デジタル製品ページをデザインするさまざまな方法
公開: 2022-03-10物理的な商品のモバイル商品ページをデザインするときは、ウェブサイトに関係なく、同様のレイアウトを使用し、同じ詳細を含めると言っても過言ではありません。
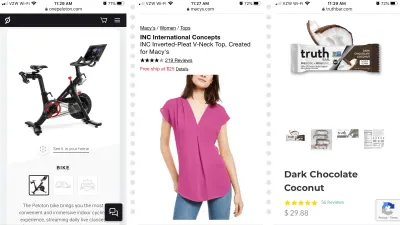
たとえば、Pelotonバイク、Macyの衣類、TruthBarの製品ページは次のようになります。

情報の配置方法にはわずかな違いがあり、一部の製品ページには製品名、平均評価、価格が最初に表示されますが、他のページでは製品イメージが先導されます。 とにかく、何を含めることができるかという点では、小刻みに動く余地はあまりありません。
モバイル向けのデジタル製品ページのデザインはそれほど簡単ではありません。
衣料品、備品、食品のページを同じようにデザインできるかもしれませんが、次のようなデジタル製品では同じことはできません。
- 電子書籍やその他のドキュメント、
- メディアおよびその他のライセンス可能なファイル、
- コース。
消費者がオンラインやスマートフォンで過ごす時間が増えるにつれ、高品質のデジタル製品に対するニーズが高まっています。 これらの種類の製品のeコマースWebサイトのデザインに興味がある場合は、タイプの違いと、製品ページのデザインで消費者に正しい方法でそれらを提示する方法を理解する必要があります。
モバイル向けのデジタル製品ページをデザインするさまざまな方法
デジタル製品の販売は、(ほとんど)受動的な収入をオンラインで生み出すための優れた方法です。 デジタル製品ベンダーは、在庫を所有または管理したり、出荷や返品に対処したり、物理的なアイテムの販売に伴うその他の課題に対処したりする必要はありません。
それらのデジタル製品のマーケティングに関しては、それが困難になるかもしれないときです。
次の種類のデジタル製品のページをデザインするときに知っておく必要があることは次のとおりです。
eBook製品ページのデザイン
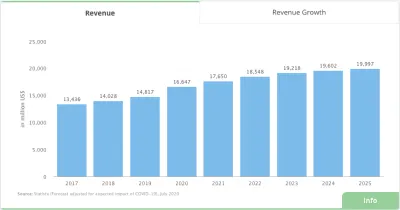
年を追うごとに、世界中でますます多くのお金が電子ブックに費やされています。 Statistaが収集したデータによると、これらは電子書籍の予測される世界的な収益です。

このため、電子書籍は最近の企業にとって素晴らしいマーケティングベンチャーです。 テンプレートやチェックリストなど、他のダウンロード可能なデジタルドキュメントについても同じことが言えます。
しかし、これらのデジタル製品の利益の大部分を市場に任せるのではなく、自分のサイトで電子書籍をマーケティングおよび販売することで、企業はより多くの収益を獲得することができます。
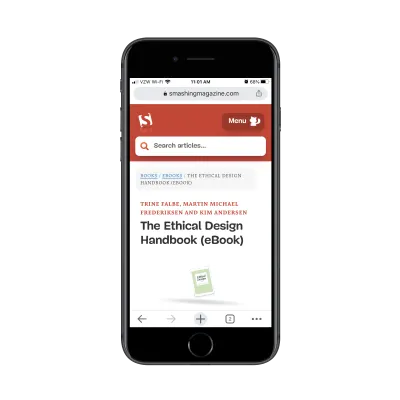
SmashingMagazineの例を使用してみましょう。 アマゾンを通じて電子書籍を販売することは可能であり、実際に販売していますが、ウェブサイトには専用の「書籍」セクションもあります。 そして、私は、Amazonからよりも多くの売り上げがサイトを通じてもたらされていると推測しています…いくつかの理由から。
まず、各電子書籍ページは、読者が知っていて信頼しているSmashingMagazineブランドに合わせて設計されています。

