データの視覚化はモバイルWebエクスペリエンスを向上させることができますか?
公開: 2022-03-10妥協のように感じることが多いモバイルエクスペリエンスを優先するのは難しい場合があります。 あまり多くのテキストを含めないでください。 一部の画像を削除します。 モバイル訪問者の邪魔になる機能には近づかないでください。 それは、「外に出て楽しい時間を過ごしますが、X、Y、Zはしないでください」と言う親のようなものです。
モバイルの訪問者がスマートフォンでコンテンツをより簡単に利用するために必要なのは、必ずしも短いページ、少ないテキスト、または少ない画像である必要はありません。 彼らはあなたが彼らに与えるコンテンツを必要としているだけで、それほど多くの仕事のように感じないようにしています。
ページを詳しく見ると、書き込まれたコンテンツの一部をデータの視覚化に変換できることがわかります。 そこで、今日は、より多くのコンテンツをグラフィックスに変換し、その過程でモバイル訪問者のエクスペリエンスを向上させるためにできることをいくつか見ていきます。
定量的データツール
多くのUXデザイナーは、統計と数学の深い知識が必要であると信じて、データをいくらか恐れています。 これは高度なデータサイエンスには当てはまるかもしれませんが、ほとんどのUXデザイナーが必要とする基礎研究データ分析には当てはまりません。 関連記事を読む→
1.従来のデータ視覚化フォーマットを超えて
データをグラフィック形式で表示することを考えるとき、あなたは何を想像しますか? おそらく次のようなグラフとチャート:

このスクリーンショットは、Webデザイナーと開発者を比較したVisual.lyインフォグラフィックからのものです。 この特定の部分は、ジョブ関連の統計データを処理するため、棒グラフと折れ線グラフの形式に変換されることは理にかなっています。
ライターとして、私はこの種のデータの視覚化の大ファンです。統計を書き出さなければならないことは大きな悩みの種になる可能性があるからです。 私が知っているように、データポイント間には大きな違いがありますが、読者が次に焦点を当てるべき新しい興味深いものを探し始める前に、太字のフォントと箇条書きを何度も使用することしかできません。
強力なデータセットが書き込まれるのではなく設計されている場合、読者はスキップして重要な情報を意図せず見逃す可能性が低くなります。 しかし、視覚化できるのはデータだけではありません。 インフォグラフィックからこの他のセグメントを取得します。次に例を示します。

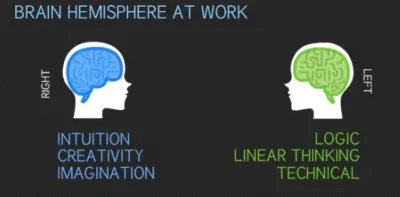
これは段落として書くことができます(たとえば、「_一般的に、Webデザイナーは右脳の思想家であり、直感、創造性、何とか何とか何とか…_」を活用します)。 テーブルとして表示することもできます。
| ウェブデザイナー | ウェブ開発者 | |
|---|---|---|
| 大脳半球 | 右 | 左 |
| 駆動者 | 直感 | 論理 |
| アプローチ | 創造性 | 線形思考 |
| 強さ | 想像 | テクニカル |
これはおそらくテキストの壁よりも読みやすいでしょうが、上の図ほど面白くはありません。
グラフィックに変換する価値のあるさまざまな種類のデータを識別するために、Webデザイナーは既成概念にとらわれずに考える必要があります。 まず、存在するさまざまな種類のデータの視覚化について理解することから始めることをお勧めします。 そのためにデューク大学図書館を使用することができます。 散布図の次の例のように、さまざまな種類の情報をグラフィックに変換する方法を示すページ全体があります。

