VuejsとNuxtjsのCSSトランジション
公開: 2022-03-10トランジションはCSSのモジュールであり、特定のCSSプロパティの値の間で段階的なトランジションを作成できます。 これらの遷移の動作は、タイミング関数、期間、およびその他の属性を指定することで制御できます。 アプリケーションやWebサイトでこれらのトランジションを使用すると、視覚的なエクスペリエンスが向上し、情報が画面に表示されたり画面から離れたりするときに、ユーザーの注意を引き付けて保持することがあります。 Can I Useによると、移行はほとんどのブラウザでサポートされていますが、InternetExplorerとSafariにはいくつかの小さな問題があります。

Vue.jsは、クライアント向けのWebアプリケーションとシングルページアプリケーション(SPA)を構築するためのオープンソースのJavaScriptフレームワークです。 このフレームワークの機能の1つは、アプリにシームレスにトランジションを追加し、ページまたはコンポーネントを切り替える機能です。このチュートリアルでは、その方法を説明します。
Nuxt.jsはJavaScriptフレームワークでもあり、Vue.js(およびフレームワークのフレームワークと呼ばれることもあります)の上に構築され、サーバー側のWebアプリケーション、静的に生成されたWebサイト、およびSPAを構築します。 これはVue.jsと同じように機能するため、Vue.jsを知っていれば、Nuxt.jsの使用を開始する際に多くの問題が発生することはありません。 Nuxt.jsには、アプリにトランジションを追加するための2つのプロパティが付属しています。このチュートリアルでは、それらについても説明します。
このチュートリアルには、Vue.jsまたはNuxt.jsの基本的な知識が必要です。 このチュートリアルのすべてのコードスニペットは、GitHubにあります。
移行とは何ですか?
オックスフォード辞書によると、遷移は次のように定義できます。
「2つのトピックまたはセクションを互いにスムーズに接続する文章の一節。
ある状態または状態から別の状態に変化するプロセスまたは期間。」
物理学の観点から、遷移は次のように定義されます。
「放射線の放出または吸収を伴う、ある量子状態から別の量子状態への原子、原子核、電子などの変化。」
これらの定義から、遷移とは何かについてのアイデアが得られます。 定義はすべて、2つの異なるものまたは状態を含みます。 コードに関しては、遷移はそれほど違いはありません。
CSSトランジションとは何ですか?
MozillaのWebドキュメントによると:
「CSSトランジションはCSSのモジュールであり、特定のCSSプロパティの値の間で段階的なトランジションを作成できます。 これらの遷移の動作は、タイミング関数、期間、およびその他の属性を指定することで制御できます。」
これは、CSS遷移を次のように定義できることを意味します。1つ以上の要素のCSSプロパティのある値から別の値への変更。
CSS transitionプロパティを使用すると、有効な要素にトランジション効果を追加できます。 これは、個別に使用することも、省略形として組み合わせて使用することもできる、最大4つの他のプロパティ( transitionプロパティ自体を数えると5つ)で構成されます。 各プロパティには異なる機能があります。
transition-property
transition-propertyは、変更を監視するCSSプロパティの名前と、移行する変更プロセスの名前を受け入れます。 次のようになります。
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }しかし、このプロパティは次のプロパティなしでは何もしません。
transition-duration
transition-durationプロパティは、 transition-propertyの要素の変更が継続する時間を指定します。 このプロパティは、移行が機能するために必要です。 設定されていない場合(値が0sより大きい場合)、デフォルト値の0sは、実行されないことを意味します。 それでは、この移行の期間を設定しましょう。
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } ここでは、幅が200pxのクラス名がbtnの要素があります。 ここでは、 transition-propertyとtransition-durationプロパティの両方を使用しています。 これが意味するのは、「CSSさん、 widthプロパティが変更されたときに注意してください。変更された場合は、効果が2sかかるようにしてください。」
したがって、クラス名がbtnのボタンがある場合、 index.htmlファイルは次のようになります。
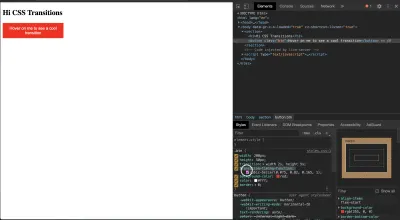
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> ここに、要素の幅の変更を監視するtransition-propertyとtransition-durationプロパティを持つクラスを持つボタンを含むHTMLファイルがあります。
注意すべき点の1つは、ボタンのトランジションを機能させるには、CSS疑似のいずれかを使用して、ブラウザーの開発者ツールで幅を手動で調整することにより、実際にその要素の幅を変更する必要があることです。 -クラス、またはJavaScriptを使用します。 このチュートリアルでは、CSS疑似クラス:hoverを使用してボタンの幅を変更します。
// existing styles .btn:hover { width: 300px; } ここで、このボタンにカーソルを合わせると、ボタンの幅が設定時間( 2s )にわたって徐々に増加するのがわかります。
CodePenのTimiOmoyeni(@timibadass)によるペンの遷移プロパティと遷移期間を参照してください。
transition-timing-function
transition-timing-functionプロパティは、遷移効果が発生する速度を決定します。 このプロパティには、次の5つの値を使用できます。
-
ease
これ(デフォルト)は、ゆっくりと始まり、速くなり、ゆっくりと終わる遷移効果を指定します。 -
linear
これは、開始から終了まで同じ速度の遷移効果を指定します。 -
ease-in
これは、スロースタートでの遷移効果を指定します。 -
ease-out
これは、スローエンドの遷移効果を指定します。 -
ease-in-out
これは、開始と終了が遅い遷移効果を指定します。 -
cubic-bezier(n,n,n,n)
これにより、3次ベジェ関数で独自の値を定義できます。
したがって、ボタンにease-inを追加すると、ボタンが通常の状態に戻る速度と比較して、 widthとheightが変化する速度に注意する必要があります。 更新されたstyles.cssシートは次のとおりです。
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } より劇的な速度効果または特定の速度効果を設定する自由が必要な場合は、 cubic-bezier(n,n,n,n)を使用できます。
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } CodePenのTimiOmoyeni(@timibadass)によるペン遷移タイミング関数を参照してください。
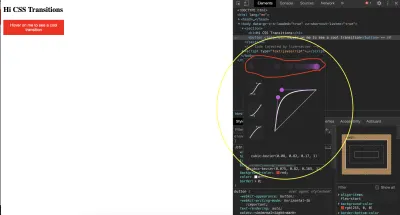
この値の興味深い点の1つは、開発者ツールを使用してブラウザーで直接編集できることです。

