モーションカーブを使用したCSSアニメーションのアップグレード
公開: 2022-03-10ease-out ease-in-out ease-in transition-timing-functionプリセットをいくつか提供します。これらは、ある程度の滑らかさとリアリズムを追加しますが、非常に一般的ですよね。 Web上のすべてのアニメーションが同じ3つのタイミング機能に従っているとしたら、どれほど退屈でしょうか。UIアニメーションがあり、次に優れたUIアニメーションがあります。 良いアニメーションはあなたを「すごい!」にさせます—それは滑らかで美しく、そして何よりも自然で、ブロック状ではなく、硬く、ロボット的です。 DribbbleまたはUpLabsを頻繁に使用する場合は、私が何について話しているかがわかります。
スマッシングに関するさらなる読み物:
- クリップパスを使用したSVGおよびCSSアニメーション
- 実用的なアニメーションテクニック
- SVGを使用した「手描き」アニメーションの作成
- 新しいWebアニメーションAPI
非常に多くの素晴らしいデザイナーがそのような美しいアニメーションを作成しているので、開発者は当然、自分のプロジェクトでそれらを再現したいと思うでしょう。 さて、CSSは、イーズイン、 ease-out ease-in-out ease-in transition-timing-functionプリセットをいくつか提供します。これらは、ある程度の滑らかさとリアリズムを追加しますが、非常に一般的ですよね。 Web上のすべてのアニメーションが同じ3つのタイミング機能に従っているとしたら、どれほど退屈でしょうか。
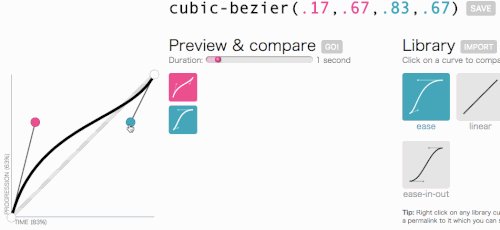
transition-timing-functionのプロパティの1つはcubic-bezier(n1, n2, n3, n4)であり、4つの数値を渡して独自のタイミング関数を作成できます。 この記事の終わりに向かって、これらの4つの数字が何を表しているかを正確に理解できます。それでも、頭の中で想像している遷移をキャプチャするために4つの数字を考え出すことは、決して簡単なことではありません。 しかし、 cubic-bezierとCeasarのおかげで、そうする必要はありません。 これらのツールは、モーションカーブをウェブにもたらします。
モーションカーブは、主にアニメーター(Adobe After Effectsなど)が高度でリアルなアニメーションを作成するために使用します。 cubic-bezierとシーザーを使用すると、曲線の形状を簡単に操作でき、これらの4つの数値( n1, n2, n3, n4 )が入力されます。これは絶対に素晴らしいことです。 それでも、モーションカーブを使用して最大限に活用するには、モーションカーブがどのように機能するかを理解する必要があります。これが、この記事で行うことです。 さぁ、始めよう。
モーションカーブを理解する
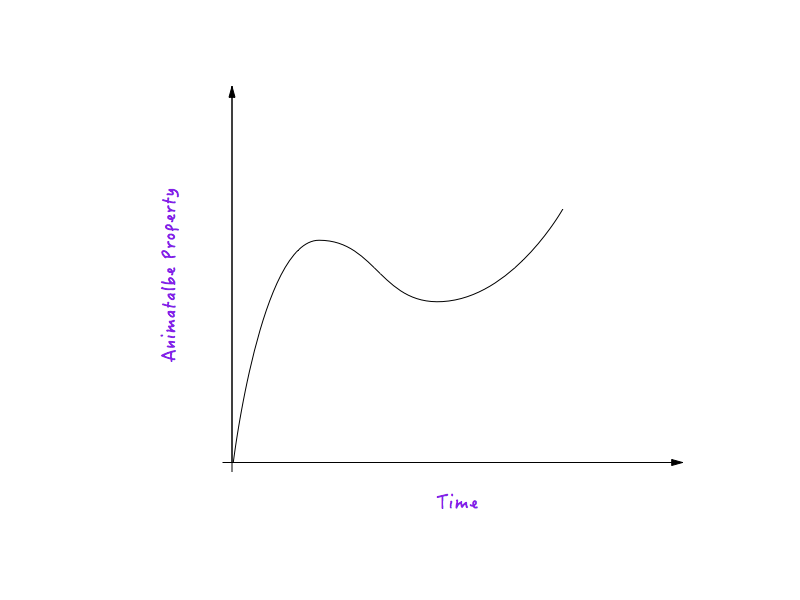
モーションカーブは、アニメート可能なプロパティと時間の間のプロットに他なりません。 モーションカーブは、その影響下で実行されるアニメーションの速度が時間の経過とともにどのように変化するかを定義します。

アニメート可能なプロパティの例として、距離( translateX )を取り上げましょう。 (この説明は、他のアニメート可能なプロパティにも当てはまります。)

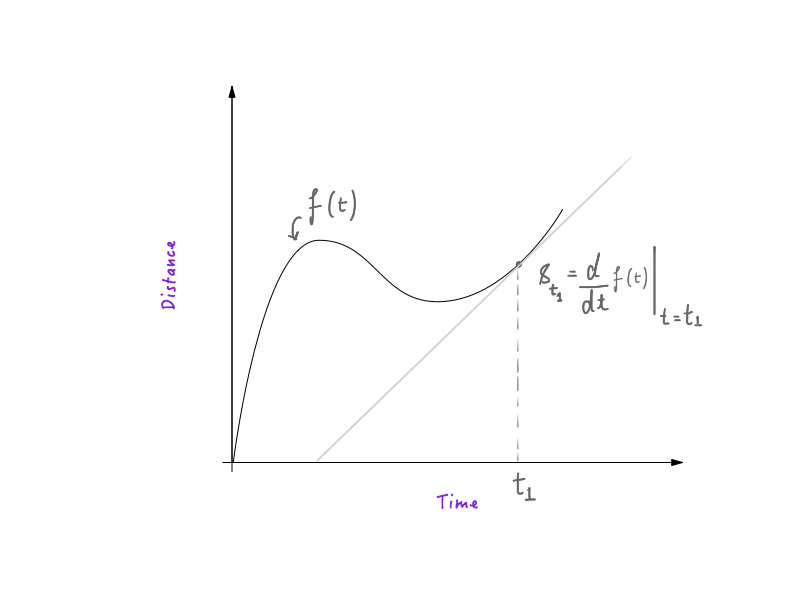
物理学と基本的な微積分の経験がある場合は、距離-時間グラフからの速度の解読が非常に簡単であることをご存知でしょう。 時間に関する時間の関数としての距離の一次導関数は速度です。これは、距離-時間曲線に従うオブジェクトは、曲線が急な場所では速度が速く、曲線が平坦な場所では速度が遅いことを意味します。 。 それがどのように機能するかを知っているなら、素晴らしいです! これで準備は完了です。次のセクションにスキップできます。
今、私はデザインと開発が多様な分野であり、誰もが同じバックグラウンドを持っているわけではないことを認識しています。 おそらく、上記の2つの段落はすべてあなたにとって専門用語でした。 心配しないでください。 続けて、専門用語を理解します。
下の赤いボックスについて考えてみましょう。 ここで小さなカローを取得して、赤いボックスを「ボクシー」と呼びましょう。 そのように参照する方が簡単です。 さて、ボクシーは画面の一方の端からもう一方の端に直線的に移動し、その動きを分析します。
transition-timing-functionのプリセットの1つはlinearです。 ボクシーを動かすには、次のクラスを追加するだけです。
.moveForward { transform: translateX(1000px); } アニメーションを制御するには、Boxyのtransitionプロパティを次のように設定します。
#boxy { width: 200px; height: 200px; background: red; transition-property: transform; transition-duration: 1s; transition-timing-function: linear; } これは、 transitionを指定するための非常に冗長な方法です。 実際には、ほとんどの場合、 transitionは省略形で記述されています。
#boxy { width: 200px; height: 200px; background: red; transition: transform 1s linear; }それが行くのを見てみましょう。