この一貫性と親しみやすさの感覚は、長年の読者からはるかに多くの信頼を得るでしょう。それは、たまたまそれに遭遇したAmazonの顧客よりもはるかに信頼できるものです。
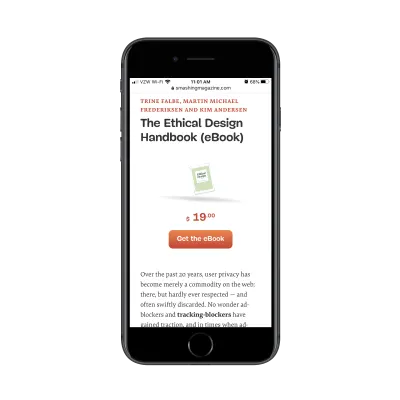
製品ページの残りの部分は、訪問者がこの最初のCTAを表示したときに購入する準備ができていなくても、訪問者に電子書籍の購入を促すために必要なことを実行します。

電子書籍の説明は、明確でわかりやすい方法で提示されます。 他の本や広告を宣伝する途中で気を散らすものはありません。
そして、興味のある読者に本のプレビューを読む機会が与えられるのはそう長くはありません。

これはあなたのウェブサイトがデジタル文書を販売するときはいつでも絶対必要です。 電子ブックのページでは、(これが行うように)どのような教訓を学ぶかを説明するだけでなく、好みのファイル形式での抜粋も必須です。
彼らが何を買っているのかをプレビューしなければ、その販売をするのは非常に難しいでしょう。
電子書籍のランディングページに含める必要があるもう1つの要素は、著者に関するセクションです。

あなたのウェブサイトと電子ブックのランディングページへの新しい訪問者にとって、彼らは「なぜ私はこの人にさえ耳を傾けるべきなのか」と疑問に思うかもしれません。 著者のセクションでは、本に顔と文脈を加えることができます。
このページには、後で自分の電子書籍ページをミラーリングしたい別のセクションがあります。 あなたの作者が(まだ)よく知られていない場合は、それを上に配置することをお勧めします:

目次セクションは、いくつかの理由で役立ちます。
- 各章の要約は、読者がそれが価値があるかどうかを決定することを可能にします。
- 検索に最適化された目次は、ブログ投稿でヘッダータグを戦略的に使用するのと同じくらい効果的です。
- また、構造化データを生成し、関連するオンライン検索で目次の一部を表示するためにも使用できます。
この例に含まれていないものが1つあります。それは、可能であれば、電子書籍のページに含めることをお勧めします。評価または紹介文です。
それがデジタル製品であるという理由だけで、それは読者がそれらを「おもしろそうに聞こえる」から「私はこれを読む必要がある」にそれらを連れて行くために社会的証明を必要としないという意味ではありません。 実際、これは、AmazonやBarnes&Nobleなどのプラットフォームで電子書籍を販売するのに役立つ重要な部分です。
サイトに販売されている電子書籍が1つか2つしかない場合は、読者の声で問題ありません。 サイトに電子書籍のリポジトリが含まれている場合は、評価とレビューのシステムを追加して、誰でも簡単にコメントを残せるようにします。
メディア製品ページのデザイン
Webデザイナーとして、あなたはすでにそこにある膨大な量のライセンス可能なコンテンツに精通しています。
- 画像、
- ビデオ、
- アイコン、
- 音楽、
- 音響効果、
- ビデオ、
- フォント、
- テーマやテンプレートをデザインし、
- プラグイン。
正直なところ、ストックコンテンツや事前に設計されたコンポーネントを探している場合は、人気のあるマーケットプレイスに行ってそれらを購入する可能性があります。 提供物の量と多様性だけでも、独立したクリエイターのWebサイトにアクセスして、必要なものを見つけようとするよりもはるかに魅力的です。
では、なぜこれについて話しているのでしょうか。
私が言いたい2つのポイントがあります:
ライセンス可能なコンテンツのマーケットプレイスの設計を任されている場合は、車輪の再発明を行わないでください。
他の人のために働く実証済みの真の公式を使用してください。 顧客は、あなたが創造性を発揮したいと思ったという理由だけで、大規模なリポジトリからデジタルコンテンツを見つける新しい方法を見つけたくありません。

