エンドツーエンドのテストのためにサイプレスに飛び込みましょう
公開: 2022-03-10この記事は、世界中の非常に多くの人々のためにクロスブラウザテストの経験をよりスムーズにしているLambdaTestの親愛なる友人によって後援されています。 ありがとう!
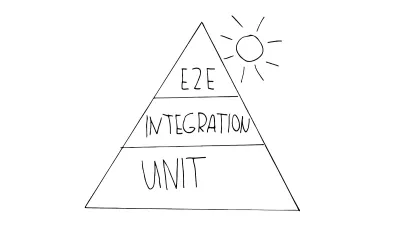
自動テストなしのソフトウェア開発は、今日では想像しがたいものです。 さまざまなテスト手順により、高レベルの品質が保証されます。 テストの基盤として、いくつかの単体テストを使用できます。 その上、ピラミッドの真ん中に、いわば統合テストがあります。 エンドツーエンドのテストは最上位にあり、最も重要なユースケースをカバーしています。 この第3の種類のテストは、この記事の焦点になります。
ただし、エンドツーエンドのテストには、懸念の原因となるいくつかの落とし穴があります。
- エンドツーエンドのテストは低速であるため、すべての継続的インテグレーションおよび継続的展開(CI / CD)戦略に大きな障害をもたらします。 それだけでなく、タスク、機能、またはその他の実装を完了することを想像してください。テストが実行されるのを待つと、全員の忍耐力が失われる可能性があります。
- このようなエンドツーエンドのテストは、デバッグの労力のために、保守が難しく、エラーが発生しやすく、あらゆる点でコストがかかります。 さまざまな要因がこれを引き起こす可能性があります。 あなたのテストは助手のように感じるべきであり、決して邪魔にならないはずです。
- 開発者にとって最大の悪夢は、不安定なテストです。これは、同じ方法で実行されますが、異なる結果につながるテストです。 これは「Heisenbug」のようなもので、テスト対象のアプリケーションを測定しない場合、つまり、アプリケーションを確認しない場合にのみ発生します。

しかし、心配しないでください。これらの落とし穴に屈する必要はありません。 それらの多くを防ぐ方法を見てみましょう。 しかし、私は月を約束するだけでなく、配達もしません。 このガイドでは、GitHubリポジトリで公開したいくつかのテストを一緒に作成します。 このように、エンドエンドテストが楽しいものになることをお見せしたいと思います。 始めましょう。
エンドツーエンドテストとは何ですか?
エンドツーエンド(またはE2E)テストについて話すとき、私はそれを「ワークフローベース」と呼ぶのが好きです。 このフレーズは、エンドツーエンドのテストをうまくまとめています。実際のユーザーワークフローをシミュレートし、アプリケーションで使用されるテクノロジスタックの機能領域と部分をできるだけ多く含める必要があります。 結局、コンピュータは顧客のふりをして、実際のユーザーのように振る舞おうとします。 これらのテストは、アプリケーションのシステム全体に一定のストレスをかけるのに最適であり、したがって、アプリケーションスタック全体が存在する場合に品質を保証するための優れた手段です。

これらすべてで達成したいことを思い出してみましょう。 フロントエンドテストは、その機能を含め、WebアプリケーションのUIをテストするための一連のプラクティスであることを私たちは知っています。 理にかなっています—これらの手段により、アプリケーションが正しく機能し、将来の変更によってコードが破損しないようにすることができます。 これを効率的に達成するために、何をどれだけテストする必要があるのか疑問に思うかもしれません。
これは有効な質問です。 比喩に考えられる答えが1つあるかもしれません。MikeCohnによって最初に導入され、Martin Fowlerによってさらに指定されたテスト自動化ピラミッドは、テストを効率的にする方法を示しています。 最下位のピラミッドレベルで高速で安価な単体テストがあり、最上位で時間と費用のかかるUIテスト(エンドツーエンドのテスト)があります。

これとその長所と短所を説明することは、それ自身の記事には十分でしょう。 1つのレベルに焦点を当てたいと思います。 特にエンドツーエンドのテストは、効率的に優先順位を付けると、品質を大幅に向上させることができます。 そうすることで、システムに常にストレスをかけ、アプリケーションの主な機能が正しく機能していることを確認できます。
サイプレスへの私の旅
エンドツーエンドのテストの作成方法を学び始めたとき、シナリオ指向のビヘイビア駆動開発(BDD)フレームワークであるBehatに加えて、PHPライブラリであるMinkを使用しました。 私はSeleniumを使い始めましたが、その長所と短所がすべてあります。 私のチームはVue.jsを頻繁に使用し始めたため、完璧な統合と互換性を確保するためにJavaScriptベースのテストフレームワークに変更しました。 当時私たちが選んだのはNightwatch.jsだったので、新しいテストスイートを最初から作成しました。
この間、互換性の問題に遭遇することがよくありました。 それを依存関係地獄と呼ぶことができます— Seleniumで、そして後でWebDriverで見たすべての制限は言うまでもありません。
