すべてのブラウザで一貫しているように見えるカスタム範囲入力の作成
公開: 2022-03-10UIコンポーネントライブラリのメンテナの1人として、無数の入力要素を実装してスタイルを設定しました。 ある日、ライブラリに範囲入力を追加するタスクが割り当てられました。これは、過去に実装した他の入力と同様のプロセスになると思いました。 この仮定は、複数のブラウザーで範囲入力のテストを開始し、自分の手でさらに多くの作業が行われていることにすぐに気付くまでは正しいものでした。
多くの調査の結果、一貫してレンダリングするために範囲入力のスタイルを設定するのに役立つ十分なブログ投稿、記事、および詳細なチュートリアルを最終的に特定することができました。 このブログ投稿の背後にある目的は、複数のリソースを検索する代わりに、すべてのブラウザーで一貫して見える範囲入力を適切にスタイル設定する方法を学ぶためのワンストップショップを提供することです。 これは私が自分でこれをしなければならなかったときに私が欲しかった記事であり、それがあなたにとってこのプロセスをより速くそしてよりスムーズにするのに役立つことを願っています。
範囲入力の構造
範囲入力は、次の2つの主要部分で構成されています。
- 追跡
これは、親指が走るスライダーの部分です。 言い換えると、選択できる値の範囲を表すのは長い要素です。 - 親指
これは、ユーザーがさまざまな範囲の値を選択するために移動できるトラック上の要素です。

数式の場合:
範囲入力=トラック+サム
範囲入力は「スライダー」と呼ばれることもあり、この記事の残りの部分では、これらの用語を同じ意味で使用します。
ブラウザの不整合
そもそも範囲入力のスタイリングに関するチュートリアルが必要な理由を示すために、デフォルトのHTML範囲入力のスクリーンショットと、4つの主要なブラウザー(Chrome、Firefox、Safari、および角)。 または、必要に応じて、このCodeSandboxデモをそれぞれのブラウザーで表示して、ブラウザーの不整合をすべての栄光で確認することもできます。
注:これらのスクリーンショットは2021年9月の時点で撮影されたものであり、それぞれのブラウザが更新されると変更される可能性があります。
私の意見では、デフォルトで最もユーザーフレンドリーなバージョンの入力をレンダリングするChromeを見てみましょう。

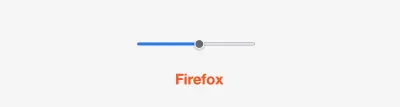
次はFirefoxで、Chromeでレンダリングされた入力とは異なって見えます。 Firefoxでは、トラックの高さがわずかに短くなっています。 一方、親指の高さと幅は大きく、Chromeバージョンと同じ青色の背景色ではありません。

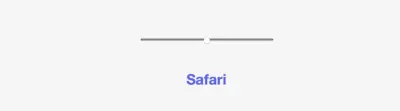
SafariスライダーはFirefoxバージョンに最も近い外観ですが、それでもやはり異なります。 今回はトラックの周りに影のような効果があるようで、親指の高さと幅はChromeやFirefoxのレンディションよりも小さくなっています。 よく見ると、親指がトラックの中央に直接配置されておらず、磨かれていないルックアンドフィールになっていることもわかります。

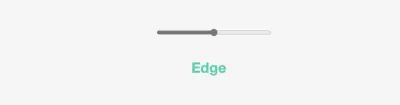
最後に重要なのはEdgeです。これは、Microsoft EdgeがChromiumから構築されたため、以前のChromiumよりも他の3つのブラウザーとの整合性が大幅に向上しています。 ただし、他の3つのブラウザーとはまだ異なるレンダリングであることがわかります。 Edgeの範囲入力の表現は、Chromeバージョンと非常によく似ていますが、親指と親指の前のトラックの左側の背景色が濃い灰色になっている点が異なります。

各ブラウザが範囲入力をレンダリングする際にどれほど一貫性がないかを確認したので、CSSを使用して範囲入力を均一化する方法を見ていきます。
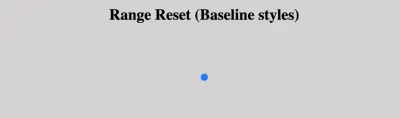
範囲のリセット(ベースラインスタイル)
ブラウザの不整合は非常に大きく異なるため、公平な競争の場から始める必要があります。 各ブラウザが適用するデフォルトのスタイルが削除されたら、より均一に見える入力を作成するための作業を開始できます。 input[type="range"]要素属性セレクターを使用します。ここで適用されるスタイルは、入力のCSSリセットのように機能します。
ベースラインスタイルを適用するには、次の4つのプロパティが必要です。
-
-webkit-appearance: none;
このプロパティは、すべての主要なブラウザに適用されるベンダープレフィックスです。noneの値を指定することにより、これはそれぞれのブラウザにデフォルトのスタイルをクリアするように指示します。 これにより、最初から始めて、その時点から入力の外観を構築することができます。 -
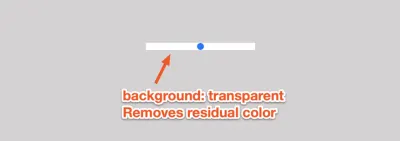
background: transparent;
これにより、入力に適用されるデフォルトの背景がクリアされます。 -
cursor: pointer; -
width
入力の全体の幅を設定します。
input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } 

