2020 年からの 50 のお気に入りの CSS ライブラリ、フレームワーク、およびツール
公開: 2020-12-23CSS が過去数年間に経験したすべての変更と急速な進歩により、絶え間なくリリースされている膨大な量のオープンソース リソースとツールに驚くべきではありません。
これらの時間を節約する CSS ライブラリ、フレームワーク、およびツールは、私たちの生活を少し楽にするために構築されており、完全に理解していない可能性のある CSS 領域への学習ウィンドウも提供します。
このコレクションには、今年リリースされた 50 のお気に入りの CSS ライブラリ、フレームワーク、リソース、およびツールがあります。 間違いなく、あなたは何か役に立つものを見つけるでしょう!
クイック ジャンプ: CSS ライブラリ、CSS フレームワーク、Web ベースの CSS ツールとジェネレーター、便利な CSS チートシート、便利な CSS アイテム。
CSS ライブラリ
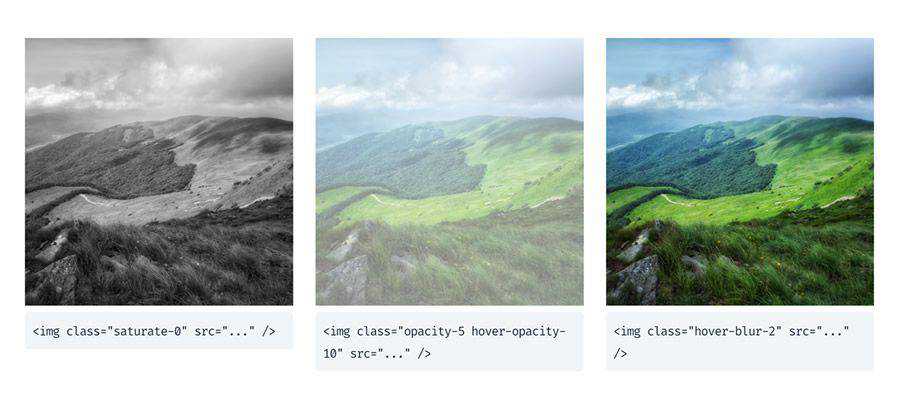
フィルター.css – 画像などにカラー フィルターを適用するための小さな CSS ライブラリ。 
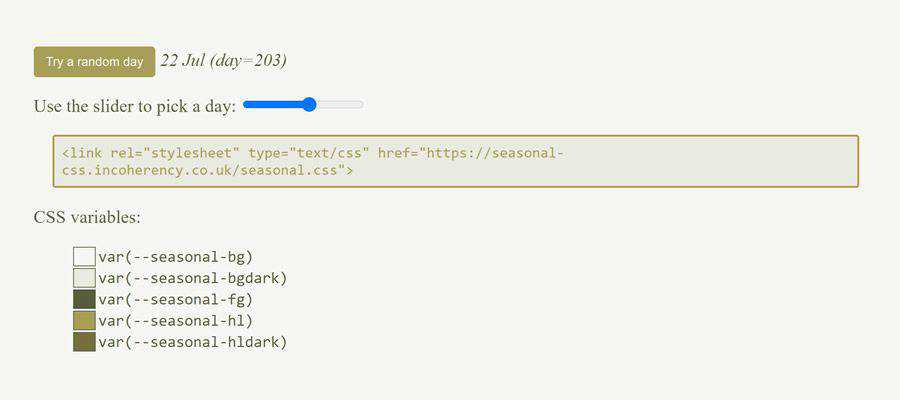