開発者ツールの強調表示された部分をクリックすると、 cubic-bezierオプションを変更するためのインターフェイスが表示されます。

2つのポイントを移動すると、 (n,n,n,n)の値が変化し、速度効果がどのように表示されるかを示します(赤で強調表示されます)。 これは、特定の速度効果を念頭に置いている場合に非常に役立ちます。
transition-delay
transition-delayプロパティは、効果が発生し始めるまでに遷移が待機する必要がある時間(秒単位)を設定します。 この時間は、遷移効果が発生する期間を指定するtransition-durationプロパティとは異なります。
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } ブラウザでこれを試してみると、要素のwidthが変化し始めるまでに遅延が見られます。 これは、 transition-delayプロパティと設定した値が原因です。
CodePenのTimiOmoyeni(@timibadass)によるペン遷移遅延を参照してください。
速記プロパティ
個々の遷移プロパティを使用するのは面倒な場合があります。 このため、 transitionという省略形のプロパティがあります。 定義された順序ですべてのプロパティを受け入れます。
{ transition: abcd; }ここで、文字は次のように対応しています。
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
この省略形のプロパティを使用して、既存の遷移をリファクタリングして機能させることができます。
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }このコードをブラウザで試してみると、個々のプロパティを使用したときと同じ遷移効果が得られます。
CodePenのTimiOmoyeni(@timibadass)による略記プロパティを使用したペンを参照してください。
Vue.jsのトランジション
Vue.jsには、アプリケーションにトランジションを追加する2つの異なる方法があります。 これは、CSSの方法でトランジションを使用できないという意味ではありません。 これは、Vue.jsの開発者がCSSの上に構築して、トランジションを使いやすくしたことを意味します。 それらを一つずつ見ていきましょう。
個々の要素とコンポーネントの移行
Vue.jsでトランジションを使用する1つの方法は、次のいずれかを使用して、 transitionコンポーネントを要素またはコンポーネントの周りにラップすることです。
- 条件付きレンダリング(
v-ifを使用)、 - 条件付き表示(
v-showを使用)、 - 動的コンポーネント、
- コンポーネントルートノード。
アプリケーションを開発しているときに、値(ブール値など)に応じてユーザーにデータを表示したい場合があります。 index.vueファイルから取得した、これがどのように機能するかの例を次に示します。
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> このページに、 showの値に応じて表示される2つの段落を追加しました。 クリックするとshowの値を変更するボタンもあります。 このページを次のようにインポートして、 App.vueファイルに追加します。
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>ブラウザを開くと、段落とボタンが表示されます。

