Shopifyコレクションページ用のCSSグリッドフレームワーク
公開: 2022-03-10この記事は、ビジネスの開始、実行、成長を支援するオールインワンのコマースプラットフォームであるShopifyの親愛なる友人たちによって親切にサポートされています。 ありがとう!
CSSグリッドは、他のCSSフレームワークの中でも特にページにレイアウトを適用するためのますます一般的な手法になっています。 開発者はこのシステムを利用して、複雑さを軽減し、明確なスタイルルールを定義できます。 CSSグリッドレイアウトの使用を開始するためのShopifyブログ投稿で説明されているように、CSSグリッドフレームワークをShopifyテーマに簡単に実装して、行と列に基づいてレスポンシブページレイアウトを設計できます。
ShopifyオンラインストアのすべてのページでCSSグリッドを採用できますが、堅牢でクリーンなグリッドレイアウトの恩恵を受けることができるeコマースサイトの明らかなタッチポイントの1つはコレクションページです。 コレクションページでは、商品が行と列のグリッド形式で整理されているのは自然なことです。 したがって、単純なルールのセットを使用して堅牢なグリッド配置を作成するオプションが可能な場合は、カスタムテーマプロジェクトを検討する価値があります。
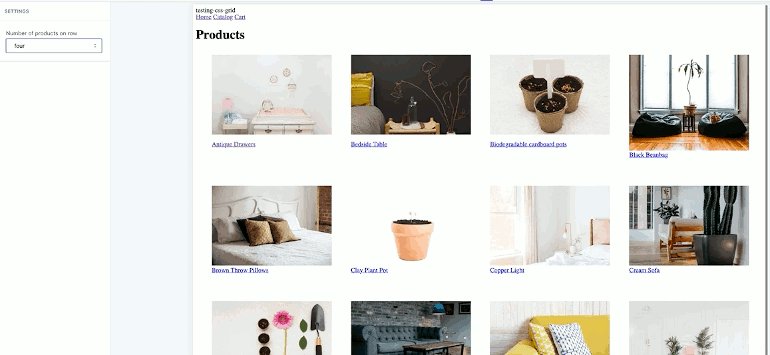
注:これがクライアントをどのように検索できるかを理解し、このCSSグリッドのチュートリアルに従うことができるように、このチュートリアルで概説したアプローチを確認するために使用できるテストストアを設定しました。
基本的なコレクションページレイアウトの作成
ShopifyコレクションページでのCSSグリッドの操作は、カスタムセクションでのグリッドの動作とほとんど同じように動作します。これは、CSSグリッドのブログ記事で説明したものです。 ありがたいことに、Shopifyは優れたCSSグリッドサポートを備えています。 コレクションページにグリッドシステムを実装する場合の最大の違いは、個々のアイテムにクラスを割り当てる必要がないことです。 CSSにあまり詳しくない場合は、先に進む前に、CSSガイドの概要を読むことをお勧めします。
これで、商品は繰り返し可能なコンテンツアイテムとしてループで自動的に出力されるため、コレクションに関連付けられているすべての商品に同じクラスを適用することができます。 しかし、最初に、スタイリングのないコレクションページの例を見てみましょう。
基本的なコレクションページの設定から始めると、次のようなマークアップが作成される可能性があります。
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} これにより、コレクション名がヘッダーとして出力され、コレクションに関連する商品が画像、名前、価格とともに表示されます。 スタイリングがない場合、これらの製品はデフォルトで縦一列に表示されます。 商品画像のサイズは、 img_urlフィルターで定義されているように300ピクセルになります。
この製品グループにCSSグリッドフレームワークを適用するには、最初に、親コンテナーと見なされる1つのメイングリッドコンテナーでコレクションfor loopをラップする必要があります。 次に、個々の製品(子)のコードをそれぞれの個別のコンテナーにラップできます。
これらのコンテナが追加されると、マークアップは次のように表示されます。
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>CSSグリッドフレームワークのスタイリングをコレクションページに適用する
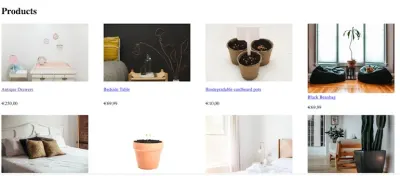
