WordPressサイトに最適なCTAを作成するための最良のアドバイス
公開: 2019-02-22あなたのWordPressウェブサイトに人々を引き付けることは非常に重要です、しかし彼らを加入者と顧客に変えることは間違いなくあなたのビジネスの究極の目標です。
明らかに、説得力がなければ誰もコンバージョンに至らないため、そこにあるすべてのWebサイトは、訪問者に目的の行動を取るように説得するために召喚状(CTA)を使用しています。
CTAは、Webサイトで特定のアクションをすぐに実行するように求めるプロンプトが表示される限り、テキスト行、ボタン、または画像にすることができます。
たとえば、CTAは、レポートのダウンロード、ニュースレターの購読、イベントへの登録、試用の開始、または製品やサービスの購入を促すことができます。 言うまでもなく、CTAはオンラインの視聴者とフォロワーシップを増やすために不可欠です。したがって、説得力のあるCTAを作成するために最善を尽くすことは、オンラインビジネスにとって必須です。
CTAで何を達成できますか?
冒頭で述べたように、CTAはさまざまな形をとることができます。 彼らは目標を定義し、読者のための行動の呼びかけを決定します。 たとえば、ブログの記事の最後にあるテキストベースのCTAは、読者にコメントを残すように促すことができますが、WebサイトのランディングページにあるボタンベースのCTAは、訪問者に製品の無料トライアルへのサインアップを促すことができます。 。

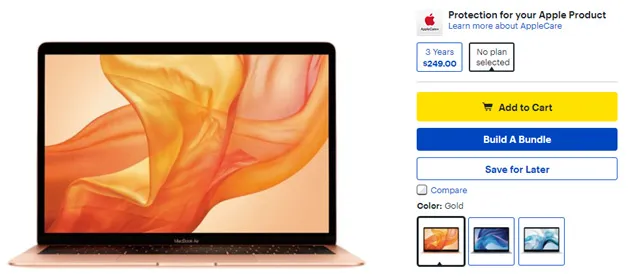
また、CTAは、購入を促す製品ページの重要な要素です。 BestBuyのAddtoCartは、製品ページのボタンベースのCTA(後で使用するために保存してバンドルを作成することもCTAです)の完璧な例です。
明らかに、CTAにはさまざまな目標があり、その目的の達成を促進するデジタルマーケティング戦略の一部になることができます。 上の画像からわかるように、コンバージョンに不可欠な要件である商品ページからチェックアウトページに訪問者を誘導するのに理想的です。
WordPress WebサイトのCTAが目標の達成に役立つように適切に準備されていることを確認するには、次のことを考慮する必要があります。
WordPressウェブサイトに最適なCTAを作成する方法
1.アクション満載のテキストを選択します
テキストベースのCTAを作成する場合でも、ボタンベースのCTAを作成する場合でも、Webサイトの訪問者にとって可能な限り魅力的な、印象的なアクション指向のテキストが必要です。 最新のマーケティングトレンドによると、「入力」や「送信」などの単語は古くなっているため、CTAには使用しないでください。
考慮すべき最も効果的な動詞には、次のものがあります。
- 発見する
- 加入
- 申し込み
- 予約
- リクエスト
- 始める
- 学び
- 行う
これらの動詞は、ユーザーにとってのメリットだけでなく、それを意味するため、アクションを推進するのに適していると見なされます。 たとえば、「開始」という単語を使用して、訪問者がクリックした後に何が起こるか、および「無料トライアルを開始する」などのメリットを説明できます。
これは、訪問者がクリックした後に何が起こるかを明確に説明するアクション満載のテキストを含むCTAの例です。

2.切迫感や希少性を生み出す
これは、多くのWordPressベースのオンラインストアが訪問者にできるだけ早くコンバージョンをもたらし、売り上げを伸ばすために使用する人気のある戦術です(実際、Amazonがこれを何度も行っているのを見たことがあるでしょう)。 訪問者がCTAをクリックする可能性を最大化するには、次のフレーズを含めることを検討してください。
- 24時間のみ
- 最後のチャンス
- 残りわずかX日
- 終了間近。
彼らはあなたの店が特定の製品の限られた供給を持っているという事実または販売がまもなく終了するという事実を強調します。 訪問者が購入に興味を持っている場合、これらのフレーズが購入を強要し、かなりの取引を逃さないようにする可能性があります。
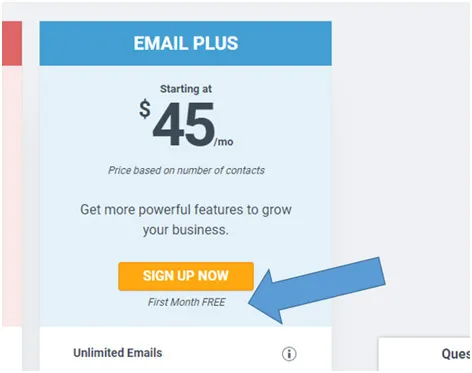
また、CTAの下または上にテキストを追加して、CTAを補強し、視聴者にクリックを促すことができます。 これがConstantContactの例です。
CTAの下にある「最初の月は無料」というフレーズは、多くの人が購入する必要があるという追加の励ましを提供します。
3.他のWebサイトからCTAを目立たせる
「CTAがWebサイトの訪問者の注意を引くようにするには、他のボタンやその他のデザイン要素から目立つ必要があります」とWebデザイナーのMattPowell氏は説明します。 「特定の行動を取るように促すことがページの最終的な目標になる可能性があるため、CTAを目立たせる必要があります。」
たとえば、ページや他のUI要素で使用されている他の色とは対照的な色を使用できます。 例を見るには、上の製品ページの画像を見てください。 そこにあるメインCTAは鮮やかな黄色で、ページ上で最も目立つUI要素になっています。 他のCTAはそれと競合することはできません。
多くのブランドは、CTAを人目を引くようにするために緑とオレンジの色を使用していますが、気を散らすものではありませんが、最終的な選択は、ブランドのロゴの色やA/Bテストの結果などの多くの要因によって異なります。

