CSSで物事を調整する方法
公開: 2022-03-10今日、CSSで物事を調整する方法は豊富に用意されており、どちらを使用するかが必ずしも明確な決定であるとは限りません。 ただし、何が利用できるかを知っているということは、特定の配置の問題に遭遇した場合、いつでもいくつかの戦術を試すことができることを意味します。
この記事では、さまざまな位置合わせ方法を見ていきます。 それぞれに包括的なガイドを提供する代わりに、私は人々が持っているいくつかのこだわりのポイントを説明し、プロパティと値のより完全なリファレンスを指摘します。 多くのCSSと同様に、メソッドの動作に関する基本的なことを理解することで長い道のりを歩むことができます。次に、必要な正確なレイアウトをどのように実現するかという観点から、より詳細な情報を調べる場所が必要になります。
テキストとインライン要素の整列
ページにテキストやその他のインライン要素がある場合、コンテンツの各行はラインボックスとして扱われます。 プロパティtext-alignは、たとえば、テキストを中央揃えまたは両端揃えにする場合に、そのコンテンツをページ上で整列させます。 ただし、テキストやさまざまなサイズのテキストの横にアイコンを表示している場合など、ラインボックス内のものを他のものと揃えたい場合があります。
以下の例では、より大きなインライン画像を含むテキストがあります。 私はvertical-align: middleを使用して、テキストを画像の中央に揃えています。
レイチェルアンドリューによるペンの垂直方向の配置の例を参照してください。
line-heightのプロパティと配置
line-heightプロパティはラインボックスのサイズを変更するため、配置を変更する可能性があることに注意してください。 次の例では、150pxの大きな行の高さの値を使用しており、画像をtopに揃えています。 画像はテキストの上部ではなくラインボックスの上部に配置されます。その行の高さを削除するか、画像のサイズより小さくすると、画像とテキストがテキストの上部に配置されます。
レイチェルアンドリューによるペンの垂直方向の配置と線の高さを参照してください。
line-height 、そして実際にテキストのサイズはかなり複雑であることがわかりました。この記事では、そのうさぎの穴に頭を下げるつもりはありません。 インライン要素を正確に整列させようとしていて、何が起こっているのかを本当に理解したい場合は、「Deep Dive CSS:Font Metrics、 line-height vertical-align 」を読むことをお勧めします。
vertical-alignプロパティはいつ使用できますか?
vertical-alignプロパティは、インライン要素を整列させる場合に役立ちます。 これには、 display: inline-block要素が含まれます。 テーブルセルの内容は、 vertical-alignプロパティを使用して整列することもできます。
vertical-alignプロパティは、フレックスまたはグリッドアイテムに影響を与えないため、フォールバックストラテジーの一部として使用された場合、親要素がグリッドまたはフレックスコンテナに変換された瞬間に適用を停止します。 たとえば、次のペンでは、 display: inline-blockこれは、ブラウザにFlexboxがない場合でもアイテムを整列できることを意味します。
レイチェル・アンドリューによるペンのインラインブロックと垂直整列を参照してください。
この次のペンでは、 inline-blockをFlexレイアウトのフォールバックとして扱いました。 アラインメントプロパティは適用されなくなり、アラインalign-itemsを追加してFlexboxのアイテムをアラインメントできます。 display: inline-blockを使用するときに取得するアイテム間のギャップがなくなったため、Flexboxメソッドが機能していることがわかります。
レイチェルアンドリューによるペンインラインブロックフレックスフォールバックを参照してください。
vertical-alignがテーブルセルで機能するという事実は、 display: table-cellを使用してアイテムを垂直方向に中央揃えするトリックが機能する理由です。
