバージョンも試してみました。もう一方を優先しました。
結果は気に入りましたが、トレイルを使って何かをするというアイデアも、2番目のコンセプトとして魅力的でした。 私は、スマートフォンを持って歩き回っている人が、すべてのやり取りの文字通りの痕跡を残しているのを視覚化しました。 次に、そのトレイルをピックアップし、ズームインして保存し、分析しました。 トレイルの始めに、虫眼鏡を追加しました。 いくつかのグラフバーも混ぜていたはずですが、この時点では、ある種の丸みを帯びた形状の背景を組み合わせて使用するというアイデアをすでに試していましたが、それらをどこに、どのように正確にコンポジションに組み込むかはわかりませんでした。いくつかの微妙なパターン。

通常、デザイン全体をスケッチすることはありません。 電話を持っている人のように、アイデアをすばやく落書きして、必要な要素をより詳細にスケッチするだけです。 コンセプトが決まったら、AdobeIllustratorでデザインを始めました。 最初に、背景の形状に使用するガイドのグリッドを作成しました。また、トレイルとフィギュアの配置にも使用します。 この最終的な設計に到達するために、いくつかのステップがありました。
最終設計
グリッドの設定
左下のインスピレーション画像は、タイトルの上部に多くの空白があり、下部にいくつかの空白があるレイアウトを選択して、3つの重要な記事を追加するように促しました。 イラスト自体については、正方形のグリッドを使用して、おそらく背骨を越えて戻ってくることを想像しました。

この正方形のグリッドを作成し、ガイドを別のレイヤーに配置しました。 これが設定されたら、私は歩く人と彼のスマートフォンから始めて、彼を左上のどこかに配置しました。

次は曲がりくねった道です。 グリッドの上に角度の付いた線を描画し、コーナーウィジェットを使用して、これらを完全な丸みを帯びたコーナーに変換しました。 トレイルで1と0を使用することを考えていました。それが、デジタルデータを視覚化する方法だからです。 曲がりくねった道を、数字を配置するためのガイドとして使用するために、非常に広いギャップのある細い点線に変えました。 各ドットに数字を配置し始めると、忙しすぎるように見えたので、各数字の間に1つの小さなドットを配置することにしました。
プロセスの次のことは、背景の作成でした。 私は頭の中で漠然とした考えしか持っていませんでした。それは、パレットとは異なる色の丸い角を持つ幾何学的な垂直形状の構成です。 この段階で、私は多くの実験を行いました。 何度も何度も形を動かして色を変えました。 平らな色の形が完成したら、上にパターンを追加し始めました。 長さと幅をランダムに形作って色を塗った小さなドットグリッドを試してみました。 これはすべて直感の問題でした。正直なところ、何かを試し、次に何かを試し、両方を比較して、色の変更、透明度モード、不透明度の値の変更など、最も効果的なものを選択しました。
棒グラフとアイコンは、最後のフェーズで、虫眼鏡、背骨と背中とともに作成されました。 頭の後ろにアイデアを残し、男性と背景の形ができるまで待ちました。 最後に、ジオロケーションなど、データに対して行われたアクションのタイプを参照するために、いくつかの基本的なアイコンを追加しました。
裏表紙
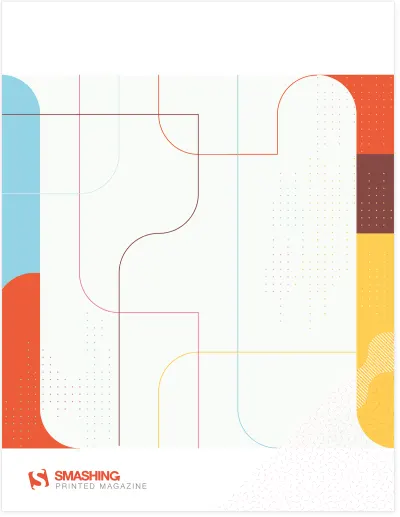
裏表紙については、背景の構図がずっと明るくなることをすでに想像していました。 そのようにして、中央に明るい領域を使用し、そこに2本の交差する色付きの線を配置するというアイデアを思いつきました。

最終的な印刷バージョンでは、テキストが中央のスペースに追加され、黄色の境界線が付いた丸いボックスにうまく囲まれているため、ここに表示される線の構成が削除され、印刷バージョンと一致しません。
脊椎
背骨については、リリースごとにSmashingロゴを作成するという楽しいアイデアがありましたが(記事の上部にある画像を参照)、ここで注意が必要なのは、各エディションの厚さがまったく同じである必要があることです。全体の概念は崩壊します。 各エディションのページ数がまったく同じかどうかわからなかったため、現実的ではありませんでした。 背骨の幅が変わる可能性があることを覚えておく必要がありました。 そこで、幅を変えることができるパターンの組み合わせを使用するというアイデアを思いつきましたが、それでもマガジンは接続されています。

