完璧なウェブサイトの配色を作成するための11のステップ
公開: 2020-01-24人間は視覚的に動かされます。 視覚刺激は、私たちが行うほとんどすべてのことを私たちに導きます。 世界中で成功しているブランドは、ブランドアイデンティティに明確な配色の強い関連性があります。 したがって、確固たるブランドアイデンティティを確立することは、あらゆるビジネスにとって非常に重要です。 それは、信頼を築き、消費者との快適さのレベルを高める上で不可欠な要素です。 また、ターゲットオーディエンスでブランド支持者を作成する上でも重要です。 ブランドといえば、最も重要な要素の1つはそのロゴです。 配色は、消費者があなたのビジネスを理解するのに役立つため、ブランドとロゴに合わせる必要があります。 それはブランドアイデンティティに関連しているので、それは絶対的な整合と同期でなければならないものでもあります。 スナップ購入の決定の90%以上は、配色とその認識に基づいています。 適切なウェブサイトの配色を選択することは、永続的な印象を作成するために非常に重要です。 結局のところ、調査によると、色はブランド認知度をほぼ80%向上させます。 ウェブサイトを開発および設計するときは、色が異なれば消費者に異なるメッセージを送信するため、色の選択を慎重に検討することが不可欠です。 これをクラックして完璧な配色を得る方法は次のとおりです。
1.色の心理学を理解する:
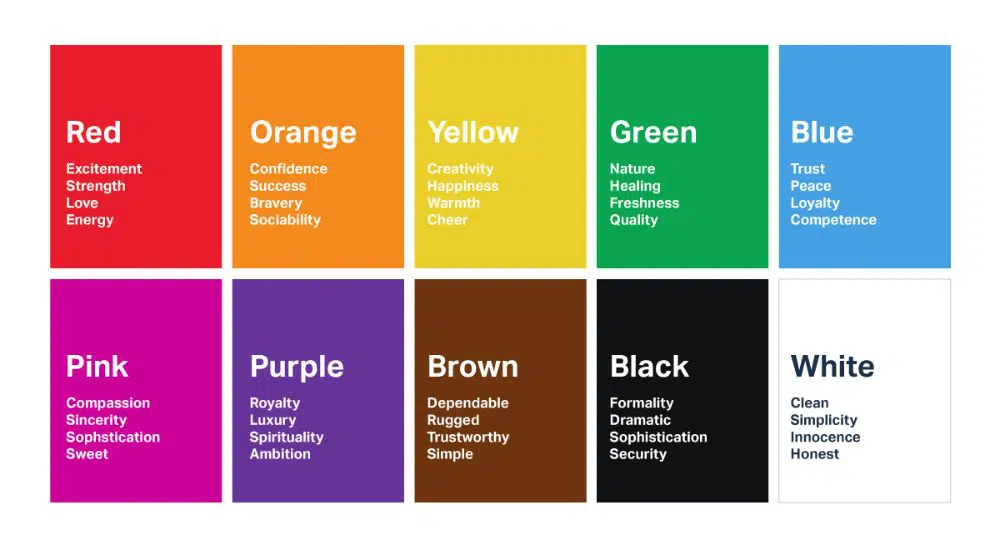
カラーパレットをコンパイルする前に、カラー心理学に精通する必要があります。 それぞれの色は、異なる方法で人々と共鳴します。 さまざまな色が人々の複雑な感情を呼び起こします。 ただし、これは人口統計によって異なる場合があります。 製品に基づいて、ターゲットオーディエンス-性格と感情を分析します。 ターゲットオーディエンスの間で何を呼びかけたいのか、自問してみてください。 したがって、Webサイトの配色に最適な原色を選択してください。 たとえば、ブランドが財務に関連している場合、信頼性と信頼性につながるため、青色を選択するのが最善です。 同様に、有機食品会社であるブランドを扱っている場合、健康と自然に関連しているため、緑色が最適です。