コンテナの階層を含む基本的なコレクションページができたので、作成したクラスにスタイルを適用することで、製品をグリッドレイアウトに分割できます。 テーマスタイルシートファイルでは、以下を追加できます。
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }これで、コレクションページに移動すると、画面上の使用可能なスペースに収まるグリッドに製品が表示されるはずです。

display: gridを追加するだけでなく、 grid-template-columnsプロパティも使用していることに気付くでしょう。これは、グリッド内に表示される列の数を定義するために使用できます。 固定値を定義する代わりに、繰り返し表記を使用して、製品がグリッド内に収まる回数だけ表示されるというルールを作成できます。
機能表記では、 auto-fitによりできるだけ多くの商品がラインに表示されるため、全画面表示では、購入者の画面のスペースと同じ数の商品が表示されます。 最後に、 minmaxを使用して、各セルを最小300ピクセル、最大グリッドコンテナの1つの部分にするというルールを設定します。
このプロパティを使用するときは、 minmax関数で定義されたサイズが、マークアップのimg_urlフィルターで定義されたサイズと一致するかそれよりも大きいことを確認する必要があります。 minmax関数に含まれるピクセルサイズが小さい場合、定義されたセル内に十分なスペースがないため、製品画像が切り取られることがわかります。
基本的なグリッドが期待どおりに表示されたら、CSSを追加して、余白スペースを追加し、製品をページの中央に配置することで、レイアウトを整理できます。 列と行の間のギャップを同じにしたい場合は、それぞれを個別に定義するのではなく、 gapプロパティを使用して両方を定義できます。
これがすべて設定されると、スタイルシートは次のようになります。
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }これはCSSグリッドフレームワークをコレクションページに適用する方法の簡単な例ですが、クライアントの画像や既存のブランド画像に合わせてさまざまなパラメーターを試すことをお勧めします。 このアプローチを使用して、カートなどの他のページにグリッドを作成し、その固有の特性に基づいて調整することもできます。

カスタマイズ可能なグリッドオプションの追加
上記のアプローチは、画面のサイズに基づいて製品の列を表示するグリッドに適しています。 しかし、グリッドの表現方法をマーチャントに制御させたい場合はどうでしょうか。
場合によっては、クライアントが製品ページをカスタマイズして、表示される製品の数を指示したいことがあります。
マークアップがセクションファイルに含まれている場合は、クライアントがオンラインストアエディターからグリッドをカスタマイズできるようにするセクション設定を作成できます。 クライアントが連続して多数の製品を選択できるようにする設定の構成は、次のようになります。
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} ここで、設定にオンラインストアエディタにドロップダウンオプションを出力するselectのタイプがあることがわかります。 設定を説明するlabelプロパティもあります。
idプロパティはエディターに表示されませんが、これを参照して変数を作成できます。 セクションオブジェクトで作成された変数の一般的な使用例は、マークアップ内でそれらを参照して、選択された設定に基づいてクラス名を変更することです。
この効果を実現するために、Liquidを使用して、オンラインストアエディターで選択されたvalueをセクションオブジェクトの属性として出力できます。 このオブジェクトは{{ section.settings.product_number }}として表され、選択されたオプションのいずれかの値を出力します。