CSSでボックスを整列するためのより良い方法ができたので(次のセクションで説明します)、inline要素とtext要素以外の場所でvertical-align alignプロパティとtext-alignプロパティを使用する必要はありません。それらが設計されました。 ただし、これらのテキストおよびインライン形式での使用は引き続き完全に有効であるため、インラインで何かを整列させようとしている場合は、これらのプロパティであり、到達する必要があるボックス整列のプロパティではないことを覚えておいてください。
ボックスの配置
Box Alignment Specificationは、他のすべてをどのように調整するかを扱います。 仕様では、次の配置プロパティについて詳しく説明しています。
-
justify-content -
align-content -
justify-self -
align-self -
justify-items -
align-items
これらのプロパティは、Flexbox仕様、またはおそらくグリッドの一部であるとすでに考えているかもしれません。 プロパティの歴史は、それらがFlexboxの一部として作成され、レベル1仕様にまだ存在していることです。 ただし、より一般的に有用であることが明らかになったときに、それらは独自の仕様に移行しました。 現在、グリッドレイアウトでも使用されており、他のレイアウト方法でも指定されていますが、現在のブラウザサポートでは、まだ使用できなくなります。
したがって、次にインターネット上の誰かが、垂直方向の配置がCSSの最も難しい部分であるとあなたに言ったとき、あなたは彼らにこれを伝えることができます(これはツイートにも当てはまります):
.container { display: flex; align-items: center; justify-content: center; } 将来的には、ブロックレイアウトにBox Alignmentプロパティが実装されると、 display: flexを省略できるようになる可能性があります。 ただし、現時点では、必要なものの親をフレックスコンテナの中央に配置することが、水平方向と垂直方向の位置合わせを行う方法です。
2種類のアライメント
フレックスアイテムとグリッドアイテムを整列させる場合、整列する可能性のあるものが2つあります。
- グリッドまたはフレックスコンテナに予備のスペースがあります(アイテムまたはトラックが配置されたら)。
- また、アイテム自体は、アイテムを配置したグリッド領域内、またはフレックスコンテナ内の交差軸上にあります。
上記の一連のプロパティを示しましたが、配置プロパティは2つのグループと考えることができます。 空きスペースの配分を扱うものと、アイテム自体を揃えるもの。
スペアスペースの処理: align-content justify-content
-contentで終わるプロパティはスペースの分散に関するものであるため、 align-contentまたはjustify-contentを使用する場合は、グリッドトラックまたはフレックスアイテム間で使用可能なスペースを分散します。 フレックスアイテムやグリッドアイテム自体のサイズは変更されません。 予備のスペースがどこに行くかを変えるので、彼らは彼らを動かします。
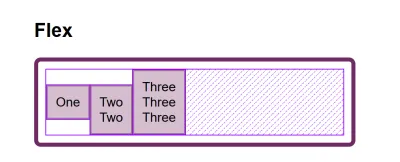
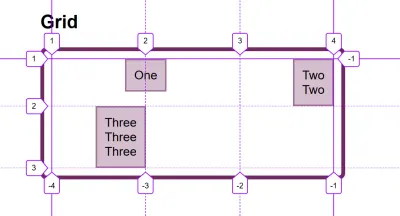
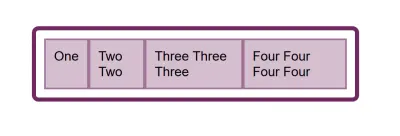
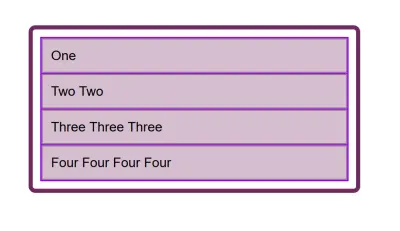
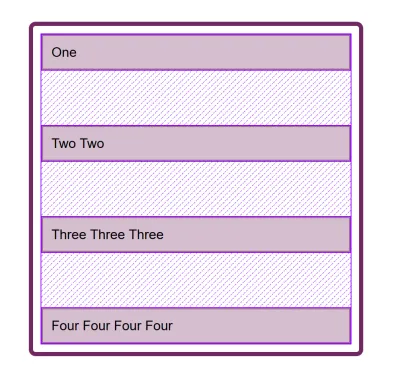
以下に、フレックスの例とグリッドの例を示します。 どちらにも、フレックスアイテムまたはグリッドトラックを表示するために必要なサイズよりも大きいコンテナがあるため、 align-contentとjustify-contentを使用してそのスペースを分散できます。
