WordPressで簡単なグーテンベルクブロックパターンを作成する方法
公開: 2020-09-07WordPress Gutenbergブロックエディターが進化するにつれて、コンテンツ作成を容易にするための新機能が追加されています。 そして、ブロックパターンは、Webデザイナーとそのクライアントの両方にとって最もエキサイティングな追加かもしれません。
ブロックパターンとは何ですか? これは、事前に作成されたブロックのレイアウトと考えてください。 それらはあなたが望むほとんどすべてのデザイン要素を含むことができます。 列、画像、ビデオ、テキスト、ボタンなどの要素–これらはすべてカスタムブロックパターンに配置できます。
ブロックパターンを作成すると、Webサイト全体で何度も利用できます。 各インスタンスは、適切なコンテンツでカスタマイズできます。 さらに、含まれているブロックを追加、削除、またはその他の方法で編集できます。
これらは、ページを構築するための優れた出発点を提供し、より一貫性のある外観を作成できるようにします。 それでも、設計者は必要な調整を柔軟に行うことができます。
今日は、WordPressブロックパターンの概念を紹介し、独自のブロックパターンを作成する方法を示します。 どうぞ!
まず、ブロックパターンAPIを理解する
カスタムブロックパターンを作成するには、WordPressブロックパターンAPIを使用する必要があります。 これにより、テーマのfunctions.phpファイルまたはカスタムプラグインのいずれかにパターンを追加できます。
実装方法に関係なく、APIはカスタムブロックパターンとブロックパターンカテゴリの両方を登録するために使用されます。
カスタムブロックパターンを登録する際の興味深い点の1つは、PHP内で生のHTMLを使用する必要があることです。 これは、引用符などの一部の文字をエスケープする必要があることを意味します。

すぐにセットアップの要点を説明します。 ただし、これは、特により複雑なパターンの場合、面倒なプロセスになる可能性があることに注意してください。 あなたのために大変な仕事をするツールを指摘するためのRichTaborへの帽子のヒント。

カスタムブロックパターンを作成する
最初のステップは、WordPressページまたは投稿内にカスタムブロックパターンを作成することです。 これは、既存のコンテンツに対して実行する必要はありません。この目的のためにドラフト投稿を作成できます。 実際、関係のないコンテンツと競合する必要がないため、これがより簡単な方法である可能性があります。
いくつかのブロックを追加します
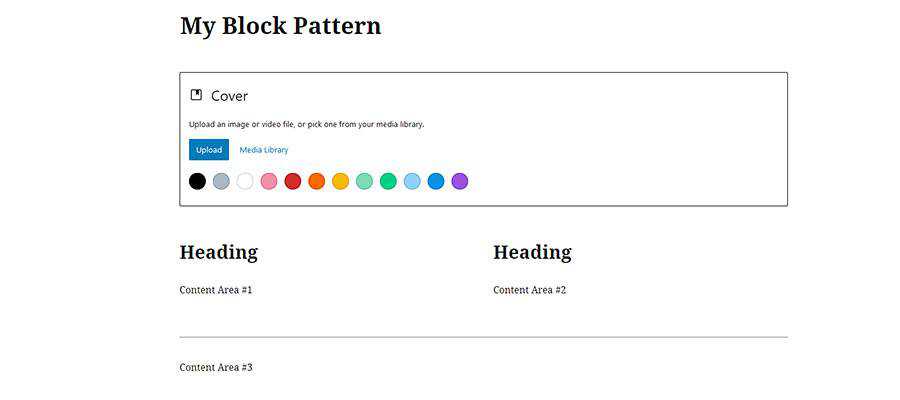
私たちの場合、いくつかの実験を可能にするテストページを作成しました。 内部には、次のブロックがあります。
- 表紙の画像。
- 2つの列のセットで、それぞれに見出しと段落テキストがあります。
- セパレーター;
- より多くの段落テキスト;