これを見る1つの方法は、セクション設定で割り当てたidが、選択したオプションの値の「プレースホルダー」になることです。
次に、このオブジェクトを取得して、コレクションのクラス名に追加できます。 これにより、選択したオプションに基づいてクラス名を変更でき、クラス名ごとに異なるCSSルールを作成できます。
既存のコレクションクラス名に変数を追加すると、次のようになります。
<div class="grid-collection-{{ section.settings.product_number }}"> ここで、セクションオブジェクトがセクション設定のidを参照していることがわかります。 このセクションオブジェクトによって出力される値は、オンラインストアエディタで選択された値によって決定されます。 たとえば、ドロップダウンボックスで「3」が選択されている場合、マークアップは次のように出力されます。
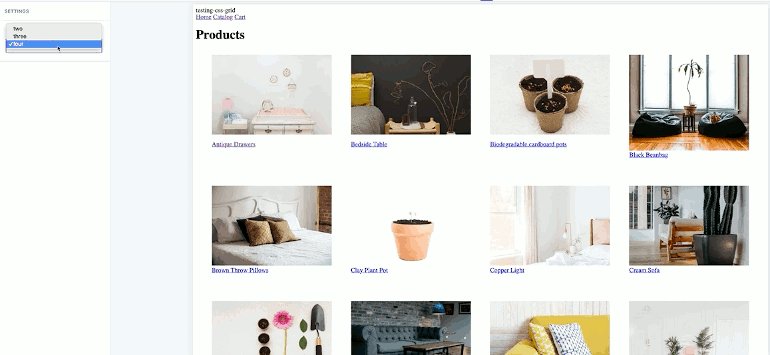
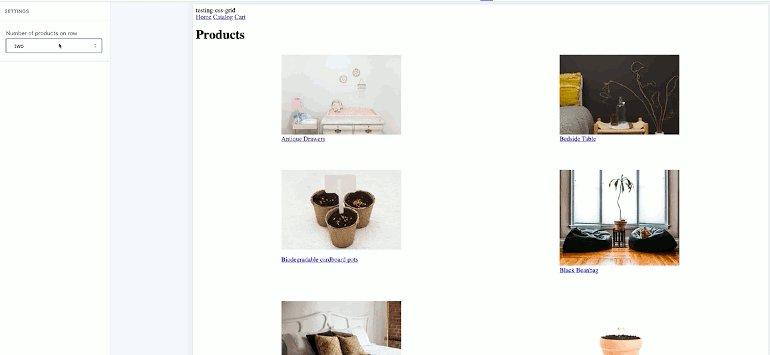
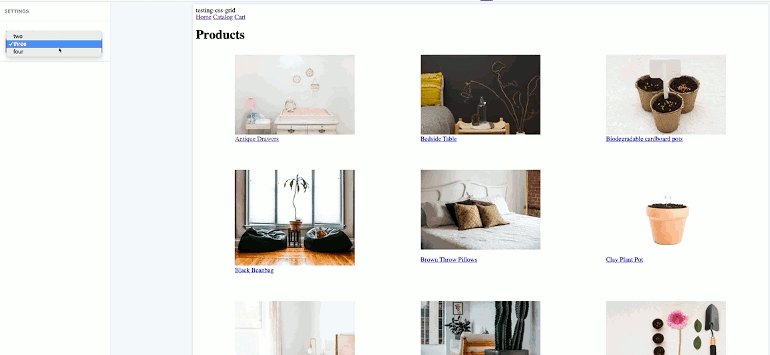
<div class="grid-collection-three"> これで、スタイルシートに戻り、 grid-collection-two 、 grid-collection-three 、およびgrid-collection-fourに異なるCSSルールを設定できます。 これらは次のようになります。
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } grid-template-columnsプロパティは、グリッド内に表示される列の数を決定し、その結果、コレクションページの行に表示される製品の数を決定します。 したがって、各クラスは、その一意のクラス名に対応する、 grid-template-columnsプロパティの異なる値を持ちます。
これで、クライアントがオンラインストアエディターに移動し、[行あたりの製品数]のオプションを選択すると、グリッドはこれを反映するように調整されます。

最後に、メディアクエリを追加して、小さい画面用にさまざまなCSSグリッドルールを設定できます。 これにより、小さなデバイスで商品の列が多すぎてグリッドが表示されなくなり、商品が画面外に表示されるのを防ぐことができます。
collection-gridクラスの各バリエーションには、グリッドが2列または1列にドロップするさまざまなルールを割り当てることができます。 これをスタイルシートに設定すると、次のようになります。
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } クライアントの特定の要件とクライアントが使用している画像に基づいて、 img_urlフィルターのピクセルサイズと値を調整する必要がある可能性があります。 ただし、このメソッドは、独自のカスタムテーマビルドのコレクションページにCSSグリッドシステムの使用を開始する方法を示します。
グリッドの拡張
コレクションページにCSSグリッドを適用すると、堅牢なWebサイトレイアウトが適用される可能性のあるShopifyテーマの他の領域の検討を開始できます。 例として、グリッド内に画像ギャラリーセクションを作成し、さまざまな形のセルを追加することができます。
ShopifyでCSSグリッドを使用する場合、さまざまな機会があり、それぞれがテーマプロジェクトにさらなる価値をもたらす可能性があります。 この記事の助けを借りて、CSSグリッドフレームワークをすべてのテーマプロジェクトに拡張できます。