- 私たちのチームでは、ChromeバージョンのCIを特定できませんでした。 そのため、Chromeのアップデートがリリースされた場合、Nightwatch.jsは互換性を確保するのに十分な速度ではなく、テストパイプラインで多くの失敗を引き起こしました。
- Nightwatch.jsの待機の可能性が当社の製品と最適に一致しなかったため、不安定なテストのテスト側の原因の数が増え始めました。
そこで、テストスイートを新たに構築することを検討するようになりました。 アンカンファレンスを訪れた後、私はサイプレスを発見しました。
サイプレスは、SeleniumやWebDriverを使用しないオールインワンのテストフレームワークです。 このツールはNode.jsを使用して、特別な制御下でブラウザーを起動します。 このフレームワークのテストは、リモート制御だけでなく、ブラウザレベルで実行されます。 これにはいくつかの利点があります。
要するに、私がこのフレームワークを選んだ理由は次のとおりです。
- 優れたデバッグ機能
サイプレスのテストランナーは、スナップショットを介してアプリケーションの任意の状態に戻ることができます。 したがって、エラーとその前のすべてのステップを直接確認できます。 さらに、Chromeの開発者ツール(DevTools)へのフルアクセスがあり、クリックは完全に記録されます。 - テストやUI、またはAPIからの応答でアクションを待つためのより良い方法
サイプレスは暗黙の待機をもたらすため、適切なチェックは必要ありません。 テストをアニメーションとAPI応答を待機させることもできます。 - テストはJavaScriptで書かれています
これにより、テストを作成するための学習曲線が緩和されます。 サイプレスのテストランナーはオープンソースであるため、当社の製品戦略に適合しています。
ただし、この記事はガイドであるため、この一般的な情報にとどまらず、始めましょう。
入門
サイプレスをインストールして起動します
ゼロから始めましょう。 サイプレスについての私の話では、私は通常、 mkdirを介して新しいディレクトリを作成し、すぐにサイプレスをインストールすることから始めます。 インストールの最も簡単な方法を次の図に示します。

ちょっとしたヒント:npmを使用したくない場合は、Yarnを介してCypressをインストールできます。
yarn add cypress --dev別の方法は、サイプレスが提供するZIPフォルダーを使用した直接ダウンロードです。 それでおしまい! インストールが完了すると、開始する準備が整います。
サイプレステストの実行を開始するには、2つの方法があります。 1つ目は、コンソールでCypressを起動し、テストをヘッドレスで実行することです。
./node_modules/.bin/cypress run2番目の方法は、サイプレスの優れた機能の1つである、統合されたテストランナーを使用することです。 テストランナーは、テストを実行するためのUIです。 起動するには、同様のコマンドを使用できます。
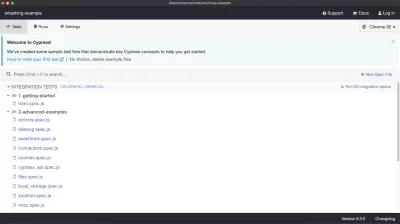
./node_modules/.bin/cypress openこのコマンドは、テストランナーを開きます。 サイプレスを初めて開くと、次のインターフェイスが表示されます。

サイプレスは、その機能を紹介し、いくつかの出発点を提供するために、いくつかの事前に作成されたサンプルテストを提供しています。これが、利用可能なテストの理由です。 すぐに自分で書きたいので、今は無視しましょう。 ただし、この「統合テスト」領域は、後で発生する魔法の多くを説明するため、覚えておいてください。
サイプレスの構造の第一印象
次に、選択した統合開発環境(IDE)で新しく作成したプロジェクトを開きます。 このフォルダーに移動すると、次のテスト構造が表示されます。
smashing-example └── cypress └── fixtures └── integration └── plugins └── support └── cypress.jsonこれらのフォルダを調べてみましょう。
-
fixtures
ここに、他のエンティティとは関係のない固定テストデータがあります。 したがって、ここにはIDは格納されません。これは、ローカルの状態に応じて変更される可能性があります。 -
integration
実際のテストはここにあります。 -
plugins
ここでは、既存のCypressプラグインを使用する場合でも、独自のプラグインを使用する場合でも、Cypressを拡張できます。 -
support
ここでは、サイプレス自体を拡張できます。 独自のコマンドとヘルパーはここにあります。 -
cypress.json
環境を含め、ここで構成を変更します。
さて、テストランナーであろうとソースコードであろうと、サイプレスを回避する方法を今すぐ見つけることができると思います。 しかし、どのように始めればよいのでしょうか。 何をテストしたいですか?