これは、架空のWebサイトが各ページで使用する可能性のあるものです。 カスタムブロックパターンは、毎回再構築する必要がないことを意味します。
ここでは、物事をかなり必要最低限のものとして残しました。 ただし、これらの各ブロックを好きなようにスタイルアップすることができます。 たとえば、グーテンベルクのカラーパレットを使用して、色を事前に決定したり、カスタムCSSクラスを追加したりできます。
ブロックを選択してコピーします
ブロックが希望どおりに設定されたので、次はソースコードを取得します。 ありがたいことに、これは思ったより簡単です。
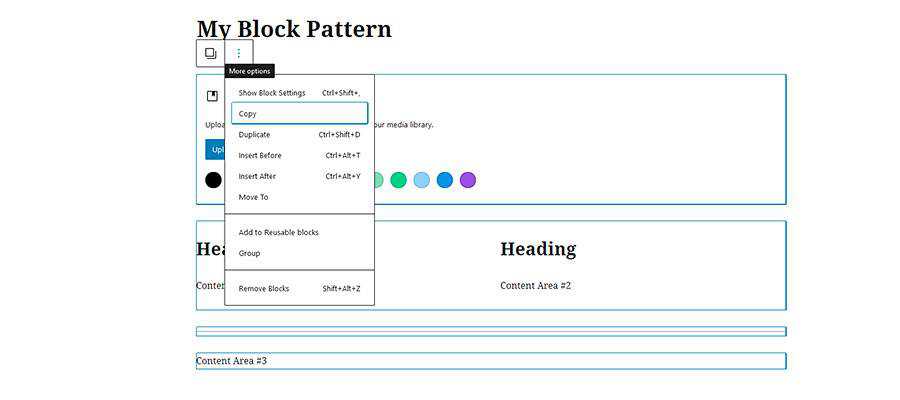
まず、パターンで使用するすべてのブロックを選択する必要があります。 これを行う最も簡単な方法は、最初のブロック(この場合はカバー)をクリックし、キーボードのShiftキーを押しながら、最後のブロック(コンテンツ領域#3)をクリックすることです。
ブロックを選択した状態で、[その他のオプション]ボタンをクリックします。これは、エディターの上部にある3つの縦のドットのセットのように見えます。 メニューから、[コピー]をクリックします。 これにより、選択したブロック全体のソースコードがコピーされます。

結果は次のようになります。
すべてのものを脱出する
前述のように、Block Pattern APIを使用するには、HTML出力をエスケープする必要があります。
そのため、コードを取得して、JSON Escape/Unescapeツールで実行します。 その結果、次の出力が得られます。
コードがきちんと整理されたので、次のステップに進むことができます。
カスタムブロックパターンを登録する
最後に、この新しいカスタムブロックパターンをWordPress内に登録する必要があります。 Block Pattern APIを使用して、パターンのカスタムプラグインを作成しましょう。 これにより、後でテーマを変更した場合でも、パターンを使用できるようになります。
私たちのパターンは「ページイントロブロック」と呼ばれます。 ブロックパターンを「ヘッダー」カテゴリに配置していることに注意してください。これはデフォルトですでに存在しています。 独自のカスタムブロックパターンカテゴリを作成する場合は、詳細についてWordPressのドキュメントを参照してください。
上記のコードを使用してファイルを作成し、サイトの/wp-content/plugins/フォルダーに配置します(必ず最初にすべてをバックアップしてください)。
プラグインがインストールされたら、WordPress管理者内の[プラグイン]> [インストールされたプラグイン]に移動し、アクティブ化します。
カスタムブロックパターンの使用
OK、WordPressプラグインを介してカスタムブロックパターンを作成して実装しました。 これで、好きな場所で使用を開始できます。
まず、新しいページを作成しますが、既存のページや投稿を使用することもできます。
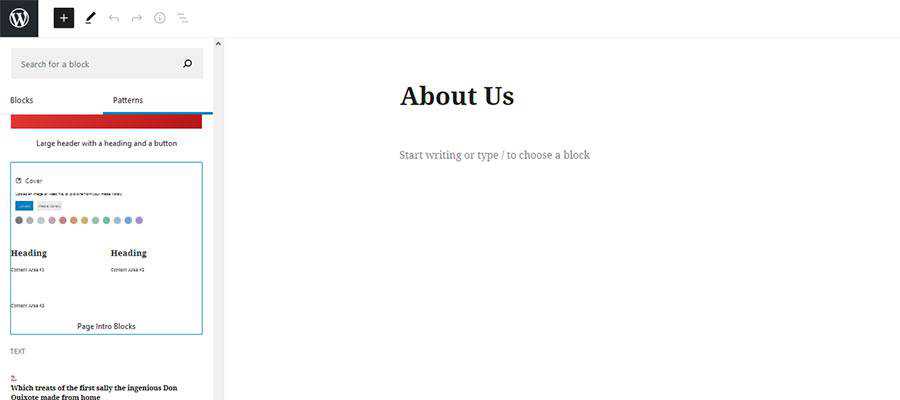
ブロックパターンをページに追加するには、エディターの左上にある[ブロックの追加]ボタン(青いボックス内の大きな「+」)をクリックします。 次に、[パターン]タブをクリックします。
[パターン]タブ内に、WordPressに含まれているいくつかの既成のパターンが表示されます。 作成したパターン「 PageIntroBlocks 」が表示されるまで下にスクロールします。

