40CSSjQueryチャートとグラフ| スクリプト+チュートリアル
公開: 2016-05-09データの視覚化は、視覚的なコミュニケーションに相当する現代的なものであり、データの視覚的表現の作成と研究が含まれます。 情報を抽象的、概略的、視覚的な形式に変換します。
データ視覚化の目標は、情報を明確かつ効率的に伝達することです。これは、チャート、グラフ、プロットなどを介して行われます。これらは、ドット、線、またはバーを使用して、メッセージを視覚的に伝達します。
シンプルでクリーンで魅力的なHTML5ベースのCSSjQueryチャートを作成する方法を学びます。 以下のリストのチュートリアルとスクリプトを分析、使用、および実行することにより、全体像を監視し、情報を作成しながら、適切な量の詳細を提供する方法で、任意のデータから意味のあるグラフを作成する方法を学習します。ユーザーフレンドリーな方法で表示されます。
インタラクティブなデータ視覚化の作成に役立つjQueryチャートプラグインが多数あります。 このリストには、それらのいくつかに加えて、すばらしいCSSjQueryチャートとグラフスクリプトがたくさんあります。
これらのCSSjQueryチャートとグラフのスクリプトとチュートリアルに加えて、いくつかの優れた便利なプラグインを使用することで、時間と労力を無駄にすることなく、データの視覚化をすばやく美しく作成できます。
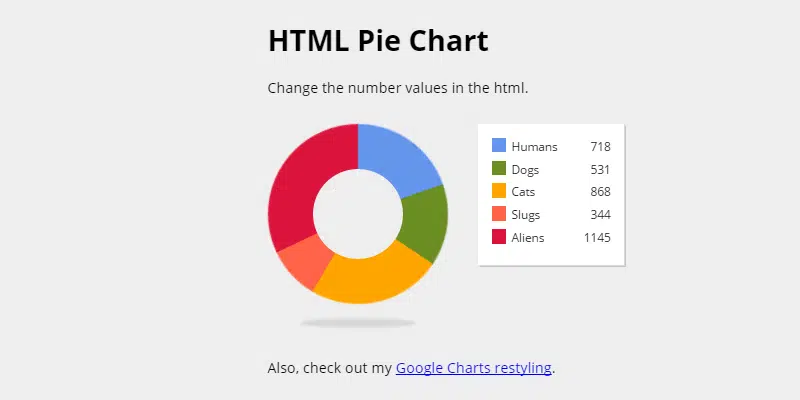
CSS3円グラフ
複数の色を使用するこのCSS3円グラフの作成方法を学び、独自のプロジェクトで自由に使用してください。 コードが提供されます。
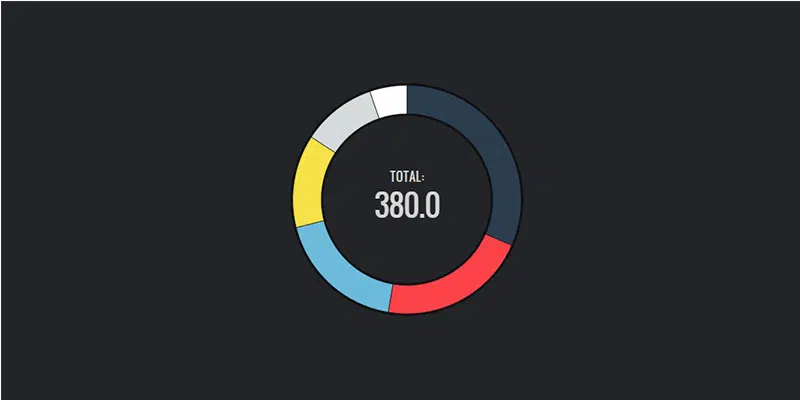
