変換するモバイル向けの潜在顧客ランディングページを設計する
公開: 2022-03-10Webサイト(リードを生成できる)とリードキャプチャページ(リードのみを生成することになっている)には大きな違いがあります。
ウェブサイトは訪問者に伝えます:
これが私たちがあなたのためにできることのすべてです。 周りを見て、お金を使う準備ができたら知らせてください!
代わりに、リードキャプチャページを訪問者に伝えます。
私たちはあなたに無料で提供したいこの1つの非常に価値のあるものを持っています。 あなたの名前、メールアドレス、そしておそらく他のいくつかの詳細を共有してください、そして私たちはそれをまっすぐに渡します!
2つの設計方法にも大きな違いがあります。
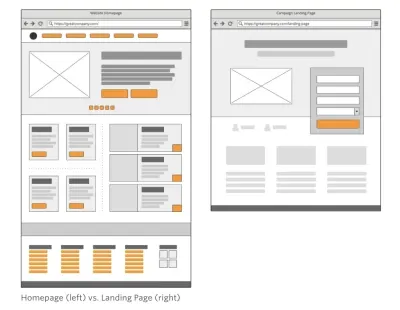
Unbounceには、この2つのデザインの違いを示す優れた比較があります。

これに関する唯一の問題は、従来のデスクトップの観点からデザインを描写していることです。 デスクトップとモバイルのウェブサイトのコンバージョンの違いを考えるのと同じように、ランディングページについても同じことをする必要があります。
次の投稿では、モバイルオーディエンス向けのリードキャプチャページをデザインする際に考慮すべきいくつかのポイントを紹介します。 また、モバイルのランディングページの数を分析したので、宣伝しているものと宣伝しようとしている人に基づいてデザイン基準がどのように変化するかを確認できます。
ウェブサイトとリードキャプチャページの違い
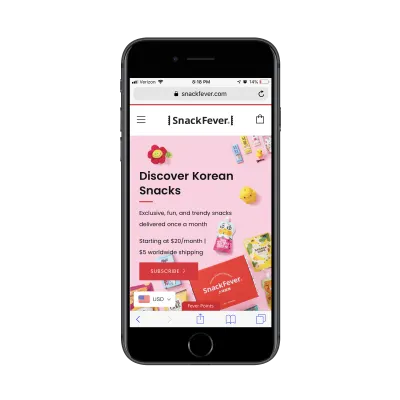
これはSnackFeverのWebサイトです。

すべてのコンテンツを確認するには、数回スクロールする必要があります。

そしてもう少しスクロール…

これは、モバイルでもコンテンツ満載のホームページです。 このようなページは、訪問者がWebサイトで利用可能なすべてのオプションと機会を通り抜ける準備ができていることを意味する必要があります。 ご存知のように、これはモバイルでのギャンブルであり、これらのデバイスではコンバージョン率が歴史的に低くなっています。
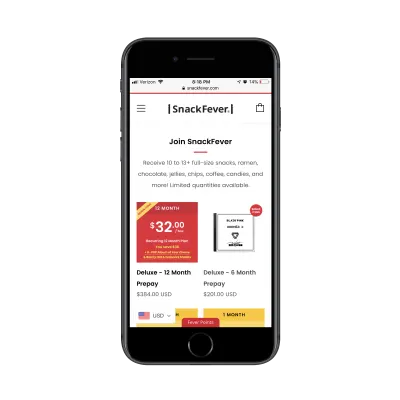
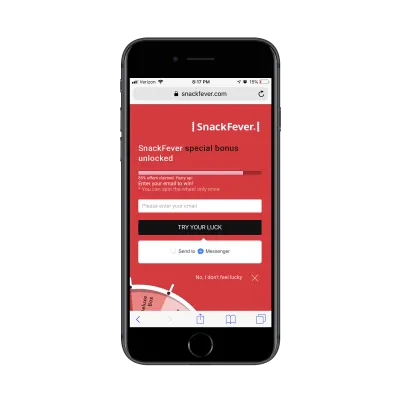
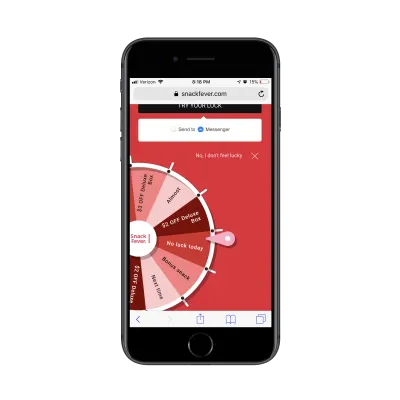
次に、これをSnackFeverの無料ギフトリードキャプチャページと比較します。