季節の.css – 日付に基づいて季節の配色を表示する CSS フレームワーク。 
Checka11y.css – このスタイルシートを利用して、一般的なアクセシビリティの問題をすばやく検出します。 
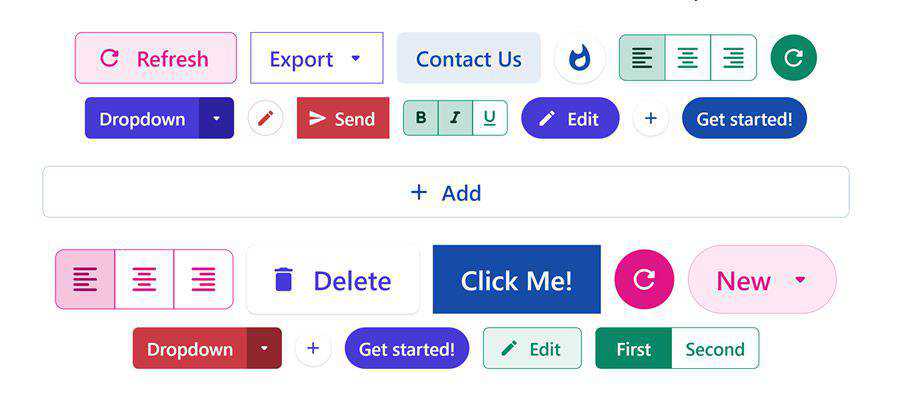
Knopf.css – 最新のモジュール式の拡張可能な CSS ボタン システム。 
grxdients – プロジェクトへのグラデーションの追加を驚くほど簡単にする CSS ライブラリ。 
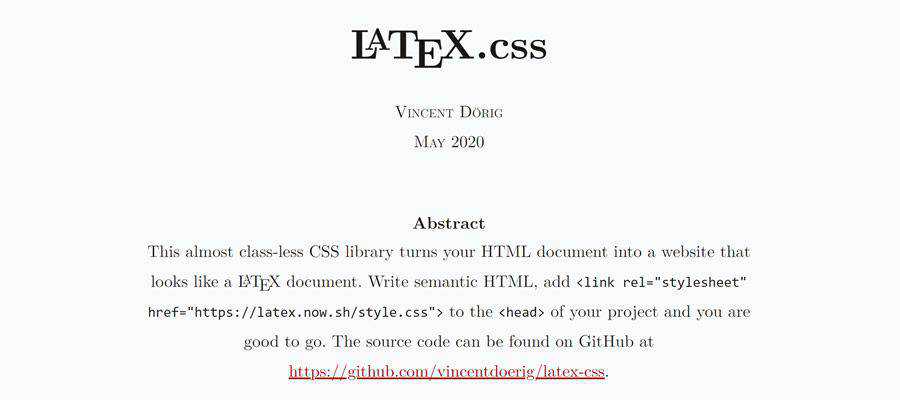
LaTeX.css – あらゆる Web サイトを LaTeX ドキュメントのように見せる最小限の、ほとんどクラスのない CSS ライブラリ。 
キューブCSS – シンプルさと一貫性を重視し、プラグマティズムを多用した CSS 方法論。 少なくとも、それは彼らが言うことです。 
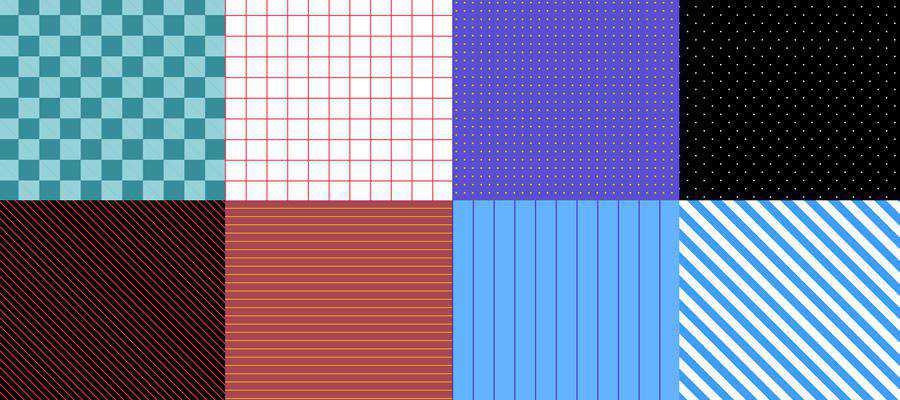
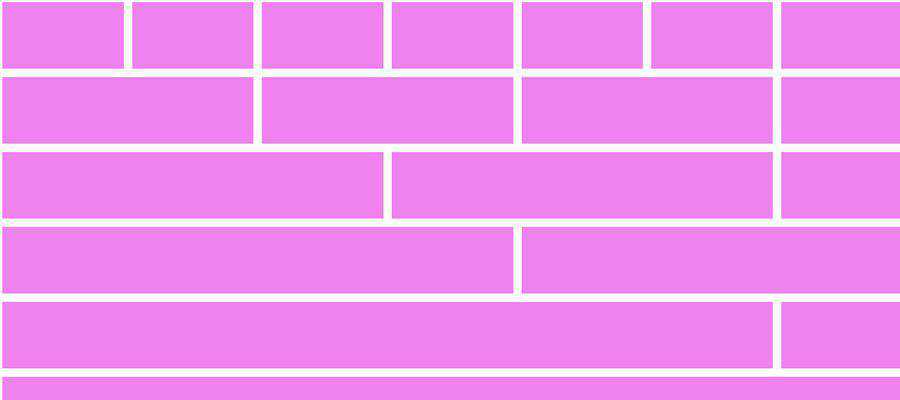
パターン.css – プロジェクトに背景パターンを追加するための CSS 専用ライブラリ。 
