デザインの解剖学:デザインの原則とデザインの種類に関するクラッシュコース
公開: 2019-08-12私にとって、デザインは常に物事をより良く見せるための方法を考えるようなものでした。 それが服装、家具、装飾、そして私のお気に入りの執筆に関するものであるかどうか。 いろいろなデザインに囲まれています。 あなた自身を見回すと、あなたは知っているでしょう。
デザインは私たちの日常生活の一部ですが、その意味を定義することはできません。
あなたはできる?
ウィキペディアのおかげで、私はデザイン定義をコピーして、自分の言葉で単純化しました。「デザインとは、何かを構築するための計画の作成です。」
何かはあなたが作りたいものを意味します。 あなたの個人的な部屋のデザイン、あなたのオフィスのデザイン、そして最も重要なのはあなたのマーケティングのデザインです。
はい、あなたはそれを正しく聞いた。
デザインは、ブランディングからマーケティングまで、組織の世界で大きな存在感を示しています。 マーケティングの各ステップには設計が必要です。 マーケティング計画を立てているのか、ロゴを決定しているのか。 デザインはいたるところにあります。 これを知っているにもかかわらず、各段階で設計の力を使用することに成功している組織はごくわずかです。 他の人は、デザインをグラフィックデザイナーの仕事に限定されていると考えています。
今日は、デザインのコードを解読して、マーケティング効果を高め、デザインを通じてユーザーの注意を即座に引き付けることができるようにします。
まず、基本を学び、間違いを避けるための設計の原則について説明します。
デザインの7つの原則
強調
すべてのマーケティング担当者が犯す間違いの1つは、デザイン内で最も目立つようにしたいことを伝えずに、グラフィックデザイナーにデザインタスクを割り当てることです。 結果:デザインが完全に完成する前に10回拒否され、時間の無駄になります。
すぐにデザインタスクに飛びつくのではなく、少し時間を取って自分自身に問いかけてください。オーディエンスがデザインに着手したらすぐに最初に気付くのは何ですか。 あなたのブランド名ですか? 新製品の発売? アベニュー? 製品のコストは? または他の要因よりも最も重要なもの。 見過ごされてはいけない何か。
設計中に他の要素よりも大きく見えるように設計者に指示してください。

バランス
あなたはあなたの家のすべての家具を一箇所に置くことができますか?
全くない。
愚か者でさえ、それが食堂ではなく物置のように見えることを知っています。
同様に、デザインのすべての要素を1か所にダンプすることはできません。 バランスは人体の幅と同じくらい必要です。 そうしないと、デザインはターゲットとするオーディエンスに適切なメッセージを配信できません。

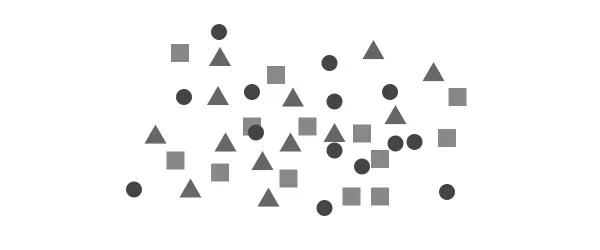
不均衡な設計の例
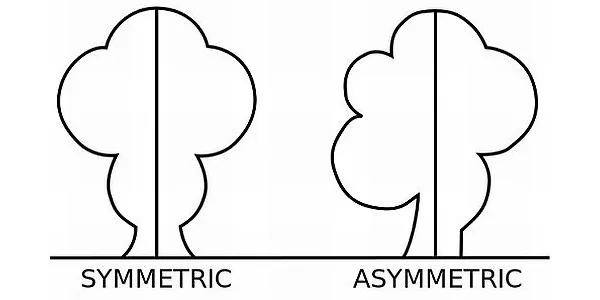
基本的に、バランスには対称バランスと非対称バランスの2種類があります。
- Symmetrical Balanceは、均等に重み付けされた要素をデザインの中心線の周りに配置します。
- 非対称バランスは、デザインの中心線の周りに不均等な要素を配置します。
デザインの中心にある線を想像してみてください。 その中心線の周りに同じように見える要素を配置します-これは対称バランスと呼ばれます。 次に、これらの等しい要素を異なるサイズの要素に置き換えて、中央に配置します。これは非対称バランスと呼ばれます。 設計者が何をどこに置くかを知っていれば、非対称バランスは対称バランスと同じくらい良く見えます。

