CSS監査ツール
公開: 2022-03-10CSSの大きさはどれくらいですか? それはどのくらい反復的ですか? CSSの特異性スコアはどうですか? いくつかの宣言とベンダープレフィックスを安全に削除できますか?もしそうなら、どのようにしてそれらをすばやく見つけますか? 過去数週間、CSSのリファクタリングとクリーンアップに取り組んできました。その結果、重複を特定するのに役立ついくつかの便利なツールに出くわしました。 それでは、それらのいくつかを確認しましょう。
CSSの詳細:
- CSSジェネレーター
- CSSレイアウトの包括的なガイド
- CSSZ-Indexの管理
- CSSで物事を調整する方法
- 今日CSSでできること
- 便利なDevToolsのヒントとショートカット
- また、次のニュースレターを見逃さないように、ニュースレターを購読してください。
CSS統計
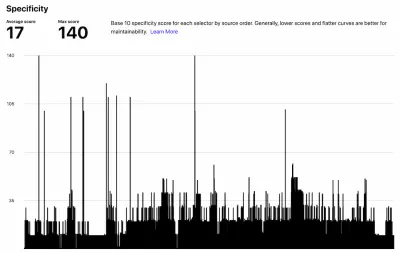
CSS Statsは、ページで要求されたCSSファイルの徹底的な監査を実行します。 多くの同様のツールと同様に、ルール、セレクター、宣言、プロパティのダッシュボードのようなビューを、疑似クラスと疑似要素とともに提供します。 また、レイアウトや構造から間隔、タイポグラフィ、フォントスタック、色まで、すべてのスタイルをグループに分類します。

CSS Statsが提供する便利な機能の1つは、 CSS特異性スコアであり、一部のセレクターがどれほど不必要に特異的であるかを示します。 スコアが低く、曲線が平坦であるほど、保守性が高くなります。

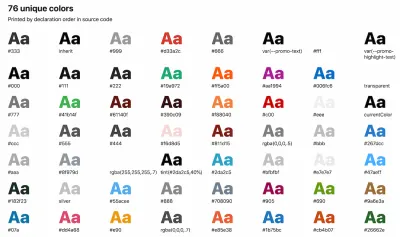
また、使用されている色の概要、宣言の順序ごとの印刷、合計宣言と一意の宣言のスコア、および抽象化を作成するのに最適なプロパティを特定するのに役立つ比較チャートも含まれています。 これは、CSSの主な問題がどこにあるのか、そして何に焦点を当てるべきかを理解するための素晴らしいスタートです。
イエローラボツール
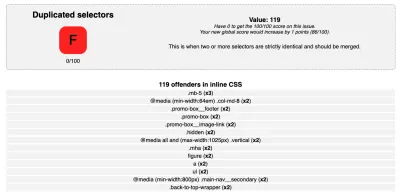
Yellow Lab Toolsは、Webパフォーマンスを監査するための無料のツールですが、CSSの複雑さを測定するための非常に役立つヘルパーも含まれており、これらの問題を解決するための実用的な洞察も提供します。

このツールは、重複したセレクターとプロパティ、古いIEの修正、古いベンダープレフィックス、冗長なセレクター、および複雑なセレクターと構文エラーを強調表示します。 明らかに、各セクションを深く掘り下げて、どのセレクターまたはルールが具体的に上書きまたは繰り返されているかを調べることができます。 これは、ぶら下がっている果物のいくつかを発見し、それらをすばやく解決するための優れたオプションです。

ただし、もう少し深く進むことができます。 古いベンダープレフィックスの概要を利用すると、違反者だけでなく、これらのプレフィックスがどのブラウザに対応しているかを確認できます。 次に、Browserslist構成に移動して、提供しているベンダープレフィックスが多すぎないかどうかを再確認し、Browsersl.istまたはターミナルを介して構成をテストできます。

CSS特異性ビジュアライザー
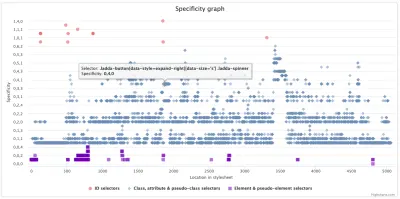
CSS Specificity Visualizerは、CSSセレクターの概要とCSSファイル全体でのそれらの特異性を提供します。 スタイルシートを送信すると、ツールは特異性グラフを返します。 x軸は、CSS内のセレクターの物理的な位置を示し、左から右にレイアウトされています。最初のセレクターは左側に、最後のセレクターは右側に配置されています。 y軸は、セレクターの実際の特異性を示します。最も特異性の低いものから始まり、最も特異性の高いもので終わります。

