InternetExplorer用のCSS3互換性ツール
公開: 2015-09-13CSS3は、長い間、Webデザインに起こる最もクールなことです。 その信じられないほどの新しいプロパティ、 border-radius 、 box-shadow 、 border-imageのすべてで、ほんの数例にtransformされ、新しい夜明けが到来し、Webデザインコミュニティを刷新した多数の強力でエキサイティングなオプションが開かれました。全体として。 はい、私たちはそれが大好きです!
とにかく、誰もがそれを愛しているわけではありません。 もちろん、彼らはInternet Explorerであり、おそらくご存知のように、非常にゆっくりではありますが、彼らはそれを愛そうとしています。 準備が整うまで、IEをまったくサポートせず、訪問者にSafari、Chrome、FirefoxでCSS3エクスペリエンスを楽しんでもらうか、この記事にあるツールのいくつかを使用してIEを打ち負かして提出することができます。 CSS3をサポートします。
SizzleJavaScriptセレクターライブラリ


Sizzleは、完全にスタンドアロン(ライブラリに依存しない)の純粋なJavaScript CSSセレクターエンジンであり、ホストライブラリに簡単にドロップインできるように設計されています。 事実上すべてのCSS3セレクターをサポートします。これには、エスケープセレクター(「.foo \ \\ bar」)、Unicodeセレクター、ドキュメント順に返される結果など、実装頻度の低い部分も含まれます。
Transformie

Transformieは、Webkitによって提案されたネイティブIE Filter APIをCSSトランジションにマッピングすることにより、CSS変換をレンダリングするWebページに埋め込むことができる小さな(5kb)jQueryプラグインです。
CSS3 PIE:IE用のCSS3デコレーション

3 Pie(ダウンロード)はCSSの「動作」のセットであり、動作要素を介して任意のCSSファイルに添付して、より一般的なborder-radiusレンダリング機能であるInternet Explorer 6、7、または8にレンダリングサポートを追加できます。 border-radius ; box-shadow ; border-image ; 複数の背景画像。 背景画像としてlinear-gradient 。
cssSandpaper – CSS3JavaScriptライブラリ

cssSandpaper JavaScriptライブラリは、HTMLドキュメントのスタイルシートを調べ、可能な場合は、 transform 、 opacity 、 box-shadowなどのCSS3プロパティ間のブラウザの違いを滑らかにします。 このスクリプトは、CSS3をサポートしたい開発者だけでなく、これらのプロパティの独自のベンダー固有のバリアントを実装する他のブラウザーでも役立ちます。
Modernizr

Modernizrは小さくてシンプルなJavaScriptライブラリであり、新しいWebテクノロジ(CSS3、HTML 5)を利用しながら、これらの新しいテクノロジをまだサポートしていない可能性のある古いブラウザを細かく制御できます。
Modernizrは、機能検出を使用して、rgba()、border-radius、CSSTransitionsなどの今後の機能に対して現在のブラウザーをテストします。 これらは現在ブラウザ間で実装されており、Modernizrを使用すると、まだサポートしていないブラウザ(IEなど)のフォールバックを簡単に制御して、今すぐ使用を開始できます。
YUI 2:セレクターユーティリティ– Javascript CSS3 Selector

YUI Selector Utilityは、CSS3 Selector構文をJavaScriptにもたらし、HTMLElementsの収集、フィルタリング、およびテストのためのコンパクトな省略形を提供します。
YUIは、A-Gradeブラウザの基盤に基づくモバイルブラウザでもうまく機能します。 たとえば、N95を含むNokiaのNシリーズ電話は、Webkitに基づくブラウザを使用します。
eCSStender

eCSStenderを使用すると、開発者はブラウザーでCSSサポートにパッチを適用し、新機能を試すことができます。 また、設計者はブラウザ固有のハッキングをCSSファイルから排除できます。
52Framework –HTML5およびCSS3フレームワーク

52frameworkは、最新のすべてのブラウザー(ie6を含む)をサポートしながら、HTML5とCSSの使用を開始する簡単な方法を提供します。
CSS3お願いします! クロスブラウザCSS3ルールジェネレータ

