レスポンシブデザイン用のコンテンツワイヤーフレームの作成
公開: 2022-03-102011年から2012年にかけてレスポンシブウェブデザインのコースを主導していたとき、私はワイヤーフレーミングのプロセスにつまずき続けました。 私の生徒は、計画プロセスの最終段階としてワイヤーフレームに焦点を合わせる傾向がありました。 彼らは、レスポンシブデザインがユーザーがコンテンツにアクセスする方法に焦点を合わせていることを理解していませんでした。
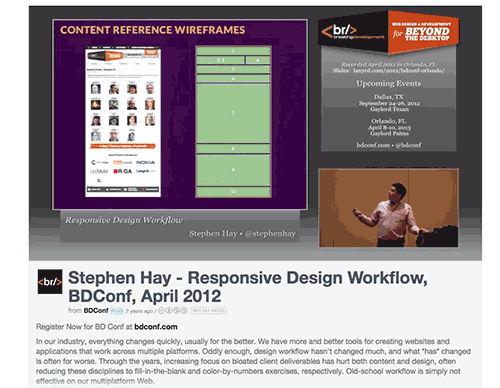
2012年のBeyondthe Desktopカンファレンスでスティーブン・ヘイが講演したビデオに偶然出くわしたとき、私の安堵を想像することができます。そこで、レスポンシブデザインに関する彼の講演で、彼はコンテンツワイヤーフレームの概念を提示しました。 これは私にとって大きな安堵でした。
SmashingMagの詳細:
- 低忠実度プロトタイピングへの懐疑論者のガイド
- デザイン言語を作成することでUXデザインを合理化する方法
- ワイヤーフレーミングを超えて:実際のUXデザインプロセス
プロセスが現実になる前にステップがあることを知っていましたが、それを明確にすることはできませんでした。 この投稿では、コンテンツからレスポンシブワイヤーフレームに移行するために使用する方法と、その方法について説明します。
コンテンツワイヤーフレームの紹介
コンテンツワイヤーフレームの概念は、最も基本的な設計哲学の派生物であるため、理解するのはかなり簡単です。テクノロジーではなく、ユーザーに恋をします。

コンテンツワイヤーフレームはまさにそれを行います。 それらは一般的なコンテンツカテゴリをブロックし、スティーブンがとても美しく言っているように、コンテンツから外側に向かってデザインするように強制します。
それは本当に複雑ではありません。 実際、これには2つのステップが含まれます。
- コンテンツインベントリを作成し、
- そのリストの生存者の視覚的な階層を作成します。
そうすれば、クライアントに潜在的な成果物を手に入れることができます。 それがしがちなのは、クライアントの注意を「もの」がどこに行くのかから、重要なもの、つまり情報の流れに向けてシフトすることです。
ロケット科学ではない
私の学生や他のデザイナーにとって、ワイヤーフレームの重要な問題は、ワイヤーフレームが不当な重要性を帯びる傾向があることです。 それはまるでテレビのリフォームショーの終わりのようで、クライアントが家の中を歩くとみんなが「ああ」と「ああ」と言います。
私のためではありません。 請負業者が一枚の紙と大工の鉛筆を引き出して、クライアントと一緒に台所のテーブルに座る、台所のリフォームシーンが好きです。 次に、部屋の簡単な輪郭を描き、「この壁を引き出して、ここに島を置き、そこにカウンターを移動してみませんか?」と言います。
大工はプロジェクトへのアプローチの「意図」を示しており、クライアントはタイル、備品、ペンキ、照明ではなく、プロジェクトの重要な部分に焦点を当てています。
ヘイは、著書「レスポンシブデザインワークフロー」で「コンテンツ参照ワイヤーフレーム」という用語を使用しています。これは、「ワイヤーフレームがコンテンツを処理する方法を説明しているためです。ワイヤーフレームは、コンテンツを描写するのではなく、単に参照しているだけです」。
請負業者のスケッチのようなコンテンツワイヤーフレームは、配置(壁、カウンター、ヘッダー、フッター)を示し、情報の階層とフローを確立します。 プロセスは反復的であるため、「Here'show…」ではなく単純な「Howabout…」で会話を開始すると、ロケット科学の領域から離れて、最初に開始した場所、つまり昔ながらの箱や矢になります。
それが確立されると、低忠実度および高忠実度のワイヤーフレーム開発プロセスに進むことができます。 単純なページを分解することで、コンテンツワイヤーフレームがどのように会話に集中できるかを見てみましょう。
手作業による脱構築