一般に、高い特異性は通常、危険信号であるため、とがったグラフと大量のノイズに注意してください。 一方、全体的に特異度が低く、ノイズの量が少ない上昇傾向のグラフは、「良好」と見なすことができます。 単一のデータポイントにカーソルを合わせると、正確なセレクターが表示されたり、関心のある領域にズームインしたりすることもできます。
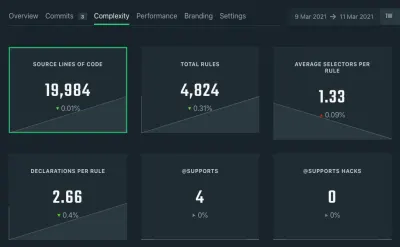
プロジェクトウォレス
他のツールとは異なり、BartVenemanによって作成されたProjectWallaceは、CSSの履歴を長期にわたって保持します。 Webhookを使用して、CIをプッシュするたびにCSSを自動的に分析できます。 このツールは、CSSの複雑さの一般的な概要とともに、ルールごとの平均セレクター、ルールごとの最大セレクター、ルールごとの宣言など、特定のCSS関連のメトリックを調べることによってCSSの状態を経時的に追跡します。

パーカー
Katie FennのParkerは、スタイルシートでメトリックを実行し、その複雑さをレポートするコマンドラインスタイルシート分析ツールです。 Node.jsで実行され、CSS Statsとは異なり、ビルドプロセスの一部として、ローカルファイルを測定するために実行できます。
DevToolsCSS監査
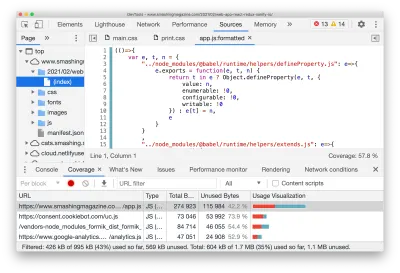
もちろん、DevToolsのCSS概要パネルを使用することもできます。 (「実験設定」で有効にできます)。 ページをキャプチャすると、メディアクエリ、色、フォント宣言の概要が表示されますが、安全に削除できる未使用の宣言も強調表示されます。
また、CSSカバレッジは、ページ上の未使用のCSSの概要を返します。 もう少し進んで、Puppeteerで未使用のCSS/JSをまとめて見つけることもできます。

「コードカバレッジ」を設定し、多くのタップ、タブ、ウィンドウのサイズ変更を含むいくつかのシナリオを経て、DevToolsが収集したカバレッジデータもJSONとしてエクスポートします(エクスポート/ダウンロードアイコンを介して)。 さらに、カバレッジを収集するためのAPIも提供するPuppeteerを使用できます。
詳細の一部と、Chrome 、FirefoxのDevToolsのヒント、およびSmashingMagazineの便利なDevToolsのヒントとショートカットのEdgeをいくつか取り上げました。
スタイルチェック
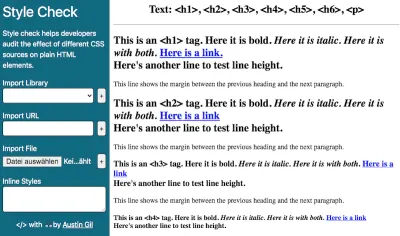
通常、CSSがHTML要素に与える影響をどのように確認しますか? プロジェクトに直接、またはすべてのスタイリングを一目で確認するために使用しているすべてのHTML要素を含む専用のテストHTMLファイルがありますか? Austin Gillは、同様のアプローチをとる小さなツール、スタイルチェックを作成しました。 利点:テストHTMLファイルを自分で設定する必要はありません。ツールが自動的に設定します。

.cssファイルをStyleCheckにアップロードするだけで、プレーンHTML要素への影響を監査できます。 ライブラリを選択するか(Bedrocss、Bootstrap、Eric MeyerのCSSリセット、およびNormalize.cssが利用可能)、インラインスタイルを入力することもできます。 要素は、見出しや段落から、メディア、リスト、表、ボタン、フォーム、その他の種類の入力、および下付き文字や上付き文字、コード、引用符などの詳細にまで及びます。 便利な小さなヘルパー。
どのツールを使用していますか?
理想的には、CSS監査ツールは、CSSがレンダリングパフォーマンスにどれほど大きな影響を与えるか、およびどの操作が高価なレイアウトの再計算につながるかについての洞察を提供します。 また、(Firefox DevToolsのように)レンダリングにまったく影響を与えないプロパティを強調したり、少し効率的なCSSセレクターを作成する方法を提案したりすることもできます。
これらは私たちが発見したほんの数例のツールです。ボトルネックを特定し、CSSの問題をより迅速に修正するためにうまく機能するあなたのストーリーとツールをぜひお聞かせください。 コメントを残して、コメントであなたのストーリーを共有してください!
このような次の投稿を見逃さないように、フレンドリーな電子メールニュースレターを購読することもできます。 そしてもちろん、CSSの監査とデバッグに満足しています。