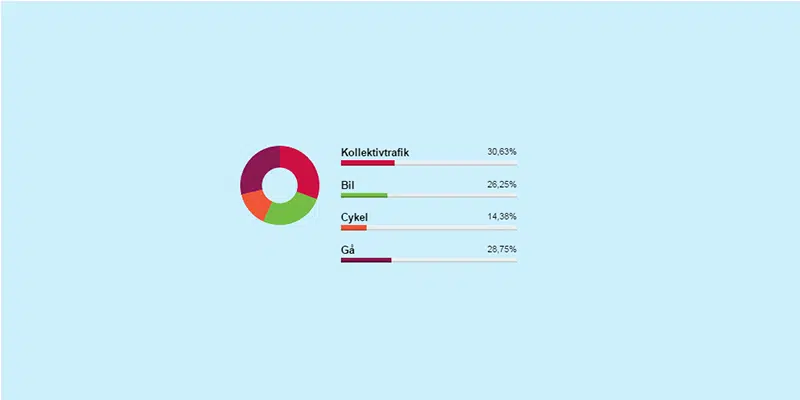
カスタマイズ可能なアニメーションドーナツチャート
これで、完全にカスタマイズ可能な、すっきりとしたミニマリストのアニメーショングラフを作成できます。 このアニメーションドーナツチャートは、データ表現に関して非常に効果的である可能性があるため、このWeb開発者が提供するコードに厳密に従うようにしてください。
円棒グラフ
これは、注意を引くグラデーション効果のある素敵な円棒グラフです。 このリンクでは、このWeb開発者のコードを分析することにより、自分で作成する方法を学ぶことができます。
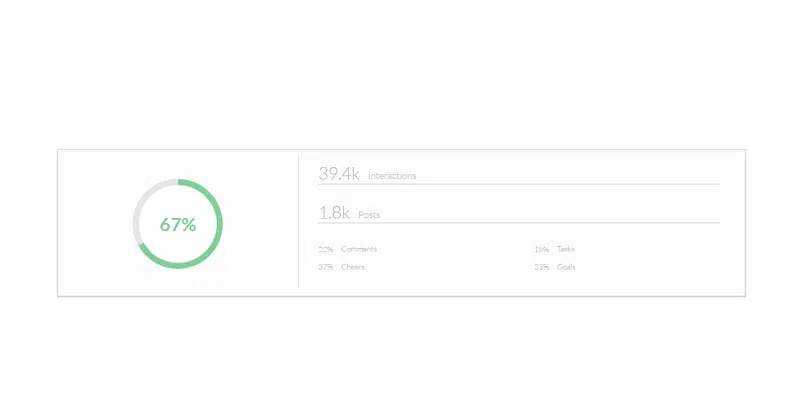
ダッシュボードチャート
美しいデザインのこのダッシュボードチャートのHTML、CSS、JSコードを入手して、プロジェクトに統合する方法を確認してください。
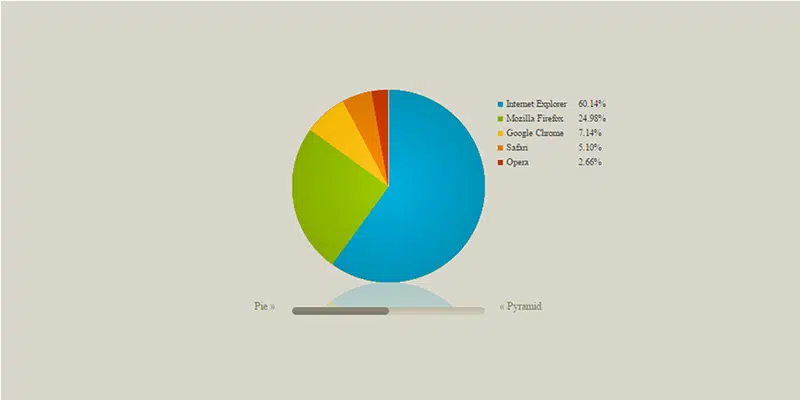
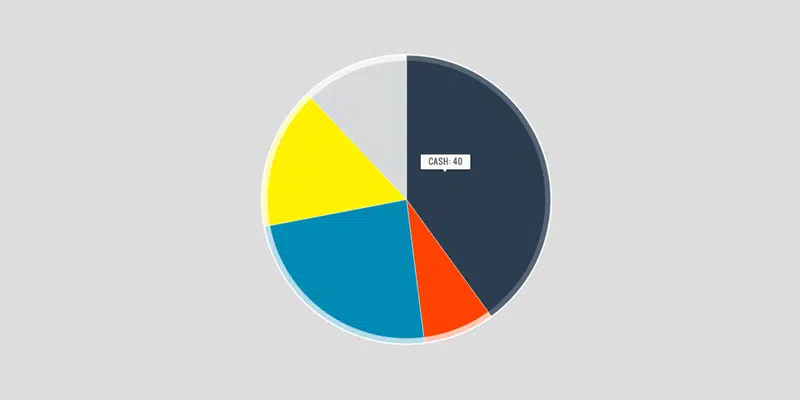
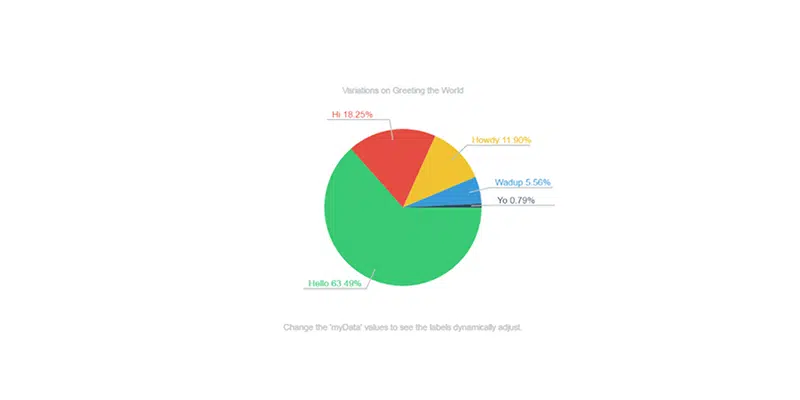
ツールチップとマウス効果を備えたSVG円グラフ
これらのコードを使用して、独自のプロジェクト用に、ツールチップとマウスの効果を使用してこのSVG円グラフを作成します。 この円グラフは、最小限で効果的なデザインです。
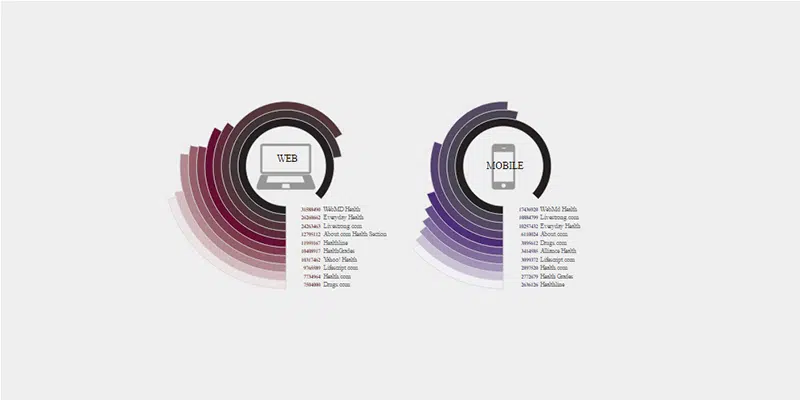
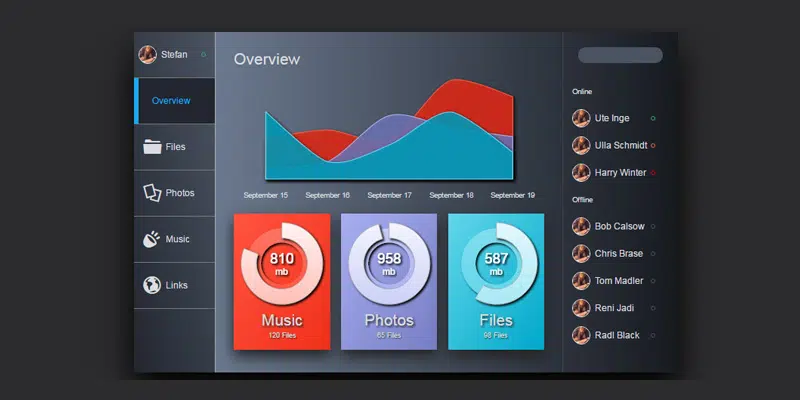
クラウドストレージUI