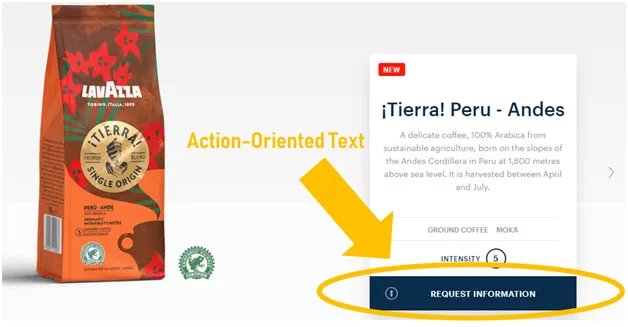
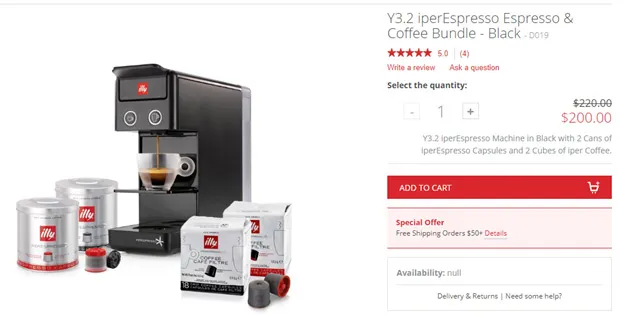
たとえば、下の画像は、ウェブサイトの他の部分から際立っており、有名なイタリアのコーヒー生産者であるイリーのブランドの色を使用したCTA –カートに追加–の優れた例を示しています。
4.CTAを戦略的に配置します
WordPress WebサイトでのCTAの位置は、訪問者に適切な時間と場所でCTAを提示する必要があるため、重要な考慮事項です。 ここにいくつかの推奨事項があります:
- Webページの有益な部分の近くにCTAボタンを配置して、それをクリックすることが次の論理的なステップであるという概念を作成します
- 複数のCTAを使用して、長いWebページを分割し、訪問者がスクロールするときに次のセクションを思い出させます
- CTAをWebサイトに配置する前に、AIDAの原則を検討してください。 AIDAはAttention– Interest – Desire – Actionの略で、訪問者の注意を引き、より多くのことを知りたいと思わせ、製品/サービスを欲しがらせるためのメリットを説明してから、CTAを提示する必要があります。
- CTAが訪問者からの強いコミットメントを必要とする場合は、ページの最初(折り目の上)に配置しないでください。訪問者は、人生にかなりの影響を与える可能性のある決定を行う前に、すべての情報を読みたいと思う可能性があります。


5.ネガティブスペースを効果的に使用する
CTAを周囲のコンテンツから目立たせるための別の方法は、CTAの周囲にネガティブスペースを使用することです。 これは、コンテンツとCTAボタンの間に空白を組み込んで、後者をより明確にし、より多くの注目を集めることを意味します。
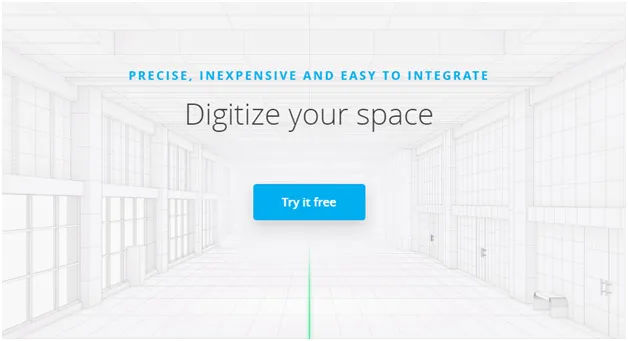
たとえば、ソフトウェア会社Indoorwayがそれを行う方法は次のとおりです。

