モバイルで強力なナラティブをデザインする方法
公開: 2022-03-10ストーリーは、必ずしもワンス・アポン・ア・タイム…形式で語られる必要はありません。 たとえば、映画を見てください。 時系列で語られるストーリーもあれば、タイムラインを飛び回るストーリーもあります。 主人公の視点で語られる物語もあれば、視聴者にみんなの視点で物語を見てもらう物語もあります。 さらに、ストーリーは悲しい、面白い、ドラマチック、または上記のすべてである可能性があります。
物語を語る方法にはたくさんのバリエーションがあります。 ただし、それらすべてに共通する必要があることが1つあります。
彼らはどういうわけか読者を物語に引き込む必要があります。
ストーリーテリングはウェブサイトにとって非常に強力なツールですが、同じルールが適用されます。 ストーリーをどのように伝えるかは問題ではありません。訪問者を引き込む必要があります。
今日は、さまざまなストーリーテリングテクニックを紹介し、これらの種類のナラティブを独自のモバイルWebサイトまたはPWAに設計する方法についていくつかのアイデアを提供します。
モバイルで強力なナラティブをデザインする方法
ストーリーテリングは、モバイルWebサイトに最適なツールです。
その理由の1つは、画面が小さいほど、物語をより簡潔にする必要があるためです。 つまり、訪問者をストーリーのクライマックスにすばやく到達させることができ、コンバージョンまでの時間を短縮できます。
ストーリーテリングがモバイルで非常にうまく機能するもう1つの理由は、訪問者をストーリーに引き込みやすいためです。 あなたがする必要があるのはあなたのサイトに本のような感覚を与えることだけであり、彼らはすぐにそれに没頭するでしょう。
さらに、ビジュアルにほとんどの話をさせ、会社の創設者が会社について伝えたいと思う長い話を減らすことができます。
特に、このようにストーリーテリングの優れた仕事をしていると思う業界が1つあります。それは、ビールとアルコールの業界です。 あなたがそれについて考えるならば、これらの種類の会社は単に彼らの製品を消費者の顔に押し付ける余裕がありません。 理由は次のとおりです。
- 「酔わせよう」は、それほど強力でもユニークなセールスポイントでもありません。 しかし、顧客を引き込み、物語の一部にするストーリーは、そうなる可能性があります。
- 数十の同様のオプションから1種類の酒またはビールを選択することに伴う分析の麻痺を防ぐために、ブランドはストーリーを使用して差別化を図っています。
- 製品を他に類を見ない体験に変えることで、顧客との長期的かつ忠実な関係をより効果的に構築できます。
結論:競争の激しいスペースで製品やサービスのサイトを構築する場合、ストーリーテリングは真のゲームチェンジャーになる可能性があります。 デザインを通じてそれをどのように達成するかについては、より一般的なストーリーテリングのテクニックと、それらがどのように実行されるかを示す例を見てみましょう。
航空ジン
サイトはどのようなストーリーを語っていますか?
ガイド付きの旅
この種のストーリーテリングはどのような企業にメリットをもたらしますか?
この種のストーリーテリング手法は、強力なブランディングコンポーネントを持つ新しい企業に最適です。 そうすれば、この会社は、この分野に参入する別のそっくりさんのビジネスではありません。 それは、見込み客が1日目であっても、乗り物に飛び乗ることを奨励する、より面白くて魅力的な何かを提供しています。
「マスコット」は、この種のストーリーテリングを機能させるための最良の方法の1つです。これは、サイトを探索するための訪問者ガイドとなり、サイトが提供するすべてのものになるためです。
プログレッシブのFlo、PricelineのWilliam Shatner、またはThe Old SpiceGuyについて考えてみてください。 これらのマスコットを2回目に見ると、次にどのような「冒険」が行われるのか疑問に思わずにはいられません。 これは、忠実なフォロワーを増やすための素晴らしい方法です。
ガイド付きジャーニーのストーリーテリング方法はどのように見えますか?
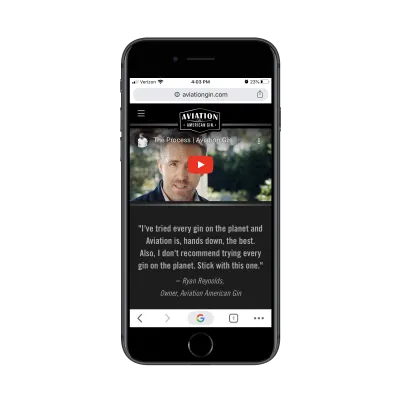
Aviation Ginの場合、共同所有者のRyan Reynoldsは、スターの力だけでなく、ブランドによく知られているエッジの効いたユーモアのセンスも提供しています。
モバイルサイトに入ると、訪問者が最初に目にするのはレイノルズの顔です。