ページ全体を表示するには、画面を1回スワイプするだけです。

技術的には、これはリードキャプチャポップアップです。 ただし、モバイルでは、SnackFeverはこれをフルページデザインに変えました(これははるかに良い選択です)。
これは、デバイスごとに異なるエクスペリエンスを設計する必要がある理由の非常に優れた例です。
これは、単一の目的を持っているため、はるかに簡潔で、関与し続けるのが簡単であることがわかります。 ここでの目標は、そのリードをできるだけ早く獲得することです。 これは、サイトを歩き回ったり、他の決定について熟考したりする余地を与えるようには設計されていません。
これがまさに、Webサイトから離れた場所にリードキャプチャページを作成する必要がある理由です。 訪問者を誘惑するためにどのような種類の潜在顧客を使用しているかは関係ありません。
- 電子書籍、ホワイトペーパー、その他のカスタムレポート
- コースまたはウェビナー
- チェックリスト
- 電卓またはクイズの結果
- 割引またはクーポン
- デモまたは相談
- 無料トライアル
潜在的なリードを、ターゲットを絞ったメッセージングとビジュアルでいっぱいの気を散らすことのないランディングページに移動することで、それらをリードに変換する可能性を高めることができます。 それは購入ではないかもしれませんが、あなたは彼らがその最初の一歩を踏み出すのを手伝ってくれました。
モバイルでのリードキャプチャページのデザインのヒント
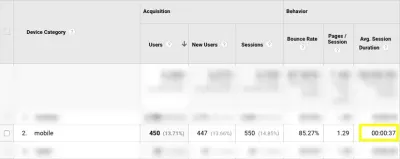
他のことをする前に、あなたのウェブサイトのグーグルアナリティクスデータを見てみることをお勧めします。 具体的には、 [オーディエンス]> [モバイル]> [概要]に移動して、次の情報を探します。

これは、モバイル訪問者がWebサイトに費やす平均時間です。
このデータポイントは、モバイル訪問者の注意を引き付けて保持する必要がある期間を現実的に判断するのに役立ちます。
これを行うさらに良い方法は、 [動作]> [サイトコンテンツ]> [すべてのページ]に移動することです。 次に、セカンダリディメンションをモバイル(タブレットを含む)に設定し、新しいディメンションフィルタをクリックして、「はい」の値が一番上に表示されるようにします。

