設計から開発者に優しいReactコードまで数分でAnimaを使用
公開: 2022-03-10これは、Sketch、Figma、またはAdobe XDを使用して完全にインタラクティブなハイファイプロトタイプを設計するのに役立つ、アニマの親愛なる友人の親切なサポートで書かれたフレンドリーなスポンサー記事です。 ありがとう!

シームレスな設計からコードへの変換の約束は、初期のWYSIWYGページビルダーにまでさかのぼります。 立派な目標にもかかわらず、彼らの最大の欠陥は(多くの中で)彼らが生成した恐ろしいコードでした。 懐疑論は今日まで残っており、このアイデアが再び現れるときはいつでも、最大の懸念は常にコードの品質と保守性に関係しています。
新製品が正しい方向に大きく飛躍したため、これは変わりつつあります。 彼らの最終的な目標は、設計からコードへのプロセスを自動化することですが、コードの品質を犠牲にすることはありません。 これらの製品の1つであるAnimaは、開発プラットフォームに本格的な設計を提供することで、最終的にギャップを埋めようとしています。
アニマとは?
アニマは設計から開発までのツールです。 これは、設計の引き継ぎプロセスを継続的なコラボレーションに変えることを目的としています。 設計者は、Animaを使用して、完成品とまったく同じように見え、機能する完全にレスポンシブなプロトタイプを作成できます(コーディングは必要ありません)。 次に、開発者はこれらのデザインを取得して、開発者にとって使いやすいReact/HTMLコードにエクスポートできます。 UIを最初からコーディングする代わりに、ロジックとアーキテクチャに自由に集中できます。
これは、デザインツールに直接接続し、デザインを構成してAnimaのWebプラットフォームに同期できるプラグインの助けを借りて行われます。 ここで、チームの他のメンバーがプロトタイプにアクセスして話し合い、有用な仕様やアセットを選択できます。 コラボレーション機能とは別に、生成されたコードのおかげで開発者は有利なスタートを切ることができます。
これは、デザイナーと開発者の間で行われる伝統的な前後のダンスに大きな違いをもたらす可能性があります。 すべてを1か所で同期させ、コードまたは設計ツールを使用して双方が変更を加えることができます。
プラグインのインストールとプロジェクトの設定
アニマの使用を開始するのは簡単です。 最初にアカウントを作成してから、プラグインをインストールする必要があります。 このウォークスルーではFigmaを使用しますが、Animaは、Sketch、Figma、AdobeXDなどの主要なデザインツールをすべてサポートしています。
- スケッチ用アニマ
- Figmaのアニマ
- AdobeXD用のアニマ

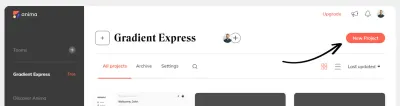
これが完了したら、必ずAnimaのプラットフォームでプロジェクトを作成してください。同期するとデザインが表示されます。

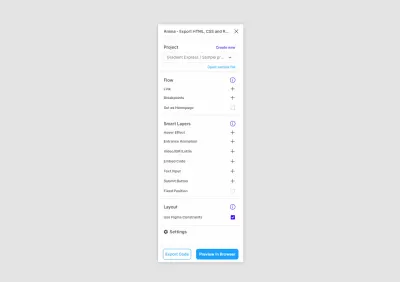
プラグイン自体は3つの主要なセクションに分かれており、それぞれにオプションのリストがあります。 ここで行うことのほとんどは、これらのオプションの1つを選択してから、Figmaで特定のレイヤーまたはフレームを適用することです。

レスポンシブプロトタイプの作成
この記事の目的のために、インタラクティブなプロトタイプに変換されるオンボーディングエクスペリエンスを設計しました。 これまでに、最も一般的な3つのブレークポイントの画面を準備し、Figmaのプロトタイピング機能を使用してそれらをリンクしました。

アニマで達成できる興味深いことの1つは、すべての画面サイズに適合するプロトタイプを作成することです。 クリック可能な画像で作成された従来のプロトタイプは静的であり、さまざまな画面サイズで失敗することがよくあります。
これを行うには、「ブレークポイント」オプションをクリックすると、Animaが接続するフレームを要求します。 すべてのフレームを選択して、ブレークポイントとして追加します。 次に、「完了」をクリックして選択を確認します。
準備ができたら、「ブラウザでプレビュー」をクリックして結果を確認します。 その時、アニマはあなたのデザインをコードに変換します。
最初に気付くのは、プロトタイプがHTMLとCSSに変換されたことです。 すべてのコンテンツは選択可能であり、画面のサイズが変更されるとリフローします。 これは、プロトタイププレビューアで「レスポンシブ」モードを選択し、さまざまな画面サイズで再生するときに最もよくわかります。
よりスムーズな遷移を実現するには、コンポーネントを設計するときにFigmaの制約機能を使用することが重要です。 プラグインの「レイアウト」セクションにある「Figma制約を使用する」チェックボックスも必ずオンにしてください。
スマートレイヤーでデザインに命を吹き込む
もう少し先に進むことができます。 アニマはデザインをコードに変換するので、プロトタイプをより現実的にするために追加できるものの可能性は無限大です。
アニメーションとホバー効果は、プロトタイプをより生き生きとさせ、関係者を感動させるための優れた方法です。 Animaは、任意のレイヤーまたはコンポーネントに適用できるさまざまなオプションを提供します。 この例では、見出しレイヤーを選択してから、「エントランスアニメーション」と「フェードイン」を選択します。 遅延フィールドに0.5を追加します。