対比
それは、販売員がいつも服装のコントラストマッチを教えてくれる布屋を思い出させます。 そして、ユーザーとして、私はそれらの効果に気づいています。
覚えて?
コントラストは、要素をデザインから飛び出させ、あなたの記憶に固執させます。 コントラスト効果を実現するには、要素の色を背景画像の色とは異なるデザインを作成します。 同時に、背景画像が要素の色と調和していることを確認して、ユーザーに読みやすいエクスペリエンスを提供します。

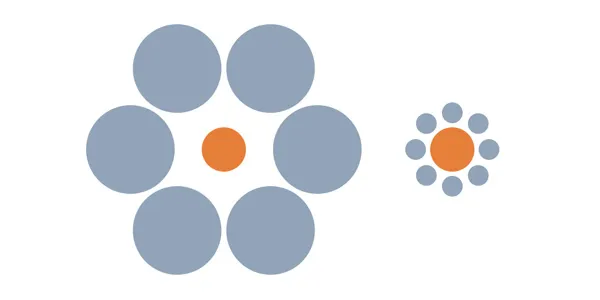
割合
比率は、設計で使用される要素のサイズと重量です。 たとえば、デザイン要件に応じて、キャッチーな色の大きなサイズのボックスを作成して、明るい色の小さなサイズの円を維持しながら目立つようにします。 それはすべて、各要素の適切な比率を使用することです。

動き
動きとは、ユーザーの目が1つの要素から別の要素に順番に移動するように要素を配置することです。つまり、ユーザーが移動することを決定する方法です。 たとえば、新製品の発売があり、期間限定で割引価格で販売しているとします。 商品画像はより大きなサイズである必要があります。 少し小さいのは割引付きの価格であり、価格より少し小さいのは限られた可用性のカウントダウンである必要があります。

ホワイトスペース
各原則がデザインに何を追加するかに関するものであるのに対し、ホワイトスペースは、デザインに何を追加しないか、およびスペースを空のままにする場所に関するものです。
たくさんの要素が溢れるデザインに気づいたに違いありません。 このようなデザインは、ユーザーが混乱を招くことが多いため、ブランドのメッセージを伝えることができません。 そのため、ホワイトスペースは設計原則において強力な位置を占めています。

団結
これがあなたの創造的な部分です。 Unityは、どのオブジェクトを配置するかを決定しながら、デザイン全体を作成する方法です。 統一性とは、オブジェクトとデザイン全体の関係を指します。
Unityには、独自の6つの原則があります。
- 配置:中心の周りの要素を整理する
- 継続:デザインの線またはパターンを拡張する
- 視点:要素間の距離を維持する
- 近接性:オブジェクトを互いに近づける
- 繰り返し:オブジェクトを複数回コピーする
- リズム:わずかな変化を伴う繰り返しのオブジェクト

デザインを作成する際に留意すべき点を十分に理解したところで、マーケティング目的でデザインの種類に関する知識を習得するときが来ました。
マーケティングデザインの種類
グラフィックデザイン
グラフィックデザインは、問題を解決するため、または画像、色、タイポグラフィなどの視覚的構成を通じてユーザーとアイデアを伝えるために使用されます。マーケティングの世界では、ブランドはソーシャルメディア画像、インフォグラフィック、ポストカードなどを介してユーザーとコミュニケーションします。

ブランドのビジュアルアイデンティティデザイン
ブランドは、組織とその対象者との関係を表します。 ブランドの視覚的アイデンティティは、ブランド自身の個性、トーン、記憶、感情、および経験をユーザーに伝える方法です。 Facebookのロゴがユーザーの間で感情的な魅力を持っているとしましょう。 ではない?
ロゴ、タイポグラフィ、カラーパレット、スタイルガイドなどはすべて、さまざまな種類のブランドの視覚的アイデンティティです。
ブランドの視覚的アイデンティティは、組織の認識を広めます。