これにより、モバイル訪問者とのページ滞在時間の観点から、個々のページのパフォーマンスを確認できます。
専用のサービスや製品ページなど、強力で特異なCTAを持つページをよく見てください。 これらの時間を、モバイル訪問者が同様の構造のページ(リードキャプチャページなど)を利用し続ける時間の平均ベンチマークとして使用できます。
モバイル訪問者のしきい値がわかったので、モバイルのリードキャプチャページを設計する準備が整います。 唯一のことは、しかし、それはそのカットアンドドライではありません。
私はそれが言うのが簡単だったらいいのにと思います:
- 10語以内に見出しを書いてください。
- 思い出に残る説明を100語で書いてください。
- フォームを追加します。
- 人目を引くボタンをデザインします。
- 完了です。
代わりに、リードキャプチャページが訪問者をどのように最適に変換するかについて動的に考える必要があります。
モバイルランディングページの各部分をデザインする際に考慮すべきさまざまな事項は次のとおりです。
#1:ナビゲーション
ナビゲーションメニューは、どのWebサイトでも重要な部分です。 これにより、訪問者はサイト内を簡単に移動できると同時に、サイトの壁内で利用できるすべてのことをよりよく理解できます。
ただし、リードキャプチャページはWebサイトのナビゲーション内には存在しません。 代わりに、訪問者は、Webページ、電子メール、ソーシャルメディア、および検索の有料広告を介して、プロモーションリンクまたはボタンに遭遇します。 クリックすると、ウェブサイトを彷彿とさせるが、独自のスタイルを持つランディングページに移動します。
さて、問題は次のとおりです。
リードキャプチャページには、メインWebサイトのナビゲーションをその上に含める必要がありますか?
リードキャプチャページの目標がリードをキャプチャすることである場合、クリック可能な召喚状を1つだけ含める必要があります。 他のページへのリンクを含むナビゲーションメニューは、気を散らすものとして機能しすぎると論理的に指示されませんか? そして、ブランドロゴはどうですか? 結局のところ、他のリンクは信号を送信します:
「ねえ、このページを放棄しても大丈夫です。」
言う代わりに:
「冗談ではありませんでした。 このオファーがどれほど素晴らしいか見てください。 下にスクロールして、今すぐ請求してください。」
ナビゲーションは、ウェブサイトがすでに訪問者を有料の顧客/加入者/メンバー/読者にうまく変換している場合にのみ含めるべきだと思います。 潜在顧客が単にボーナス要素としてそこにある場合、訪問者がサイトに戻りたいのであれば、それは大したことではありません。
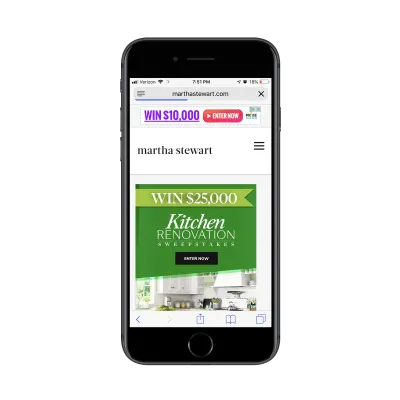
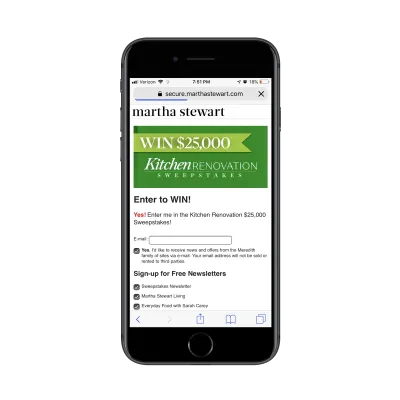
ただし、このコンテキストでは、ロゴは競合するリンクというよりもブランディング要素であるため、維持するのに適している必要があります。 たとえば、マーサスチュワートのウェブサイトでこの懸賞の景品を見てみましょう。