ロボットですね。 この動きは直線的であるため、ロボットのように感じられると言えます。これは完全にもっともらしい答えです。 しかし、その理由を説明できますか? linearに設定するとロボットの動きが生じることがわかりますが、舞台裏で正確に何が起こっているのでしょうか。 それが最初に理解することです。 内部に行き、この動きがロボット的で、ブロック状で、自然ではないと感じる理由を理解します。
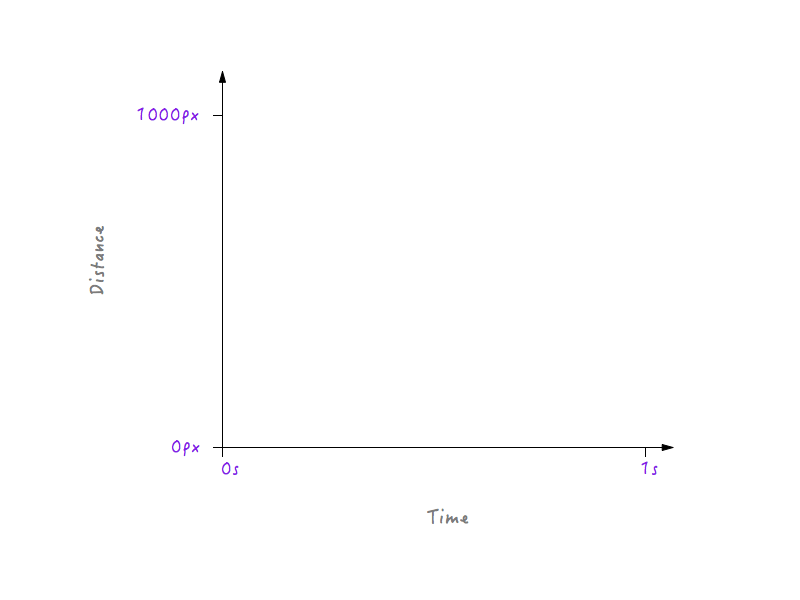
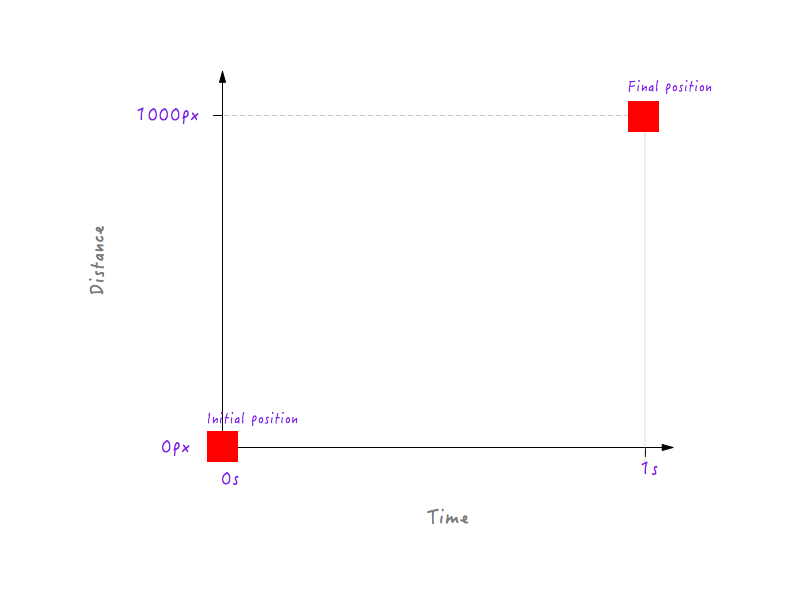
ボクシーの動きをグラフ化して、洞察を得ることができるかどうかを確認することから始めましょう。 グラフには2つの軸があり、1つ目は距離、2つ目は距離です。 Boxyは、1秒(時間)で合計1000ピクセル(距離)の距離をカバーします。 さて、以下のすべての数学に怖がらないでください—それは非常に簡単です。
これは、前述の軸を使用した非常に単純なグラフです。

現在、空です。 いくつかのデータで埋めましょう。
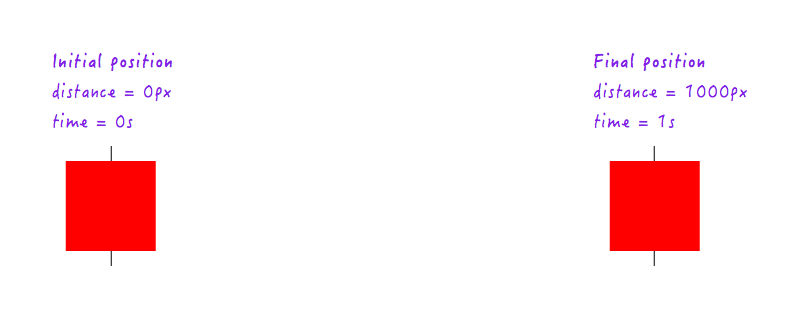
まず、アニメーションがまだ開始されていない0秒で、Boxyが初期位置(0ピクセル)にあることがわかります。 そして、1秒が経過した後、ボクシーは合計1000ピクセルを移動し、ディスプレイの反対側の端に着地しました。