一般的な考え方は、問題ごとに異なるテーマパターンを使用することでもありました。 パイロット版では、カプセルパターンと組み合わせて細かいドットを使用しています。 背骨では、他のいくつかを使用します。 正しい順序で配置または積み重ねると、一貫性のある構成を実現するという考え方です。これは、すべての問題を購入する動機にもなります。
描画は本当に簡単にできます
ここでは、表紙のイラストの簡単な詳細、つまり歩く男の顔の作成の簡単なプロセスについて説明します。 Adobe Illustratorでの描画は簡単ではなく、ペンツールを頻繁に使用する必要があると多くの人が確信していることは知っていますが、そうではありません。 長方形や円などの単純な形状のみを使用し、コーナーウィジェット、パスファインダーオプション、および位置合わせツールを組み合わせて、美しいイラストを作成できます。
ウォーキングマンのクイックデザインプロセス
イラストの形をシンプルでフラットな2Dに保つと、AdobeIllustratorでの描画が簡単になります。 歩く男の頭を取りなさい。 ペンツールも使いませんでした。 私は単純な形だけを使用しました:長方形と円、そしてこれらのステップ:

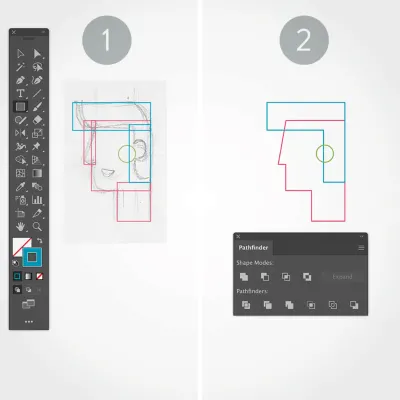
1.長方形と円
スケッチを背景に、頭の各部分に長方形を、耳に円を描きました。
2.整列して結合します
次に、整列オプションを使用して形状を正しく整列し、 Pathfinder > Unite結合]オプションを使用し、 →キーを使用して、左上隅のポイントを鼻の右に少し移動しました。

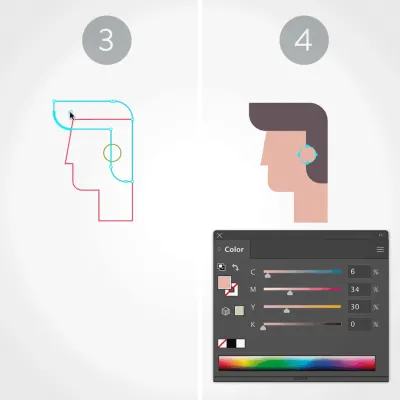
3.角が丸い
次に、ダイレクト選択ツール(白い矢印)を使用して、髪とあごの角を丸くしました。
4.色を配置して適用します
残っているのは、ストロークを削除し、各形状に適切な塗りつぶし色を適用することだけです。 最後になりましたが、 Object > Arrange配置]オプションを使用して、図形が正しいスタック順序になっていることを確認しました。
章のイラスト
章のイラストにも私の手仕事が少しあります。 以下は他の人が作成したイラストですが、少し改良してフルページにするように依頼されました。

そして、私はそうしました。 以下は、私がSmashing Magazineに配信したもので、最終バージョンで実装されたものです。
注:ご覧のとおり、点線のパターンを取り入れ、一部のアイコンを少し変更しましたが、全体的なイラストのスタイルは維持しています。
最初の章では画像がなかったので、すでに配置されているスタイルに基づいていました。

私の設計プロセスの話と簡単なプロセスのチュートリアルを楽しんでいただけたと思います。 Smashing Magazine Printのパイロット版をチェックすることを忘れないでください(サンプルPDFを表示)。 それはどんなウェブデザイナーにとっても必需品です! 楽しみ!

印刷
$ 17 .50 $ 24.95スマッシングプリントを入手印刷された雑誌+ PDF、ePUB、Kindle。
世界中に無料の航空便配送。
印刷+メンバーシップ
$ 9 /月。 スマッシャーになる無料の印刷された雑誌+ DRMフリーの電子書籍、ウェビナー、その他の豪華なもの。