テストケースを選択
一般的なエンドツーエンドのテストは、特に多くのステップがある場合、複雑になる可能性があります。 手動で実行するには時間がかかります。 この複雑さのために、E2Eテストは自動化が難しく、実行が遅くなる可能性があります。 そのため、自動化するケースを慎重に決定する必要があります。
私の意見では、「ワークフローベース」という用語が重要です。一般的なユーザーストーリーに基づいてテストケースを選択します。 ただし、実行時間のため、使用可能なすべてのワークフローを網羅することはお勧めできません。 したがって、テストケースに優先順位を付ける方法が必要です。
私のチームでは、プロジェクトにいくつかの基準がありました。 テストケースは次のようにする必要があります。
- CRUD操作など、機能の最も一般的で最も使用されるワークフローをカバーします(「ハッピーパス」という用語は、これらのワークフローを非常によく表します)。
- リスク分析を使用して、最も脆弱なE2Eテストでワークフローをカバーします(つまり、エラーが最大の損害を引き起こす場合)。
- 重複するカバレッジを避けます。
- 単体テストの方が適切な場合は、必ずしも使用する必要はありません(E2Eテストを使用して、エラー自体ではなく、エラーに対するソフトウェアの応答をテストします)。
覚えておくべき2番目に重要なことは、明示的にテストしたいワークフローのみをテストすることです。 テストを機能させるために必要な他のすべての手順は、テストを回避するために、テスト外のAPI操作で実行する必要があります。 このようにして、テストの実行時間を最小限に抑え、失敗した場合にテストケースの明確な結果を得ることができます。 このワークフローをエンドユーザーのように考えてください。技術的な実装ではなく、機能の使用に焦点を合わせます。
例:
オンラインショップでチェックアウトプロセスをテストする場合は、チェックアウトの処理に必要な場合でも、商品やカテゴリの作成など、他のすべての手順を実行しないでください。 たとえば、APIまたはデータベースダンプを使用してこれらを作成し、チェックアウト専用のテストを構成します。
例:SmashingMagazineで私の記事を見つける
このウェブサイトSmashingMagazineのテストを書きたいと思います。 このテストが永久に最新になることを保証することはできませんが、それが続くことを願っています。 いずれにせよ、この例はGitHubリポジトリで見つけることができます。
最初のサイプレステストの作成
integrationフォルダーで、新しいファイルを作成することから始めます。 それfind-author.spec.jsと呼びましょう。 接尾辞.specは「仕様」を表します。 テストに関しては、これは、アプリケーションが満たさなければならない特定の機能またはアプリケーションの技術的な詳細を指します。
この空のJavaScriptファイルをテストのホームに変えるために、まずテストスイートにその構造を与えることから始めます。 describeというメソッドを使用します。 describe()またはcontext()は、テストを格納および整理するために使用されます。 つまり、このメソッドはテストのフレームとして機能します。 したがって、テストファイルは次のようになります。
// find-author.spec.js describe('Find authors at smashing', () => { //... }); 次のステップは、実際のテストを作成することです。 itのメソッドを使用します。 it()またはspecify()は、実際のテストを表すために使用されます。 ご覧のとおり、1つのファイルに複数のテストをキャプチャできるため、いくつかの優れた構造化オプションが可能になります。
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.log('This is our brand-new test'); }); });ちょっとしたヒント:モカに精通している場合は、いくつかの類似点に気付いたかもしれません。 サイプレスはモカの上に構築されているため、構文は同じです。
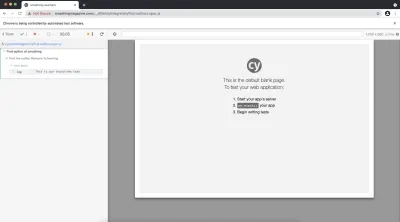
よし、先に進みましょう。 サイプレスのテストランナーでテストを実行すると、サイプレスがブラウザを開いてテストを実行することがわかります。 このブラウザは、以下のスクリーンショットに表示されています。

おめでとう! 最初のテストを作成しました。 確かに、それはあまり効果がありません。 続ける必要があります。 私たちのテストを人生で満たしてみましょう。
テストを人生で満たす
Webサイトをテストするときに最初に行うことは何ですか? そうです、ウェブサイトを開く必要があります。 サイプレスコマンドを使用してそれを行うことができます。 コマンドは何ですか、あなたは疑問に思うかもしれませんか?