このデータをグラフにプロットしてみましょう。

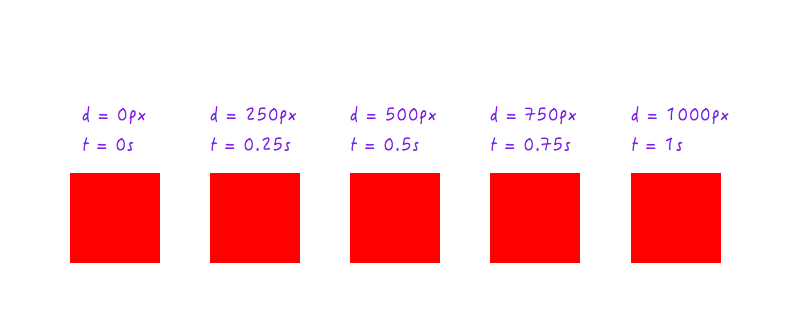
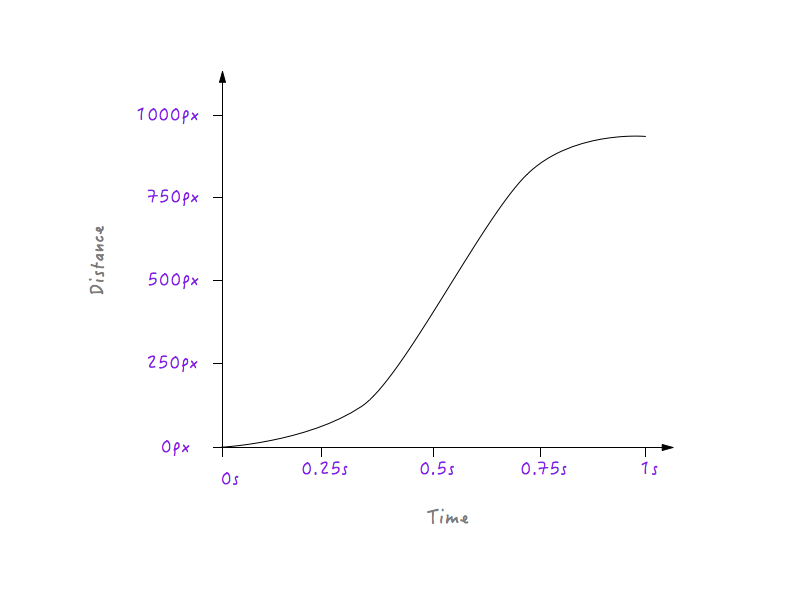
ここまでは順調ですね。 しかし、2つのデータポイントでは不十分です。さらに多くのデータポイントが必要です。 次の図は、さまざまな時点でのボクシーの位置を示しています(すべて私の高速度カメラのおかげです)。

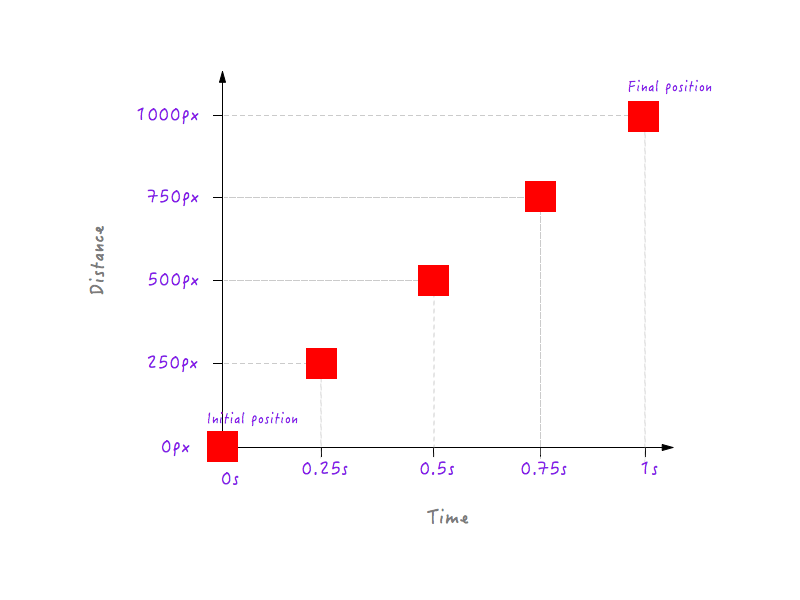
このデータをグラフに追加しましょう。

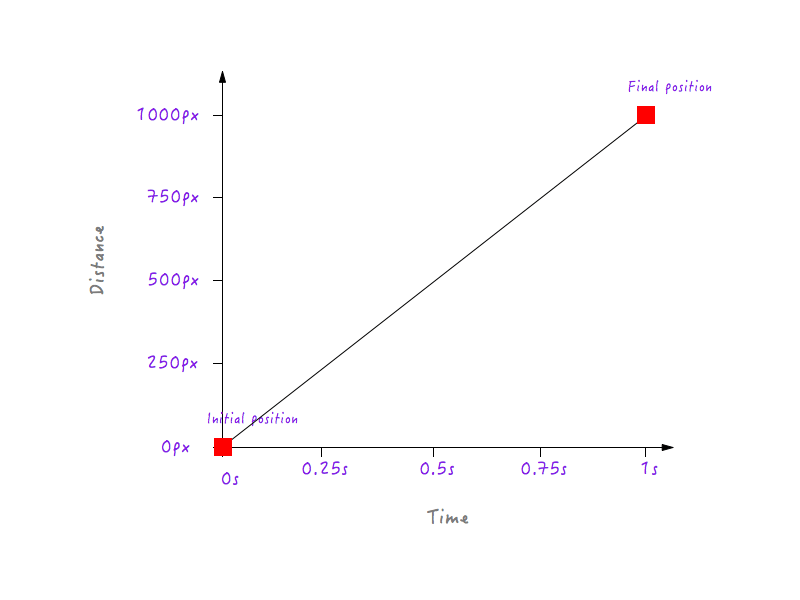
もちろん、さまざまな時間(たとえば、0.375秒、0.6秒など)に対してさらに多くのデータポイントを持つことができますが、グラフを完成させるには、私たちが持っているもので十分です。 すべてのポイントを結合することで、グラフが完成しました。 ハイタッチ!

かっこいいですが、これは私たちに何を教えてくれますか? ボクシーの線形運動が不自然でロボット的であると感じる理由を理解することを目的として調査を開始したことを覚えていますか? 一見すると、作成したばかりのこのグラフは、それについて何も教えてくれません。 もっと深くする必要があります。
グラフを念頭に置いて、速度について少し話しましょう。 私はあなたが速度が何であるかを知っていることを知っています—私はそれを数学的に言いたいのです。 とにかく、速度の公式は次のとおりです。