レイチェル・アンドリューによるペンの正当化コンテンツと整列コンテンツを参照してください。
アイテムの移動: justify-self 、 align-self 、 justify-items 、 align-items
次に、個々のフレックスまたはグリッドアイテムに適用されるように、 align-self justify-self行います。 コンテナでalign-itemsとjustify-itemsを使用して、すべてのプロパティを一度に設定することもできます。 これらのプロパティは、実際のフレックスまたはグリッドアイテムを処理します。つまり、グリッド領域またはフレックスライン内でコンテンツを移動します。
- グリッドレイアウト
アイテムを配置するグリッド領域が定義されているため、ブロックとインライン軸でアイテムをシフトできるため、両方のプロパティを取得できます。 - フレックスレイアウト
主軸は空間分布のみによって制御されるため、交差軸上でのみ位置合わせできます。 したがって、アイテムが行の場合は、align-selfを使用して、フレックスライン内でアイテムを上下にシフトし、互いに整列させることができます。
以下の例では、フレックスコンテナとグリッドコンテナがあり、Flexboxでalign align-itemsとalign-selfを使用して、クロス軸上でアイテムを互いに上下に移動しています。 Firefoxを使用し、Firefox Flexbox Inspectorを使用して要素を検査すると、フレックスコンテナのサイズと、その中でアイテムが垂直方向にどのように移動しているかを確認できます。

グリッドでは、4つのプロパティすべてを使用して、グリッド領域内でアイテムを移動できます。 繰り返しになりますが、Firefox DevToolsグリッドインスペクターは、アライメントで遊ぶときに役立ちます。 グリッド線を重ねると、コンテンツが移動されている領域を確認できます。

CodePenデモの値を試して、各レイアウト方法でコンテンツをシフトする方法を確認してください。
レイチェル・アンドリューによるペンのジャスティファイ-セルフ、アライン-セルフ、ジャスティファイ-アイテム、アライン-アイテムを参照してください。
alignしてjustifyことで混乱
グリッドとフレックスボックスの配置プロパティを覚えている人に挙げられている問題の1つは、配置するか正当化するかを誰も思い出せないことです。 どちらの方向ですか?
グリッドレイアウトの場合、ブロック方向とインライン方向のどちらに位置合わせしているかを知る必要があります。 ブロック方向は、ブロックがページ上に(書き込みモードで)配置される方向です。つまり、英語の場合は垂直方向です。 インライン方向は、文が実行される方向です(つまり、英語の場合、水平方向に左から右になります)。

ブロック方向に物事を揃えるには、 align-で始まるプロパティを使用します。 グリッドコンテナに空きスペースがある場合は、 align-contentを使用してグリッドトラック間にスペースを分散し、 align-itemsまたはalign-selfを使用して、アイテムが配置されているグリッド領域内でアイテムを移動します。
次の例には、2つのグリッドレイアウトがあります。 1つはwriting-mode: horizontal-tb (英語のデフォルト)で、もう1つは書き込みwriting-mode: vertical-rlです。 これが唯一の違いです。 私が適用した位置合わせプロパティは、両方のモードのブロック軸でまったく同じように機能することがわかります。
レイチェルアンドリューによるペングリッドブロック軸の配置を参照してください。
インライン方向に整列するには、 justify-で始まるプロパティを使用します。 justify-contentを使用してグリッドトラック間にスペースを分散し、 justify-itemsまたはjustify-selfを使用して、グリッド領域内のアイテムをインライン方向に整列させます。
繰り返しになりますが、使用している書き込みモードに関係なく、インラインが常にインラインであることがわかるように、2つのグリッドレイアウトの例があります。
レイチェルアンドリューによるペングリッドインラインアライメントを参照してください。