UIとUXデザイン
人体を想像してみてください。 その骨は、UXデザイン(ユーザーエクスペリエンス)–デザインの内部構造です。 体が外側からどのように見えるかは、UIデザイン(ユーザーインターフェイス)–デザインのプレゼンテーションです。
UIは、ユーザーがデザインを操作する方法、つまりユーザーが目にするものです。 UXは、ユーザーがデザインを体験する方法、つまりユーザーが感じるものです。 UIとUXの両方を組み合わせると、マーケティング目的を満たすための本格的なデザインが得られます。 Webページのデザイン、テーマのデザイン、アプリのデザインなどは、ブランドがユーザーと対話するために使用する人気のあるデザイン方法です。

モーショングラフィックデザイン
デザインを単に動かすことをモーショングラフィックデザインと呼びます。 アニメーション、ビデオ、テレビ、映画などの広告、あなたはそれらをよく知っています。 ビジュアルと、簡単に消費できるビジュアルコンテンツの時代がますます進むにつれて、モーショングラフィックデザインの需要は日々高まっています。
写真が千の言葉の価値があるなら、ビデオは百万の価値があります。

動くデザインは、動かせない画像よりも注目を集めることに成功しています。 ブランドは、ユーザーの即時の注意を引くためにモーショングラフィックスに依存しています。
環境デザイン
環境デザインは、ユーザーとデザインの環境を視覚的に結び付けます。 思い出に残るデザイン、畏敬の念を起こさせるビジュアル、驚異的なイメージ、デザインに関する動機付けの引用などに出くわしたことがありますか。

あなたは彼らが残した長期的な印象と、あなたが彼らを瞬時にどのように信じているかを覚えています。 これは、全体的なユーザーエクスペリエンスを左右する可能性のある環境です。 環境デザインに気を配れば、ユーザーに忘れられない思い出を残すことができます。

マーケティングデザインのヒント
設計の基本を明確にするだけでは役に立ちません。 あなたは何をすべきかをよく知っていますが、それをどのように行うかについてはまだ気づいていません。
上記の小さなデザインクラッシュコースの助けを借りて、あなたはデザインをうまく作成することができますが、ユーザーとつながるためにあなたのブランドとそのメッセージを反映することはできません。 そのためには、デザインとスマートなマーケティングのヒントを組み合わせる必要があります。
ここでは、ユーザーとデザインの間の接続段階を実現するためのマーケティングデザインのヒントを紹介します。
1.目的を見つける
私はいつも自分の執筆の目的を見つけます。 それは私を軌道に乗せ続け、私がより良く書くのを助けます。 私が人生でもっと探求するにつれて、私は目的が私たちがするすべての核心であることに気づきました。 デザインにブランドを反映させたい場合は、最初にデザインを構築する目的を見つけてください。 このデザインを作成する理由のリストを書き留めます。
2.デザイン要素を収集します
要素はデザインの資産です。 画像、ブランドのロゴ、強調したいテキスト、選択したフォントなどは、さまざまな種類のデザイン要素です。 目的を決定したら、次のステップは、目的を達成するために必要な要素の別のリストを作成することです。
3.要素を整理します
何をどこに置くかを決める時が来ました。 要素が手元にある場合、次のステップは、ユーザーの目が希望どおりに要素間を移動するように、要素をデザインに配置することです。 たとえば、新製品の発売を表示する場合は、他の要素と比較して、画像のサイズが大きく、色が強調表示されていることを確認してください。 次に、ユーザーに割引価格で旅行してもらいます。割引価格は、商品の画像の近くに配置し、少し小さく、色を目立たせる必要があります。
4.デザインにスパイスを加える
上記の3つのヒントに従ってすべてを設定すると、デザインに少しスパイスを加える準備が整います。 色、画像、テキストなどを追加して、デザインを生き生きとさせます。 それをやりすぎるかどうかは、あなたの選択に依存します。 シンプルであろうとなかろうと、多くの成功したデザインを見てきました。 あなたのデザインは活気にあふれ、ブランドのメッセージをうまく伝える必要があります。
ブランディングとロゴデザインのヒント
あなたのデザインのそれぞれは、何らかの方法であなたのブランドを反映しなければなりません。 たとえば、Facebookは、それぞれのデザインで青い色を示しています。 彼は同じような色のTシャツを着ているので、ユーザーは青い色を見るたびにFacebookを思い出すことができます。 同様の道をたどる必要があります。 ただし、ブランドの色の着用は任意です。
1.ブランドの個性をデザインする
あなたのブランドをどのように似せたいですか?
あなたは人にあなたのブランドを代表してもらいたいですか?
Appleのような特別なものはありますか?
Facebookのようなフォントはありますか?
Whatsappのようなアイコンはありますか?
または、Hubspotのような突然の何か?
頭に浮かんだことは何でも書き留めてください。 あなたのブランドに対するあなたの夢は大きな助けになるでしょう。 ブランドをどのように見たいか、どの色で見たいかについて、従業員に提案を求めます。 手に入るすべてのものを集めてください。 あなたの心に触れ、あなたのブランドに非常に関連しているいくつかを選んでください。 さまざまな組み合わせを試して、独自のロゴを選択してください。 さらなるブランディングのために、他の選択は脇に置いておきます。
2.奇妙になります
変になっても大丈夫です。 それは何も悪いことではありません。 実際、あなたのデザインを奇妙にすることは、あなたが今まで想像したことのない世界のデザインを発明するのに役立ちます。 それでも同時に魅力的です。 奇妙なロゴは、ユーザーの間にもっと探求したいという好奇心を引き起こします。