2.セクターの知識で安全に:
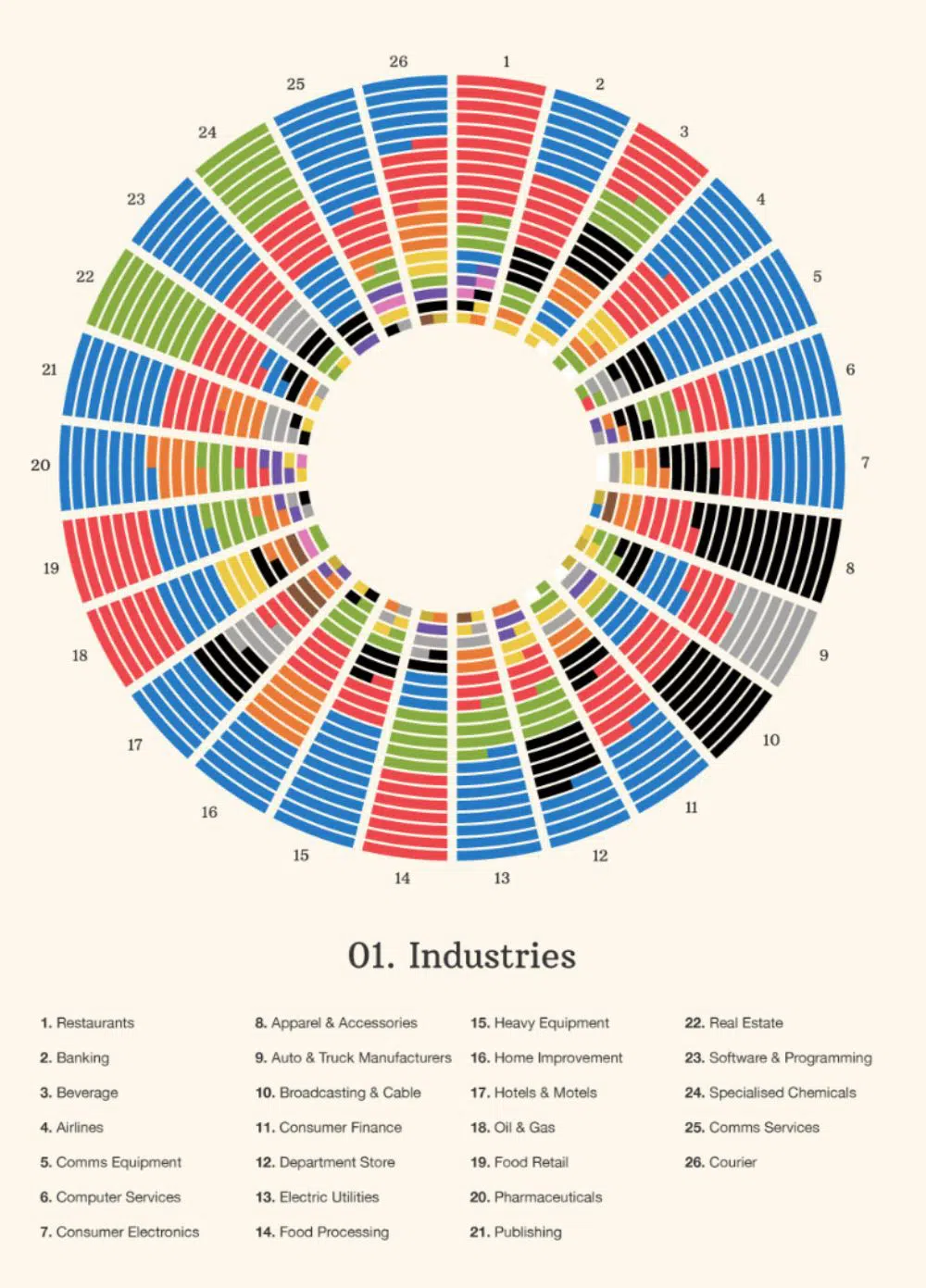
セクターとクライアントのニッチを理解します。 色彩心理学は、ブランドとそのアイデンティティにとって重要です。 それぞれの色と色合いは、消費者の心に異なる心理的影響を及ぼします。 さまざまな業界が、提供している製品やサービスに基づいて、さまざまな色を好みます。 これを通じて、彼らは特定の感情のセットを呼び起こし、業界関連の関連を作成しようとします。 これは、さまざまな業界で520のロゴを分析し、どのセクターがどの色を好むかを特定するための調査です。 調査結果は、各セクターのトップ20ブランドとその支配的な色を示しています。
3.競争分析:
業界の競合他社からいつでも1つか2つのメモを取ることができます。 彼らのウェブサイトをチェックして、ロゴ、ブランディング、使用されている色を調べてください。 色の使い方の類似点を観察し、分析します。 この分析により、業界で使用されているトーンについて非常に公正なアイデアが得られます。 その場合、2つの選択肢があります。フローに沿って、法案に適合する従来の配色を使用するか、反対方向に進んでブランドを差別化するかです。 いずれにせよ、ブランドメッセージとストーリーが想定どおりに伝えられ、認識されるようにする必要があります。
4.原色を修正します。
このプライマリまたはドミナントカラーはブランドカラーです。 ブランドとウェブサイトは、消費者によってこの原色に関連付けられます。 この色は、消費者または潜在的な消費者がWebサイトにアクセスしたときに、特定の感情や感情を引き出すのに特に役立ちます。 これは、ターゲットオーディエンスがブランドについて考えるときに覚えてもらいたい色です。 