Flexboxには、 rowまたはcolumnに変更できる主軸があるため、少し注意が必要です。 それでは、まずその主軸について考えてみましょう。 flex-directionプロパティで設定されます。 このプロパティの初期(またはデフォルト)値はrowであり、現在使用されている書き込みモードでフレックスアイテムを行として配置します。これが、英語で作業する場合、作成時にアイテムが水平に配置される理由です。フレックスコンテナ。 次に、主軸をflex-direction: columnに変更できます。アイテムは列として配置されます。つまり、その書き込みモードではブロック方向に配置されます。
この軸の切り替えを行うことができるので、Flexboxで最も重要な要素は、「どの軸が私の主軸ですか?」という質問です。 それがわかったら、位置合わせ(主軸上にある場合)には、 justify-contentを使用するだけです。 主軸が行か列かは関係ありません。 justify-contentを使用してフレックスアイテム間のスペースを制御します。
レイチェルアンドリューによるFlexboxのペンジャスティファイコンテンツを参照してください。
交差軸では、フレックスコンテナ内のアイテムまたはマルチラインフレックスコンテナ内のフレックスラインを整列align-itemsを使用できます。 flex-wrap: wrapを使用する複数行のコンテナーがあり、そのコンテナーにスペースがある場合は、 align-contentを使用して、クロス軸上にスペースを分散できます。
以下の例では、行と列として表示されるフレックスコンテナの両方を使用しています。
レイチェルアンドリューによるFlexboxのペンクロス軸の配置を参照してください。
justify-contentまたはalign-content機能しない場合
GridとFlexboxのjustify-content contentプロパティとalign-contentプロパティは、余分なスペースを分散することを目的としています。 したがって、確認する必要があるのは、余分なスペースがあることです。
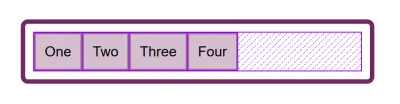
Flexの例を次に示しますflex-direction: rowを設定し、3つのアイテムがあります。 フレックスコンテナのすべてのスペースを占めるわけではないので、主軸に予備のスペースがありますjustify-contentの初期値はflex-startであり、アイテムはすべて開始時に整列し、余分なスペースがあります。最後です。 Firefox FlexInspectorを使用してスペースを強調表示しています。

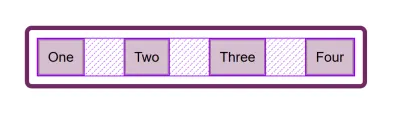
flex-directionをspace-betweenに変更すると、その余分なスペースがアイテム間で分散されるようになります。

アイテムにコンテンツを追加して、アイテムが大きくなり、追加のスペースがなくなった場合、 justify-contentは何もしません。単に、配布するスペースがないからです。

よくある質問は、 flex-directionがcolumnの場合、 justify-contentが機能しない理由です。 これは一般的に、配布するスペースがないためです。 上記の例を使用してflex-direction: columnにすると、アイテムは列として表示されますが、 flex-direction: rowを実行した場合のように、アイテムの下に追加のスペースはありません。 これは、 display: flex付きのフレックスコンテナを作成する場合、フレックスにはブロックレベルのフレックスコンテナがあるためです。 これにより、インライン方向で可能なすべてのスペースが占有されます。 CSSでは、物事はブロック方向に伸びないため、余分なスペースはありません。

コンテナに高さを追加すると、アイテムを表示するために必要な高さを超える限り、余分なスペースがあるため、 justify-contentが列で機能します。

Flexbox justify-selfいないのはなぜですか?