ビデオ(およびその下のばかげた引用)は、レイノルズに期待するものであり、彼がおそらくその場で作り上げた不条理な世界を訪問者に紹介しながら冗談を言っています。 それはまた、要点まで短く、訪問者に次のことを考えさせることは間違いありません。
さて、さて、私はこのジンを試してみる必要があります。
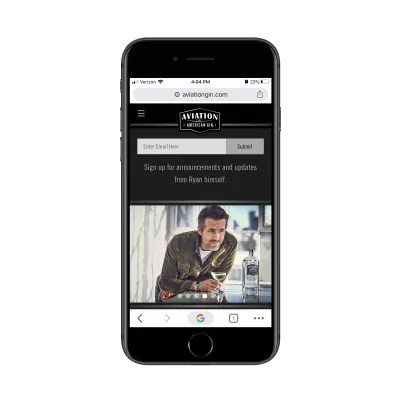
一度下にスクロールすると、AviationGinニュースレターを通じてレイノルズとつながるためのこの招待状が見つかります。

それはレイノルズのユーモアを少し減らしますが、訪問者がこれから行こうとしているこの旅のパイロットとして彼を描写し続けています。 そして、ユーザーが何を望んでいるかについて何か知っているなら、それは素晴らしい動きです。 レイノルズは、たまに広告を出すだけで彼らの前にぶら下がっているだけではありません(多くの企業が彼らのスポークスマンと同じように)。 彼は実際に経験に組み込まれています。
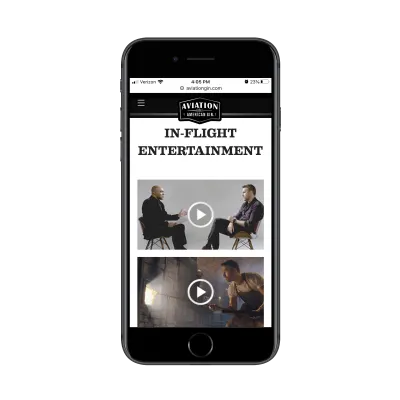
さらに、Aviation Ginは、言葉遊びや関連するグラフィックを使って、フライトのように再生できるようにWebサイトの残りの部分を構築しました。