98.css – コンピューティングの古き良き時代が恋しいですか? このデザイン システムを使用して、これらのクラシック UI を再作成します。 
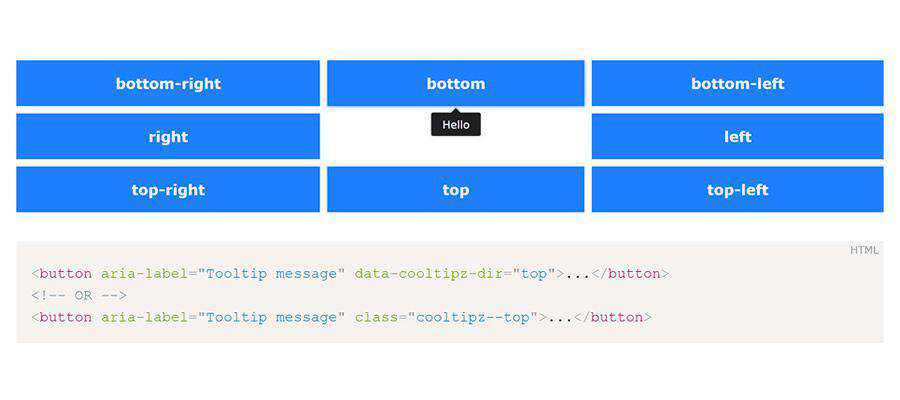
Cooltipz.css – 純粋な CSS ツールチップを既存の HTML 要素に追加するためのライブラリ。 
MVP.css – HTML 要素用の最小限のスタイルシート。 
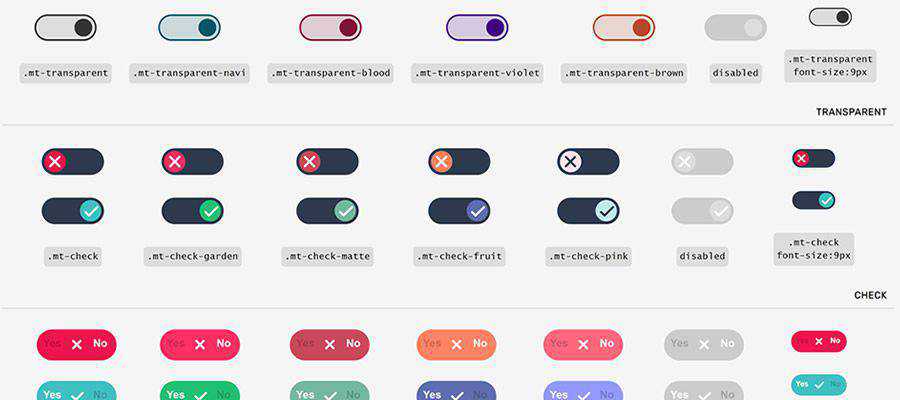
MoreToggles.css – スタイリッシュなトグルを提供する純粋な CSS ライブラリ。 
流体タイプ– すべての画面サイズでの純粋な流動性に焦点を当てた小さな CSS ライブラリ。 
CSS フレームワーク
Cirrus.CSS – ラピッド プロトタイピング用に設計されたコンポーネントおよびユーティリティ中心の SCSS フレームワーク。 

OrbitCSS – Flexbox に基づくこの最新の CSS フレームワークを確認してください。 
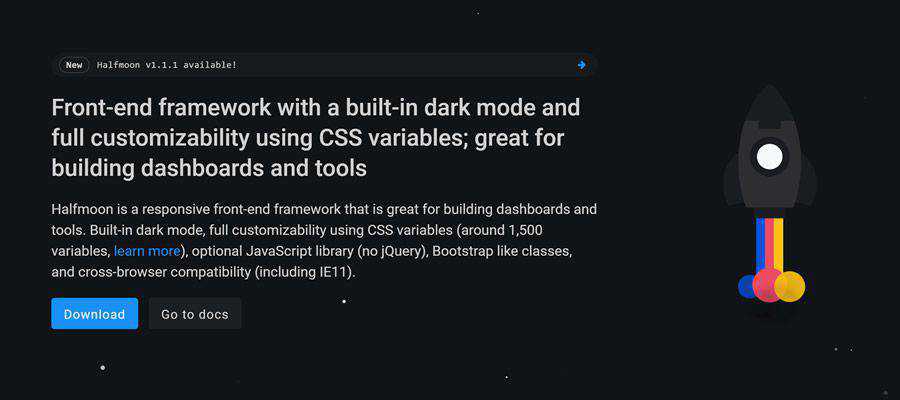
半月– 組み込みのダークモードと、CSS 変数を使用した完全なカスタマイズ機能を備えたフロントエンド フレームワーク。 