コマンドの操作
E2Eテストで使用される命令には主に2つのタイプがあります。 最初のタイプの命令であるコマンドは、テストの個々のステップを表します。 サイプレスのコンテキストでは、コマンドはサイプレスがWebサイトと対話するために行うすべてのことです。 このインタラクションは、クリック、Webサイトのスクロールダウン、または要素の検索など、何でもかまいません。 結果として、コマンドは、テストで満たす重要なものの1つになります。
したがって、最初のコマンドはWebサイト( smashingmagazine.com )に移動するコマンドになります。 このコマンドはvisitと呼ばれます。
これを使用すると、テストは次のようになります。
// find-author.spec.js describe('Find authors at smashing', () => { it('Find the author Ramona Schwering', () => { cy.visit('https://www.smashingmagazine.com/'); }); }); 私がよく使用するコマンドが1つありますが、あなたもそうします。 それはgetと呼ばれます:
cy.get('selector'); このコマンドは、jQueryの$(…)と同様に、セレクターに従って要素を返します。 したがって、このコマンドを使用して、対話するパーツを検索します。 通常、これを使用して一連のコマンドを開始します。 しかし、待ってください—一連のコマンドとはどういう意味ですか?
この記事の冒頭で述べたように、すべてのテストとそれに伴うすべてのテストはJavaScriptで記述されています。 テスト(つまりステートメント)のコマンドをチェーン(つまり、チェーン)に配置できます。 これは、多くのテストフレームワークからわかるように、コマンドがコマンドのサブジェクト(または戻り値)を次のコマンドに渡すことができることを意味します。

了解しましたgetコマンドを使用して一連のコマンドを開始します。 getで要素を見つけるには、最初にそのセレクターを見つける必要があります。 サイプレスは一致するすべての要素を返すため、一意のセレクターを見つけることが不可欠です。 したがって、これを念頭に置いて、意図しない場合は避けてください。
要素との相互作用
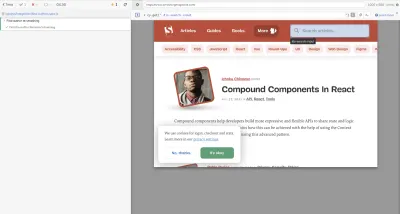
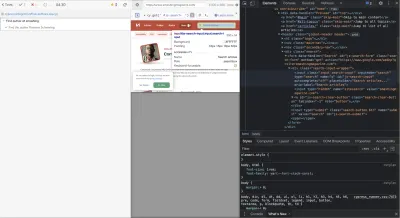
サイプレス自体には、操作する要素のセレクターを見つけるのに役立つ機能があります。 この機能はセレクタープレイグラウンドと呼ばれ、コンポーネントの一意のセレクターを検出したり、セレクターまたはテキスト文字列に一致するすべての要素を確認したりするのに役立ちます。 したがって、この機能はこのタスクで大いに役立ちます。 有効にするには、テストのUIのヘッダーにある十字アイコンをクリックしてから、目的の要素にカーソルを合わせます。

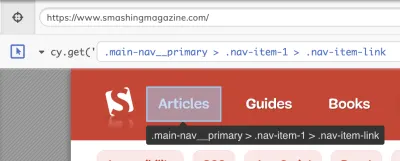
上のスクリーンショットに見られるように、ツールチップは、ホバー上、または要素がクリックされたときに表示される十字アイコンの下のこの小さなバーにセレクターを表示します。 このバーでは、指定されたセレクターに一致する要素の数も確認できます。この場合、その一意性が保証されます。
場合によっては、これらの自動生成されたセレクターが使用したいものではないことがあります(たとえば、セレクターが長いか読みにくい場合、または他の基準を満たしていない場合)。 以下で生成されたセレクターは、私の謙虚な意見では、理解するのが難しく、長すぎます。

この場合、ブラウザのDevToolsにフォールバックして、独自のセレクターを見つけます。 あなたはこれらのツールに精通しているかもしれません。 私の場合、この目的でChromeを選択することがよくあります。 ただし、サポートされている他のブラウザでも同様の機能が提供される場合があります。 このプロセスは、[要素]タブでDevToolsの機能を使用していることを除けば、セレクタープレイグラウンドと同じように感じられます。

セレクターが一意であることを確認するには、DevToolsのコードビューでセレクターを検索することをお勧めします。 結果が1つしかない場合は、それが一意であると確信できます。