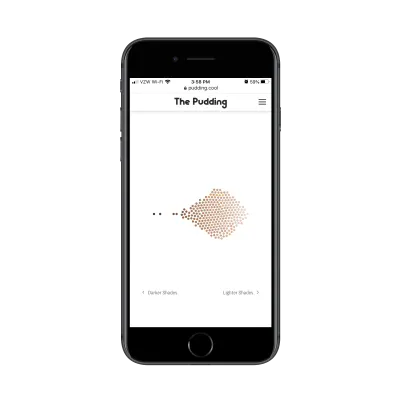
Puddingは、データポイントを時系列でグラフ化するというこの基本的な概念を採用し、「ハイファッションの色彩主義」の記事でそれをユニークなものに変えました。
これは、 Vogueの表紙に表示されている肌の色のスペクトルを表すグラフィックです。

これは、この情報を伝えるためのはるかに効果的で人目を引く方法であり、「雑誌の200以上の号で、Vogueのカバーモデルの75%は、より美しい肌の色になりがちです」と作家に言わせるよりもはるかに効果的です。
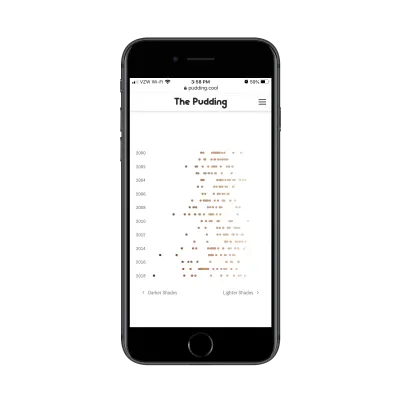
とはいえ、このグラフィック自体は、量と傾向のみを示しているため、散布図ではありません。 ただし、スクロールすると、最終的には散布図になります。

雑誌の表紙にあるモデルの顔を表す、各オーブがタイムラインにどのように引き出されているかに注目してください。 これは散布図を使用する従来の方法ではありませんが、この場合は非常にうまく機能します。 そして、繰り返しになりますが、それはテキストの壁よりもモバイルでポイントを伝えるのにはるかに効果的な仕事をします。
自分の仕事でこれを行う方法を探すときは、次の要素に焦点を合わせてください。
- 統計データ、
- 短い箇条書き、
- 非常に複雑なトピック、
- ステップバイステップの説明者、
- ページまたはトピックの要約。
これらは、重要なデータやトピックを視覚化するための最良の機会を提供します。
2.フィルタリング可能になるようにデータの視覚化を設計する
もちろん、やり過ぎたくないです。 ウェブサイトのメッセージをモバイルで保存するという使命では、ページの速度を低下させたり、圧倒されたりするほど多くのグラフィックを作成したくありません。

データ視覚化の過負荷に対する1つの解決策は、単一のグラフィックを作成することですが、フィルターを使用して、表示されるデータセットを制御します。 これにより、より少ないスペースで大量の視覚情報を提供できるだけでなく、競争力を高めることもできます。 例を示しましょう。
CDNが役立つ理由は、CDNがWebサイトをターゲットオーディエンスに地理的に近づけるためです。 CDNにそれを実行する範囲がない場合は、問題を起こす価値はありません。 そのため、プロバイダーを見つける際に人々が考慮しなければならないすべての考慮事項の中で、彼らは自分の存在のポイントが実際にどこにあるかを見なければなりません。
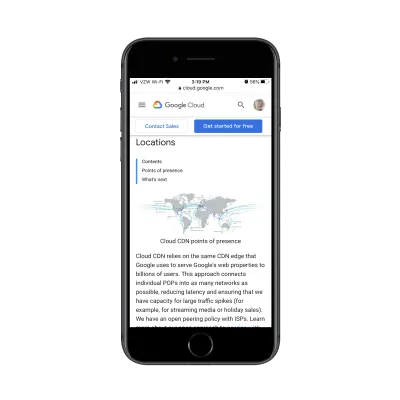
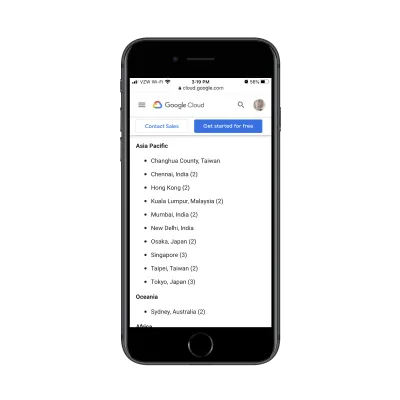
これは、GoogleCloudがコンテンツ配信ネットワークのこの情報を表示する方法です。