モノ/カラー– 小さな、レスポンシブ、デュアル テーマの CSS 専用フレームワーク。 
new.css – HTML のみの Web サイトを構築するためのクラスレス CSS フレームワーク。 
ハニカム– Web プロジェクト用の構成可能な、モバイル ファーストの流動的な SCSS フレームワーク。 
速記– CSS を書かずにユニークでモダンなデザインを作成できる無料のオープンソース CSS フレームワーク。 
グリドル– CSS Grid と Flexbox で構築された最新の CSS フレームワーク。 
フラッシュグリッド– CSS グリッド レイアウトに基づく新しい軽量 (1KB の縮小および gzip 圧縮) グリッド システム。 
Web ベースの CSS ツールとジェネレーター
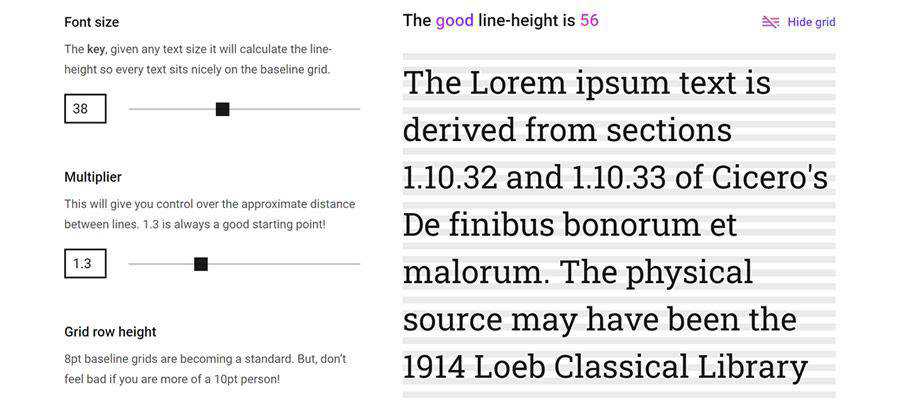
良いline-height – このツールを使用すると、スケール内の各テキスト サイズに最適な CSS の行の高さを簡単に計算できます。 
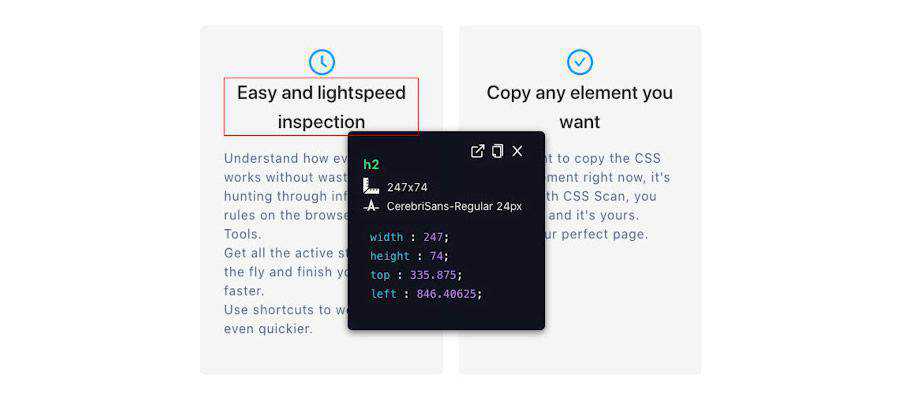