したがって、車が1時間で100キロメートルの距離を走行する場合、その速度は時速100キロメートルであると言えます。

車の速度が2倍になると、同じ間隔(1時間)で2倍の距離(200 km)をカバーし始めます。つまり、半分の時間(0.5時間)で元の100kmの距離をカバーします。 。 わかる?
同様に、車の速度が半分になった場合(つまり、半分に減速した場合)、同じ間隔(1時間)で50 kmの距離をカバーし始めます。つまり、元の100の距離をカバーします。 2倍の時間(2時間)でキロメートル。
すごい! それが邪魔にならないように、中断したところから始めましょう。 私たちは、距離と時間の間のグラフが、ボクシーの線形運動がロボットであると感じる理由を理解するのにどのように役立つかを理解しようとしていました。
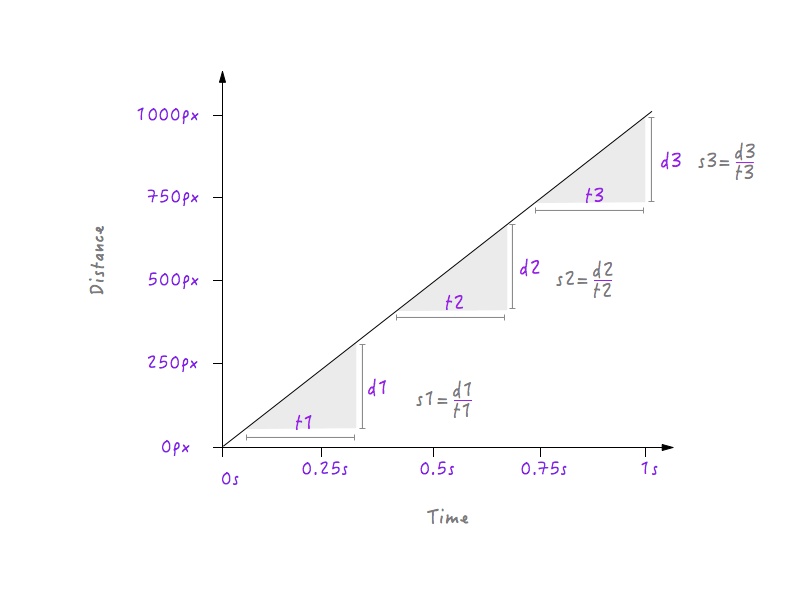
ちょっと待って! 距離と時間のグラフがあり、距離と時間から速度が計算できますね。 さまざまな時間間隔でボクシーの速度を計算してみましょう。

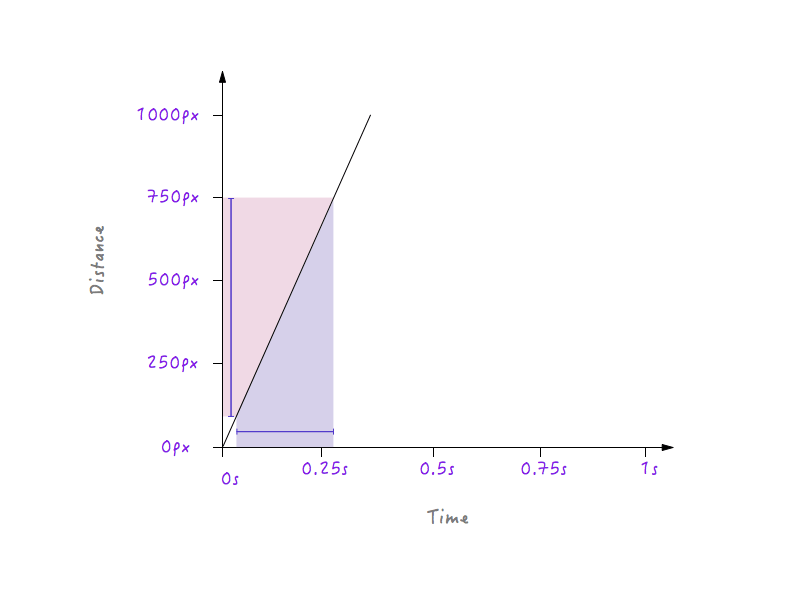
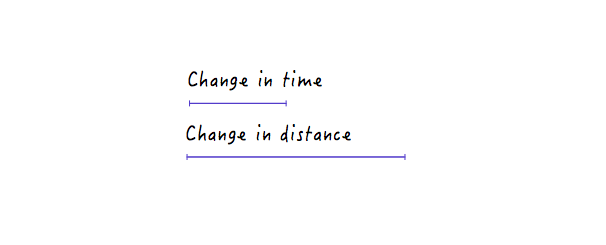
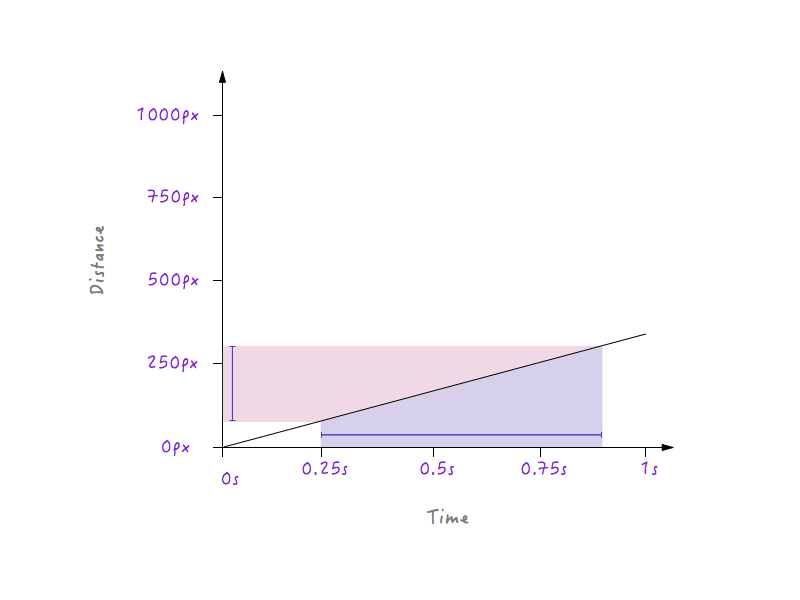
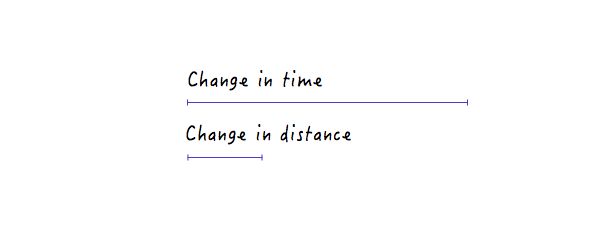
ここでは、3つの異なる時間間隔を選択しました。1つは開始近く、1つは中央、最後は最終位置の近くです。 明らかなように、3つの間隔すべてで、Boxyの速度は1000ピクセル/秒とまったく同じです(s1 = s2 = s3)。 つまり、上のグラフで選択した間隔に関係なく、Boxyは毎秒1000ピクセルで移動していることがわかります。 それは奇妙ではありませんか? 実生活では物事は一定の速度で動くわけではありません。 ゆっくりと開始し、徐々に速度を上げ、しばらく移動してから、再び減速してから停止しますが、Boxyは、毎秒1000ピクセルの速度で突然開始し、同じ速度で移動し、まったく同じ速度で突然停止します。 これが、ボクシーの動きがロボット的で不自然に感じる理由です。 これを修正するには、グラフを変更する必要があります。 しかし、飛び込む前に、速度の変化が距離と時間の間に描かれるグラフにどのように影響するかを知る必要があります。 準備? これは楽しいことになるだろう。
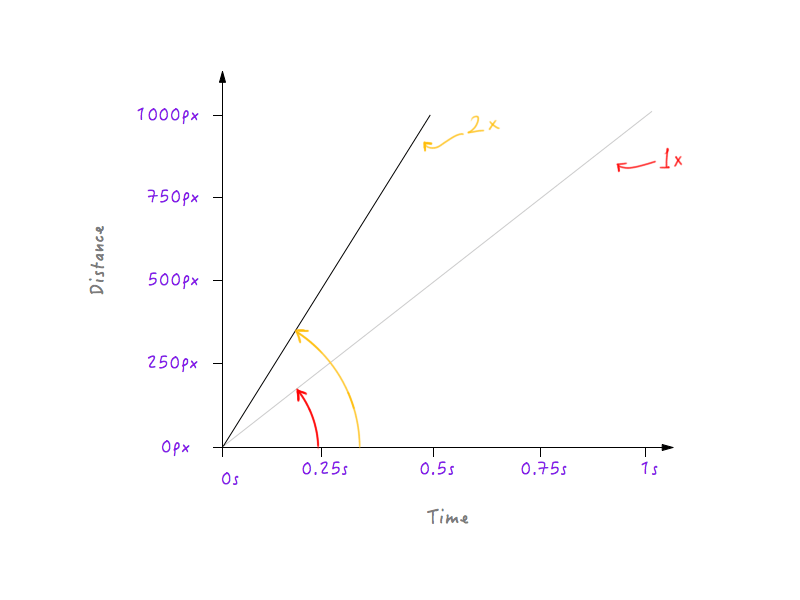
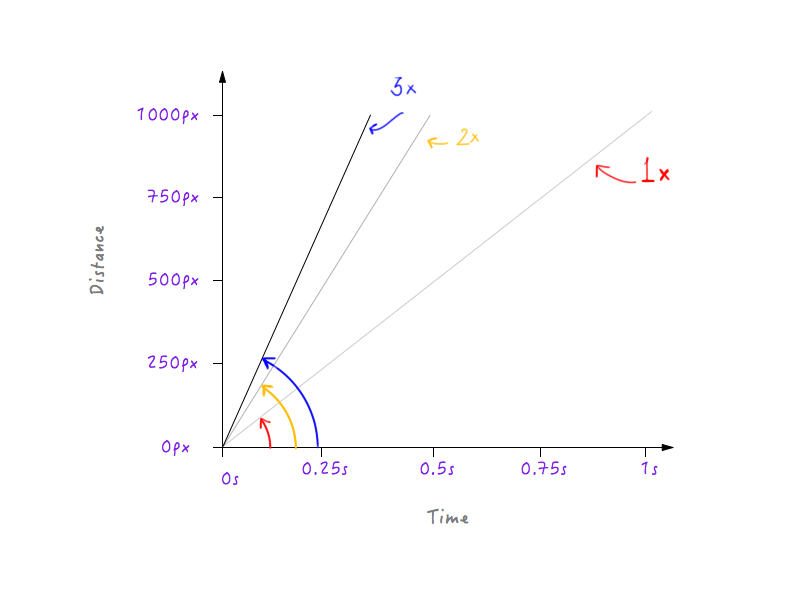
ボクシーの速度を2倍にして、それに応じてグラフの外観がどのように変化するかを見てみましょう。 上で計算したBoxyの元の速度は、1秒あたり1000ピクセルです。 速度が2倍になったため、Boxyは1000ピクセルの距離を半分の時間、つまり0.5秒でカバーできるようになります。 それをグラフに載せましょう。


