カスタムログインフォームを数分で発送する方法–コーディングなし
公開: 2019-02-14製品またはアプリのユーザーログインフォームを数分で、コーディングなしで作成できる場合は、違法または魔法のようなことをしている必要があります。 または、チームが協力してフロントエンド機能を設計、構築、および展開するために設計された機能構築プラットフォームであるMasonを使用することもできます。
まず、メイソンとは何かを説明しましょう。 次に、ログインフォームをわずか数分で作成、設計、および展開することがいかに簡単であるかを示します。
Masonは、ソフトウェアアプリケーションの完全に機能する機能を設計、構築、および展開できるサービスとしてのフロントエンドプラットフォームです。 コードベースでフロントエンドエクスペリエンスを完全に制御できるため、ライブ機能を数分で作成できます。

Masonは、開発用のドキュメントを提供する必要性と、次の展開サイクルを待つ必要性を効果的に排除します。 それにより、あなたの仕事のスケジュールから数ヶ月ではないにしても数週間を排除します。 プロトタイピング、QA、エンジニアリングを統合して、超高速で移動します。
メイソンの使い方は次のとおりです。
- 作成するフィーチャーの設計に使用する1つまたは複数のコンポーネントをプラットフォームから選択します。 この場合、シングルユーザーログインまたはさまざまなコマンドとオプションを使用したログインフローのいずれかです。
- テンプレートを選択して作業するか、独自のテンプレートを作成します。 どちらの方法でも、最終的なピクセルまでカスタマイズできます。
- 開発者を数分間捕まえて、APIエンドポイントを接続するのを手伝ってもらい、「公開」をクリックすると、新しく作成された機能が数秒で公開されます。 これで、機能をエクスポートして、1行のコードでコードベースにドロップできます。
コードを書かずにログインフォームを作成する方法
ビデオチュートリアルからわかるように、それはまったく難しいことではありません。 あなたがしなければならないのは、Playを押して、座って、それがいかに簡単であるかに感銘を受ける準備をすることです。
正しいことを確認するためにもう一度手順を実行したい場合は、あなたの利益のためにそれらを繰り返します。
MasonCanvasとMasonBuilderを使用して、ユーザーログインフォームを作成します。
Mason Canvasは、フロントエンドデザインを視覚的に作成するための仮想ホワイトボードです。 コーディングは必要ありません。また、設計を開発チームに引き渡す必要もありません。

Mason Builderを使用すると、Webサイトまたはアプリの機能を作成およびカスタマイズして、それらを既存のバックエンドに接続できます。

機能に変更を加えると、自動的に有効なHTML / CSSに変換されることに注意してください。 展開サイクルを遅くする可能性のあるデバッグを必要としないコード。
これらのツールが手元にあれば、次のステップバイステップの手順に従う準備ができています。
ステップ1.ログインフォームを形作る
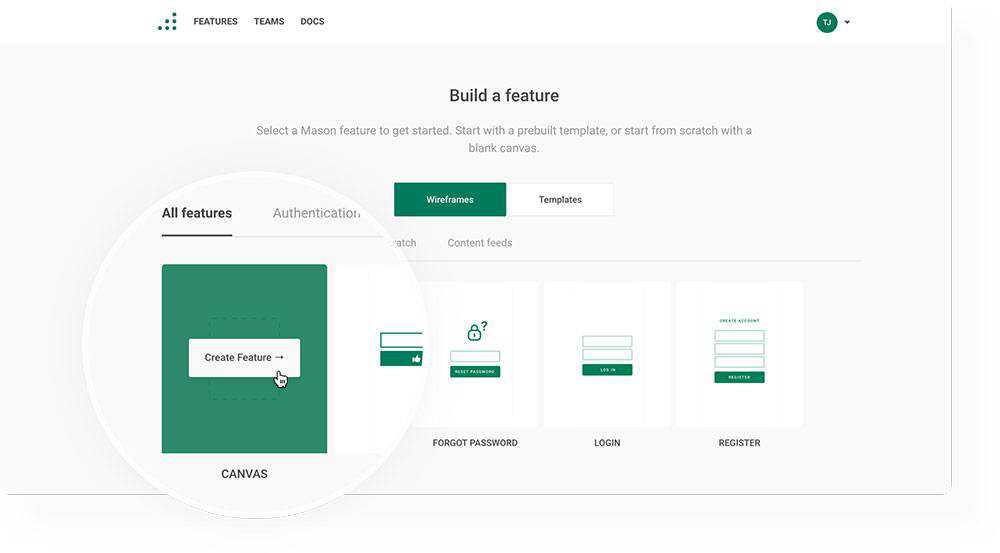
Masonアカウントにログインすると、「+新機能」ボタンが表示されます。 それをクリックすると、さまざまなオプションが表示されます。 「Canvas」オプションをクリックします。
+新機能→キャンバス