これは複雑なクラウドストレージのユーザーインターフェースです。 [ファイル]、[写真]、[音楽]、[リンク]タブを含むメニューに加えて、すぐにコーディングする方法を学びたいと思うその他の美しいCSSjQueryチャートとグラフが付属しています。
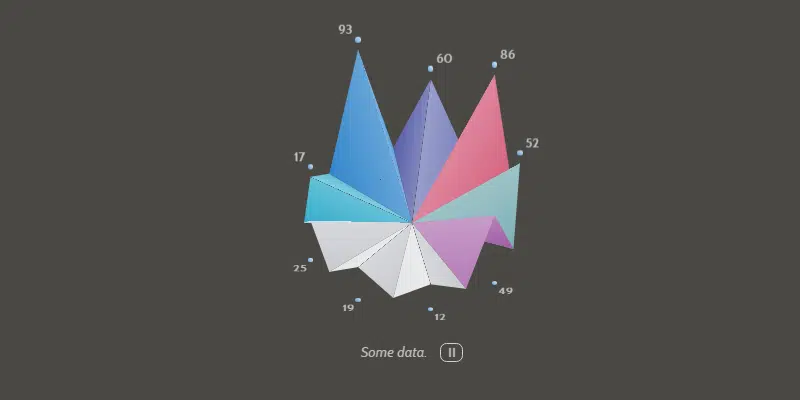
CSS3Dアニメーションチャート
これは、美しい効果とデザインを備えた、ユニークな外観の3DCSSアニメーションチャートです。 良いニュースは、コードを無料で入手できることです。
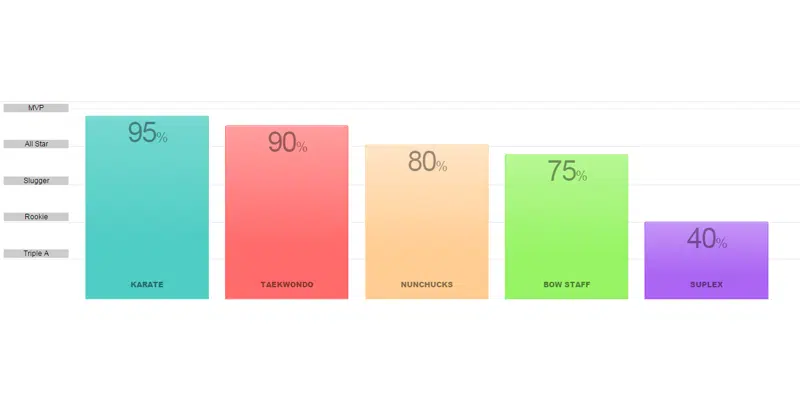
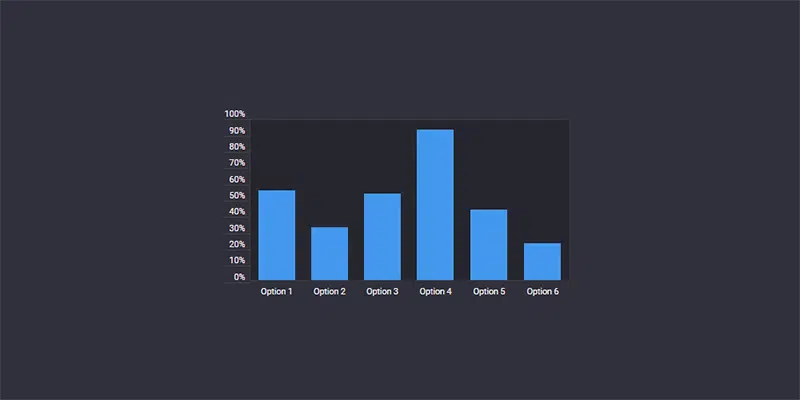
レスポンシブCSS棒グラフ
これは、すべてのデバイスで見栄えのする複数の色を使用した、簡単に作成できるレスポンシブCSS棒グラフです。 このリンクでは、それを作成し、ニーズに合わせて完全にカスタマイズする方法を学ぶことができます。
アニメーションとツールチップを備えたSVGドーナツチャート
これは、あらゆる種類のWebプロジェクトに統合できるアニメーションとツールチップを備えたシンプルなSVGドーナツチャートです。 コードは上記のリンクで提供されています。
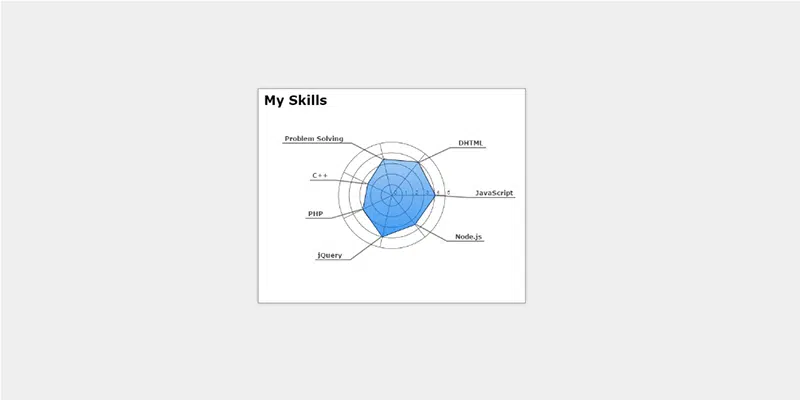
レーダーチャートjQueryプラグイン
これは、データをクリーンな方法で表示する微妙なアニメーションを備えた基本的なレーダーチャートjQueryプラグインです。 無料で入手してください。
アニメーション棒グラフ
Webプロジェクトの簡単な棒グラフを作成し、CSSとjQueryを使用してアニメーション化する方法を学びましょう。