3.シンプルにする
ある面では私はあなたに変なことをするように言っています、別の面では私は単純さを押していますか?
これを説明させてください。
デザインを変更するのと同じくらい奇妙なことですが、複雑にしないように注意してください。
ユーザーの心は、画像を見るとカメラのように機能します。 理解しやすい場合にのみ、すばやくスナップします。 そのため、奇妙さとシンプルさが混ざり合って、デザインを簡単にスナップできる外観にし、ユーザーに忘れられないキャプチャを提供します。
4.一貫性を保つ
もちろん、一貫性を保つということは、失敗することなく定期的にデザインを作成することを意味します。 しかし、ここでは、すべてのデザインがブランド、ロゴ、色、フォントなどを反映している必要があることも意味します。デザインごとに、コンテンツがあなたのものであることをユーザーに思い出させるためにブランドがポップアップする必要があります。ユーザーのニーズ。 ブランド力のあるデザインを一貫して作成することで、ユーザーにブランドの印象を長続きさせることができます。 ゆっくりと、彼らは一目であなたのブランドを認識する習慣になります。 そこから意識が高まります。
UIとUXデザイン
UIとUXデザインの両方に以下のヒントを適用できます。
1.ユーザーの目を通して見る
ユーザーがあなたのデザインにたどり着いたときに最初に見たいものは何ですか?
彼らはあなたのデザインとどのように相互作用したいと思いますか?
彼らはあなたのウェブデザインやアプリをどのように使いたいですか?
あなたのデザインはユーザーの問題を解決しますか、それともユーザーにそれを解決することを約束しますか?
ユーザーの課題は何ですか?また、デザインはどのようにユーザーに直面しますか?
あなたのウェブサイトやアプリや画像をデザインする際にそれらすべてに答えてください。 ユーザーの目を通してあなたのデザインを見てください。 初めて着地したときのユーザーとしてのデザインをどのようにしたいと思いますか。 それらすべてに答えることで、何を設計するかについて明確な方向性が得られます。
2.間違いを防ぐ
完璧なデザインでさえ時々クラッシュします。 それはあなたのせいでもありません。 インターネットが時間どおりにデザインを読み込めず、ユーザーが忍耐力を失い、跳ね返ってしまうことがあります。
"治療よりも予防が大切です"
設計ミスが制御可能な場合は、修正できます。 ただし、制御できない場合は、「サイトにはユーザーにとって役立つものがあるので、ロードされるまでサイトを離れないでください」というメッセージが表示された確認ボックスを配置するなどのメカニズムを採用することで、少なくともそれらを防ぐことができます。
ユーザーが直面している不具合を見つけるために、Webサイトを追跡します。 できるものを修正し、他の人のためにメカニズムを適応させます。
3.基本原則を忘れないでください
クリエイティブな人々とは、ユニークで真っ青なものを作ることです。 そのための違反はありません。 しかし、基本原則に従わないと、デザインが習慣に反する場合にユーザーを混乱させることがよくあります。 たとえば、ユーザーは、上部にナビゲーションバーが表示され、下部または右隅に連絡先バーが表示されるのが習慣です。 これらの原則を乱すと、ユーザーがもっとナビゲートする強い理由がない限り、ユーザーが気に入らない習慣を中断することになります。 それとは別に、好きなだけクリエイティブに行ってください。
4.モバイルフレンドリーになる
Webデザイナーは、ユーザーのモバイルフレンドリーな要求に対応するためにレスポンシブサイトに依存することがよくあります。 レスポンシブはモバイルフレンドリーなサイトをうまく補うかもしれませんが、それでも、その機能がデフォルトであるという事実を否定することはできません。 レスポンシブデザインに問題はありませんが、ボタンの間隔、フォントとテキストのサイズ、その他のナビゲーション機能を確認する必要があります。 小さな変化に聞こえるかもしれませんが、モバイルユーザーエクスペリエンスに関しては大きな違いがあります。
Web(フロントエンド)デザイン
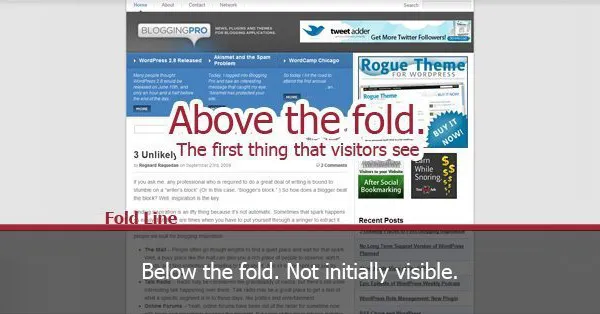
1.折り畳みの力を活用する
折り目は、上折りと下折りの間の線です。 あなたの目が最初に見る新聞とその見出しを想像してみてください-それは折り目の上にあります。 今、それがあなたに興味を持っているなら、あなたの目はもっと知るために下に移動します–それは折り目の下にあります。 訪問者が現場に着陸したときに最初に目にするのは、折り目の上のデザインです。 これは、ユーザーを説得するために最高のプレーヤーを配置する必要がある場所です。 折り目の下のデザインは、ユーザーが下にスクロールしたときにのみ表示されます。 これはあなたが行動を起こすために彼らに近づくことができる場所です。