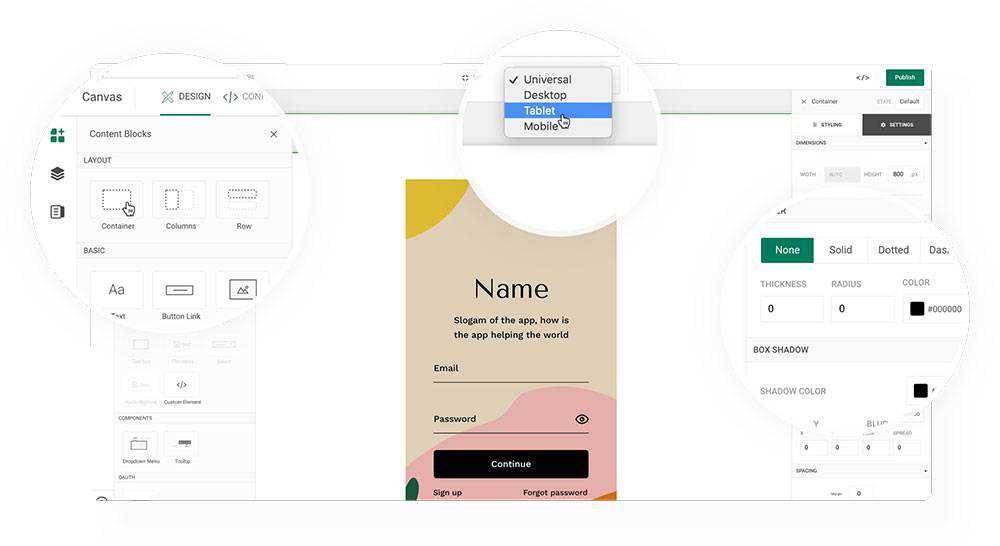
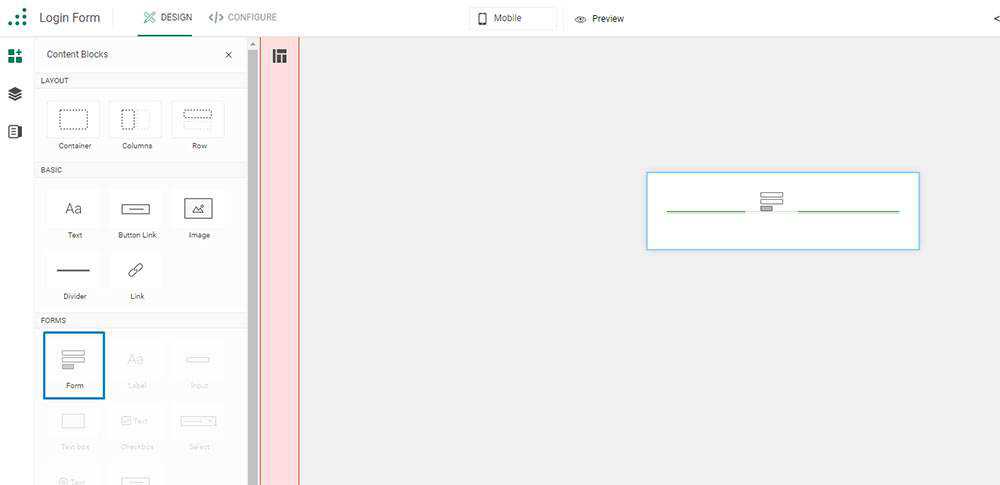
次に、(左側の)「要素」タブをクリックして、「フォーム」セクションに移動します。 フォームを選択し、Canvasに既に存在するコンテナにドラッグアンドドロップします。
要素→フォーム→Canvasからのフォームのドラッグアンドドロップ


