Web開発者のための11の基本的な設計原則
公開: 2019-04-22この時代では、あなたのウェブサイトはおそらくあなたの実店舗よりもはるかに多くの訪問者を獲得します。 これは少なくともウェブデザインの重要性を説明し始めていますか? 起業家としてのあなたの成功はあなたのウェブサイトの成功に釘付けになっています。 最適とは言えないウェブサイトを持っていることはあなたを怖がらせるはずです。 あなたの目標はあなたのサイトをお気に入りの1つにすることです。
ウェブサイトは単なるルックアンドフィール以上のものです。 ウェブサイトの作成中に適切に適用された場合のウェブデザインも、その使いやすさを考慮に入れています。 ユーザーエクスペリエンスが最も重要です。 彼らはあなたがそもそもそのビジネスを始めた理由です。
私はおそらく48%の人々があなたのビジネスが信頼できるかどうかを決定するためにあなたのウェブサイトを使用していると述べるべきです。
Webデザインの進化。
歴史上、最初のWebサイトにはハイパーリンクとテキストが含まれていました。 これは当時のすべての話題であり、人々はテキストと青で下線が引かれた他のテキストを見て興奮していました。 あなたのウェブサイトが同様の特徴を共有しているなら、あなたがウェブデザインの最初のステップにいることをあなたに知らせても安全です、あなたはまだ長い道のりがあります。

その後、推定90年代後半に、画像やアイコンが含まれるようになりました。 私はあなたが次に何が来るか知っていると思います。 あなたのウェブサイトがこの段階にあるなら、はい、あなたは公式に90年代後半に立ち往生しています。 2019年です。作業が遅れており、すぐに実行する必要があることを知らせるアラームが大音量で鳴るはずです。
Webデザインは、ユーザーが満足できるようにグラフィックデザインを組み込むまで、長い道のりを歩んできました。 ただし、これらすべての変更は、依然として一部の人を混乱させる可能性があります。 この記事では、遵守する必要のあるすべての基本的な設計原則を明らかにしようとしています。
あなたが効果的なウェブサイトを作成しようとしているなら、これはあなたがあなたのウェブデザイナーに相談する必要があるチェックリストです。 あなたのウェブサイトがこれらの11の原則を活用することができれば、あなたの仕事はとても簡単になります。 さらに苦労することなく、これらは効果的なウェブサイトを達成するために適用されるべき基本的なウェブデザインの原則です。
1.モバイル最適化(レスポンシブデザイン)
統計によると、今年(2019年)までに最大25億人がスマートフォンを所有することになります。 デスクトップを所有している人の数は、その数字よりはるかに少ないと断言できます。 今、あなたの顧客がデスクトップを通してのみあなたのウェブサイトにアクセスすることができるならば、あなたはあなた自身に大きな不利益をもたらしています。 平均的なスマートフォンユーザーは、1日に最大150回電話をチェックすることが知られています。 これは、新しい顧客を魅了するチャンスが毎日150回あることを示しています。 あなたのウェブサイトがモバイルに最適化されていない場合、私はそれらすべての逃したビジネスチャンスを想像することを意味しますか? この新しい時代では、このWebデザインの原則は論理的であるだけでなく、絶対に必要です。
あなたの潜在的なクライアントが何かをしながらどこからでもあなたにアクセスできるようにします。 これをまだロックしていない場合は、2番目の原則を掘り下げる前でも作業を開始することを強くお勧めします。
2.ウェブサイトの読み込み時間
誰が待つのが好きですか? 私は知らないという事実を知っています。 あなたはそれについて私に同意すると確信しています。 これは完全にノーノーです。 あなたのサイトが訪問者を獲得し、あなたのページがロードされるのに永遠にかかるとき、あなたは彼らを完全に失いました。 それは文字通り、彼らがブランドとしてあなたに抱く第一印象です。 実際のところ、ユーザーがサイトの読み込みを待つ平均時間は2秒未満です。 競合他社がその部分を正しく理解し、あなたがそうではなかったために負けたと想像してみてください。 スマートに作業します。 Googleには、ページの読み込み時間を確認するのに役立つツールがいくつかあります。ページの読み込み時間がそれほど長くない場合は、そこから改善に取り組むことができます。
3.楽なナビゲーション
あるウェブサイトについて話している2人の人(たまたまあなたのもの)を聞いて、それを迷路だと説明したらどう思いますか。 壊滅的な権利? ウェブデザインがサイトにいる間に何かを達成することを困難なプロセスにするなら、それはそもそもウェブサイトを持つという考え全体を打ち負かします。 要素内に違いを生み出すことが重要です。 実店舗を想像してみてください。消費者が必要なものを簡単に見つけられるように設計されています。 Webサイトも同じように機能する必要があります。 さまざまな色、サイズの使用、およびWebサイトでの配置は客観的である必要があります。 潜在的なクライアントがあなたのサイトが友好的であるとわかったとき、彼らは再びそのサイトにアクセスする可能性があります。
4.シンプルさ

少ないほうがいいですね。 したがって、前に説明した2つのポイントは、この1つのポイントに結びついています。 読み込み時間とナビゲーションのしやすさは、Webデザインのシンプルさによって決まります。 シンプルとは、ベーシックで当たり障りのないものと混同しないでください。 これは、サイトに価値を付加しない不要な機能がないことを意味します。 ユーザーが気を散らすほどウェブサイトが要素で過密になっていないこと。