これは、キャッシュの場所とネットワークがカバーする領域の広さを示す優れたグラフィックです。 ただし、これは静止画像であるため、表示されるのは取得したものです。 Googleは、ページの残りの部分を使用して、CDNが存在するすべての主要都市を一覧表示する必要があります。

しかし、これは私が話していることです。 このリストは、視覚化の一部である必要があります。
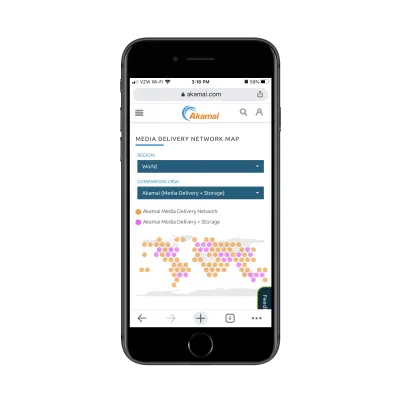
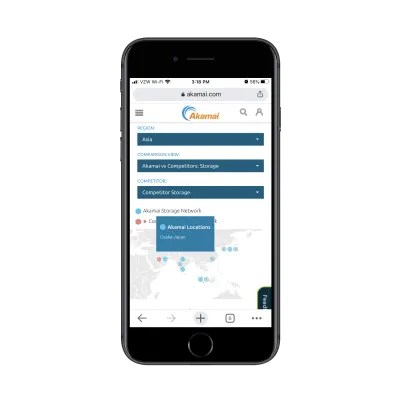
Google Cloud CDNの競合企業であるAkamaiは、メディアネットワークマップを次のように設計しました。

このマップでは、アカマイのメディア配信ネットワーク(オレンジ色)とそのメディアおよびストレージの場所(ピンク色)を確認できます。
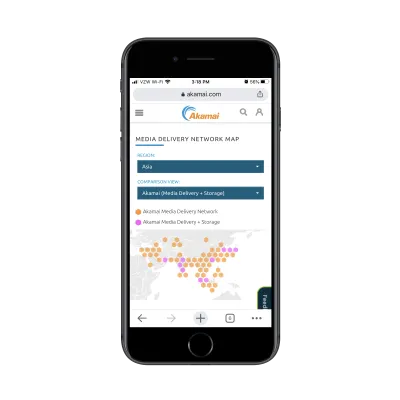
データの詳細に関心のある見込みユーザーは、ページの上部にあるフィルターを使用できます。 たとえば、誰かがアジア地域を検索したときの地図は次のようになります。

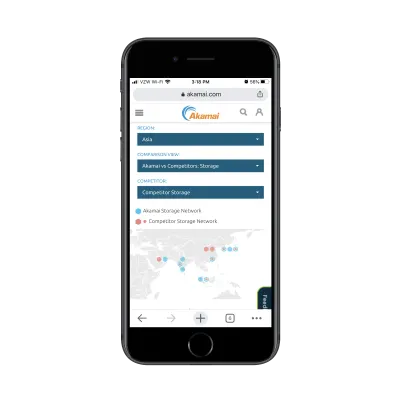
そして、これは、競合他社に対してアカマイのストレージネットワークを表示することを選択したときに表示されるものです。