ロゴがすでに配置されている場合は、原色がロゴで使用されている色の1つ、できれば原色であることを確認してください。 どこにでも挿入するのではなく、この支配的な色を適切な場所で使用します。 色は、コンテンツとWebサイトを「ポップ」にする必要があり、視聴者に焦点を当てたい機能や詳細を強調するために使用する必要があります。
5.色の数を修正します。
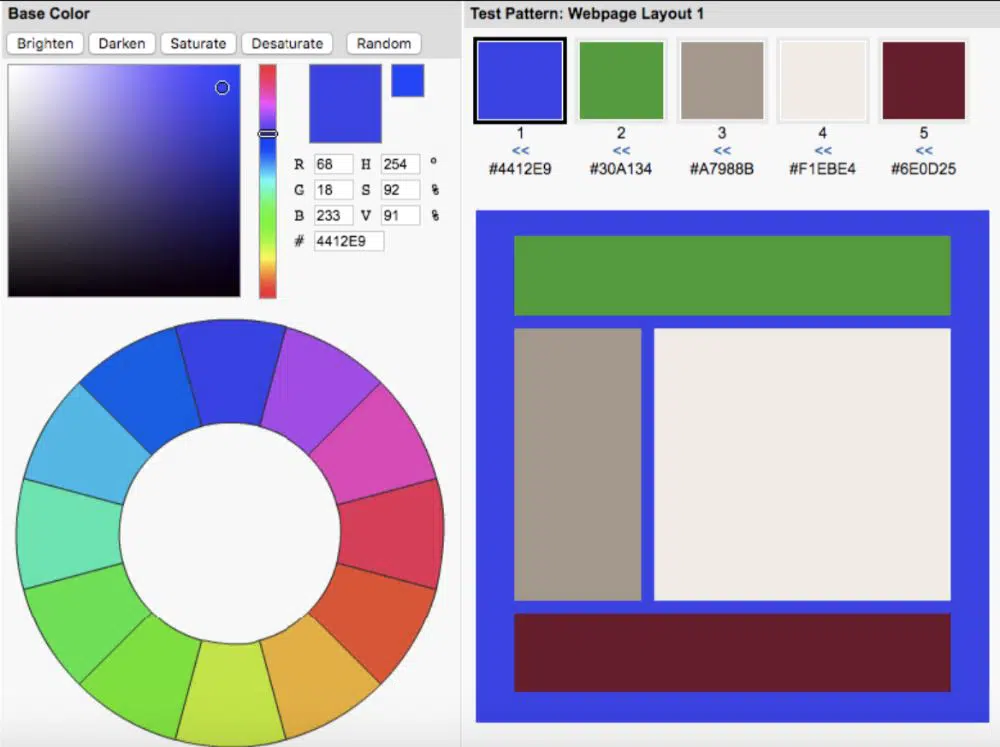
ネガティブスペースを伴う1色だけを使用するのは、あまりにも当たり障りのない退屈なものです。 使用する色のセットを決定します。 アクセントカラーを使用して、デザインをより面白く視覚的に魅力的なものにします。 これにより、ボタン、引用符、タブなど、Webサイトのさまざまな機能を強調表示できます。 色の混合とマッチングは、特に色理論を理解していないと、非常に難しい場合があります。 したがって、「カラーホイール」を参照することをお勧めします。 類似色または補色のいずれかを選択してください。 プロセスをさらに合理化するために、Colorspireなどのツールを使用することもできます。 このようなツールを使用すると、Webサイトで配色がどのように表示されるかを明確に把握できます。 理想的には、3色で、60-30-10のルールに従う必要があります。
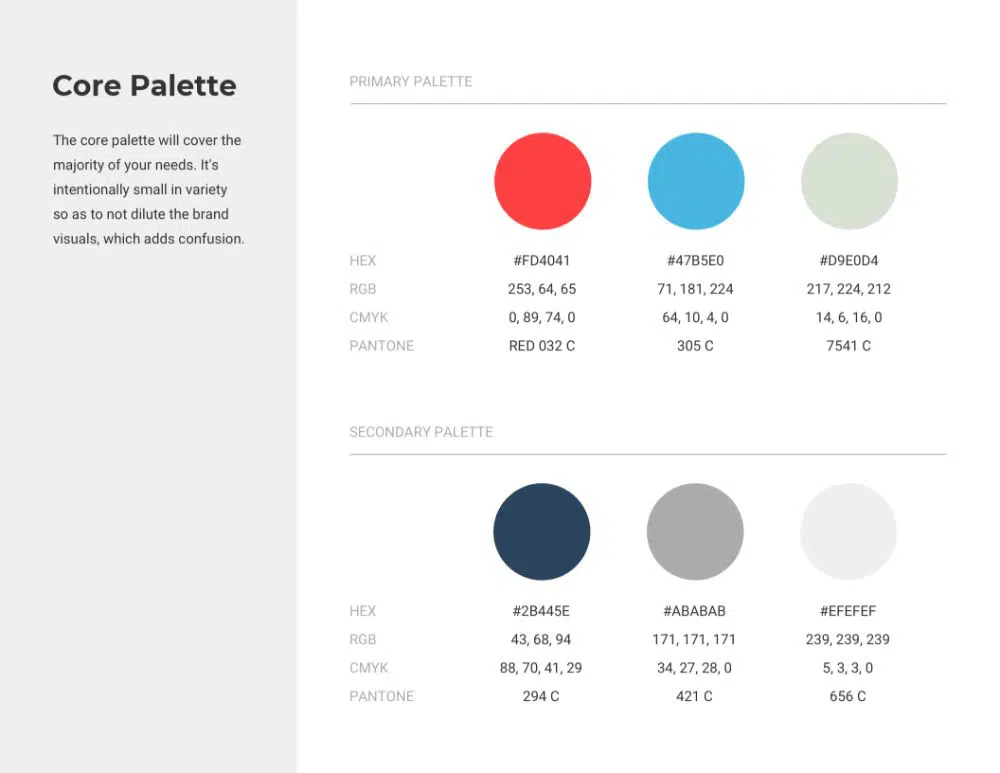
6.ニュートラルカラーとセカンダリカラーの使用:

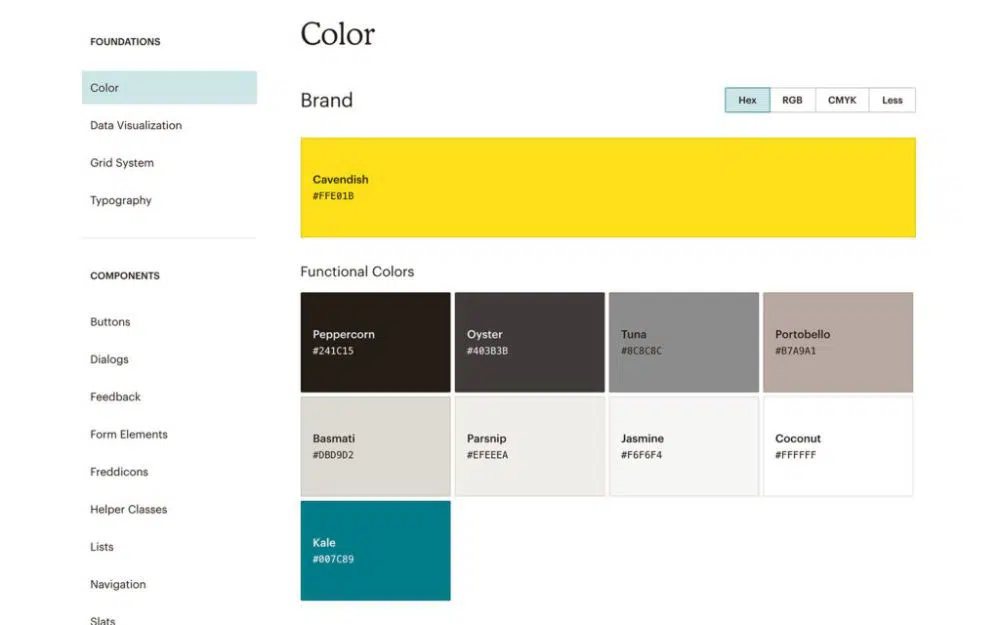
二次色と原色を一致させることは、時には大きな苦労をする可能性があります。 ただし、無料のツールがたくさんあるので、作業が簡単になります。 色空間やその他のさまざまなカラーパレットジェネレーターが利用可能であり、混乱を乗り越えることができます。 16進コードを入力するだけで、複数のオプションがあります。 