このクリック可能なプロモーション要素は、ナビゲーション要素が消えてロゴのみが残っているリードキャプチャページに訪問者を誘導します。

一般に、このリードジェネレーションオファーが本当にメールリストを増やすための手段である必要がある場合、ナビゲーションはそこにあるべきではありません。 また、コンバージョンからそれらを引き離す他の競合するリンクもすべきではありません。
#2:コピー
ここでは、モバイルWebデザインのタイポグラフィに関する通常の規則がすべて適用されます。これには、サイズ、間隔、色、フォントの文字盤が含まれます。 モバイル用にページをフォーマットする際に遵守するすべてのルールも適用されます。 例えば:
- 非常に簡潔な見出し。
- 短くてパンチの効いた段落。
- ポイントをすばやく説明するための箇条書きまたは番号付きリスト。
- 大量のテキストを分割するためのヘッダータグ。
- 重要な領域に注意を喚起するための太字、斜体、ハイパーリンク、およびその他の定型化されたテキスト。
しかし、ページ上のコピーの量はどうですか? 通常、モバイルの答えは次のとおりです。
必要なだけコピーを書いてください。
それは確かにモバイルリードキャプチャページの場合です…しかし、落とし穴があります。
一部のリード世代は「販売」が簡単です。つまり、人々にコンバージョンをもたらすために、次のこと以上のことは必要ありません。
- 短くて説明的な見出し。
- 潜在顧客がなぜそれほど価値があるのかを説明する段落。
- メリットを説明する3〜5発の弾丸。
- 基本を尋ねる短い形式:名前、電子メール、そして多分電話番号。
- 鮮やかな色の個人的な言葉で召喚するボタン。
リードジェネレーションのオファーがより説得力を必要とする他のケースがあります。 または、その背後にあるブランドが、リードを認定する方法としてページのコピーを使用することを決定した場合。 潜在顧客がブランドの側で時間の投資を必要とするものである場合、これはよく見られます。 例えば:
- 製品デモ
- 相談または監査
- ウェビナー(時々)
このような場合、長いリードキャプチャページを作成する方が理にかなっています。 それでも、それがモバイル訪問者にとって最も賢い動きかどうかわからないので、私はこれを行ったり来たりします。 だから、私が提案しようとしているのはこれです:
過度に長いページで知られ、リードの価値が1つあたり1,000ドルを超える、定評のあるブランドのリードキャプチャページを作成している場合は、非常に長いリードキャプチャページで十分です。
メーリングリストを急速に増やしたいだけの新しいブランドのリードキャプチャページを作成している場合は、訪問者にコンバージョンを待たせないでください。
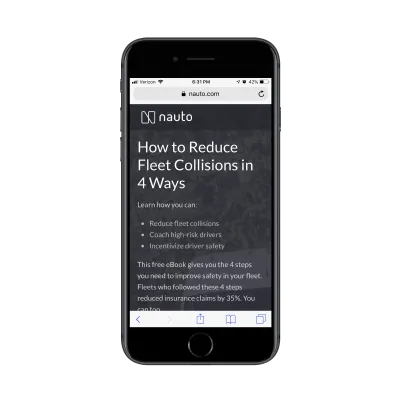
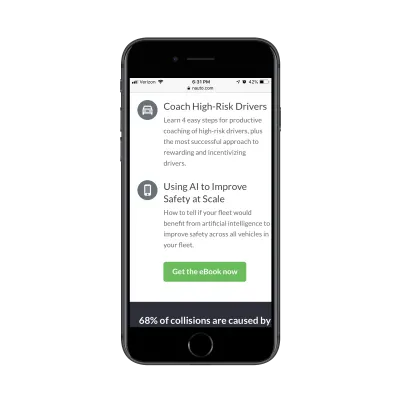
無料の電子書籍については、ナウトのこのランディングページをご覧ください。

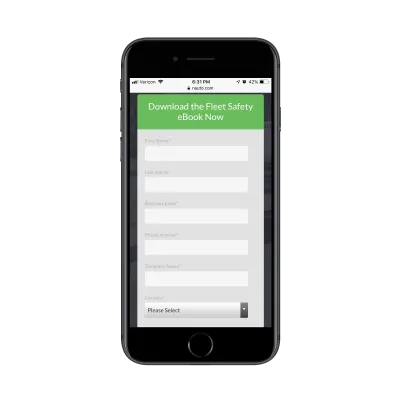
それは、フォールドの上の潜在顧客のオファーを要約する素晴らしい仕事をします。 画面を1つ下にスクロールすると、次の人目を引くフォームが表示されます。


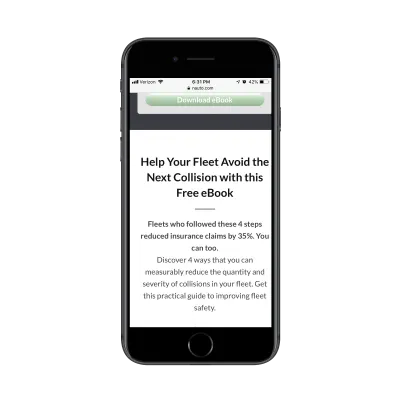
それはそれと同じくらい簡単だったかもしれません。 ただし、ナウトはCTAの後にさらにコピーを続けます。