このデータ視覚化設計により、訪問者は自分に最も関連性のあるデータを綿密に調査できるだけでなく、意思決定プロセスにも役立ちます。
このアプローチは、ページを圧倒することなく、大量のデータをデータの視覚化に変換したい場合に非常に便利です。 また、この特定のフィルタリングモデルを使用すると、訪問者がグラフィックをズームインおよびズームアウトするためにピンチする手間を省くことができます。 彼らは自分でビューをカスタマイズし、最も関連性の高いビットに簡単にたどり着くことができます。
3.データの視覚化をインタラクティブにする
大量の情報を1つのグラフィックにまとめるためにできるもう一つのことは、データの視覚化をインタラクティブにすることです。 これにより、モバイルUIが整理されるだけでなく、訪問者が一時停止し、表示されている情報を理解するのに時間がかかります。
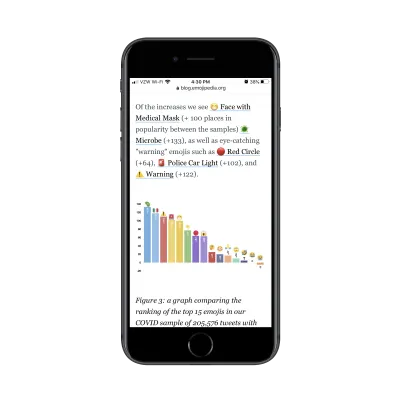
これはEmojipediaからの最近の投稿です。 この記事では、コロナウイルス中の絵文字の使用について彼らが行った調査の結果を共有しています。 これは素晴らしい読み物であり、次のようなデータの視覚化がぎっしり詰まっています。

デザインは確かに魅力的ですが、モバイルでグラフィック内のすべての詳細を確認するのは簡単ではありません。 これは、双方向性が役立つ場所です。
グラフの各バーをクリック可能にすることで、人々は絵文字に関するより多くの情報を取得したり、パーセンテージの増加をはっきりと確認したりすることができます。
最後のポイントでお見せしなかったのは、AkamaiCDNマップがインタラクティブであるということです。

これは、Emojipedia棒グラフに対して提案する正確なアプローチです。 各データポイントをクリック可能な要素に変えることで、ユーザーは必要なすべての情報を取得するのに苦労する必要がなく、1つのグラフィック内のデータが多すぎてユーザーを圧倒する必要もありません。
双方向性の優れている点は、さまざまなデータの視覚化にも適用できることです。
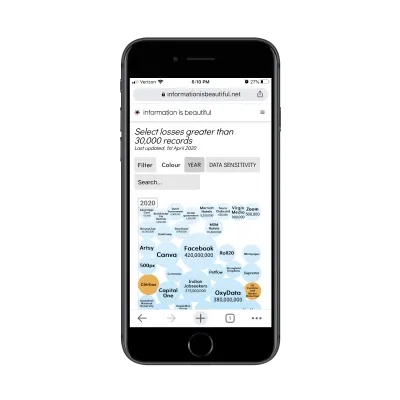
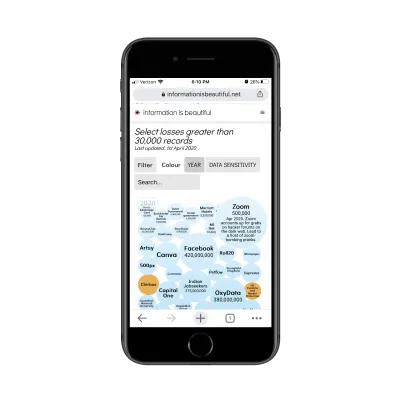
Information IsBeautifulのバブルチャートの例を次に示します。

訪問者がバブルのいずれかをクリックすると、セキュリティ違反に関する詳細情報が表示されます。

モバイルエクスペリエンスを優先することの優れた点の1つは、最小限の設計でクリエイティブなソリューションを見つけることができることです。 また、UIは明確でナビゲートしやすいため、インタラクションはそれを実現するための非常に優れた方法ですが、その中には、発見されるのを待っているジューシーな小さなナゲットが隠れています。
データの視覚化は、より良いモバイルエクスペリエンスの鍵ですか?
モバイルユーザーエクスペリエンスを向上させるためにできることはたくさんあります。 その戦略の一部としてデータの視覚化を検討していない場合は、次のことができるので、今が良い時期です。
- ポイントを伝えるのにかかるスペースと時間を凝縮し、
- より視覚的に魅力的なページをデザインし、
- モバイルおよびデスクトップの訪問者のために、コピーの完全性を完全に維持します。
もちろん、それはあなたがモバイル上のコンテンツを減らす方法を探すのをやめるべきだという意味ではありません。 それが不必要であるか、付加価値がない場合、それは行くべきです。 残っているものは、データ視覚化の変身のために評価することができます。