この1ページのWebサイトは最初から最後まで非常によくできており、その大部分は彼らがコミットしたストーリーによるものです。
- 私たちはアビエーションジンです。
- ライアンレイノルズがあなたを目的地に連れて行きます。
- 一緒に乗ってみませんか?
それは素晴らしい物語です。 そして、ライアン・レイノルズが誰であるかを知らない人のために、その飛行のアナロジーと言葉遊びを備えたボタンで留められたウェブサイトも彼らを引き込むのに十分であるはずです。
パクトナビオ
サイトはどのようなストーリーを語っていますか?
没入型物語
この種のストーリーテリングはどのような企業にメリットをもたらしますか?
これは、新しいビジネスのためのサイトを構築している場合のストーリーテリングへのもう1つの効果的なアプローチです。 ただし、この場合、ブランドの旅に連れて行くことができる実際のペルソナはありません。 代わりに、ブランドの強さと没入感のあるものをデザインする能力に依存する必要があります。
これは、会社が長い間存在しておらず、利用できる歴史や称賛があまりない場合に特に役立ちます。 あなたがあなたの物語に明確な焦点を合わせていることを確認してください。そうすれば、訪問者はあなたが彼らのために作成した道をさまよってはいけません。
イマーシブテイルのストーリーテリング方法はどのように見えますか?
モバイルウェブサイトで没入型の物語を構築するには、それを冒険として組み立てる必要があります。 そうすれば、訪問者はメニューボタンについてさえ考えていません。 代わりに、彼らは一緒に遊ぶ準備ができており、あなたが彼らをサイトに連れて行くことができます。
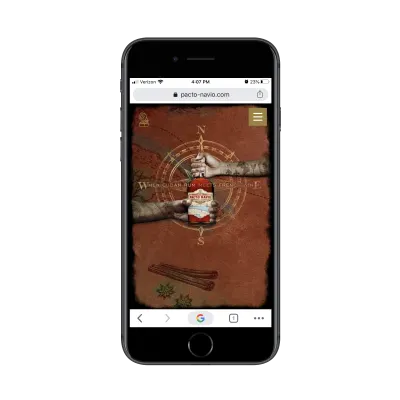
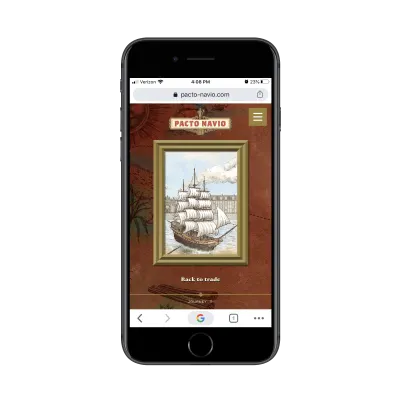
Pacto-Navioは、この種のストーリーテリングをうまく処理します。 これが機能する理由もいくつかあります。
まず、ストーリーの各部分には専用の全ページがあります。

たとえば、これはホームページです。 最初はすべての訪問者が見るのはコンパスですが、その後、ラム酒の産地である2つの国を象徴するために、両手が東(フランス)と西(キューバ)から移動します。
これが、このサイトがとても没入感を感じるもう1つの理由です。 ウェブサイトは最初から、訪問者を入り口から目的地まで積極的に移動させます。 そして、私はこれを文字通り意味します。
サイトはアニメーションでいっぱいです。 それらは圧倒的でも不必要でもありません。 それぞれの動く要素(水平方向のページめくりの間の遷移でさえ)は微妙ですが関連性があります。

サイト全体のデザインは、訪問者が冒険の壮大な物語を読んでいるように感じさせるはずです。 しかし、これはWebサイトです。 ページ上で物語を語ることに限定された本ではありません。
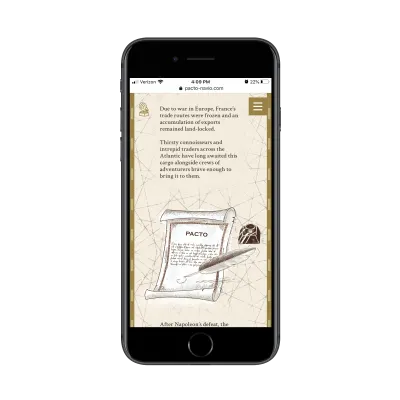
Pacto-Navioモバイルサイトでは、訪問者はいつ立ち止まってさらに探索したいかを決めることができます。 そして彼らがそうするとき、物語のより多くが明らかにされます:

ある意味で、このスタイルのWebサイト(各ページが1枚のカードで表され、本のページのようにめくることができる)は、ストーリーを伝えるための最も魅力的な方法の1つです。
各ページと対応するグラフィックは、一度に1つずつ提供されます。 次に、訪問者がさらに探索することを選択すると、ストーリーが簡単に説明され、小さなアニメーションによってページを下に移動することに集中できます。 まるで本を読んでいるかのように感じます。
サミュエル・アダムズ
サイトはどのようなストーリーを語っていますか?
ラブレター
この種のストーリーテリングはどのような企業にメリットをもたらしますか?
物理的な場所(通常は都市)が物語の中で役割を果たす本を読んだり映画を見たりしたことがあれば、それがどれほど感情的な体験になるかを知っています。
たとえば、ウディ・アレンの映画を見てみましょう。 それらの多くはニューヨーク市やヨーロッパ周辺の緑豊かな都市に設定されており、都市自体がキャラクターであるかのように感じます。 同じことが本にも当てはまります。 スティーブンキングは、シャイニングのオーバールックホテルやショーシャンクの空にあるショーシャンクの刑務所のように、これをたくさん行います。 場所は物語の中の人々と同じくらい重要な役割を果たします。
信じられないかもしれませんが、これは、地理的な領域との強い結びつきを持つビジネスの場合、モバイルサイトで実行できることです。
ラブレターのストーリーテリング方法はどのように見えますか?
サミュエル・アダムズは、マサチューセッツ州ボストンと深いつながりを持つ醸造所です。
ボストンの人々は、地元のブランドや企業に対して熱心に忠実なチャンピオンになる傾向があります。そして、この醸造所との関係も例外ではありません。 そのため、サミュエル・アダムズのWebサイトが次のことに専念しているのは当然のことです。

- ボストンの街、
- ボストンの人々。
ボストンのすべてのものへのラブレターと考えてください。
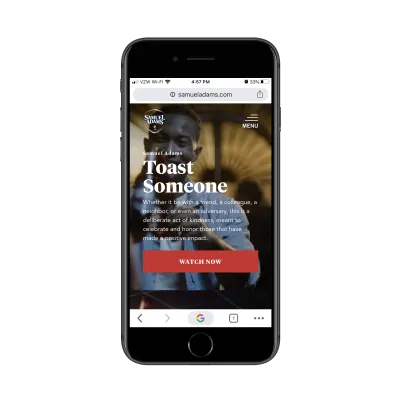
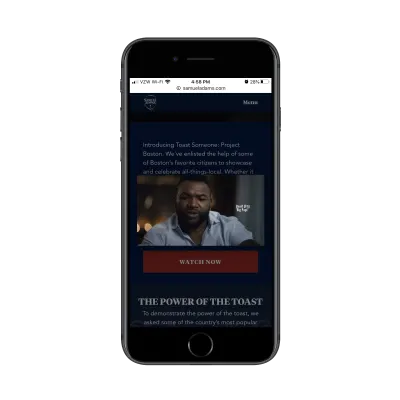
モバイルサイトは次のように始まります。

このヒーローの画像には、サミュエル・アダムズのビールについての言及はありません。 これは召喚状です: ToastSomeone 。
このビデオは、コメディアンが人生を変え、彼らがしていることをする力を与えた人々を乾杯しているところを示しています。 これは、人々がサミュエル・アダムズと一緒に旅を始めるための本当に心のこもった方法です。
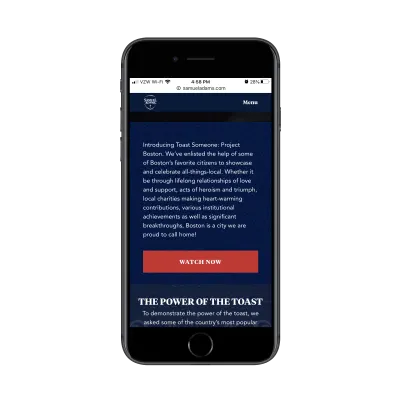
ページの少し下にある醸造所は、コメディアンが最初にこれらの乾杯をした理由を説明しています。