現在、ボタンをクリックすると、 showの値のみが変更され、表示されるテキストが変更されます。

この段落にトランジションを追加するには、 transitionコンポーネントで両方の段落をラップします。 このコンポーネントは、 nameの小道具を受け入れます。これは、移行が機能するために非常に重要です。
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> この名前は、このtransitionコンポーネント内の要素またはコンポーネントに適用する遷移をVue.jsに指示します。 この時点で、ボタンをクリックしても、CSSクラスの形式で遷移の構成をまだ追加していないため、遷移に気付くことはありません。
注意すべき点の1つは、同じタグの2つの要素間の遷移を使用する場合、遷移を発生させるには、各要素にキー属性を指定する必要があるということです。
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.jsには、 transitionコンポーネント内の要素またはコンポーネントに適用される6つの遷移クラスがあり、これらの各クラスは、遷移プロセスの状態を表します。 そのうちのいくつかだけを見ていきます。
v-enter
v-enterクラスは、「enterの開始状態」を表します。 これは、条件( v-ifまたはv-else )が満たされ、要素が表示されようとしているポイントです。 この時点で、クラスは要素に追加されており、要素が追加されると削除されます。 transitionコンポーネントに付けられたname prop(この場合はfade )は、このクラス名の前に付けられますが、 vはありません。 nameが指定されていない場合、このvはデフォルトで使用できます。 したがって、このクラスをindex.vueファイルに追加できます。
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> まず、ページgreen color追加します。 次に、最初の遷移クラスであるfade-nameを追加します。 このクラス内で、 colorを赤に変更し、 transformおよびtranslateYプロパティを使用して、段落をy軸に沿って(垂直方向に) 20px移動します。 ボタンをもう一度クリックしようとすると、次のクラスを追加する必要があるため、切り替え中に遷移がほとんどまたはまったく発生しないことがわかります。
v-enter-active
v-enter-activeクラスは、遷移要素の「完全に入る」状態を表します。 これは、このクラスが要素が挿入されるか表示される直前に追加され、遷移が終了すると削除されることを意味します。 このクラスは、 v-enterが機能するために重要です。これは、CSS transitionプロパティをそのプロパティ( transition-property 、 transition-duration 、 transition-timing-function 、 transition-delay )とともにクラスに追加するために使用できるためです。遷移効果が機能するために必要なものもあります。 このクラスをアプリに追加して、何が起こるか見てみましょう。

.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } CodePenのTimiOmoyeni(@timibadass)によるペンビュー遷移の状態への移行を参照してください。
ここで、ボタンをクリックすると、各テキストが表示されたときの色と位置の変化に気付くでしょう。 しかし、遷移が発生していないため、表示からhidden visibleへの遷移は十分にスムーズではありません。
v-leave-active
v-leave-activeクラスは、要素がvisibleからhidden表示に変わる状態全体を表します。 つまり、このクラスは、要素がページを離れ始めた瞬間から適用され、遷移が終了すると削除されます。 このクラスは、他の遷移プロパティも取り込むCSS transitionプロパティを取り込むため、 leave遷移を適用するために重要です。 これをアプリに追加して、何が起こるか見てみましょう。
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } CodePenでTimiOmoyeni(@timibadass)によるPenvue遷移がアクティブ状態のままになるを参照してください。
ここでボタンをクリックすると、離れるはずの要素が約2秒待ってから消えることに気付くでしょう。 これは、Vue.jsが、この遷移を有効にするために、この遷移を持つ次のクラスが追加されることを期待しているためです。
v-leave-to
v-leave-to遷移は、「脱退」状態を表します。これは、要素が脱退を開始し、その遷移がトリガーされるポイントを意味します。 終了トランジションがトリガーされてから1フレーム後に追加され、トランジションまたはアニメーションが終了すると削除されます。 このクラスをアプリに追加して、何が起こるか見てみましょう。
.fade-leave-to { transform: translateX(100px); color: cyan; }ボタンをクリックすると、色が変化するにつれて、残っている各要素が右にスライドしていることがわかります。
CodePenのTimiOmoyeni(@timibadass)によるペンビューの状態への移行を参照してください。
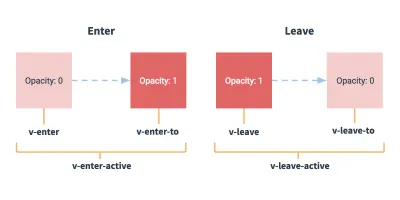
Vue.jsでトランジションがどのように機能するかを理解したので、次の画像ですべてをまとめます。