CSSスパイダー– この Chrome 拡張機能は、CSS をコピー、視覚化、編集、およびエクスポートするための最も迅速で便利な方法として請求されています。 
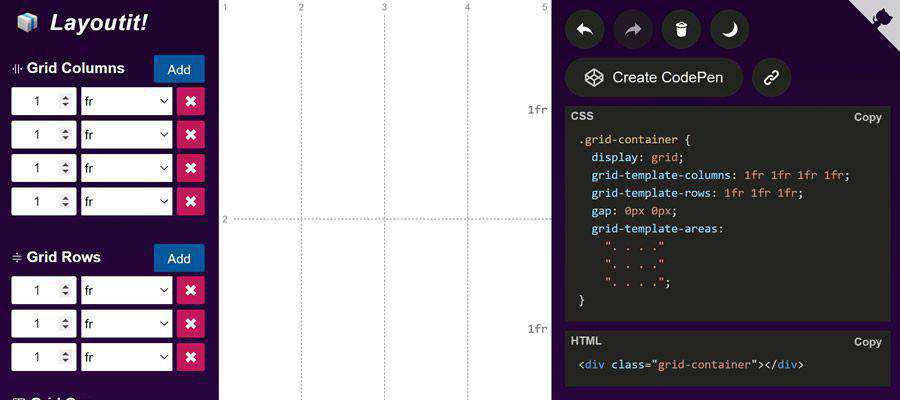
レイアウトグリッド– このオンライン ツールを使用して、理想的な CSS グリッドを構築します。 
美しい CSS box-shadow例– この 80 以上のコピー アンド ペースト シャドウ スタイルのコレクションから選択します。 
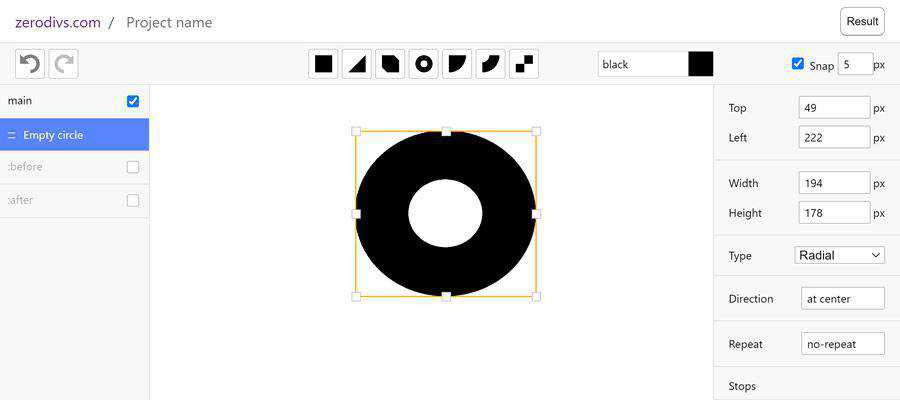
zerodivs.com – 単一の HTML 要素にスタイル (CSS) を適用してイラストを作成するための、この実験的な UI エディターを試してください。 
CSS 効果– クリックしてコピーできる CSS 特殊効果のコレクション。 
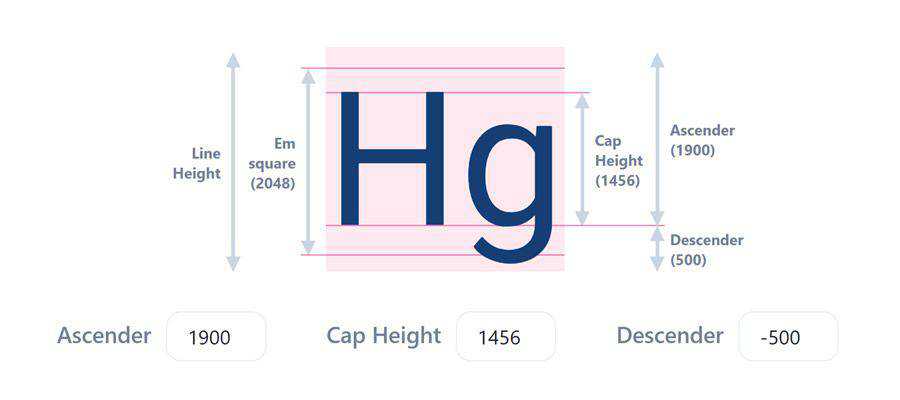
転覆– CSS でタイポグラフィを定義するためのオンライン ツール。 
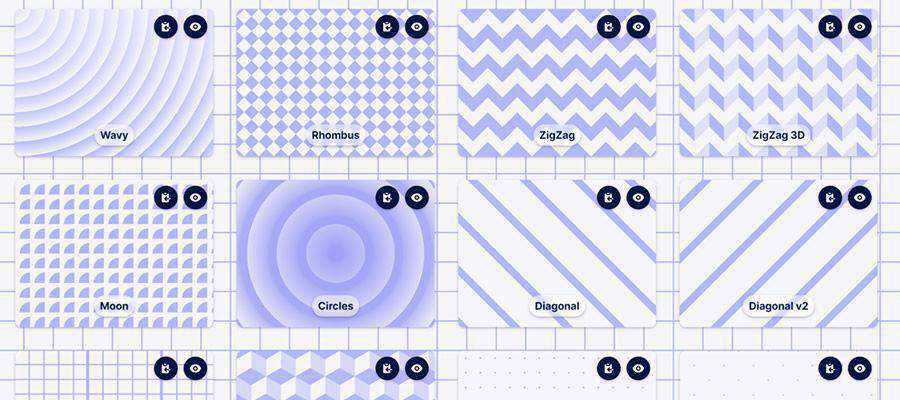
CSS 背景パターン– 独自のシームレスな背景パターンを生成します。 
アニメーション CSS 背景ジェネレーター– このツールを使用して、独自の驚くべきアニメーション背景を作成します。 
