2017年に使用しなければならない9つのCSSテクニック
公開: 2017-07-25Webデザインは視覚的な魅力に重点を置いており、デザイナーはこの効果を実現するためにCSSに依存しています。 CSSは、マークアップ言語で記述されたWebページなどのドキュメントのレイアウトを決定するために使用されるスタイルシート言語です。
実際には、CSSは、要素がWebページにどのように表示され、どのように動作するかをHTMLファイルに「伝えます」。 複数のWebページのレイアウトを一度に変更できるため、多くの作業を節約できます。
フロントエンド開発者として、使用するCSS技術の種類は、たとえばWebアプリケーションなどのWeb製品がユーザーにどのように認識されるかに大きな影響を与える可能性があります。
この投稿では、Webデザインに不可欠なCSSテクニックについて説明します。
1.アニメーションフォーム

人間の目は動きに惹かれます。 ウェブデザインでは、より自然で滑らかな動きがあればあるほど、ユーザーエクスペリエンスはより快適になります。 この効果を実現するために、Webデザイナーは、さまざまな要素がWebページ上でどのように遷移するかを非常に重視してきました。
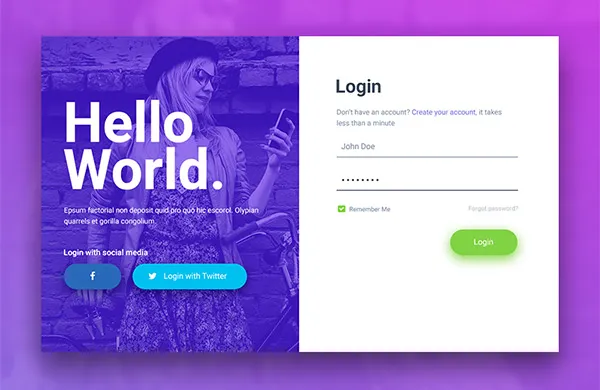
Webフォームのようなリードキャプチャページの遷移は良い例です。 ウェブフォームの色から構造まで、すべてがリードに影響を与える可能性があります。 そして最近、デザイナーは微妙なアニメーションを使用して、エクスペリエンス全体(フォームへの入力)自体を充実させ始めています。
- アニメーション化されたフォーム入力フィールド:アニメーション化されたチェックマークのようなものでさえ、快適に見える場合があります。 CSSトランジションエフェクトで作成されたアニメーションのチェックボックス入力を備えたこのフォームを検討してください。
- アニメーション化されたアクションボタン:Webフォームのアニメーション化されたアクションボタンは、ユーザーエクスペリエンスを向上させることもできます。 例として、この手法を考えてみましょう。 電子メールの入力から送信ボタンの押下まで、ユーザージャーニーのすべてのアクションには、エクスペリエンスを向上させる関連アニメーションが付属しています。
2.視差スクロール

スーパーマリオブラザーズをプレイしたことがあるなら、背景の丘が前景の他のすべてのキャラクターと比べてわずかに異なる速度で動いていることにおそらく気づいたでしょう。 それは、静的な背景を持つゲームよりもゲームプレイにはるかに深みを与えました。
そして今、それはウェブデザインでもホットトレンドになっています。
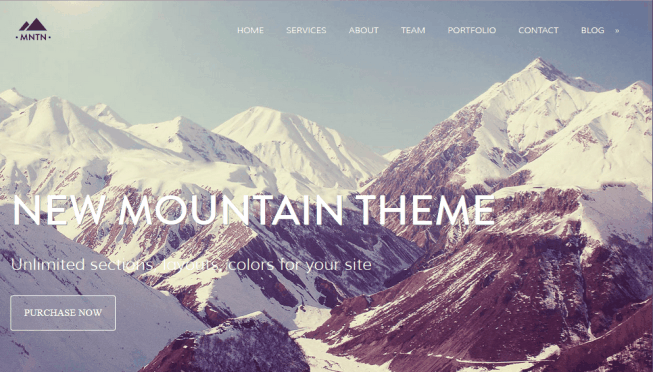
視差スクロールとして知られるデザイントレンドは、Webページの背景が前景よりも遅い速度で移動することです。
ウェブサイトで使用すると、視差スクロール効果により、ユーザーは次のようなアクションと深みを感じることができます。
- ストーリーを語る:視差は訪問者に3次元の感覚を与えます。 一部の設計者は、これを使用して、重いグラフィック要素に依存せずにストーリーを伝えます。 たとえば、ウェブサイトのJess and Russは、この手法を使用して美しいストーリーを伝えています。
- サービスと製品のハイライト:ユーザーエクスペリエンスの向上に加えて、Webデザイナーは視差スクロールを使用して製品にさらに焦点を当てています。 巧妙な視差効果を使用して家具に関するいくつかの可能性を紹介する無数のWebサイトを検討してください。 スクロールすると、ページに興味深い家具の配置が表示されます。
3.スケーラブルベクターグラフィックス(SVG)