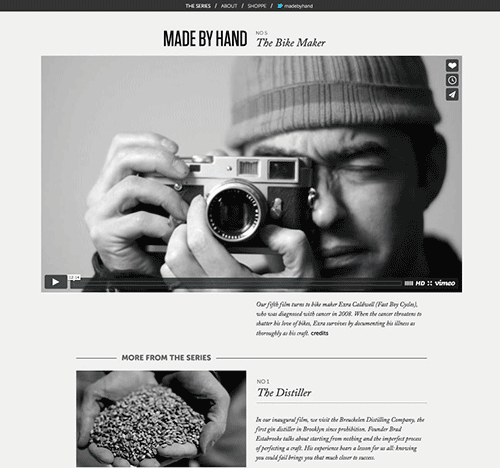
私は定期的にMadebyHandを訪れています。 名前が示すように、このウェブサイトは手作業で物を作る職人を称えています。 ホームページには一連のビデオが掲載されており、最初にアクセスしたときはかなりきびきびしていて、繁栄はほとんどありません。 映画自体が重要であり、他のコンテンツではないため、これは理にかなっています。
ホームページのコンテンツインベントリは、当然のことながら、かなり基本的なものであり、次のもので構成されています。
- ヘッダーとナビゲーション、
- 5本のビデオ(ここではメインビデオとビデオ1〜4と呼びます)、
- フッター。
それでも、明確な情報階層が機能していることがわかります。 メインコンテンツのリストは少しあいまいですが、個々の職人を強調する一連のビデオを提示することが目的であることを理解すると、各コンテンツの優先順位が明確になります。
- メインビデオ、
- ビデオ1から4
- フッター、
- ヘッダーとナビゲーション。
スタックの一番下にあるヘッダーとナビゲーションを見ると、奇妙に思われるかもしれません。 ただし、このページの全体的な目的は、ビデオを視聴してもらい、必要に応じて、新しいコンテンツの定期的な通知を購読することです。 ヘッダーとナビゲーションは、Webサイトのナビゲーションを容易にするためにあります。
多くの点で、古い格言「コンテンツは王様」(一般的にビル・ゲイツに起因する)がこのウェブサイトを動かしています。 焦点はビデオのコレクションであり、他には何もありません。 これは重要なポイントを提起します。コンテンツ参照ワイヤーフレームは、ページフローではなく、コンテンツの優先順位を確立します。