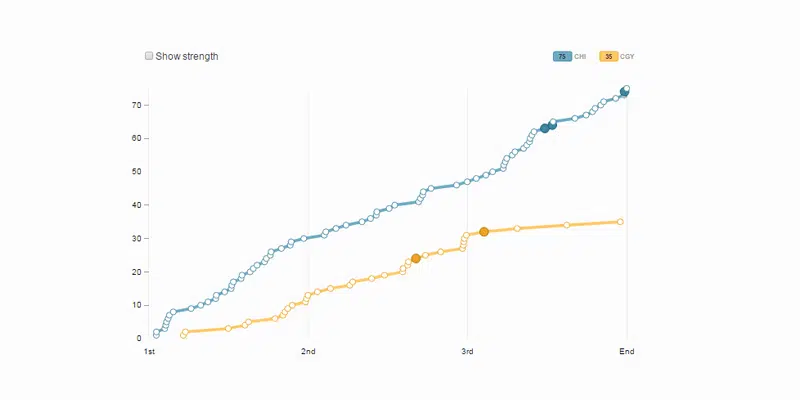
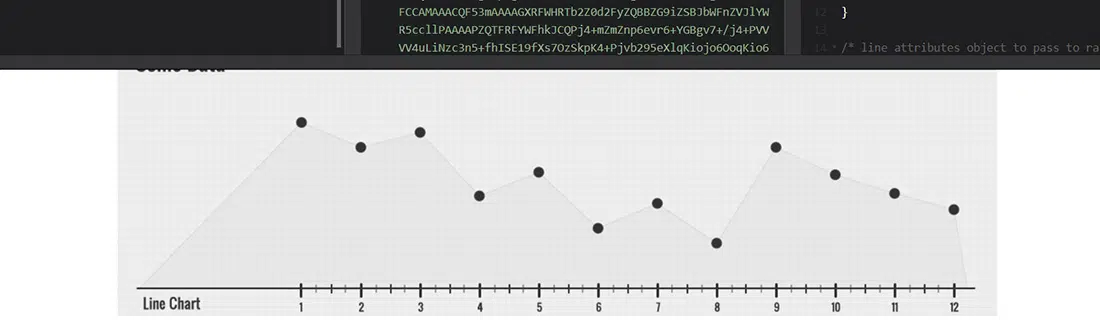
D3折れ線グラフのプロットショットの試行
提供されたコードに基づいてこの美しくシンプルなグラフを作成し、自分でコーディングする方法を学びます。
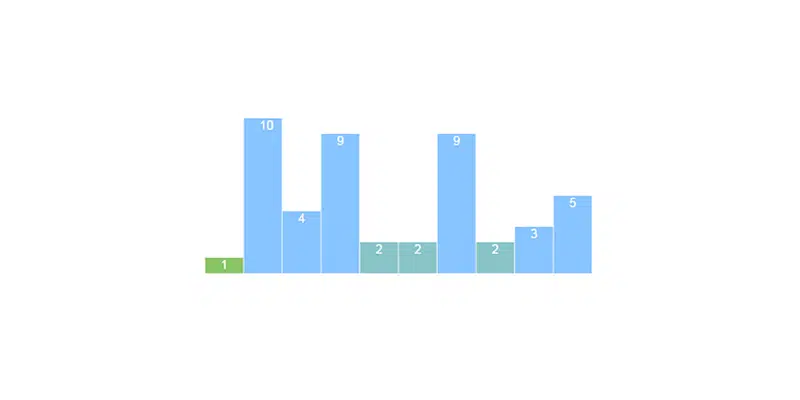
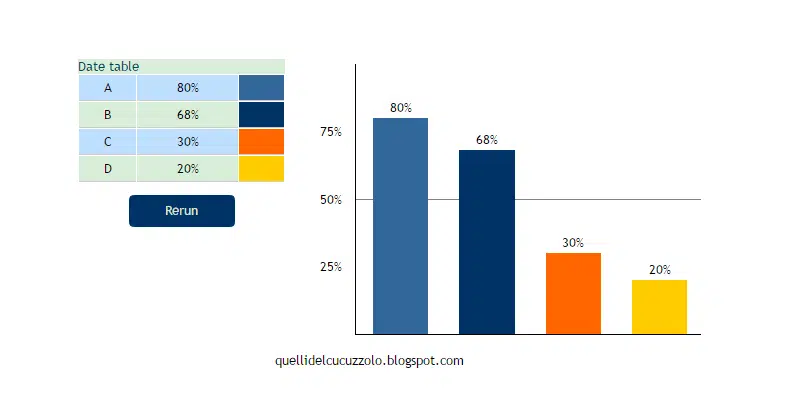
JSの棒グラフ
これは、JS、HTML、CSSで作成されたシンプルな青と緑の棒グラフで、自分で作成する方法を学ぶことができます。
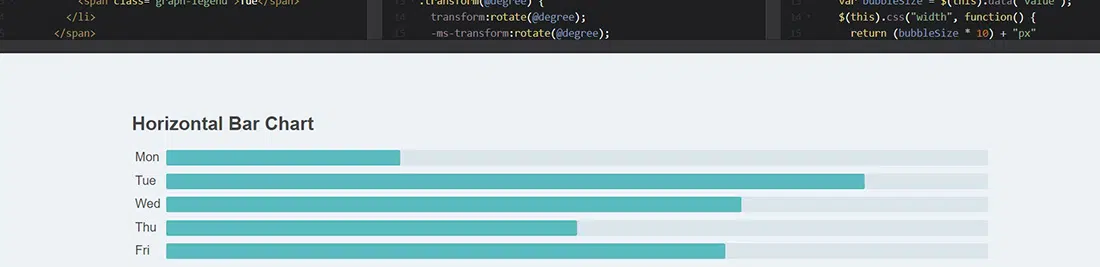
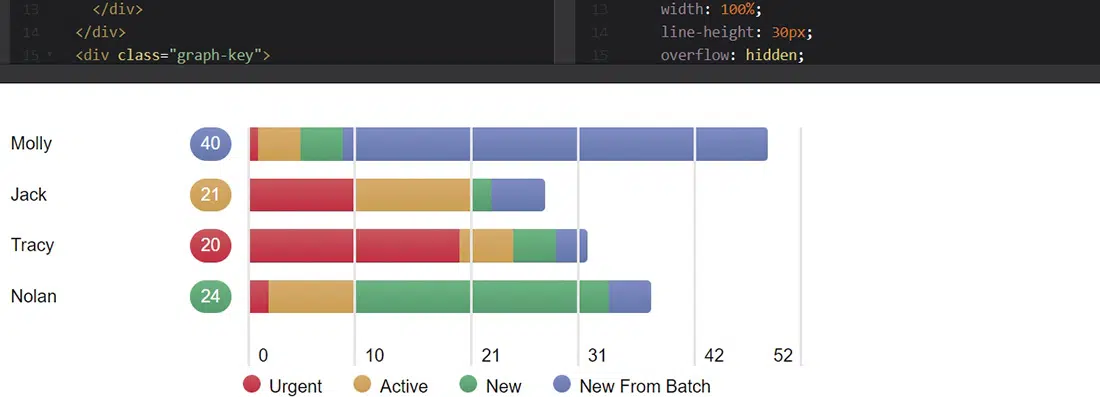
水平棒グラフを使用したHTMLグラフ
これは、HTML要素のみを使用して非常に優れたグラフィック表現を作成する試みでした。 これは、コードに付属する横棒グラフです。 この研究から、プログラマーはSVGに基づいたモデルシステムを開発する方法を学びました。
トランジション付きのD3.js棒グラフ
これは、HTML、CSS、および一部のjQueryで作成された遷移を含むD3.js棒グラフです。 コードを取得して、プロジェクトに最適になるようにカスタマイズできます。
CSS棒グラフフォールバック付きのキャンバス円グラフ
これは、シンプルで親しみやすいデザインのCSS棒グラフフォールバックを備えたキャンバス円グラフです。 それはうまくアニメーション化されており、あなたはあなたのニーズに合わせてそれをカスタマイズするためのコードを得ることができます。