最後に、遷移している要素の開始状態と終了状態の間に発生するそれほどスムーズではない遷移に注意してください。 これは、Vue.jsの遷移が同時に発生するためです。 Vue.jsには、非常にスムーズな移行プロセスを実現するのに役立つmodeプロップがあります。 この小道具は、次のいずれかの値を受け入れます。
-
in-out
新しい要素が最初に遷移し、それが完了すると、現在の要素が遷移します。 -
out-in
現在の要素が最初に遷移し、完了すると、新しい要素がで遷移します。
このmodeをindex.vueファイルに追加して再試行すると、より適切な遷移が表示されるはずです。
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> ここで、ボタンをクリックすると、ある要素が別の要素に入る前に離れることに気付くでしょう。 これは、この遷移用に選択したmodeの結果です。 他のモードを試すと、異なる動作が発生します。
CodePenのTimiOmoyeni(@timibadass)によるモード付きのペンビュー遷移を参照してください。
トランジションのリスト
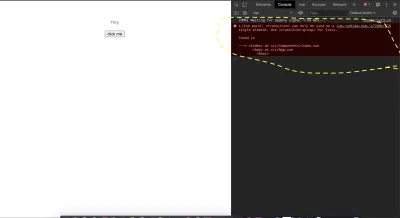
transitionコンポーネントを使用して一度に複数の要素にトランジションを追加しようとすると、コンソールにエラーが出力されます。

これは、 transitionコンポーネントが一度に複数の要素をレンダリングすることを意図していないためです。 一度に2つ以上の要素を遷移させたい場合、またはリストをレンダリングしたい場合( v-forを使用)、 transition-groupコンポーネントを使用します。 このコンポーネントはname propも受け入れますが、次のようなtransitionコンポーネントとはいくつかの違いがあります。
- このコンポーネント内の各要素には、キー属性が必要です。
- 一度に複数の要素がレンダリングされるため、
modeプロップは必要ありません。 -
span要素はデフォルトでレンダリングされますが、transition-groupコンポーネントを定義するときにtagpropを指定することで変更できます。 例を見てみましょう(listTransition.vueファイル内):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> ここでは、 usersの配列があり、 v-forを使用してループし、テンプレートセクションに名前を表示します。 このリストを表示できるようにするには、このコンポーネントをApp.vueページにインポートする必要があります。
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> transition-groupコンポーネントを使用する場合、リストをulタグ(または念頭に置いているタグ)でラップする代わりに、遷移transition-groupコンポーネントをラップして、タグをtagプロップに次のように追加することに注意してください。
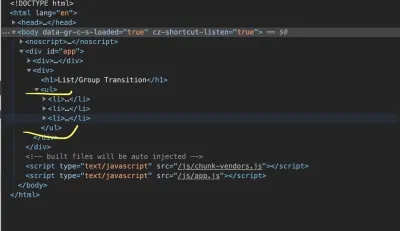
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> ここでは、 ulタグをtransition-groupコンポーネントに置き換え、 tag prop値としてulを追加しました。 開発ツールで更新されたページを調べると、リストがtag propで指定した要素(つまり、 ul )でラップされていることがわかります。