トラックのスタイリング
トラック(およびサム)をスタイリングするときは、関連する要素に適切なスタイルを適用するために、さまざまなブラウザー固有のベンダープレフィックスをターゲットにする必要があります。 今後、 -webkitで始まる疑似要素は、Chrome、Safari、Opera、およびEdge(ポストChromium)ブラウザーに適用されます。 -mozというプレフィックスが付いているものはすべてFirefoxに関係します。
以下は、トラックをターゲットにするために使用する疑似要素です。
-
::-webkit-slider-runnable-track
Chrome、Safari、およびEdgeChromiumのトラックをターゲットにします。 -
::-moz-range-track
Firefoxのトラックをターゲットにします。
/***** Track Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-runnable-track { background: #053a5f; height: 0.5rem; } /******** Firefox ********/ input[type="range"]::-moz-range-track { background: #053a5f; height: 0.5rem; } トラックに必要なプロパティは、 heightとbackgroundのみです。 ただし、エッジを丸くするためにborder-radiusが適用されているのが一般的です。

親指のスタイリング
親指(ユーザーが動かす中央のノブ)のスタイリングには、範囲入力のその部分のブラウザー間でより多くの不整合があるため、考慮する必要のあるニュアンスが多くなります。
以下は、親指をターゲットにするために使用する疑似要素です。
-
::-webkit-slider-thumb
Chrome、Safari、およびEdgeChromiumの親指をターゲットにします。 -
::-moz-range-thumb
Firefoxの親指をターゲットにします。
FirefoxとWebkitブラウザーには異なるスタイルの問題があるため、それぞれの問題に個別に対処し、親指に適用される奇妙なデフォルトのそれぞれを処理する方法を示します。

Chrome、Safari、Edge Chromium(Webkit)
::-webkit-slider-thumb疑似要素に適用する必要がある最初のスタイルは、 -webkit-appearance: none; ベンダープレフィックス。 「ベースラインスタイル」セクション内でこのプロパティを使用して、ブラウザによって適用される一般的なデフォルトスタイルを上書きし、親指で同様の目的を果たします。

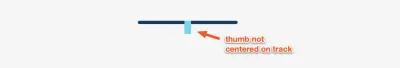
-webkit-appearance: none; 適用されます。 (大プレビュー) デフォルトのスタイルを削除したら、独自のカスタムスタイルを適用できます。 親指にheight 、 width 、 background-colorを適用すると仮定すると、これまでの例を次に示します。

デフォルトでは、WebKitブラウザーはサムをレンダリングして、トラックの中央に配置されないようにします。
親指をトラックの中央に正しく配置するために、次の式を使用して、 margin-topプロパティに適用できます。
margin-top =(ピクセル単位のトラックの高さ/ 2)-(ピクセル単位の親指の高さ/ 2)
前のセクションで適用したスタイルを使用して、 remsをピクセルに変換すると、トラックの高さは8ピクセル、サムの高さは32ピクセルになります。 これは、次のことを意味します。
マージントップ=(8/2)-(32/2)= 4-16 = -12px
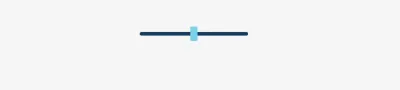
これに基づいて、Webkitブラウザーの最終的なスタイルは、次のコードブロックのようになります。
/***** Thumb Styles *****/ /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ background-color: #5cd5eb; height: 2rem; width: 1rem; } 
Firefox
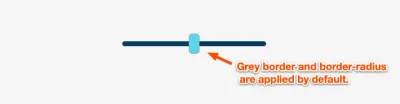
Firefoxでつまみにスタイルを適用するときは、 ::-moz-range-thumb疑似要素を利用する必要があります。 ありがたいことに、FirefoxはWebkitブラウザと同じセンタリングの問題に悩まされていません。 ただし、親指に適用されるデフォルトの境界線の半径と灰色の境界線の周りに1つの落とし穴があります。