フィールドごとに、ホバーにグロー効果を追加します。 フィールドレイヤーを選択し、次に「ホバー効果」を選択して「グロー」を選択します。 ボタンについても同じことを繰り返します。
すべての変更を適用したので、プロトタイプが実際の製品のように感じ始めていることがわかります。
アニマが提供するユニークな機能の1つは、プロトタイプにライブフィールドとフォームを追加する機能です。 私たちはオンボーディング体験を設計しているので、これは実際に私たちにとって本当に役に立ちます。 データ入力は、製品エクスペリエンスにおける最大のチャーンポイントの1つであり、それを考慮せずにアイデアをテストすることは非常に困難です。
以前の効果を追加した方法と同様に、フィールドコンポーネントを選択し、「テキストフィールド」を選択します。 そこから、必要なフィールドのタイプを選択する必要があります。 たとえば、パスワードフィールドを選択すると、入力が非表示になり、Animaがフィールドに表示/非表示機能を追加します。
ご覧のとおり、フィールドは意図したとおりに機能するようになりました。 これらのフィールドから収集されたすべてのデータをスプレッドシートに収集することもできます。 「続行」ボタンを選択し、アニマの「送信ボタン」オプションをクリックします。 これにより、追加のダイアログが開きます。このダイアログでは、[スプレッドシートに追加]チェックボックスをオンにして、成功または失敗した場合にリダイレクト先を選択する必要があります。
次に、成功画面にLottieアニメーションを追加します。これは、エクスペリエンスをもう少し魅力的にするための優れた方法になるためです。 そのためには、アニメーションの代わりにプレースホルダーレイヤーを追加し、それを選択して、プラグインの[ビデオ/ GIF /ロッティ]オプションを選択する必要があります。
次に、LottieアニメーションのURLを貼り付け、[自動再生]と[コントロールなし]のチェックボックスをオンにします。 私たちの場合、これは成功したアニメーションであるため、ビデオプレーヤーのコントロールは必要ありません。
変更を適用し、プレビューモードを開いて、結果を確認します。 ご覧のとおり、フィールドに入力してフォームを送信すると、アニメーションがループして成功ページにリダイレクトされます。
チームの他のメンバーとデザインを共有する
その時点まで、私たちは自分だけに見えるドラフトに取り組んでいました。 それでは、チームの他のメンバーと共有しましょう。 アプリでこれを行う方法は、「ブラウザでプレビュー」をクリックして、どのように表示されるかを確認し、満足している場合は「同期」を続行することです。
プロジェクトに招待されたすべての人がデザインにアクセスできるようになり、プレビュー、コメントの残し、コードの検査ができるようになります。
開発者は再利用可能なReactコードを入手できます
前述のように、開発者として、私たちは通常、コードを生成するツールに懐疑的です。これは、ほとんどの場合、最初から何かを書く方が、うまく書かれていないものをリファクタリングするよりも常に速いためです。 これを回避するために、Animaは、コードをクリーンで再利用可能かつ簡潔に保つためのいくつかのベストプラクティスを採用しています。
「コード」モードに切り替えると、デザインの要素にカーソルを合わせて検査できます。 要素を選択するたびに、生成されたコードが下に表示されます。 デフォルトのビューはReactですが、HTMLとCSSに切り替えることもできます。 構文と命名規則の設定を調整することもできます。
クラスはデザインツール内のレイヤーの名前を再利用しますが、デザイナーと開発者の両方がレイヤーの名前を変更することもできます。 それでも、設計者と開発者の両方にとって明確でわかりやすい統一された命名規則に同意することが重要です。
一部のレイヤーに名前を付けていない場合でも、開発者は実際にそれらをオーバーライドして、必要に応じて変更を加えることができます。 この経験は、Chromeの要素の検査機能を思い出させ、すべての変更が保存され、プロジェクトと同期されます。
VueまたはAngularを使用している場合、Animaは近い将来これらのフレームワークのサポートも開始する予定です。
楽しみにしている
ご覧のとおり、設計とコードの間のギャップは埋められ続けています。 コードを書く人にとって、このようなツールを使用すると、フロントエンドでの反復作業の多くを減らすことができるため、非常に実用的です。 設計者にとっては、静止画像をやり取りすることでは実現が難しいプロトタイピング、コラボレーション、同期が可能になります。
すでに確かなことは、アニマが引き継ぎプロセスで多くの無駄な活動を排除し、設計者と開発者の両方が重要なことに集中できるようにすることです。つまり、より良い製品を構築することです。 アニマで次に何が起こるか楽しみです!