特定のデザインでは、特にコンテンツ、ランディングページ、製品、ダウンロード可能なアセットなどでいっぱいのWebサイトでは、二次色を使用する必要があります。 同時に、重要な要素のコントラストを作成するために、中間色を使用する必要もあります。 最も一般的な中間色は、白、灰色、黒です。 さまざまなケースで明るい/中間色と暗い色を使用することは常に良いことです。
7.色の配置:
ここで、重要な質問と関心のある領域があります。Webサイトの配色を理想的に適用するにはどうすればよいでしょうか。
原色は通常、Webページの「ホットスポット」に移動します。 これらの大胆で鮮やかな色を使用して、訪問者に「行動を起こす」ように強制します。 それらは最大の注意とクリックを引き付けるために使用されるべきです。 CTAボタンまたはタブ、およびその他の重要なページ上の要素は、原色で強調表示する必要があります。
二次色は通常、本質的にそれほど重要ではない情報を強調するために使用されます。 これには、小見出し、2番目のボタン、アクティブなメニュー項目、FAQ、紹介文、およびその他のサポートコンテンツが含まれます。 ニュートラルカラーは通常、テキストと背景に使用できますが、Webサイトの活気に満ちたカラフルなセクションで非常に役立ちます。 ニュートラルカラーは、ウェブサイトのトーンダウンにも役立ち、目の焦点を合わせるのに役立ちます。
8.設定を手放す:
誰もが意見や選択をする権利があります。 誰もが自分の好きな色のセットを持っているので、特定の色に対して好みや偏見を持っている可能性があります。 いくつかのブランドは、ウェブサイトのデザインでカラーパレットを選択しているときに、これらの偏見や好みに左右されます。 それは通常、色の心理学と一致していないことに注意することが重要です。 間違いなく好きな色を選ぶのは魅力的ですが、セクターとターゲットオーディエンスを分析します。 ブランドが女性の人口統計を対象としており、製品範囲が化粧品で構成されている場合は、個人的な好みや偏見に関係なく、ピンクの色調や色合いを選ぶことをお勧めします。