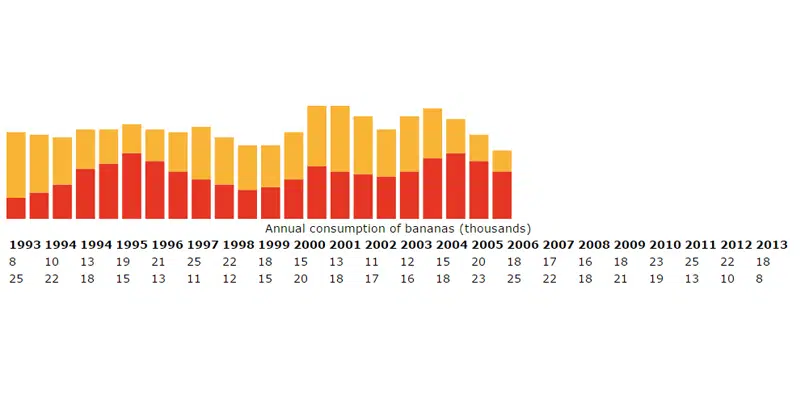
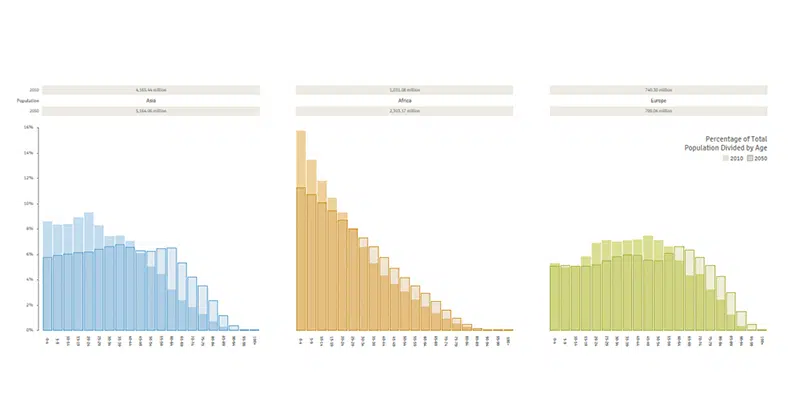
複数のグラフの例
このWeb開発者が提供するこのクールなコードを使用して簡単なグラフを作成する方法を学びます。 複数のグラフを作成する方法を簡単に学ぶことができるようになりました。
jQueryを使用したアニメーションチャート
これは、jQuery、HTML、およびCSSで作成された単純なアニメーションチャートです。 コードを入手して、自分で作成する方法を学びましょう。

CSS3とjQueryを使用してインタラクティブグラフを作成する
このチュートリアルでは、jQueryとCSS3を使用してインタラクティブグラフをコーディングします。 「Flot」と呼ばれるjQueryの人気のあるプロットプラグインの使用方法を学習します。 Flotは、jQuery用の純粋なJSプロットライブラリです。
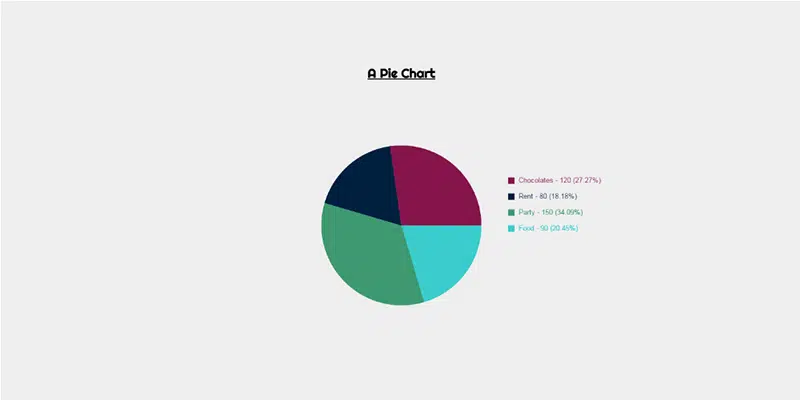
キャンバス円グラフ
シンプルでありながら効果的で見事にアニメーション化されたキャンバス円グラフを作成し、それをプロジェクトに統合してデータの視覚化を向上させる方法をいくつか確認してください。 コードを入手して、自分で作成する方法を学びましょう。
CSS垂直チャート
これは、優れた3D効果を備えたCSS垂直グラフです。 コードは、シャドウ、シェイプ、およびすべての詳細を作成する方法を示します。
レスポンシブSVGグラフ
これはレスポンシブSVGグラフであり、デバイスのウィンドウサイズに基づいてサイズが変更されても歪まないままです。 このリンクには、独自のWebプロジェクトに実装できるコードもあります。
