CSSマルチカラムレイアウトをいつどのように使用するか
公開: 2022-03-10CSSグリッドレイアウトとフレックスボックスに関するすべての興奮の中で、別のレイアウト方法が見過ごされがちです。 この記事では、マルチカラムレイアウト(マルチカラムまたは「CSSカラム」と呼ばれることもあります)を見ていきます。 どのタスクに適しているか、そして列を作成するときに注意すべき点がいくつかあります。
Multicolとは何ですか?
multicolの基本的な考え方は、新聞のように、コンテンツのチャンクを取得して複数の列に流すことができるということです。 これを行うには、2つのプロパティのいずれかを使用します。 column-countプロパティは、コンテンツを分割する列の数を指定します。 column-widthプロパティは理想的な幅を指定し、ブラウザが何列に収まるかを判断できるようにします。
マルチ列コンテナに変換するコンテンツ内の要素は関係ありません。すべてが通常のフローのままですが、列に分割されます。 これにより、現在のブラウザにある他のレイアウト方法とは異なり、multicolが作成されます。 たとえば、フレックスボックスとグリッドは、コンテナの子要素を取得し、それらのアイテムはフレックスまたはグリッドレイアウトに参加します。 multicolを使用すると、列内を除いて、通常のフローが維持されます。
以下の例では、 column-widthを使用して、少なくとも14emの列を表示しています。 Multicolは、 14emの列をできるだけ多く割り当ててから、列間の残りのスペースを共有します。 1つの列しか表示できない場合を除いて、列は少なくとも14emになります。その場合は、列が小さくなる可能性があります。 Multicolは、CSSでこの種の動作を初めて見たものであり、デフォルトで本質的にレスポンシブな列が作成されました。 メディアクエリを追加したり、さまざまなブレークポイントの列数を変更したりする必要はありません。代わりに、最適な幅を指定すると、ブラウザがそれを処理します。
CodePenのRachelAndrew(@rachelandrew)によるPen Smashing Multicol:column-widthを参照してください。
スタイリングカラム
列プロパティの1つを使用したときに作成された列ボックスは、ターゲットにできません。 JavaScriptでそれらに対処することはできません。また、個々のボックスのスタイルを設定して背景色を付けたり、パディングとマージンを調整したりすることもできません。 すべての列ボックスは同じサイズになります。 実行できる唯一のことは、境界線のように機能するcolumn-ruleプロパティを使用して、列間にルールを追加することです。 column-gapプロパティを使用して列間のギャップを制御することもできます。デフォルト値は1emですが、任意の有効な長さの単位に変更できます。
CodePenのRachelAndrew(@rachelandrew)によるPen Smashing Multicol:columnstylingを参照してください。
これがmulticolの基本機能です。 コンテンツのチャンクを取得して、列に分割できます。 コンテンツは順番に列を埋め、インライン方向に列を作成します。 列間のギャップを制御し、borderと同じ可能な値を使用してルールを追加できます。 これまでのところ良好であり、上記のすべてがブラウザで非常によくサポートされており、長い間使用されてきたため、この仕様は下位互換性の観点から非常に安全に使用できます。
列について検討したいことがいくつかあります。また、Webで列を使用するときに注意すべき潜在的な問題がいくつかあります。
スパン列
一部のコンテンツを列に分割したいが、1つの要素を列ボックスにまたがらせたい場合があります。 column-spanプロパティをmulticolコンテナの子孫に適用すると、これが実現されます。
以下の例では、 <blockquote>要素を列全体にまたがらせています。 これを行うと、コンテンツはスパンの上の一連のボックスに分割され、次に下の新しい一連の列ボックスを開始することに注意してください。 コンテンツはスパン要素を飛び越えません。
column-spanプロパティは現在Firefoxに実装されており、機能フラグの背後にあります。
CodePenのRachelAndrew(@rachelandrew)によるPen Smashing Multicol:column-spanを参照してください。
現在の仕様では、 column-spanの値はallまたはnoneのいずれかであることに注意してください。 一部の列だけにまたがることはできませんが、multicolを他のレイアウト方法と組み合わせることで、新聞に見られるようなレイアウトを得ることができます。 この次の例では、2つの列トラックを持つグリッドコンテナがあります。 左側のトラックは2fr 、右側のトラックは1frです。 左側のトラックの記事は、2つのトラックを持つマルチコルコンテナになりました。これには、スパニング要素もあります。