フォームの周りの空白をクリックして、コンテナを選択します。 そうすると、右側にバーが表示されます。 重要:続行する前に、バーをチェックして高さが100%に設定されていることを確認してください。
これで、3回クリックするだけで、ログインフォームを作成できます。 素晴らしい!
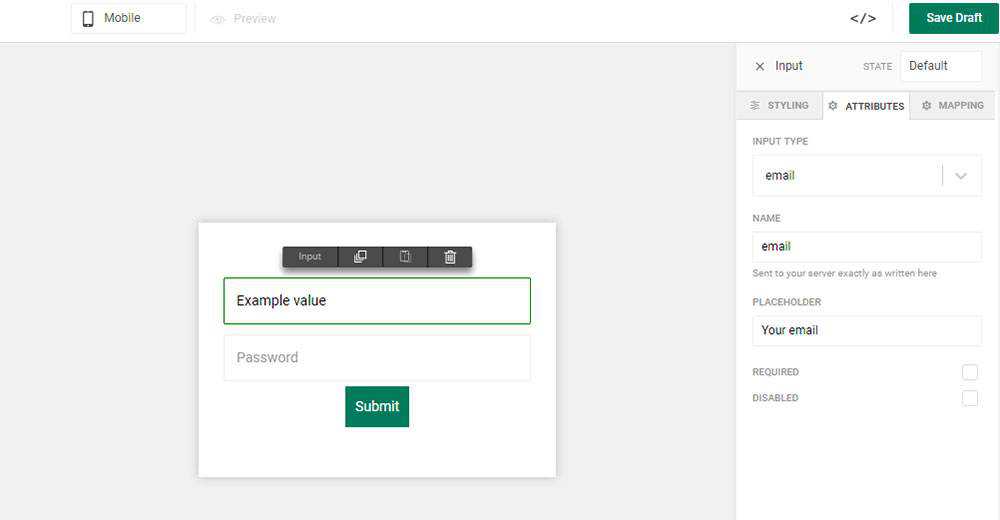
フォーム内の「データ」入力フォームを選択し、上部の「クローン」タブをクリックして、必要な数の入力フィールドを追加します。 次に、右側のバーの[属性]タブに切り替えて、各フィールドに必要な入力の種類(テキスト、数値、URLなど)を選択します。
データ→クローン→入力フィールドの追加
データ→属性→各入力フィールドの入力タイプを選択