そのリストが手元にあれば、コンテンツ参照ワイヤーフレームの実際の作成に進むことができます。
コンテンツ参照ワイヤーフレームの作成
Stephen Hayは、CodaやAdobeのBracketsなどのコードエディターを使用してこれらのコンテンツ参照ワイヤーフレームを作成することを大いに支持していますが、コードに挑戦している私たちにとっては、UXPinやAdobeのIllustratorなどのビジュアルエディターまたはMacawやWebflowなどのレスポンシブエディターは確かな選択です。 それぞれに用途がありますが、レスポンシブエディターには、デザイナーに作業に関する複数の視点、具体的には、作業がさまざまな画面サイズにどのように応答するかを示すという利点があります。 今日の幅広い画面を考えると、これは非常に重要です。
最高のツールはありません。 あなたに最適なものを選んでください。 このチュートリアルでは、Illustratorについて説明します。 理由は次のとおりです。
- Illustratorは真にレスポンシブなツールではありませんが、そのアートボードを使用すると、モバイルファーストのアプローチから始めて、プリセットまたはカスタマイズ可能なブレークポイントを使用して、デスクトップバージョンにすばやく構築できます。
- そのカスタマイズ可能なグリッドは、設計の一貫性を可能にします。
- クリックして寸法を設定することにより、ワイヤーフレーム用の正確なサイズのボックスを作成できます。
- 忠実度の高いモックアップにPhotoshopを使用する場合は、Illustratorからコンテンツワイヤーフレームをコピーして貼り付け、基盤を設定できます。
注:ワイヤーフレーミングやプロトタイピングを応答的に行うときにコードで作業する場合は、下部にある「次のステップ」セクションに進んで、他の役立つリソースを確認してください。
コンテンツワイヤーフレームへのモバイルファーストアプローチ
この短いチュートリアルでは、モバイルファーストのアプローチの一部としてIllustratorを使用して、最も重要なコンテンツに焦点を当てます。 レスポンシブコンテンツワイヤーフレームの基盤をレイアウトするために、5つのビューポートを作成します。
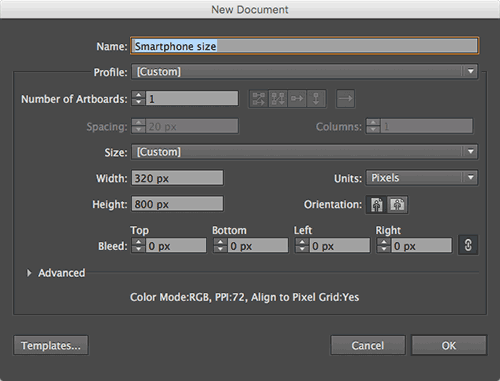
1.ドキュメントを作成します
Illustratorで、次の幅と高さ(ピクセル単位)で5つの新しいドキュメントを作成します。
- 320×800
- 768×1200
- 992×1400
- 1224×1600
- 1440×1800
(使用するIllustratorのバージョンに応じて、同じドキュメントに異なるアートボードを作成することもできます。)

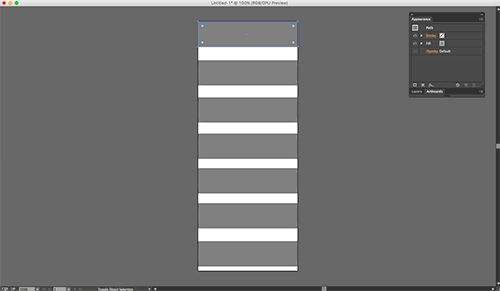
2.コンテナを作成します
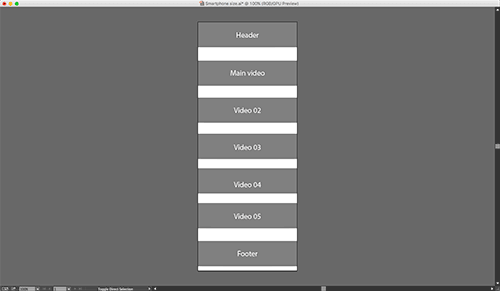
320ピクセル幅のドキュメントで、ニュートラルグレーで塗りつぶされた7つの裏打ちされていないボックスを作成します。

3.ラベルを作成します
各ボックスにテキストを配置します—ヘッダー、メインビデオ、ビデオ02、ビデオ03、ビデオ04、ビデオ05、フッターの降順。 比較的暗いボックスと対比するために、白いテキストを使用しました。

4.ボックスのサイズを変更します
メインのビデオボックスを他のビデオボックスより少し大きくして、優先度を示します。 必要に応じて、ヘッダーとフッターを縮小しますが、全幅を維持します。