Keyframes.app – この Web ベースのツールで素晴らしい CSS アニメーションを生成します。 
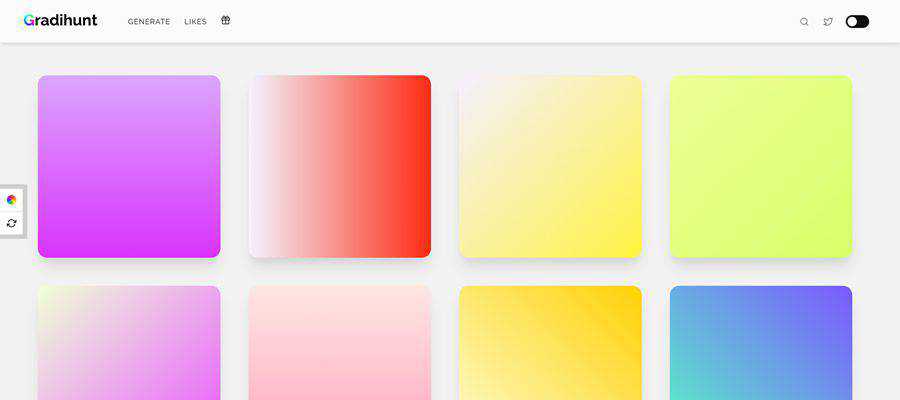
グラディハント– プロジェクトに最適な CSS グラデーションを検索または生成します。 
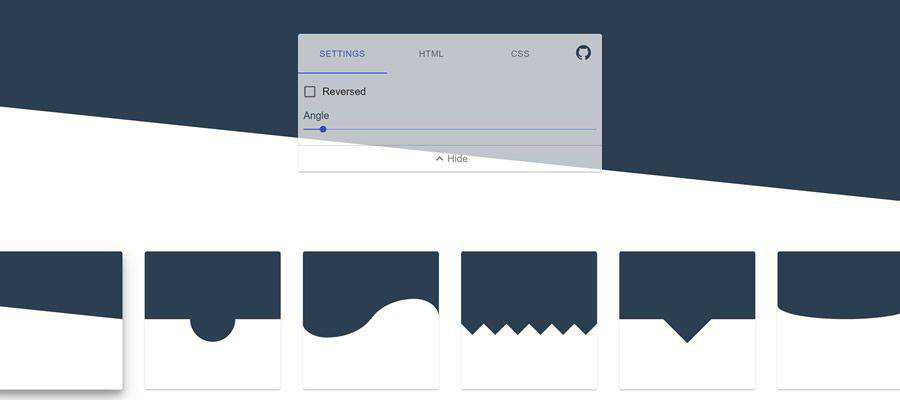
CSS セクション区切りジェネレーター– このツールを使用して、純粋な CSS で独自のセパレーター形状を作成します。 
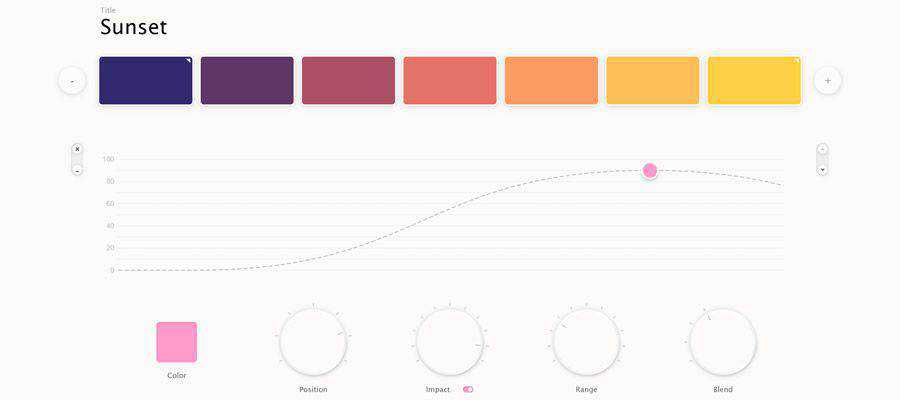
パラメトリック カラー ミキサー– 独自のカスタム カラー パレットを作成し、CSS または SVG にエクスポートします。 
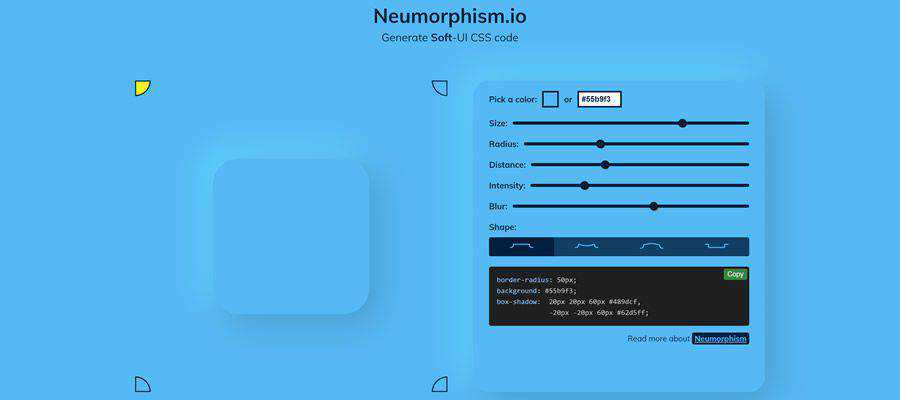
ニューモーフィズム.io – Soft-UI CSS コードを作成するためのツール。 
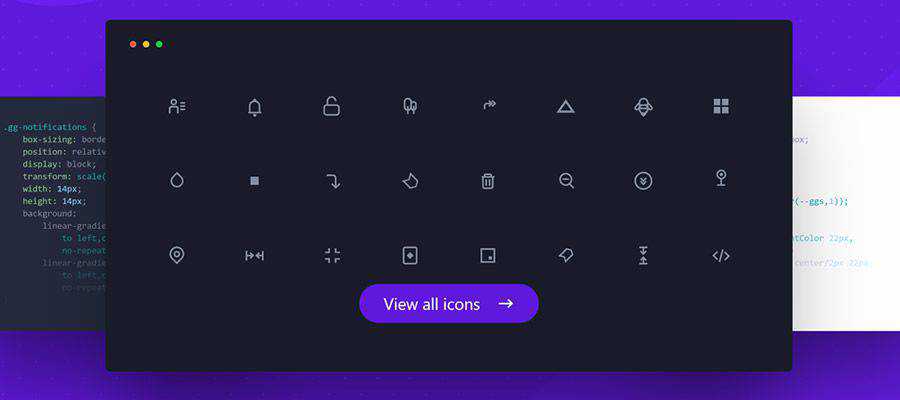
700 以上の CSS アイコン– CSS、SVG、その他の一般的な形式で利用できる無料のアイコンのコレクション。 