ここで興味深いのは、ページのこの部分が基本的にページ上部のイントロを書き直していることです。 私の推測では、彼らはより長い単語数と主要なキーワードの繰り返しでページのSEOを強化するためにこれを行ったと思います。
それか彼らは、訪問者がすぐにフォームに記入しておらず、もう少し励ましが必要であることに気づきました。 これは、さらに2、3スクロールダウンすると、eBookのコンテンツと、それをダウンロードするための別のリンク(フォームに戻るだけ)を詳しく見ることができる理由を説明します。

明らかに、正当な理由がある限り、潜在顧客フォームの後に大量のコピーを書くことができます。
#3:リードキャプチャフォーム
Nick Babichは、モバイル用のフォームをデザインする方法について優れた記事を書いています。 このガイドはeコマースのチェックアウトフォームに関連していますが、ここでも同じ基本原則が適用されます。
専用のランディングページでリードをキャプチャするフォームを設計する際に考慮すべき他の多くの要因があります。
フォームはどこに配置すればよいですか?
私は主に、コピーに関する上記の点でその質問に答えました。 ただし、より具体的にしたい場合は、リードキャプチャフォームは常にモバイルで3回以内のスワイプで表示される必要があります。
現実的には、リードキャプチャページの最初の一瞥は、魅力的な視覚要素と見出しである必要があります。 次のスワイプダウン(必要な場合)は、説明の段落と利点の短いリストである必要があります。 次に、それらをフォームに正しく移動する必要があります。
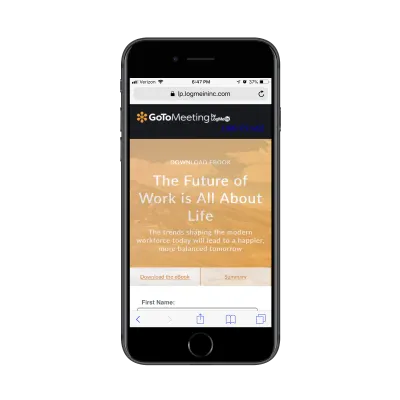
これは、GoToMeetingのeBookリードキャプチャページの例です。

それらは、それらの主要なイントロ要素のすべてをトップヘッダーデザインに切り捨てました。
ラベルを別の方法で書くことはできますか?
いいえ、特にモバイルでは、ラベルが改ざんされてはなりません。 それらを明確かつ的確に保ちます。 名前。 Eメール。 仕事。 従業員数。 等。
ただし、別の方法で実行できることと実行すべきことは、より魅力的なフォームタイトルとCTAを作成することです。 または、明るい色の境界線内にフォームをカプセル化することもできます。
このページの要点は、訪問者を1つの要素に変換することです。 フィールドラベルで遊ぶことはできませんが、外れ値のテキストやデザインとのエンゲージメントを高めることができます。
いくつのフィールドを含める必要がありますか?
これに対する答えは常に「必要なものだけ」です。 ただし、潜在顧客の目的が潜在顧客の適格性評価である場合は、単純な側面に行き過ぎたくないでしょう。
メーリングリストを増やすだけなら、名前とメールで十分です。 あなたの目標が本当にそれを必要としている人々に何か価値のあるものを提供することであり、後でフォローアップして彼らをセールスジャーニーに着手させることであるなら、リードキャプチャフォームはもっと長くする必要があります。
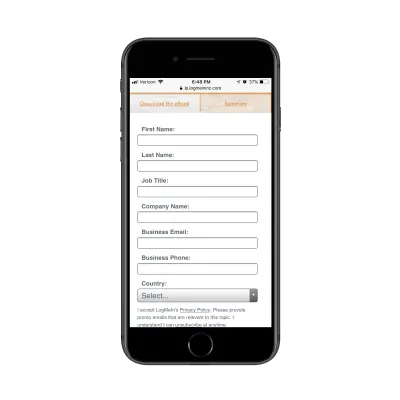
GoToMeetingのランディングページをもう一度見てみましょう。