9.近くのスキームを比較します。
作成する最初の配色にコミットすることは強制ではありません。 これはあなたの仕事と創造性を非常に制限する可能性があります。 異なる配色の3〜4つのオプションを用意することをお勧めします。 これに基づいて、Webサイトの全体的なルックアンドフィールをよりよく理解できます。 この比較は、Webサイトのレイアウトの計画にも役立ちます。 また、クライアントだけでなく同僚やチームメンバーの意見を聞き、何が機能し、何が機能しないかをよりよく理解することができます。 この後、ウェブサイトの要件に完全に適合する配色に焦点を合わせることができるポイントまでそれを絞り込むことができます。
10.改訂とブレインストーミング:
配色の選択が終わったら、もう一度テストする必要があります。 この配色が他の形式で機能するかどうかを分析する必要があります。 選択した配色をさまざまなシナリオでテストします。 印刷物や商品の範囲でどのように表示されるかを視覚化します。 また、もう少し調べて、訪問者に与える影響を特定することもできます。 インターネットで利用できるツールがたくさんあるので、配色はそれほど難しくありません。 これらのツールは、配色を完成させるのに非常に役立ち、無料で使用することもできます。 適切な配色が見つかるまで、このプロセスを繰り返し実行しなければならない可能性が高くなります。これは、すべてのシナリオと形式に最適で適切に機能します。 いずれの場合も、クライアントまたは雇用主が最良のものを拒否した場合、またはそれがうまく機能しない場合に備えて、代替オプションを使用することになります。
11.色のガイドライン:
配色は一種の「絵画」ではないことを覚えておくことが重要です。 はい、ウェブサイトは、デザインが売り上げの転換をもたらすのに十分魅力的でなければならず、動的であるという事実に基づいています。 ただし、デザインはコンテンツの二次的なものです。 覚えておいてください-配色を持つ目的は、ウェブサイトのコンテンツとさまざまな機能を強調することです。 