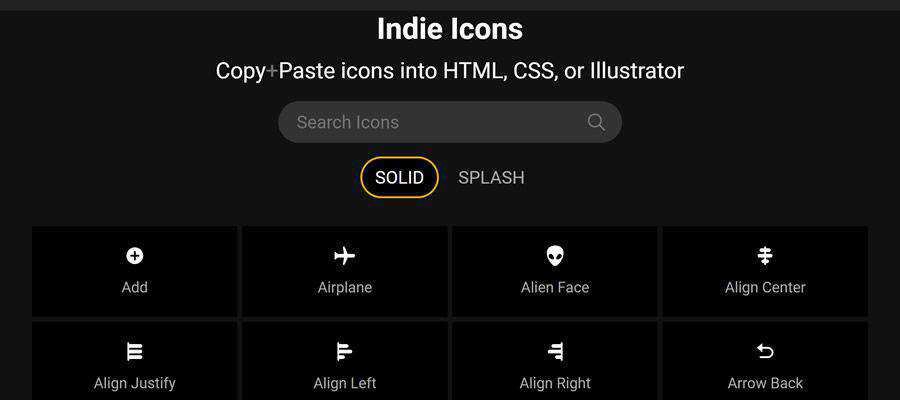
インディー アイコン– CSS、HTML、および Illustrator にコピー アンド ペーストできるアイコンのコレクション。 
便利な CSS チートシート
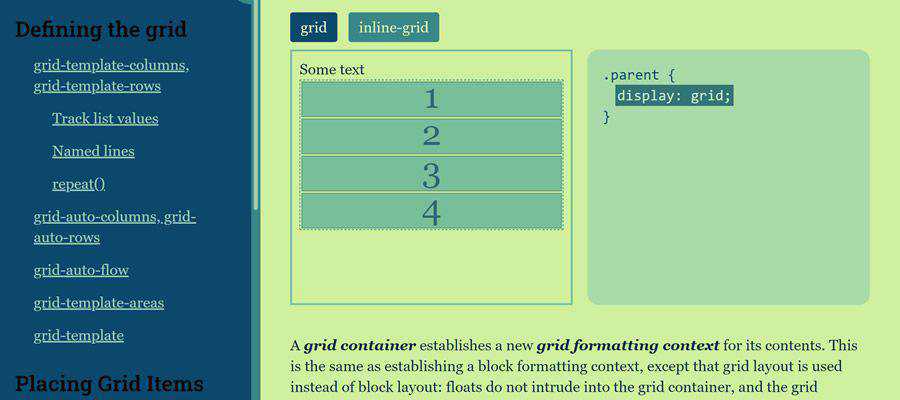
グリッドチートシート– CSS グリッドの複雑さを学習するための便利なリファレンス。 
BEMチートシート– このガイドを使用して、CSS クラスの命名スキルを向上させます。 
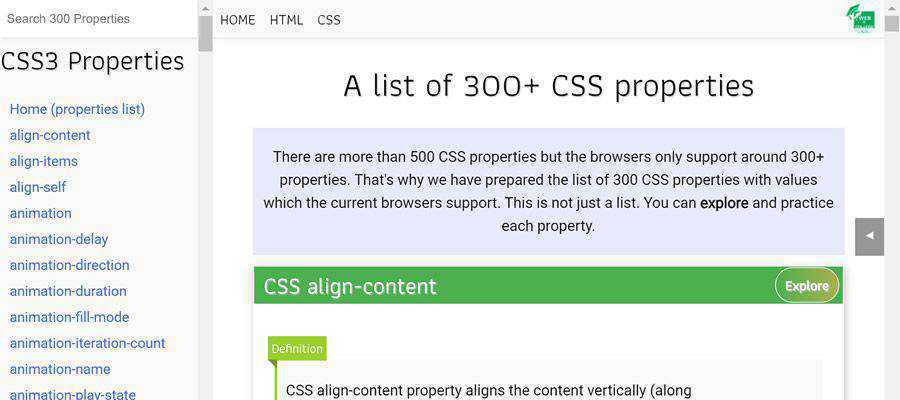
300 以上の CSS プロパティのリスト– ブラウザでサポートされている CSS プロパティの便利なリスト。 
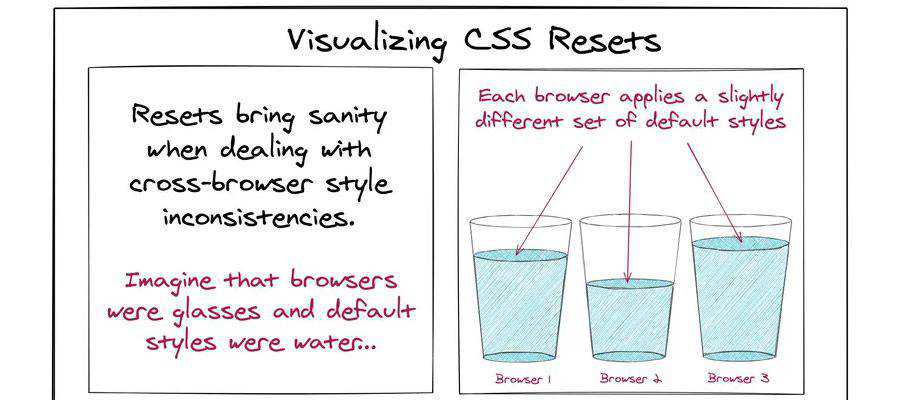
CSS リセットの視覚化– この役立つインフォグラフィックを使用して、CSS リセットの機能をよりよく理解してください。 
セレクターの説明– CSS セレクターを平易な英語に翻訳します。 
便利なCSSアイテム
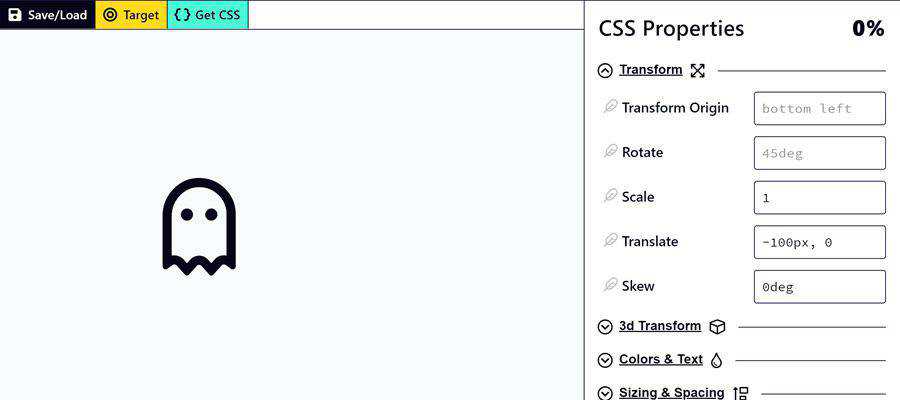
CSS で 100% とはどういう意味ですか? 