右側には、2番目のグリッド列トラックに入る脇があります。 利用可能なさまざまなレイアウト方法を試してみると、どのレイアウト方法が現在の仕事に適しているかを正確に把握できます。組み合わせることを恐れないでください。
CodePenのRachelAndrew(@rachelandrew)によるPen Smashing Multicol:mixinglayoutmethodsを参照してください。
コンテンツブレークの制御
見出しを含むコンテンツがある場合は、見出しが列の最後になり、コンテンツが次の列に入るという状況を避けたいと思うでしょう。 キャプション付きの画像がある場合、理想的な状況は、画像とキャプションが1つのユニットとして残り、列に分割されないようにすることです。 これらの問題に対処するために、CSSにはコンテンツが中断する場所を制御するプロパティがあります。
コンテンツを列に分割するときは、断片化と呼ばれるものを実行します。 印刷コンテキストのスタイルシートを作成する場合など、コンテンツをページ間で分割する場合も同様です。 したがって、multicolは、Web上の他のレイアウト方法よりもPagedMediaに最も近いです。 このため、数年間、コンテンツの分割を制御する方法は、CSS2.1の一部であるpage-break-プロパティを使用することでした。

-
page-break-before -
page-break-after -
page-break-inside
最近では、CSS Fragmentation仕様で、断片化されたコンテキスト用に設計された断片化のプロパティが定義されています。この仕様には、Paged Media、multicol、およびストールしたRegions仕様の詳細が含まれています。 リージョンはまた、コンテンツの連続部分を断片化します。 これらのプロパティを汎用にすることで、グリッドおよびブロックレイアウトで使用できるように、Flexboxの配置プロパティがBox Alignment仕様に移動されたのと同じように、将来のフラグメント化されたコンテキストに適用できます。
-
break-before -
break-after -
break-inside
例として、キャプションが画像から切り離されるのを防ぐために、 <figure>要素でbreak-inside avoidを使用しました。 サポートしているブラウザは、列が不均衡に見える場合でも、図をまとめておく必要があります。
CodePenのRachelAndrew(@rachelandrew)によるPen Smashing Multicol:break-insideを参照してください。
残念ながら、multicolでのこれらのプロパティのサポートはかなりパッチがあります。 サポートされている場合でも、ブレークを制御しようとしているときに非常に多くのリクエストを行うことが可能であり、基本的にブラウザはどこでもブレークできないため、提案と見なす必要があります。 この場合、仕様は優先順位を定義しますが、最も重要なケースのみを制御する方がおそらくより便利です。
Web上の列の問題
multicolがWebであまり使用されていない理由のひとつは、読者がブロック次元でスクロールするような読書体験になりやすいという事実です。 これは、英語または別の垂直書き込みモードを使用している私たちにとって、垂直方向に上下にスクロールすることを意味します。 これは良い読書体験ではありません!
ビューポートユニットvhを使用してコンテナの高さを固定し、コンテンツが多すぎる場合、インライン方向にオーバーフローが発生するため、代わりに水平スクロールバーが表示されます。
CodePenのRachelAndrew(@rachelandrew)によるPen Smashing Multicol:overflow列を参照してください。
これらはどちらも理想的ではありません。Webでmulticolを使用することは、列に流入することを目的としているコンテンツの量に関して、非常に慎重に検討する必要があります。
オーバーフローカラムをブロックする
仕様のレベル2では、オーバーフロー列(現在は水平スクロールバーの原因となっている列)を代わりにブロック方向に作成できる方法を検討しています。 これは、高さのあるマルチ列コンテナを作成できることを意味し、コンテンツがそのコンテナを満たす列を作成すると、新しい列のセットが下に作成されます。 これは上記のスパナの例に少し似ていますが、スパナを使用して新しい列ボックスを開始するのではなく、ブロックの寸法に制限があるコンテナによってオーバーフローが発生します。
この機能により、multicolはWebにとってはるかに便利になります。 現在、少し離れていますが、CSSワーキンググループリポジトリでこの問題を監視できます。 この機能の追加のユースケースがある場合は、それらを投稿してください。新しい機能を設計するときに非常に役立ちます。
Multicolは今日何に役立ちますか?