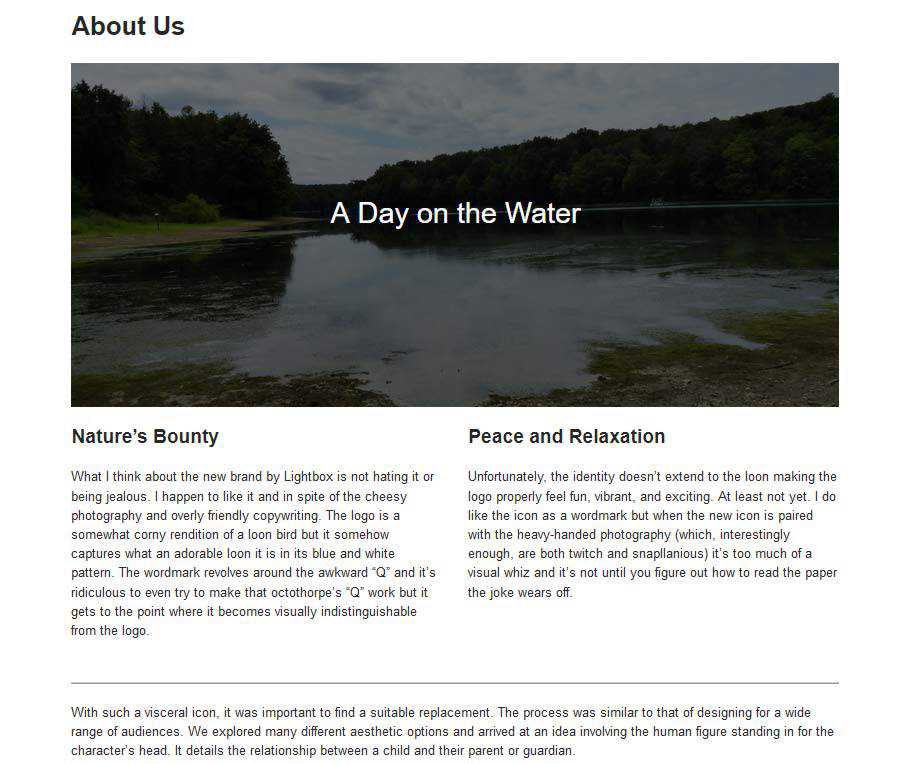
パターンをクリックすると、自動的にページに追加されます。 そこから、ブロックを心ゆくまで微調整できます。

あなたのウェブサイトをカスタマイズする新しい方法
WordPressのカスタムブロックパターンは大幅な時間の節約になります。 開発者は、複数の場所で使用するためにページレイアウトを細心の注意を払って再作成する必要がなくなりました。 ブロックパターンを登録することで、必要なときにいつでも完全にカスタムの開始点を得ることができます。 これは、一貫したレイアウトを実現することから謎を取り除くので、コンテンツクリエーターにとっても素晴らしいことです。
さらに、必ずしも自分でカスタムブロックパターンを設計する必要はありません。 たとえば、グーテンベルクハブには膨大なテンプレートライブラリがあり、これを使用して大量の既成のレイアウトを見つけて実装できます。 もちろん、それでもパターンをエスケープして登録する必要があります。 しかし、これは可能性の全世界を開きます。
全体として、カスタムブロックパターンは、グーテンベルクブロックエディターに新しいレベルのカスタマイズをもたらすのに役立ちます。 これで、エディターをテーマと同じようにカスタム化できます。