小さな代理店や独立したクリエイターのウェブサイトでデジタル製品ページを作成する必要がある場合、それは別の話です。
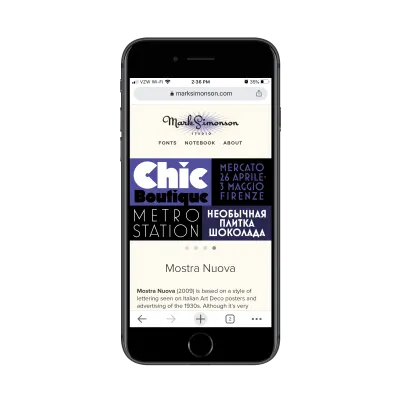
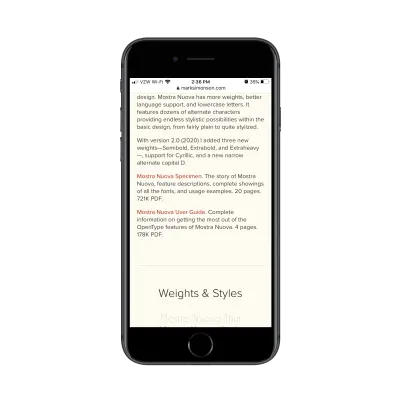
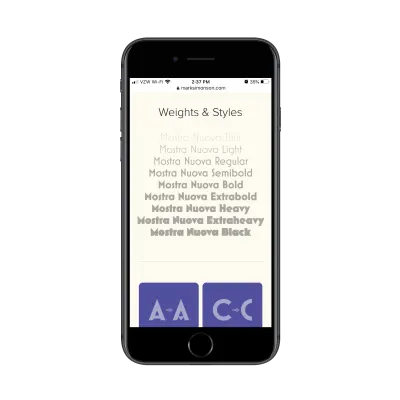
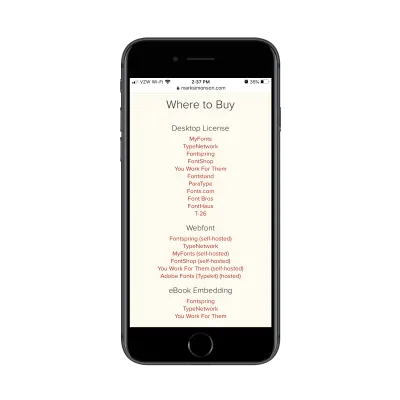
タイポグラファーのマーク・シモンソンのWebサイトを使用して、このようなアプローチをどのように行うべきかを示します。
これは、MostraNuovaフォントのランディングページです。

クリエイターがデジタルメディアをマーケットプレイスのウェブサイトで販売する場合、その表示方法をほとんど制御できません。 また、見込み客に同時に提示される他の気晴らしや推奨事項を管理することもできません。
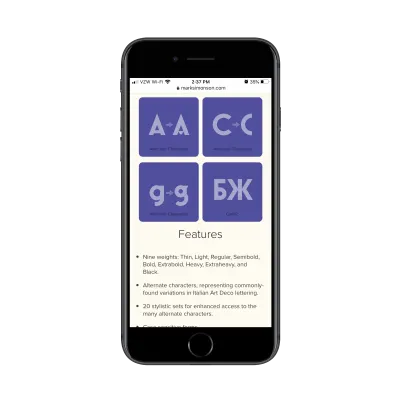
ただし、Webサイトの製品ごとに専用のページを作成することで、このページのように外観と説明を制御できます。

また、マーケットプレイスのガイドラインに準拠する必要はありません。 あなたのブランディングとその製品が最初に来ます:

自分のWebサイトでメディア製品を販売することのもう一つの良い点は、新しいメディアファイルをアップロードまたは販売するときにいつでも承認を得るレビューアがいないことです。 また、既存の更新がプッシュスルーされるのを待つ必要もありません。

これは、マーケティングまたは販売サイクルのラグタイムがほとんどないことを意味し、クリエイターの収益性を高めます。
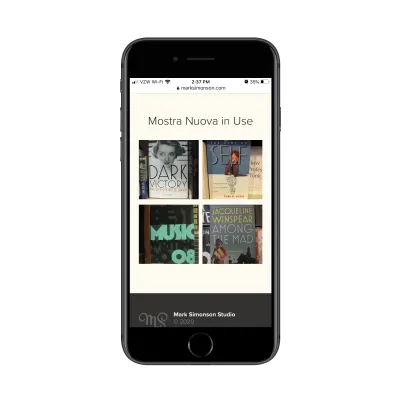
このようなデジタル製品を実際にWebサイトで販売する方法を説明する前に、MarkSimonsonがフォントページの下部に含めているものを紹介したいと思います。 これは「…使用中」セクションです。