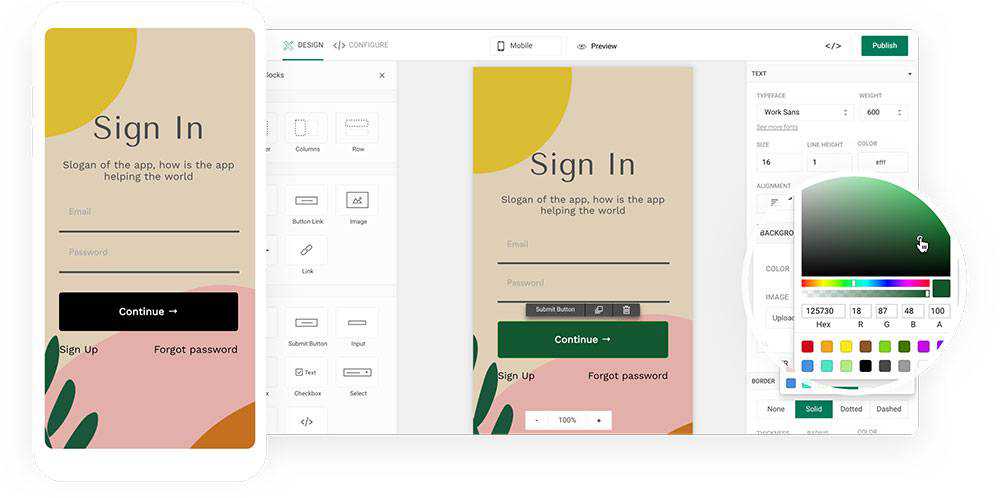
ステップ2:フォームをカスタマイズする
メイソンを使用してフォームをカスタマイズすることは、基本的に簡単です。 フォームをもう一度選択して、「スタイリング」サイドバーを探します。 「スタイリング」を使用すると、色付きの編集境界線の変更、サイズや背景の変更など、任意の方法でフォームのスタイルを設定できます。
希望のスタイルになったら、「送信」ボタンに移動します。ちなみに、このボタンはカスタマイズすることもできます。
あとは「公開」をクリックするだけです。
定期的に「保存」を押して作業を保存することも忘れないでください。
ステップ3:フォームを完全に機能させる時が来ました
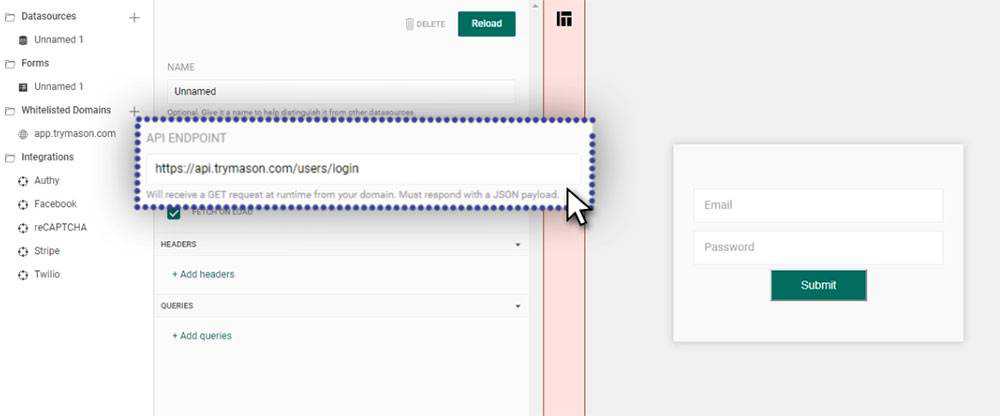
フォームを完全に機能させるには、[構成]に移動して[データソース]を選択する必要があります。 ここで、APIエンドポイントに入力します。 技術的な製品ユーザーでない場合は、チームの開発者がわずか数分でこれを支援できます。
APIエンドポイントが何かわからない場合は、ユーザーがアプリケーションにアクセスできるようにするアドレス(URL)(この場合はログイン)。
データソース→APIエンドポイントに入力

次のステップ:「フォーム」セクションに戻り、送信方法として「投稿」を選択します。 あとは、[公開]をクリックし、[プレビュー]ボタンをクリックして、すべてが正常であることを確認するだけです。
フォームセクション→投稿→公開→プレビュー
ステップ4:ログインフォームをテストする
これらの指示に従ったので、すべてが機能することを確信できますが、チェックするのに害はありません。 これを行うには、Chromeのデベロッパーツールでネットワークリクエストを確認します。
「検査–ネットワーク」に移動するだけで、ブラウザからのリクエストを確認できます。 いくつかのテストクレデンシャルを入力することで、フォームが計画どおりに機能していることを確認できます。
メイソンができる他のクールなこととあなたがそれを試すべき理由

UIの機能的な部分の設計と構築には数週間から数か月かかる場合がありますが、 Masonを使用すると同じ結果を数分で達成し、作成物を数秒でテストできます。これにより、時間、費用、リソースを節約できます。
また、次のような追加のメリットもあります。
- 機能的なソリューションを提供する際の超高速のターンアラウンドは、クライアントの期待をはるかに超えて驚かされます。
- 1つのプロジェクトに何週間も立ち往生することはありません。 代わりに、余分な作業を引き受けて、新しいクライアントのためのスペースを作ることができます。
- 作成する機能は、ブランドスタイルガイドと一致します。 色やフォントなどの変更があった場合は、Mason内で変更し、[公開]をクリックするだけで、変更内容がすでに機能しているフロントエンド機能にライブでプッシュされます。
メイソンはチーム指向です。 フロントエンドですべての作業を行うことにより、チームメンバーは権限を与えられたと感じ、チームメンバー、クライアント、およびその他のプロジェクトの利害関係者間のコラボレーションは第二の性質になります。
何よりも、許可された個人がログインして変更を加え、更新された機能を公開できるため、かつて耐えなければならなかったダウンタイムと展開サイクルが履歴になる可能性があります。
チームの生産性を少なくとも10倍に高めましょう。メイソンはオープンで準備ができており、無料で開始できます。ここをクリックして試してみてください。