デザインと配色は、ウェブサイトのコンテンツを圧倒してはなりません。 配色とコンテンツを揃える必要があり、配色を背景に配置して、コンテンツを前面に押し出す必要があります。 使用される色は、業界の慣習と同期しているか、別の色である可能性があります。いずれにしても、本質的に対照的である必要があります。 ウェブサイトを魅力的でうるさく見せないように、限られた数の色のみを使用する必要があります。 修正が必要な場合は、カラークイズに答えることができます。 ウェブサイトのカラーパレットを決定する際には、人口統計とターゲットオーディエンスも第一に考慮する必要があります。
実行可能で、機能的で、完璧にフィットする魅力的なスキームを考え出すのは難しい場合があります。 ただし、それを行うために、非常に経験豊富で高度なスキルを持っている必要はありません。 あなたが比較的新しい場合でも、あなたはまだこれをクラックすることができます。 行き詰まったり、色について混乱したりした場合は、インターネットで利用できるツールをうまく活用してください。 ただし、実際の作業を開始する前に、すべての設計者が色の心理学と理論を理解することが非常に重要です。 あなたはすべての色に関係する感情と感情、そして消費者が特定の色を持っている反応を知っている必要があります。 また、カラーホイールと60-30-10理論についての主要で実用的な理解が必要です。 十分な実験といくつかの試行錯誤の試みにより、Webサイトに最適な配色を得ることができます。 この配色は、ブランド認知度と想起価値の重要な要素になります。 効果的なウェブサイトの配色は、訪問者との感情的なつながりを生み出す責任があります。 それはより低いバウンス率に貢献することができ、それはサイトでより多くの時間を費やすことにつながり、ひいてはより高いコンバージョン率を与えるでしょう。 したがって、配色は、クライアントまたは雇用主のブランドとビジネスに寛大な影響を与える可能性があります。