速度を3倍にした場合はどうなりますか? Boxyは、3分の1の時間(3分の1秒)で1000ピクセルをカバーするようになりました。

うーん、何か気づいた? グラフが変化すると、速度が上がるにつれて線が時間軸となす角度が大きくなることに注意してください。
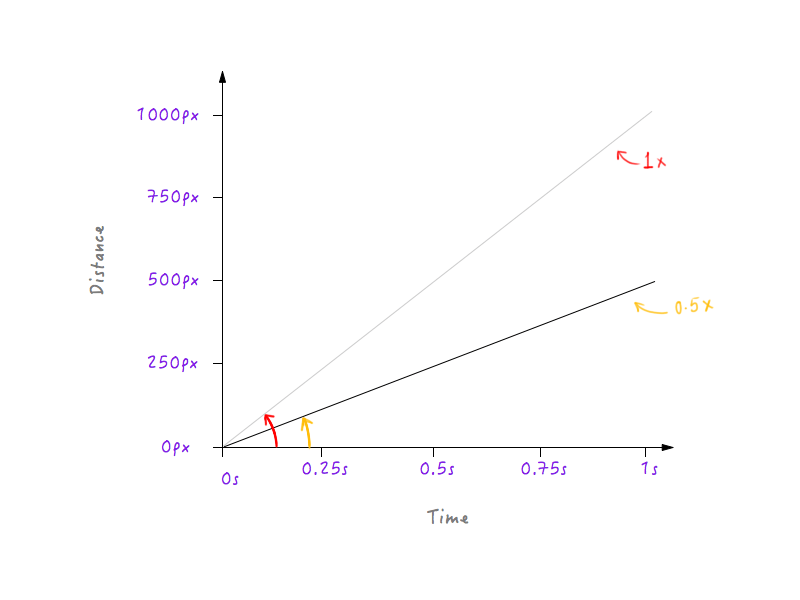
さて、先に進んでボクシーの速度を半分にしましょう。 速度を半分にすると、Boxyは1秒間に500ピクセル(元の距離の半分)しかカバーできなくなります。 これをグラフに載せましょう。

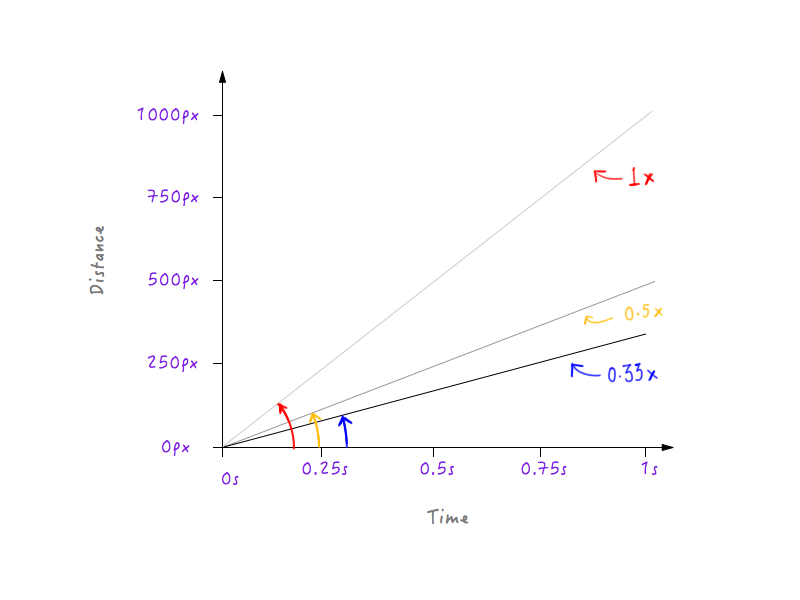
ボクシーをもう少し遅くして、元の速度の3分の1にします。 ボクシーは1秒で元の距離の3分の1をカバーできるようになります。