あなたは彼らがこのeBookを誰にも配ろうとしていないことをすぐに知ることができます。 これは特定の種類のビジネス向けであり、役職や国に基づいて、そこから受け取るリードをフィルタリングする可能性があります。
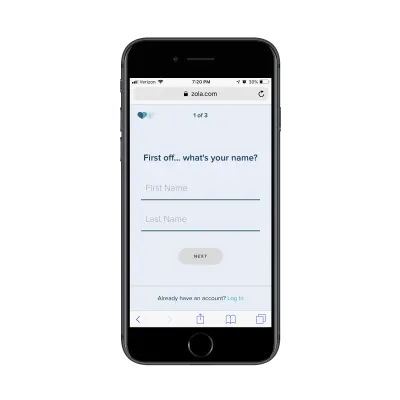
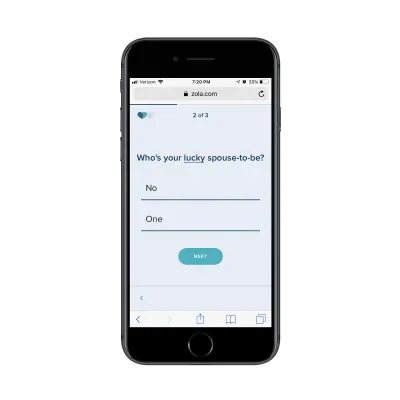
これがB2BWebサイトにも使用できるものにすぎないとは思わないでください。 Zolaのこのカスタムウェディングチェックリストリードキャプチャフォームをご覧ください。

フォームの最初のページであなたの名前を尋ねられます。 フォームの2ページ目では、配偶者の名前を尋ねられます。

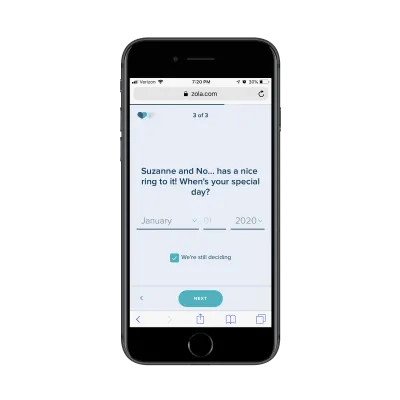
最後の質問は、あなたの予定されたまたは暫定的な結婚式の日を尋ねます:

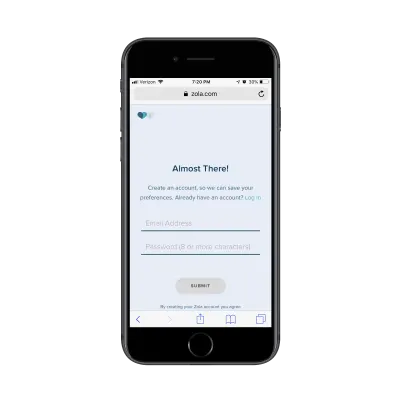
最後のページで、Zolaは、アカウントを作成する意思がある場合は、カスタムの結婚式のチェックリストを受け取ることができることを通知します。