セレクターの種類はたくさんあることをご存知ですか? 種類によっては、テストの外観や動作がかなり異なる場合があります。 一部の品種は、他の品種よりもエンドツーエンドのテストに適しています。 テストを安定してクリーンに保つためにどのセレクターを使用するかを知りたい場合は、この問題を扱っている私の記事の1つを紹介できます。 サイプレスの開発者自身が、ベストプラクティスでこのトピックに関するガイダンスを提供しています。
コマンドのシーケンスとしてのテスト
OK、テストに戻ります。 その中で、ワークフローを表示します。
「私はユーザーとして、著者の記事を検索し、記事の1つにある参照領域から著者のWebサイトに移動します。」
コマンドを使用してユーザーが実行する手順を再現します。 完了したテストの下にコメントを付けて貼り付けます。これにより、手順が説明されます。
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); });この例では、テストするワークフローを扱います。 サイプレスはこのテストを実行します。 では、「おめでとう」と言う時が来たのでしょうか。 ようやく最初のテストを書き終えましたか?
さて、よく見てください。 サイプレスはそれを実行しますが、それはあなたが書いたものであるテストがそれを指示することだけをします。 テストランナーで実行すると、合格したかどうかを確認できますが、ヘッドレスで実行した場合はそうではありません。 このテストでは、サイプレスがコマンドを正常に実行できるかどうかだけがわかります。作成者のWebサイトにたどり着いたかどうかはわかりません。 したがって、それを決定するためにテストを教える必要があります。
アサーションの操作
2番目のタイプのステートメントは、UIの望ましい状態の説明、つまり、何かが存在するか、表示されるか、または表示されなくなるかを処理します。 サイプレスのアサーションは、構文で目立つチャイとシノンチャイのアサーションに基づいています。
著者のプロフィールページにいるかどうかを確認したいことを忘れないでください—この例では私のものです。 したがって、まさにそのためのアサーションを追加する必要があります。
// find-author.spec.js it('Find the author Ramona Schwering', () => { // Open the website cy.visit('https://www.smashingmagazine.com'); // Enter author's name in search field cy.get('#js-search-input').type('Ramona Schwering'); // Navigate to author's article cy.get('h2 > a').first().click(); // Open the author's page cy.get('.author-post__author-title').click(); // Check if we're on the author's site cy.contains('.author__title', 'Ramona Schwering').should('be.visible'); });さて、これで価値のあるテストを作成しました。 ですから、はい、最初のテストを作成しておめでとうございます…まだ完璧ではありませんが。
テストをきれいにしましょう
最初の意味のあるテストを書くことに成功し、その過程でコアコンセプトを学んだとしても、プルリクエストで提案された場合、これをまだマージしません。 それを輝かせるには、やるべきことがいくつか残っています。
ゆっくりしてください
サイプレスには、ほとんどすべてのコマンドに組み込みの再試行オプションがあるため、たとえば、要素がすでに存在するかどうかを確認するのを待つ必要はありません。 ただし、これは、要素がDOMに存在するかどうかを確認するだけであり、それ以上ではありません。 サイプレスは、アプリケーションが実行するすべてのことを予測することはできないため、これだけに依存している場合は、多少の不安定さが生じる可能性があります。

まだ読み込まれているWebサイトを見たい場合、ユーザーはどうしますか? ほとんどの場合、Webサイトの一部が表示されるようになるまで(つまり、ロードされるまで)待機してから、それらと対話します。 私たちのテストでは、次のことを正確に模倣したいと思います。UIの変更を待ってから、対話を開始します。 ほとんどの場合、この動作を必要な要素に制限するため、これらの要素にアサーションを使用します。
ご覧のとおり、テストを何度か待機させる必要があります。 ただし、何度も待つのも良くありません。 経験則として、テスト対象のWebサイトが読み込まれたかどうかを判断する最初のステップとして、アサーションを使用して、操作する要素が完全に読み込まれたかどうかを確認することをお勧めします。