5.配色と画像
ここでのシンプルさは、コンテンツに付随する配色と画像の適切な選択を実現するのに役立ちます。 さまざまな色から選択でき、好きなだけ色を使用できるように思えるかもしれません。 しかし、それは本当に最善のルートですか? 意図は、気を散らすことではなく、引き付けて保持することです。 あなたの目標は、訪問者に印象的な影響を与える満足のいくオーラを作成することです。 配色を選択するときは、競合他社と完全に差別化できるパレットを選択するようにしてください。 ブランドを認識できるようにして、ブランドを構築します。 その後、配色と一致します。 これにより、クライアントはあなたを簡単に識別できるようになります。 同じ原理が画像にも当てはまります。 あまりにも多くのアニメーション画像と活気のある画像を一緒に使用すると、意図した目標に反します。
6.SEO最適化
ユーザーが満足できるようにサイトを最適化することに取り組んできたと思います。 ただし、サイトをブラウザ用に最適化することも重要であることにも言及する必要があります。 統計によると、グーグルの最初のページは検索トラフィックの最大92%をキャプチャしています。 これがショッカーです。2ページ目は6%しか引き付けません。 これが、ページもブラウザで最適化する必要がある理由です。 あなたがより高くランク付けされて、検索エンジンの最初のページに現れるように。 それは誰もが行くところです。 これをもっと真剣に受け止めるべき理由に関する追加の証拠として、10人中7人の新規ユーザーがブログを通じてサイトを見つけています。 今日見つけて、SEOに最適化してください。
7.有効なCMS

前のポイントと密接に関連していますが、これもコンテンツに関するものです。 時々解き放たれる魅力的で、魅惑的で、情報を提供するコンテンツを持つ必要があります。 私が共有したい興味深い統計は、毎日270万のブログ投稿がオンラインでアップロードされているということです。 これは、新しいコンテンツを公開していない場合、見込み顧客が選択できる一連のオプションがあることを示しています。 コンテンツ管理システムは、勢いを抑えてパックの先を行くのに役立ちます。 これを使用すると、必要に応じてデジタルコンテンツを公開および変更できます。
8.ソーシャルメディアの統合
テクノロジーは素晴らしいです。 これは一言で言えば、無料のマーケティングの機会です。 あなたのウェブサイトをデザインするとき、あなたのすべてのソーシャルメディアプラットフォームがあなたのウェブサイト内に統合されることは非常に重要です。 これにより、見込み顧客がWebサイトのアイコンをクリックするだけで、ソーシャルメディアページに簡単にアクセスできるシームレスな方法が提供されます。 そこで、非信者を再発するクライアントに変える2度目のチャンスがあります。 また、マーケティング会社のサービスを利用するためにポケットに深く入り込むことなく、ブランドとしての認知度を高めるのにも大いに役立ちます。
9.分析チェックを有効にする
したがって、特定のアクティビティを実行するようにWebサイトを構成した可能性があります。 あなたはウェブサイトが実際にそれがするように設計されていることをしているのかどうかを知ることができる必要があります。 ウェブサイトをデザインするときは、最終的なウェブデザインにトラフィックやコンバージョンなどの主要な指標が組み込まれていることを確認することが重要です。
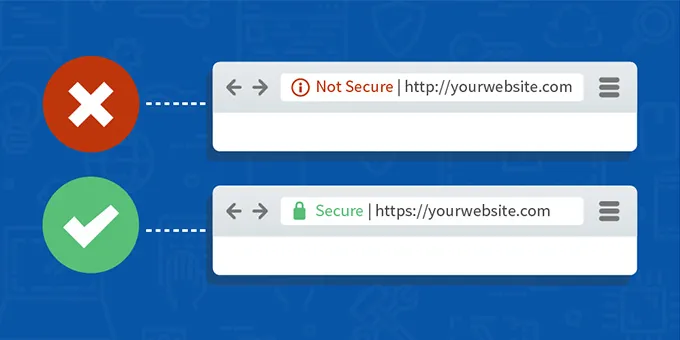
10.ウェブサイトのセキュリティ

データ保護は非常に重要です。 訴訟の受理側にいないのは素晴らしいことです。 データセキュリティは、Webサイト、特にeコマースを扱うWebサイトにとって非常に重要です。 クライアントは、あなたに伝える個人情報が第三者によって簡単にアクセスされて使用されることはないことを保証する必要があります。 したがって、クライアントとユーザーのデータを保護するために、基本的なセキュリティチェックなどのプライバシープロトコルを提供する必要があります。 これはウェブデザインの断片であり、決して脇に置くことはできません。
11.最適化された変換
したがって、簡単に説明されるコンバージョンは、クライアントにコンバージョンされた訪問者の数です。 これは基本的に確立されたウェブサイトの夢です。 あなたはあなたのサイトがそれのためだけでなく訪問者を獲得することを望みます。 あなたはそれらの訪問があなたのポケットの中のお金に変換されることを望みます。 選択したWebデザインは、ランディングページを見込み顧客の検索にリンクできる必要があります。これにより、シームレスなエンゲージメントを実現できます。 あなたをやる気にさせる面白い事実、ウェブサイトの70%はランディングページにCTAを持っていません。 あなたは何をすべきかを知っています、実際に行う30%にあり、コンバージョン率の大幅な上昇を目撃します。
結論は
これらのWebデザインの原則は、魅力的で使いやすく、見た目に美しいWebサイトを作成するために、すべてのWeb開発者が習得する必要のある基本事項です。 この時代のクライアントとして、これはあなたが求める必要のある最低限のものです。 少なくともそうではないように思わせるWeb開発者は、関与してはなりません。 このリストで、ウェブデザインの世界が解き明かされ、情報に基づいた決定を下せるようになることを願っています。