現在の仕様では、スクロールの問題を考慮せずにすべてのコンテンツを列に分割することはお勧めしません。 ただし、ウェブ上でmulticolが理想的な場合もあります。 デザインパターンを検討する際に考慮すべきものにするための十分なユースケースがあります。
小さなUIまたはテキスト要素の折りたたみ
Multicolは、占有するスペースを減らしたいアイテムのリストが少ない場所で役立ちます。 たとえば、チェックボックスの簡単なリストや名前のリスト。 多くの場合、これらのシナリオでは、訪問者は1つの列を読んでから次の列の先頭に戻るのではなく、コンテンツをスキャンしてクリックするチェックボックスまたは選択する項目を探します。 スクロールされたエクスペリエンスを作成したとしても、それは問題ではない可能性があります。
DonarMuseumのWebサイトで、Sander deJongがこのように使用したmulticolの例を見ることができます。

既知の少量のコンテンツ
一部のコンテンツが比較的小さく、不要なスクロールを発生させることなく大部分の画面に収まることがわかっているサイトを設計する場合があります。 講演の紹介として、Notistのプレゼンテーションページでmulticolを使用しました。
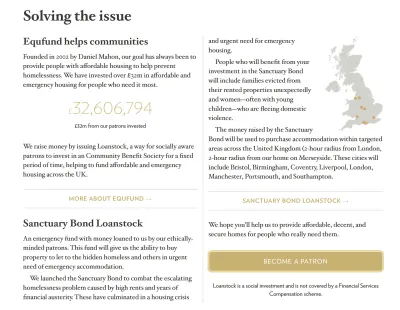
Andy Clarkeは、EqufundWebサイトの素敵な例をデザインしました。

画面が非常に小さいためにスクロールが発生する可能性を回避するために、メディアクエリを使用して、幅だけでなく高さもチェックできることを忘れないでください(論理的な世界では、ブロックとインライン)。 コンテンツに対して十分な大きさのmin-heightを持つブレークポイントでのみ列を有効にすると、スクロールエクスペリエンスが低い非常に小さなデバイスのユーザーを節約できます。
組積造のようなコンテンツの表示
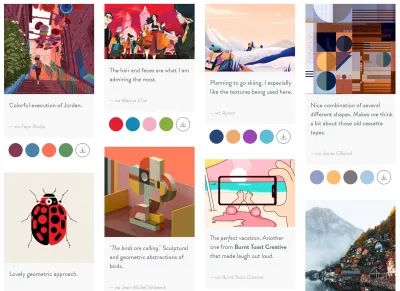
複数列のレイアウトが美しく機能するもう1つの場所は、石積みタイプのコンテンツの表示を作成する場合です。 Multicolは、現在、高さが等しくないアイテムでこの種のレイアウトを作成する唯一のレイアウト方法です。 グリッドはギャップを残すか、アイテムを引き伸ばして厳密な2次元グリッドを作成します。
Veerle Pietersは、インスピレーションのページでこのようにマルチコルを使用した美しい例を示しています。

グリッドとフレックスボックスのフォールバック
column-プロパティは、グリッドおよびフレックスレイアウトのフォールバックとしても使用できます。 コンテナのプロパティの1つを指定した場合は、 display: flexまたはdisplay: gridを使用して、そのコンテナをFlexまたはGridレイアウトに変換します。列の動作はすべて削除されます。 たとえば、グリッドレイアウトを使用するカードレイアウトがあり、レイアウトがページ全体ではなく列で実行された場合に読み取り可能である場合、単純なフォールバックとしてmulticolを使用できます。 グリッドをサポートしていないブラウザはマルチ列表示を取得し、グリッドをサポートしているブラウザはグリッドレイアウトを取得します。
マルチコルを忘れないでください!
かなり頻繁に、GridまたはFlexboxの質問に答えます。その答えは、GridまたはFlexboxを使用せず、代わりにMulticolを調べることです。 おそらくすべてのサイトで使用するわけではありませんが、ユースケースに出くわしたときに非常に役立ちます。 MDNには、multicolおよび関連するフラグメンテーションプロパティに関する有用なリソースがあります。
プロジェクトでmulticolを使用したことがある場合は、コメントにメモを入れて、この機能を使用できる他の方法を共有してください。