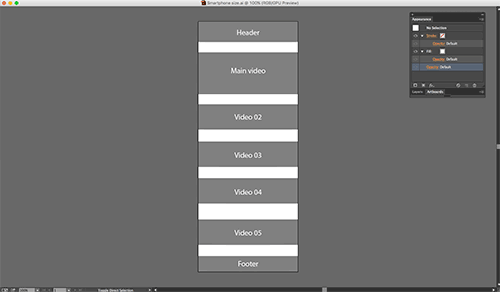
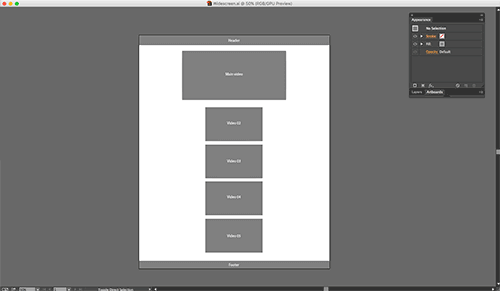
5.ボックスをコピーします
相対的なサイズとラベルができたので、ボックスを他のドキュメントまたはアートボードにコピーします。
必要に応じてサイズを変更し、これらのボックスは概算であることを忘れないでください。 これらは、コンテンツの正確なサイズや間隔ではなく、コンテンツの存在を表します。

次のステップ
コンテンツ参照ワイヤーフレームの作成には、大きな暴露やその他の興奮はありません。
これらは、コンテンツインベントリと忠実度の低いワイヤーフレームの間のワークフローに適合します。 これは、彼らの目的が単に情報階層を確立することであり、クライアントが関与している場合は、実際のコンテンツ自体ではなく、コンテンツと情報フローの概念についてもっと考えさせることであるためです。
プロセス全体は、「Here's how…」というよりも「Howabout…」の会話です。全員が同意したら、プロジェクトの次の反復では、コンテンツ参照ワイヤーフレームを構成するボックスに実際の忠実度の低いコンテンツを注ぎます。
これまで見てきたように、人気のあるWebサイトを基本的な構成要素に分解することで、コンテンツのワイヤーフレーミングを練習できます。 情報の大まかなコンテナから始めて、実際のコンテンツを追加してから、それらをより完成した形に彫り始めます。 そうすることで、ユーザーが本当に気にかけているもの、つまりコンテンツを中心にデザインできるようになります。
- UXPinこの共同設計ツールは、ラフなワイヤーフレームをレイアウトし、相互作用を追加してラピッドプロトタイプを作成するのに役立ちます。
- 「レスポンシブデザインワークフロー」(スライド)、Stephen Hay、Mobilism 2012これらのスライドは、レスポンシブレイアウトを効率的にデザインする方法を簡潔にまとめたものです。 Hayは、コンテンツの監査、コンテンツの優先順位付け、コンテンツのワイヤーフレーミング、および開発フレームワークの使用に関する優れたアドバイスを提供しています。
- 「コンテンツリファレンスワイヤーフレーム(PDF)、Neil Haoこれは、現実的な設計シナリオを通じて説明された、コンテンツワイヤーフレーミングへのコードベースのアプローチの概要です。
- 「モバイルファースト」、ZURB大学デザインエージェンシーであるZURBは、コンテンツのワイヤーフレーミングのコンテキストを提供するこの便利なリソースポータルを提供しています。
- 「Foundationを使用したレスポンシブプロトタイピングに飛び込む」、Jonathan Smiley、A List Apart Smileyの便利なチュートリアルは、コードでレスポンシブデザインをワイヤーフレーム化してプロトタイプ化する方法を示しています。 完全にモバイルファーストというわけではありませんが、Smileyは、デバイス間でコンテンツを一貫して表示する方法をうまく説明しています。
- 「DesignLast」、Rik Schennink、Smashing Magazineこの興味深い記事では、コンテンツとHTMLを最初に使用してレスポンシブに設計する方法について説明します。 そうすることで、最初からコンテンツと構造を組み合わせることができます。