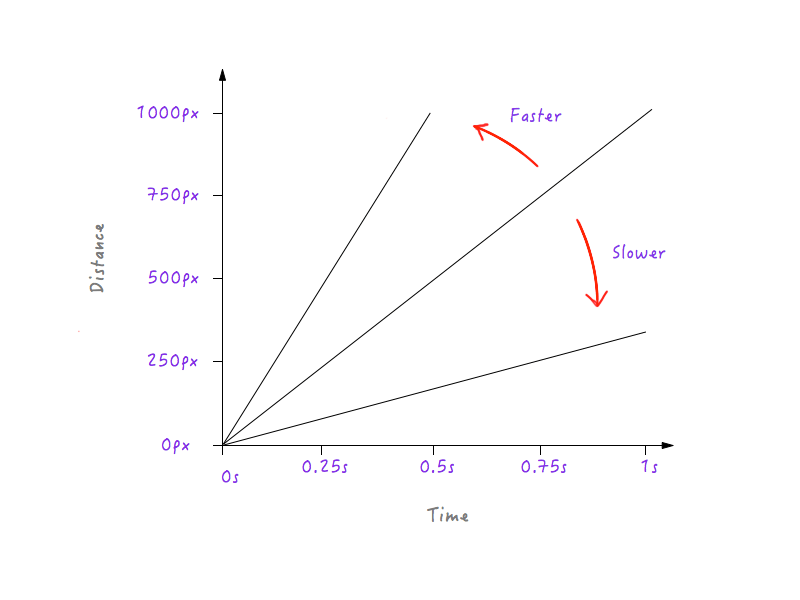
パターンを見ますか? ボクシーの速度を上げると線がどんどん急になり、ボクシーの速度を遅くすると線が平らになり始めます。

これは理にかなっています。なぜなら、急なラインの場合、時間の少しの進歩が距離の変化をはるかに大きくし、より速い速度を意味するからです。


一方、急勾配ではない線の場合、時間の大きな変化は距離の変化がわずかであるため、速度が遅くなります。


私たちが行ったすべての変更により、Boxyはまだ直線的に、さまざまな速度で動いています。 ただし、距離と時間の変化が速度にどのように影響するかについて新たに得た知識を使用して、ボクシーを自然でリアルに見えるように動かすグラフを実験して描くことができます。
ステップバイステップでそれを取りましょう。 まず、現実の生活では、物事はゆっくりと始まり、ゆっくりと速度が上がります。 だから、それをしましょう。
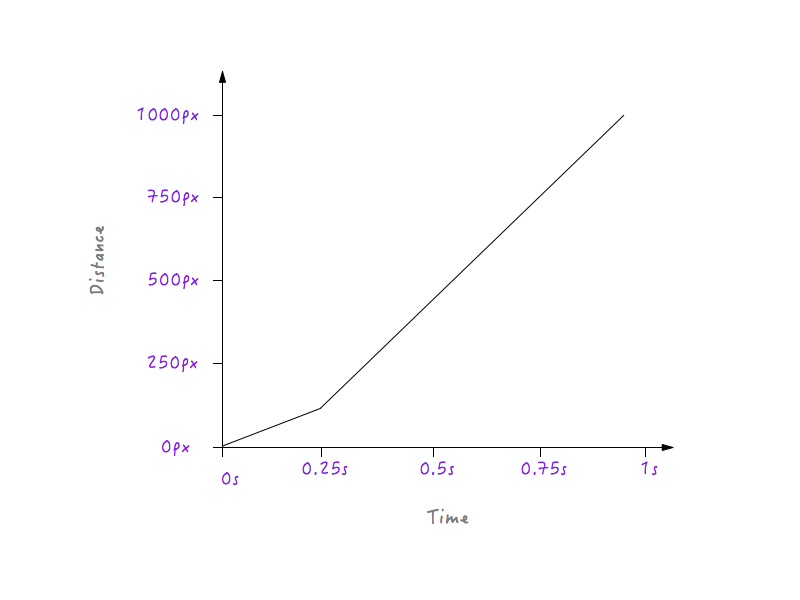
以下に示すグラフのすべての反復で、反対側のコーナーのポイントが固定されたままであることがわかります。 これは、アニメーションの実行時間を変更したり、Boxyの移動距離を変更したりしないためです。