また、 slide-fadeの値を持つトランジションname propをこのコンポーネントに追加しました。以下のstyleセクションには、この命名規則に従ったスタイルルールがあります。 これを機能させるには、ファイルに次のコード行を追加する必要があります。
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> テンプレートセクションでは、ループ内の各ボタンにクリックイベントを追加し、 user.idをこのクリックイベントに関連付けられたremoveUserメソッドに渡します。 次に、ファイルのscriptセクションにこの関数を作成します。 この関数は、引数としてidを受け入れます。 次に、既存のユーザーを調べて、この関数に渡されたidを持つユーザーを除外します。 これが完了すると、新しいユーザーの配列がページのデータに保存されます。
この時点で、ユーザーのいずれかのボタンをクリックすると、ユーザーがリストから削除されるときに遷移効果が適用されます。
CodePenのTimiOmoyeni(@timibadass)によるPenVueリストの移行を参照してください。
Nuxt.jsのトランジション:
Nuxt.jsアプリケーションにトランジションを追加することは、Vue.jsで慣れている方法とはまったく異なります。 Nuxt.jsでは、 transitionコンポーネントがアプリケーションに自動的に追加されます。 あなたがする必要があるのは次の1つです。
個々のページコンポーネントに追加する
Nuxt.jsを使用すると、個々のページコンポーネントにシームレスにトランジションを追加できます。 この遷移は、ユーザーがこのページに移動しているときに適用されます。 コンポーネントのscriptセクションにtransitionプロパティを追加するだけです。 このプロパティは、文字列、関数、またはオブジェクトにすることができます。 受け入れるプロパティのいくつかは次のとおりです。
-
name、 -
mode、 -
css。
Vue.jsと同様に、Nuxt.jsにはデフォルトのnameがあり、 nameが指定されていない場合は遷移クラスに割り当てられ、 pageと呼ばれます。 transition.vueでアプリケーションに追加すると、これがどのように機能するかを見てみましょう。
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> このページでは、テンプレートセクションに「loremipsum」を表示しています。 また、 transitionプロパティを追加しました。このプロパティには、 nameがfadeに設定され、 modeがout-in設定されているオブジェクトが渡されています。 最後に、 styleセクションに、ユーザーがこのページと別のページの間を移動するときの遷移を制御するいくつかのスタイルを追加しました。
このトランジションを機能させるには、 /transitionに移動する必要がありますが、ブラウザにこのルートを手動で入力しても、トランジションに気付くことはありません。 それでは、 index.vueページにこのページへのリンクを追加しましょう。
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> ここで、2つのページのいずれかのリンクをクリックすると、ブラウザが/ transitionルートに移動したり/transitionルートから移動したりするときにスライドするトランジションに気付くでしょう。
pageTransition
アプリケーションのすべてのページにトランジションを追加する場合、個々のページにトランジションを追加するのは難しい場合があります。 そこで、 pageTransitionが登場します。このプロパティを使用すると、 nuxt.config.jsファイルにすべてのページの一般的な構成を追加できます。 このプロパティは、オプションとして文字列とオブジェクトの両方を受け入れます。 それがnuxt.config.jsでどのように機能するか見てみましょう:
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } ここに、CSSファイルへのリンクを追加しました。これはまもなく作成します。 また、ファイルにpageTransitionプロパティとその構成を追加しました。 それでは、CSSファイルtransition.cssを作成し、それに次のスタイルを追加しましょう。
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } あるルートと別のルートの間の移行に適用されるクラスとスタイルを追加しました。 transition.vueページからトランジション構成を削除し、2つのページ間を移動しようとすると、トランジション効果が得られます。
layoutTransition
layoutTransitionプロパティを使用すると、ページが存在するレイアウトに基づいてトランジションを適用できます。 layoutに基づいて機能することを除いて、 pageTranslationと同じように機能します。 デフォルトのトランジション名はlayoutです。 nuxt.config.jsでの動作例を次に示します。
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } トランジションがレイアウトで機能するためには、 fadeをレイアウトの名前にする必要があることに注意してください。 newLayout.vueでこの新しいレイアウトを作成して、意味を確認しましょう。
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>結論
CSSトランジションと、トランジションプロパティ( transition-property 、 transition-duration 、 transition-timing-function 、 transition-delay )を使用してCSSトランジションを作成する方法と、短縮形のtransitionプロパティを使用する方法について学習しました。 また、Vue.jsとNuxt.jsの両方でこれらのトランジションを適用する方法についても説明しました。 しかし、それだけではありません。 Vue.jsには、アプリケーションにトランジションを適用するためのより多くの方法があります。
- 「CSSアニメーション」、Vue.js
- 「コンポーネント間の移行」、Vue.js
- 「状態遷移」、Vue.js
関連リソース
- 「CSSトランジション」、MDN Web Docs
- 「トランジション」(定義)、Lexico
- 「CSSトランジション」、W3Schools
- 「Enter / Leave and List Transitions」、Vue.js
- グラフィックの入力/終了、Vue.js
- 「API:ページ
transitionプロパティ」、Nuxt.js - 「API:トランジションプロパティ」、Nuxt.js
- 「Nuxt.jsのページとレイアウトの遷移」、Debbie O'Brien、DEV