グリッドレイアウトでは常に2つの軸を処理するため、グリッドレイアウトは両方の軸のすべてのプロパティを実装します。 トラックを作成し(どちらの次元でもグリッドコンテナに追加のスペースを残す可能性があります)、そのスペースをalign-contentまたはjustify-contentで分散できます。 グリッド領域もあり、その領域の要素が領域の全スペースを占めない場合があるため、 align-selfまたはjustify-selfを使用して、領域内でコンテンツを移動できます(または、 align-items 、 justify-items )。すべてのアイテムの配置を変更します)。
Flexboxには、グリッドレイアウトのようにトラックがありません。 主軸では、アイテム間のスペースの配分だけで遊ぶ必要があります。 フレックスアイテムが配置されるトラックの概念はありません。 したがって、アイテムを移動するための領域は作成されません。これが、Flexboxの主軸にjustify-selfプロパティがない理由です。
ただし、1つのアイテムまたはアイテムのグループの一部を別の方法で整列させたい場合があります。 一般的なパターンは、1つのアイテムがグループから分離されている分割ナビゲーションバーです。 そのような状況では、仕様は自動マージンの使用を推奨しています。
自動マージンは、適用される方向のすべてのスペースを占有します。そのため、自動の左右のマージンを使用してブロック(メインページのレイアウトなど)を中央に配置できます。 両側に自動マージンがある場合、各マージンはすべてのスペースを占有しようとするため、ブロックを中央に押し込みます。 フレックスアイテムの行を使用して、 margin-left: autoを分割を実行するアイテムに追加できます。フレックスコンテナに使用可能なスペースがある限り、分割を取得します。 使用可能なスペースがなくなるとすぐに、アイテムは通常のフレックスアイテムと同じように動作するため、これはFlexboxでうまく機能します。
レイチェルアンドリューによる自動マージンを使用したペンの配置を参照してください。
Flexboxとマイクロコンポーネント
見落とされがちなことの1つは、Flexboxが小さなレイアウトジョブを実行するのにどれほど役立つかということです。ここでは、 vertical-alignを使用するのが良い方法だと思うかもしれません。 私はよくFlexboxを使用して、小さなパターンをきちんと配置します。 たとえば、テキストの横にアイコンを配置したり、フォントサイズの異なる2つのものをベースラインに配置したり、フォームフィールドとボタンを適切に配置したりします。 何かをvertical-alignとうまく並べるのに苦労している場合は、おそらくFlexboxで仕事をしてみてください。 必要に応じて、表示を使用してインラインフレックスコンテナを作成することもできdisplay: inline-flex 。
レイチェルアンドリューによるペンインラインフレックスの例を参照してください。
Flexboxを使用しない理由はなく、小さなレイアウトジョブにGridを使用しない理由もありません。 それらは、レイアウトの大きな塊のためだけのものではありません。 利用可能なさまざまなものを試して、何が最も効果的かを確認してください。
人々はしばしば、物事を行うための正しい方法または間違った方法が何であるかを知りたがっています。 実際には、多くの場合、正しいことも悪いこともありません。 パターンのわずかな違いは、Flexboxが最適に機能することの違いを意味する場合があります。そうでない場合は、 vertical-alignを使用します。
まとめ
最後に、アライメントの基本について簡単に説明します。 これらのいくつかのルールを覚えていれば、ほとんどのものをCSSに合わせることができるはずです。
- テキストまたはインライン要素を整列していますか? その場合は、
text-align、vertical-align、およびline-heightを使用する必要があります。 - ページまたはコンテナの中央に配置する1つまたは複数のアイテムがありますか? その場合は、コンテナをフレックスコンテナにしてから、
align-items: centerとjustify-content: centerを設定します。 - グリッドレイアウトの場合、
align-で始まるプロパティはブロック方向に機能します。justify-化で始まるものは、インライン方向に機能します。 - Flexレイアウトの場合、align-で始まるプロパティは
align-で機能します。justify-化で始まるものは、主軸で機能します。 -
justify-contentcontentプロパティとalign-contentプロパティは、余分なスペースを分散します。 フレックスまたはグリッドコンテナに余分なスペースがない場合、それらは何もしません。 - Flexboxで
justify-selfが必要だと思われる場合は、自動マージンを使用すると、目的のパターンが得られる可能性があります。 - グリッドとフレックスボックスを、主要なコンポーネントだけでなく小さなレイアウトジョブの配置プロパティと一緒に使用できます—実験してください!
アラインメントの詳細については、次のリソースを参照してください。
- CSSボックスの配置(MDN Webドキュメント)
- Flexboxでの配置について知っておくべきことすべて
- ボックス配置に関するチートシート