一般的な CSS フレームワークで使用される CSS ブレークポイント– どの CSS ブレークポイントを実装するか混乱していますか? 最大のフレームワークがインスピレーションのために利用しているものを確認してください。 
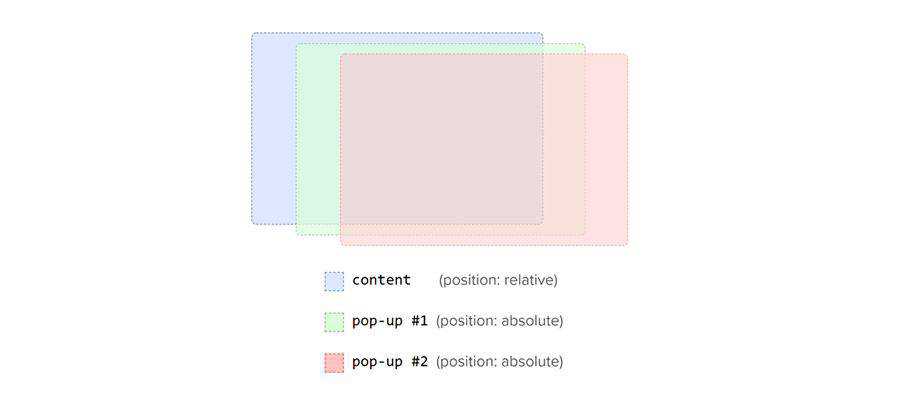
視覚化ツールを使用してZ-Indexを学習する– CSS z-indexを把握するのが難しい場合があります。 この視覚的なガイドは、コツをつかむのに役立ちます。 
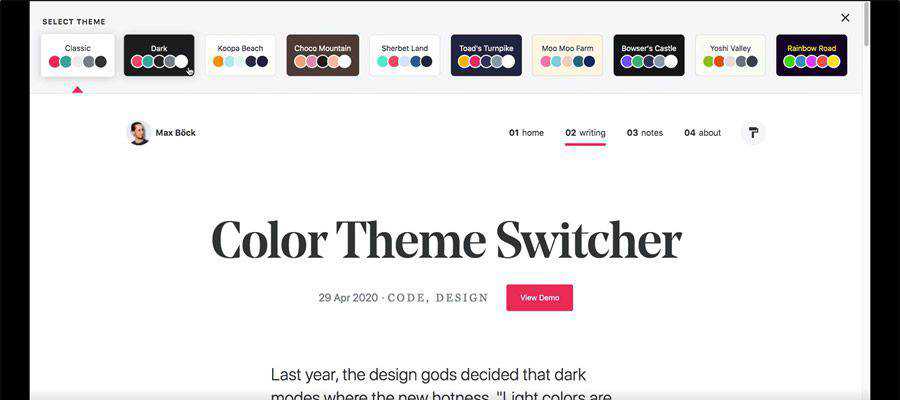
カラーテーマスイッチャー– CSS を使用して Web サイトに複数の配色を追加する方法を学びます。 
CSS カスケード– Web ブラウザーが競合する CSS スタイルをどのように解決するかを学びます。 
CSS に欠けているものは何ですか? – 毎年恒例の CSS 調査への回答をランダムに見てみましょう。 同意するものはありますか? 
前年からのお気に入り
- 2019 年のお気に入りの CSS ライブラリ、フレームワーク、およびツール
- 2018 年のお気に入りの CSS ライブラリ、フレームワーク、およびツール
- 2017 年のお気に入りの CSS ライブラリ、フレームワーク、およびツール
- 2016 年のお気に入りの CSS ライブラリ、フレームワーク、およびツール
- 2015 年のお気に入りの CSS ライブラリ、フレームワーク、およびツール
- 2014 年のお気に入りの CSS ライブラリ、フレームワーク、およびツール
- 2013 年のお気に入りの CSS ライブラリ、フレームワーク、およびツール