デザイナーがデザインの他の部分よりも導入に注意を払っているのも不思議ではありません。 結局のところ、第一印象はあなたの最後の印象です。
2.空白でデクラッタ
さまざまなデザインや色でいっぱいのページは魅力的に聞こえます。 ただし、デザインが少ないページの方が読みやすく、理解しやすく、ナビゲーションに値します。 ホワイトスペースの助けを借りて、シームレスなユーザーエクスペリエンスのためにデザインをシンプルにすることができます。 空白は、ユーザーが混乱して行動を起こすのを防ぎます。
3.召喚状に別の色を使用する
召喚状に対してユーザーの注意を即座に引き付けたい場合は、デザインのすべての色とは異なる色を使用してください。 行動を起こすためにユーザーにアプローチするために、行動を促すフレーズを大胆かつキャッチーに見せます。
4.一般的な画像に「いいえ」と言います
ユーザーが笑顔のグループの画像に基づいてあなたのサイトを信じる時代は過ぎ去りました。
今、ユーザーはうそをつかむのが賢明です。 外国に属するグループの画像が掲載されたインドのウェブサイトをよく目にします。 私は時々嘘をつきます。 それどころか、組織や従業員の画像が掲載されているWebサイトはより合法的に見えます。 そして、ユーザー生成コンテンツの力に勝るものはありません。 したがって、一般的な画像の使用を避け、自分の人や顧客の画像や動画の投稿を開始してください。
知識を実装する時間
彼らは知識は力であると言います。 あなたがそれを実行しなければ、知識は何もないと私は信じています。 デザインのヒントは聞こえますが、実践しなければ何もありません。 今すぐ始めましょう。 この記事から学んだことは何でもメモしてください。 そして、今後の設計にそれぞれを実装します。 練習することで完璧になることを忘れないでください。 ではごきげんよう。