これは、少なくともクリエイターが販売するデジタル製品では、クリエイターのWebサイトでよく見られるものではありません。 しかし、このようなセクションは、実際のメディア要素の実際の例を訪問者に提供するため、訪問者との取引を実際に封印することができると思います。
構築するすべてのデジタル製品サイトに顧客の例を提供することは現実的ではないかもしれません。 しかし、製品が十分に人気があるかどうかを検討する必要があります。
あなたのウェブサイトでメディアを売ることに関しては、あなたにはいくつかの選択肢があります。 Mark Simonson Studioと同じように、フォントが販売されている場所へのリンクの長いリストを提供できます。

これが提示される方法は、顧客が好みのフォントマーケットプレイスを使用し、必要な形式でフォントを取得する柔軟性を提供するため、優れています。 そして、あなたのクライアントが製品販売を管理する煩わしさに対処したくないのであれば、これは間違いなく進むべき道です。
クライアントが販売プロセスを所有することを好む場合は、他のeコマースサイトと同じように設定します。 「購入」リンク、価格設定とライセンスに関する情報を提供してから、安全なチェックアウトサイトにプッシュします。 ああ、購入しなくてもコンテンツをサイトから簡単に取得できる場合は、透かしを入れてください。
コース製品ページのデザイン
対象分野の専門家やインフルエンサーによる事前に録音されたコースやクラスは、最近非常に人気があります。
- Courseraには6800万人以上の学習者がいます。
- Udemyには3500万人の学習者がいます。
- edXには2000万人以上の学習者がいます。
明らかに、人々はデジタルコースのコンテンツに飢えています。特に、仮想の講義室に座る必要がなく、自分のペースでクラスを受講できる場合はなおさらです。
新しいコンテンツを見つけるのを待っている学習者が非常に多いため、これらのマーケットプレイスでコースを販売することに何の問題もありません。
ただし、クリエイターがウェブサイトを通じてデジタルコースのコンテンツを販売する場合、クリエイターはそれを使ってさらに多くのことを行い、より多くのお金を稼ぐことができます。 これは、ログインして「再生」を押すだけの機会以上のものを提供しているためです。 これらのコースには通常、次のものが付属しています。
- 補足資料、
- ニュースレターとメールリマインダー、
- プライベートコミュニティ、
- もっと。
この方法でコースを販売するための鍵は、販売ファネルのようにデジタル製品ページを設計することです。
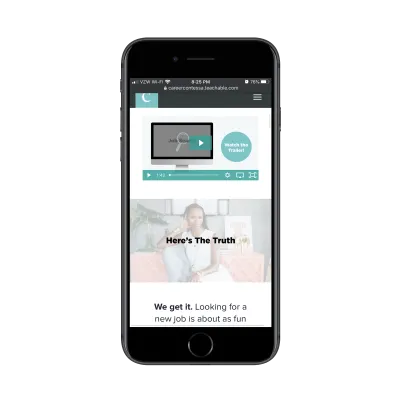
キャリアコンテッサのウェブサイトからの例を見てみましょう。 これは、就職活動アカデミープログラムのページです。

これまで見てきたように、独自のデジタル製品ページをデザインすることで、学習者にブランド体験を提供することができます。 このブランドをすでに知っていて信頼している人にとって、ページを下にスクロールするのは簡単です。

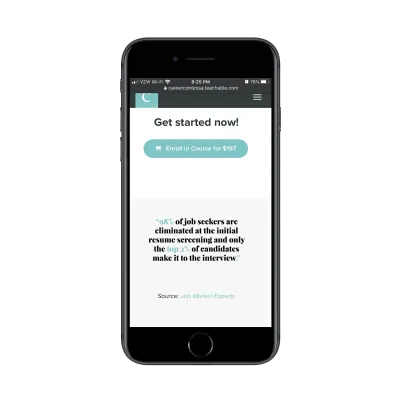
まだ危機に瀕している学習者にとって、CTAボタンのすぐ下にある強力な統計は彼らを納得させるのに十分かもしれません。 そうでない場合は、ページに大量のコンテンツがあり、彼らが決心するのを助けるために慎重に計画されています。