Webデザインでアニメーションを作成するために、デザイナーはHTMLでCSSを使用することに目を向けることがよくあります。 ただし、これらだけですべてのパターンや形状を作成できるわけではありません。 これが、SVG(Scalable Vector Graphics)が今日のWebデザインの大きな部分を占めている理由です。
最新のすべてのブラウザーでサポートされているSVGは、XMLベースのファイル形式であり、開発者と設計者は、コンピューターやモバイルデバイスに必要な高解像度ディスプレイに最適な動的グラフィックスを作成できます。 さらに:
- PNGまたはJPEG画像のピクセルベースの制限はありません
- 彼らはインタラクティブです
- それらはスケーラブルです
- それらはCSSによって制御できます
説明のために、FleximizeSquadについて考えてみましょう。 金融貸し手のウェブサイトは完全にSVGアニメーションに基づいており、これをストーリーテリングと組み合わせて、ユーザーによりダイナミックな体験を提供します。
4.垂直ナビゲーション

垂直スライドナビゲーションを使用しているWebサイトはそれほど多くありませんが、最近、この傾向が再び勢いを増しています。 トレンドは、水平ナビゲーションメニューのような従来のWebデザインからのさわやかなひねりです。 プラス:
- 型破りなナビゲーションが使用される場合によくあるように、クリックする場所について訪問者を混乱させることはありません
- ページのメインコンテンツから訪問者の注意をそらすことはありません
- 設計者は、必要に応じてリンクを自由に追加できます。
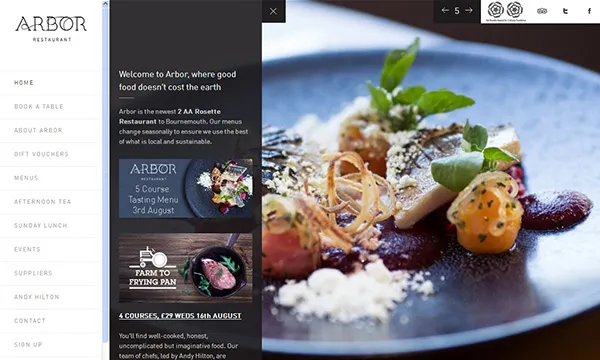
説明のために、ArborRestaurantのWebサイトについて考えてみます。 固定された垂直ナビゲーションバーは左側に配置されています。これは、Webページを表示するときに、通常、この方向に目が引き寄せられることを考えると、かなり良い方法です。 また、ナビゲーションバーが固定されているため、スクロール中にいつでも表示およびアクセスできます。
5.タイポグラフィ

一般的なWebユーザーの平均的な注目期間が数秒未満であることを考えると、デザイナーが今日のようにタイポグラフィに重点を置いているのは当然のことです。 もちろん、画像もユーザーの注意を引くのに同じ効果があると主張するかもしれません。 ただし、訪問者がページにアクセスするとすぐに、優れたエクスペリエンスを期待することに注意してください。
彼らは彼らにとって何が含まれているのか知りたがっています。 そして、活版印刷の要素の選択は、あなたがあなたのウェブページで言わなければならない残りのことを読むためにそれらを固執させるかもしれません。
その点について、タイポグラフィを改善するために使用できるいくつかのテクニックを次に示します。