これは十分に単純な一連の質問ですが、ほとんどのリードキャプチャフォームに見られるようなものでもありません。 したがって、訪問者に提供する潜在顧客の価値を向上させ、クライアントが潜在顧客に関するより良いデータを収集するのに役立つ場合は、標準から外れることを恐れないでください。
#4:トラストマーク
トラストマークは、モバイルeコマースのチェックアウトフォームでよく使用されます。 目標は、モバイル訪問者がスマートフォンから何かを購入するのに十分快適にすることであるため、これは非常に理にかなっています。
しかし、リードキャプチャページには信頼マークが必要ですか?
これは、あなたがどのようなリードジェネレーションを提供しているのか、そして彼らがフォームに記入した後にリードとどのようなコミュニケーションをとろうとしているのかということになると思います。
上記のSnackFeverの例を見てください。 それは彼らが彼らのサイトに置いた楽しい小さなゲームで、メールアドレスの割引を交換します。 SnackFeverがフォームの横にNortonSecurityまたはSSLの信頼マークを付ける理由はありません。 それは非常に低い賭け金です。
しかし、潜在顧客の価値がその背後にある会社の知識とスキルに依存している場合、ページに信頼マークを含めることが非常に重要です。
この場合、会社の能力と能力を保証することをいとわない満足している顧客(リードではない)がいることを示したいと思います。 有名なブランドロゴと個人からのお世辞の声を活用できる場合、ランディングページは、適切な種類のリード(つまり、潜在顧客を獲得した後に販売目標到達プロセスに進んで入るリード)をより効果的にキャプチャします。
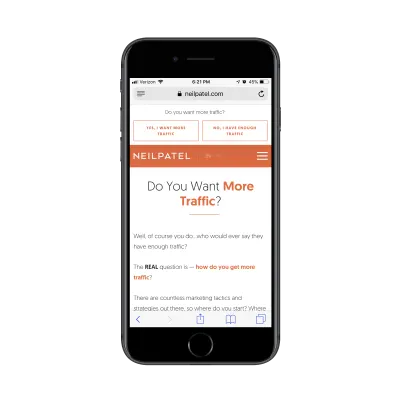
ニール・パテルのような人がこの種の信頼マークを活用するのは当然のことです。彼には多くの注目を集め、満足している顧客がいます。 彼のリードキャプチャページにそれらを含めないのはばかげているでしょう。
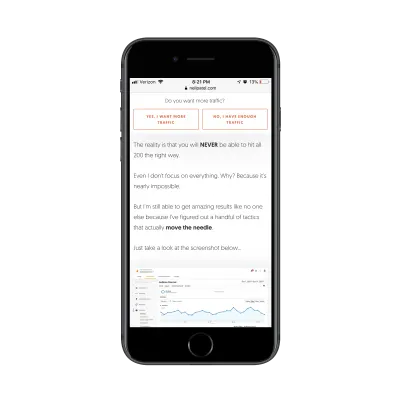
これは、彼の「はい、トラフィックを増やしたい」リードキャプチャページの上部です。

それはこのように約12巻の間続きます。 (前に述べたように、サイトに長すぎるコンテンツを書き込むことで知られている場合は、これを回避できます。)

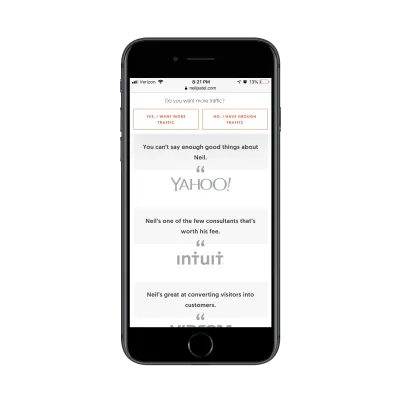
最終的に、彼は他の人になぜこの申し出を追求すべきかを訪問者に話させるようになります。 トラストマークの最初のブロックは、有名な企業からの短い引用符とロゴの形で提供されます。

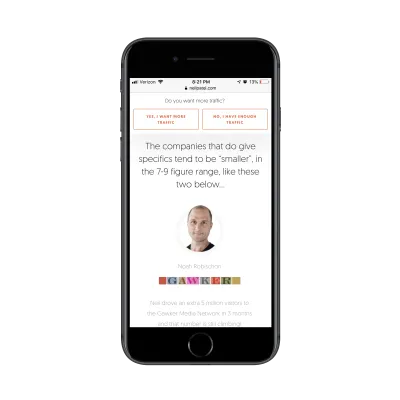
次のセクションでは、ニールがどのような印象的な結果を得たかを明らかにすることをいとわない「小規模な」クライアントにスポットライトを当てます。