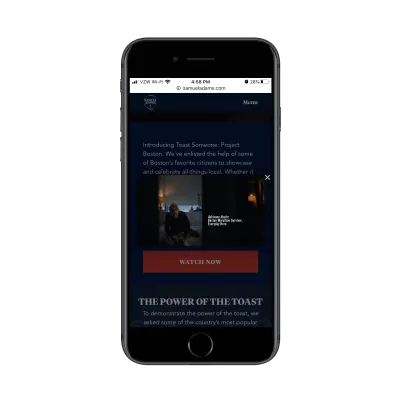
しかし、ブランドがその集合的な乾杯に参加するように頼んだのは有名人だけではありません。 次のビデオは、ボストン市とその住民への頌歌です。

訪問者は有名なボストンの住民(ボストンレッドソックスのビッグパピが街に愛と敬意を払うなど)を目にしますが、ビデオで発言するのは有名人だけではありません。

ボストンの街の美しいショットを見るだけでなく、街の実際の人々を見ることができます。 上のスクリーングラブには、ボストンマラソン爆撃の生存者の1人がいます。 しかし、チャールズ川に向かう漕ぎ手のチーム、理髪店、ジムでボクシングをしている人々も見ることができます。
確かに、サミュエル・アダムズのビール瓶は人々が与える乾杯で見ることができますが、それでも感動的なビデオであり、ボストンの街への美しい頌歌です。 また、このサイトはサミュエルアダムズストアとは完全に独立しているため、トーストプロジェクトとそこからの前向きな感情に人々が集中できるようになります。
WintripBrewCo。
サイトはどのようなストーリーを語っていますか?
グラフィックノベル
この種のストーリーテリングはどのような企業にメリットをもたらしますか?
後にヒット映画やテレビ番組になったグラフィックノベルやコミックの例はたくさんあります。
- ウォーキング・デッド
- ウォッチメン
- 罪市
- ヴェンデッタのV
- 攻殻機動隊
正直なところ、このスタイルのストーリーテリングは、ブランドが機能するためにエッジの効いた、暗い、または境界を押し上げる必要があるため、ほとんどのブランドでは機能しません。 また、ブランドがその製品に100%焦点を合わせる必要があります。 それは、それ自体がオリジナルまたは刺激的なストーリーを語ることができないという意味ではありませんが、このようなストーリーのペースは、実際に販売しているものに焦点を合わせたままにする必要があります。
それがあなたが取り組んでいるものであり、グラフィックノベルのペースの速いドラマチックなページを表すサイトをデザインするための創造的なチョップがある場合、それはあなたの聴衆の注意を引き付けて保持するための地獄のような方法です。
「「
グラフィックノベルのストーリーテリング方法はどのように見えますか?
このストーリーテリング方法を使用してWebサイトを設計する方法は1つではありません。 グラフィックノベルや漫画のデザインにはさまざまなバリエーションがあるからです。 たとえば、バットマンは暗くて不機嫌です。 ウォッチメンは、誇張されたレトロなデザインがすべてです。 そして、ただ汚れた感じのウォーキング・デッドがあります。
サイトにどのような「エッジ」を与えるかを決める必要があります。 しかし、確かなことが1つあります。それは、暗い部分と明るい部分の間に印象的なコントラストが必要です。
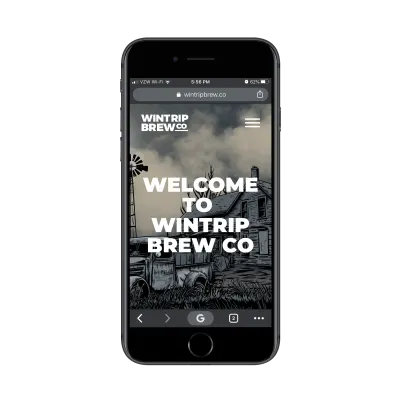
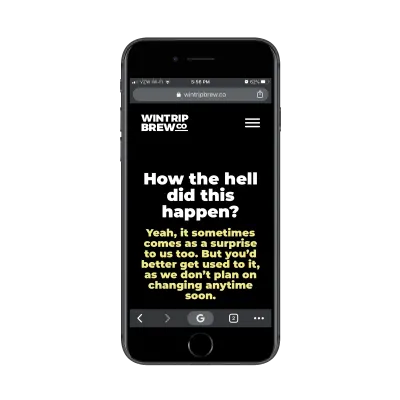
これはWintripBrewCo。のモバイルサイトです。