調整可能な円グラフ
これらの便利なコードに従って分析することにより、調整可能な円グラフを自分で作成します。
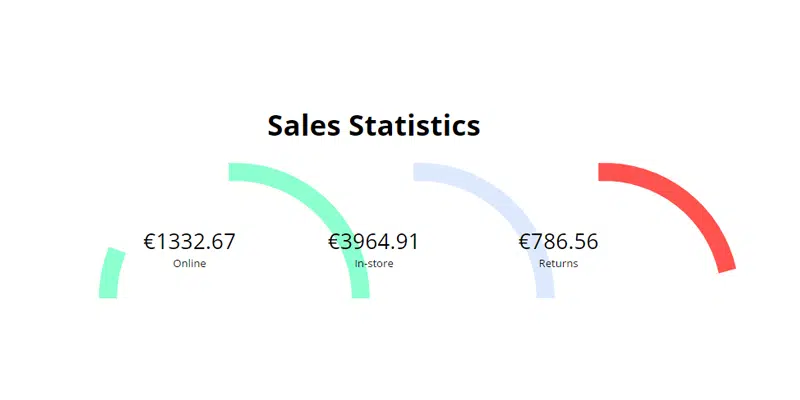
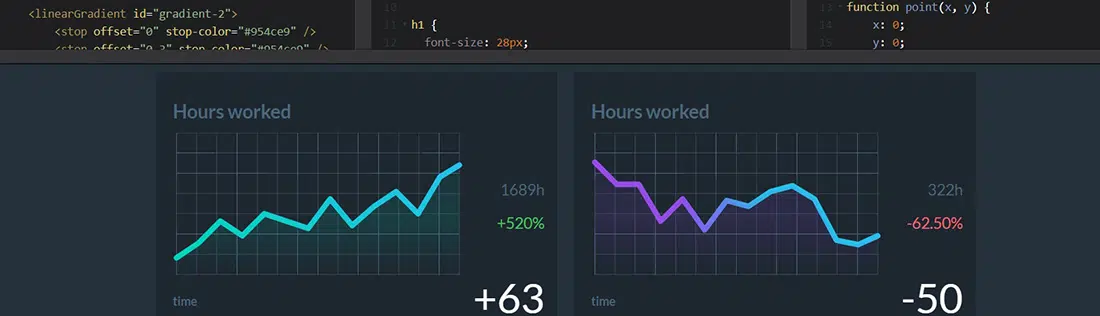
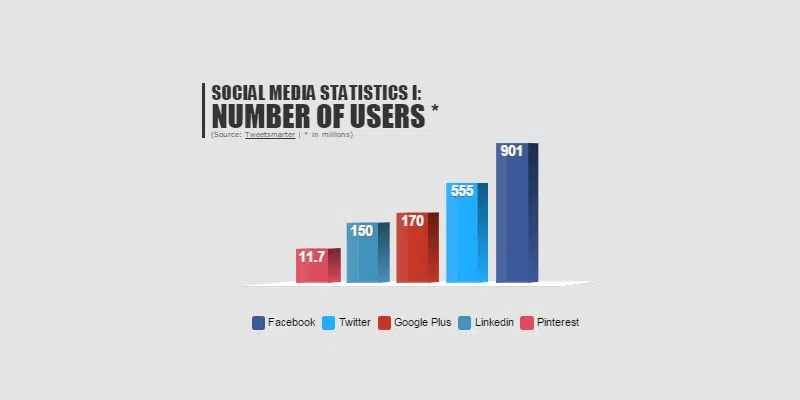
アニメーション統計とグラフ
これは、自信を持って使用できる、アニメーション化された優れた統計とグラフコードです。 この例は本当に素晴らしく、Webデザインプロジェクトで見栄えがします。 それはあなたが何時間働いたかを示すことができます。
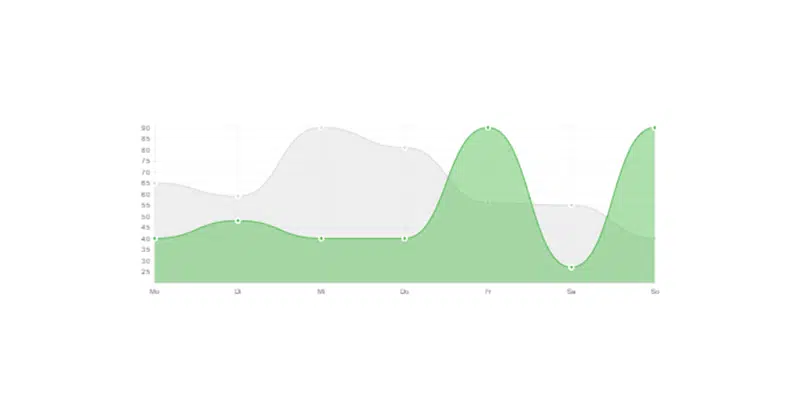
CSS3アニメーショングラフ
このアニメーション化されたCSS3グラフは非常に見栄えがよく、使用することにした場合はプロジェクトも見栄えがします。 これは純粋なHTMLおよびCSS3線グラフです。 キャプション付きのセクションを強調する効果的なデザインです。 Angular JSを使用して、一定の間隔でデータが入力および更新されます。 ドットを接続するために、回転変換が手動で適用され、アニメーションは単純なCSS3トランジションによって提供されます。
GoogleChartsをレスポンシブにする
このチュートリアルでは、この優れたコードチュートリアルを使用して、すべてのブラウザとデバイスで見栄えのするGoogleChartをレスポンシブにする方法を学習します。 結果は説得力があり、チャートのデザインスキルが向上します。
Raphael.jsを使用した動的線グラフ