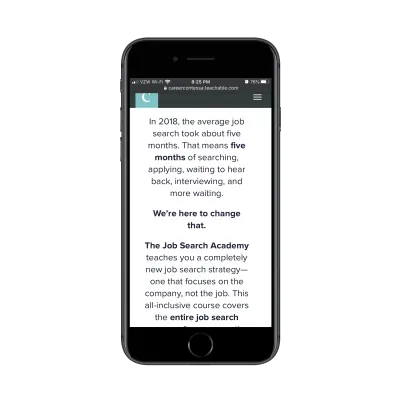
このランディングページにはたくさんの書かれたコンテンツがありますが、それはよくフォーマットされています。 段落はモバイルで適切な長さに保たれ、太字はテキストの重要な部分を強調するために使用されます。
しかし、それはすべてのテキストの壁ではありません。 学習者にはビデオコンテンツも表示されます。

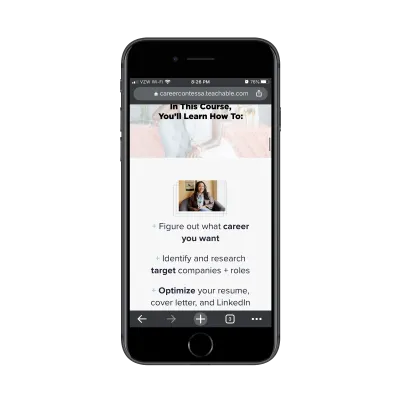
スキャン可能な箇条書きリスト:

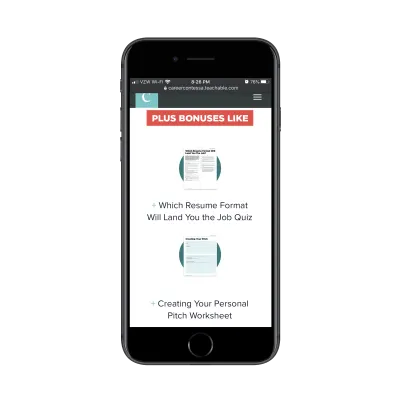
ボーナスコンテンツに関する適切に提示された情報:

設計者が各セクションに明確な外観を与えるために多くの時間を費やしたことは明らかであるため、スキャンして読み通すのがはるかに簡単になります。
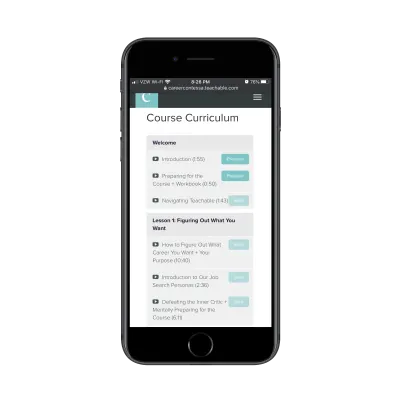
学習者がこれまでに達成した場合、彼らは販売ページの最も重要な部分に到達するでしょう。 ここで、適切に設計されたカリキュラムとレッスンのプレビューで何を学ぶかを正確に知ることができます。

セールスファネルページで期待するのと同じように、学習予定者には、紹介文のセクションと、次によくある質問が表示されます。 これらは、コースなどのセールスファネルを設計するときになくてはならない2つの要素です。 そして、高価なコースにサインアップする準備ができているかどうかをもう一度尋ねる直前に、ページの下部にある必要があります。
これはやり過ぎのように思えるかもしれませんが、アプローチは健全です。 CourseraやedXなどのサイトでカジュアルな学習者にコースを販売できますが、そこには関係がありません。 彼らはあなたのコースに、サイトで提供されている次のコースと同じくらい簡単にサインアップします。
ただし、Webサイトでコースページをデザインするときは、最も熱心な学習者、つまりコース全体を完了し、将来さらに多くのコースとコンテンツにサインアップしたい学習者をキャプチャします。
まとめ
上記の例で興味深いのは、クリエイターが人気のあるマーケットプレイスとウェブサイトの両方でデジタルコンテンツを販売していることです。 ご想像のとおり、これはデジタル製品から可能な限り多くの収益を獲得するための最良の方法です。
クライアントのモバイルサイト用のデジタル製品ページをデザインするときは、マーケットプレイスの機能をエミュレートしようとしないように注意してください。 多くの場合、それらのデザインは混雑していて気が散り、スマートフォンユーザー向けに最適化されていません。 作成者のページをよりユーザーフレンドリーになるように設計することで、より多くの人々がそれらから直接購入することを奨励し、その結果、より多くのお金をクライアントのポケットに入れることができます。