よくわからない場合は、これがグラフィックノベルやビデオゲームのサイトだと思うかもしれません。
しかし、これは確かにWintrip Brew Co.が訪問者を歓迎する方法であり、それは素晴らしい第一印象です。 結局のところ、サイトの他の部分がそれに追随しないのであれば、誰がホームページをグラフィックノベルのようにデザインするのに苦労するでしょうか?
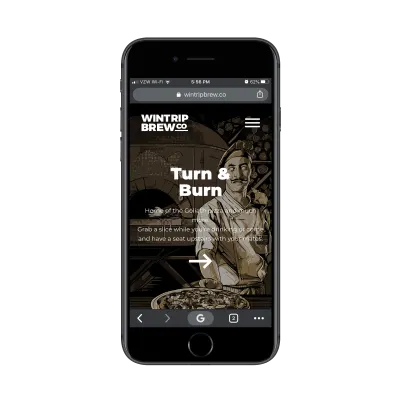
訪問者がこの道に沿ってつまずき続けたくない理由はありません。

このサイトの隅々までがグラフィックノベルのように感じられます。 そこには奇妙なキャラクターが散らばっていて、訪問者を各ページの詳細を探索するように誘っています(上のゾンビの目のシェフのように)。
次に、ページに実際の話があります。

タイポグラフィはシンプルに保たれていますが、印象的な色のコントラストがエッジを与えています。 訪問者がフォントデザインが放つ微妙な手がかりを理解しなければ、態度に満ちた言葉は確かにそうなるでしょう。
「ビール」のページがどのようにデザインされているかをお見せしたいと思いますが、その中の言葉は信じられないほど危険です。 言うまでもなく、上に表示されているのは、境界を押すという意味での氷山の一角です。
しかし、それがこのブランドのすべてであるため、それは問題ありません。 彼らがビールを醸造した方法でさえ、彼らがより暗くてより最先端のものを探しているビールを飲む人にアピールしたいことは明らかです。 そして、このウェブサイトのデザインはそのための完璧なトーンを設定しました。
イングリング
サイトはどのようなストーリーを語っていますか?
タイムライン
この種のストーリーテリングはどのような企業にメリットをもたらしますか?
タイムラインは、長い歴史を持つブランドによって最もよく使用されます。 これらは100年以上運営されている会社です。 それはまた、彼らが何年にもわたって積み上げてきた数十のマイルストーンを持っている企業にも当てはまります。
あなたはあなたの道を通過するこれらの多くを得ることができないかもしれません、しかしあなたがそうするとき、タイムラインは会社の(そして彼らの忠実な常連客の)物語を伝えるための美しい方法です。
このストーリーテリングの方法を選択する理由については、これがより効率的な方法の1つです。 そうしないと、ブランドが何年にもわたって達成したすべてを要約しようとするめちゃくちゃ長いページになってしまいます。それは、そのようなものを設計しようとする時間の無駄であり、訪問者の忍耐力の主要なテストになります。
代わりに、タイムラインはストーリーを小さく、消化しやすく、それでも非常に印象的な部分に切り刻みます。
タイムラインのストーリーテリング方法はどのように見えますか?
これは明らかです。 ブランドのストーリーの最初の部分(通常、創設者がどのように出会い、アイデアを思いついたのか)から始めて、今日で終わります。 途中で、マイルストーンを強調するために、いくつかの単語と目を引く画像を共有します。
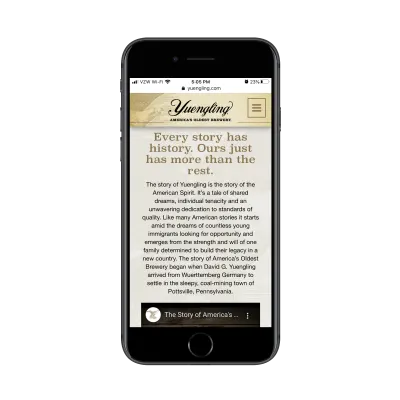
アメリカ最古の醸造所であるイングリングの例を見てみましょう。 会社のタイムラインは、1つの紹介段落とビデオで始まります。