例として、テストのそのような部分を見てみましょう。 ページが完全に読み込まれたことを確認するために、1つのアサーションを追加しました。
// find-author-assertions.spec.js // Open website cy.visit('https://www.smashingmagazine.com'); // Ensure site is fully loaded cy.get('.headline-content').should('be.visible'); // Enter author's name in the search field cy.get('#js-search-input').type('Ramona Schwering');ウェブサイトの読み込み時間や、新しくレンダリングする必要のあるいくつかの要素があるすべてのインスタンスに、このような方法でアサーションを追加し続けます。 完全なテストファイルについては、GitHubリポジトリの対応するテストをご覧ください。
不安定なテストの罠に陥らないように、最後のヒントを1つ挙げてcy.wait(500)などの固定待機時間を使用しないでください。
API応答はあなたの友達です
特に、テストで利用するのが大好きな、きちんとした待機の可能性が1つあります。 サイプレスでは、ネットワーク機能を操作することができます。アプリケーションで待機するもう1つの便利な方法は、これらの機能を使用してネットワーク要求を操作することです。 このようにして、API応答が成功するまでテストを待機させることができます。
例としてワークフローを思い出すと、1つのステップでAPI待機の可能性を大いに活用できます。 検索を考えています。 対応するユーザーストーリーは次のようになります。
「私は開発者として、検索結果が完全に読み込まれていることを確認して、古い結果の記事がテストを誤解させないようにしたいと考えています。」
それをテストに適用しましょう。 まず、後で待ちたいルートを定義する必要があります。 これにはinterceptコマンドを使用できます。 リクエストを検索し、必要なデータ(この場合は検索結果)を取得します。
この例を簡単にするために、URLにワイルドカードを使用します。 その後、サイプレスが後でこのルートを使用できるように、エイリアスを使用します。
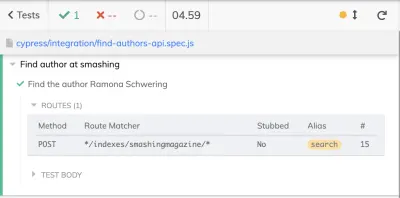
// find-author-hooks.spec.js // Set the route to work with it('Find the author Ramona Schwering', () => { // Route to wait for later cy.intercept({ url: '*/indexes/smashingmagazine/*', method: 'POST' }).as('search'); // With this alias Cypress will find the request again //... サイプレスでは、定義されたすべてのルートがテストの開始時に表示されます。 ですから、これらのinterceptコマンドもテストの最初に置きたいと思います。

これで、このルートエイリアスをアサーションで使用できます。 これを行う最も簡単な方法は、前述のエイリアスを直接使用して、サイプレスのwaitコマンドを使用することです。 ただし、このコマンドを単独で使用すると、結果に関係なく応答を待機することになります。 400や500などのエラーコードでも合格と見なされますが、アプリケーションが破損する可能性があります。 したがって、次のような別のアサーションを追加することをお勧めします。
// find-author-hooks.spec.js // Later: Assertion of the search request's status code cy.wait('@search') .its('response.statusCode').should('equal', 200); 
このようにして、アプリケーションに大きな負荷がかかっている場合に時間を無駄にしたり、問題が発生したりすることなく、ソフトウェアのデータや変更などを正確に待つことができます。 繰り返しになりますが、完全なサンプルファイルは私のGitHubリポジトリにあります。
サイプレスの構成
細かい部分は1つ省略しました。 完全なテスト例を詳しく見ると、このガイドで使用したものとは少し異なります。