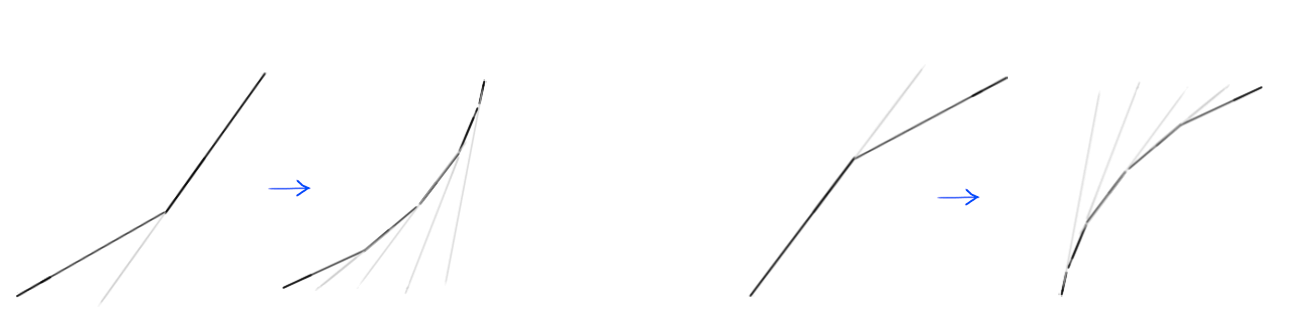
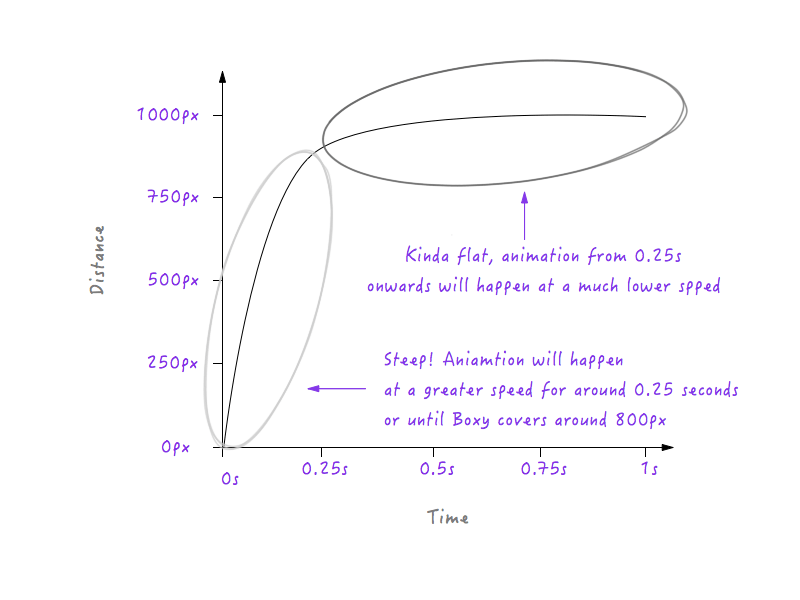
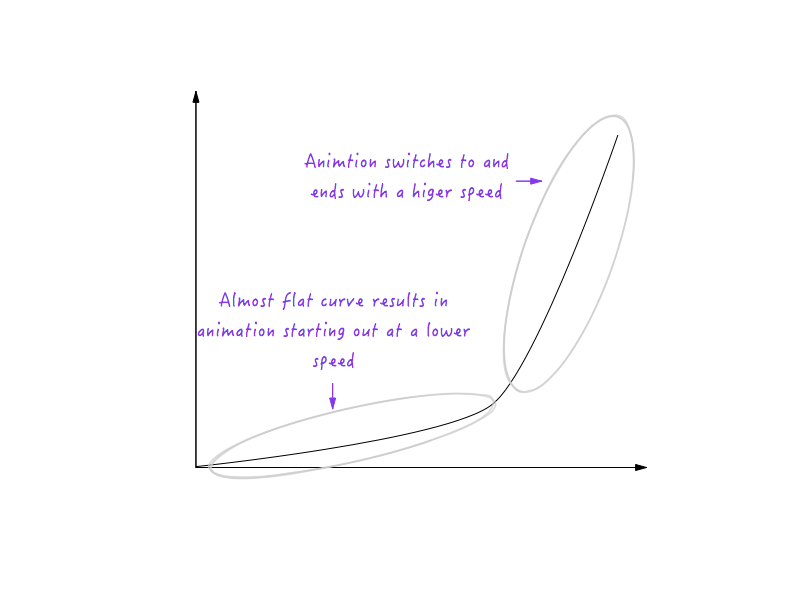
ボクシーが上のグラフに従う場合、線は0から0.25秒まで急勾配ではないため、0.25秒間低速で移動し、0.25秒後に突然高速に切り替わります(理由はグラフの線は0.25秒後に急になります)。 ただし、この移行をスムーズにする必要があります。 コーナーは必要ありません。結局のところ、これはモーションカーブと呼ばれます。 そのコーナーをカーブに変換してみましょう。

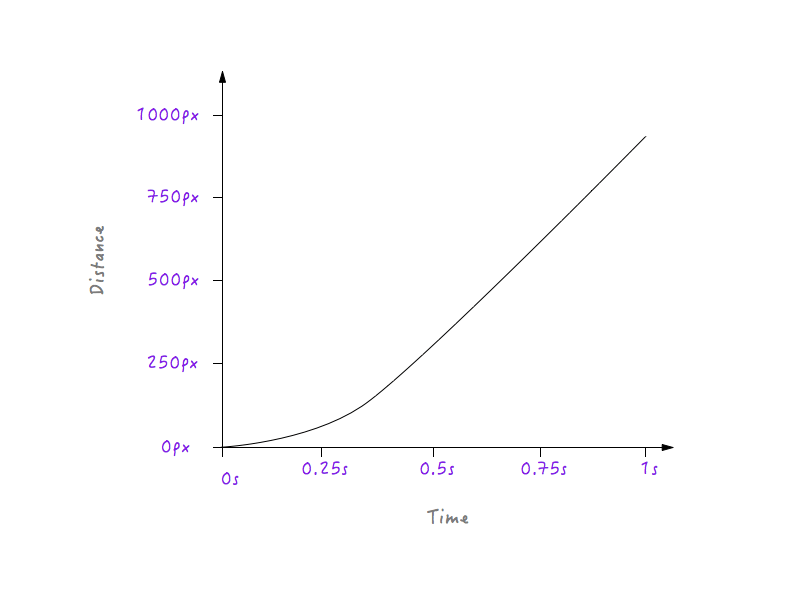
ボクシーが静止状態から徐々に速度が上がるまでのスムーズな移行に注目してください。

良い! 次に、実生活のオブジェクトは、停止する前に徐々に減速します。 それを実現するためにグラフを変更してみましょう。 繰り返しになりますが、ボクシーに減速を開始させたい時点をピックアップします。 0.6秒くらいはどうですか? トランジションのコーナーをここでカーブに滑らかにしました。

ボクシーゴーを見てください! もっと自然ですね。

コーナーの代わりに描いた曲線は、実際には多くの小さな線分のコレクションです。 そして、すでにご存知のように、グラフの線が急になるほど速度が速くなり、線が平らになるほど速度が遅くなります。 画像の左側で、曲線を構成する線分がどんどん急になり、速度が徐々に速くなり、右側が徐々に平らになり、速度が徐々に低下していることに注目してください。