この紹介を取得するために時間をかけたい訪問者は簡単にそうすることができます。 残りは、1829年の会社の設立から始まるタイムラインまでスキップできます。

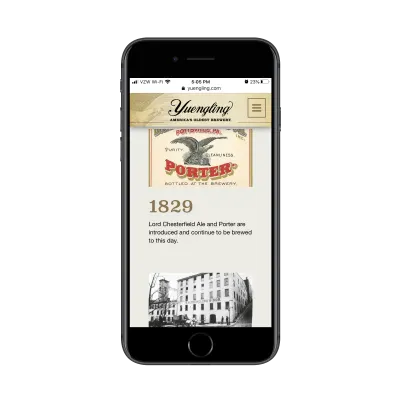
会社のタイムラインで常に良いのは、最初からどれほど一貫しているかを確認できることです。 会社が変わったり、名前が変わったりしても、ブランドのデザインや製品自体は変わらないことがよくあります。
ポーターのデザインで上記のヒントを見ることができます。これは、Yuenglingの一部のパッケージの現在のデザインと同じです。
話が進むにつれ、訪問者は会社についてもっと知るようになります—その会社の勝ち、負け、そして顧客のために行われた変更。

それが最終的に、タイムラインでブランドのストーリーをデザインする際の目標です。 賞を受け取った後に賞を表示できるようにする必要はありません。 訪問者のエンゲージメントを維持し、最終的に顧客に変えたい場合は、訪問者がストーリーにどのように影響するかを示す必要があります。
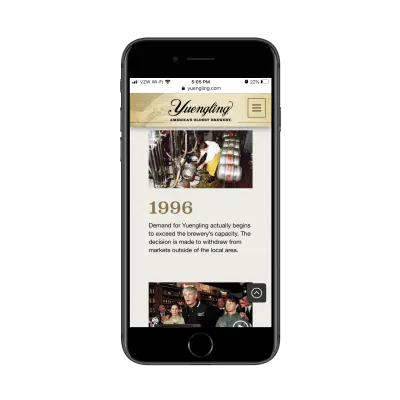
上のスクリーンショットでは、1996年の要約は次のように述べています。
イングリングの需要は実際に醸造所の能力を超え始めています。 ローカルエリア外の市場から撤退することが決定されました。
これはまさに、顧客が忠実であり続けるブランドを探しているときに見たいと思うようなものです。 これは、金持ちになるのではなく、高品質の製品を顧客に提供するというブランドの忠誠心を示しています(これは簡単に行うことができました)。
まとめ
ご覧のとおり、デザインを通じてストーリーを伝える方法はたくさんあります。 上記のウェブサイトは大画面で見ると見栄えがしますが、実際に輝いているのはモバイルです。 これは、デザイナーが、ウェブ上の無限の量のテキストをスクロールするように求められるのではなく、本のページをめくっているように感じるエクスペリエンスを作成できるためです。
上記のリストは、ビジネスのためにあらゆる種類の方法でストーリーを伝えることができるため、決して網羅的なものではありません。 あなたのクライアントが彼らの会社について言わなければならないことを聞いて、それから彼らがとったものと一致する旅を作成してください(または彼らが今日行っている迂回路)。
より良いストーリーのデザイン
ユーザーは、サイトにアクセスするときに多くの期待を抱いています。 ユーザーをストーリーのコンテキストに配置すると、それらの期待と動機を理解するのに役立ちます。 あなたは彼らが何を望んでいて何を期待しているのかだけでなく、彼らが何を必要としているのかを見るでしょう。 彼らのニーズがわかれば、それらのニーズを満たすことができます。 JohnRheaが書いた記事から詳細をご覧ください→