これは、カスタムデータオブジェクトを使用するアニメーション化された動的折れ線グラフです。 この例は非常に便利であり、Webプロジェクトに実装するために必要なすべてのコードも提供します。 インターネット上には多くの動的チャートがありますが、これほどカスタマイズ可能なものはありません。 この例には、実際に必要なすべての機能が含まれています。
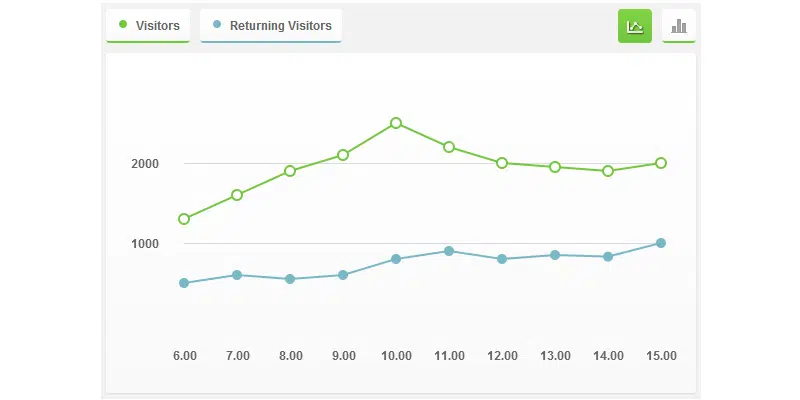
ダッシュボードグラフ
これは、管理ダッシュボードの初期の概念グラフであり、見栄えがします。 この例は素晴らしいインスピレーションの源となる可能性があり、リンクで提供されているコードのおかげでコーディングスキルを向上させることもできます。 チームの概要と個々のユーザーデータを簡単に切り替えることができます。 各値は既存のデータに基づいて計算され、それに応じてマーカーが調整されます。
Chart.jsを使用した折れ線グラフ
Chart.jsを使用してこのシンプルでモダンな折れ線グラフを作成し、プロジェクトに追加する方法を学びます。
JS円グラフV2
これは別のJS円グラフであり、コードが改善されており、そこから学ぶことができます。 この円グラフは見栄えがよく、効果的な方法でデータを表示します。
シンプルなAngularJSグラフ
Angular Jsは、グラフをコーディングするときに使用できる優れたツールです。 これはデータを視覚化するための完璧なツールであり、この驚くべきグラフがその証拠です。 Angularデータ値をインラインスタイルで使用すると、棒グラフ、グラフ、または円グラフを簡単に作成できます。 もう時間を無駄にしないで、この素晴らしいツールの使い方を学んでください!