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... SmashingMagazineのWebサイトを開くためにスラッシュを使用するだけです。 それはどのように機能しますか? このようにこのコマンドを使用すると、テストのbaseUrlに移動します。 baseUrlは、 cy.visit()またはcy.request()コマンドのURLのプレフィックスとして使用できる構成値です。 他の値の中でも、この値はcypress.jsonファイルで定義できます。 テストでは、 baseUrlを次のように設定します。
// cypress.json { "baseUrl": "https://www.smashingmagazine.com" }佳作:フック
サンプルテストがそれを使用するのに適していない場合でも、私が言及したいトピックが1つ残っています。 他のテストフレームワークで一般的であるように、いわゆるライフサイクルフックを介してテストの前後に何が起こるかを定義できます。 より正確には、これらは1つまたはすべてのテストの前または後にコードを実行するために存在します。
// Cypress describe('Hooks', function() { before(() => { // Runs once before all tests }); after(() => { // Runs once after all tests }); beforeEach(() => { // Runs before each test }); afterEach(() => { // Runs after each test }); }); テストファイルに複数のテストを入力する必要があるため、テストの前後に実行する一般的な手順を探す必要があります。 最初の行はその好例であり、 visitコマンドです。 これらの各テストの前にこのWebサイトを開きたいとすると、この例のbeforeEachフックは次のようになります。
// Cypress describe('Find author at smashing', () => { beforeEach(() => { // Open website cy.visit('https://www.smashingmagazine.com'); }); //... 
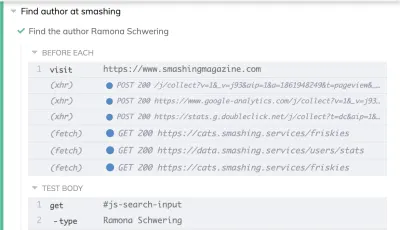
beforeEachフックは、テストランナーのログに表示されます。 (大プレビュー)私は日常業務でこれを頻繁に使用して、たとえば、テストの前にアプリケーションがデフォルトの状態にリセットされていることを確認し、テストを他のテストから分離します。 (以前のテストに依存しないでください! )アプリケーションの状態の制御を維持するために、テストを互いに分離して実行します。
各テストは、他のテストとは関係なく、単独で実行できる必要があります。 これは、有効なテスト結果を保証するために重要です。 詳細については、最近の記事の1つにある「共有に使用したデータ」のセクションを参照してください。 今のところ、テスト全体を確認したい場合は、GitHubの完全な例を参照してください。
結論
私の意見では、エンドツーエンドのテストはCIの重要なコンポーネントであり、アプリケーションの品質を高レベルに保ち、同時にテスターの作業を軽減します。 サイプレスは、エンドツーエンドのテストを迅速、安定、効率的にデバッグし、CIの一部としてプルリクエストと並行して実行するための私の選択ツールです。 すでにJavaScriptに精通している場合、学習曲線は穏やかです。
私はあなたを少し案内し、サイプレステストを書くための出発点と始めるためのいくつかの実用的なヒントをあなたに与えたことを願っています。 もちろん、すべてのコード例はGitHubリポジトリで入手できるので、お気軽にご覧ください。
もちろん、これは出発点にすぎません。 サイプレスのテストに関して学ぶことや議論することは他にもたくさんあります—次に何を学ぶべきかについていくつかの提案を残しておきます。 これを念頭に置いて、幸せなテストを!
資力
- オリジナルのスマッシング-例、Ramona Schwering
この記事の例のGitHubリポジトリ。 - サイプレスのドキュメント
- 「レシピ」、サイプレス
例、レシピ、およびコースの選択。 - 「JavaScriptでコーディングする方法を学ぶ:サイプレス」(レッスン)、CodeLikeThis
- エンドツーエンドのテストを作成するためのベストプラクティス」、Shopware Docs