このすべての知識があれば、モーションカーブの意味を理解するのがはるかに簡単になります。 いくつかの例を見てみましょう。






UIアニメーションでのモーションカーブの使用
次回UI要素をアニメーション化する必要があるときは、モーションカーブのパワーを自由に使用できます。 スライドアウトバー、モーダルウィンドウ、ドロップダウンメニューのいずれであっても、適切な量のアニメーションを追加して滑らかで自然に見えるようにすると、ユーザーインターフェイスの品質が大幅に向上します。 それはユーザーインターフェースをちょうど良い感じにするでしょう。 以下のスライドアウトメニューをご覧ください。
CodePenのNashVail(@nashvail)によるPennJialを参照してください。
ハンバーガーメニューをクリックすると左からメニューが表示されますが、アニメーションがブロックされているように感じます。 CSSの51行目は、アニメーションのtransition-timing-functionがlinearに設定されていることを示しています。 これを改善することができます。 キュービックベジェに進み、カスタムタイミング関数を作成しましょう。
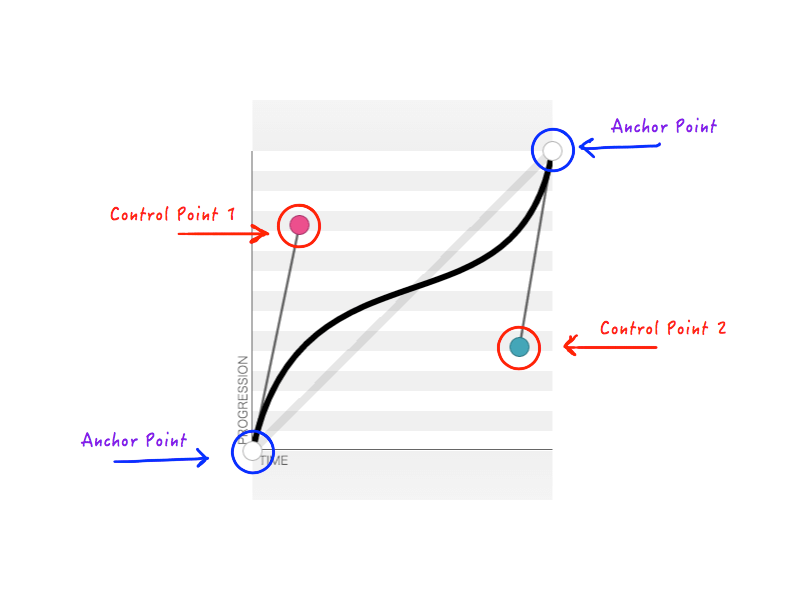
これを読んでいる場合は、あなたが設計者または開発者、あるいはその両方であると想定するのが安全です。したがって、立方体のベジェ曲線に見知らぬ人はいないでしょう。 少なくとも一度はそれらに遭遇した可能性が高いです。 ベジェ曲線は驚異的です。 これらは主にコンピュータグラフィックスで図形を描画するために使用され、SketchやAdobeIllustratorなどのツールでベクトルグラフィックスを描画するために使用されます。 キュービックベジェ曲線が非常に人気がある理由は、それらが非常に使いやすいためです。4つの異なる点の位置を変更するだけで、必要な種類の曲線を作成できます。
アニメートされたオブジェクトの初期状態と最終状態は常にわかっているので、2つのポイントを修正できます。 これにより、位置を変更する必要があるポイントが2つだけ残ります。 2つの固定点はアンカーポイントと呼ばれ、残りの2つはコントロールポイントです。

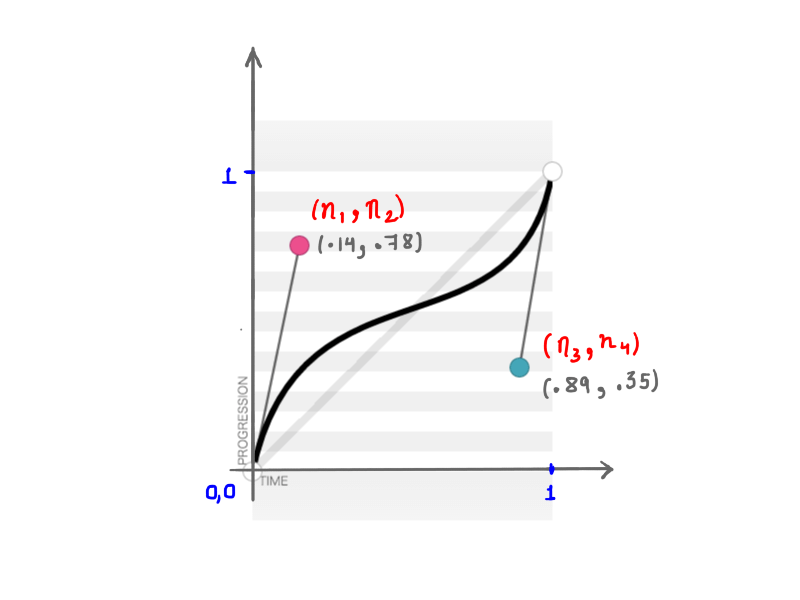
ご存知のように、カスタムtransition-timing-functionを作成すると、 cubic-bezierは4つの数値( n1, n2, n3, n4 )を受け入れます。 これらの4つの数値は、2つの制御点の位置にすぎませんn1, n2は最初の制御点のx座標とy座標を表し、 n3, n4は2番目の制御点の座標を表します。 コントロールポイントの位置を変更すると曲線の形状が変更され、アニメーション全体が変更されるため、 n1, n2, n3, n4のいずれかまたはすべてを変更しても結果は同じになります。 たとえば、次の図は、 cubic-bezier(.14, .78, .89, .35)ます。

(.14, .78, .89, .35)表す3次ベジェ曲線(拡大版を表示)これらの一見単純な曲線の背後にある数学は魅力的です。
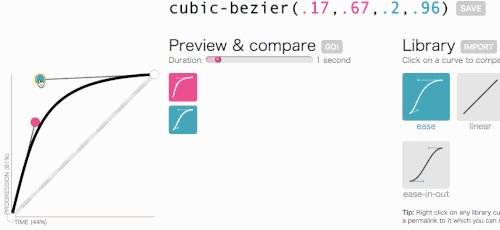
さて、さて、キュービックベジェで行っていた場所に戻りましょう。カスタムtransition-timing-functionを作成します。 メニューが非常に速くスライドし、その後優雅に遅くなって終了するようなアニメーションが必要です。

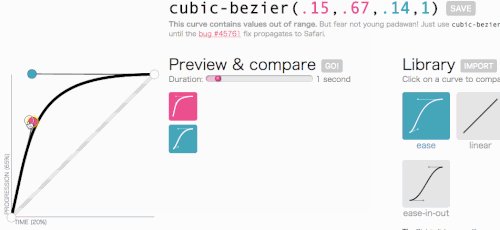
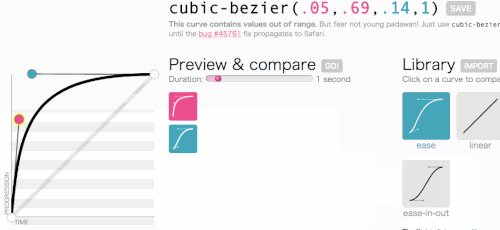
これはよさそうだ。 アニメーションは、全体を通して一定の速度で移動するのではなく、最初は速く、次に遅くなります。 ページの上部からcubic-bezier(.05, .69, .14, 1)をコピーし、 linearをそれに置き換えます。
CodePenのNashVail(@nashvail)によるPennJialを参照してください。
違いを見ます? 2回目の反復は、はるかに自然で魅力的な感じがします。 UIのすべてのアニメーションが自然なタイミング関数に従っていると想像してみてください。 それはどれほど素晴らしいでしょうか?
これまで見てきたように、モーションカーブはまったくトリッキーではありません。 それらは非常に理解しやすく、使いやすいです。 それらを使用すると、UIを次のレベルに引き上げることができます。
モーションカーブがどのように機能するかを学んだことを願っています。 モーションカーブを思いどおりに機能させるために多くの試行錯誤を繰り返していた場合、またはモーションカーブをまったく使用していなかった場合は、思い通りに曲げて美しいアニメーションを作成することに慣れているはずです。 結局のところ、アニメーションが重要だからです。