CSS3、お願いします! は、ドキュメントをリアルタイムで編集し、独自のパーソナライズされたクロスブラウザCSS3ルールを作成できる小さなユーティリティです。
css3-mediaqueries-js
css3-mediaqueries.jsを使用すると、CSS3メディアクエリがすべてのブラウザで機能します。 これは、IE 5以降、Firefox 1以降、Safari 2を透過的に解析し、CSS3メディアクエリをテストして適用できるようにするJavaScriptライブラリです。
Internet Explorer 6、7、および8でのCSS3サポート(.htc)
IE-CSS3は、.htc(HTMLコンポーネントファイル)スクリプトであり、今後のCSS3標準で利用可能ないくつかの新しいスタイルのInternetExplorerサポートを提供します。 このスクリプトは、IE固有のベクトル描画言語であるVector Markup Language(VML)の要素の一部を再構築します。 VMLは、角の丸みやぼかし効果など、IEのCSS実装に欠けているものをサポートします。
Curved-corner.htc(CSS3を使用した角の丸いHTML要素)
これは、CSS3プロパティ「border-radius」をすべてのブラウザで機能させるためのInternetExplorerの動作.htcファイルです。
IE用GoogleChromeフレーム(.htc)
Google Chrome Frameは、GoogleChromeのオープンウェブテクノロジーと高速なJavaScriptエンジンをInternetExplorerにシームレスにもたらすオープンソースプラグインです。
これにより、Internet Explorer 6、7、または8でまだサポートされていないテクノロジであっても、HTML5やCSS3などのオープンWebテクノロジの使用をすぐに開始できます。
CSS3互換性リファレンスとユーティリティ
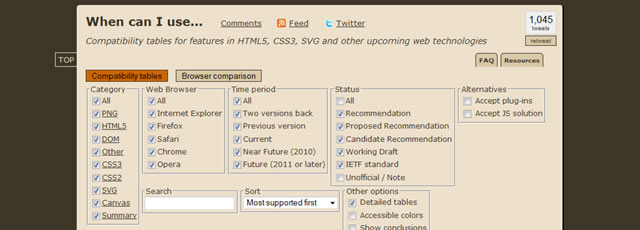
いつ使えますか…

いつ使用できますか…は、HTML5、CSS3、SVG、およびその他の新進気鋭のWebテクノロジーの機能の互換性テーブルです。
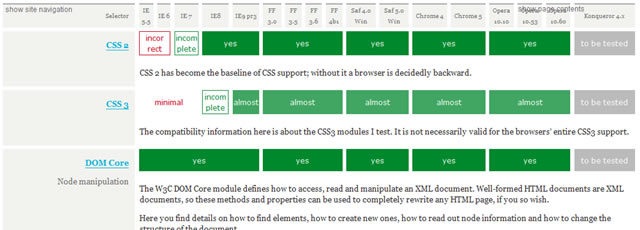
互換性マスターテーブル

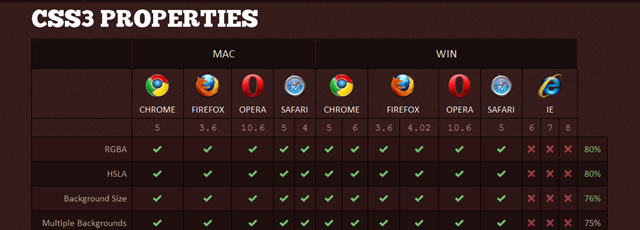
FindMeByIP –CSS3プロパティ

CSSの互換性とInternetExplorer
Webサイトが以前のバージョンのInternetExplorerを含むブラウザーを対象としている場合は、それらのバージョンのCSSコンプライアンスのレベルを知りたいと思います。 この記事では、Internet Explorer 8でのサポートを含め、最近のバージョンのInternetExplorer全体でのCSSコンプライアンスの概要を説明します。
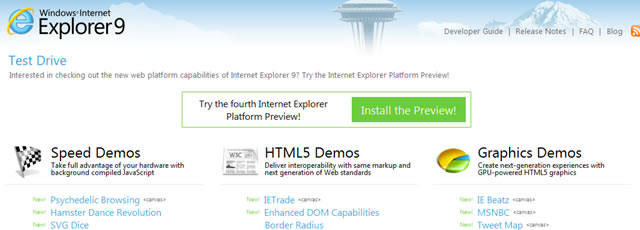
Internet Explorer 9テストドライブ– InternetExplorerプラットフォームプレビュー

今後のInternetExplorer 9の新しいWebプラットフォーム機能を確認することに興味がありますか? InternetExplorerプラットフォームプレビューを試すことができます。HTML5とCSS3のデモとスピードのデモが含まれています。