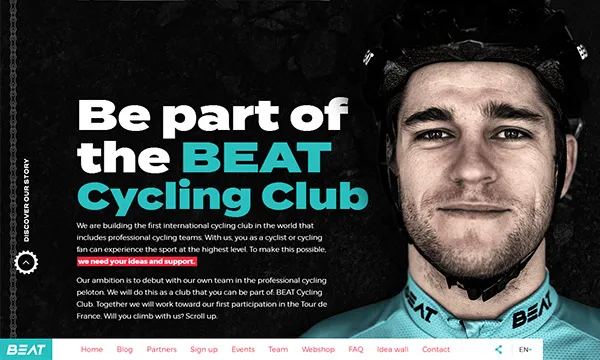
- ラージタイプ:彼らは、大きい方が良いと言っています、そして、タイポグラフィ要素に関して一部のデザイナーが行っているように見えるのは間違いなく大きいことです。 BeatCyclingのウェブサイトを検討してください。 「ビートサイクリングクラブの一員になりましょう」の最後にある特大のテキストは本当に目を引き、さらに読むことをお勧めします。
- 3Dテキスト効果:特殊効果は活版印刷要素にエッジを与えることができ、CSS3変換のおかげで、デザイナーは任意のページまたはテキスト要素を簡単に操作できるようになりました。 説明のために、NoahBlonによるこの3DCSSタイポグラフィについて考えてみます。 ほんの一瞬、それはあなたを短く立ち止まらせ、賞賛してそれを見つめさせます。 それは微妙ですが、効果的です。
6.無彩限のファントムス

今年のCSSで最高のカラーパレットはありません。 Webデザイナーは、さまざまな色相、組み合わせ、コントラストを試すことで、創造性を解き放ちました。 これが私たちが見たより人気のあるテクニックのいくつかです:
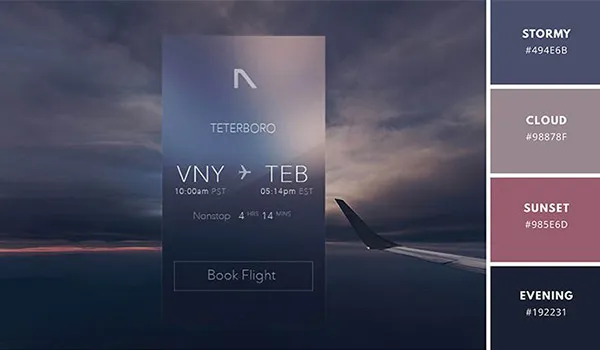
- ニュートラルカラーパレット:一部のWebデザインは、Webページで自然な色を使用しているように見えます。 マイルドなカラーパレットの使用は、レイアウトを最小限に抑え、テーマの一貫性を維持したいデザイナーに最適です。 ニュートラルカラー(ライトブラウン、グリーン、ブルーの色合いなど)は、宣伝する製品があり、それを重視したい場合にも役立ちます。 たとえば、PaulValentineのWebサイトで使用されている色について考えてみます。 マイルドなピンクの色合いは、同社の高品質の時計のコレクションに焦点を合わせ続けています。
- 暗い背景:穏やかな色合いにより、UIのミニマルでユーザーエクスペリエンスの一貫性が保たれます。 ただし、背景が暗くなることもあります。 信じられないほど暗い背景(黒など)を使用すると逆効果に見えるかもしれませんが、一部の設計者は、他の要素(コンテンツなど)を一緒に使用して機能させています。 ここで暗い背景を考えてみましょう。 食べ物に焦点を当てる黒い背景に白いテキストがはっきりと見えます。
- 極端な色のコントラスト:一緒にうまく機能する対照的な色は、Webページに不思議をもたらす可能性があります。 しかし、コントラストスペクトルで互いに離れすぎている色や、一般的に一緒に恐ろしい色に見える色はどうでしょうか。 一部のデザイナーがデザインでそのようなテーマを展示したので、これは今年はそれほど問題ではないようです。 たとえば、紫と緑の色の組み合わせは見栄えがしませんが、IntesysSrlによるこのページではうまく機能します
- カラフルだが衝突しない:インターフェイスをすっきりと整理するために、Webデザイナーは通常2色または3色に固執します。 しかし、今年は、この伝統を破るデザイナーが何人かいます。 YokeによるこのWebサイトを検討してください。 圧倒されないように、色がぶつかりすぎないようにし、少し落ち着かせて心地よい効果を出します。
- 色のグラデーション:フラットなデザインが支配していたときに悪い習慣と見なされていた色のグラデーションが、今年復活しています。 デザイナーは現在、色のグラデーションをより明るい(2つの明るい色の間で変化する)色相に維持しているため、この変更はより明白です。 SpotifyのWebサイトは、昨年このデュオトーン効果を披露した最初のWebサイトの1つでした。 MailChimpは今年それを取り上げました。
- ヴィンテージの色相:灰色のような色あせた色相やくすんだ色相は扱いにくいです。 古くて時代遅れに見えることなく、レイアウトでどのように使用しますか? あなたはあなたの色の選択において創造的で賢くなります。 説明のために、CafeFridaのページのパレットをチェックしてください。 グリーン、ブラウン、くすんだゴールド、オフホワイトなどの温かみのある色を使用して、魅力的な効果を放ちます。
7.奇抜なインターフェース