このページの長さやスタイルをクライアントに提案することはしませんが、満足しているクライアントベースの言葉や評判を活用して信頼を築くという点で、ここで学ぶべき素晴らしい教訓があると思います。
#5:フッター
リードキャプチャページでのナビゲーションの使用を正当化するのは難しいですが、実際にはフッターは良い考えだと思います。 そうは言っても、それはあなたのウェブサイトのフッターと同じであるべきではないと思います。 繰り返しになりますが、ページの目的を妨げる可能性のあるリンクでいっぱいのデザイン要素は避けたいと思います。
代わりに、フッターを使用して、リードとの信頼をさらに確立する必要があります。 利用規約、プライバシーポリシー、およびその他のデータ管理ポリシーのページはここに属します。
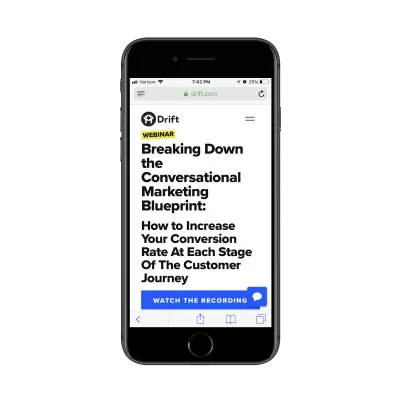
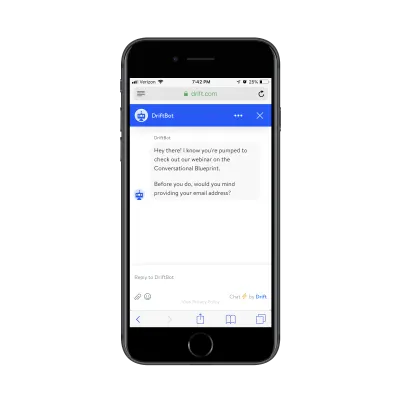
Driftのこの最後の例を含めます。これは、これまでに遭遇した中で最もユニークなリードキャプチャの「ページ」であり、フッターが非常に単純だからです。
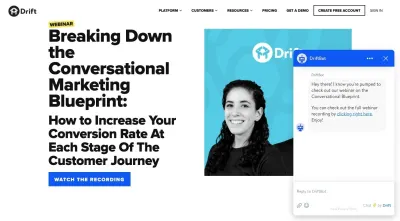
このページでは、Driftの今後および以前のウェビナーを宣伝しています。

古いウェビナーの「記録を見る」ことを試みる場合、ドリフトがあなたの電子メールアドレスをキャプチャしたいと思っていると想定するのは公正です。 ただし、Driftは、ビジネス向けの会話型マーケティングツールを開発するビジネスを行っています。 彼らは会話型のランディングページを作成することもできましたが(Zolaが上記のフォームで行ったようなものです)、別のルートをたどりました。

ウェビナーのリードジェネレーションに関心のある訪問者は、DriftBotページに移動します。 デザインは非常にシンプルで(チャットインターフェイスもそうあるべきです)、最もシンプルなフッターが含まれています。 Driftのリンクはそこにありますが、注目を集める他の唯一の競争は「プライバシーポリシー」であり、Driftがフォントの色の選択に基づいてそれを後から考えたものであることを望んでいることは明らかです。
この例についてもう1つ注意したいのは、デスクトップWebサイトで同じ手順を実行した場合、DriftBotは電子メールアドレスを要求しないということです。 それは単にあなたにリンクを与えます:

これは、各デバイスで期待される結果に基づいてさまざまなエクスペリエンスを設計する必要があることのさらなる証拠です。 この場合、おそらくデスクトップの訪問者がウェビナーをすぐに視聴し、モバイルの訪問者が大画面のデバイスを使用するまで待機していることを示すデータがあります。
まとめ
クライアントのために新しいものをデザインするときは、基本的なモバイルデザインの原則に従うことが最善ですが、新しい要素やページの目的にも注意してください。
上記の例の多くでわかるように、クライアントが訪問者と共有したいと思う可能性のある潜在顧客のオファーの種類には大きな違いがあります。
より単純な交換(たとえば、私にあなたの電子メールを与える/このチェックリストを入手する)は、他のモバイルWebページのデザインから大きく逸脱する必要はありません。 よりハイステークスの交換(例えば、私にあなたの情報を与える/カスタム見積もりを取得する、相談またはデモ)は、いくつかの非モバイルフレンドリーな設計技術を必要とするかもしれません。
調査を行い、訪問者の注意をモバイルで現実的に維持できる期間を確認し、それを設計することをお勧めします。 次に、デザインのA / Bテストを開始して、フォームの構成やページの長さなどを試します。 潜在顧客のオファーが十分にジューシーである場合、モバイル訪問者が何を求めているかに驚くかもしれません。