デフォルトの灰色の境界線を修正するために、 border: none; 財産。 適用されるデフォルトのborder-radiusを削除するには、 border-radius: 0プロパティを追加すると、すべてのブラウザーでサムが一貫して表示されます。
これに基づいて、Firefoxブラウザの最終的なスタイルは次のようになります。
/***** Thumb Styles *****/ /***** Firefox *****/ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } 注: Webkitブラウザーはこの半径を境界線に自動的に適用しないため、上記のようにキャンセルするのではなく、何らかの形の境界線半径を親指に適用したい場合は、次のようにする必要があります。 -webkit-slider-thumbと::-moz-range-thumb疑似要素の両方に目的border-radiusディメンションを適用します。
フォーカススタイル
範囲入力はインタラクティブな要素であるため、アクセシビリティのベストプラクティスと標準に準拠するためにフォーカススタイルを追加することが不可欠です。 フォーカススタイルが適用されると、ユーザーに視覚的なインジケーターを提供し、キーボードを使用してページをナビゲートするユーザーにとって特に重要です。
WAI-ARIA:Sliderのドキュメントによると、次のことをお勧めします。
フォーカスはスライダー(マウスユーザーが移動する視覚オブジェクト、親指とも呼ばれます)に置かれます。
最初に実行したいのは、デフォルトのフォーカススタイルを削除して、カスタムスタイルでオーバーライドできるようにすることです。 サムフォーカススタイルをターゲットにするために、前のセクションで使用した::-webkit-slider-thumbおよび::-moz-range-thumb疑似要素を活用し、それらを:focus focuspsuedo-classと組み合わせることができます。 。 次に、CSSのoutlineプロパティとoutline-offsetプロパティを使用して、希望どおりにスタイルを設定できます。
/***** Focus Styles *****/ /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera, and Edge Chromium *****/ input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox ********/ input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } 注: border-radiusが親指に適用されている場合、Firefoxは親指の形でアウトラインをレンダリングしますが、他のブラウザーはブロック状のアウトラインを表示します。 残念ながら、これに対する単純なCSS修正はなく、存在する唯一の不整合です。 ただし、これらのスタイルを追加する主な目的はアクセシビリティの目的であり、要素がフォーカスされたときに視覚的なインジケータを提供するという主な目的は依然として達成されています。

すべてを一緒に入れて
範囲入力を統一するために必要なすべてのスタイルについて説明したので、最終的なCSSスタイルシートは次のようになります。
/********** Range Input Styles **********/ /*Range Reset*/ input[type="range"] { -webkit-appearance: none; appearance: none; background: transparent; cursor: pointer; width: 15rem; } /* Removes default focus */ input[type="range"]:focus { outline: none; } /***** Chrome, Safari, Opera and Edge Chromium styles *****/ /* slider track */ input[type="range"]::-webkit-slider-runnable-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-webkit-slider-thumb { -webkit-appearance: none; /* Override default look */ appearance: none; margin-top: -12px; /* Centers thumb on the track */ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-webkit-slider-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; } /******** Firefox styles ********/ /* slider track */ input[type="range"]::-moz-range-track { background-color: #053a5f; border-radius: 0.5rem; height: 0.5rem; } /* slider thumb */ input[type="range"]::-moz-range-thumb { border: none; /*Removes extra border that FF applies*/ border-radius: 0; /*Removes default border-radius that FF applies*/ /*custom styles*/ background-color: #5cd5eb; height: 2rem; width: 1rem; } input[type="range"]:focus::-moz-range-thumb { border: 1px solid #053a5f; outline: 3px solid #053a5f; outline-offset: 0.125rem; }結論
記事全体で概説されている方法に加えて、 range-input.cssと呼ばれる私が作成した範囲入力CSSジェネレーターを利用することもできます。 このプロジェクトの核心は、開発者がこのプロセスを簡単にするツールを作成することでした。 CSSジェネレーターを使用すると、一般的なCSSプロパティのスタイルをすばやく設定でき、適用するスタイルのリアルタイムプレビューを表示するデモスライダーが提供されます。
うまくいけば、スタイリング範囲の入力は将来的に簡単になるでしょう。 ただし、その日が来るまで、ターゲットとする疑似要素とベンダープレフィックスを知っていると、ニーズに合わせてスライダーをスタイリングする方法をうまく理解するのに役立ちます。
SmashingMagazineに関するその他のリソース
- CSSジェネレーター
accent-colorフォームスタイルを簡素化- 一般的なUIの課題に対応するスマートCSSソリューション
- CSSの
object-fitとbackground-size詳細