これまでのところ、Webデザイナーは、ホバーアニメーションからSVG、垂直スクロールナビゲーションまで、Webインターフェイスをより面白くするために創造的な方法を使用しているのを見てきました。 しかし、これらはすべて、ユーザーインターフェイスの特定の部分と特定のユーザーエクスペリエンスを表しています。
最近、一部の設計者は、Webページ全体を体験させる方法を導入しました。 例として、デザイナーのニックジョーンズのポートフォリオを紹介するこのウェブサイトを考えてみましょう。 通常のスクロールビューとは異なり、インターフェイスをナビゲートすると、インターフェイスが反転、回転、ズームします。
8.ビューポートの分割

クロススクリーンの互換性は、Webデザインの優先事項になりつつあります。 また、一部の設計者は、この効果のためにさまざまなレイアウトと表示エクスペリエンスを試しています。 分割表示ポートはその一例です。
ビューポートは、訪問者に表示されるWebページの領域です。 サイズはデバイスによって異なります。 すべてのデバイスで一貫した視聴体験を実現するために、デザイナーはインターフェースをいじくり回すことで創造的になっています。
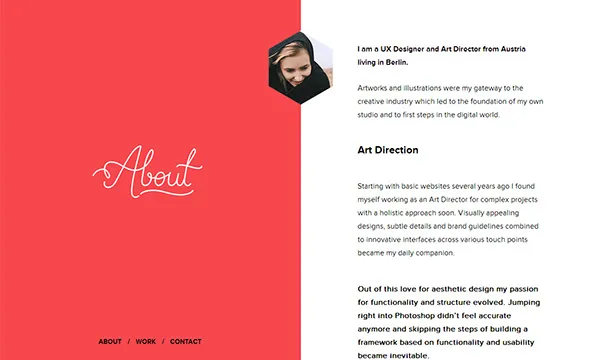
たとえば、UXデザイナーのMelaniaDavidの個人ウェブサイトのビューポートについて考えてみます。 レイアウトは半分に分割され、コンテンツが右側に、セクションタイトルが左側に表示されます。 一番いいのは、最後まで右にスクロールすると、切り刻まれたイラスト(手)がスクロールに合わせて一緒に来ることです。
9.ホバーアニメーション

インターフェイスで実行できるアクションをユーザーに示すアニメーションは、デザイナーがWebページのナビゲーションを改善するための優れた方法です。 スピン、バンプ、色、テキストの変更などのアニメーション効果により、ユーザーは次に実行できるアクションに集中でき、エクスペリエンスがよりスムーズで流動的になります。
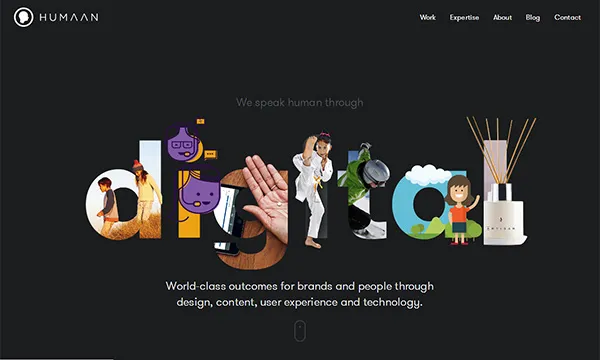
説明のために、HumaanのWebサイトについて考えてみます。 左上のロゴは、カーソルをホームボタンに合わせると、ホームボタンにアニメーション化(変更)されます。
結論
テクノロジーは常に流動的な状態にあります。 また、Webデザインの慣行が変わると、ユーザーの要求も変わります。 今日の訪問者にとってWebレイアウトを十分に印象的なものにしたい場合は、上記のCSS手法を使用するとかなり有利なスタートを切ることができます。