なぜそれが良いのか:
- ボタンの周りに十分なスペースがあるので、訪問者はサイトが雑然としていると感じることはありません。
- CTAはページの中央にあるため、訪問者の注意はそれに集中します。
- 異なる色の使用は、ボタンが目立つことを保証します。
6.限定詞を変更します
多くの企業は、CTAに「あなた」や「あなたの」などの単語を使用することを好みます。 ほとんどの状況でそれらは合理的な選択のように見えますが、CTAをより実用的にするための1つの良い方法は、それらを「私」と「私の」に変更することです。
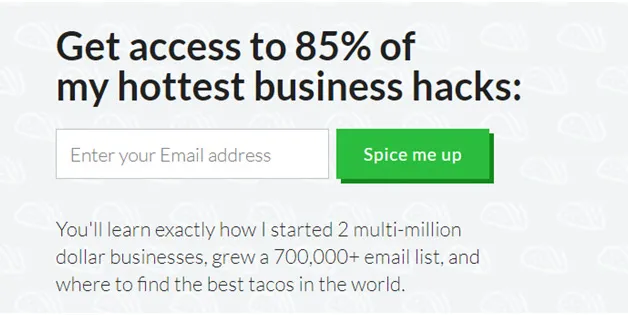
OKDorkの例を見てみましょう。

デザイナーは、CTAテキストに「Spiceme up」を使用することで、訪問者にオファーを別の方法で認識させます。これは、より説得力のあるものになる可能性があります。 たとえば、このサイトは、訪問者がロックを解除しようとしているオファーやコンテンツが彼らのものであることを意味するものではありません。
有名なデジタルマーケティング担当者でインフルエンサーのニールパテルがこの原則を使用して、サイトのランディングページにあるSEOウェビナーに新しい参加者を引き付ける方法を次に示します。 それは非常に行動指向であり、顧客への利点を説明し、顧客の視点から話します。

これは、「your」の代わりに「my」を使用したCTAの別の例です。

WordPress WebサイトのCTAをより実用的にするもう1つの方法は、「I」の原則を使用することです。 前のセクションと同様の考え方を使用しており、CTAは「I」限定詞を使用して顧客の視点から話す必要があると述べています。
この原則を使用したCTAの例を次に示します。

このCTAは、「Claim Your Consultation」のような一般的なテキストの代わりに、顧客の視点から顧客に話しかけ、直接顧客にアピールします。
これらの原則をCTAに適用して、次のようなものを取得することもできます。
- サインアップ
- 予約を確保する
- 席を予約する
- 私のeBookを入手
- レポートの無料コピーを入手してください
- 私のビジネスを成長させます。
つまり、視聴者の視点から話す言語を選択することで、視聴者にとってより魅力的なオファーを作成できます。
7.プラグインを使用してCTAを作成する
幸い、WebサイトのシンプルなCTAと高度なCTAの両方を作成するために使用できるWordPressプラグインは、次のようなものがいくつかあります。
ハローバー:

非常に人気があり、シンプルで目立たないツールバー。Webサイトの上部に追加して、訪問者からの電子メールなどのデータを収集できます。 これは無料で、WordPress Webサイトのユーザーエクスペリエンスを損なうことなく、サブスクライバーのリストを簡単に作成できます。
ポップアップビルダー:

通知メッセージまたはサブスクライバーフォームを使用してポップアップウィンドウを作成してデータを収集し、ページの特定の場所にトリガー位置を設定できる別の無料オプション。 ポップアッププラグインは、有名なメールマーケティングツールMailChimpをサポートしているため、オーディエンスの構築に非常に役立ちます。
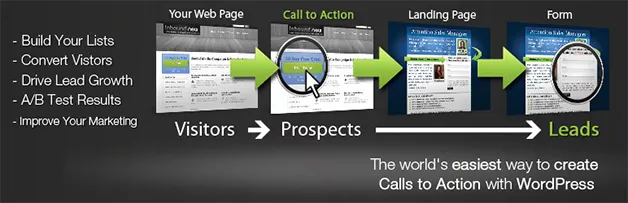
WordPressの召喚状:

このプラグインを使用して、CTAを作成し、コンバージョン率を監視し、さまざまなバージョンのパフォーマンスをテストします。 組み込みのビジュアルエディターのおかげで、作業中にCTAに変更を加えてプレビューできるため、分割テストが簡単になります。 事前に開発されたバージョンのライブラリと新しいバージョンのカスタムビルダーは、インスピレーションと創造的な作業に利用できます。
あなたに
適切なタイミングで訪問者に表示される適切に設計および作成されたCTAは、サブスクライバーとコンバージョンの数を大幅に増やすのに役立ちます。 上記のヒントは新しい高さを達成するのに大いに役立ちますが、最終的な成功は、さまざまなバージョンのCTA(色、コピー、配置、スタイル)をテストし、最もパフォーマンスの高いものを定義することにかかっています。