トリプルドーナツチャート
この例では、データの視覚化が簡単になりました。 HTML、CSS、および一部のJSを使用して、この鮮やかなトリプルドーナツチャートを複数の色で簡単に作成できるようになりました。
3Dアニメーションチャートバー
この3Dアニメーションチャートバーの作成方法を学習して、すばらしい統計チャートとグラフを作成します。
アニメーションデータの棒グラフとグラフ
これは、アニメーション化されたデータの棒グラフとグラフであり、自分のプロジェクトで使用するのがきっと好きになるでしょう。 これはCSSとjQueryを使用して構築されており、コードは上記のリンクで提供されています。
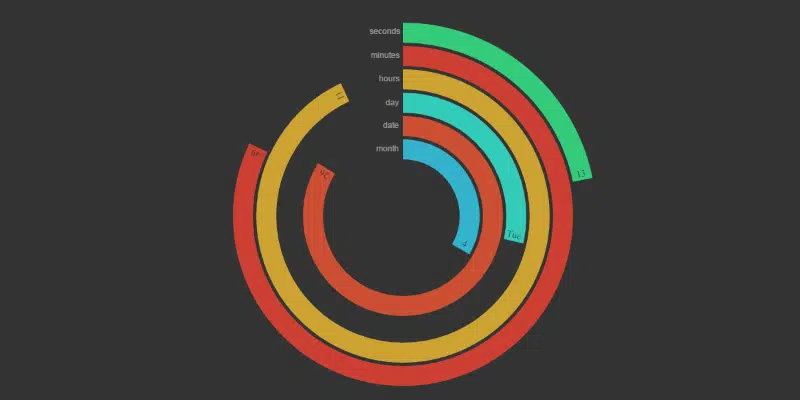
HTML5キャンバス極時計
このコードをチェックして、微妙なアニメーションを備えたシンプルなHTML5キャンバス極時計を作成します。
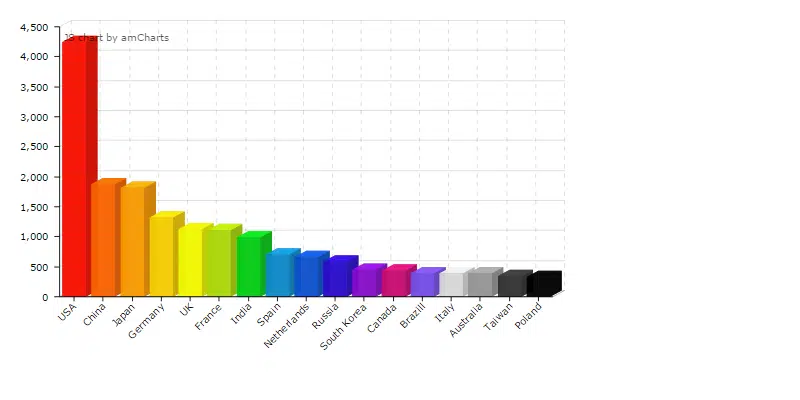
カントリー棒グラフ3D
これは、HTML、CSS、および一部のJSを使用して3Dで作成された非常に基本的なカントリー棒グラフです。
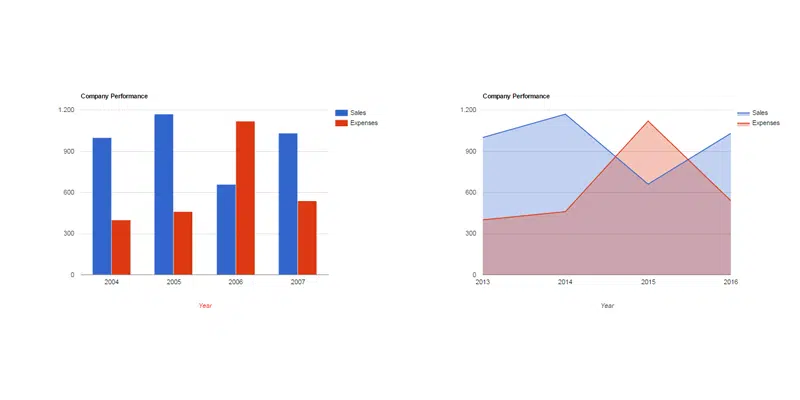
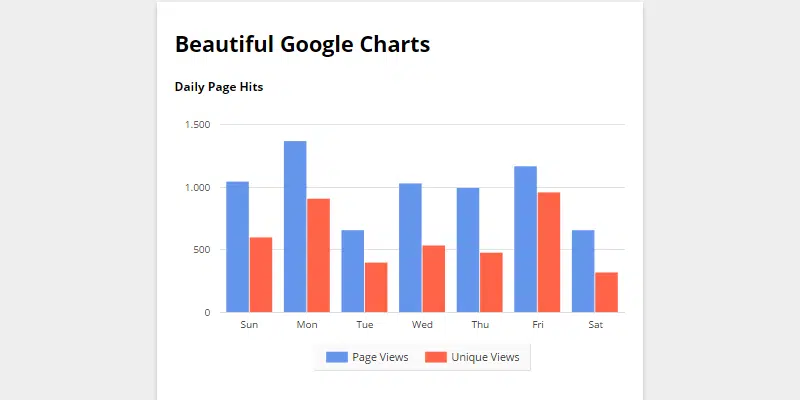
GoogleChartsで遊ぶ
Googleグラフを操作して、すばらしいCSSjQueryグラフを自分で作成する方法を学びましょう。
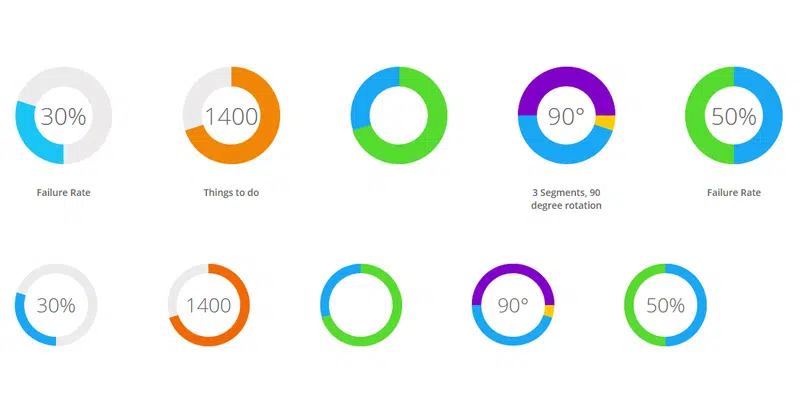
jQueryドーナツチャートウィジェット
このクールなコード化されたチュートリアルで素晴らしいjQueryドーナツチャートウィジェットを作成します。 それらがどのようにコーディングされたかを見て、自分でそれらを作成する方法を学びましょう!
アニメーションの3D棒グラフ
このチュートリアルから、ここに記載されているコードに従って、半透明のアニメーション3D棒グラフを作成する方法を学習します。